Demo to preview the settings
Introduction
Get full metadata for any images you've uploaded to your Bubble app. Just enter in the file's URL.

Get Image Metadata
Determine your image data source
In our example, we'll be using a Picture Uploader element and statically placing an image into it.
So long as you provide the URL to the image you're wanting to learn more about, that's all you need to use this plugin.
Set up the API call
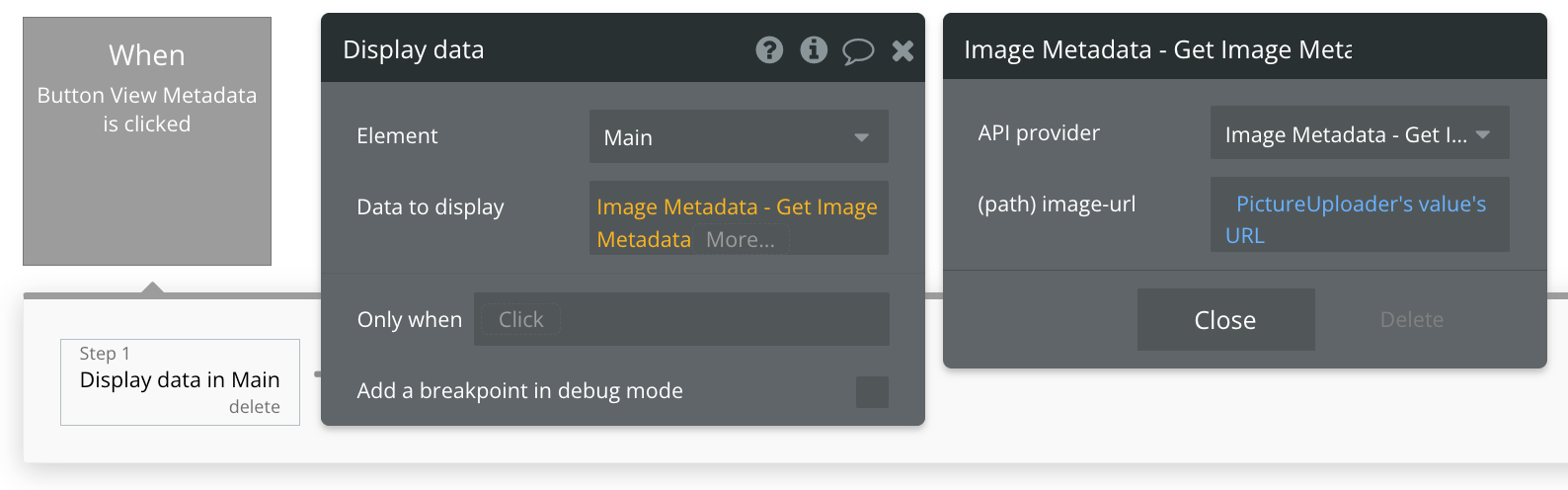
All that's left is performing the API call. You can do this in a variety of ways, but in this demo, we'll use a Display data in Group action to send the results of the API call to a group that'll act as the main data source.

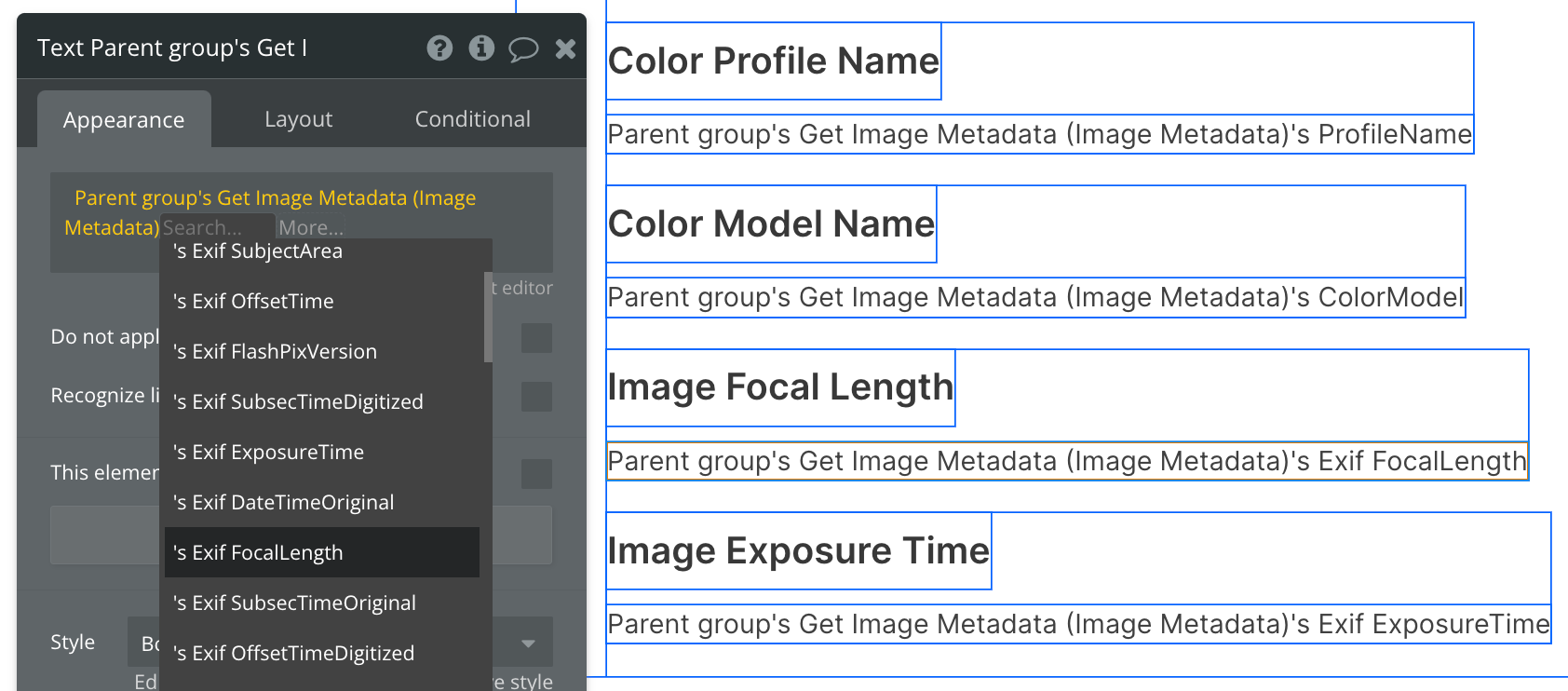
That's it! There are many attributes to be displayed using this plugin, so be sure to check out all of the options available to you.