Demo to preview the settings
Introduction
This plugin allows users to copy images to the clipboard from either a specified URL or an image element's ID. Simply provide the image URL or the ID of the element containing the image, and the plugin will seamlessly handle the copying process.

Requirements for an Image to be Copied to the Clipboard
- CORS (Cross-Origin Resource Sharing) Policy:
- The image must comply with CORS policies if it's loaded from a different domain. Ensure the server allows access with appropriate CORS headers (
Access-Control-Allow-Origin).
- Secure Context (HTTPS):
- The browser must be running in a secure context (HTTPS) to use the clipboard API. Clipboard access is restricted in non-secure (HTTP) environments.
- Permissions:
- The user may need to grant clipboard access permissions depending on the browser's security settings.
The copied image is always saved in a clipboard in PNG type.
How to setup
Simply install the plugin and you are ready to use it.
Actions
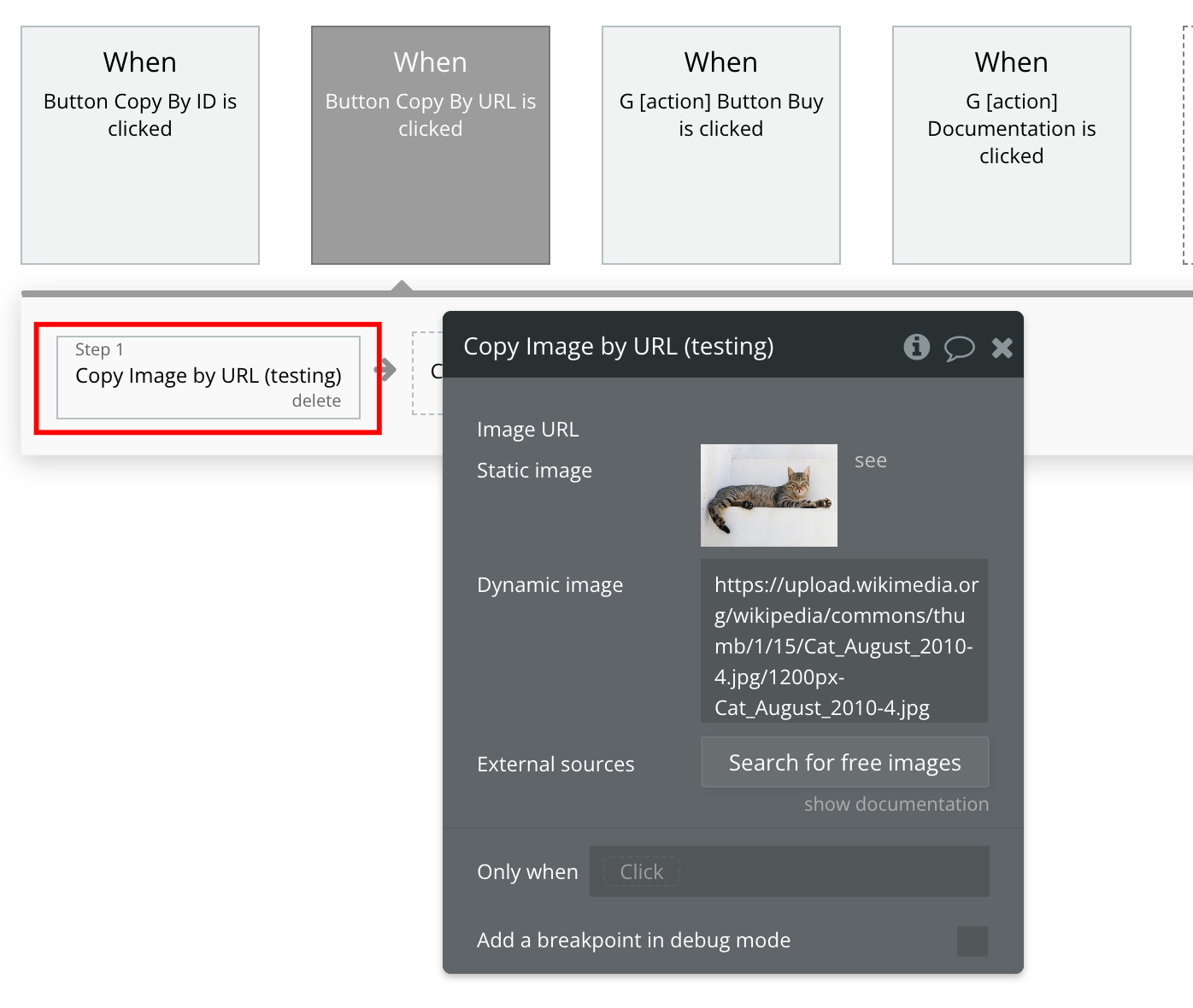
Copy Image by URL
Copies the image from the set URL to the clipboard.

Title | Description | Type |
Image URL | A valid, publicly accessible URL pointing to an image file (e.g., PNG, JPEG) that will be copied to the clipboard. The URL must use HTTPS and refer to an image in a supported format (e.g., .png, .jpg). | Image URL |
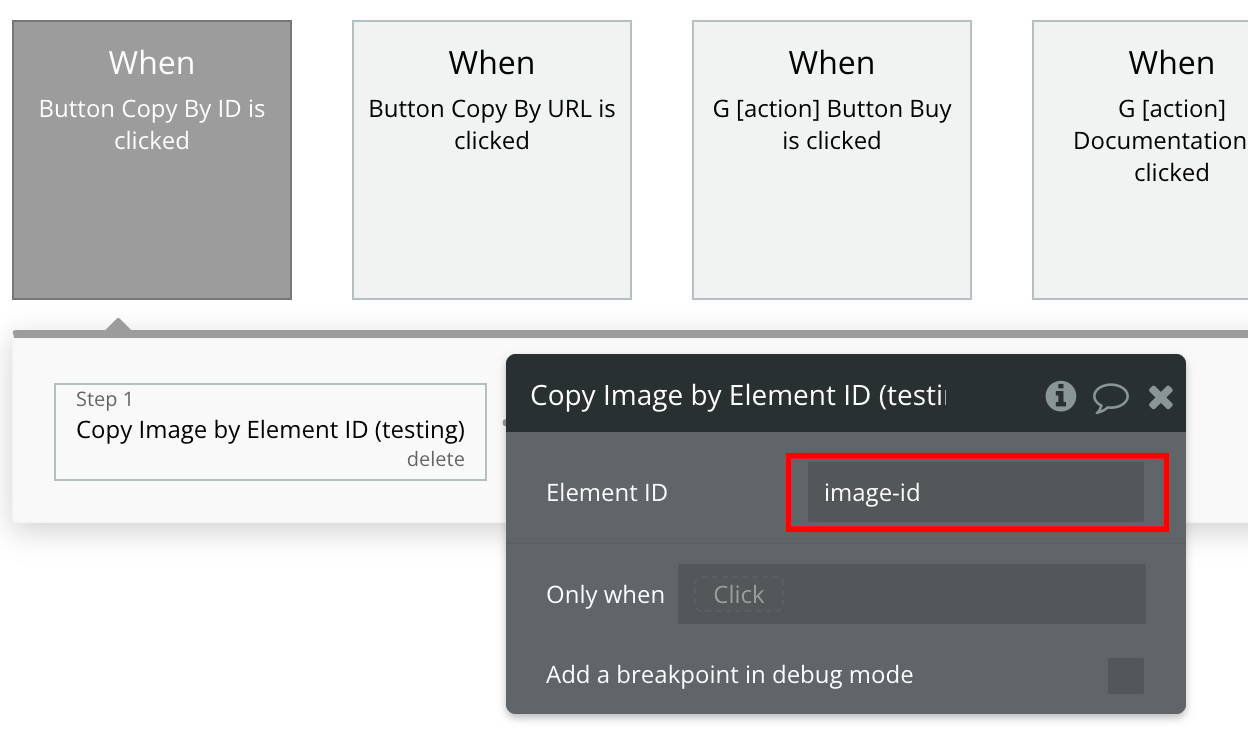
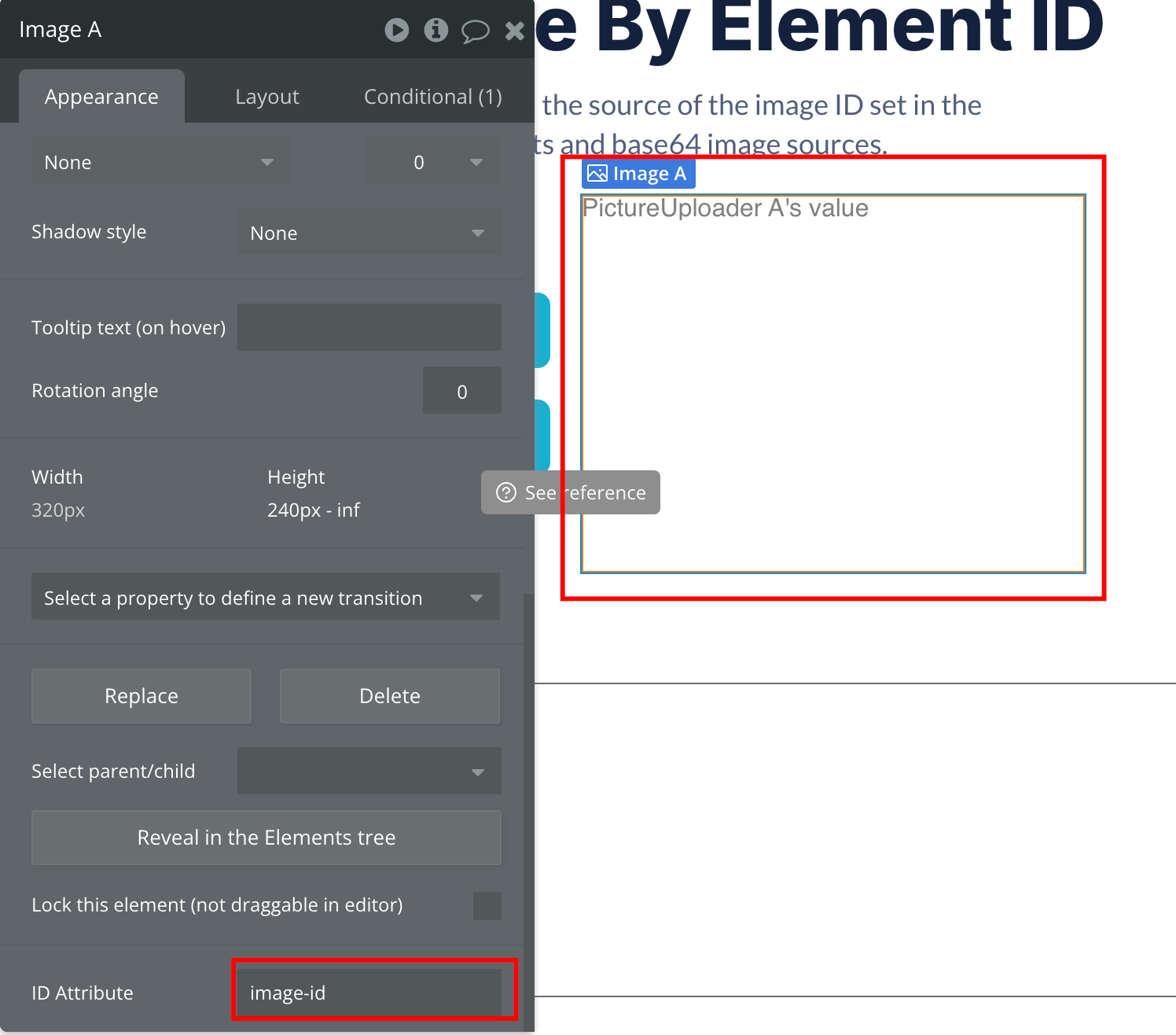
Copy Image by Element ID
Copies the image from the source of the image ID set in the action. Supports and base64 image sources.


Title | Description | Type |
Element ID | The ID of the HTML element containing the image to be copied. | Text |

