Link to the plugin page: https://zeroqode.com/plugin/click-bubbles-plugin-for-bubble-1739741180222x896252983872839300
Demo to preview the plugin:
Introduction
Enhance the visual appeal of your application with Click and Hover Effects no-code plugin for visualizations (hover and click events). Apply effects to nearly every Bubble element.

How to setup
- Go to the Design tab.
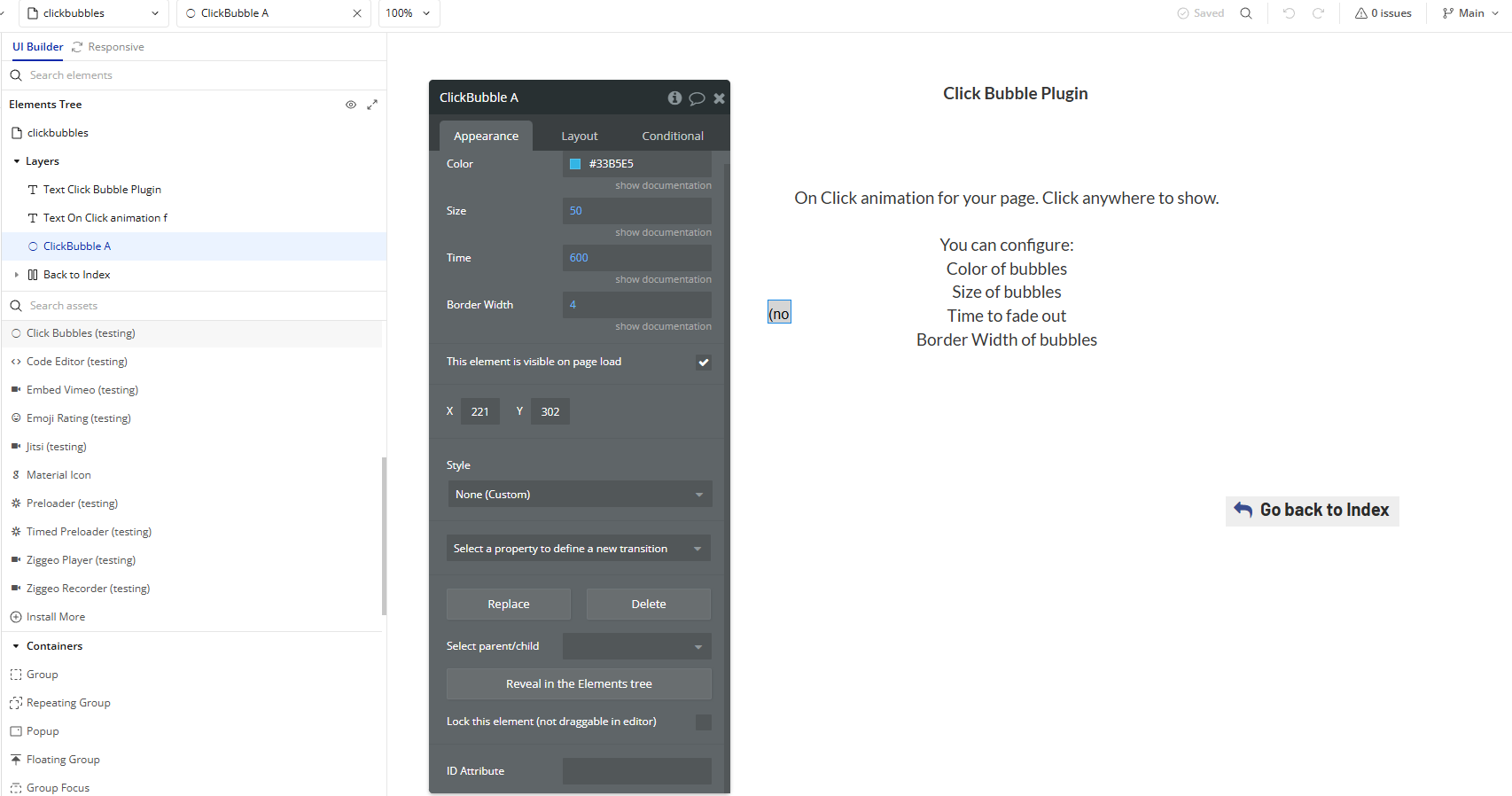
- Drag the Click Bubbles element onto your page.
- That’s it! The plugin will automatically trigger animated bubbles wherever the user clicks.

Plugin Element Properties
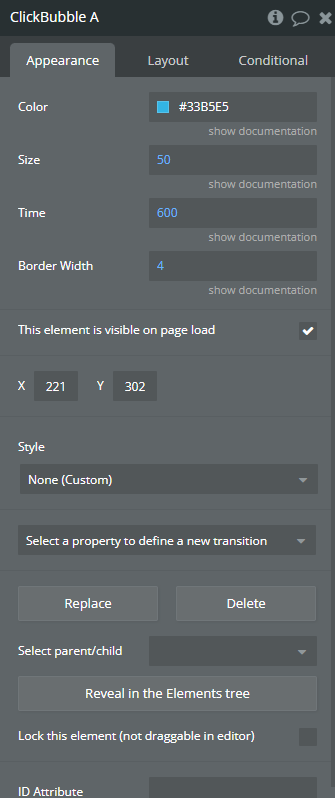
Click Bubbles

Fields:
Title | Description | Type |
Color | The color of the bubbles. Available options: red, green, blue, yellow, white, black, grey, purple, | Color |
Size | Size of the bubbles width and height in pixels. | Number |
Time | Fade Out time of the bubbles in milliseconds. | Number |
Border Width | The border width of the Bubbles. | Number |