Link to the plugin page: https://zeroqode.com/plugin/customizable-toggle-plugin-for-bubble-1646318763758x984751932546316200
Demo to preview the plugin:
Introduction
Enhance your Bubble app UI with a no-code plugin that provides an extensive range of toggle customization options. You can set the HEX color for both the check and uncheck positions.
Also, it is possible to define the border width, style, and color, along with configuring the handle color. Additionally, you have the freedom to set the toggle size according to your needs.
The plugin consists of two elements: “Custom Toggle” and “Ionic Toggle Style.”
“Ionic Toggle Style” is utilized to enable the Bubble Ionic style.
“Custom Toggle” is employed for creating a personalized toggle.
Here’s how it works:
- Place the plugin element on the page.
- Configure the desired settings to achieve the desired look and functionality.

How to setup
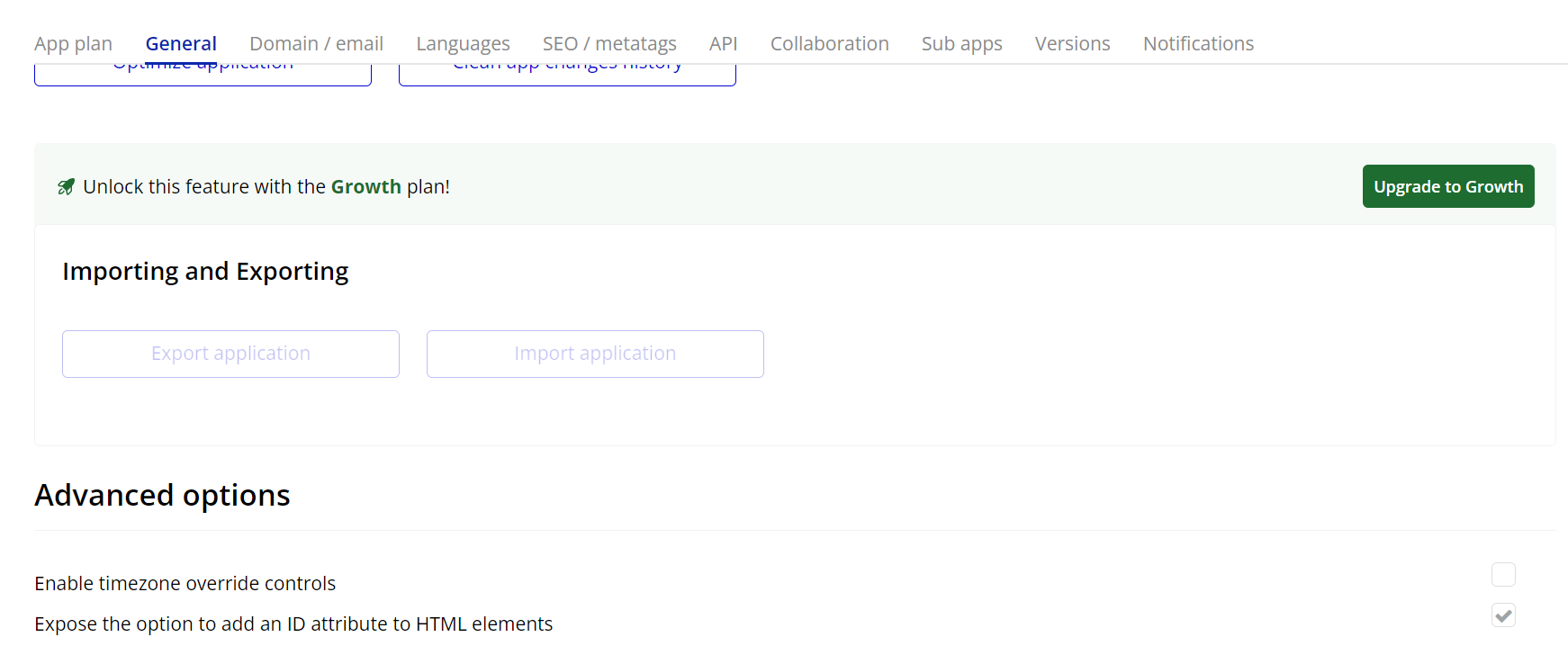
- Enable ID Attributes
Go to the settings page in your editor. Under the General tab click on the checkbox “Expose the option to add an ID attribute to HTML elements”

- Add the Elements to Your Page:
- Go to the design tab and drag either the Ionic Toggle Style or Custom Toggle elements onto your page.
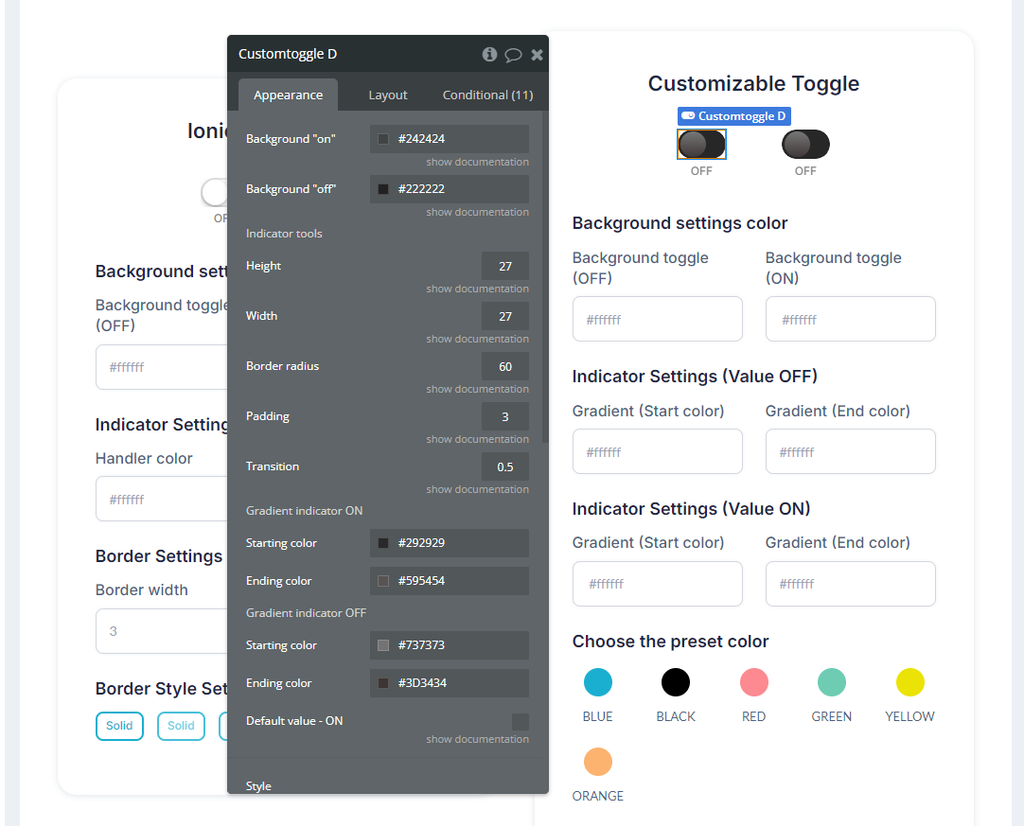
- Configure the toggle's design and settings as per your requirements.


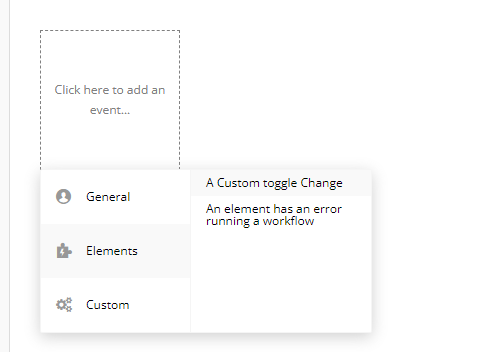
- Using Events:
- Utilize the "A Custom Toggle Change" event in your workflows to trigger actions whenever the toggle's state changes.

Plugin Element Properties
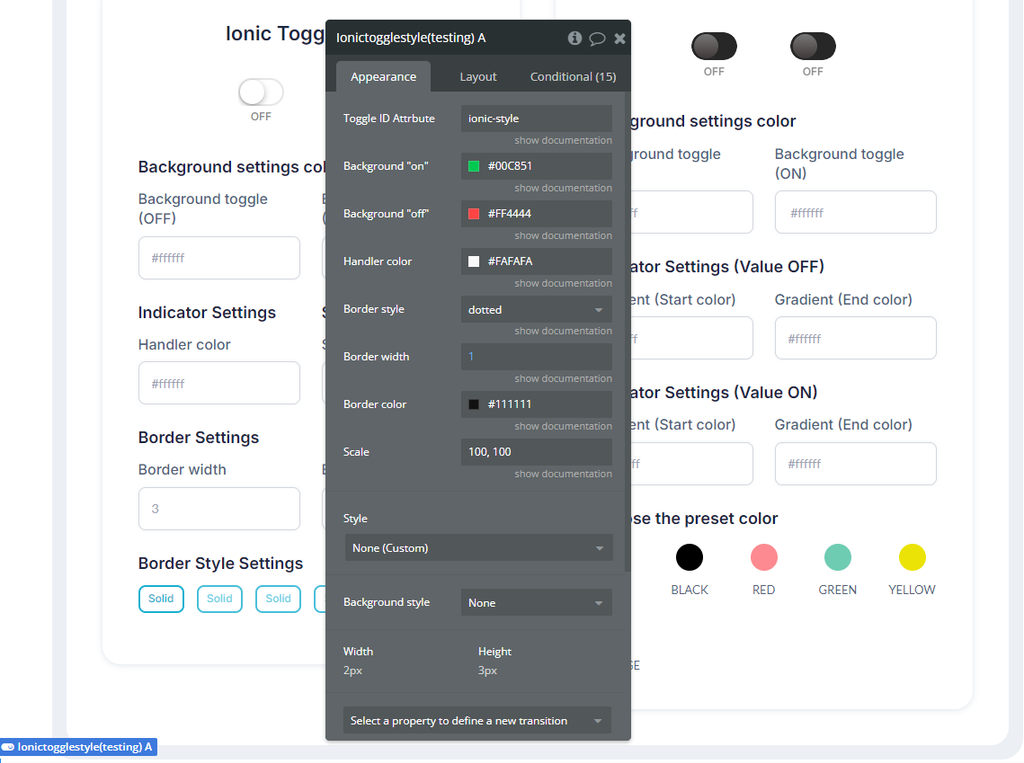
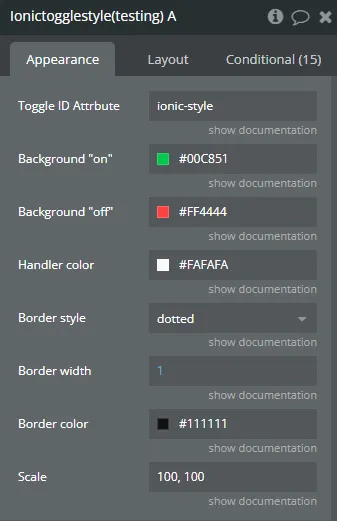
Ionic toggle style

Fields:
Title | Description | Type |
Toggle ID Attrbute | Paste the ID Attribute of the toggle. | Text (optional) |
Background “on” | Background color when toggle is “on”. | Color (optional) |
Background “off” | Background color when toggle is “off”. | Color (optional) |
Handler color | Handler color for ionic toggle. | Color (optional) |
Border style | Border style for ionic toggle. Available options: dotted, dashed, solid, double, groove, ridge, inset, outset, none, | Dropdown (optional) |
Border width | Border width for ionic toggle in “px”. Available options: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 15, 20 | Number (optional) |
Border color | Border color for ionic toggle. | Color (optional) |
Scale | Use scale to resize the toggle. The default toggle size is 100%,100%. Where the first vaue is horizontal size, the second is the vertical size. For, instance, if you set 150,150 that means that the toggle will resize 50% horizontally and 50% vertically | Text (optional) |
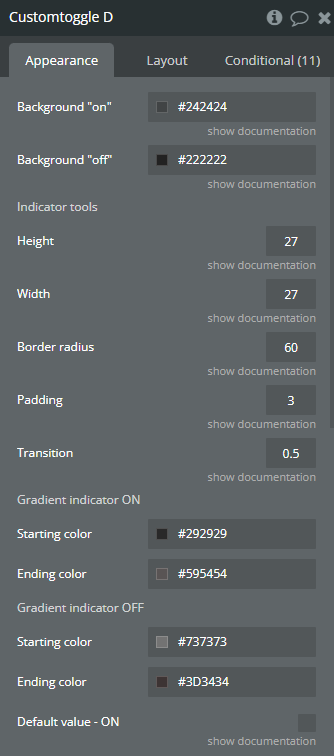
Custom toggle

Fields:
Title | Description | Type |
Background “on” | Background color when toggle is “on”. | Color |
Background “off” | Background color when toggle is “off”. | Color |
Indicator tools | ||
Height | Indicator height in “px”. | Number |
Width | Indicator width in “px”. | Number |
Border radius | Indicator border radius in “px”. | Number |
Padding | Indicator padding in “px”. | Number (optional) |
Transition | Indicator transition in “sec”. | Number |
Gradient indicator ON | ||
Starting color | The starting color of the gradient when the toggle is “on”. | Color |
Ending color | The ending color of the gradient when the toggle is “on”. | Color |
Gradient indicator OFF | ||
Starting color | The starting color of the gradient when the toggle is “off”. | Color |
Ending color | The ending color of the gradient when the toggle is “off”. | Color |
Default value - ON | If the checkbox is enabled - toggle’s default value is ON. If the checkbox is disabled - toggle’s default value is OFF | Checkbox (yes/no) |
Exposed states
Title | Description | Type |
Value | The current state of the toggle (on/off). | Checkbox (yes/no) |
Is checked | Indicates whether the toggle is currently set to "on". | Checkbox (yes/no) |
Isn’t checked | Indicates whether the toggle is currently set to "off". | Checkbox (yes/no) |
Element Events
Title | Description |
Change | Triggered when the toggle's state changes (from "on" to "off" or vice versa). |