Demo to preview the settings
Introduction
Embed any web content seamlessly into your Bubble app with iFrame Complete #embed Plugin. This tool allows for the full integration of external websites, videos, and more, offering an enriched user experience. Whether it's displaying additional resources, hosting third-party tools, or integrating multimedia content, this plugin provides a comprehensive solution.
With the iFrame Complete element, embed content effortlessly and customize its appearance to match your app. The plugin supports dynamic URLs, enabling you to tailor the embedded content based on user actions or preferences. Additionally, it offers functionalities like auto-resizing to fit the embedded content perfectly within the designated area.
Leverage the plugin's capabilities to create interactive and engaging applications. It returns states that include the loaded URL, allowing for interactive workflows based on the content displayed. Perfect for apps requiring content curation, external resource integration, or multimedia embedding, iFrame Complete #embed Plugin enhances your Bubble app's functionality and user experience.

How to setup
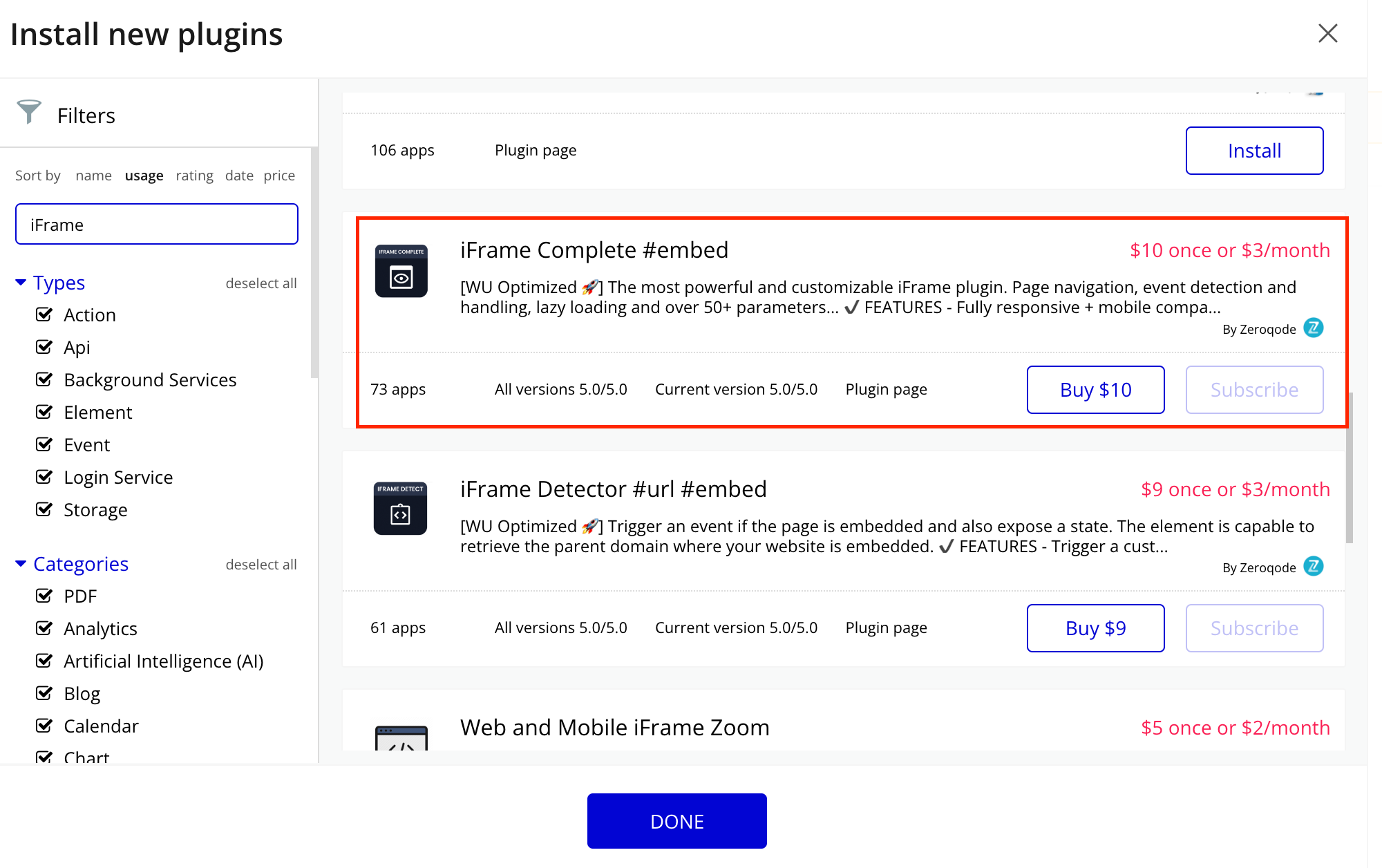
- Install plugin Device Battery #load #charge

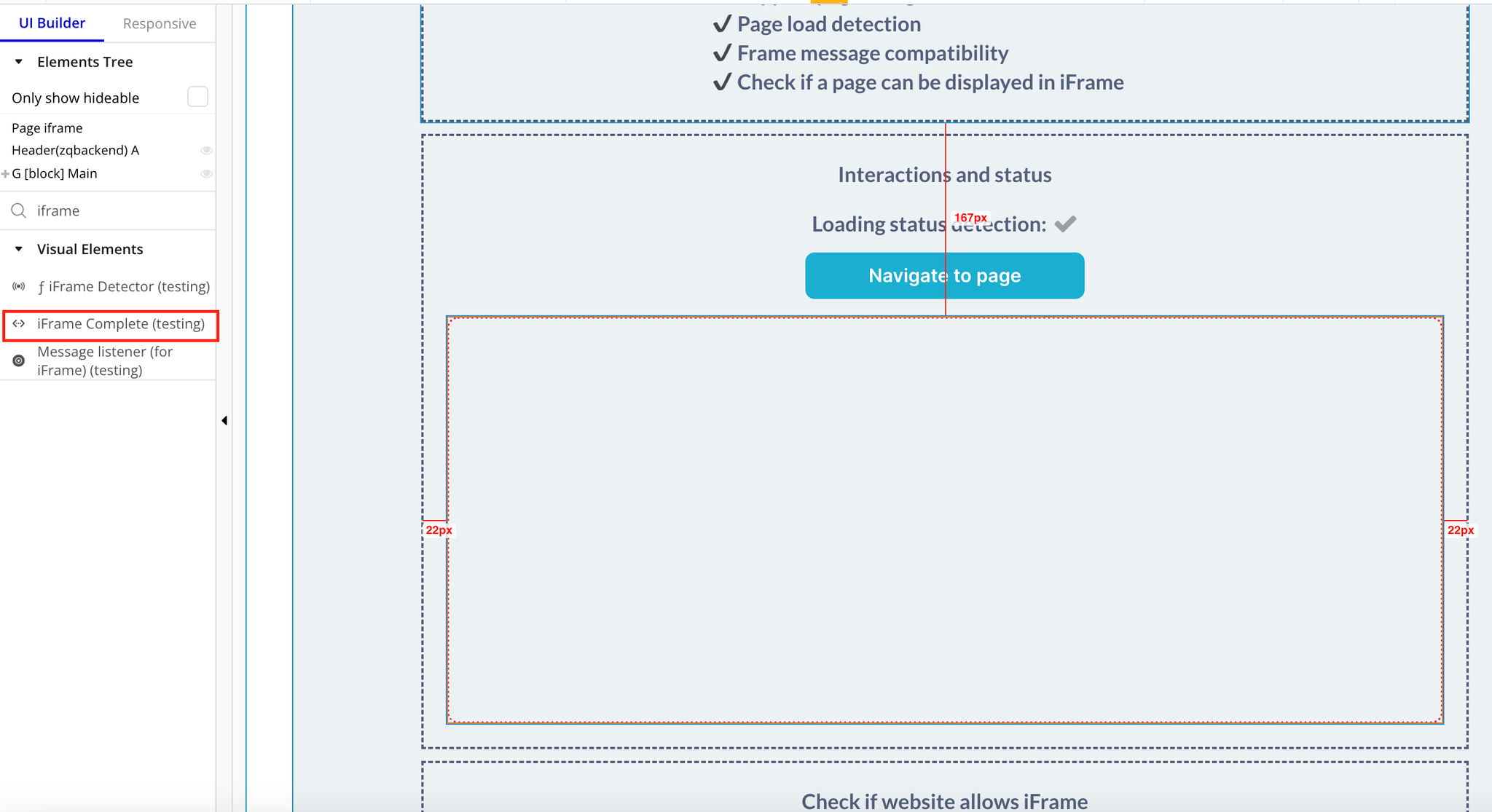
- Place the iFrame Complete element on the page

Plugin Element Properties







Title | Description | Type |
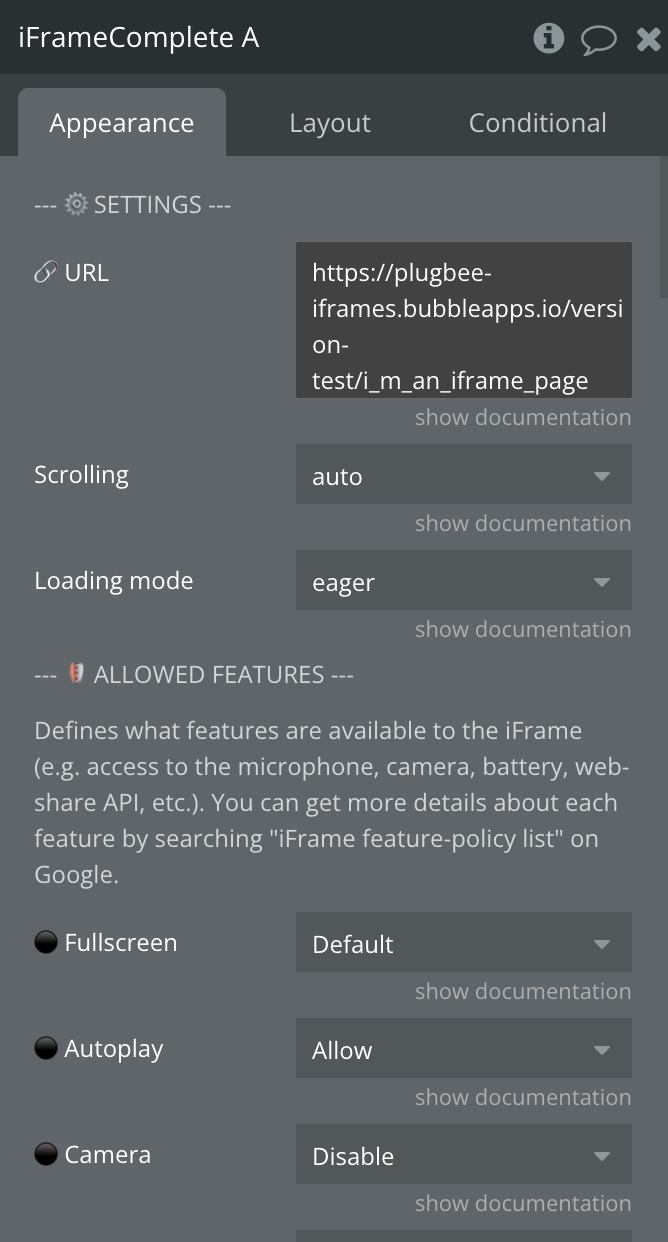
🔗 URL | The URL of the page to embed | Text, Required |
Scrolling | Indicates when the browser should provide a scrollbar for the frame | "Auto": Only when the frame's content is larger than its dimensions, "Yes": Always show a scrollbar, "No": Never show a scrollbar. | Dropdown, Required |
Loading mode | Indicates how the browser should load the iframe | "Eager": Load the iframe immediately, regardless if it is outside the visible viewport (this is the default value), "Lazy": defer loading of the iframe until it reaches a calculated distance from the viewport, as defined by the browser. | eager,lazy, Required |
⚫ Fullscreen | Controls whether the current iFrame is allowed to use the fullscreen function. (eg: play a fullscreen video) | Dropdown, Required |
⚫ Autoplay | Controls whether the current iFrame is allowed to autoplay medias (videos, audio,...) | Dropdown, Required |
⚫ Camera | Controls whether the current iFrame is allowed to use video input devices. | Dropdown, Required |
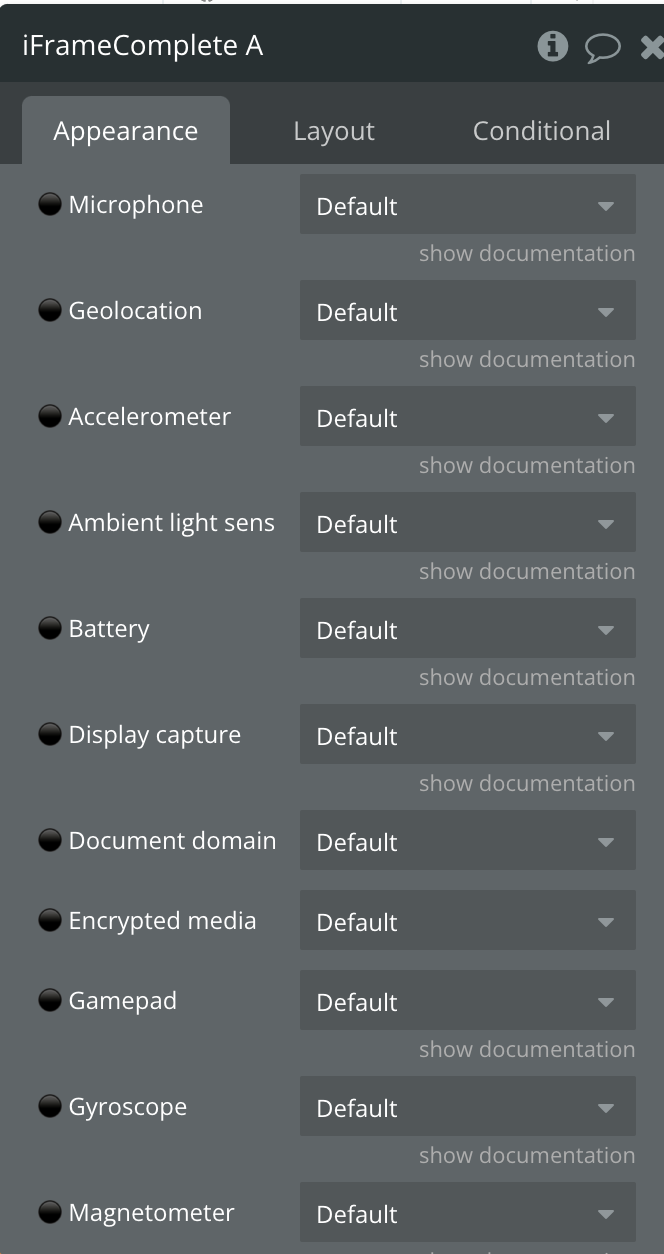
⚫ Microphone | Controls whether the current iFrame is allowed to use audio input devices. | Dropdown, Required |
⚫ Geolocation | Controls whether the current iFrame is allowed to use the current user geolocation. | Dropdown, Required |
⚫ Accelerometer | Controls whether the current iFrame is allowed to gather information about the acceleration of the device. | Dropdown, Required |
⚫ Ambient light sensor | Controls whether the current iFrame is allowed to gather information about the amount of light in the environment around the device. | Dropdown, Required |
⚫ Battery | Controls whether the current iFrame is allowed to gather information about the battery level of the device, | Dropdown, Required |
⚫ Display capture | Controls whether or not the current iFrame is permitted to capture screen contents. | Dropdown, Required |
⚫ Document domain | Allows to specify the domain of the document that will be displayed in the iFrame. | Dropdown, Required |
⚫ Encrypted media | Ensures that any embedded media within the iFrame, such as videos or audio, is encrypted and securely played back, protecting against unauthorized access or distribution. | Dropdown, Required |
⚫ Gamepad | Controls whether the current iFrame is allowed to access and respond to signals from gamepads and other game controllers | Dropdown, Required |
⚫ Gyroscope | Controls whether the current iFrame is allowed to gather information about the orientation of the device. | Dropdown, Required |
⚫ Magnetometer | Controls whether the current iFrame is allowed to gather information about the magnetometer of the device. | Dropdown, Required |
⚫ Layout animations | Controls whether the current iFrame is allowed to show layout animations. | Dropdown, Required |
⚫ Legacy image formats | Controls whether the current iFrame is allowed to display images in legacy formats. | Dropdown, Required |
⚫ Oversized images | Controls whether the current iFrame is allowed to download and display large images. | Dropdown, Required |
⚫ Picture-in-picture | Controls whether the current iFrame is allowed to play a video in a Picture-in-Picture mode. | Dropdown, Required |
⚫ Payment | Controls whether the current iFrame is allowed to process a payment | Dropdown, Required |
⚫ Speaker selection | Controls whether the current iFrame is allowed to access the audio output devices to list and select speakers. | Dropdown, Required |
⚫ Sync-xhr | Controls whether the current iFrame is allowed to make synchronous XMLHttpRequest requests. | Dropdown, Required |
⚫ Midi | Controls whether the current iFrame is allowed to access MIDI devices. | Dropdown, Required |
⚫ USB | Controls whether the current iFrame is allowed to access USB devices. | Dropdown, Required |
⚫ Unoptimized images | Controls whether the current iFrame is allowed to download and display unoptimized images. | Dropdown, Required |
⚫ Unsized media | Controls whether the current iFrame is allowed to change the size of media elements after the initial layout is complete. | Dropdown, Required |
⚫ Screen wake lock | Controls whether the current iFrame is allowed to use screen wake lock to indicate that device should not turn off or dim the screen. | Dropdown, Required |
⚫ Webshare | Controls whether or not the current iFrame is allowed to use the Web Share API to share text, links, images, and other content to arbitrary destinations of user's choice, e.g. mobile apps. | Dropdown, Required |
Activate Sandbox | Enabling the sandbox attribute to the iFrame element places the element into sandbox mode, which adds all the following restrictions to how the browser treats the document inside the iframe. | Checkbox |
⚪ Downloads | Allows for downloads to occur with a gesture from the user. | Dropdown, Required |
⚪ Downloads (without user activation) | Allows for downloads to occur without a gesture from the user. | Dropdown, Required |
⚪ Forms | Allows the iFrame to submit forms. Form submission is blocked by default. | Dropdown, Required |
⚪ Modals | Lets the iFrame open modal windows (alert or confirmation popups). | Dropdown, Required |
⚪ Orientation lock | Lets the resource lock the screen orientation. | Dropdown, Required |
⚪ Pointer lock | Lets the iFrame use the Pointer Lock API (which gives access to raw mouse movement, locks the target of mouse events to a single element, eliminates limits on how far mouse movement can go in a single direction, and removes the cursor from view. It is ideal for first person 3D games, for example). | Dropdown, Required |
⚪ Popups windows | Allows popups | Dropdown, Required |
⚪ Popups (escape iFrame) | Lets the iFrame open new windows without those windows inheriting the iFrame. | Dropdown, Required |
⚪ Presentation | Lets the iFrame start a presentation session from the Presentation API. | Dropdown, Required |
⚪ Same origin | If this token is not allowed, the iFrame is treated as being from a special origin that always fails the same-origin policy (potentially preventing access to data storage/cookies and some JavaScript APIs). | Dropdown, Required |
⚪ Scripts | Lets the iFrame run scripts (but not create popup windows). | Dropdown, Required |
⚪ Storage access (by user activation) | Lets the iFrame request access to the parent's storage capabilities with the Storage Access API. | Dropdown, Required |
⚪ Top navigation | Lets the resource navigate the top-level browsing context (the one named _top). | Dropdown, Required |
⚪ Top navigation (by user activation) | Lets the resource navigate the top-level browsing context, but only if initiated by a user gesture. | Dropdown, Required |
Fetch priority | Provides a hint of the relative priority to use when fetching the iframe. Allowed values: "High": Signals a high-priority fetch relative to other iframe documents. "Low": Signals a low-priority fetch relative to other iframe documents. "Auto": Default: Signals automatic determination of fetch priority relative to other iframe documents. | Dropdown, Required |
Inline HTML | Inline HTML to embed, overriding the "🔗 URL" setting. If a browser does not support the inline HTML, it will fall back to the "🔗 URL" setting. | Text, Optional |
Custom class | Space-separated iFrame classes. Example: "myclass1 myclass2” | Text, Optional |
Unique ID | Add an HTML ID attribute to the iFrame | Text, Optional |
Name | A targetable name for the embedded browsing context. | Text, Optional |
Title | People navigating with assistive technology such as a screen reader can use the title attribute on an iFrame to label its content. The title's value should concisely describe the embedded content. | Text, Optional |
Fallback message | Indicates which referrer to send when fetching the iFrame resource. | Dropdown, Required |
CSP (Content Security Policy) | A Content Security Policy enforced for the embedded resource. | Text, Optional |
Poll new URL changes | Enables dynamic response and interaction within your application, based on the user's navigation through different URLs or content within the iFrame. | Checkbox |
Poll Interval (ms) | properties.poll_new_changes and properties.poll_interval | Number, Optional |
Element actions
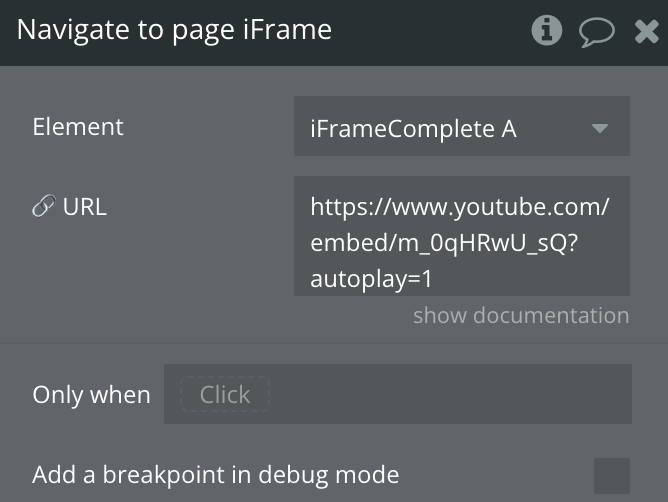
1) Navigate to page
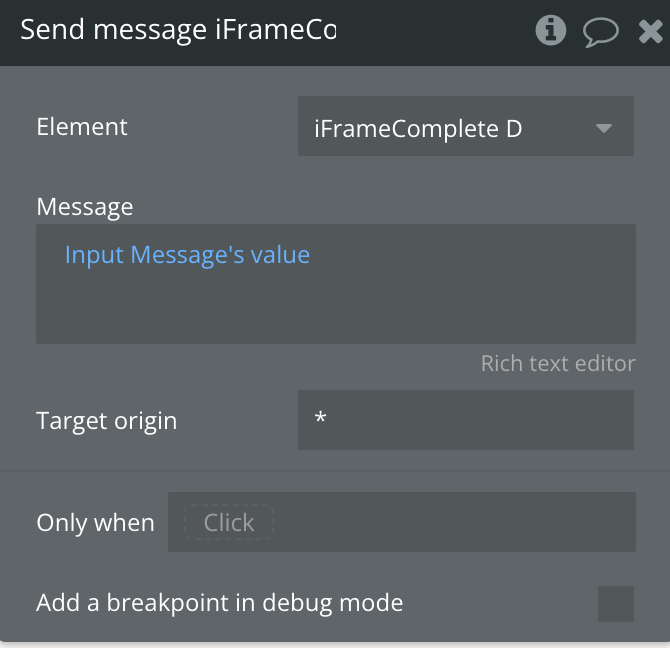
2) Send message
Exposed states
Title | Description | Type |
is loading | Indicates wether the status is loading or not | Yes/No |
current url (only for same domain) | Indicates the current url | Text |
Element events
Title | Description |
content is loaded | Triggers when the content finished loading |
page has changed | Triggers when page has changed |
Plugin API calls
Check if website allows iFrame
Checks if the desired website allows iFrame
Title | Description | Type |
url | Url of the website to check | Text |