Demo to preview the settings
Introduction
This plugin is like a godsend when it comes to creating states. It is simple and light. It allows you to create list-type states and not only, and send a value from one reusable to another, or any other bubble element. The list-type states can be easily edited without thinking through Bubble logic, just indicate the state name and index value, that's it. You are not limited in the number of states. Create, edit and use custom states in the elements or workflows to diversify and simplify the development experience.

How to setup
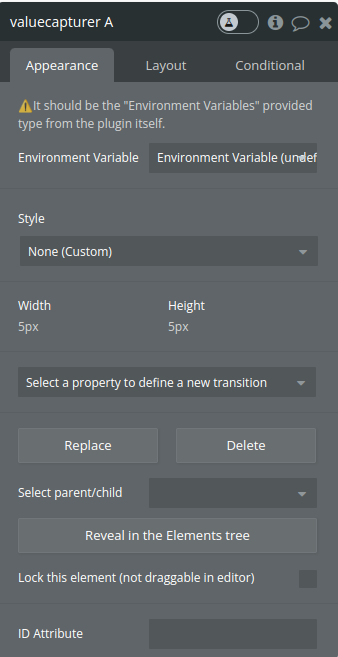
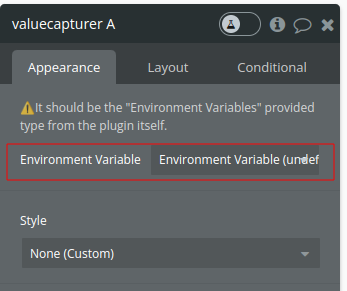
- Place the plugin’s element “Global Variable Creator” on the page.

- Set the environment variable field value to the environment variable returned by the plugin itself

- Use element actions in your workflows
Element Actions
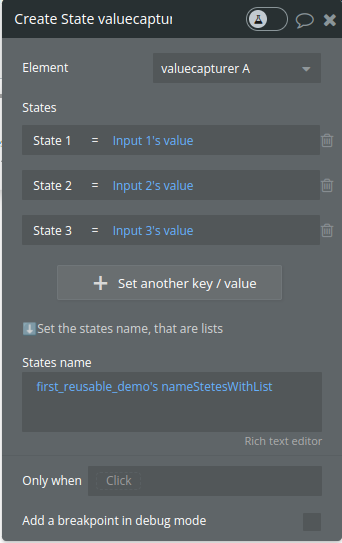
1. Create State
This action allows you to create custom states within Bubble applications dynamically. Custom states are key-value pairs that can hold various types of data, such as strings, numbers, or lists.

Fields
Title | Description | Type |
States | List of key-value pairs that define the custom states to be created.
Each object in the list should have the following structure:
key (String): The name of the custom state.
value (String or List of Strings): The value assigned to the custom state. For single values, provide a string. For multiple values, provide a comma-separated string or a list of strings. | List of objects |
States name | This property allows you to specify a subset of custom states to be created. If provided, only the custom states whose names match the names listed here will be created. Names should be comma-separated. | Text(optional) |
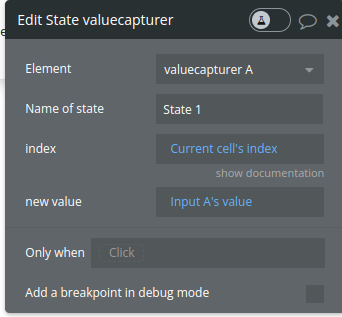
2. Edit State
This action facilitates the modification of existing custom states within Bubble applications. It allows you to update the value of a specific custom state based on the provided parameters.

Fields
Title | Description | Type |
Name of state | The name of the custom state to be updated. | Text |
index | If the custom state is a list, this property indicates the index of the value to be updated. The index is zero-based. | Number(optional) |
new value | The new value to assign to the custom state. If provided, the specified custom state's value will be updated to this new value. If not provided, the custom state will be set to null. | Any(optional) |
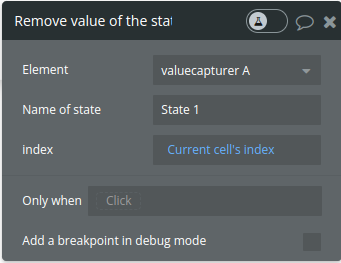
3. Remove value of the state
This action enables the removal of specific elements from a custom state list within Bubble applications. It allows you to delete elements by their index from a list-type custom state.

Fields
Title | Description | Type |
Name of state | the name of the custom state from which elements will be removed. | Text |
index | The index of the element to be removed from the custom state list. It is zero-based. | Number |
Returned Values
Title | Description | Type |
result | This published state contains an object representing the current state of the plugin's custom states.
Each key in the object corresponds to a predefined identifier (keys array), and its value represents the current value of the respective custom state.
This state is updated whenever a change occurs in the shared states managed by the plugin.
| Object with key: value pairs |
Workflow example
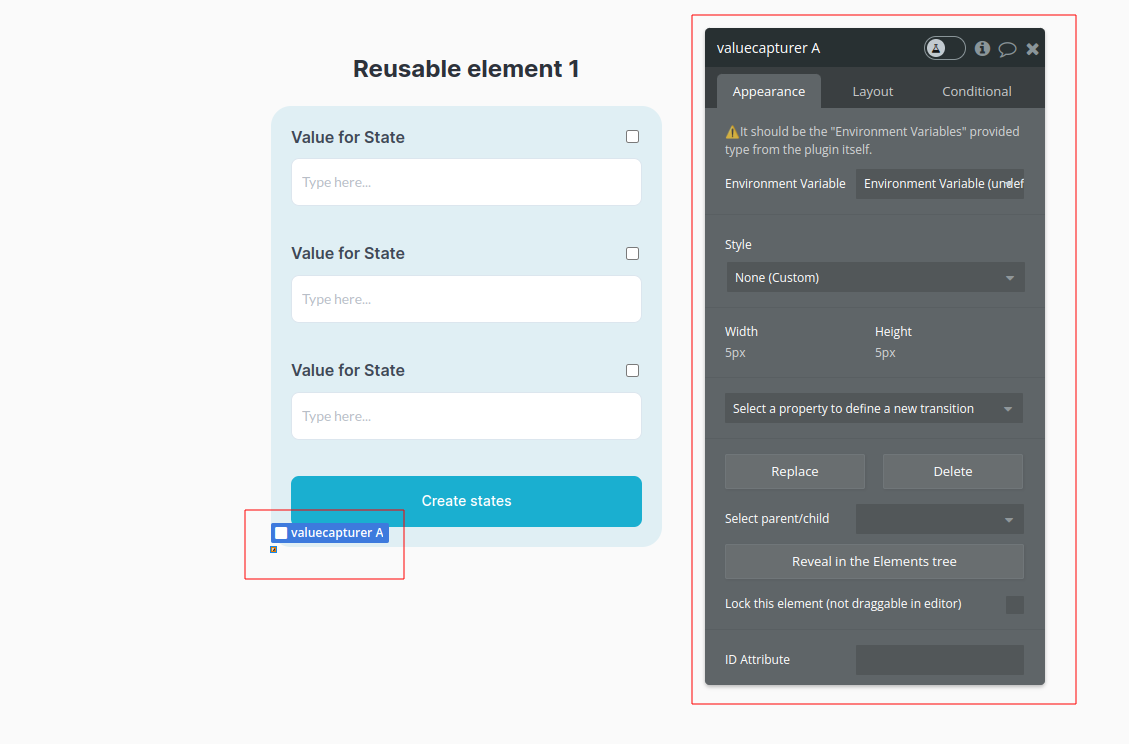
- Place the Global Variable Creator visual element on the page or reusable element you want to create states for:

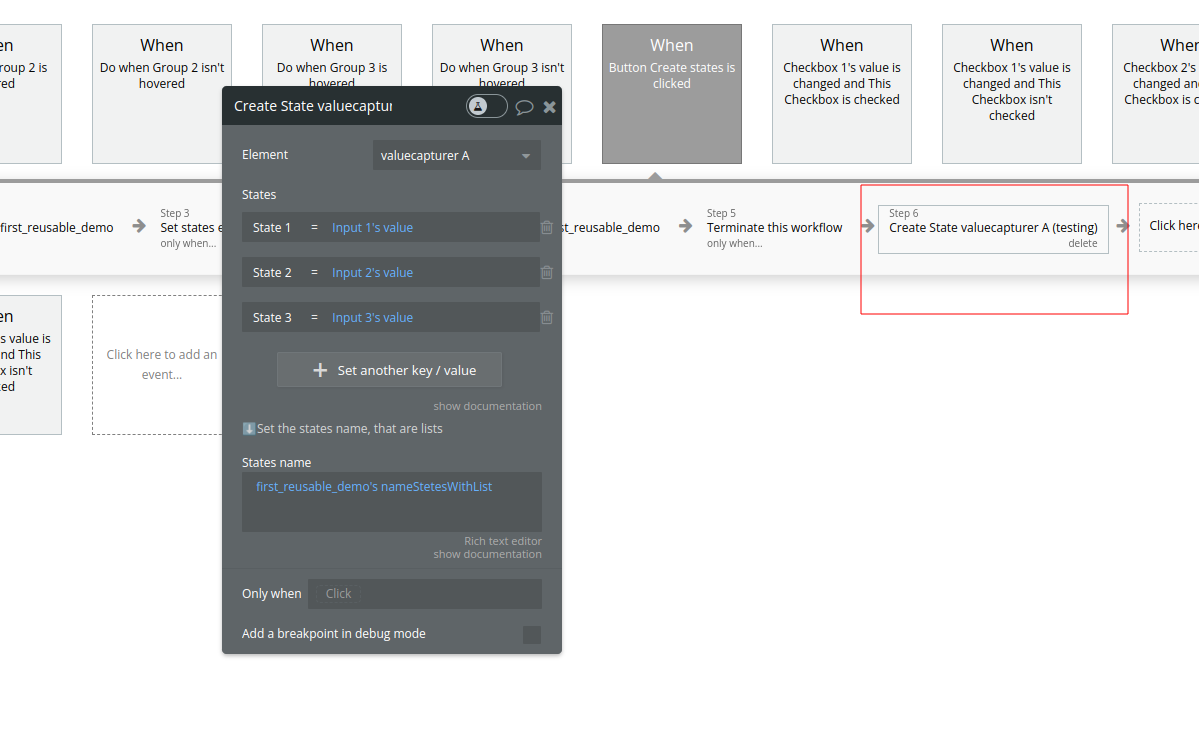
- In the workflow create an event ( for example a button click) to trigger Create state action, create as many states as you want

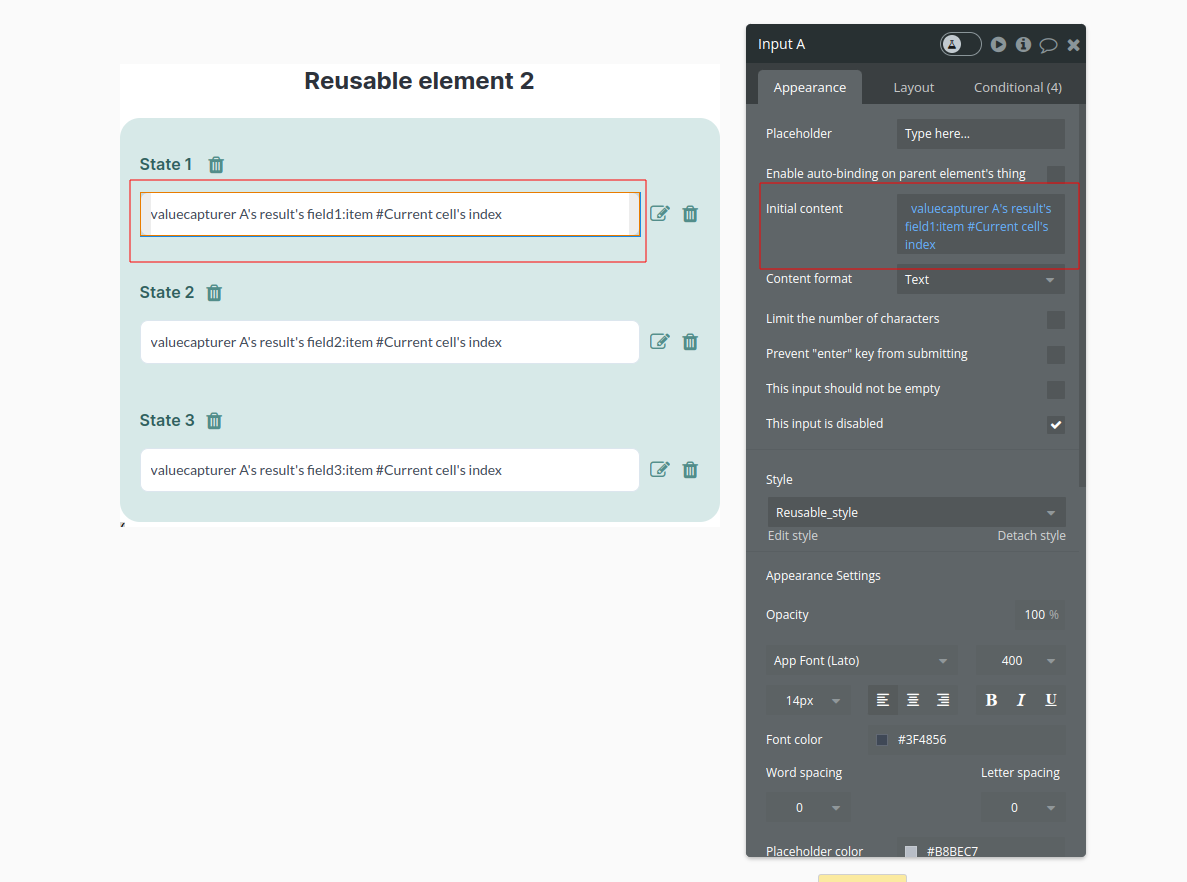
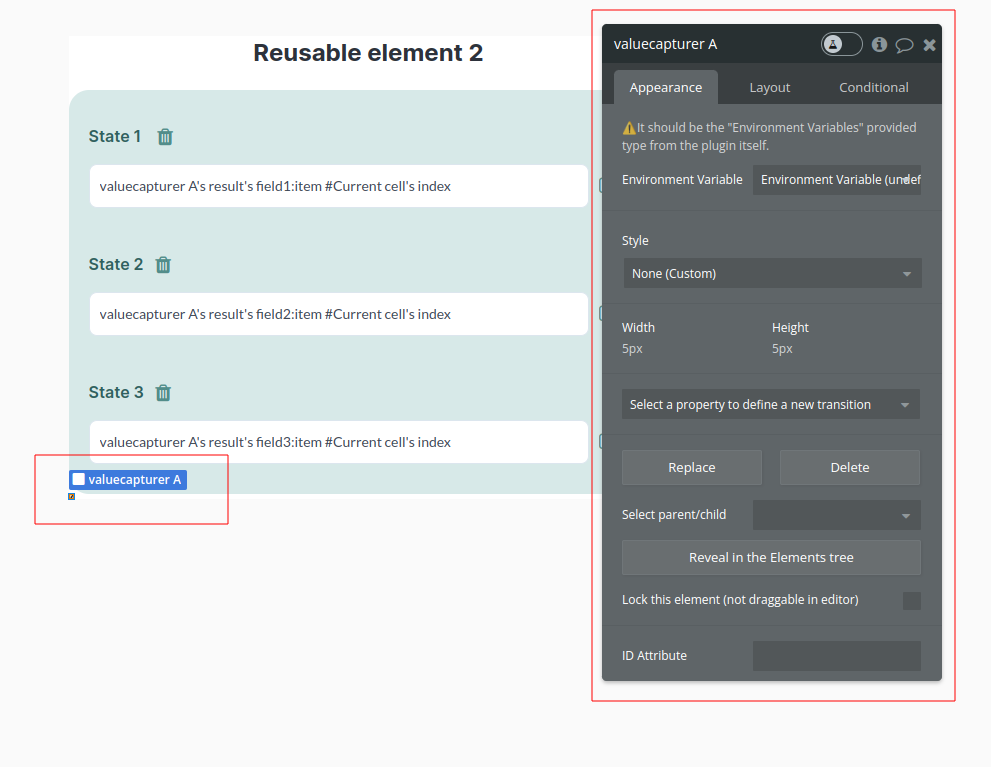
- Place the Global Variable Creator visual element on the page or reusable element you want to use the states in:

- Now you can use the custom states saved in the returned result of the Global Variable Creator