Link to the plugin page:
Demo to preview the plugin:
Introduction
The Detect Scroll Position for RG plugin is a no-code tool that allows you to monitor the current scroll position within a repeating group (RG) on your web page. This functionality is especially useful for dynamically loading more content as the user scrolls down, providing an infinite scroll experience or triggering specific actions based on scroll progress within the RG. The plugin can be configured to detect when the scroll position reaches a specified threshold, allowing you to update or load new data seamlessly.
See Key Features
Prerequisite
- Bubble Account: An active Bubble.io account is required to install and use the plugin.
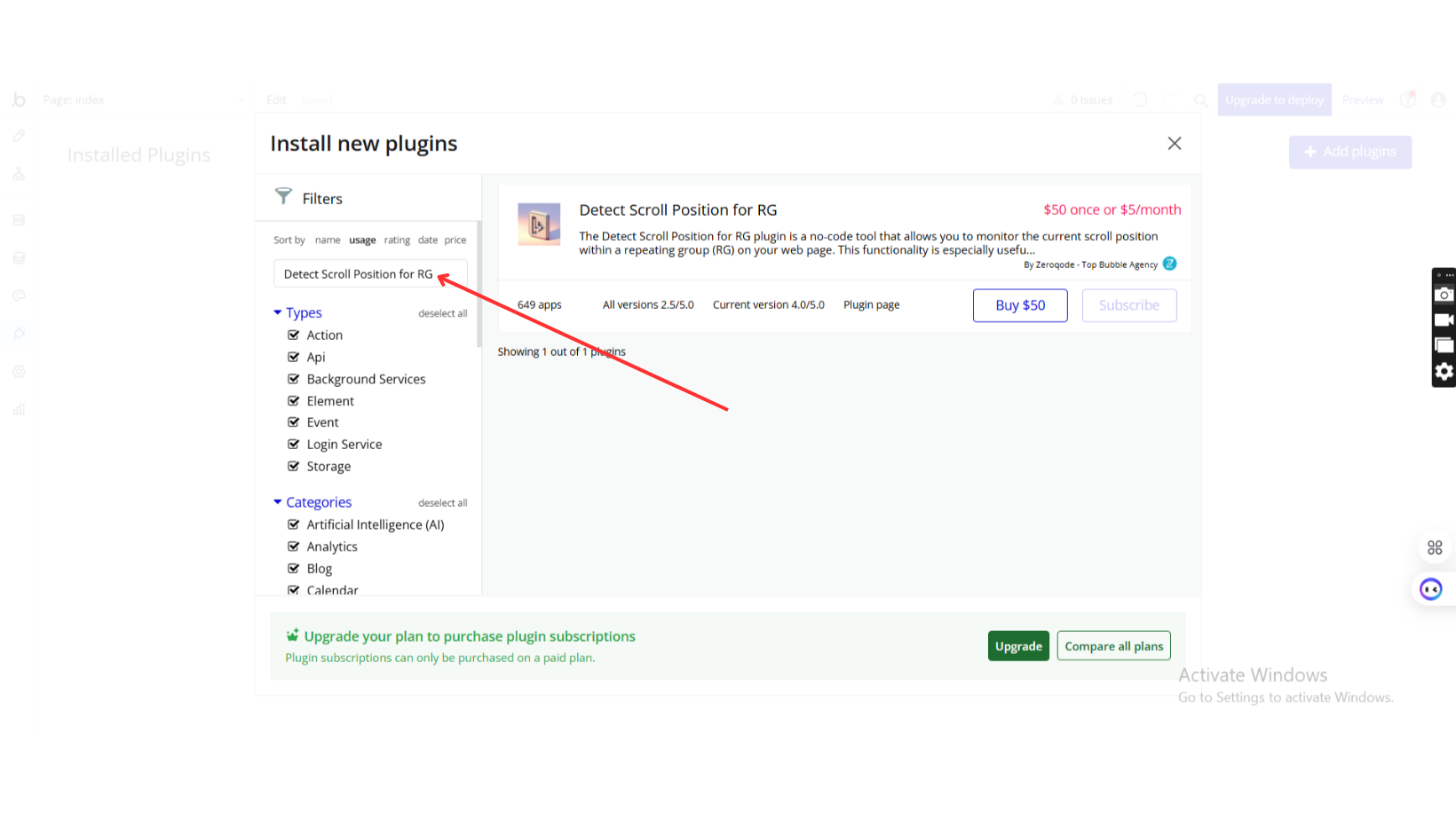
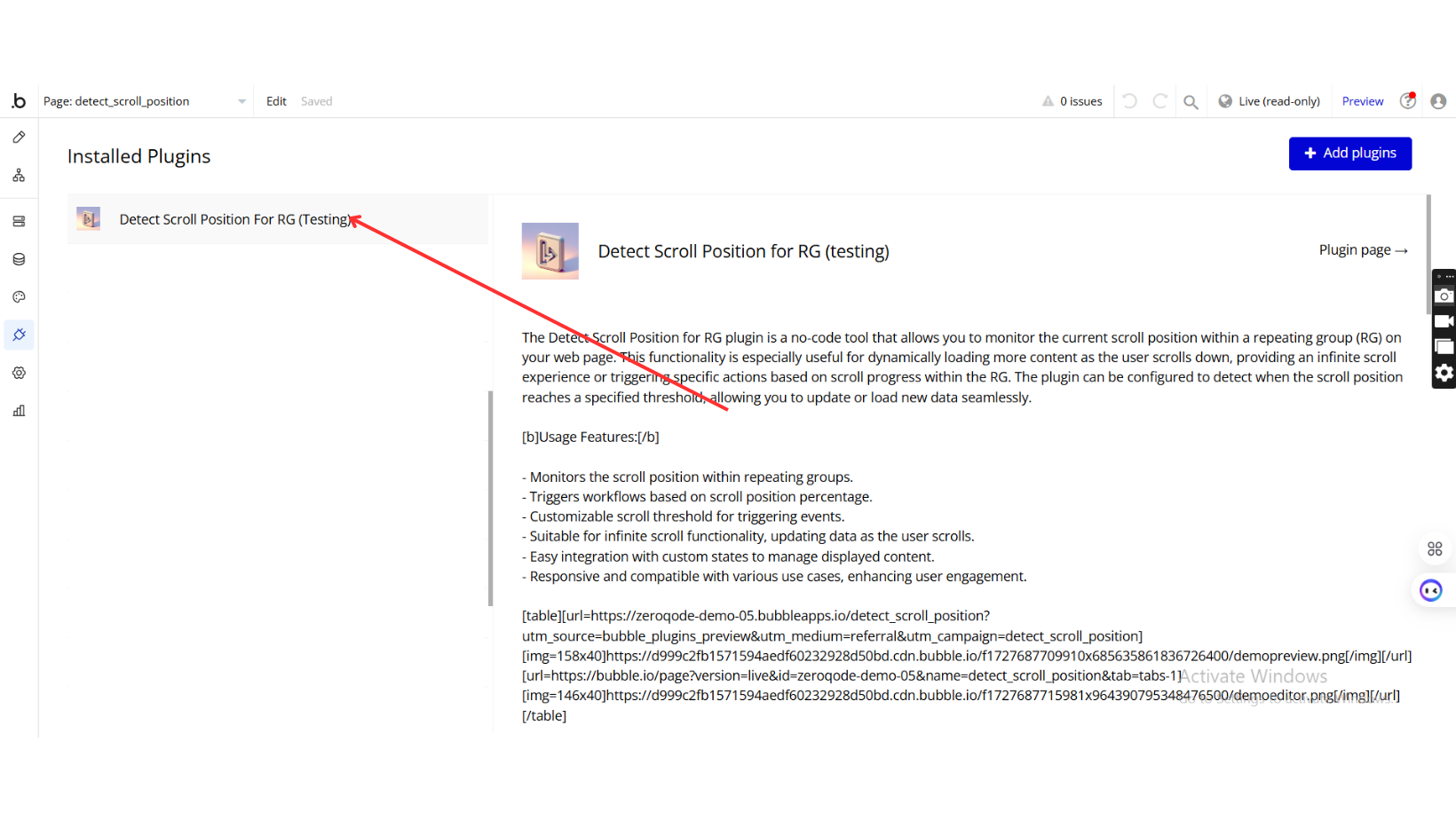
- Plugin Installation: The plugin can be installed directly from the Zeroqode Plugin Store or from the Plugins section of your Bubble Editor.
- Repeating Group Setup: Ensure your Bubble app has a repeating group element where the scroll detection will be applied.

How to setup
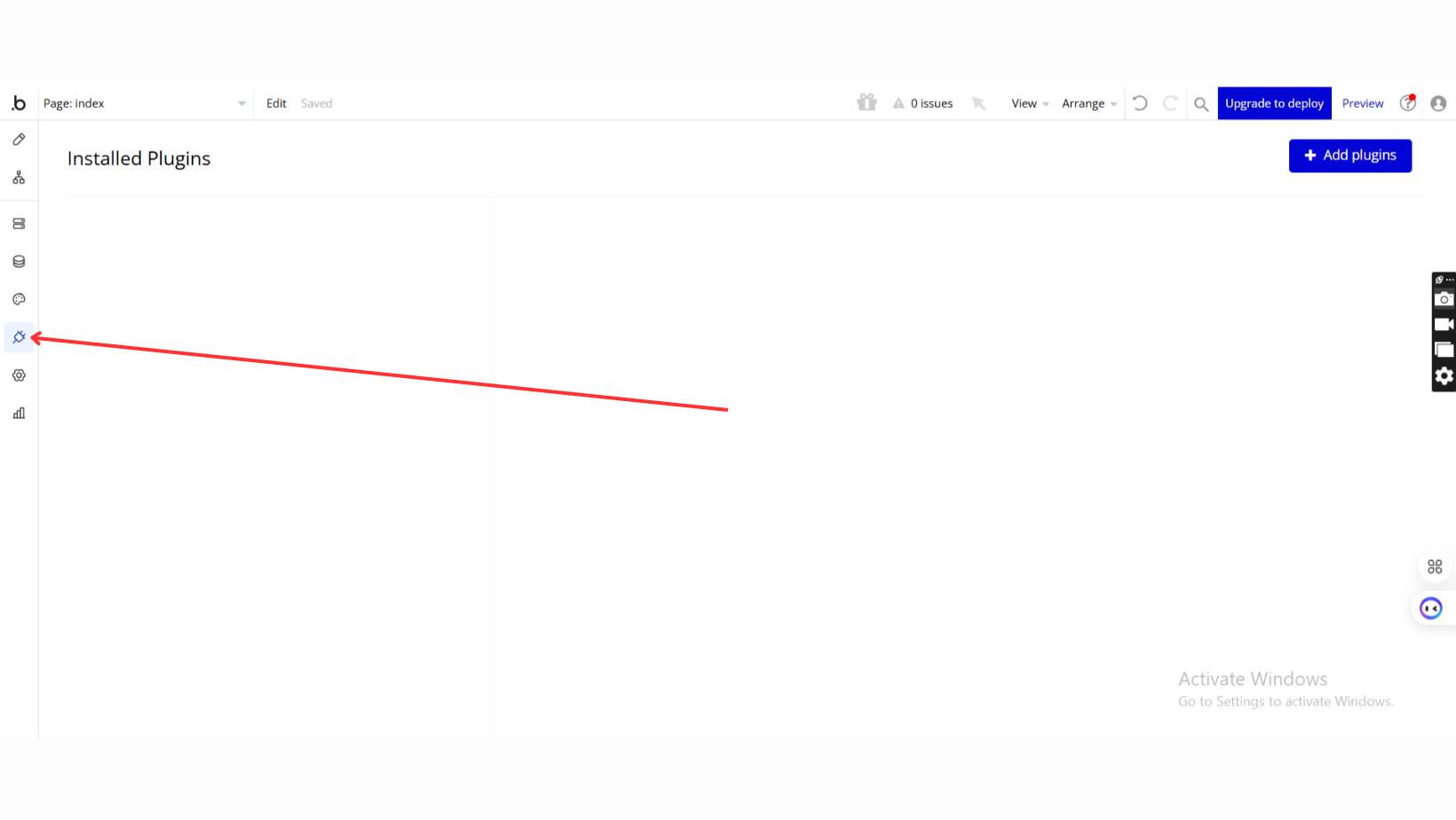
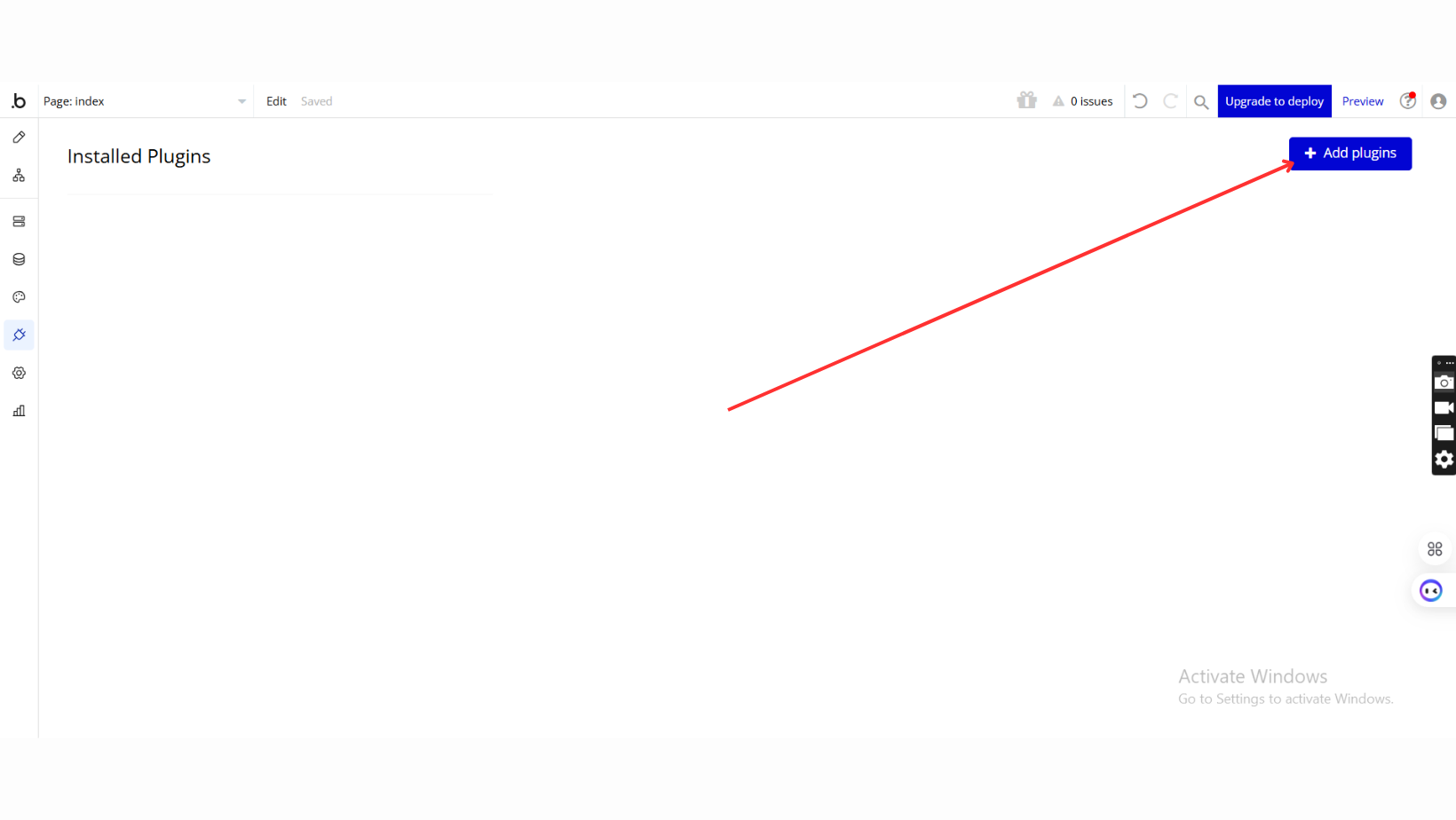
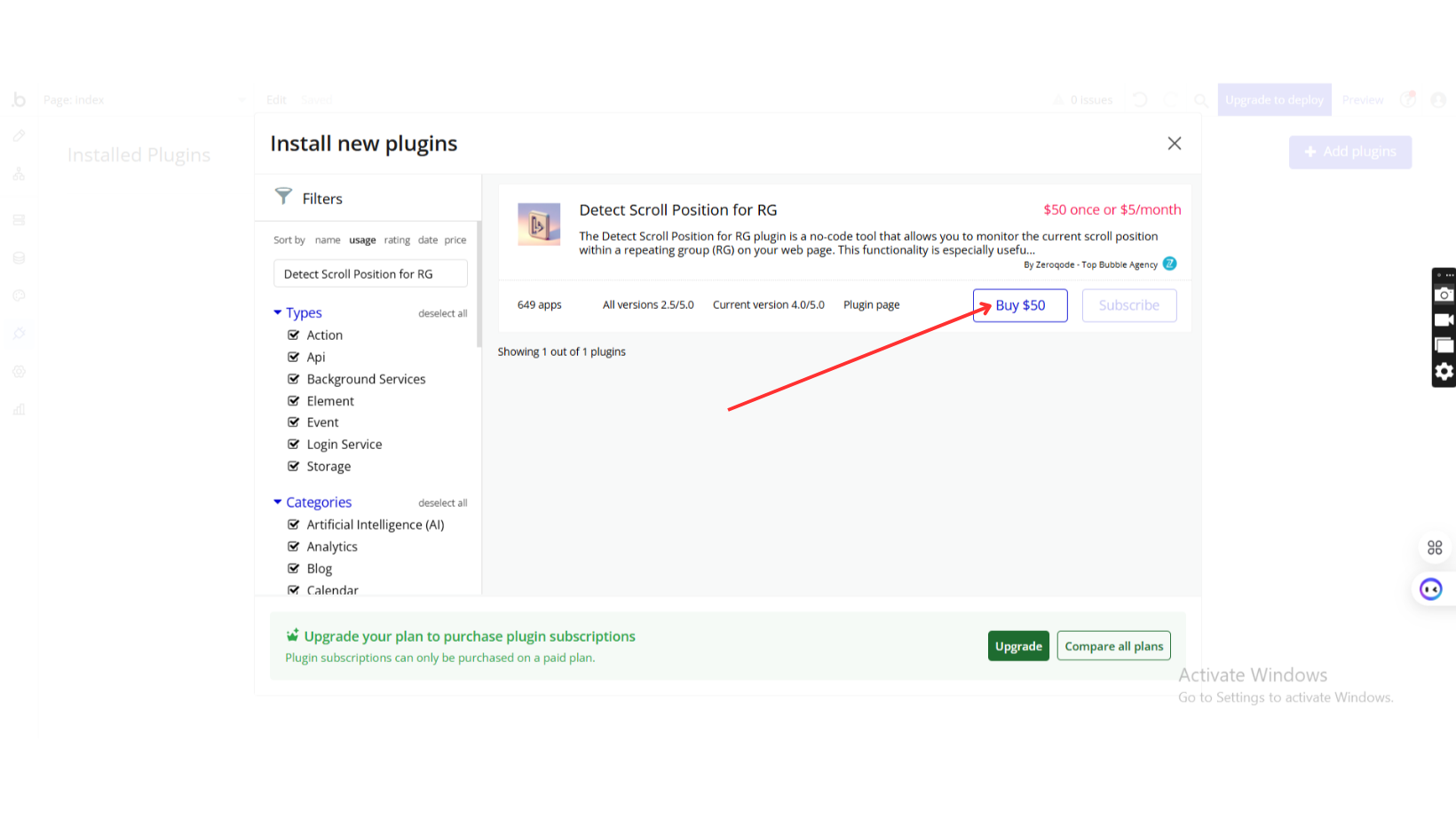
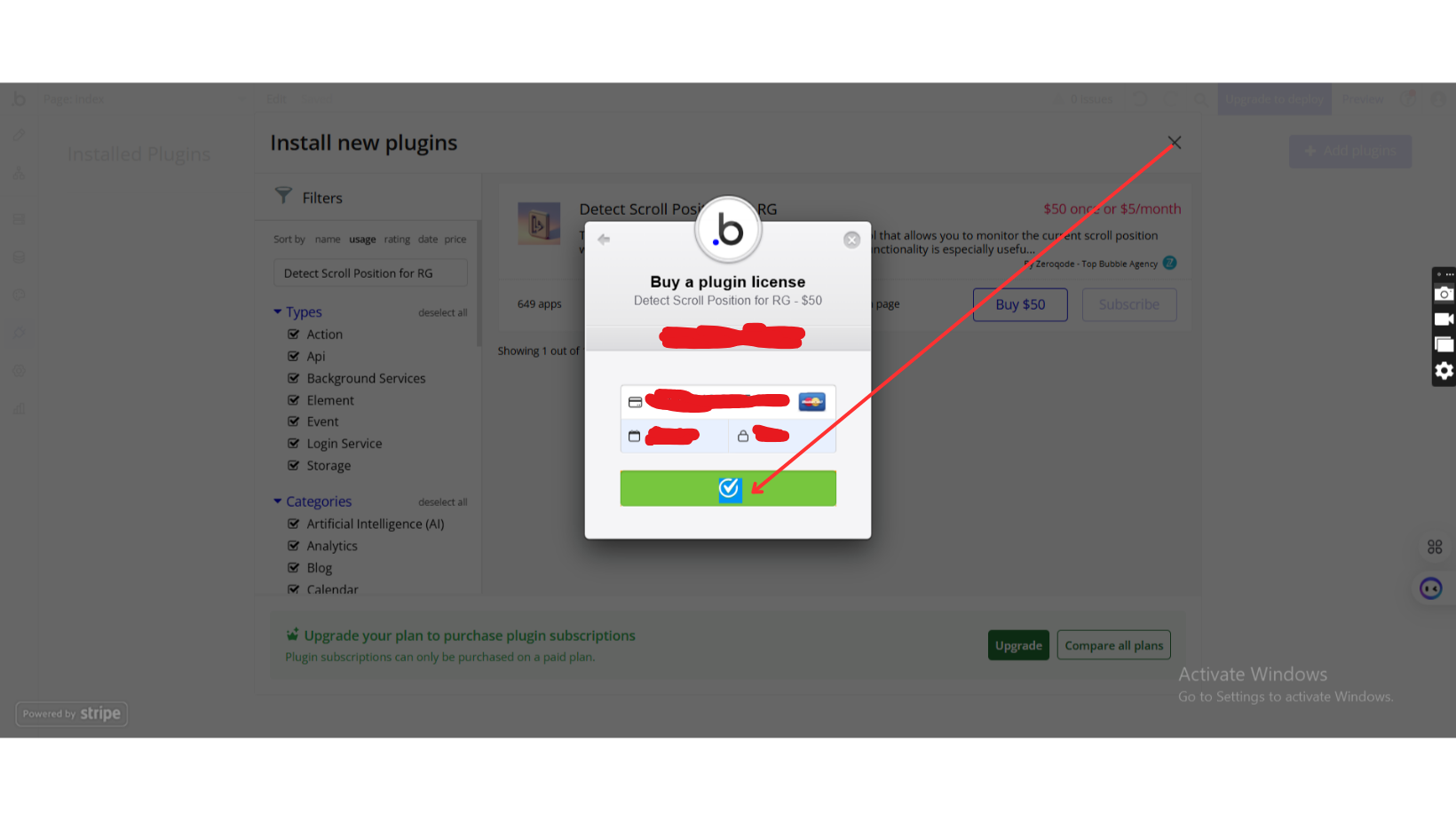
Step 1: Installation
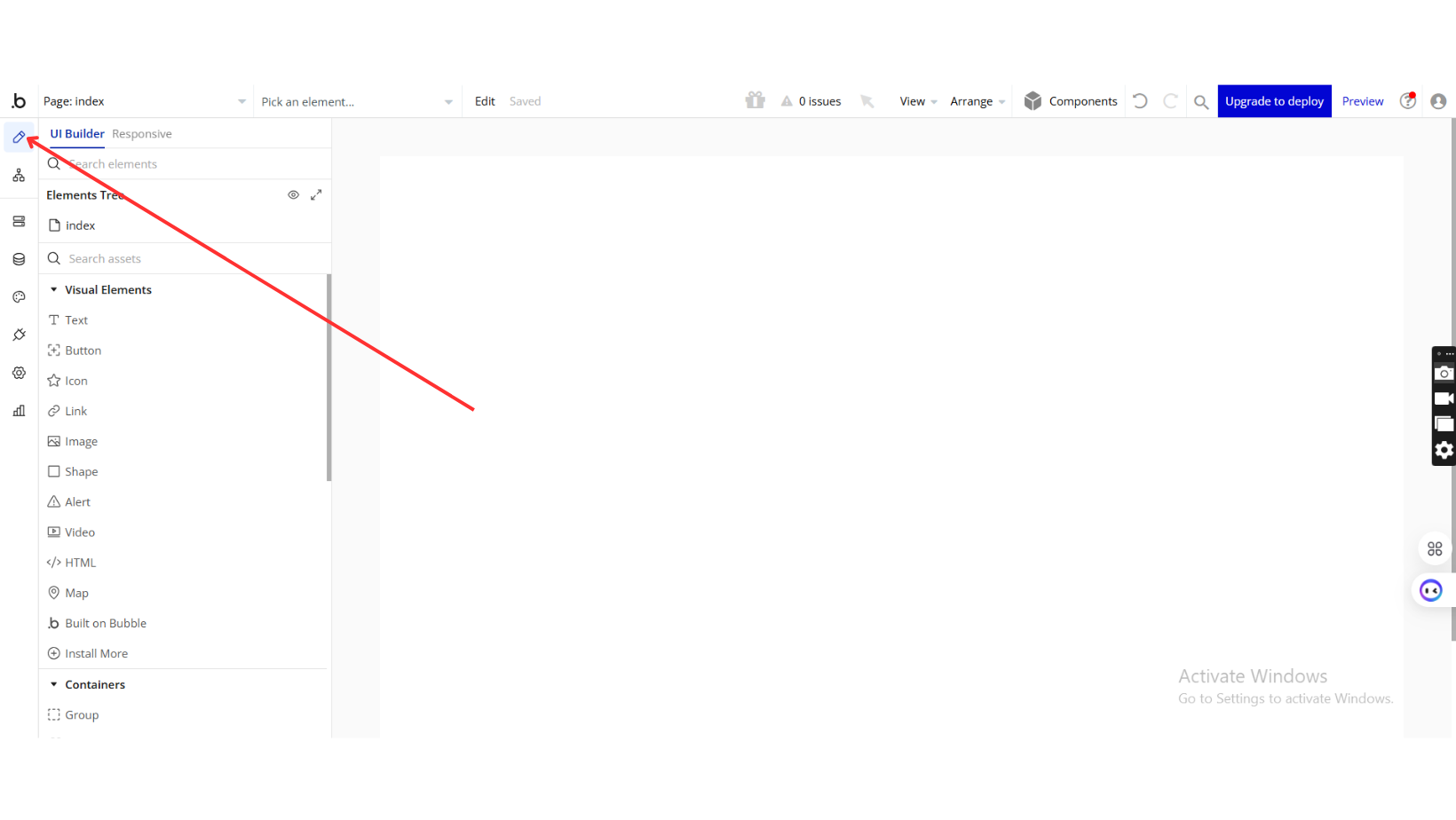
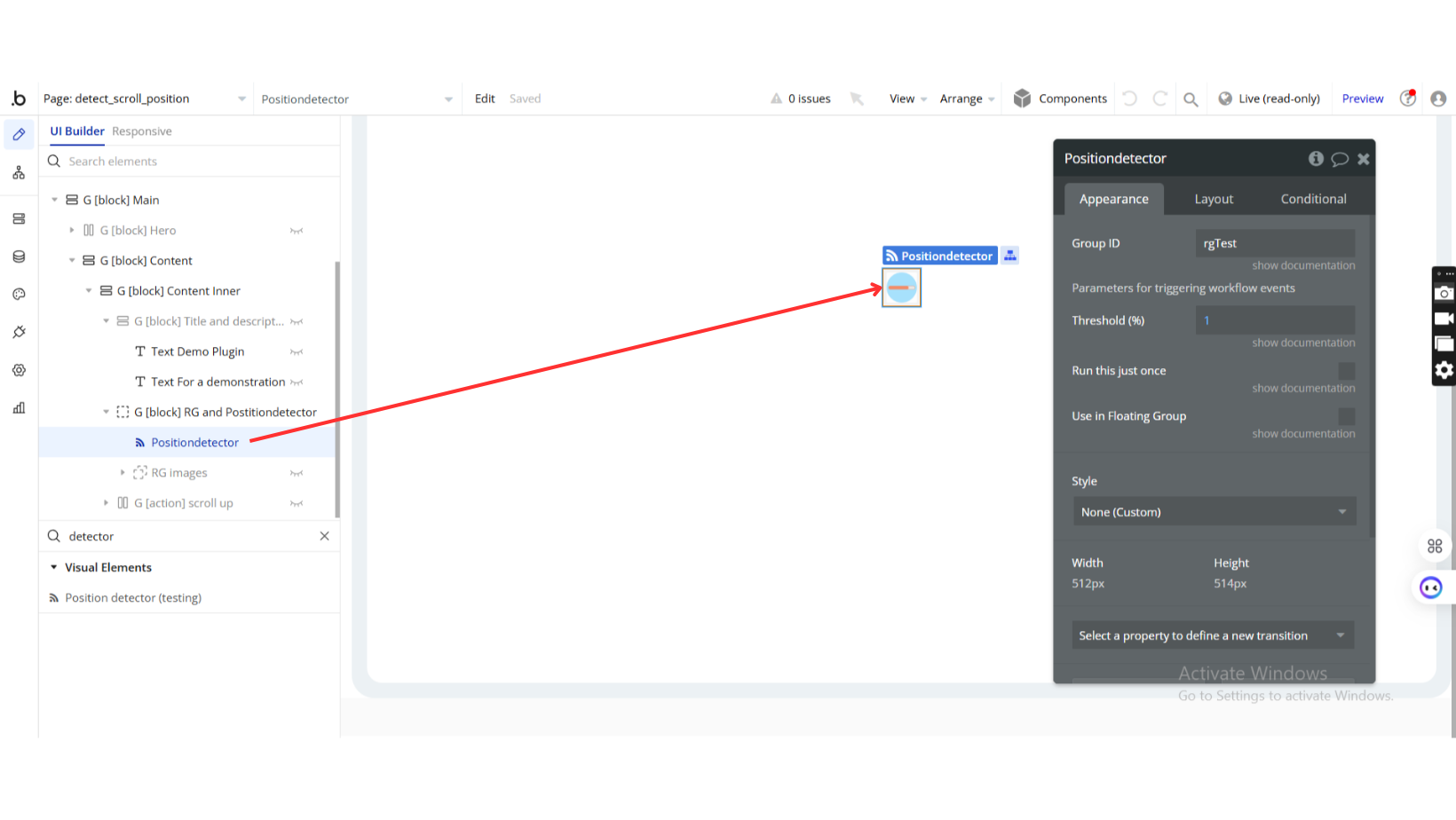
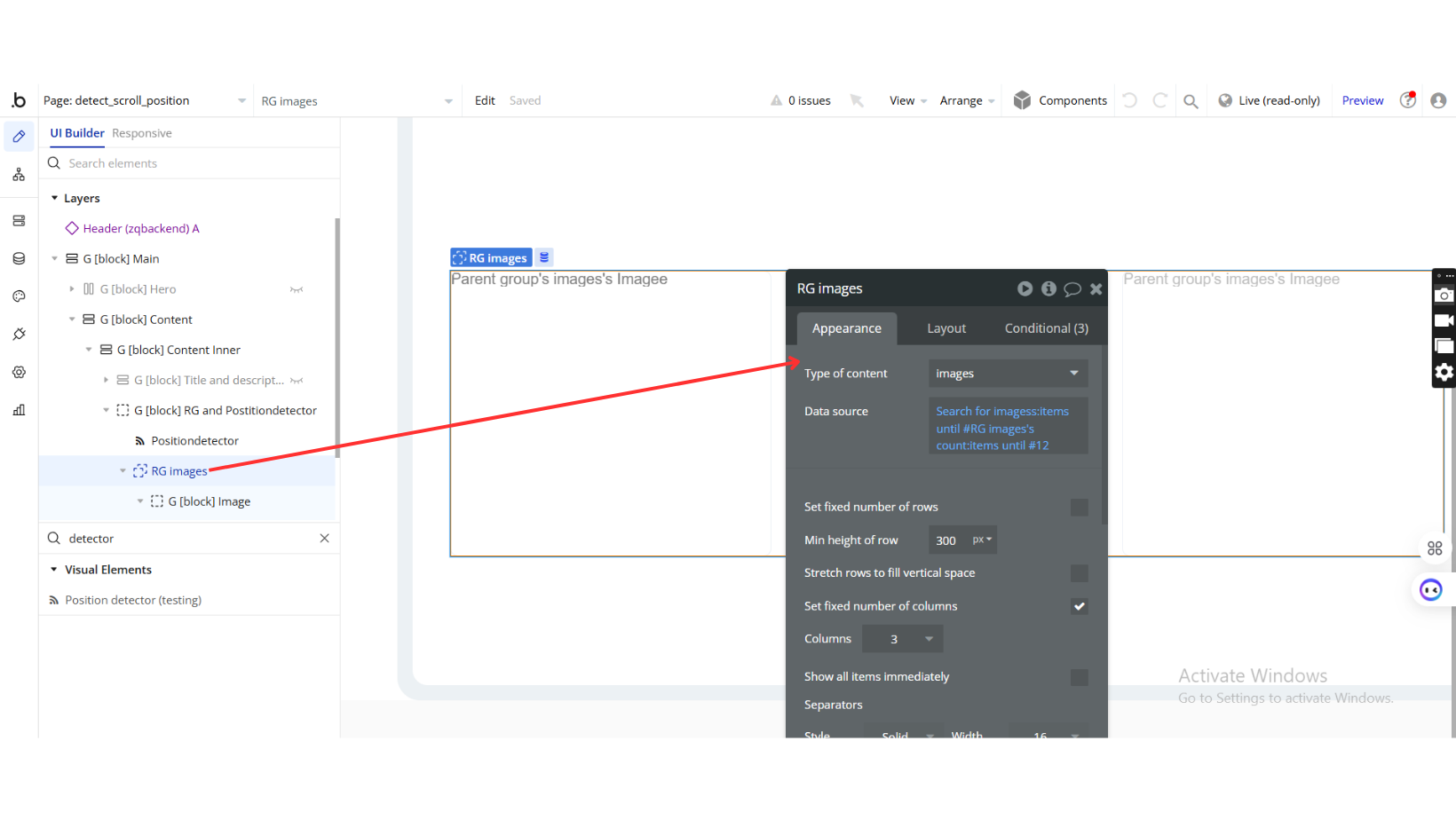
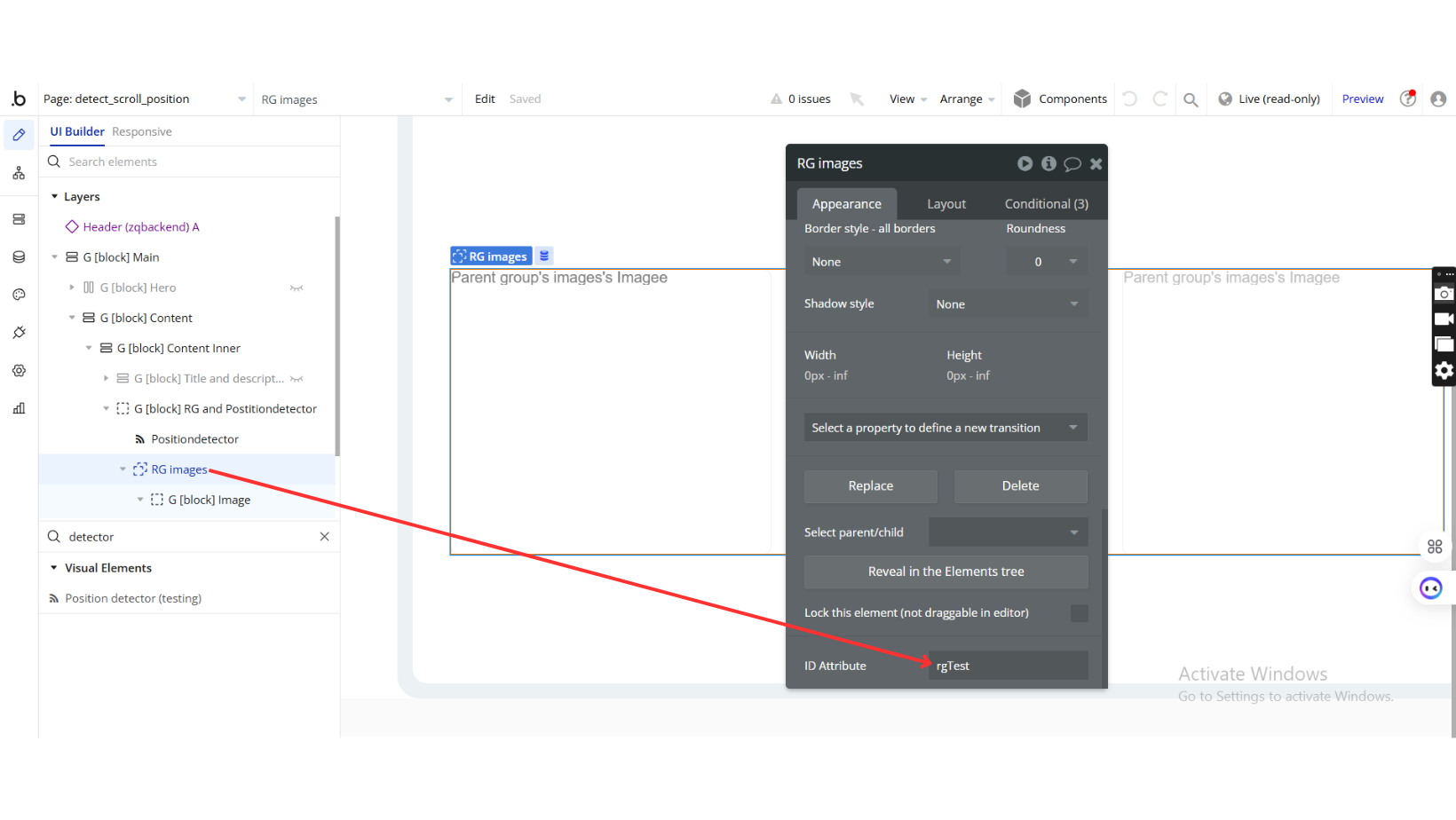
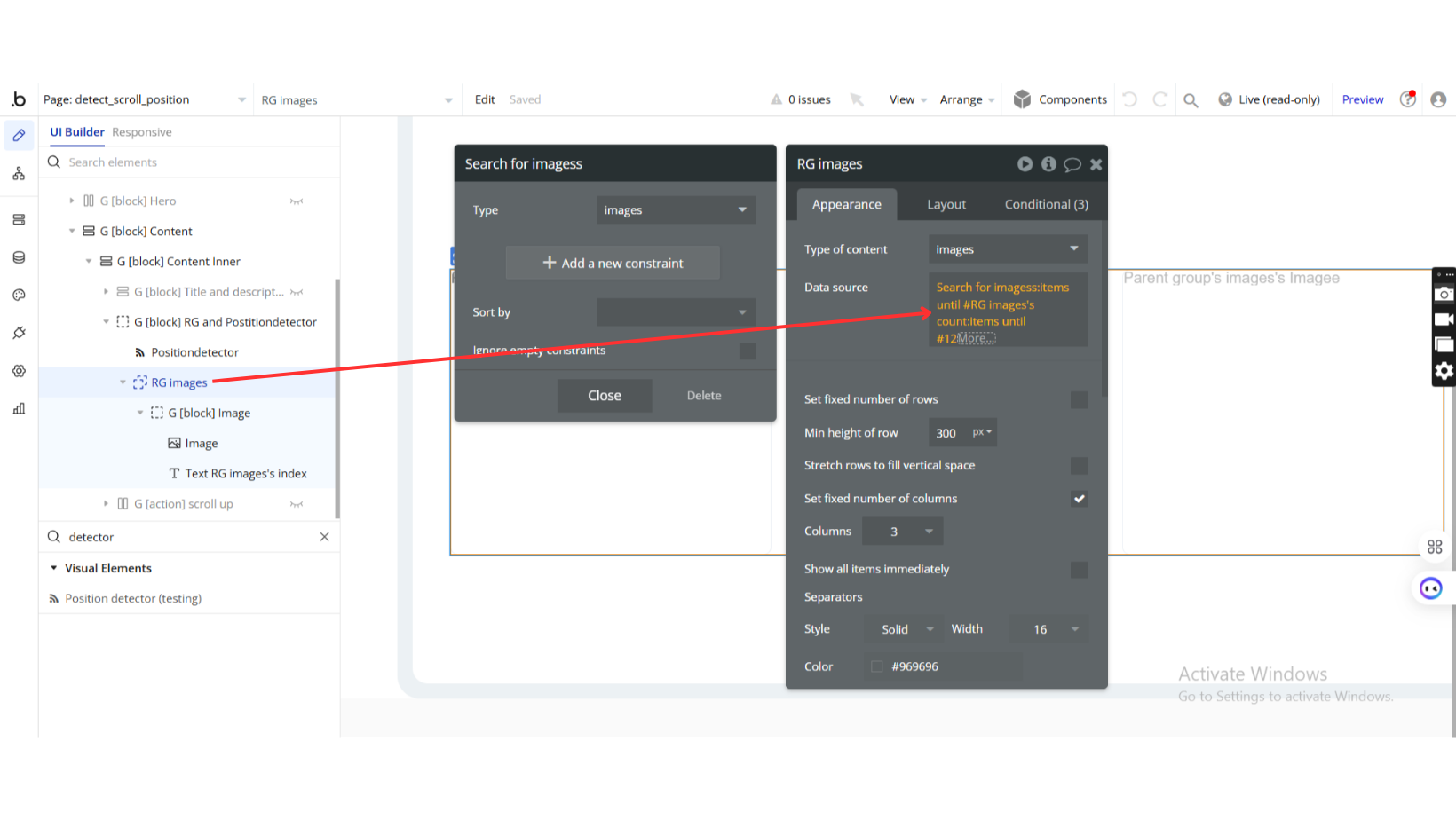
Step 2: Add the Scroll Detector Element
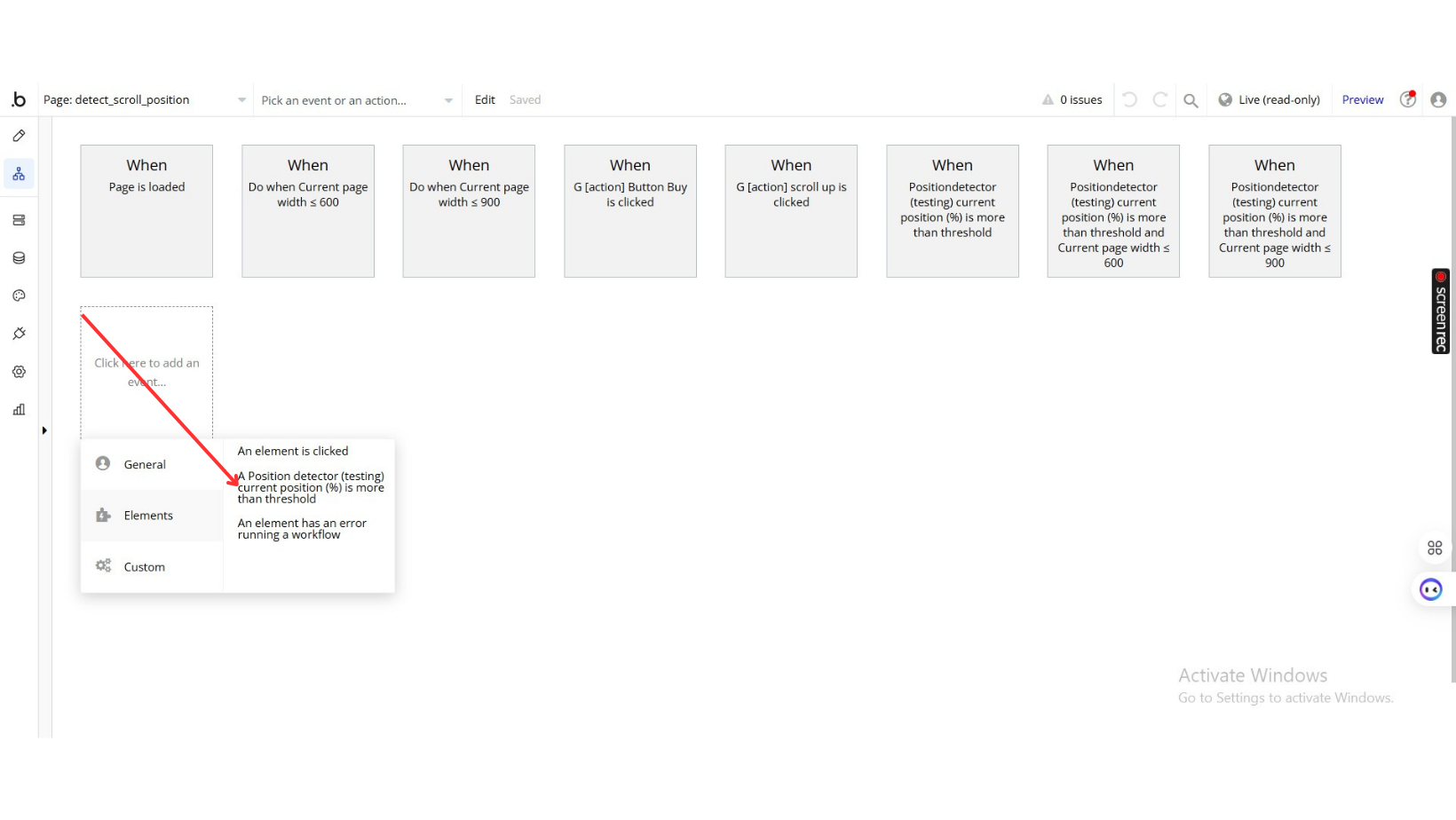
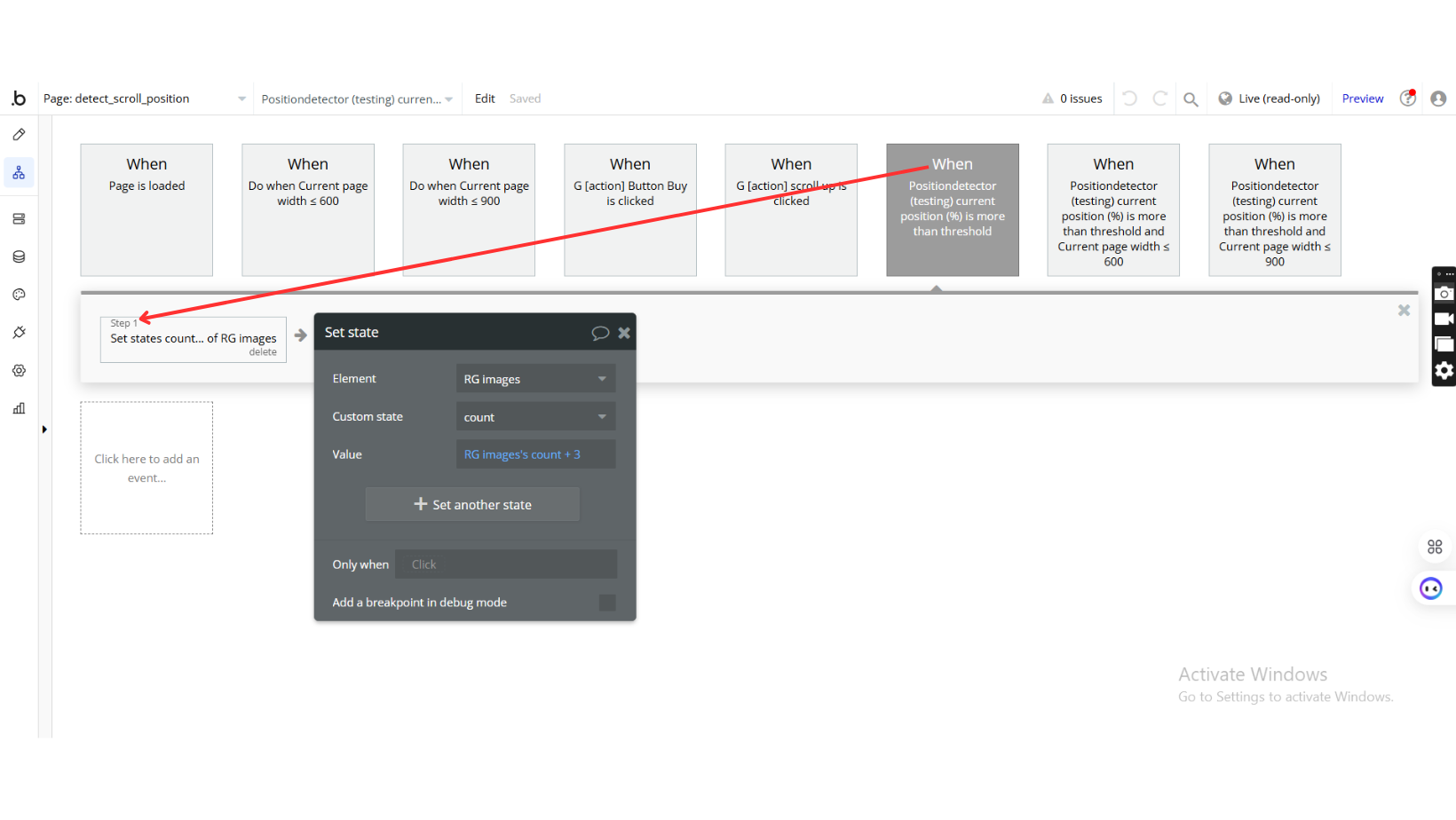
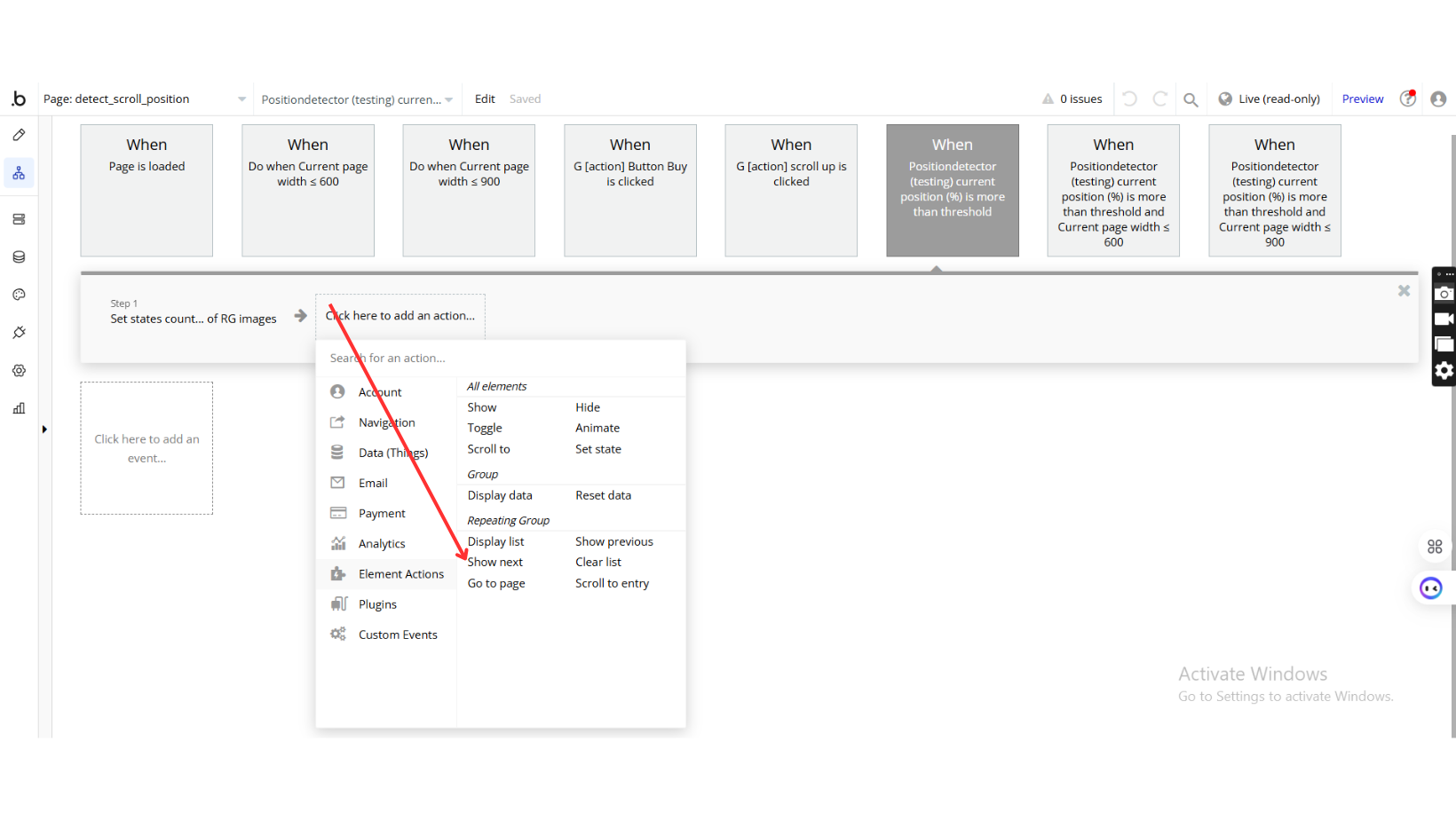
Step 3: Configure Workflow Actions
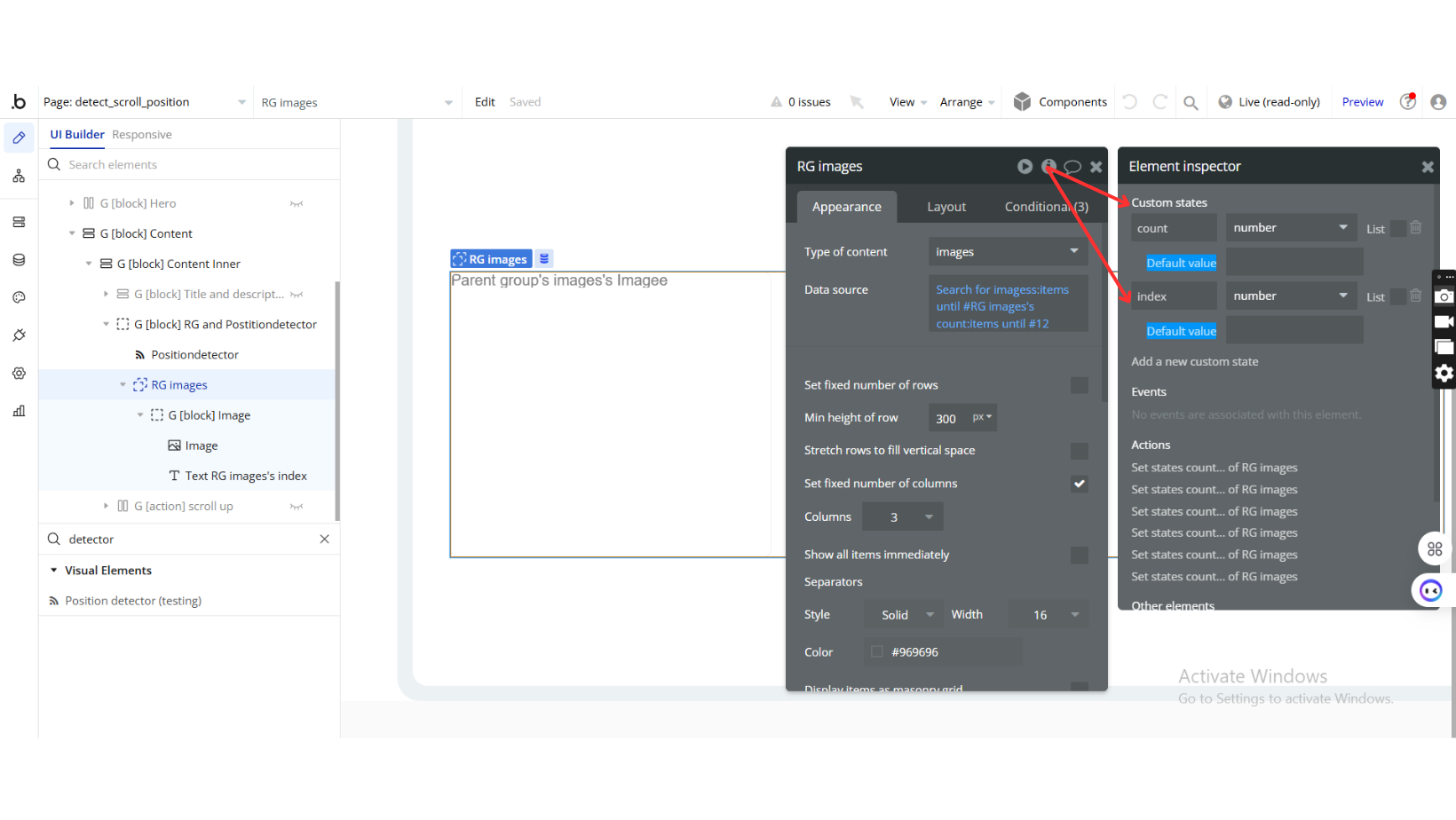
Plugin Element Properties
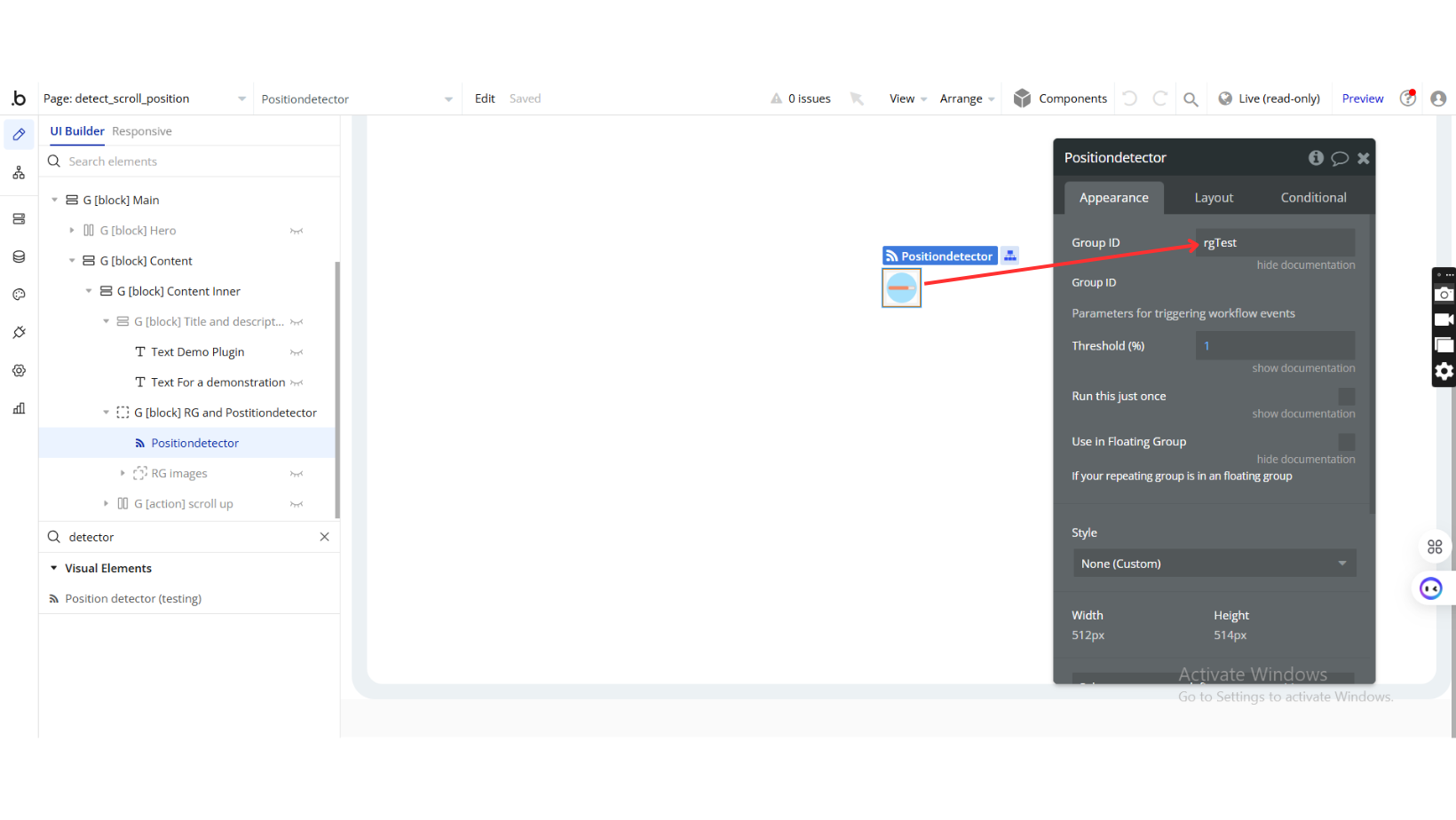
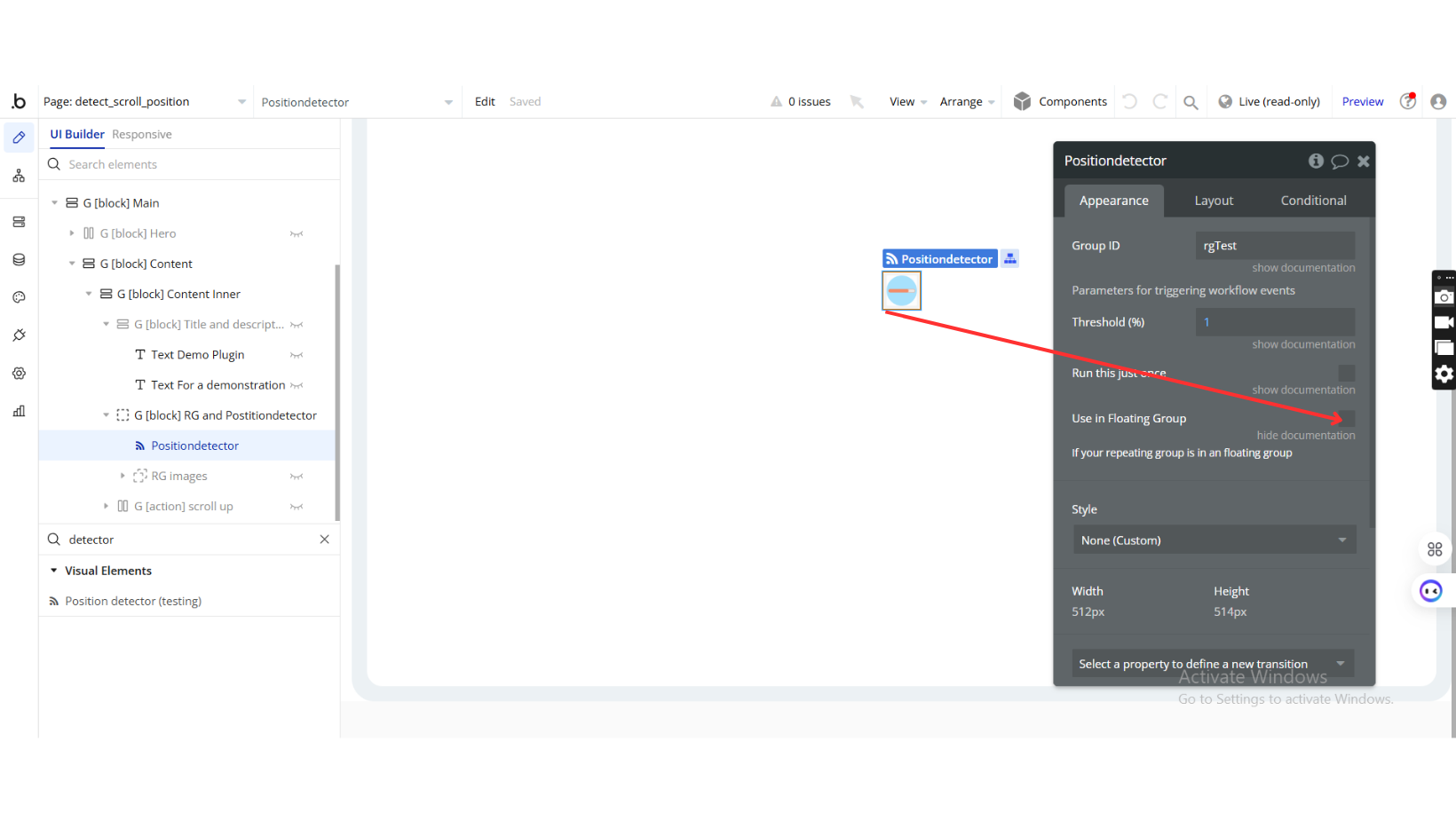
Position detector
Fields:
Title | Description | Type |
Group ID | The ID of the repeating group being tracked. | Text |
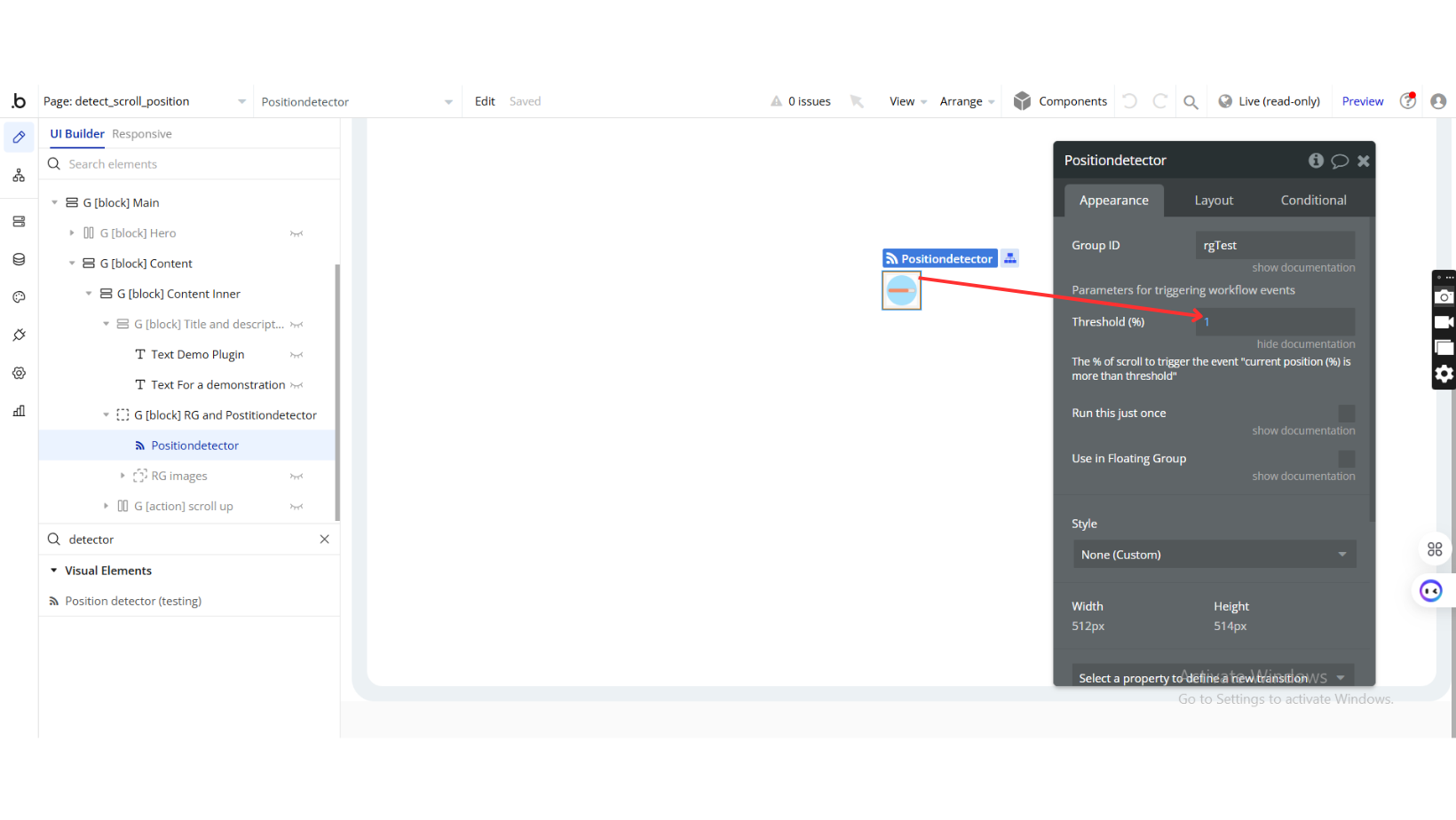
Threshold (%) | The percentage of scroll required to trigger an event. | Number |
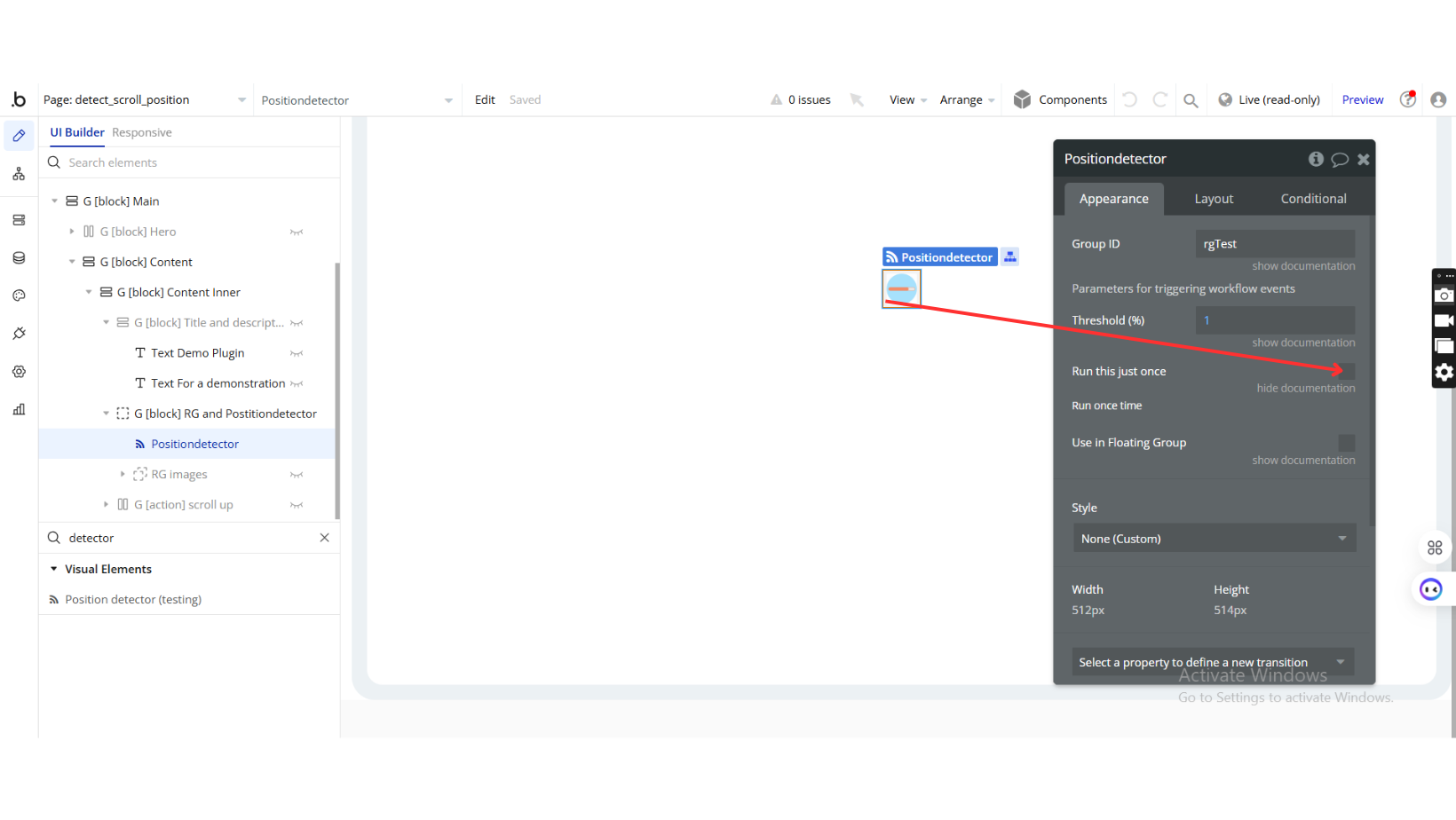
Run this just once | Determines if the event should trigger only once. | Checkbox (yes/no) |
Use in Floating Group | Enables support for repeating groups inside floating groups. | Checkbox (yes/no) |
Exposed states
Title | Description | Type |
Current scroll position (px) | The current scroll position in pixels. | Number |
Current scroll position (%) | The current scroll position as a percentage. | Number |
Element Events
Title | Description |
current position (%) is more than threshold | Triggers when the current scroll position exceeds the defined threshold. |
Detect Scroll On RG
Fields:
Title | Description | Type |
RG Id | The ID of the repeating group to track. | Text |
Detect Scroll | Choose between HorizontalScroll, VerticalScroll, or Neither. | Dropdown |
Exposed states
Title | Description | Type |
Current scroll Position | Current scroll position in pixels. | Number |
Percents | Current scroll position as a percentage. | Number |
Workflow Examples