Plugin Information
Link to the plugin page:
Demo to preview the plugin:
Introduction
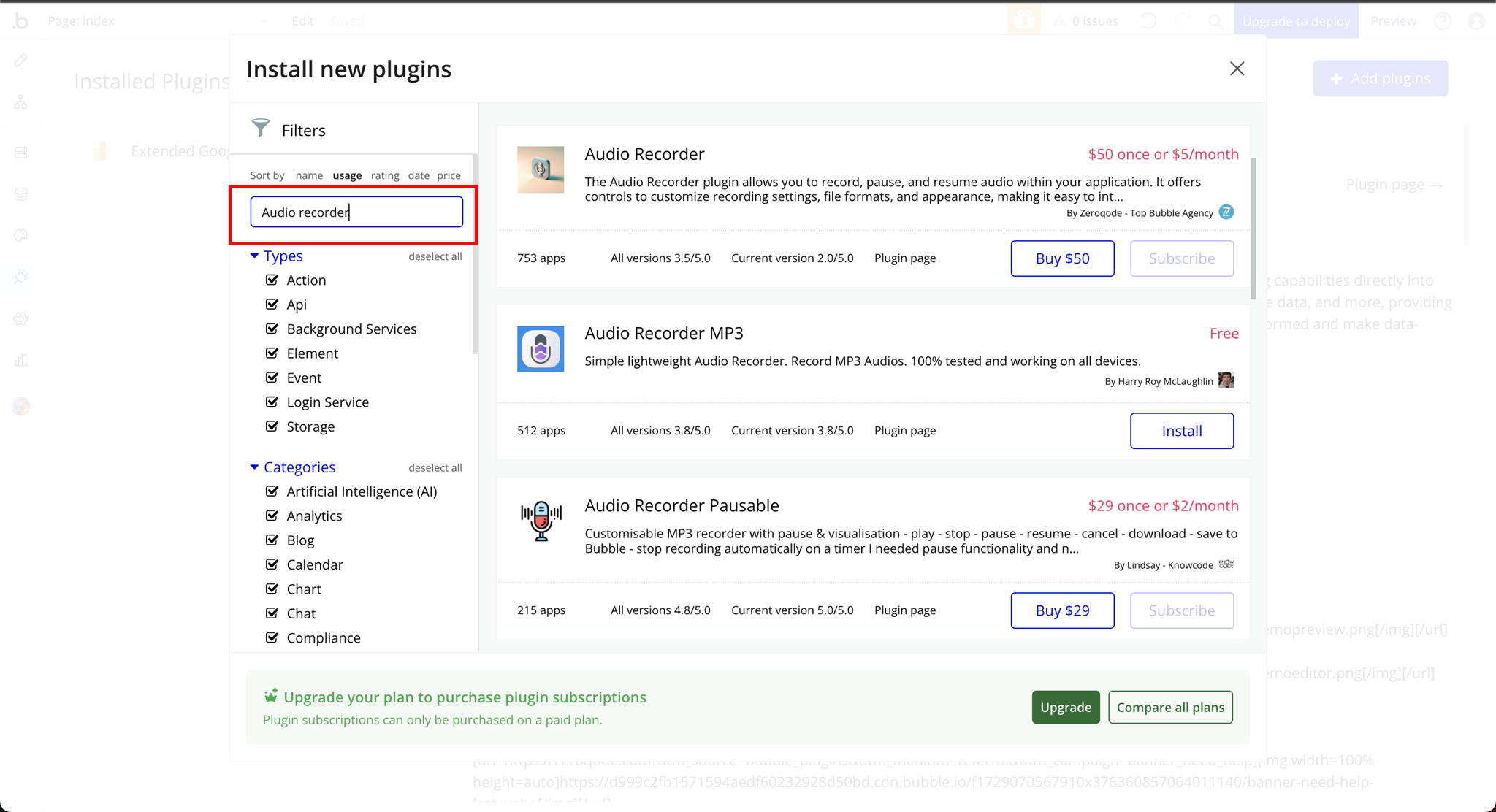
The Audio Recorder plugin allows you to record, pause, and resume audio within your application. It offers controls to customize recording settings, file formats, and appearance, making it easy to integrate audio capture directly into your app. Users can start, pause, and stop recordings, and the files can be saved directly to Bubble or accessed via custom workflows for further use. With support for stereo or mono channels and customization options, this plugin is ideal for applications requiring user-generated audio content.
See Key Features:
Prerequisites
Before using the Audio Recorder Plugin, ensure the following:
- SSL-Enabled Domains: The plugin requires your application to run on domains using HTTPS (instead of HTTP).
- Browser and Device Compatibility:
- iOS Devices: The plugin works only in Safari due to browser policies.
- Mobile Devices: .m4a and .mp4 formats are not supported.
- Safari Limitations: Recording and saving long audio files are not permitted in Safari.

How to setup
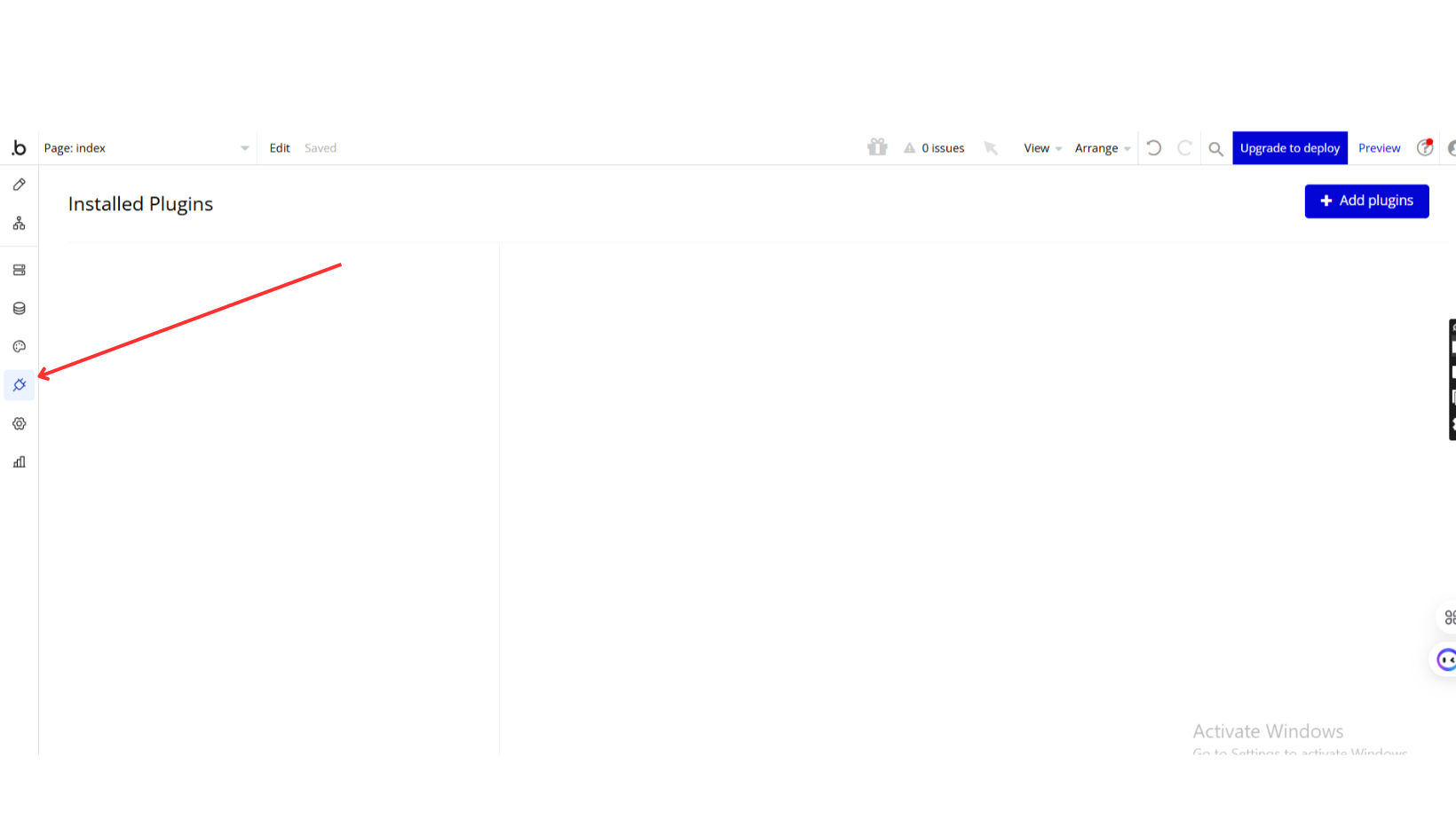
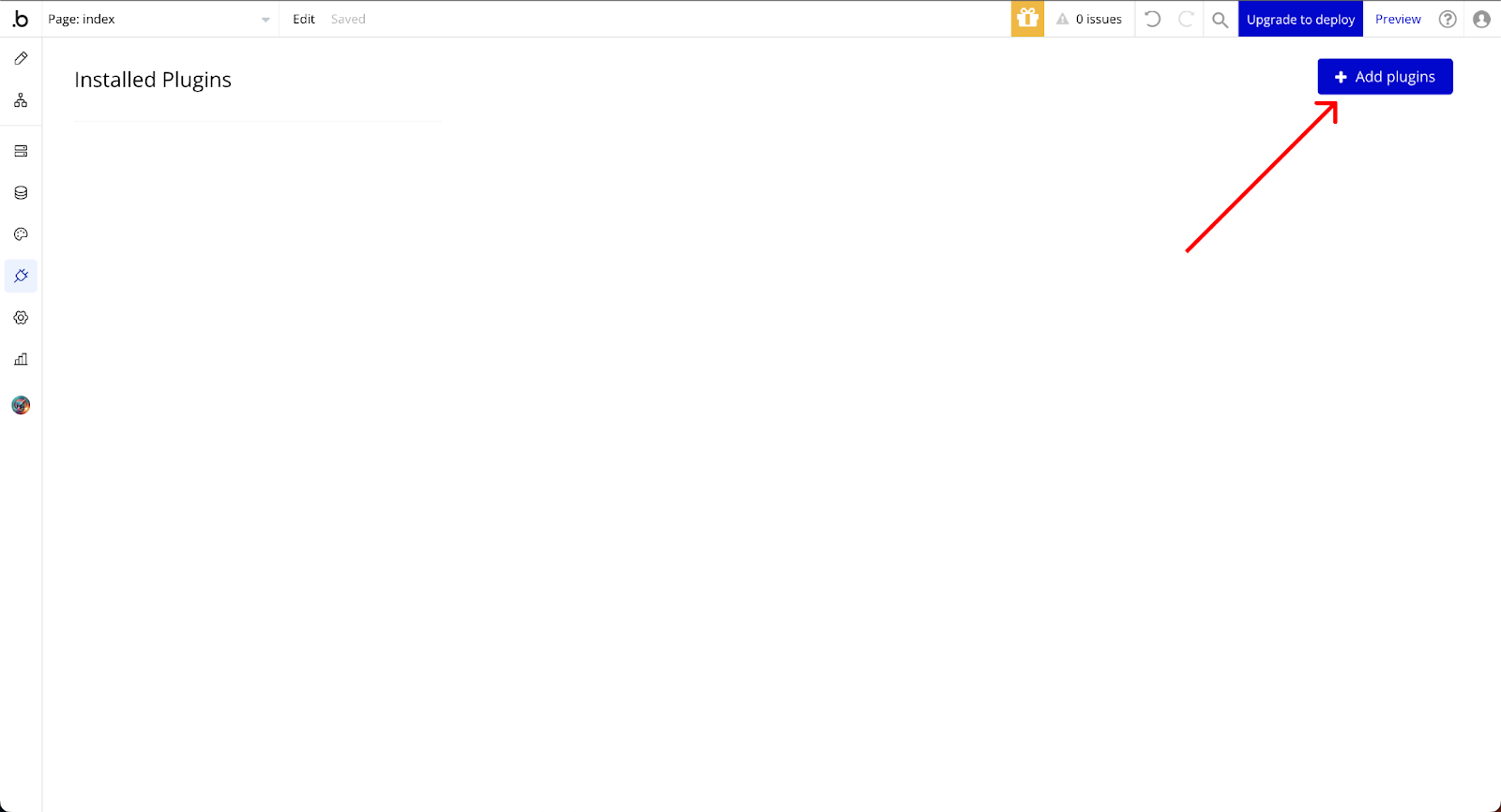
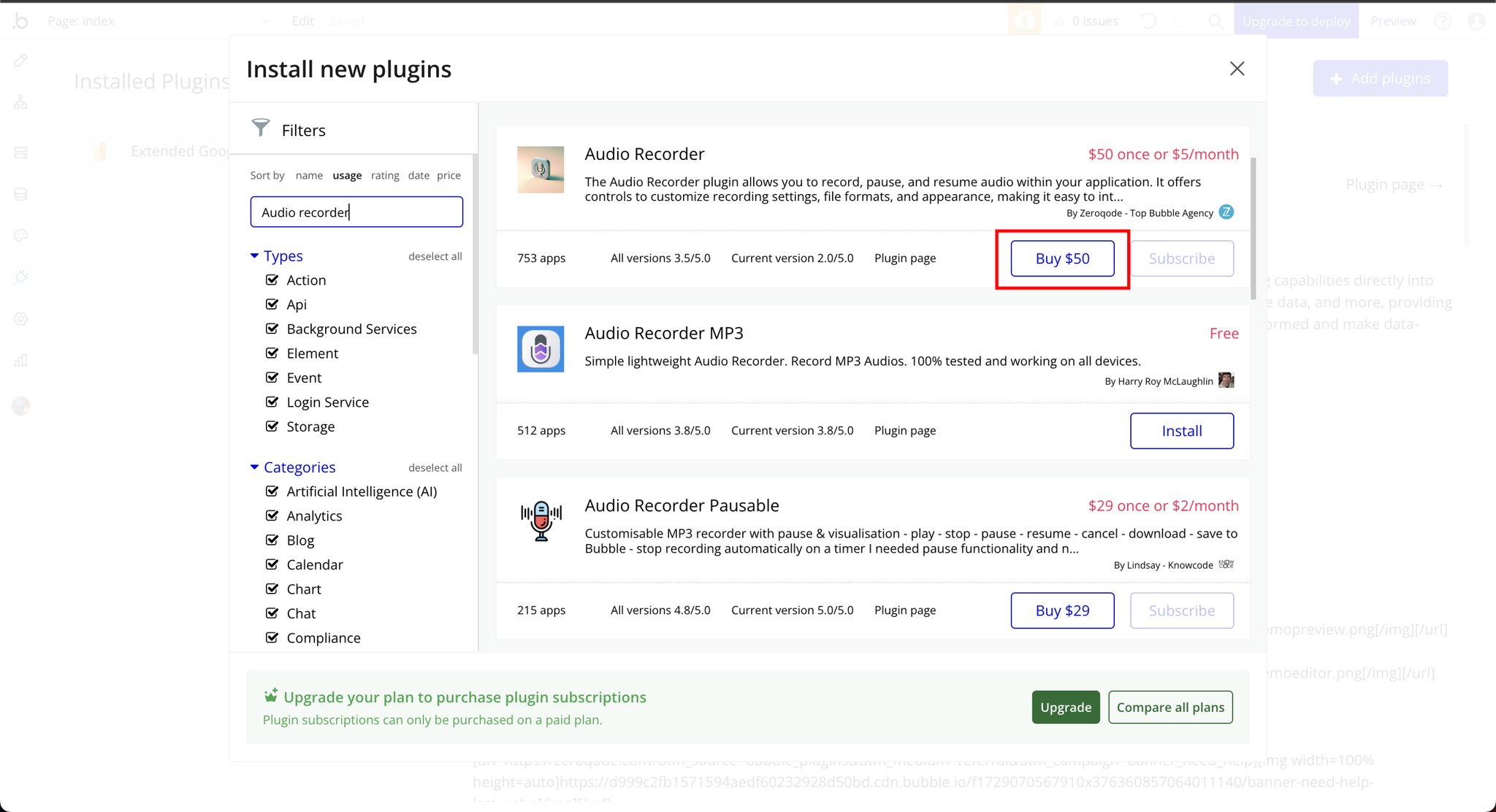
Step 1: Install the Plugin
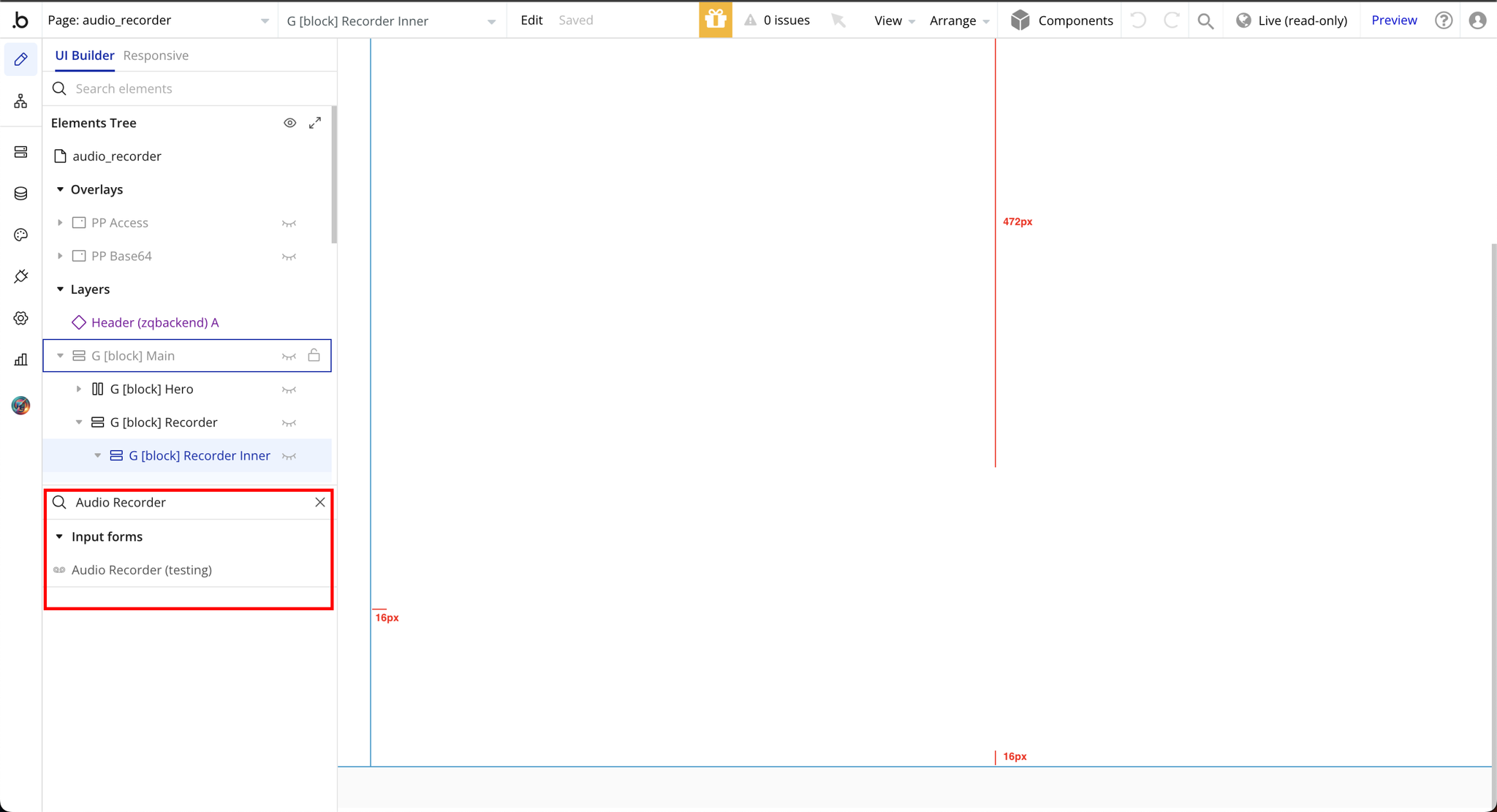
Step 2: Setup the Plugin Element
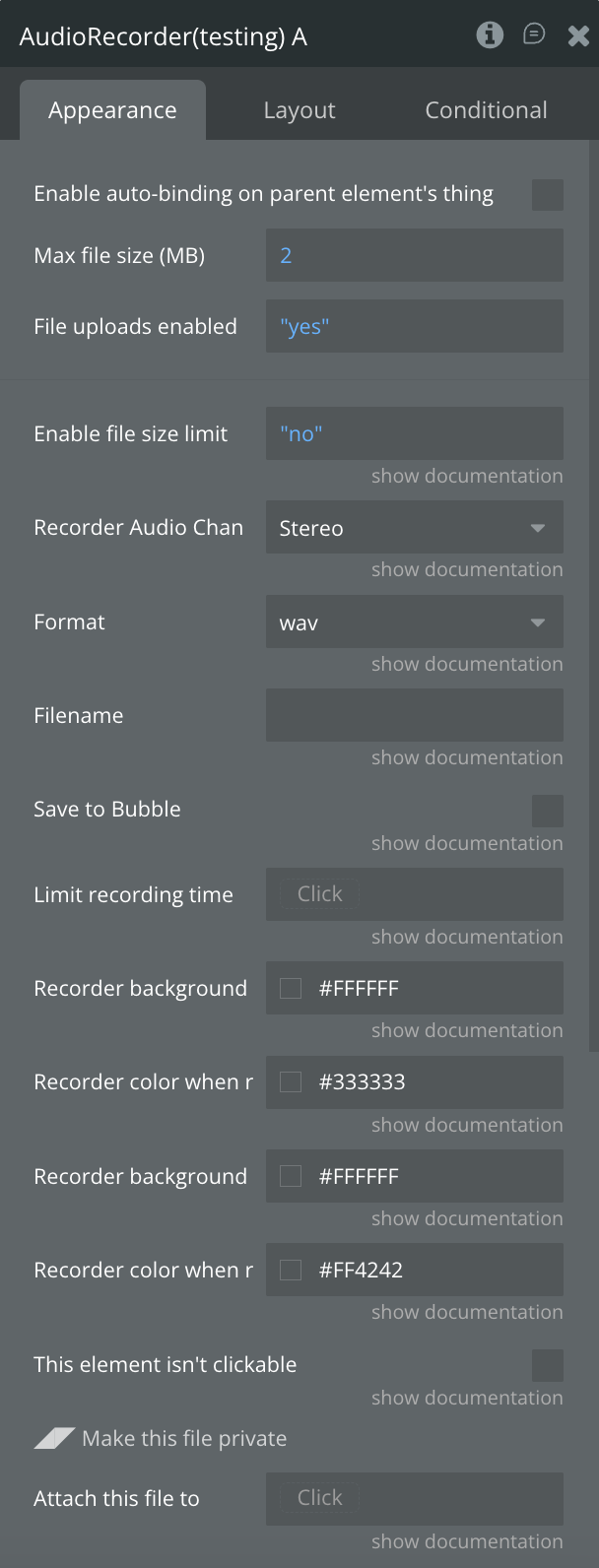
Plugin Element Properties
Audio Recorder

Fields:
Title | Description | Type |
Enable file size limit | Automatically stops recording before reaching Bubble's maximum file size limit to prevent upload failures. Recording stops at 94% of the limit (e.g., 47MB for a 50MB limit), providing a 6% safety buffer.
REQUIREMENTS:
•Element's field 'Max file size (MB)' must be > 0
EXPOSED_STATES:
•'Current recording size (MB)' - Real-time size tracking
•'Recording size percent' - Progress towards limit (0-100%)
The plugin monitors size every 100ms and stops automatically when the safety threshold is reached, ensuring successful uploads within Bubble's file size constraints. | Checkbox (yes/no) |
Recorder Audio Channels | How many channels should contain the audio file. If you will select “ogg” format in Chrome, automatically will be used the “Stereo”. Available options: Mono, Stereo | Dropdown |
Format | The recorded audio format. The audio format that is saved depends on the browser being used. The “webm” format is exclusively supported by Chrome, so if you choose it while using Firefox, the recorded audio will be saved in the default “ogg” format of Firefox. Available options: wav, webm (Chrome), ogg (Firefox), mp3 | Dropdown |
Filename | (Optional) By default, the plugin saves a file named “audio + current time”. Fill in this field to give your own name for the file | Text (optional) |
Save to Bubble | If is checked, the recorded audio will be uploaded on the Bubble storage after stopping. Otherwise, it will be automatically saved on your device. | Checkbox (yes/no) |
Limit recording time | (optional) The time limitation of audio recording in seconds. After indicated time, the recording will stop automatically. | Number (optional) |
Recorder background color when recording is off | Backgroundoff | Color (optional) |
Recorder color when recording is off | Coloroff | Color (optional) |
Recorder background color when recording is on | Backgroundon | Color (optional) |
Recorder color when recording is on | Coloron | Color (optional) |
This element isn’t clickable | When checked, the element will not start/stop recording when clicked nor will the user’s cursor change to a pointer when they hover over the element. Elements actions still available through workflow. | Checkbox (yes/no) |
◢◤ Make this file private | ||
Attach this file to | Example value: Current User. Private files uploaded with this element are permanently attached to a thing, which is used to determine who has access to view the file. | User (optional) |
Element Actions
- Start / Stop - Start and stop record
- Checking microphone support - Ensures that the user's device and browser allow access to the microphone for recording audio
- Pause / Resume -: Allows users to temporarily stop recording and then continue from where they left off without starting a new recording
- Cancel Recording - Cancel Recording without save
- Reset values: Clearing or reinitializing the plugin's state to its default settings
Exposed states
Title | Description | Type |
Value | Value | File |
Loading (recording) | Yes if loading, no if loaded | Checkbox (yes/no) |
Loading (upload to AWS) | Yes if loading, no if loaded | Checkbox (yes/no) |
Error Message | Error_message | Text |
Access media | Is there browser access to media | Checkbox (yes/no) |
File Size | The size of the recorded file in bytes | Text |
Recording duration | Duration of the recorded file in seconds | Number |
Audio source | Place it in Source field of Audio Element! | Text |
Pause | Enable temporarily stop recording when checked | Checkbox (yes/no) |
Safari device | When checked element would work on devices that uses safari | Checkbox (yes/no) |
Upload file progress | Shows vsual representation of the status of a file being uploaded | Number |
Logs | Recorded data or information | Text |
Current recording size (MB) | Current size of the recording in megabytes (updated in real-time) | Number |
Recording size percent | Percentage of maximum file size used (0-100) | Number |
Element Events
Title | Description |
recording upload finished | when recording upload finished |
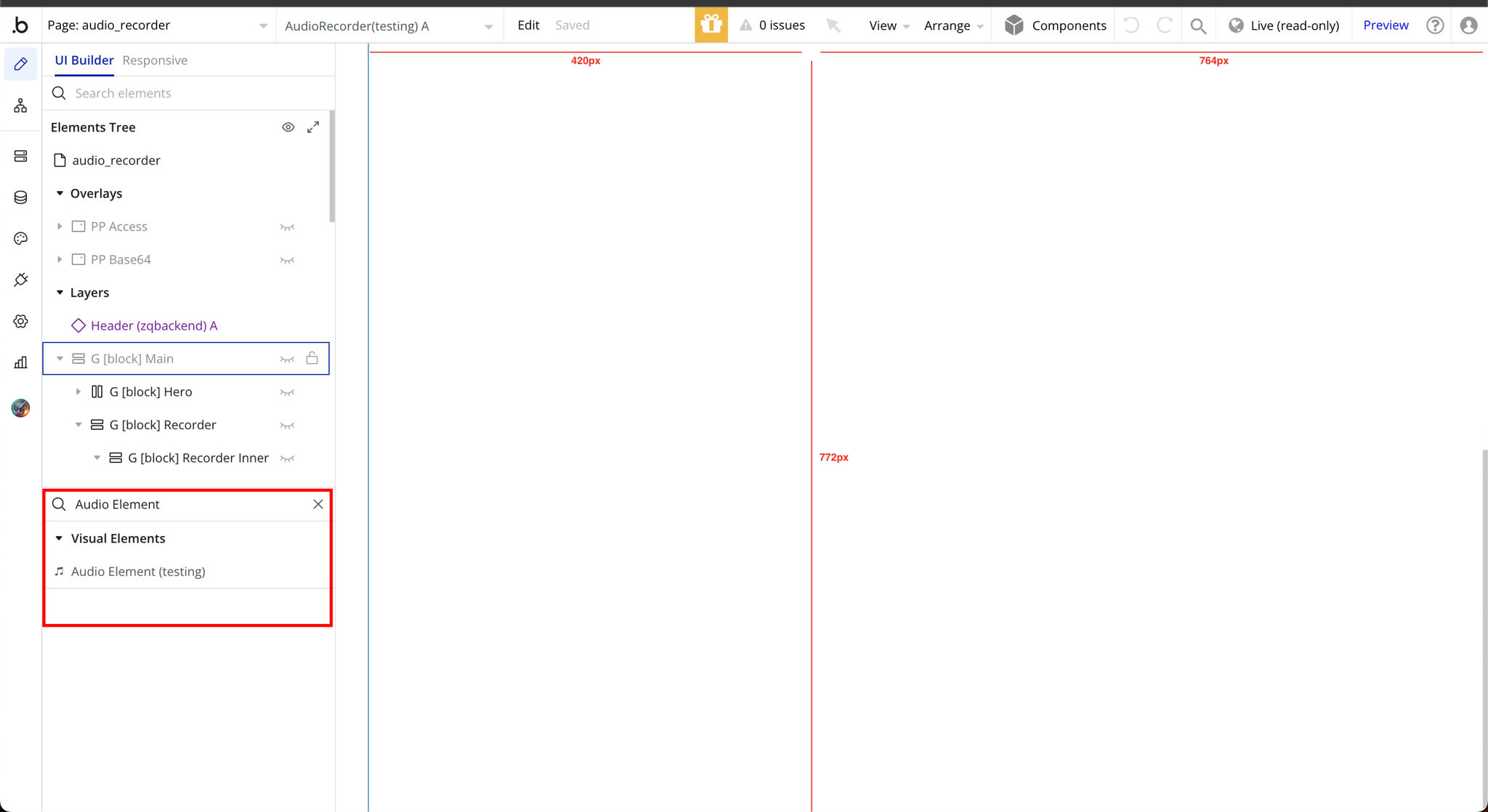
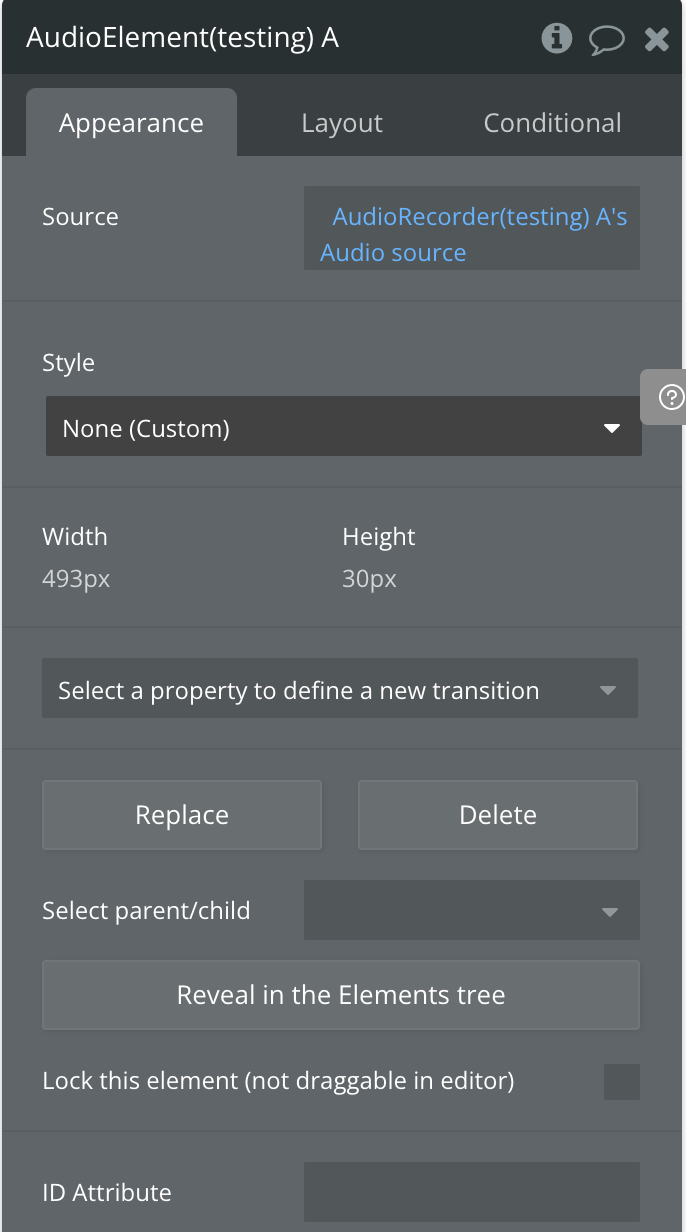
Audio Element
Reference the Audio Recorder element you have on the page

Fields:
Title | Description | Type |
Source | Audio recorder audio source | Text (optional) |