Link to the plugin page: https://zeroqode.com/plugin/1617981260607x110199682695399490
Demo to preview the plugin:
Introduction
Simplify the process of copying text to the clipboard with this no-code plugin for your Bubble app! Just add the ‘Air Copy to Clipboard’ element to your page and style it as desired.
You can even use an image as a background. To finish just link it to the input source you want to copy. That’s it!
This plugin can be easily utilized in repeating groups.
👛 Please support our efforts to keep this plugin free—your donations help us invest the time and resources needed to continue maintaining and improving it for everyone’s benefit: https://zeroqo.de/support.

How to setup
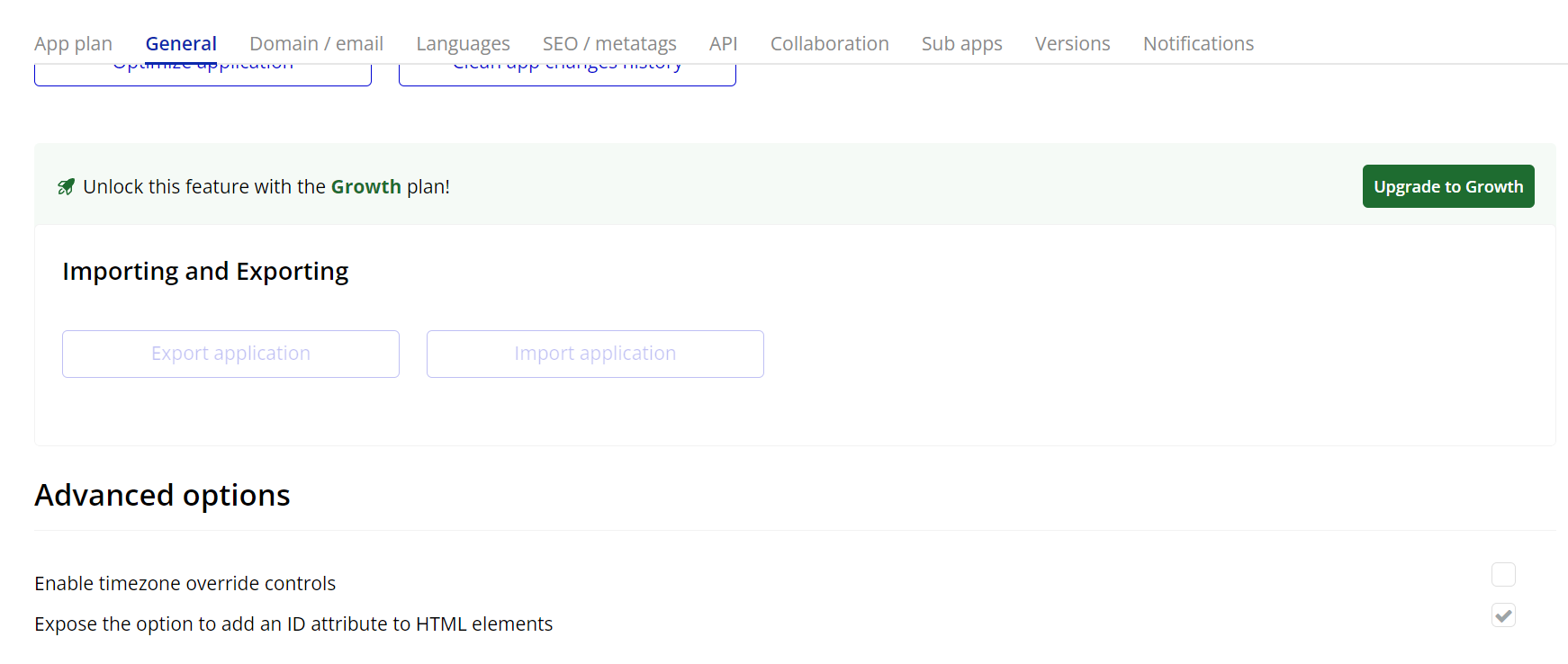
- Go to the settings page in your editor. Under the General tab click on the checkbox “Expose the option to add an ID attribute to HTML elements”

- Add the Element to Your Page
- Drag and drop the Air Copy To Clipboard element onto your page from the Bubble editor.
- Set Up Clipboard Actions
- Navigate to the workflows tab in your Bubble editor.
- Use the available clipboard actions to define how and when content should be copied or pasted:
- For example, to copy text from a button click, create a workflow triggered by the button click and add the "Copy To Clipboard From Static Text" action.
- Configure Dynamic Content
- Use dynamic expressions to specify what content to copy. For instance, you can copy the value of an input field or a specific text element.
Plugin Element Properties
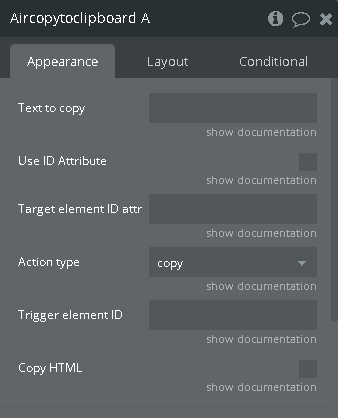
Air Copy to clipboard


Fields:
Title | Description | Type |
Text to copy | Static text or input’s value | Text (optional) |
Use ID Attribute | If is checked for copy will be use Target element ID field, else will be copied static text or input’s value from Text to copy field | Checkbox (yes/no) |
Target element ID attribute | Attribute Id of element to perform the action on | Text (optional) |
Action type | Clipboard action to perform. Either copy or cut. Note that you cannot cut text from a static field like a text element. You can only cut from input text fields Available options: copy, cut | Dropdown |
Trigger element ID | Attribute Id of element to trigger the action | Text |
Copy HTML | Copy whole HTML code of the element. Copy whole HTML code of the element. Work with all elements except input and multiline input. | Checkbox (yes/no) |
Element Actions
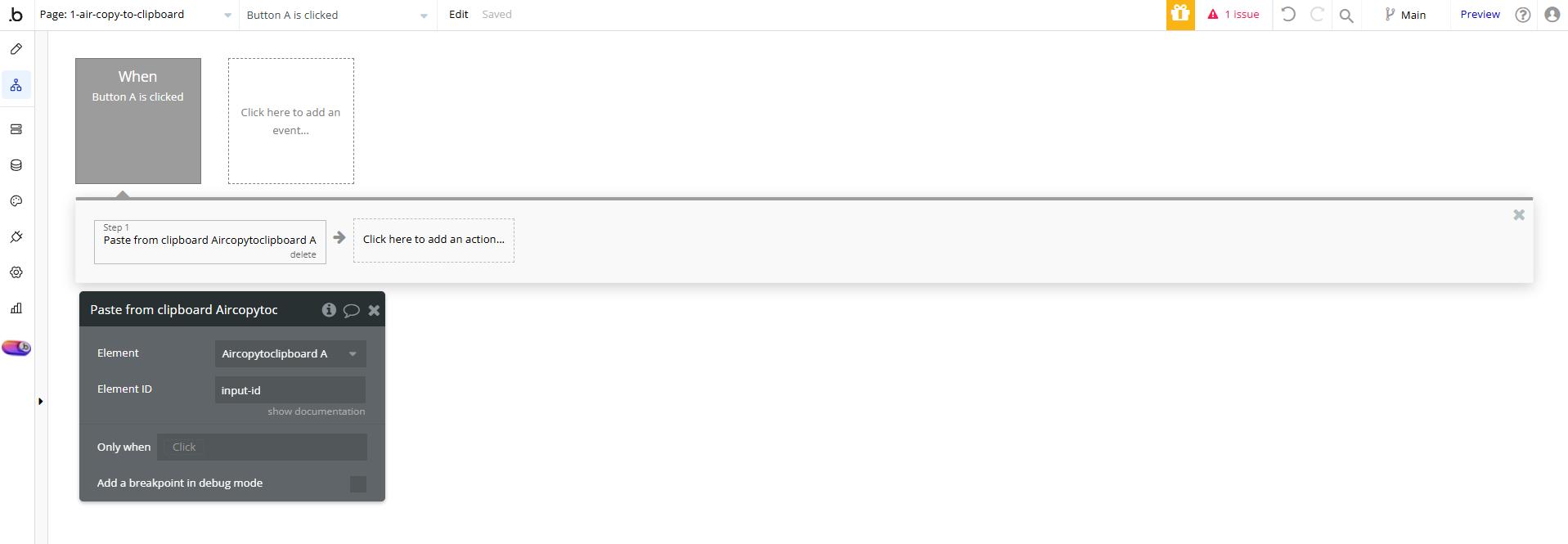
- Paste from clipboard - Paste last copied text

Title | Description | Type |
Element ID | Input id where to insert the text | Text |
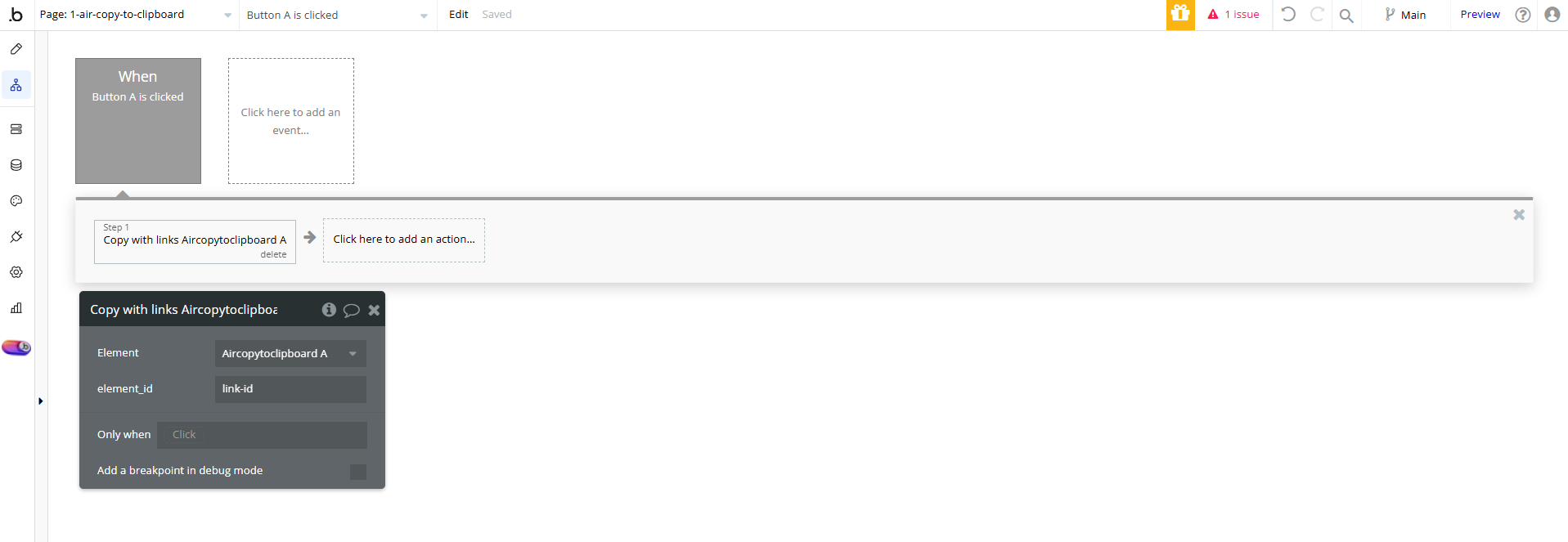
- Copy with links - Copy text with hyperlinks

Title | Description | Type |
Element_id | Unique identifier of the element containing the text with hyperlinks to be copied to the clipboard | Text |
Plugin Actions
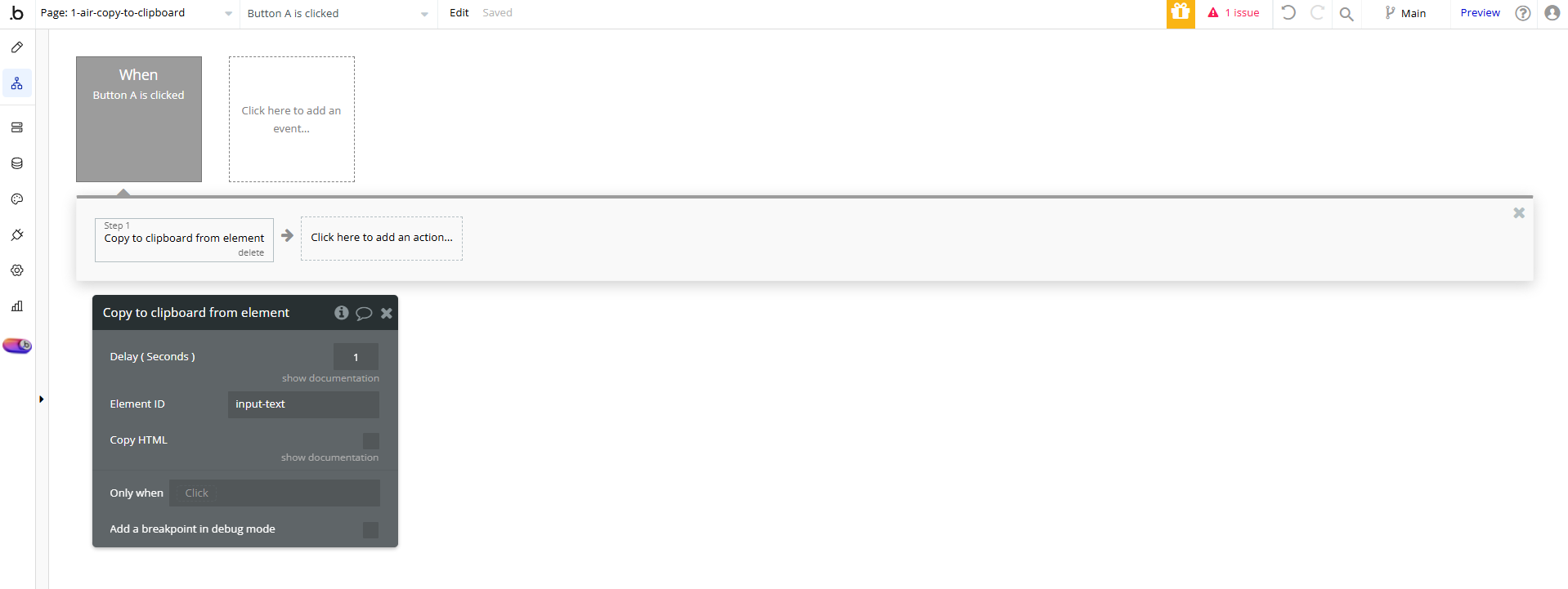
- Copy to clipboard from element - Copies the content of the specified element to the clipboard. This can include text or, if enabled, the entire HTML structure of the element

Title | Description | Type |
Delay ( Seconds ) | Pause before copy is seconds. 1 second by default | Number |
Element ID | Unique identifier of the element whose content will be copied to the clipboard | Text |
Copy HTML | Copy whole HTML code of the element. Work with all elements except input and multiline input. | Checkbox (yes/no) |
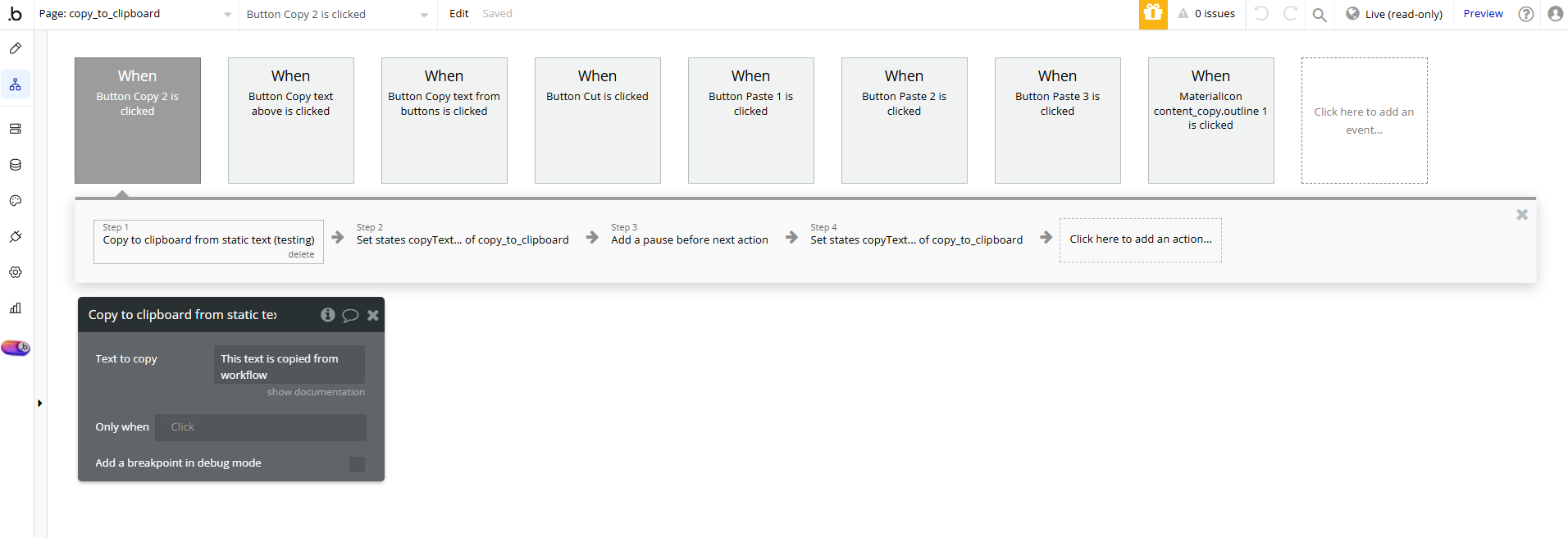
- Copy to clipboard from static text - Copies a predefined static text or the value from an input field to the clipboard, allowing easy reuse of the content

Title | Description | Type |
Text to copy | Input’s value or static text | Text |
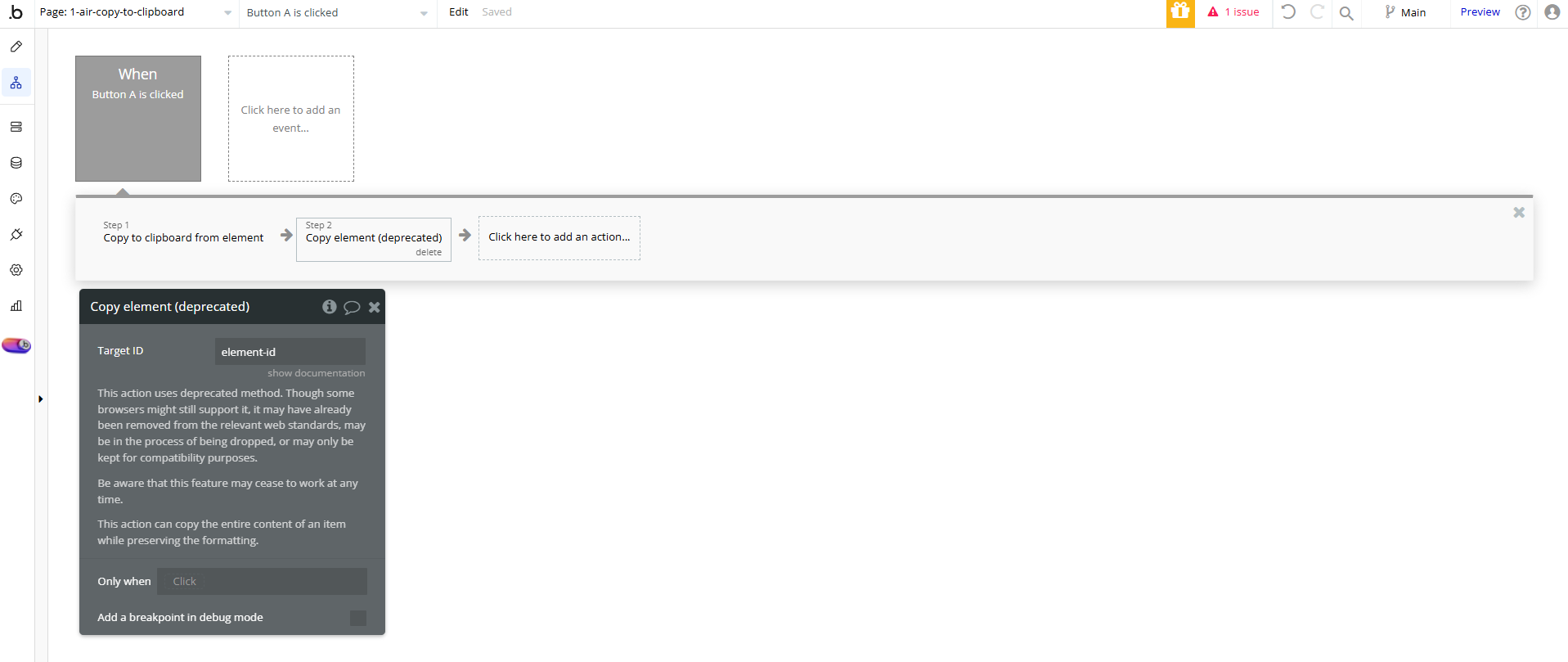
- Copy element (deprecated) - Copies the content of the specified element to the clipboard, preserving its formatting. This action uses a deprecated method and may no longer be supported by all browsers

Title | Description | Type |
Target ID | ID of element to by copied | Text |
This action uses deprecated method. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes. | ||
Be aware that this feature may cease to work at any time. | ||
This action can copy the entire content of an item while preserving the formatting. |
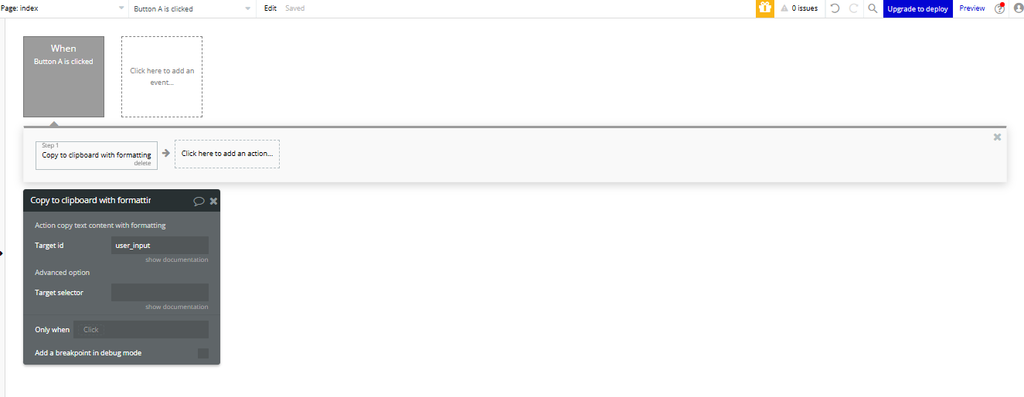
- Copy to Clipboard with Formatting - Copies the content of a specified element to the clipboard, preserving its formatting (HTML and styles).

Title | Description | Type |
Target ID | Unique identifier of the element whose content will be copied. | Text |
Target Selector | Advanced option to select elements using a CSS selector. | Text |