✅ Link to the plugin page: https://zeroqode.com/plugin/sunburst-chart---visualize-data-plugin-for-bubble-1728509963250x741615262449051300
Demo to preview the plugin:
Live Demo: http://sunburstdemo.bubbleapps.io/
Introduction
This plugin allows users to create and render Sunburst Charts. A Sunburst Chart is a visualization that displays hierarchical data, with each level represented as concentric rings. This plugin is highly customizable, letting users define data structure, styling, colors, and labels.
Key Features:
- Hierarchical Visualization: Displays parent-child relationships in nested, circular form.
- Customizable Styling: Modify radius, colors, borders, and labels for a tailored appearance.
- Responsive Design: Automatically resizes to fit the container.

How to setup
- Place the element
SunBurst Charton your page
- Fill in the required element fields.
- When the page is loaded the sunburst chart will be displayed!
Plugin Element “SunBurst Chart”


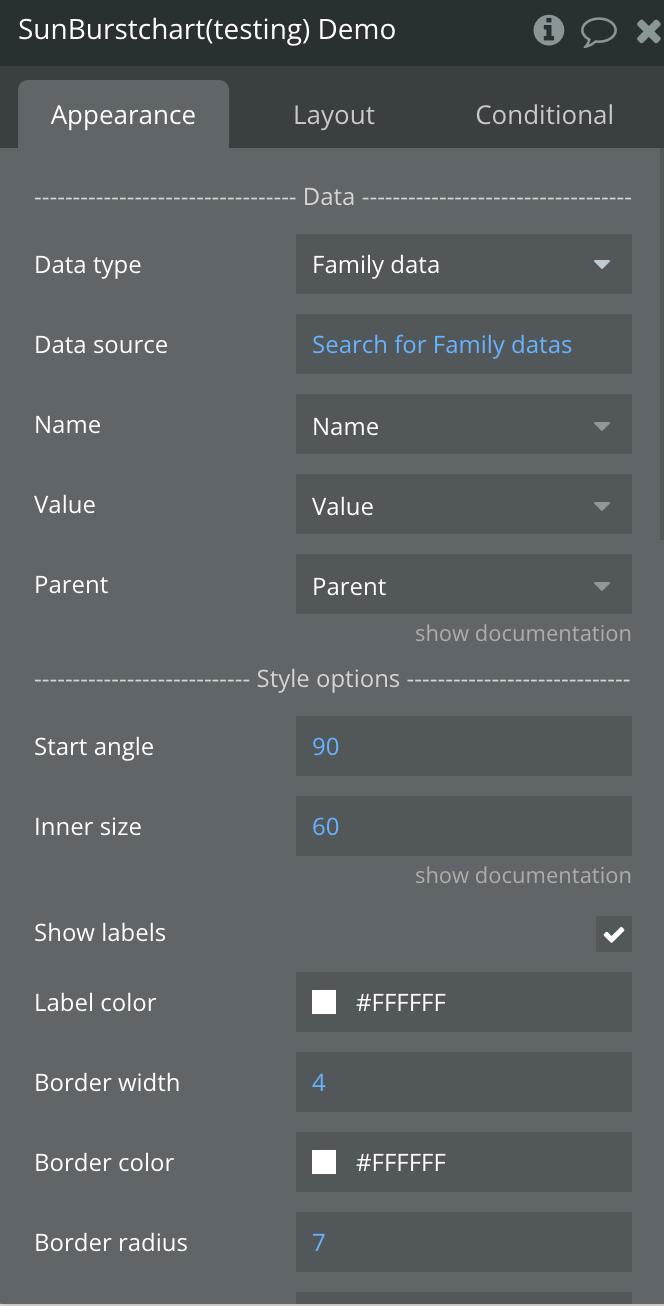
Fields:
Title | Description | Type |
Data Type | The data type of the source used to generate the chart, defining the structure of the hierarchical data to be displayed. | App Type |
Data Source | The data source that provides the hierarchical data for the chart. Each entry should represent an item with its Name, Value, and Parent. | Data Type (specified above) List |
Name | The field in the Data Source that specifies the name of each node. | Field of Data Type (Text) |
Value | The field in the Data Source that specifies the numerical value associated with each node. These values can influence the size of each segment. | Field of Data Type (Number) |
Parent | The field in the Data Source that defines the parent node for each item. Nodes with the same parent will appear as siblings. If left blank, nodes will be treated as root-level items. | Field of Data Type (Text) |
------------------ Style options ----------------- | ||
Start Angle | Specifies the starting angle (in degrees) of the Sunburst Chart.Example: 0 for starting at the top, 90 for starting from the right. | Number |
Inner Size | The size of the chart's inner circle (center hole) as a pixel value. | Number |
Show Labels | Determines whether labels for nodes are displayed on the chart. | Checkbox |
Label Color | The color of the labels on the Sunburst Chart. | Color |
Border Width | Specifies the width of the border around each segment in pixels.Example: 2 for thicker borders. | Number |
Border Color | The color of the borders surrounding each segment. | Color |
Border Radius | Sets the corner radius of each segment in the Sunburst Chart.Example: 5 for slightly rounded corners. | Number |
Label Font Size | The font size (in pixels) for the labels displayed on the chart. | Number |
Show Decal Pattern | If checked, a decal pattern is applied to improve visual distinction for accessibility. Example: Use checked for users with color blindness. | Checkbox |
Chart Size (%) | Specifies the outer radius of the chart as a percentage of the container size. Example: 80 means the chart occupies 80% of the container. | Number |
Silent Mode | If checked, the chart becomes static and non-interactive, disabling hover effects and tooltips. Example: Use checked for presentations where interaction is not required. | Checkbox |
Color 1 | The primary color for the root node or the first set of hierarchical levels. This color typically represents the most significant or highest-level category. | Color |
Color 2 | The secondary color used for the immediate child nodes of the root. | Color |
Color 3 | A tertiary color for deeper levels in the hierarchy, such as grandchildren of the root. Helps users distinguish third-level categories. | Color |
Color 4 | Applied to nodes in the fourth level of the hierarchy, ensuring a clear visual distinction for deeply nested data. | Color |
Color 5 | Used for the fifth layer of nodes, balancing vibrancy and clarity to avoid overwhelming the chart. | Color |
Color 6 | Represents nodes in the sixth hierarchical level, often used for highly detailed or granular data points. | Color |
Color 7 | A color for the seventh layer of nodes, helping maintain a visually consistent but distinctive chart design. | Color |
Color 8 | Applied to nodes at the eighth level, offering subtle distinction for data points with less focus. | Color |
Color 9 | The ninth and deepest level in the hierarchy, used for the smallest, most detailed categories. It adds a final layer of contrast for clarity. | Color |
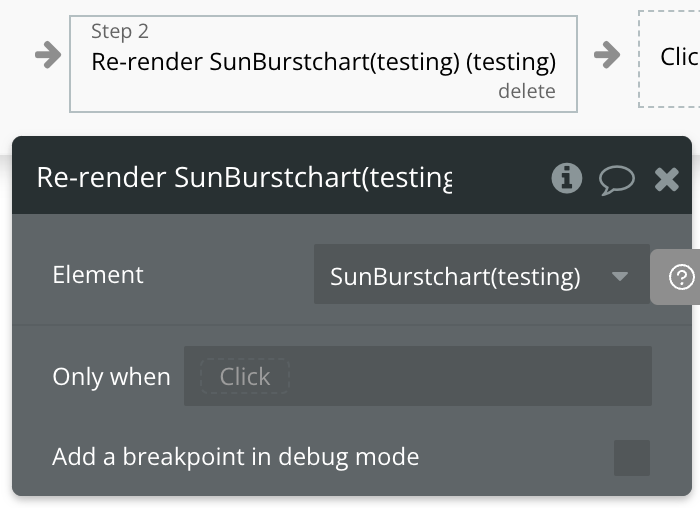
Element Actions
Re-render
This action triggers the rendering of the Sunburst Chart within the specified container. It processes the provided data source, applies all configured properties (such as colors, labels, and chart size), and displays the chart with the updated visualization. Use this action to initialize or refresh the chart when properties or data change.