Link to the plugin page: https://zeroqode.com/plugin/camera-capture-plugin-for-bubble-mobile-1753109920848x589461234423867400
Demo to preview the plugin:
Introduction
Camera Capture for Bubble Mobile is a comprehensive plugin designed specifically for Bubble mobile applications that enables users to capture photos and record videos directly from their device’s camera. The plugin provides a complete camera interface with advanced features including permission management, media preview and quality control. It supports both front and back camera usage, real-time media preview, and automatic base64 conversion for seamless integration with Bubble workflows.
Prerequisites
This plugin is designed specifically for the mobile version of the Bubble editor. To test the plugin on your mobile device, use the TestFlight app available at: https://testflight.apple.com/join/W13vZ72p
Please note that the testing app is currently available for iOS only.

How to setup
Setting up the Camera Capture plugin is straightforward and requires no external API keys or complex configuration:
- Install the Plugin: Add the Camera Capture for Bubble Mobile plugin to your Bubble application through the plugin marketplace.

- Add the Element: Drag the “Camera Capture” element from the visual elements section onto your mobile app page.
- Create button and add action to take a photo, details in the
Camera Capture for Bubble Mobile and in the
Camera Capture for Bubble Mobile examples
No additional API keys, external service accounts, or complex setup procedures are required. The plugin works out-of-the-box with standard mobile device capabilities.
Note about permissions
For the plugin to work, you must enable file and photo permissions in the app settings on your phone.
Plugin Element Properties
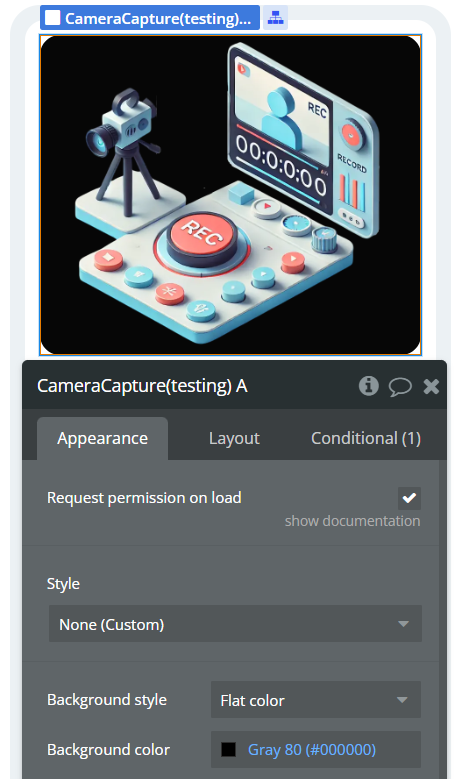
The plugin contains a Camera Capture visual element that should be placed on your mobile app pages to provide camera functionality.
Camera Capture
Element Actions
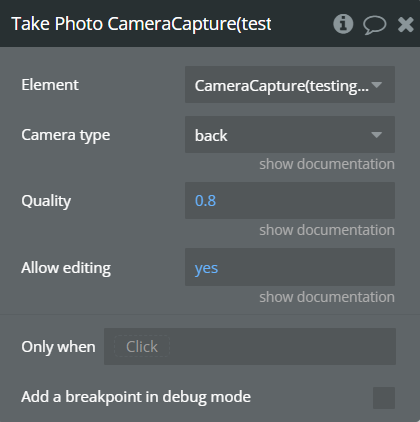
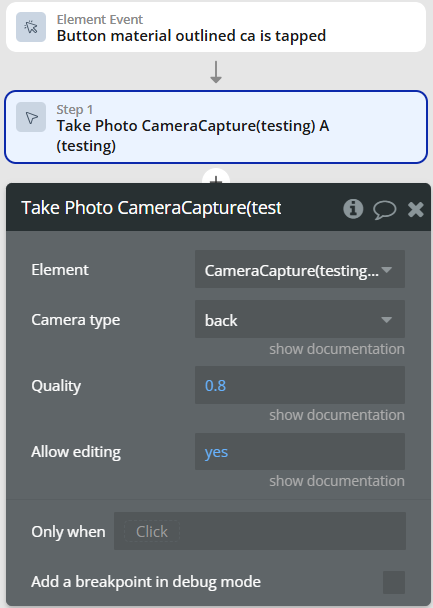
1. Take Photo
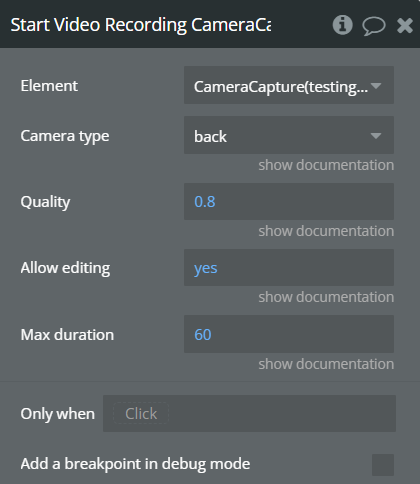
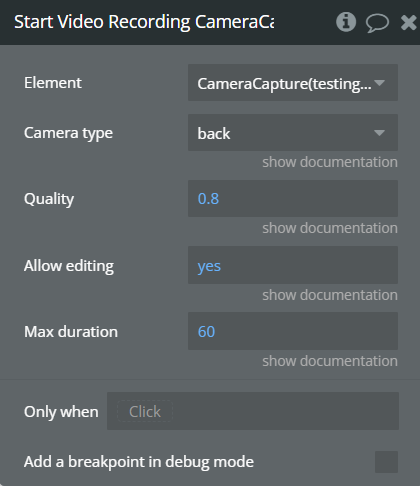
2. Start Video Recording
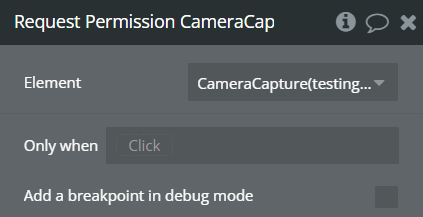
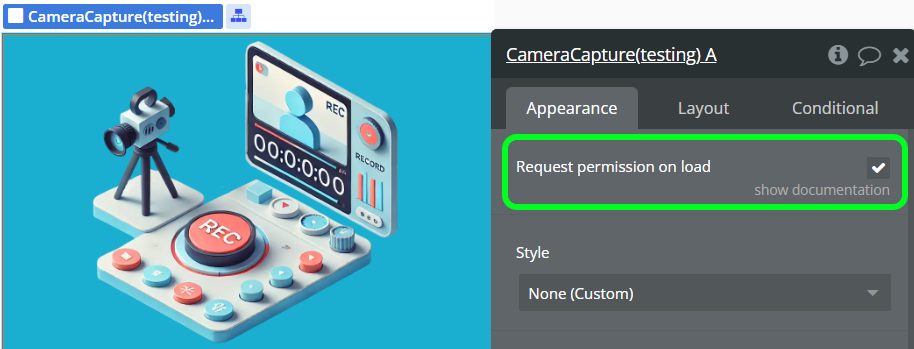
3. Request Permission
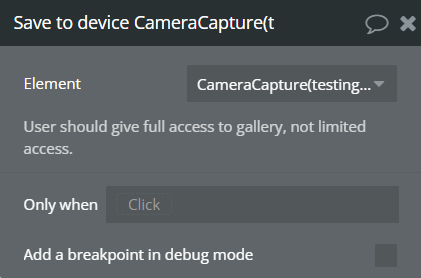
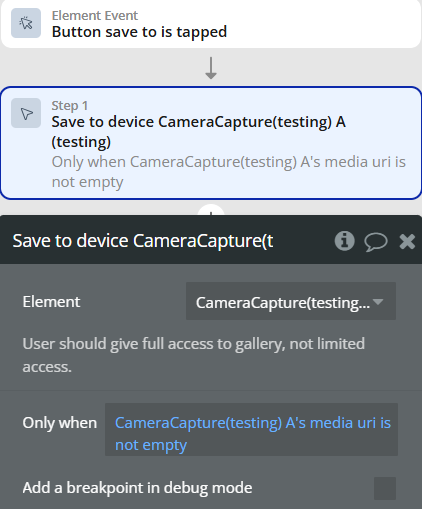
4. Save to device (only for Android)
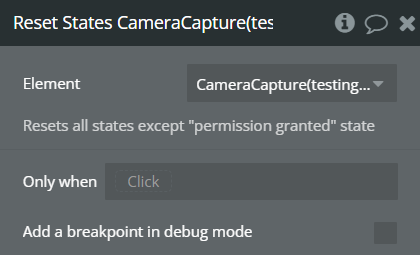
5. Reset States
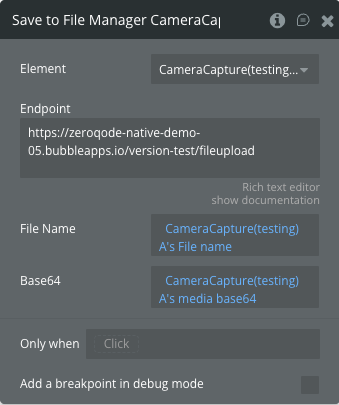
6. Save to File Manager
Exposed states
Name | Description | Type |
Media uri | File path/URI of the captured media | File |
Media type | Type of captured media (“photo” or “video”) | Text |
Is recording | Current recording status for video capture | Boolean |
Permission granted | Whether camera permissions have been granted | Boolean |
Error message | Last error message if any operation failed | Text |
Media info | JSON string containing detailed media information (dimensions, file size, etc.) | Text |
Upload status | Current status of upload/conversion operations | Text |
Media base64 | Base64 encoded version of the captured media | File |
file manager url | URL of the file uploaded to Bubble's file manager | Text |
file name | The name of the captured media | Text |
Element Events
Name | Description |
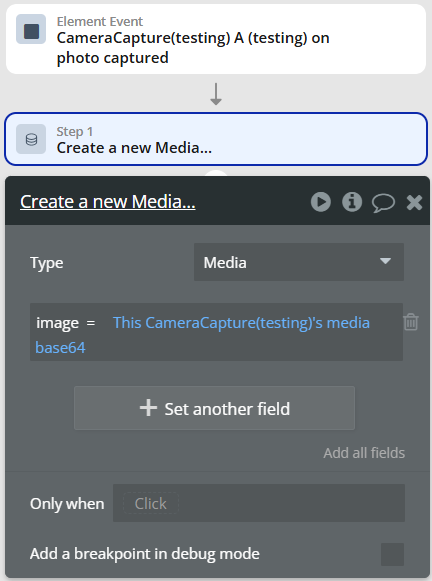
on photo captured | Triggered when a photo has been successfully captured and processed |
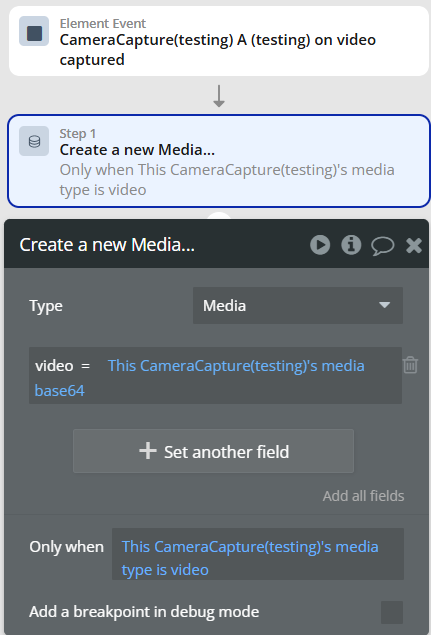
on video captured | Triggered when a video has been successfully recorded and processed |
on permission denied | Triggered when the user denies camera permissions |
on error | Triggered when any error occurs during capture, processing, or saving operations |
on size limit exceeded | Triggered when recording file limit exceeds |
Workflow example
This section demonstrates common workflows for implementing the Camera Capture plugin in your mobile application.
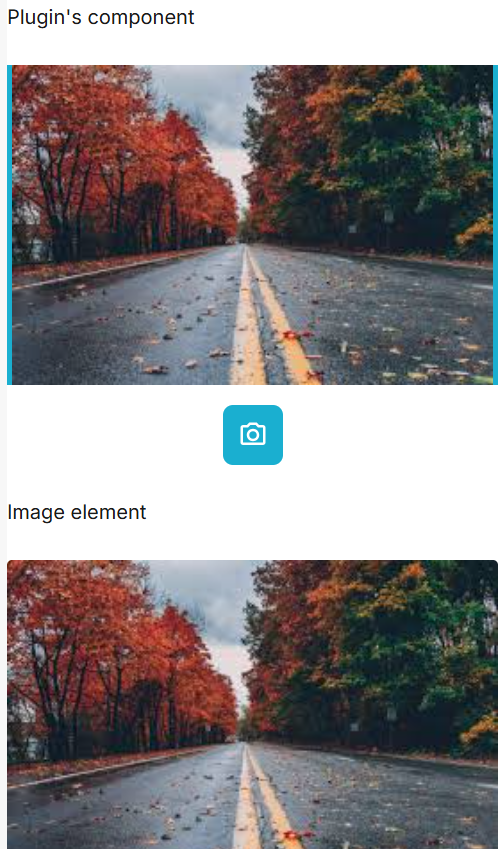
Basic Photo Capture Workflow
Video Recording Workflow