
How to setup
User Authorization
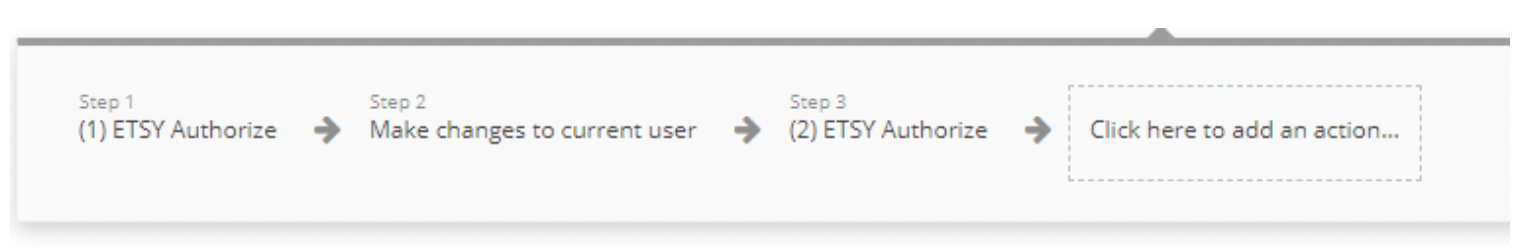
the first step is to direct the use user to Etsy to provide authorization to their account. The flow is as follows,

An overview of the authorization flow.
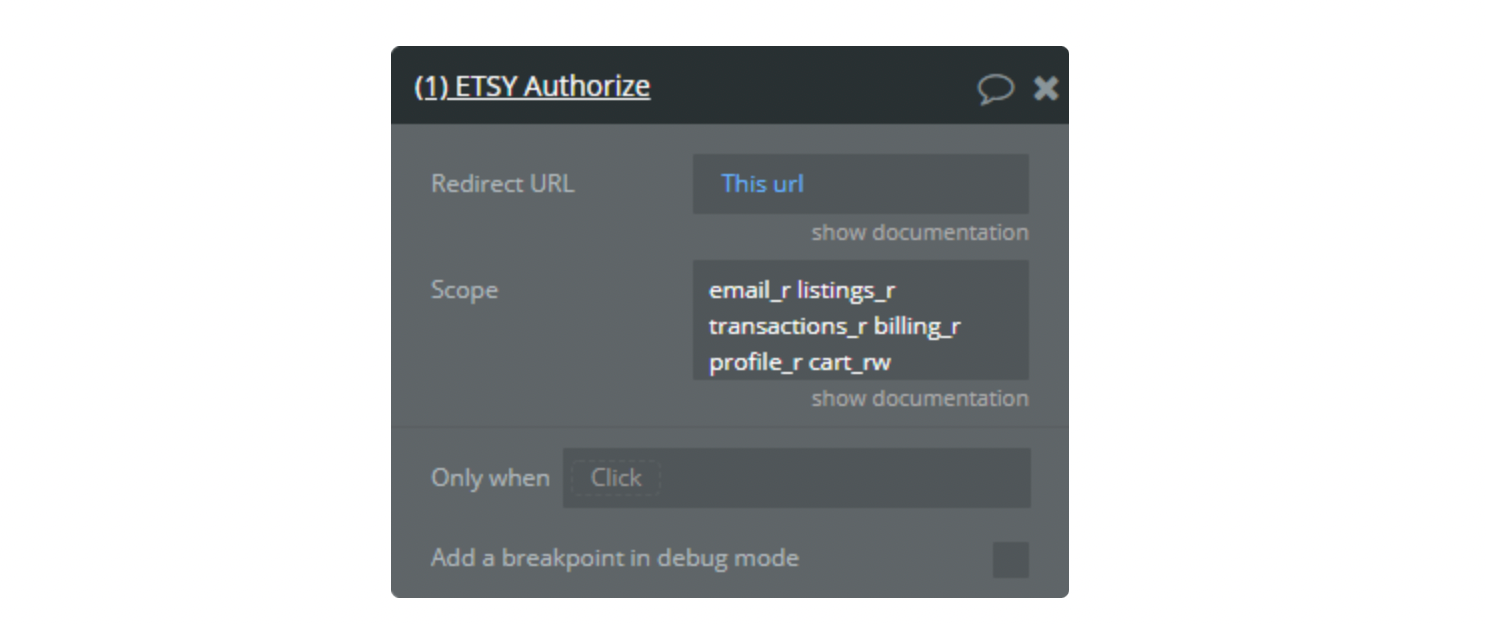
- Use the "(1) ETSY Authorize" action and provide a redirect URL & your needed scopes.

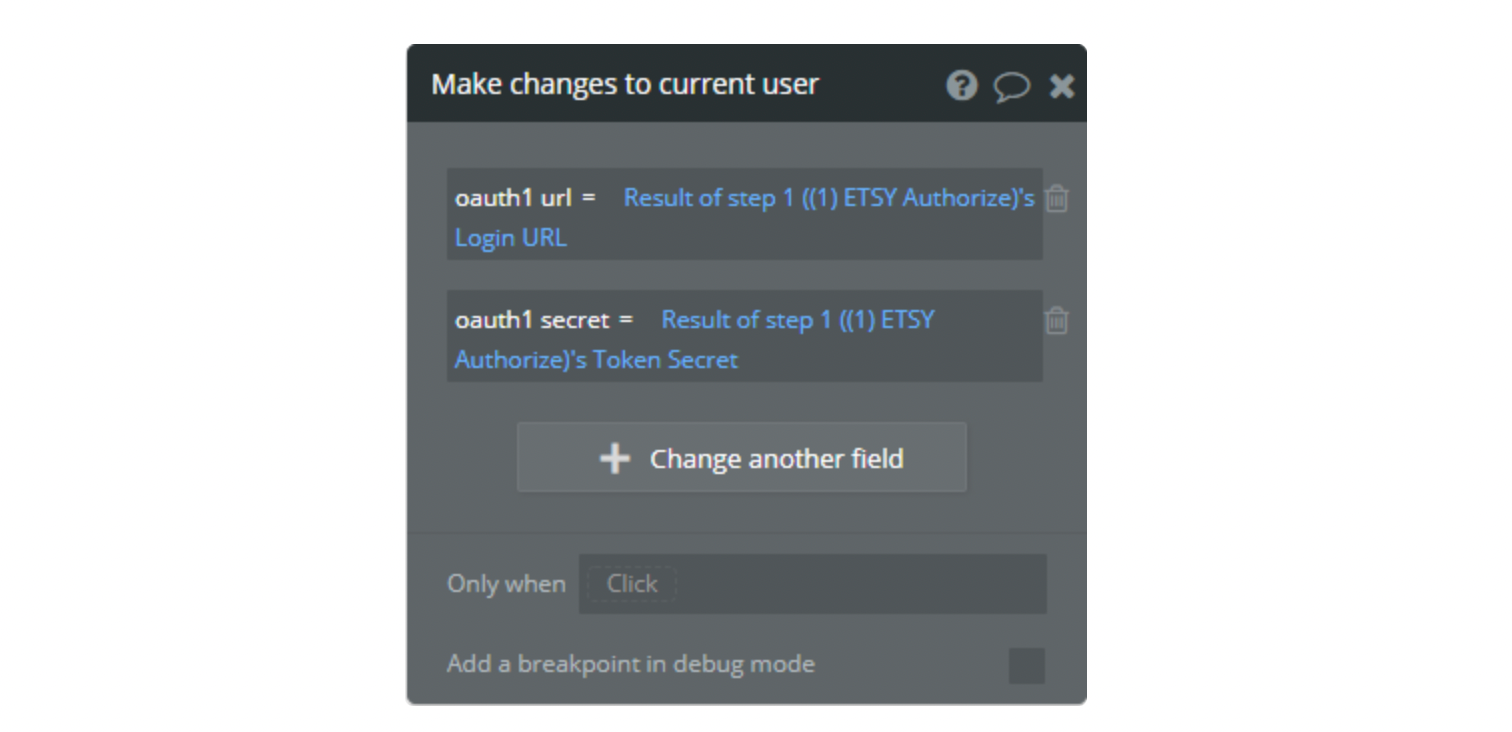
2. Next we want to 'Make changes to current user'.

3. Now using the '(2) ETSY Authorize' action we will send them to Etsy.
After Authorization
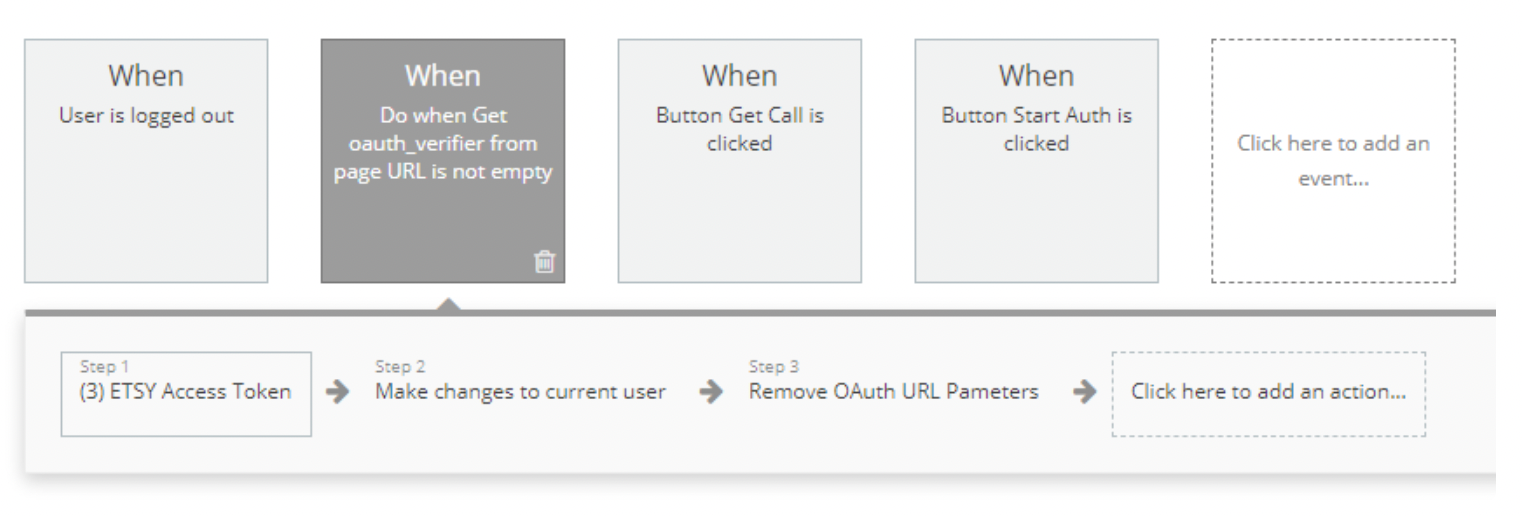
When a user is redirected back to your app, we handle this with the following flow.

Note: The flow is set to run under the condition 'Do when Get from page url' 'oauth_verifier' 'is not empty'.
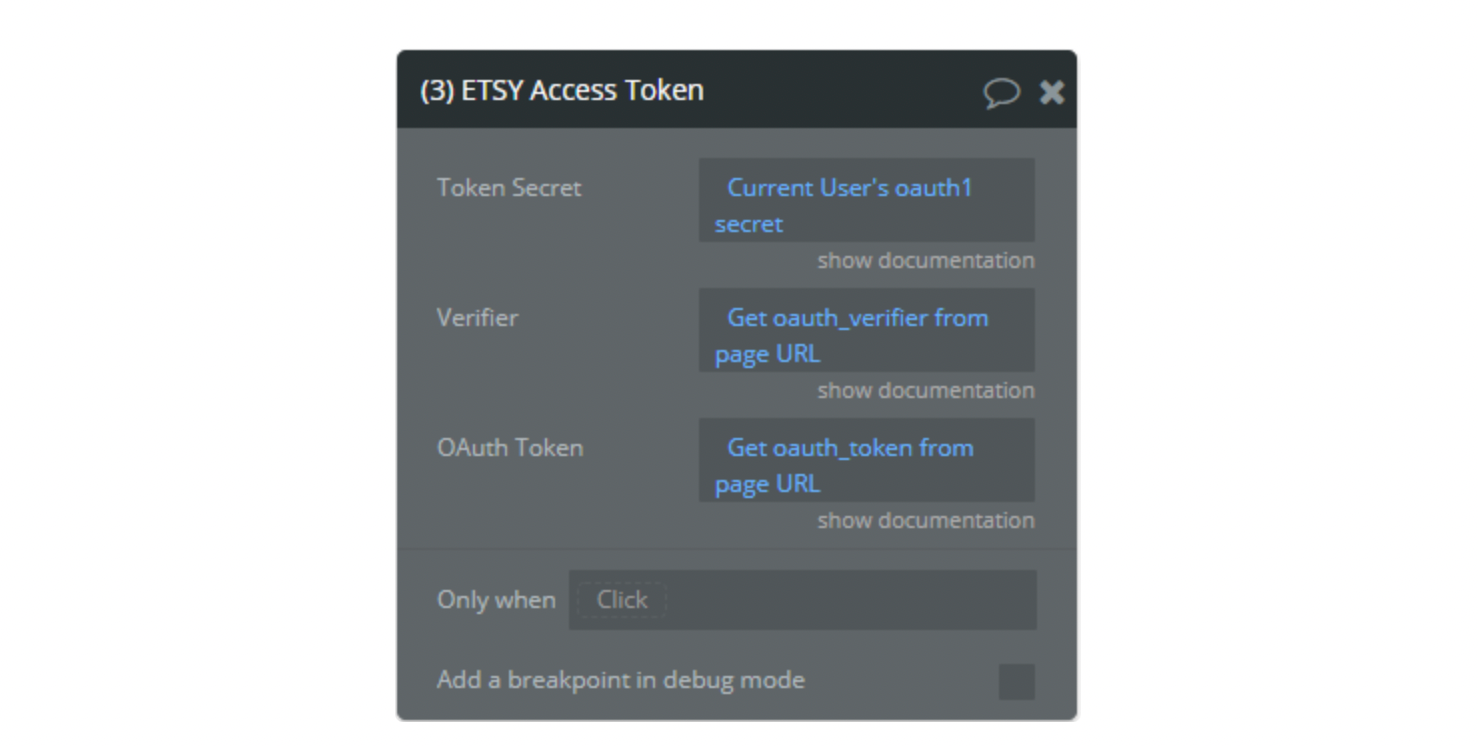
- First we need to get an Access Token.

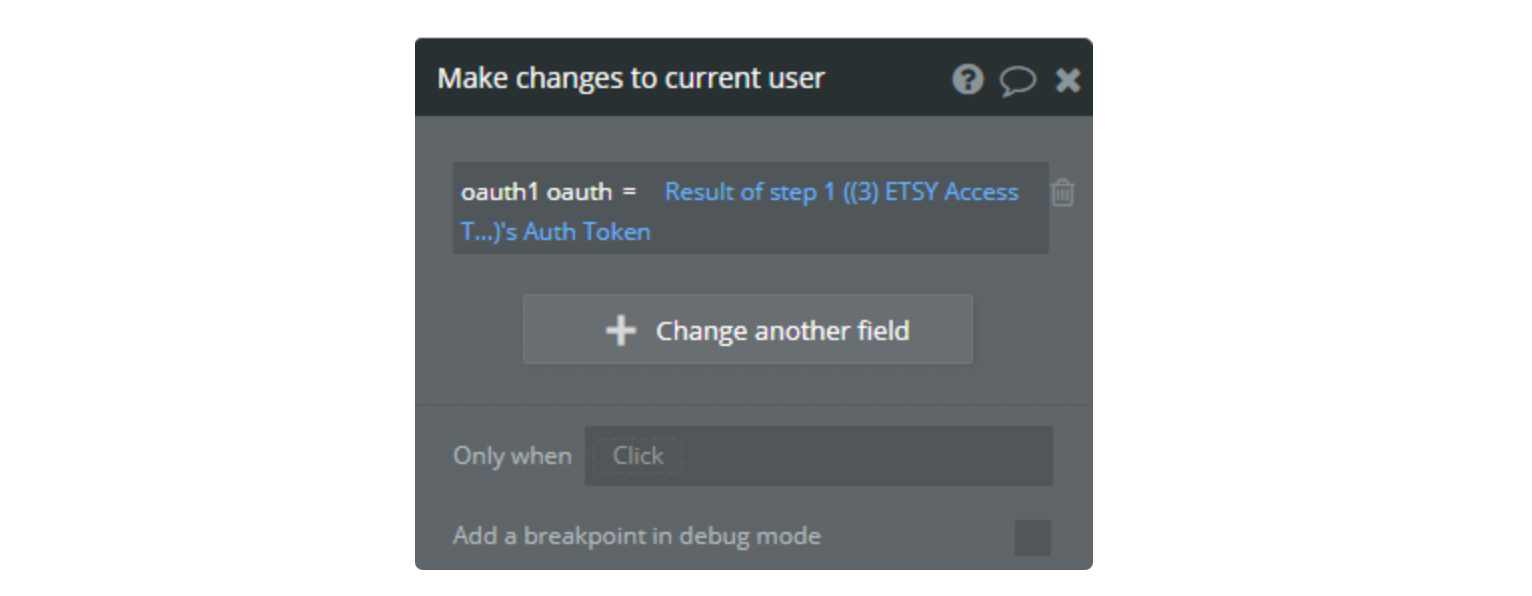
2. Then store the token.

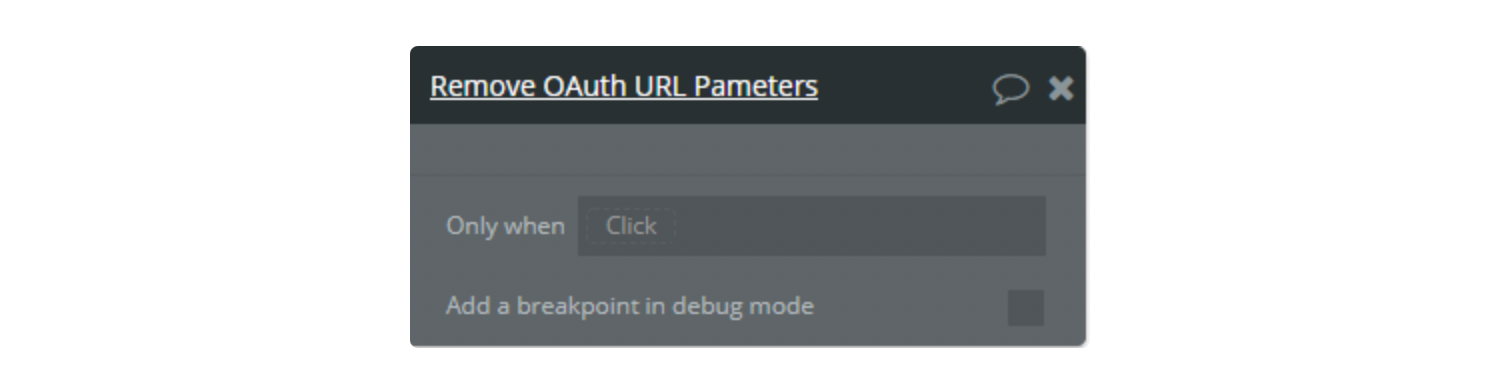
3. Now clean the URL up.

Making API Calls
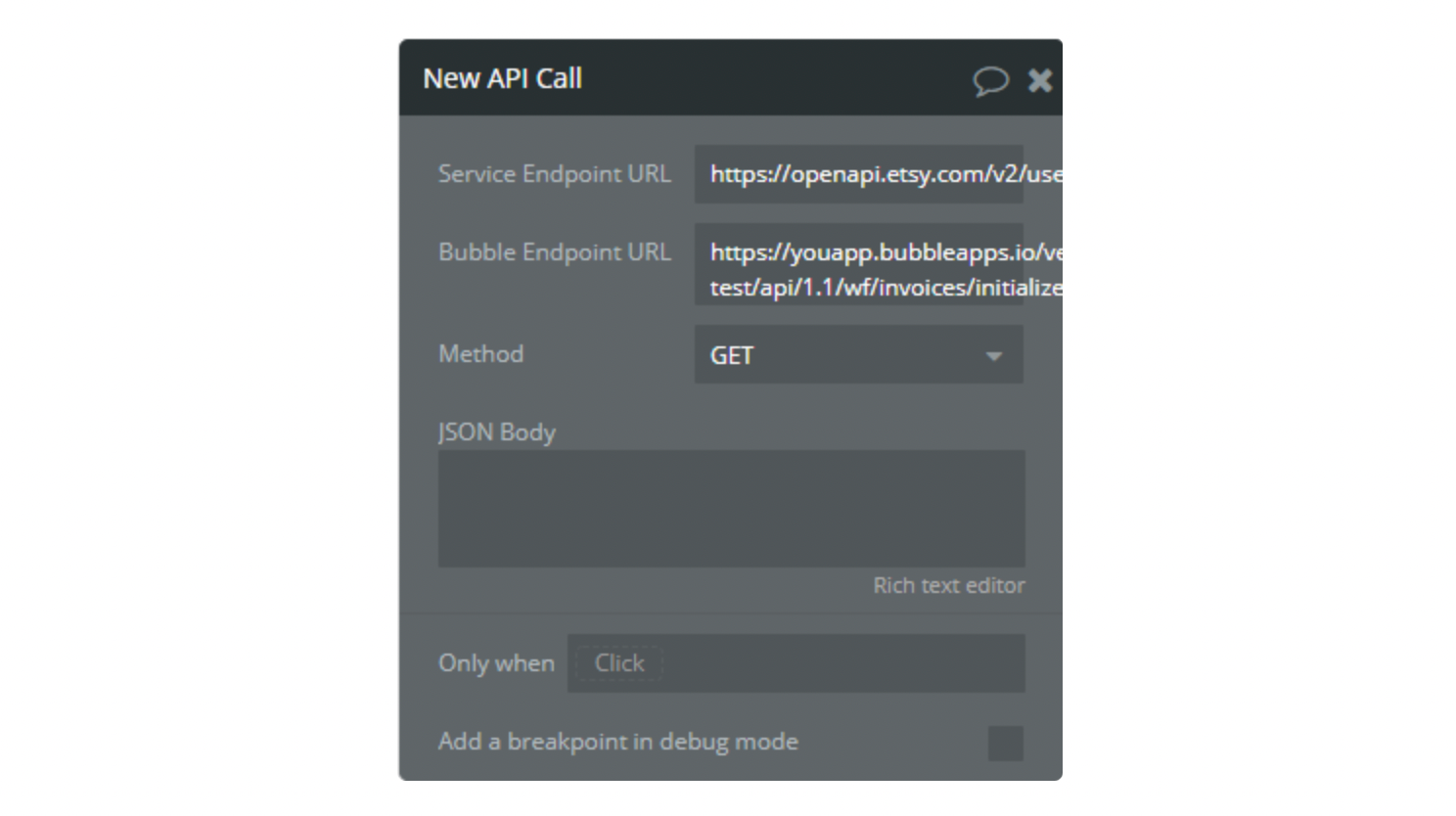
After making sure your app is exposing a Workflow API, navigate there and create endpoints. To provide some insight on what we are doing imagine that when you make a call to Etsy for data using the 'New API Call' flow, that the requested data is now going to be packaged up and sent to your endpoint.
So if we were to make a data call and were after 'The Current User', we would make this call,

Your endpoint url should look similar to this pattern:
or when initializing:
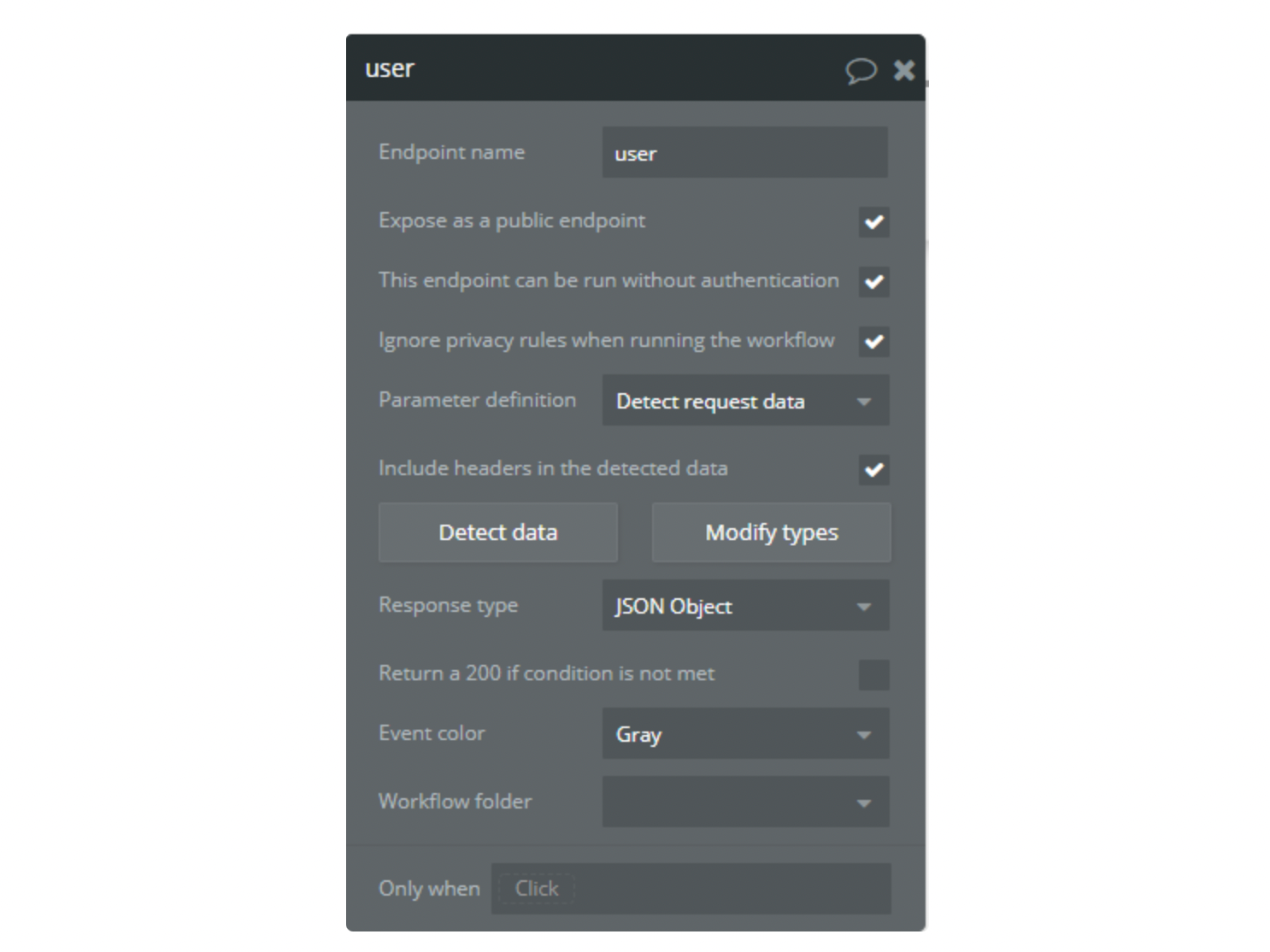
The first time you make this call you will need to use the initialize address for the endpoint and make sure you have auto detect selected and running in a new window.

Why do we use this method?
- You are able to then select what field types you require in the returned data.
- You can make calls to your services endpoints that are not predefined in the plugin.
- You can add parameters to the data call's URL to narrow down the requested results
- You are able to receive complete objects - Great for sync type calls where you pull all data from endpoints and your done.
How do you know who the returned data is for?
By ensuring you have the 'Include headers in the detected data' selected, you will see each time data is posted to the endpoint you will have a header labeled 'bubble_user' and the value is the currant user's unique ID.