Link to the plugin page:
Demo to preview the plugin:
Live Demo:
Introduction
The Visual Effects (UI/UX) plugin enhances the user experience in Bubble by adding various interactive visual effects to UI elements. This plugin enables animations such as fade, bounce, zoom, and more, allowing for seamless UI transitions and interactive experiences. Effects are applied using element IDs or classes.
Key Features:
Prerequisites
Before using the plugin:
- Enable the ID Attribute feature in your Bubble app:
- Go to Settings > General > Advanced Options and check "Expose the option to add an ID attribute to HTML elements."
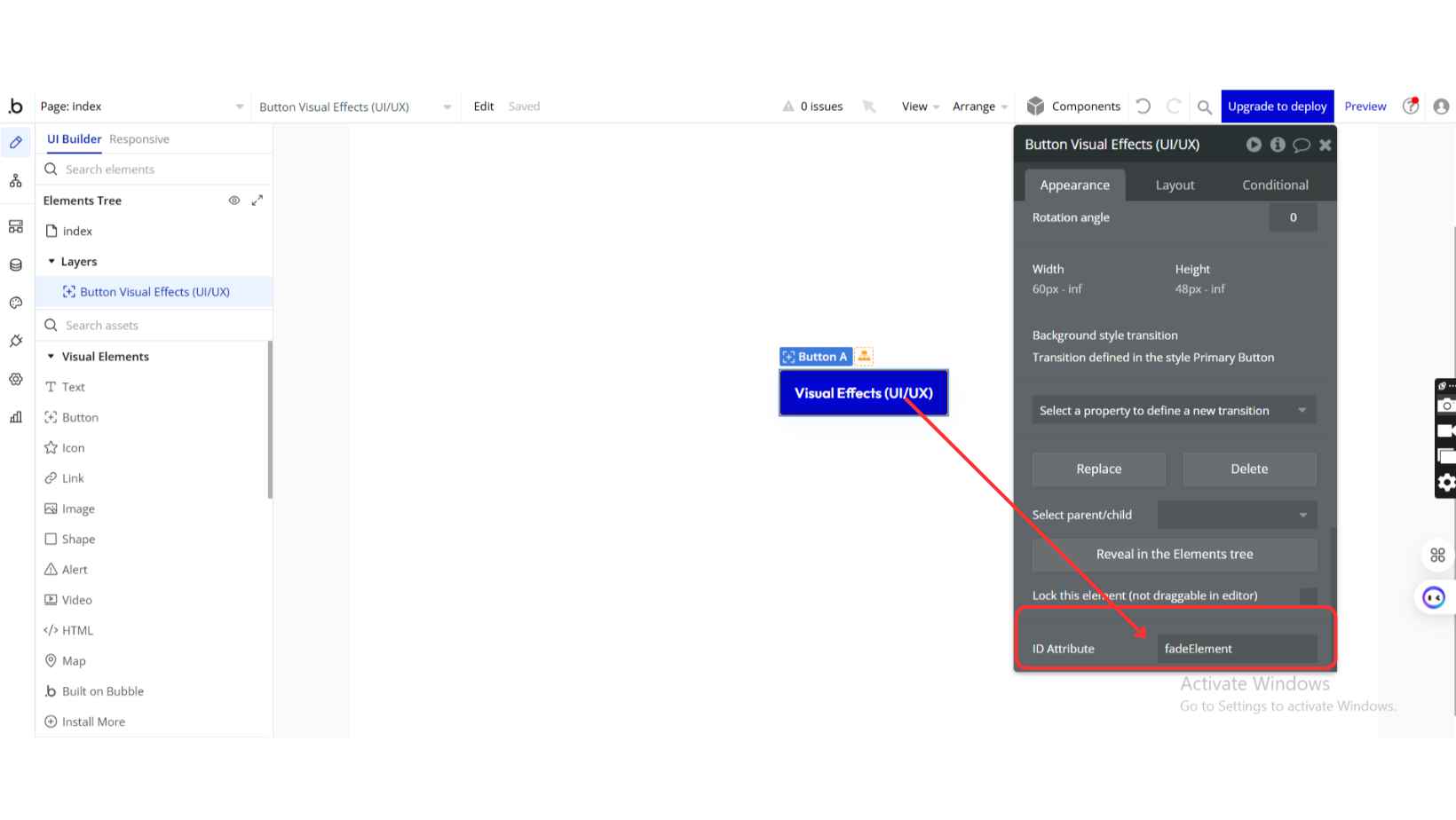
- Assign a unique ID to each element you want to animate.
- Have a Bubble.io account with app editor access.
- Basic understanding of Bubble’s workflow and element properties.
For instructions on how to set the ID attribute to a Bubble element, please visit the related forum thread: https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469.

How to setup
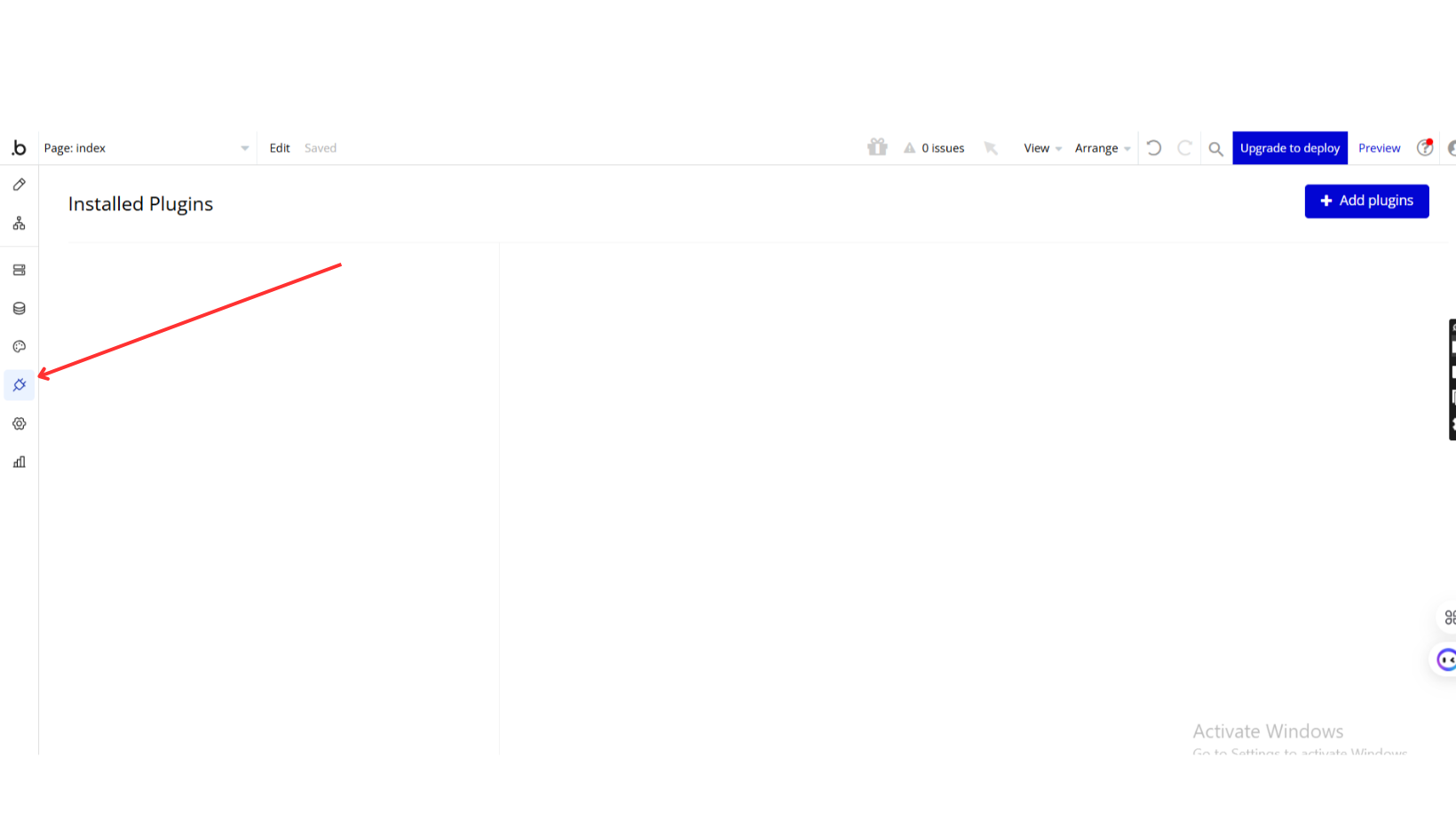
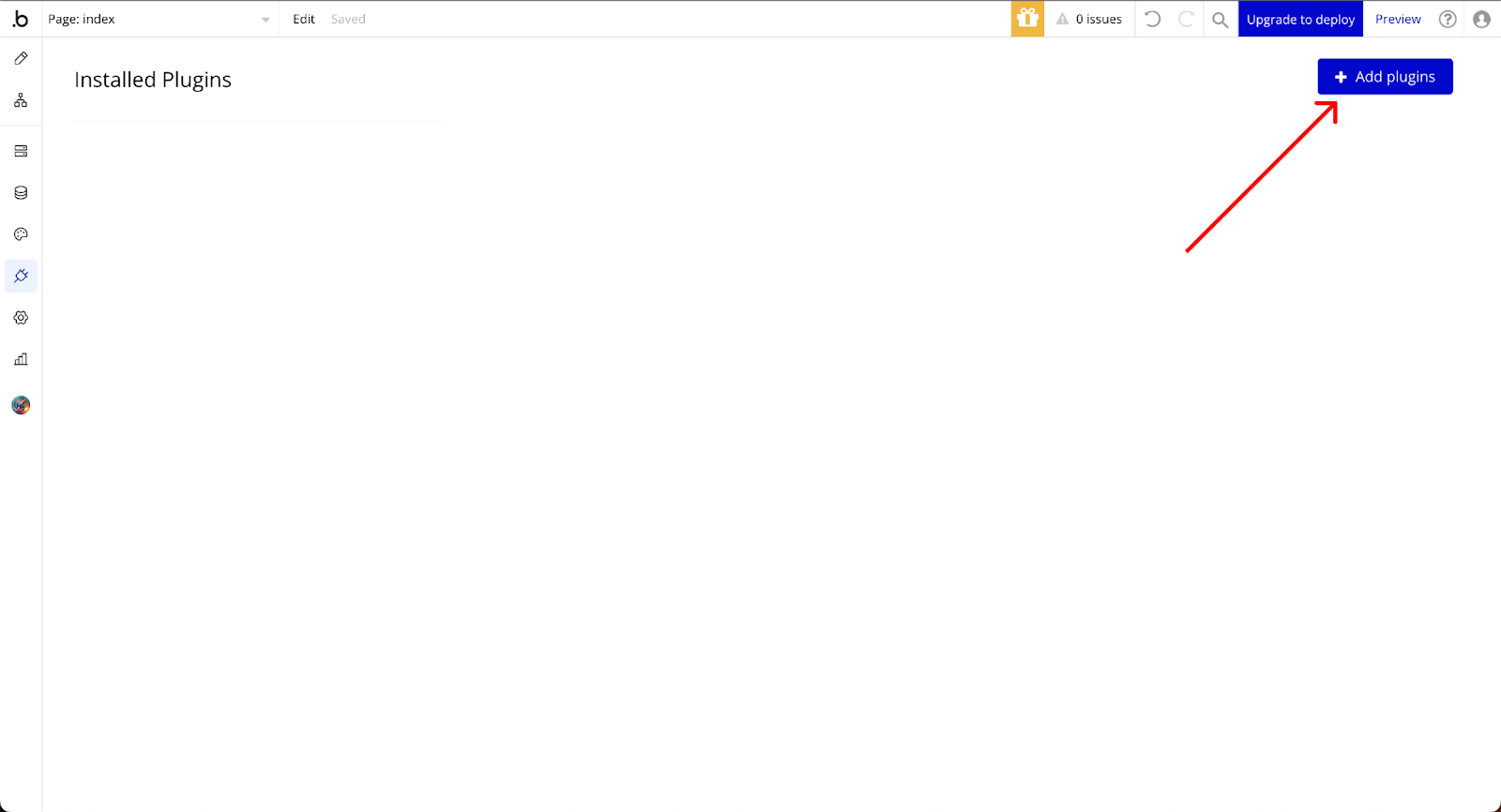
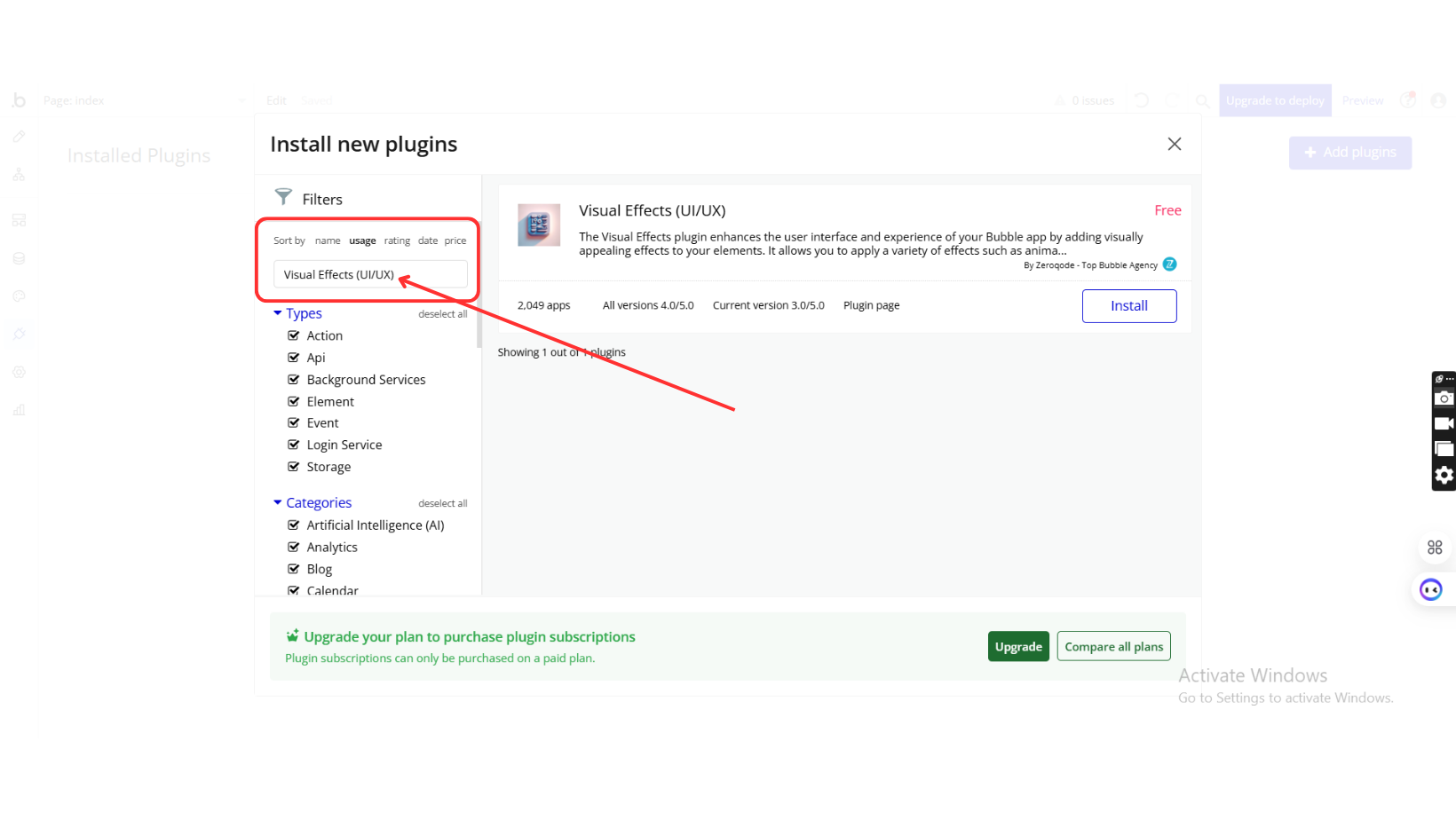
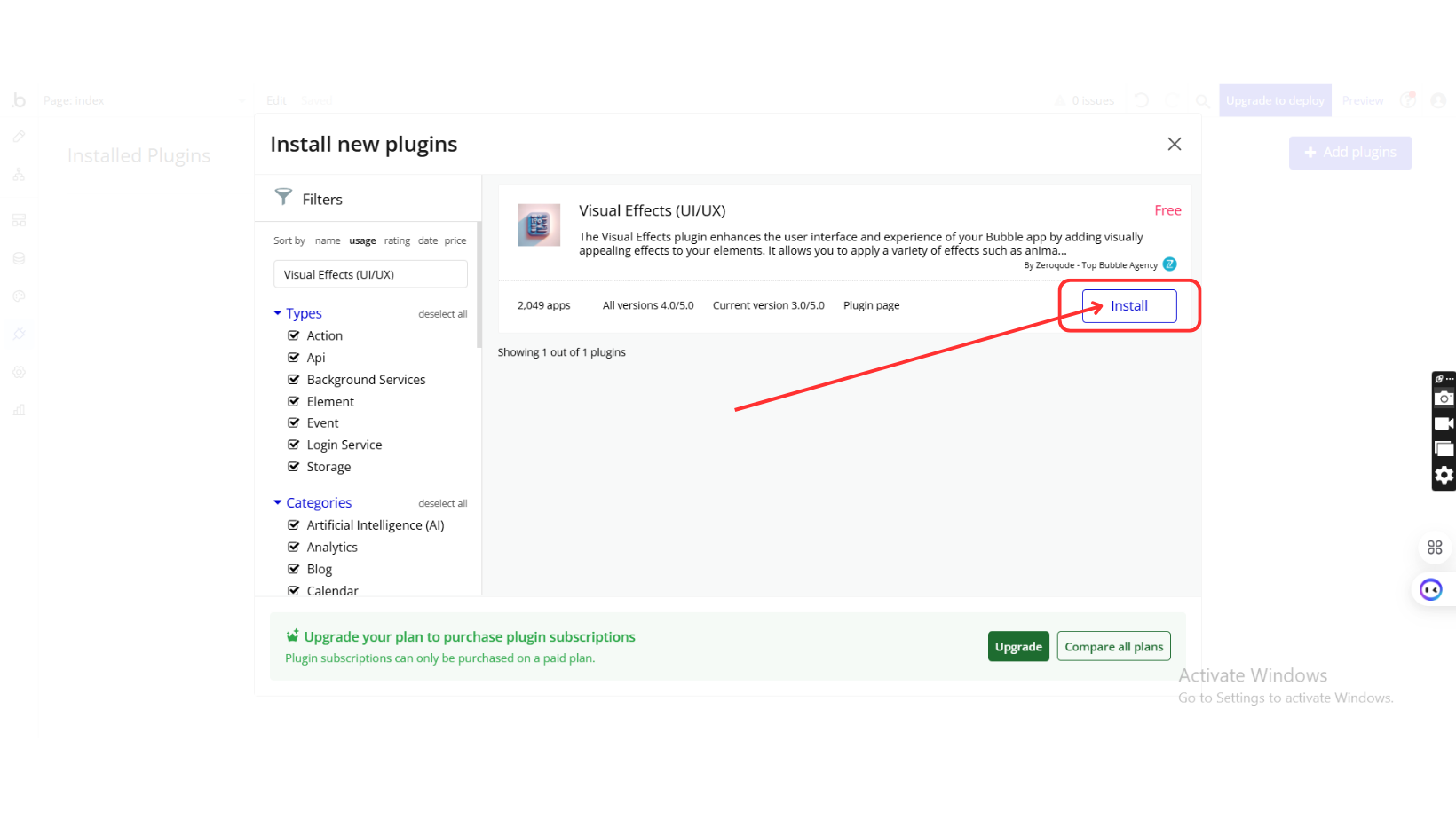
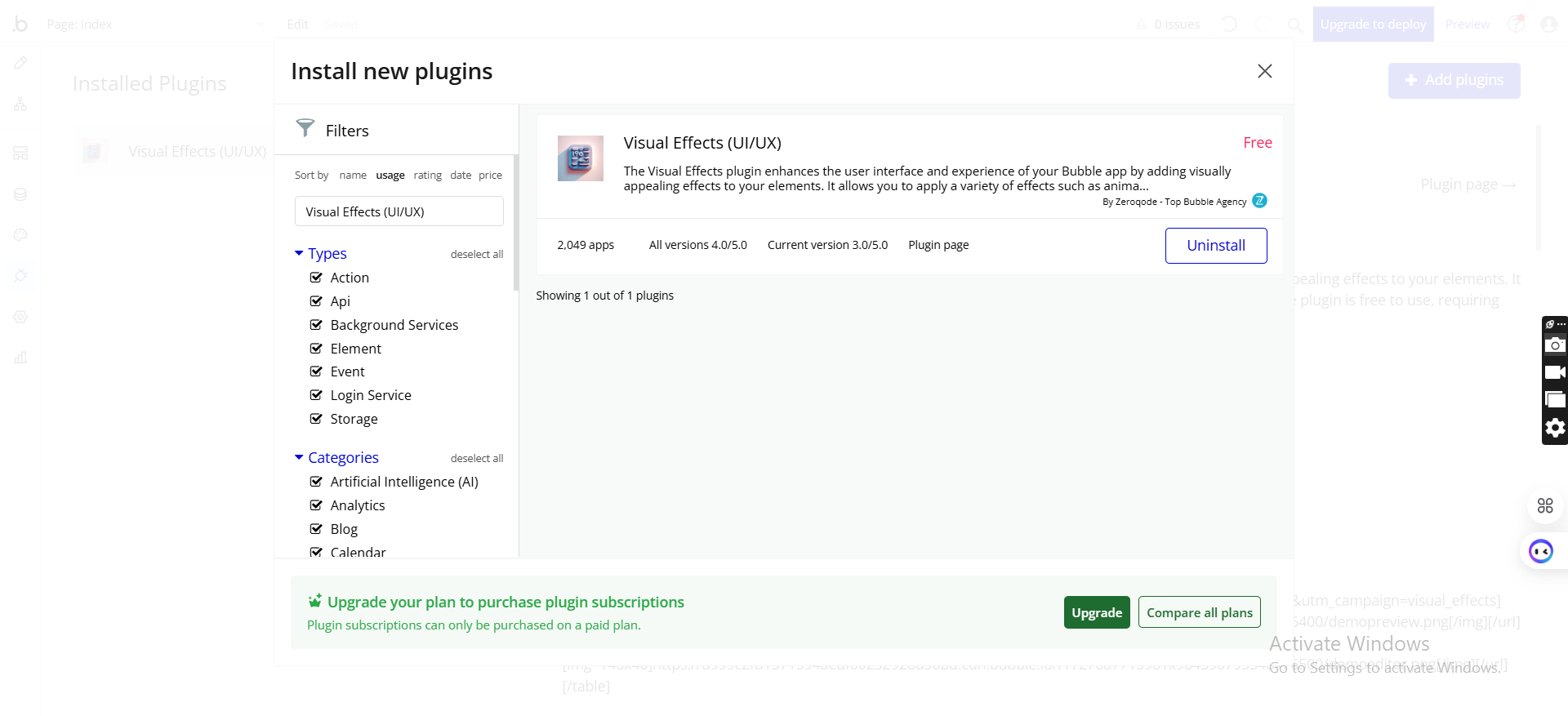
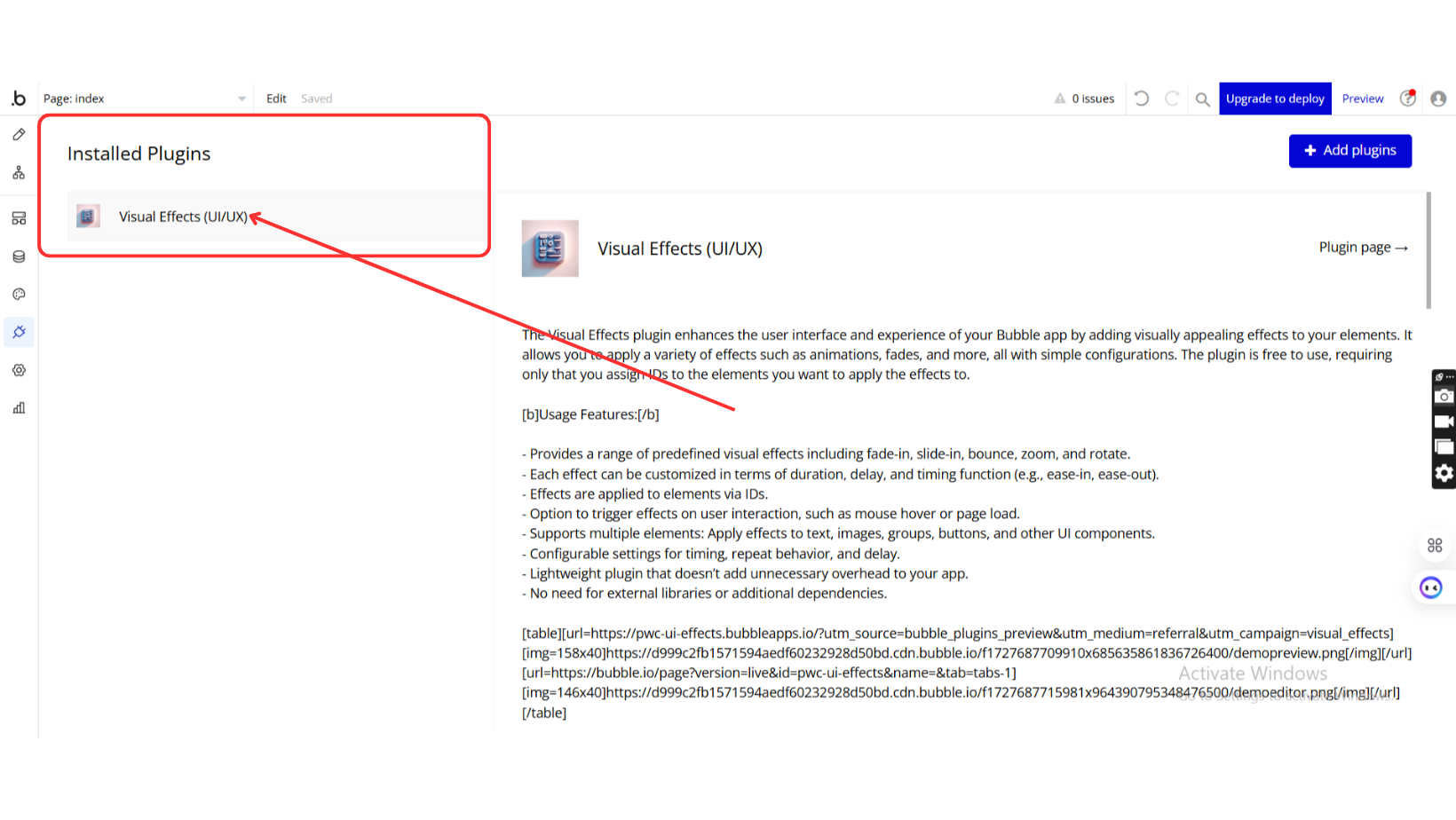
Step 1: Install the Plugin
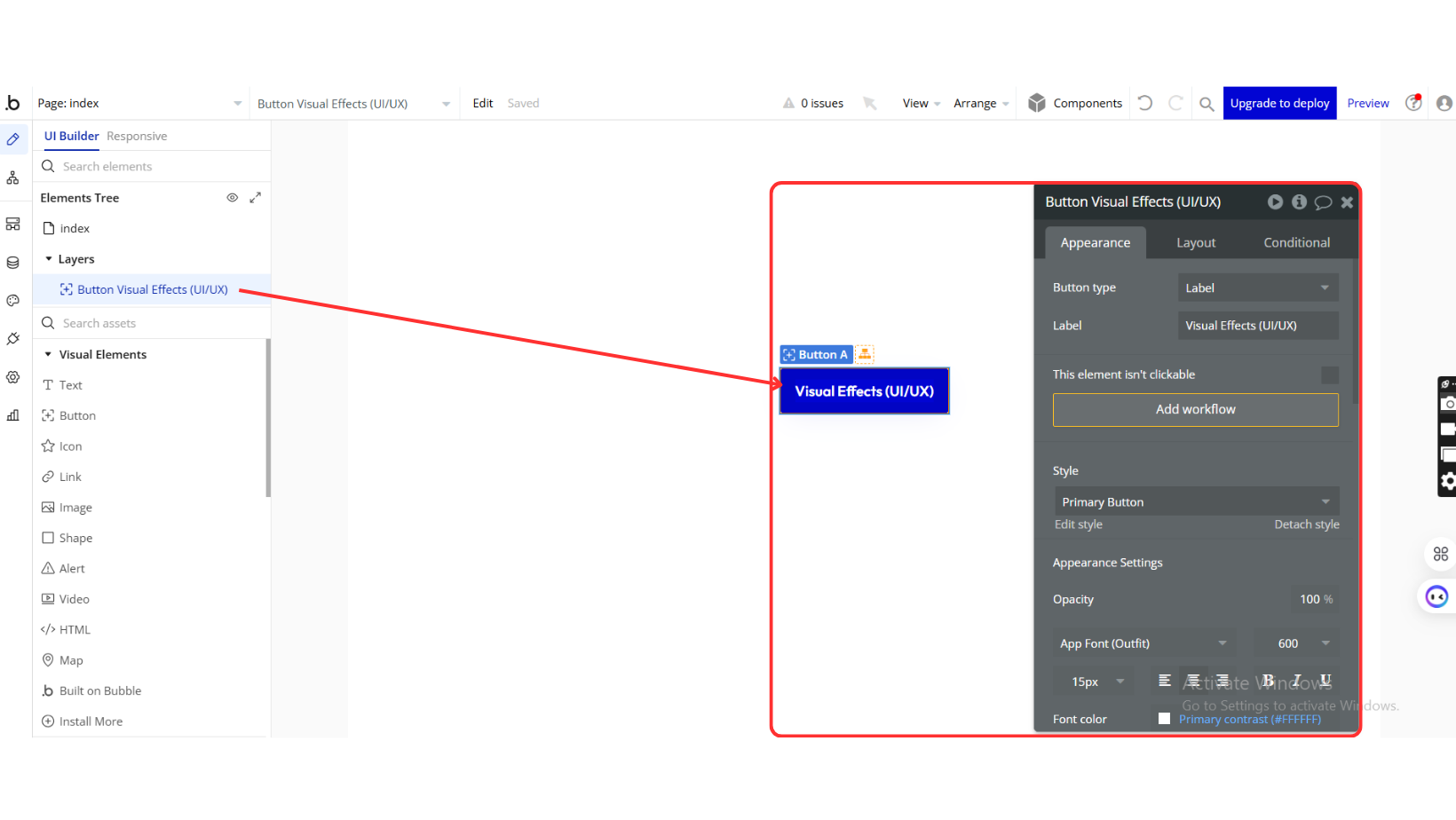
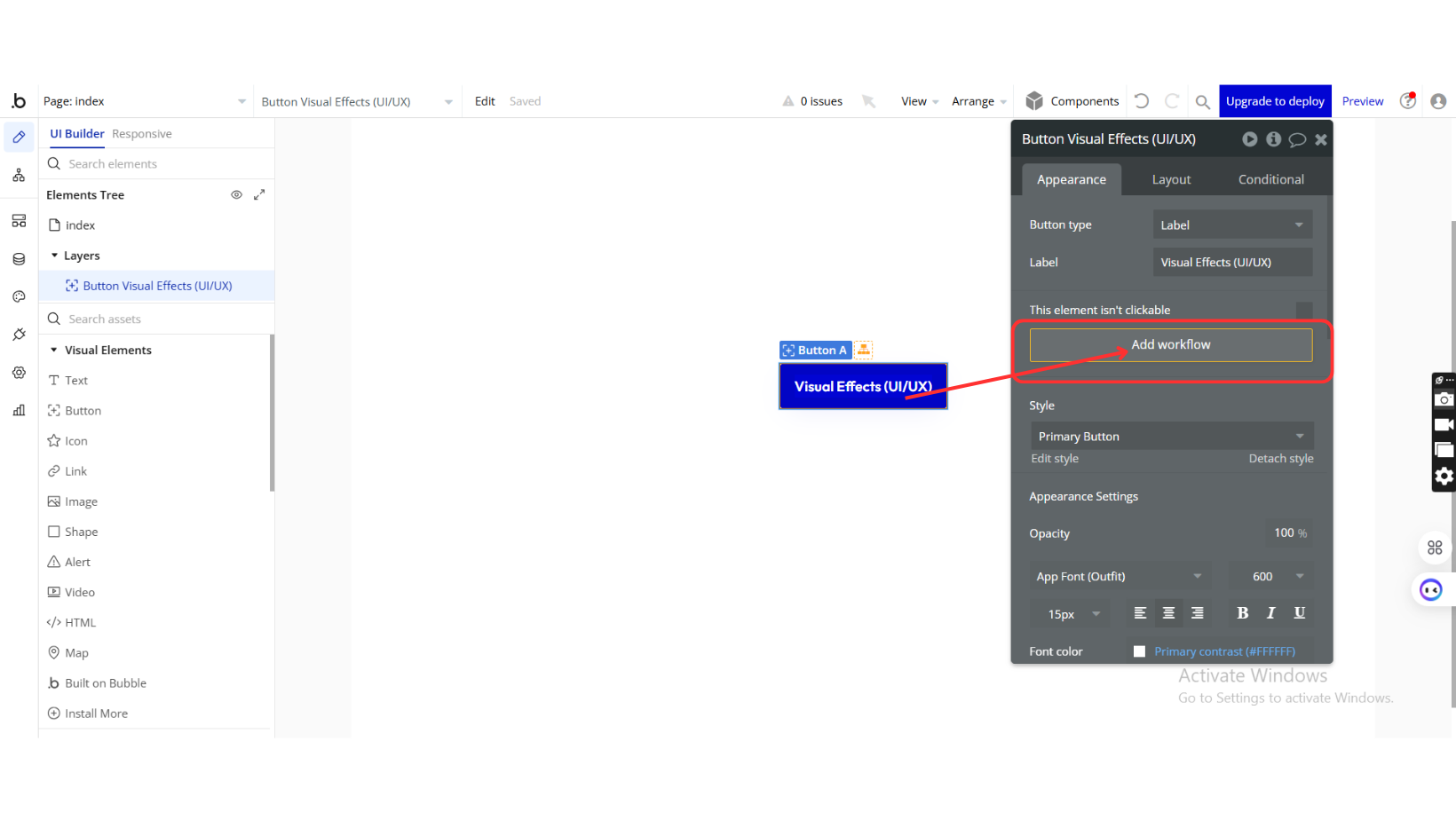
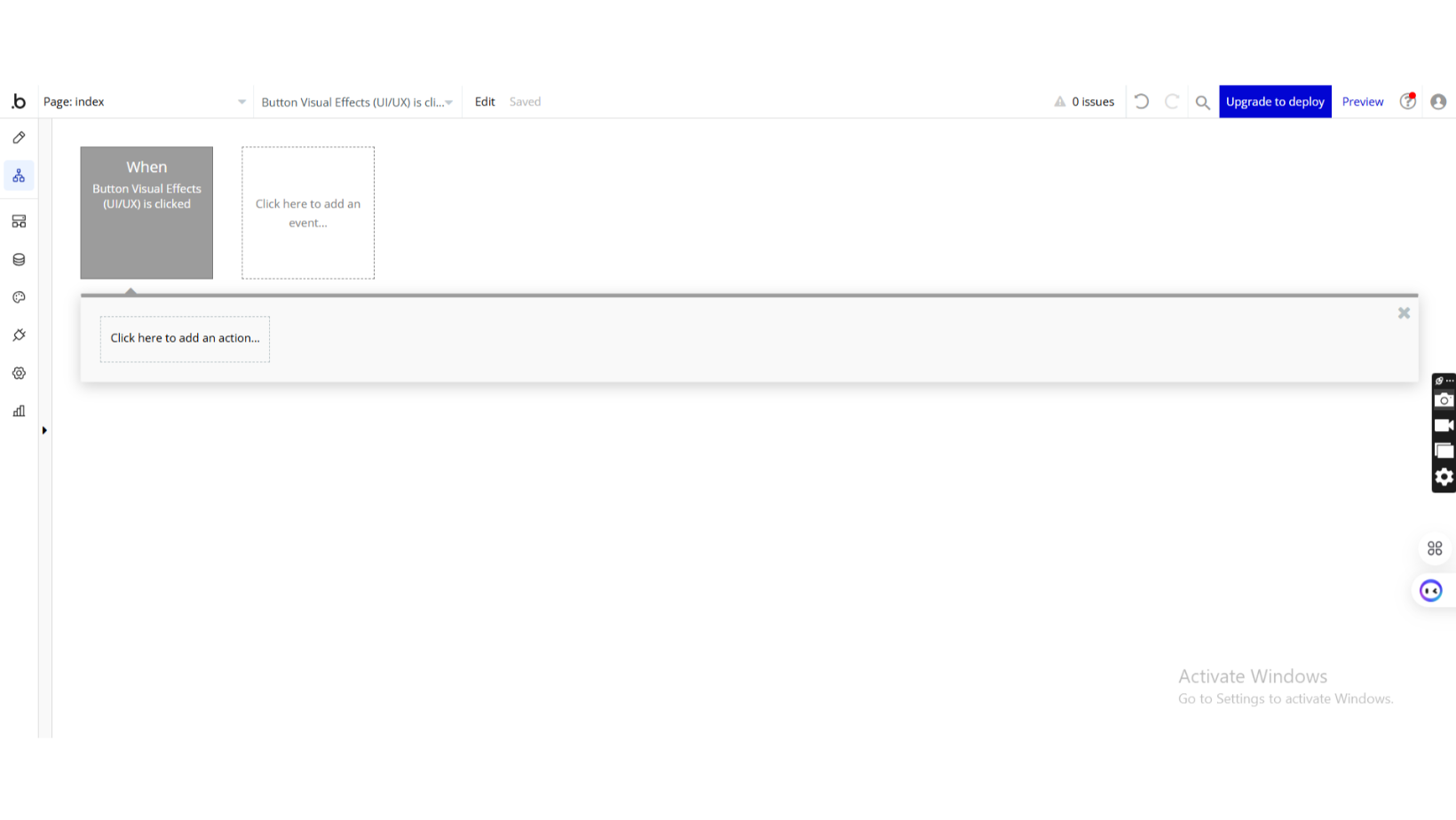
Step 2: Configure the Plugin
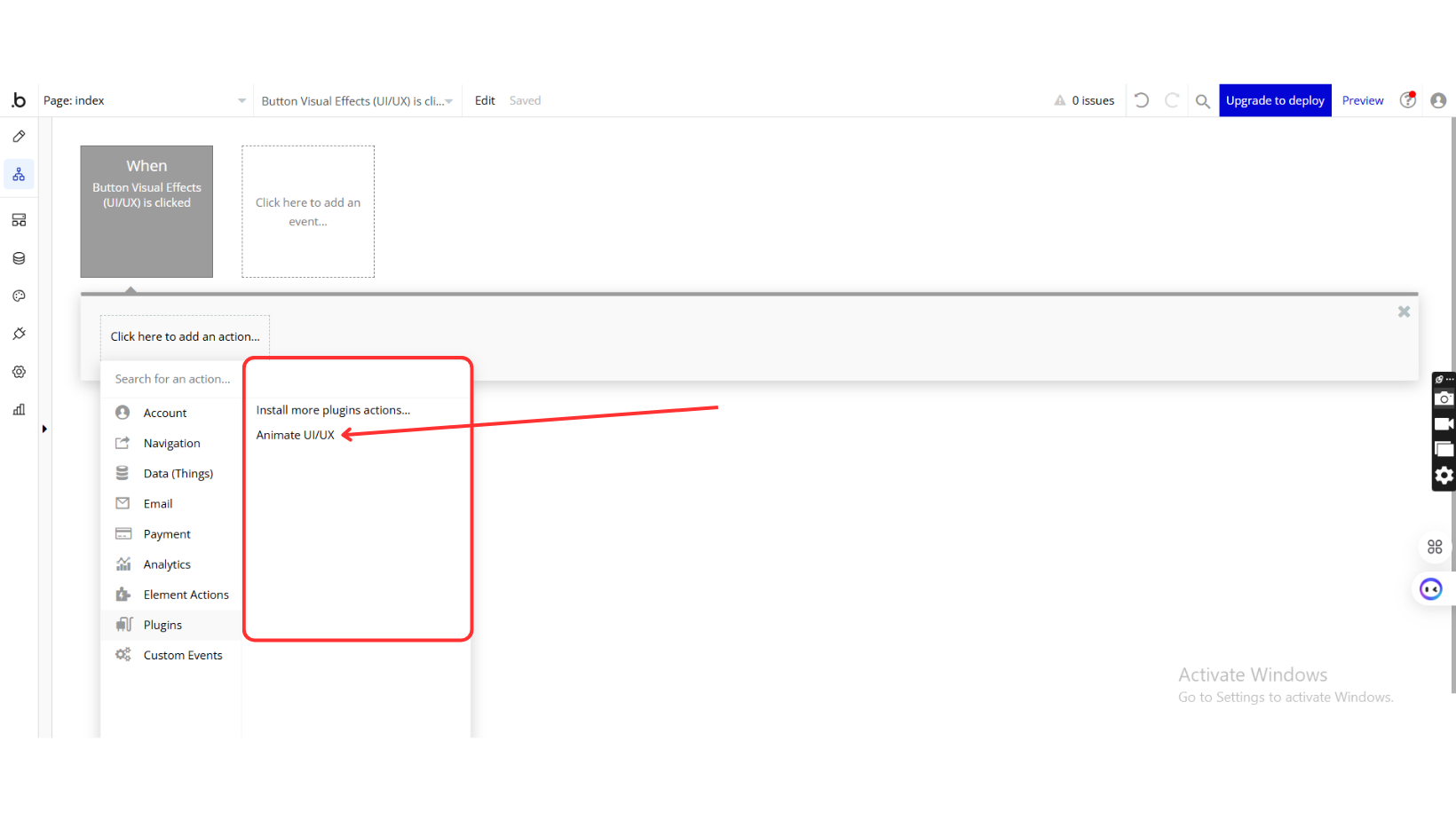
Plugin Actions
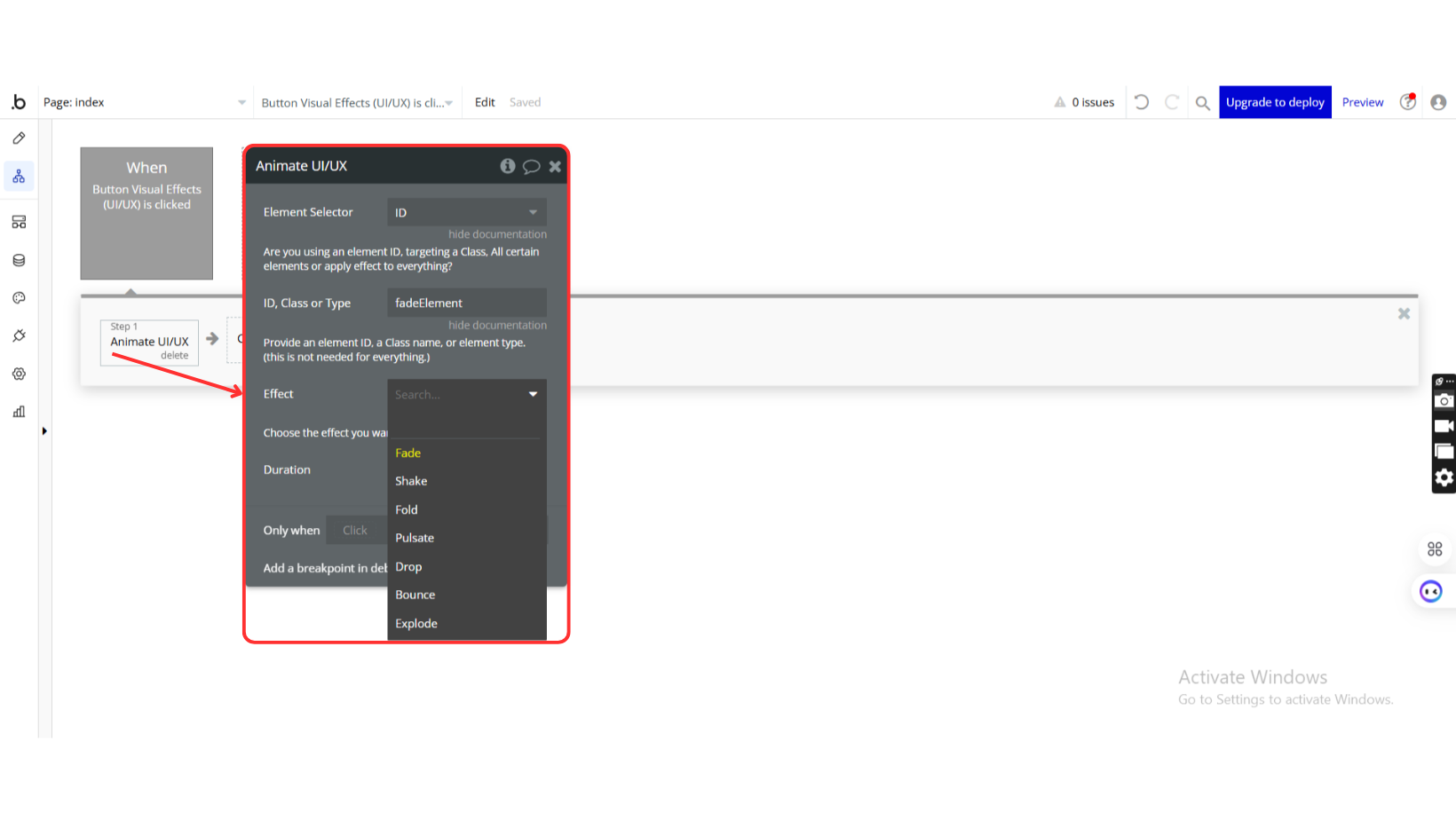
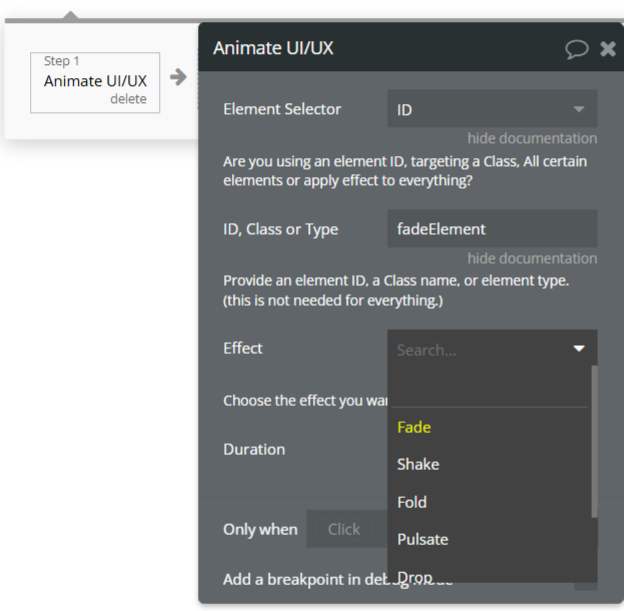
- Animate UI/UX

This action is useful for creating interactive elements that improve visual appeal and user engagement.
Title | Description | Type |
Element Selector | Specifies how the element is targeted (ID, Class, Type, Everything). | Dropdown |
ID, Class or Type | The element's unique identifier or class name. | Text (optional) |
Effect | The visual effect to apply (Fade, Shake, Fold, Pulsate, Drop, Bounce, Explode). | Dropdown |
Duration | Duration of the animation in milliseconds. | Number |

👛 Support Our Work
Please support our efforts to keep this plugin free—your donations help us invest the time and resources needed to continue maintaining and improving it for everyone’s benefit: https://zeroqo.de/support.