Demo to preview the settings
Square (Common terms)

Getting Started
Square is one of the most affordable and user-friendly payment platforms with simple and transparent fees for businesses with physical and online locations.
App developers can make use of the Square API to securely process payments as well as link seller accounts to easily integrate with pre-built features such as subscriptions, invoicing, inventory, customer profiles and much more.
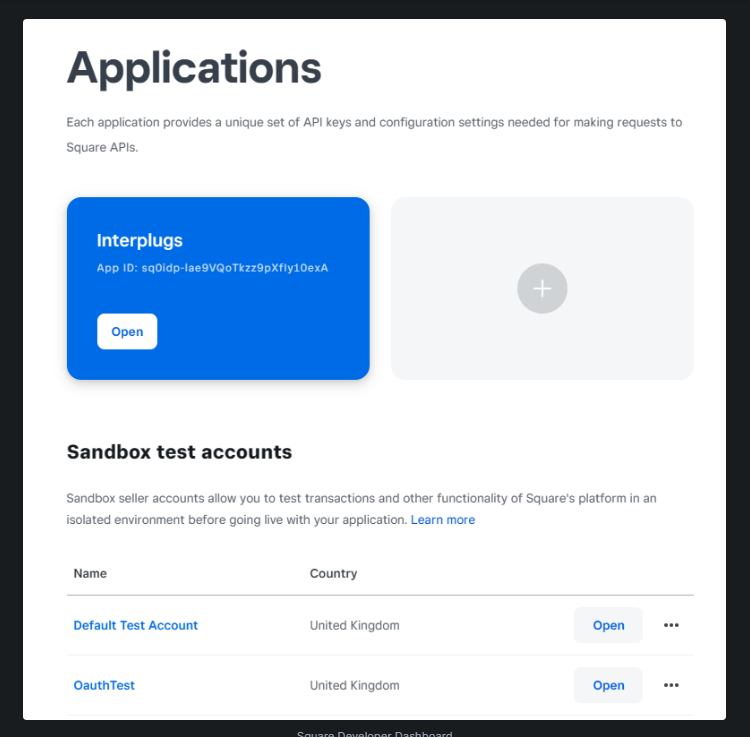
Create a Square Developer Application
- Firstly, create a Square account
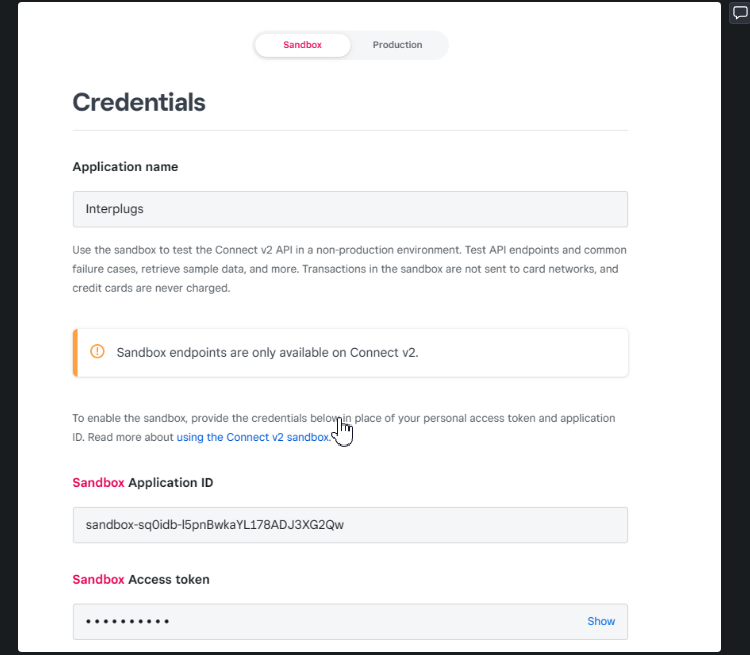
- Next, follow the Square developer instructions to create an application in the Square developer dashboard.
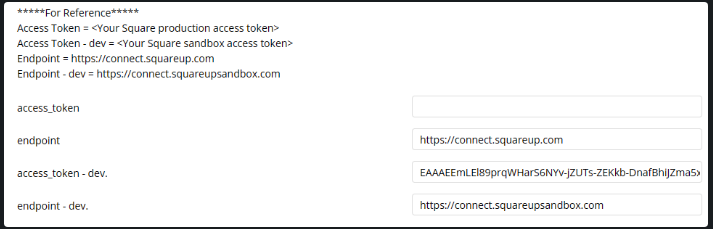
- On the plugin page of your Bubble.io app, enter your personal access tokens and the endpoints for sandbox and production for each plugin you are using.



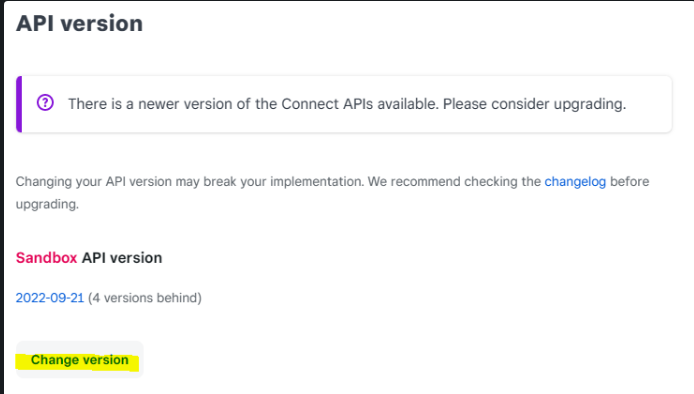
Keep the API Version Up to Date
Please note that you will need to keep the API Version of your Square application up to date to avoid errors in our plugins. This can be done within your Square Developer dashboard.
If interested, here are the latesе release notes.

General Concepts
Sandbox Environment for Testing
Square offers a developer dashboard and test seller accounts to use as a sandbox environment for testing your app before going live.
Payment card values for testing in your sandbox environment can be found here: https://developer.squareup.com/docs/testing/test-values
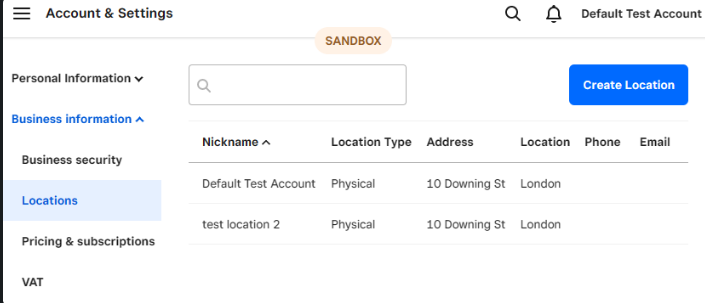
Location ID
Even if your business does not have a physical location, at least one business location needs to be defined in the Square Seller Dashboard , this generates a Location Id which is required in some plugin workflow actions.
Your Square account can have multiple business addresses, represented by different Location Id's which means you can process and report on payments for these addresses separately.

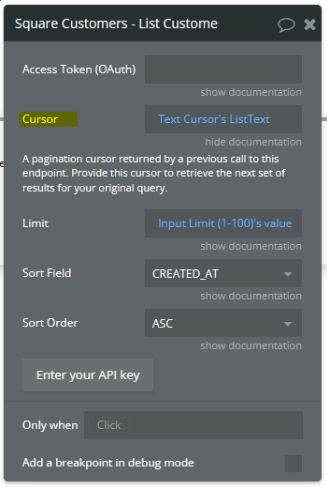
Page Cursor
Some actions allow pagination if there are more results returned than the specified limit.
It is possible to view the next 'page' using a text string called a Cursor, which is returned in the previous workflow action and used in a repeat of the same workflow action to give the next page's query results.

App Security/OAuth
Data in workflows
Any data run in a page workflow (client-side) is accessible to the user through their browser, therefore, do not include sensitive information that is not relevant to the current user in your page workflows.
Database Privacy Rules
It's best practice to make use of the database privacy rules to control which information from your database different users can 'use' within your workflows.
OAuth Access Token
Important: It is especially important to only use OAuth Access Tokens or Personal Access Tokens within BACKEND workflows, which run server-side, therefore, the user has no visibility of these actions through their browser.
Only use the Access Token (OAuth) field in the Square plugin workflow actions along with the Square Seller Authorization (OAuth) plugin.
Webhooks
Square Webhooks are subscriptions to events that update data in a Square account. Webhooks POST data state updates on specific events. To detect changes to data, typical APIs would require calls at regular time intervals. Square Webhooks replace regular API calls with instant, real-time notifications to your app.
Webhooks
An index of all the webhooks in the Square APIs
https://developer.squareup.com/reference/square/webhooks
Roadmap
- Square Orders - create and manipulate orders.
- Square Invoices - create and manage invoices.
- Square Inventory & Catalog - manage the catalog and inventory.
- Loyalty & Gift Cards - manage discounts and loyalty programs.
- Bookings - create and manage bookings.
Introduction
The Square POS (Point of Sale) plugin lets bubble applications automatically open the Square Point of Sale app to process in-person payments.
This plugin works on mobile web applications running in the browser on Android or iOS operating systems. You are required to install and sign into the Square POS app on the same device running your Bubble app.
API Reference
Forum: Help - Feedback - Feature Requests
[New Plugin] Square POS (Point of Sale) - By Interwebb
Hi All, We’ve recently released a new plugin, Square POS (Point of Sale)! You can now use our plugin to take in-person payments within your Bubble app on mobile devices using the Square Point of Sale app. How It Works This plugin uses the Square Point of Sale API to automatically open the Square POS app directly from your Bubble app to allow you to take payment of a specified amount. Once payment has been taken, or if an error occurs, your device is automatically redirected back to your cho...
https://forum.bubble.io/t/new-plugin-square-pos-point-of-sale-by-interwebb/178349
![[New Plugin] Square POS (Point of Sale) - By Interwebb](https://forum.bubble.io/uploads/default/original/3X/3/d/3dcf7c2ff191f37bd80fc5d93b009fa4ca4d3bc1.png)
Plugin Page: Purchase - Ratings
Square POS (In-Person Payments) Plugin for Bubble, by Zeroqode
Square POS (In-Person Payments) Plugin page on Bubble, by Zeroqode. Add Square POS (In-Person Payments) in one click to your app. Bubble lets you build web apps without any code.
https://bubble.io/plugin/square-pos-point-of-sale-1636053564104x985281314506145800

Important: Sandbox testing is unavailable for the Square POS API. Please test using production Square application details.
Key Concepts
Devices
Square offers in-person payment solutions using a mix of your own devices and their own hardware. For example, you can use your own iPad + Bubble.io app and the Square card reader to securely take card payments.
POS Hardware & Solutions | Square
Square has POS hardware and solutions for every business type. Whether you need a credit card reader, eftpos machine or POS system, our tools allow you to start selling fast.
https://squareup.com/gb/en/hardware

Call Back URL Response
The call back URL is the required URL that the Square POS app returns to after a payment has been successful or an error has occurred.
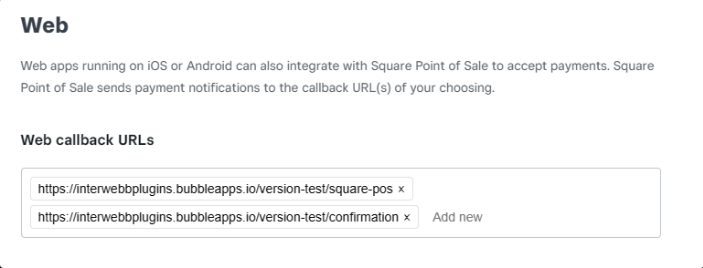
The response URL includes parameters and It is usually defined as a confirmation page or backend workflow/api endpoint within your Bubble.io app. Multiple call back URLs can be added to the Square Developer Dashboard in the Point of Sale API section.

Example call back URL:
https://interwebbplugins.bubbleapps.io/version-test/confirmation-pageExample call back URL response:
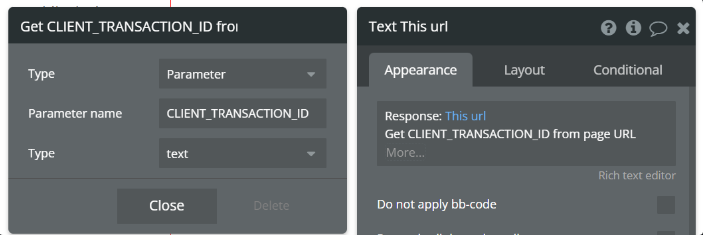
https://interwebbplugins.bubbleapps.io/version-test/confirmation-page?data=%7B%22error_code%22:payment_cancelled%22By using the 'Get data from page URL' option within your workflows, you have the ability to utilise the URL parameters from your call back URL response to update data or trigger workflows within your Bubble app.

The full list of response parameters available can be found in the Square developer documentation: https://developer.squareup.com/docs/pos-api/web-technical-reference
Getting Set Up
- Add your production application ID to the Bubble plugin page within your Bubble.io app.
- Within the Square developer dashboard, under the 'Point of Sale API' section, add one or many web call back URLs. The Square POS app will send a response to these URLs with parameters such as error codes.
- Finally, download and install the Square POS app from the app store on your device, make sure to sign in for the plugin to be able to open the Square POS app from your Bubble app.
Workflow Actions
Take Payment (iOS)
Use this action to automatically open the Square POS app on any device running iOS.
Note: Make sure you have the Square POS app installed and signed in.
Take Payment (Android)
Use this action to automatically open the Square POS app on any device running Android.
Note: Make sure you have the Square POS app installed and signed in.
Additional Information
- The POS Android/iOS app has no sandbox capability so testing has to be completed with live payments. Refunds can be easily processed for free from the seller dashboard.
Possible Roadmap
- Add Bubble native iOS app support.
- Add Bubble native Android app support.