Link to plugin page: https://zeroqode.com/plugin/any-image-compressor-1621406112715x492610900618369660
Demo to preview the settings
Introduction
Is the best image optimizer for compressing images of any format to the smallest possible size. Upload multiple images and reduce the file size of your images at once. It also allows converting images from JPEG to Png format and also compressing images from URL.

How to setup
The plugin has 3 elements. The uploader and compressed image are required, and preview is optional.
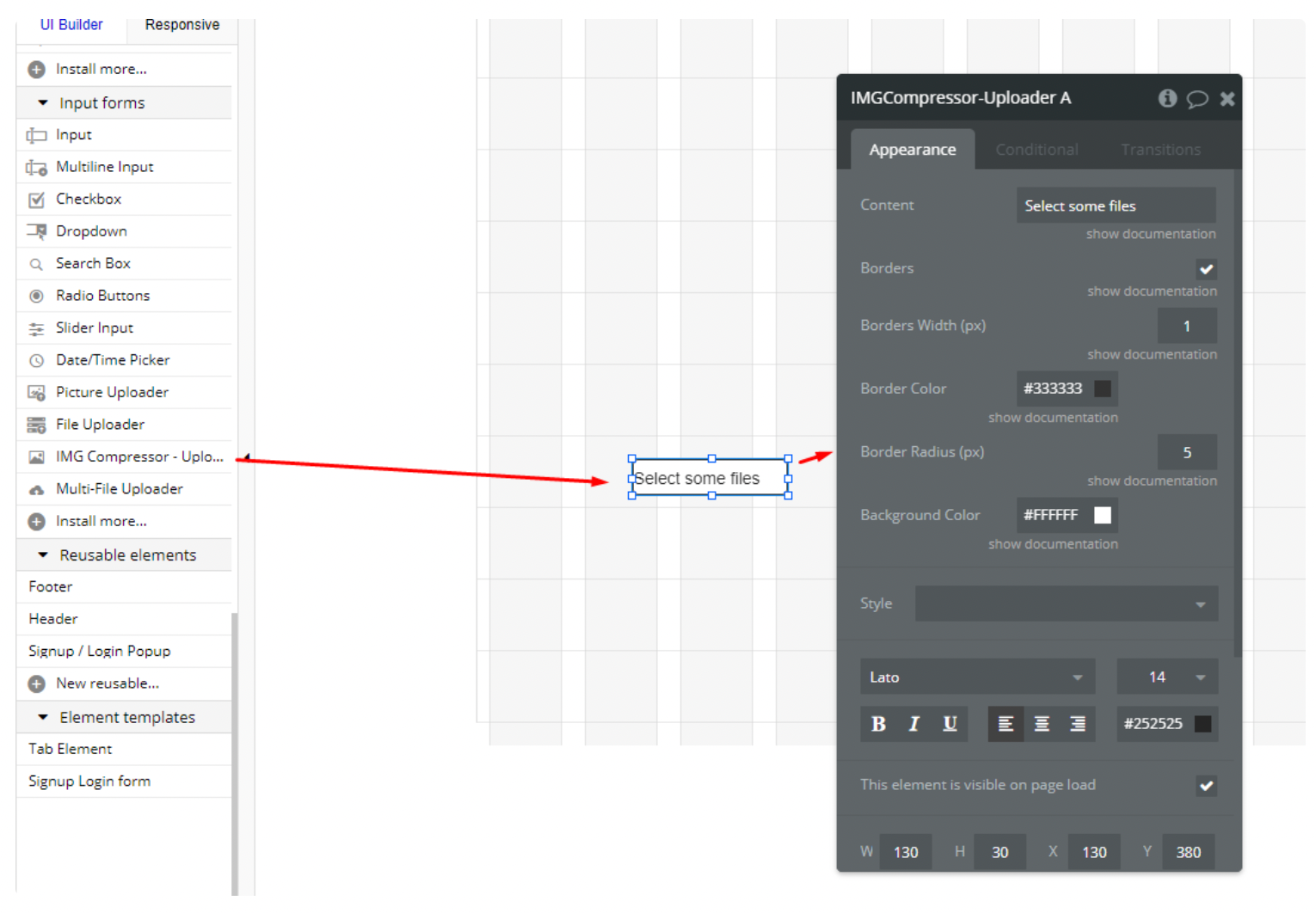
Place an uploader element on the page.

IMPORTANT: only one uploader is allowed on the page.
Place a Compressed Image element on the page.

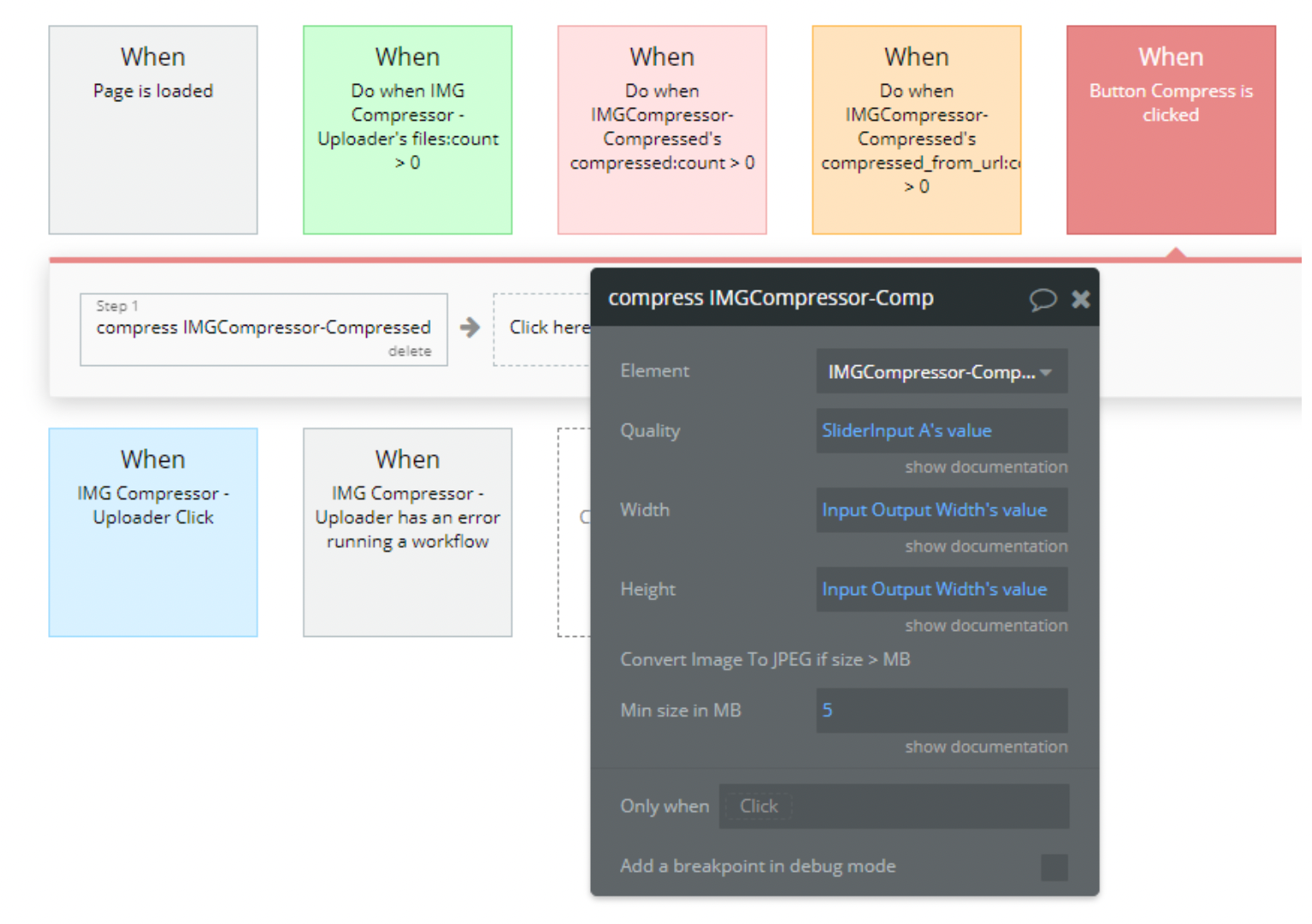
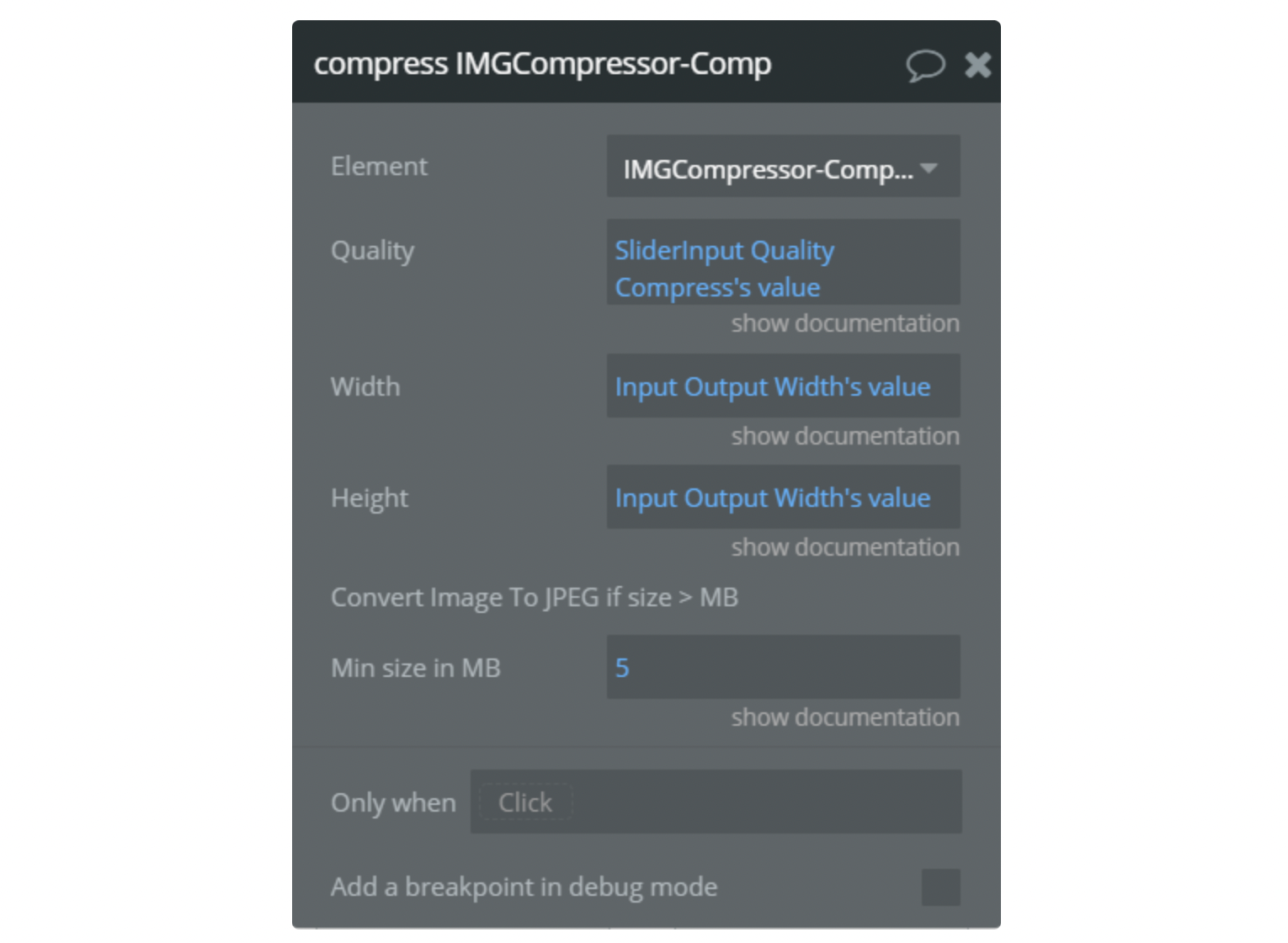
Trigger the action - compress IMGCompressor-Compressed to compress the image.

Now in the Compressed Image element, you have compressed images.
Plugin fields, events, states, actions
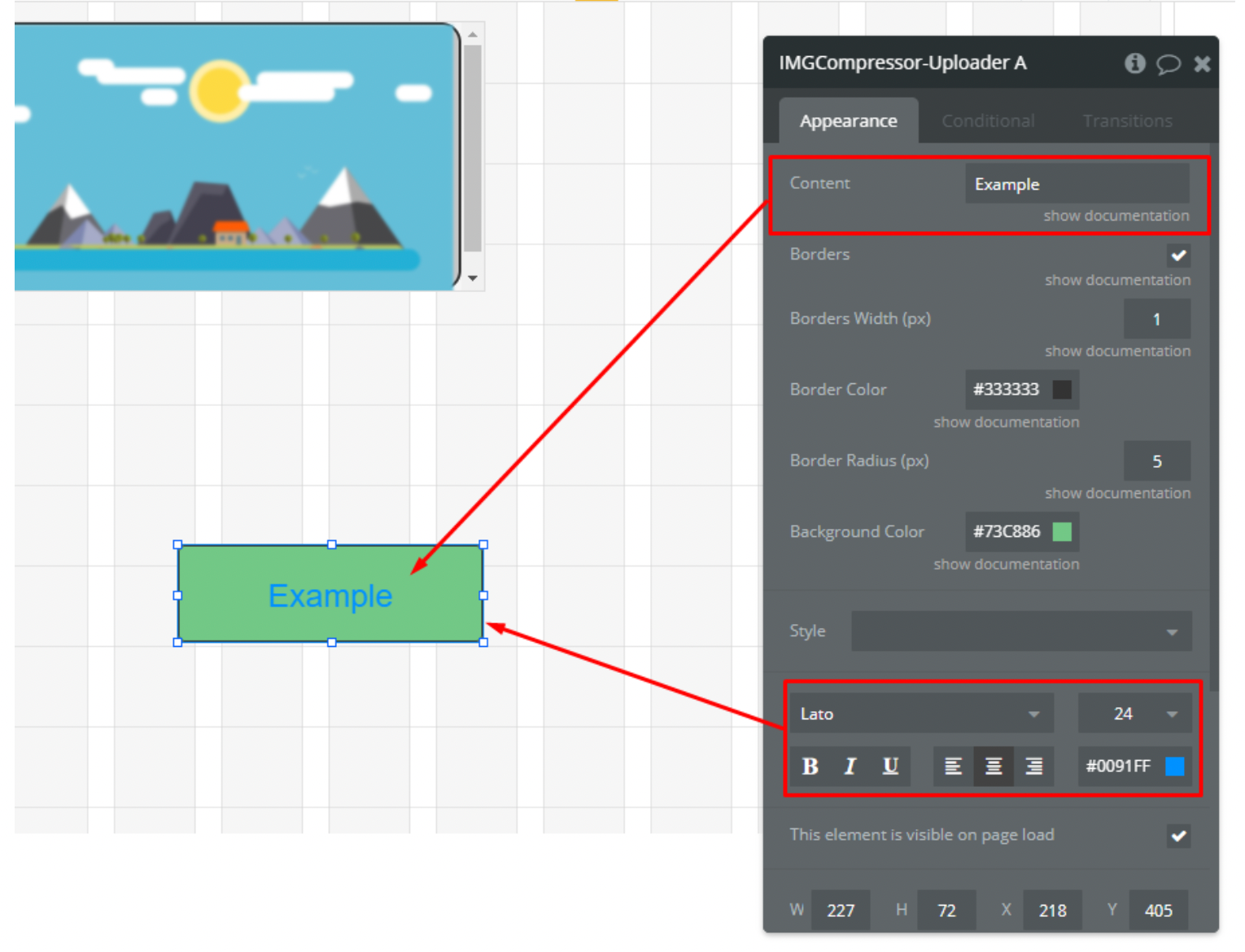
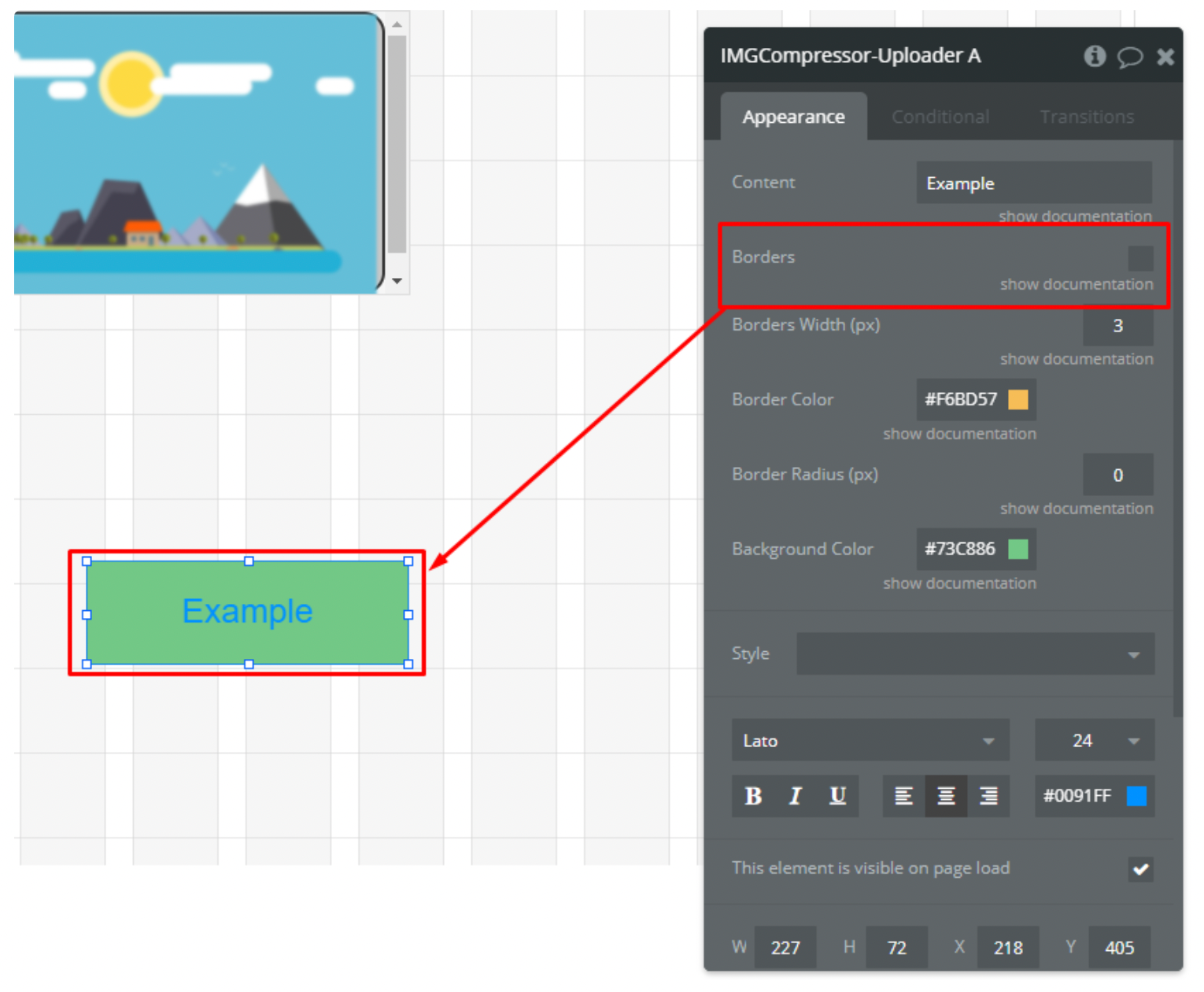
Uploader
Element for uploading files for compressing.
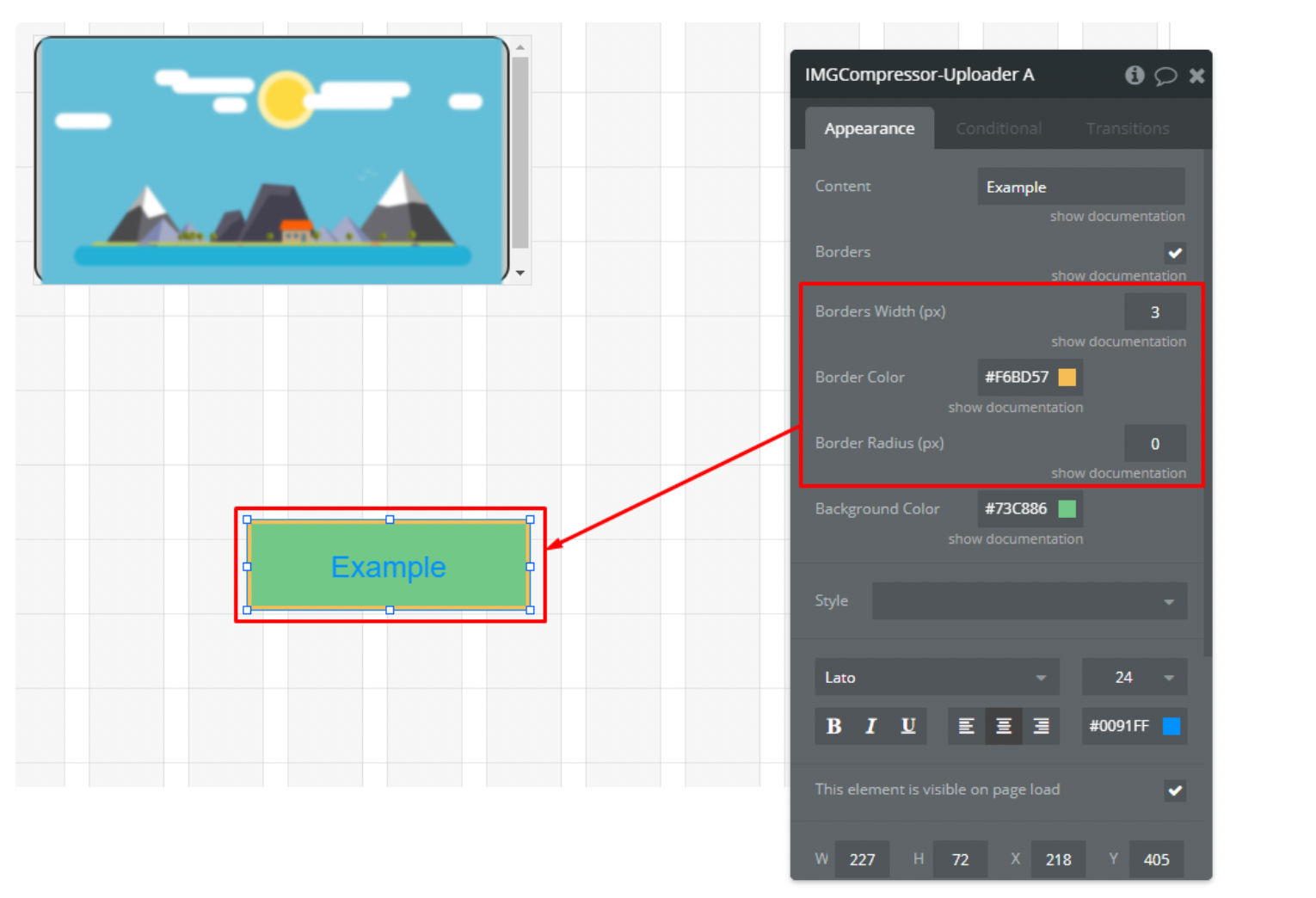
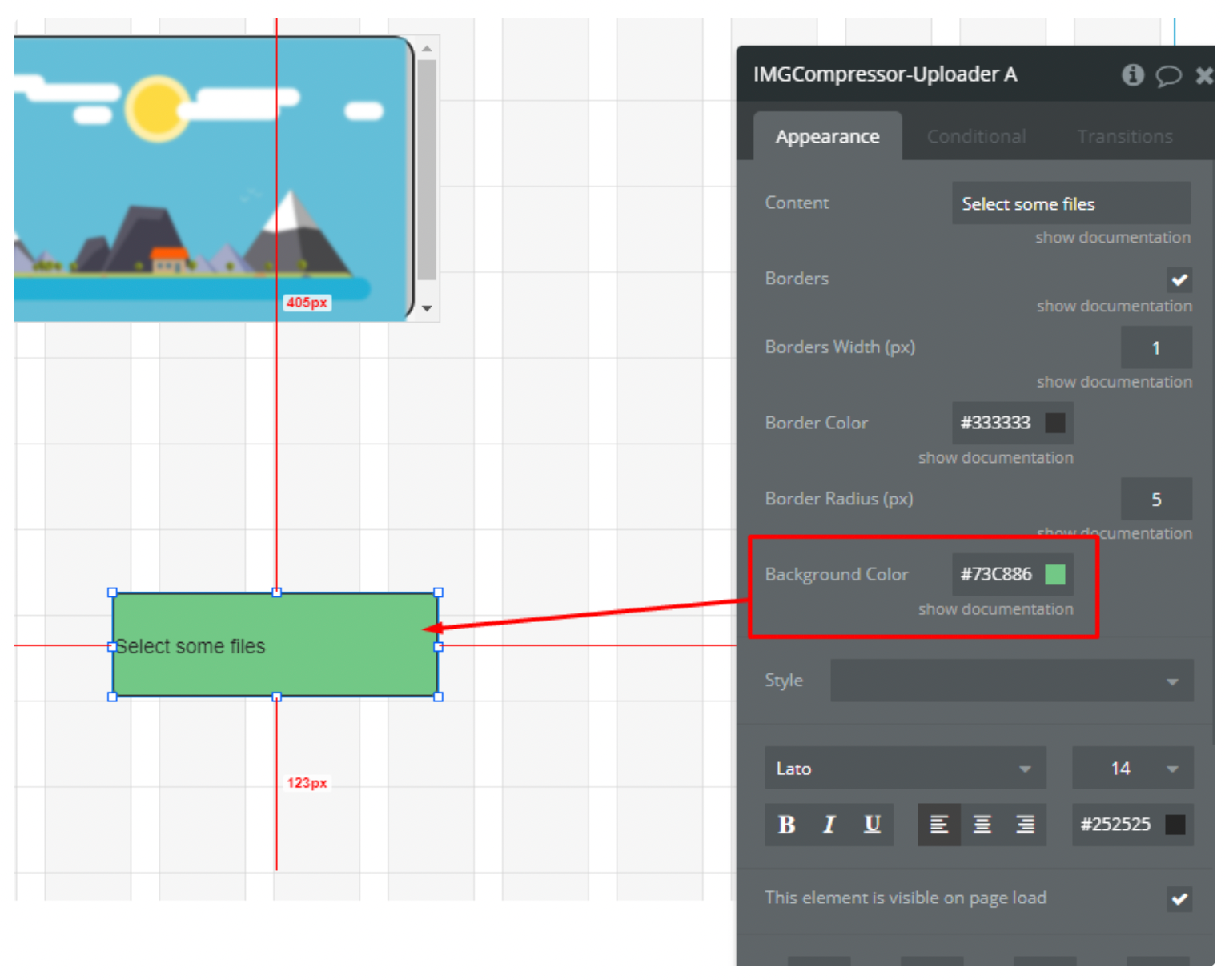
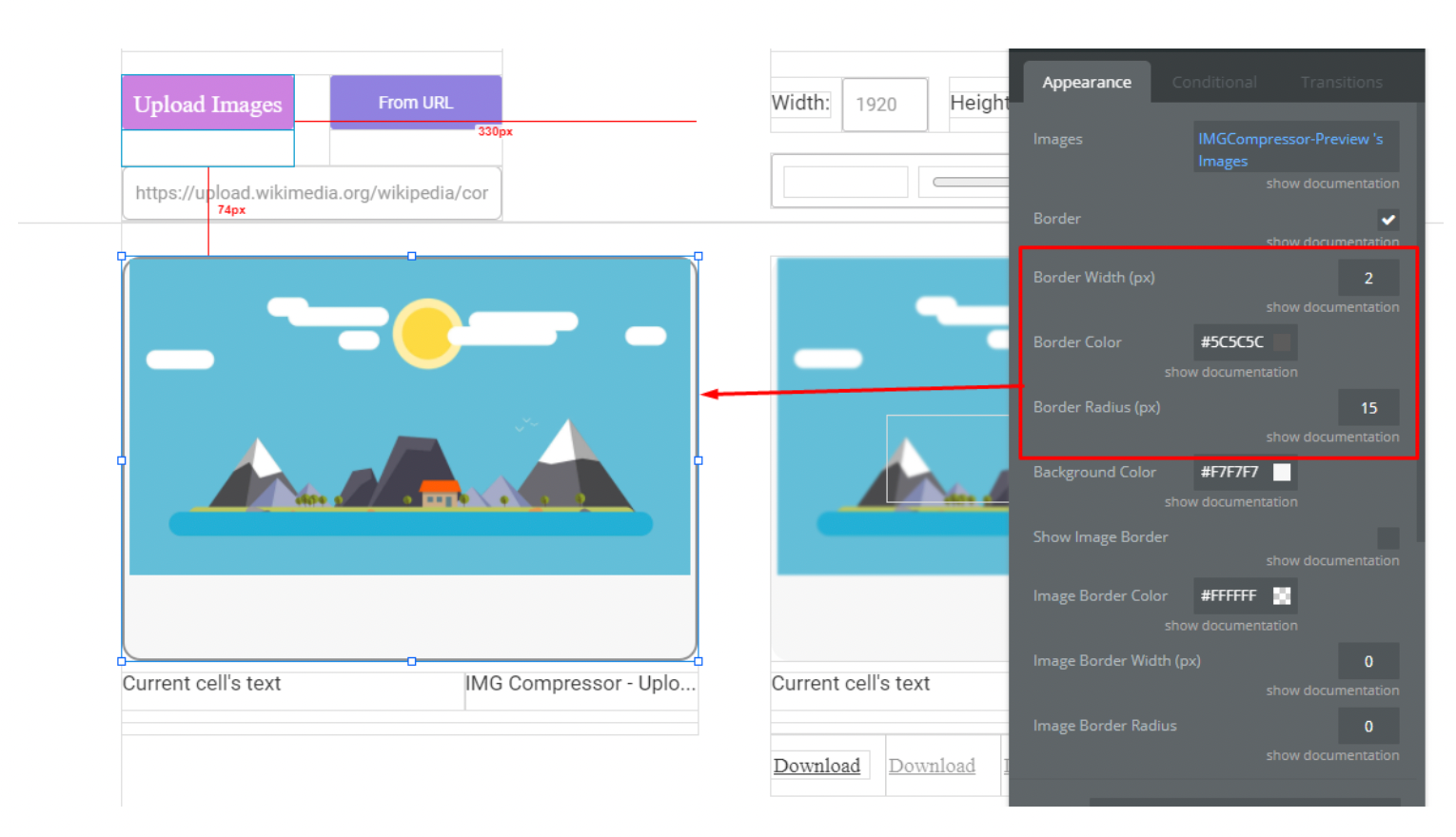
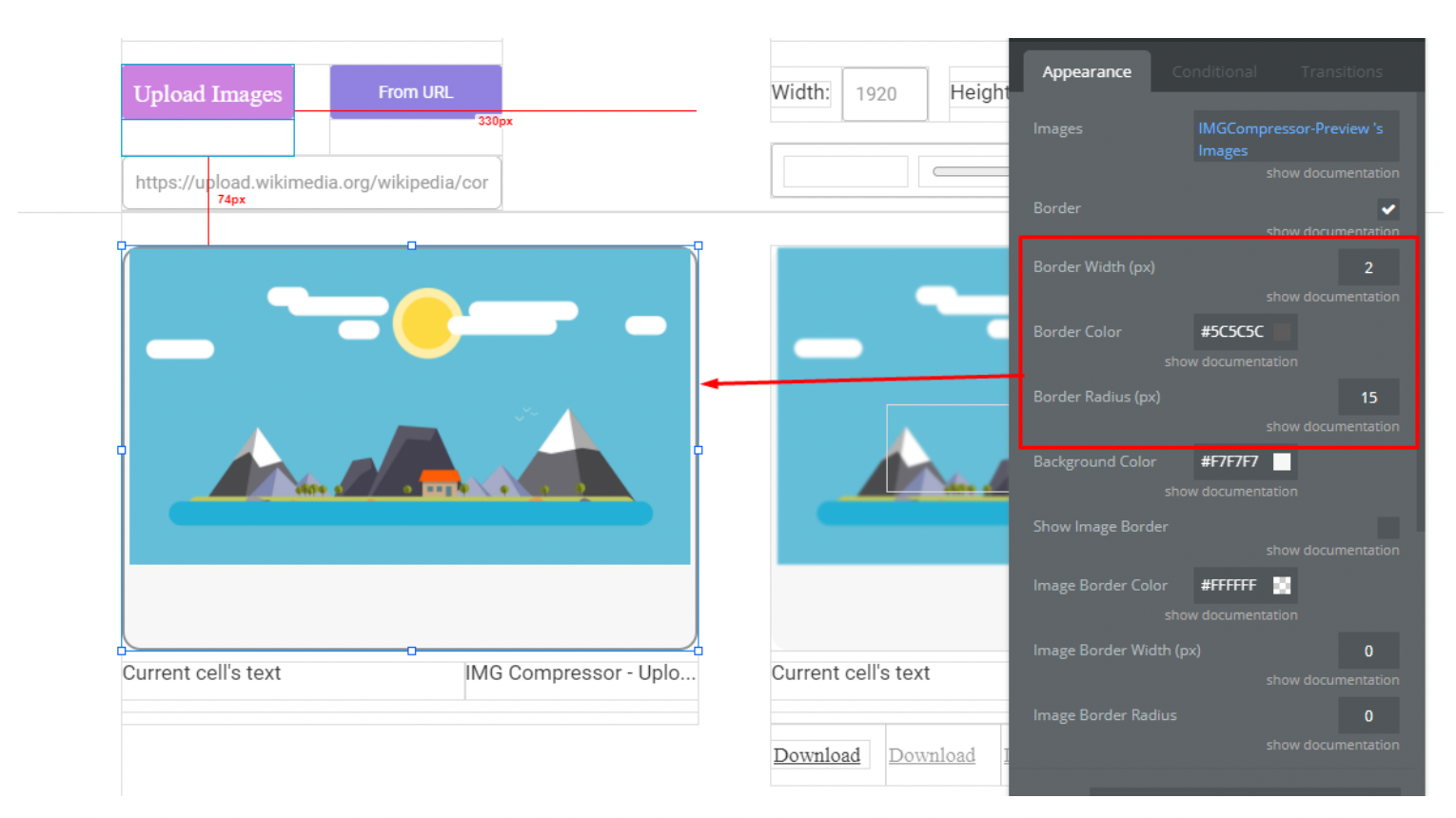
This item has many fields to customize its appearance. Most of them are displayed in the preview.
Fields
Content - inner text of input element

Borders - show element borders

Borders Width - width of borders in pixels
Border Color - color of borders
Border Radius - roundness of corners

Background Color - background-color of the element

States
files - Return an array with base64 strings of uploaded images
compressed - Return an array with base64 strings of compressed images
names - Return an array with names of uploaded
filessizes - Return an array with sizes of uploaded files
Actions
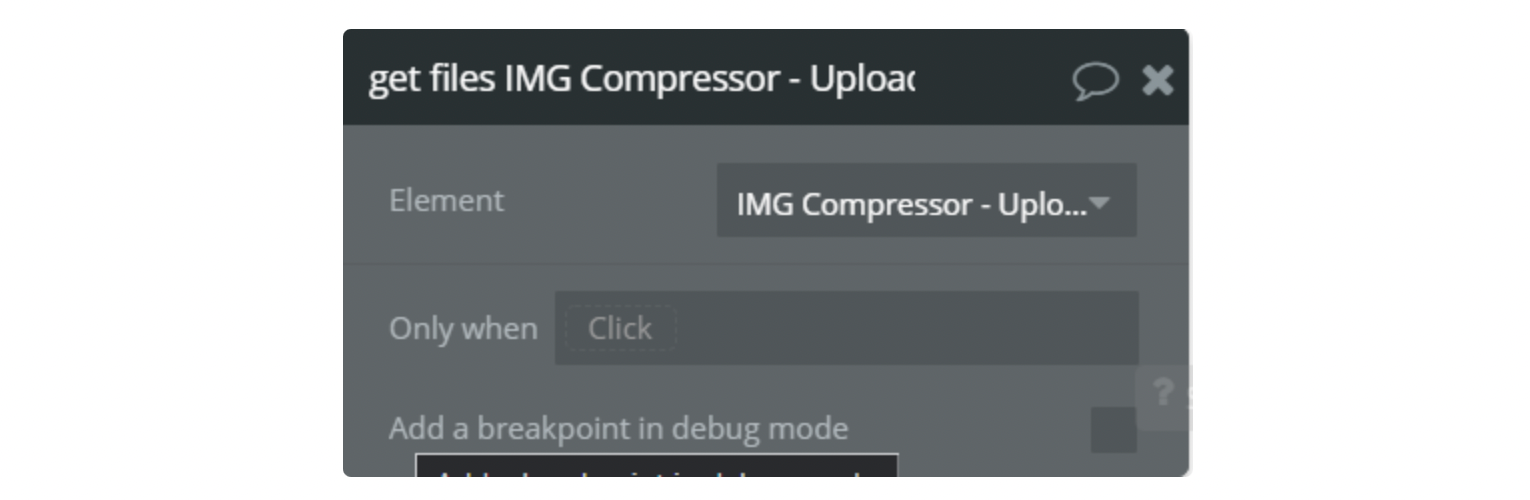
get files - Get files from input and generate base64 strings of this

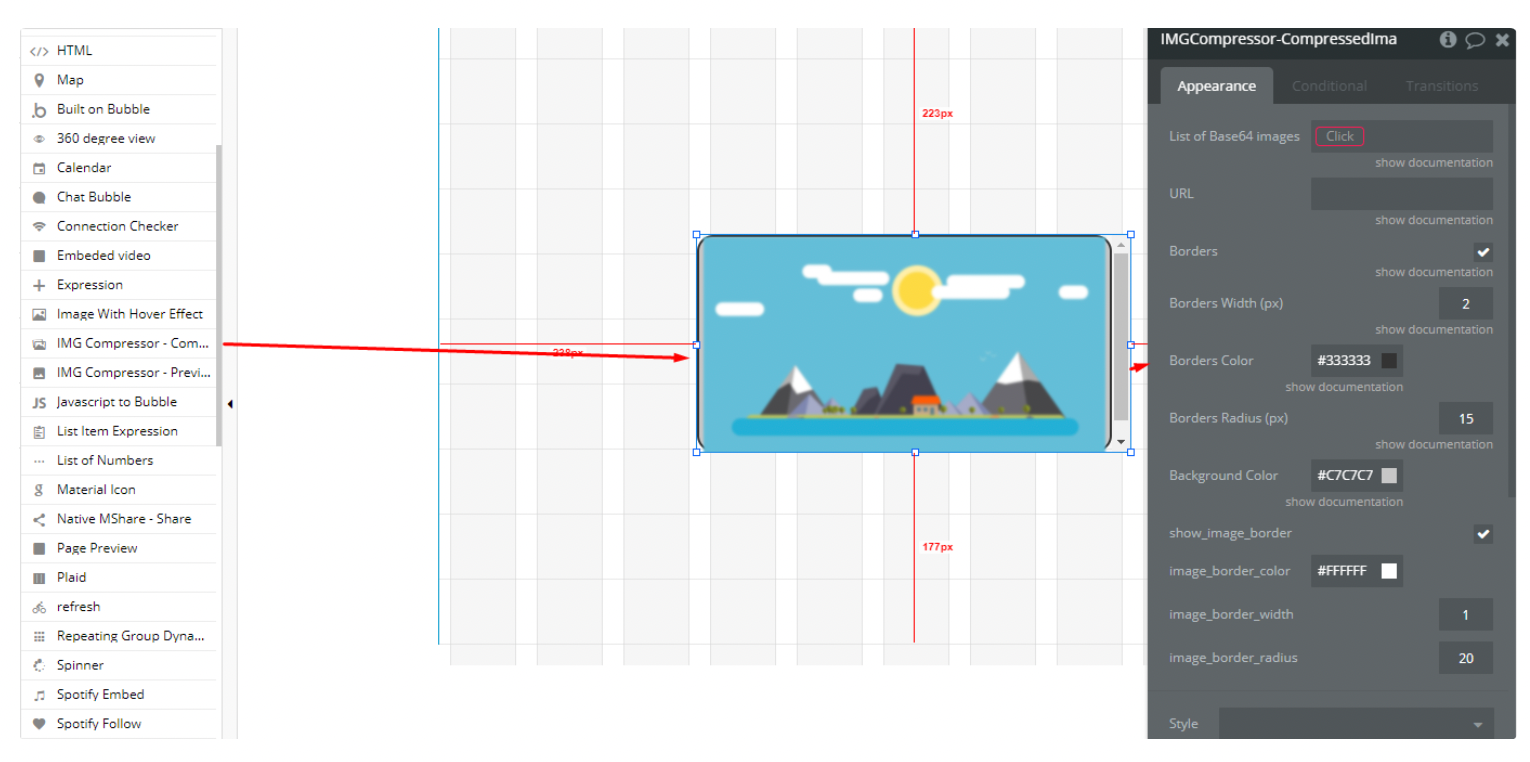
Compressed Image
Element for compress images and show them.
Fields
List of Base64 images - Array of base64 strings
URL - URL to image page
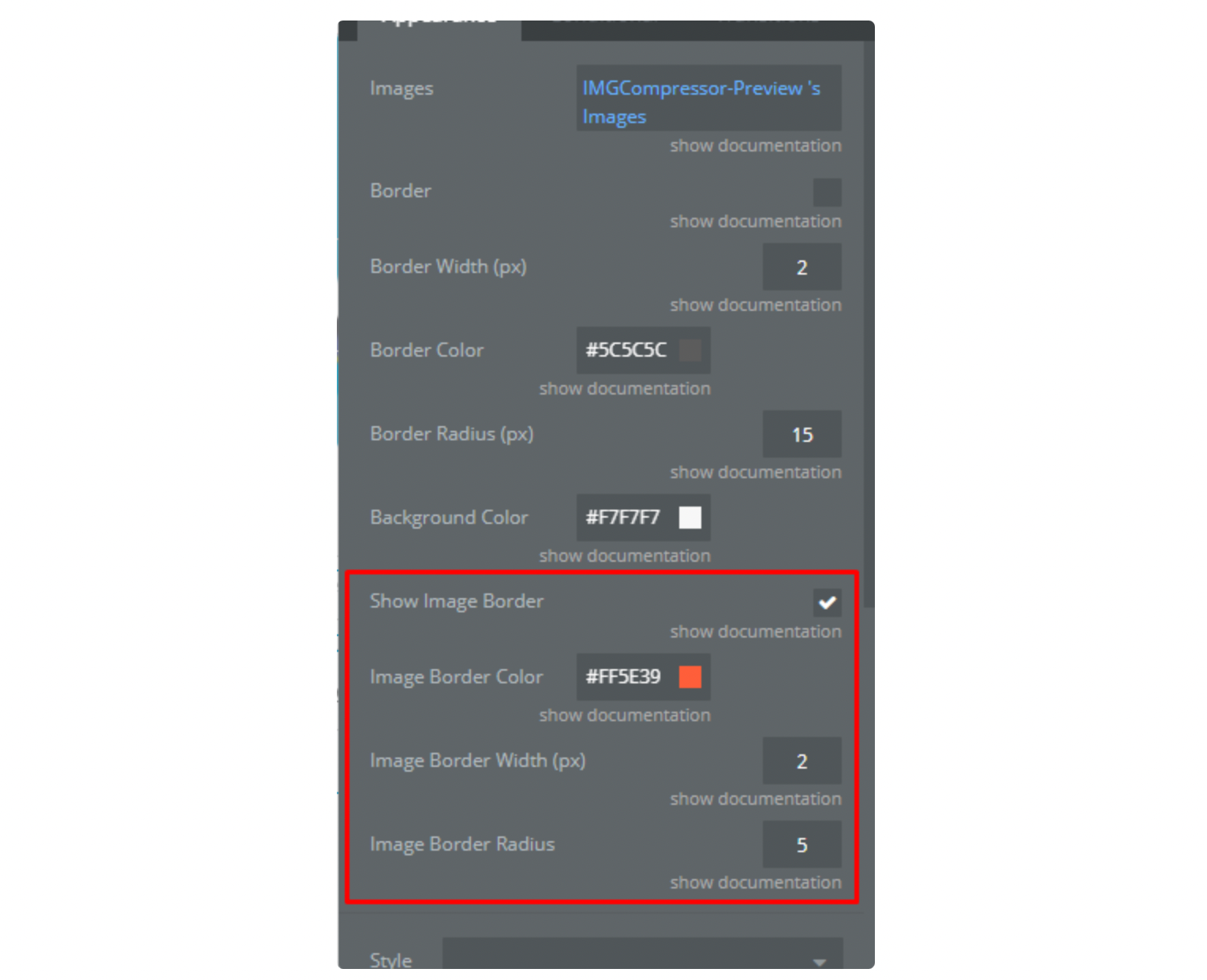
Borders - show element borders

Borders Width - width of borders in pixels
Border Color - color of borders
Border Radius - roundness of corners

Background Color - background-color of the element
Show Image Border - Change visibility of borders around each image
Image Border Color - Color of border around each image
Image Border Width - Width of border around each image
Image Border Radius - Border roundness of each image


States
compressed - Array of base64 strings
compressed_from_url - Array of base64 strings ( in the array is only one element )
Actions
compress - Compress images from the uploader

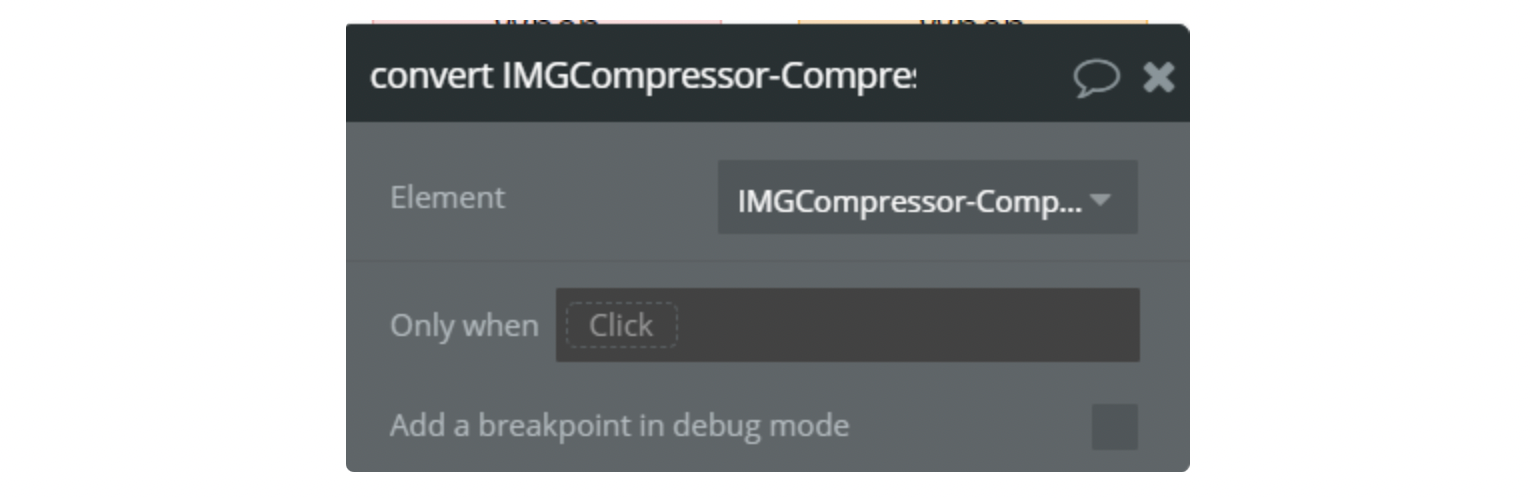
convert - Convert image from uploader

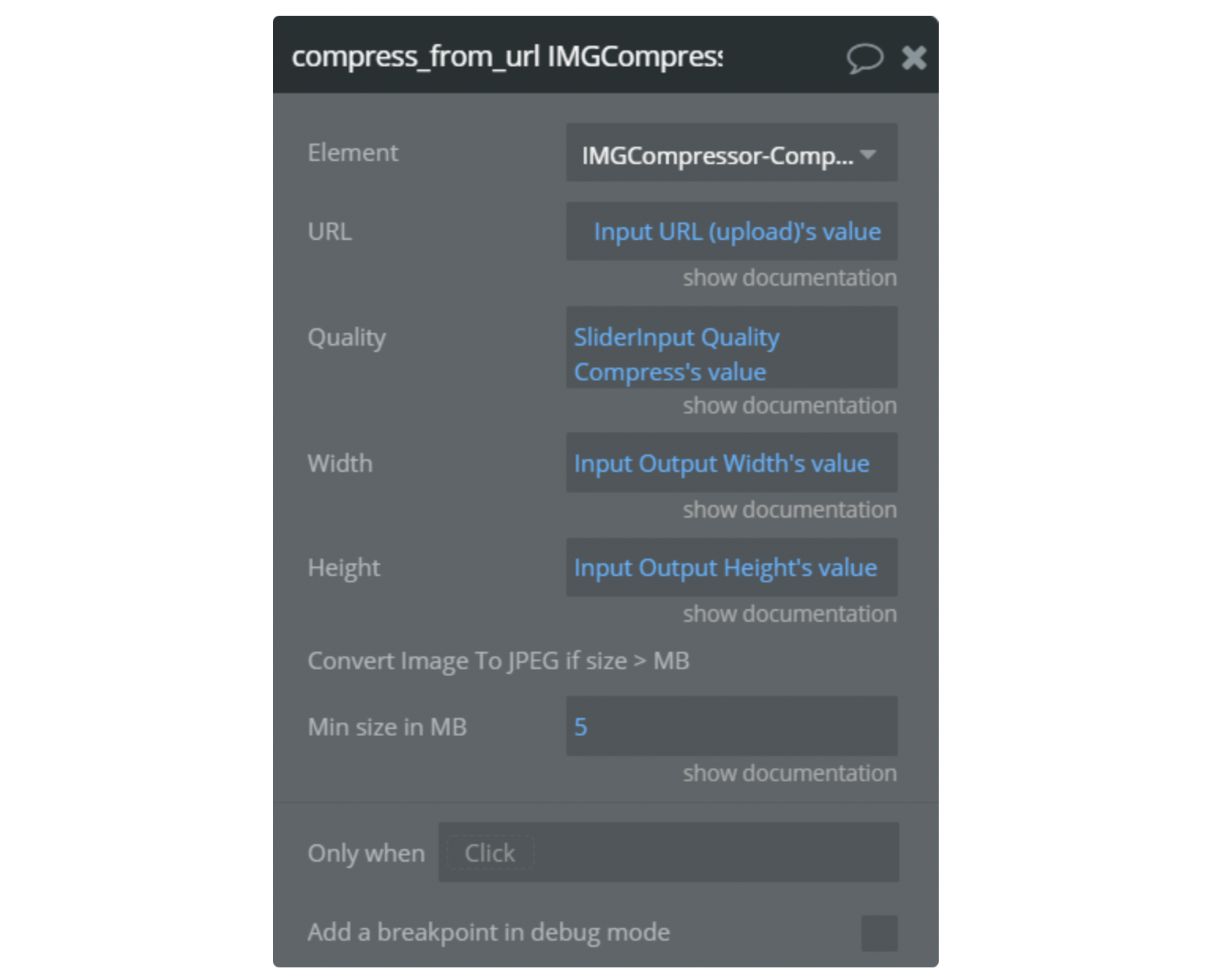
compress_from_url - Compress image from URL

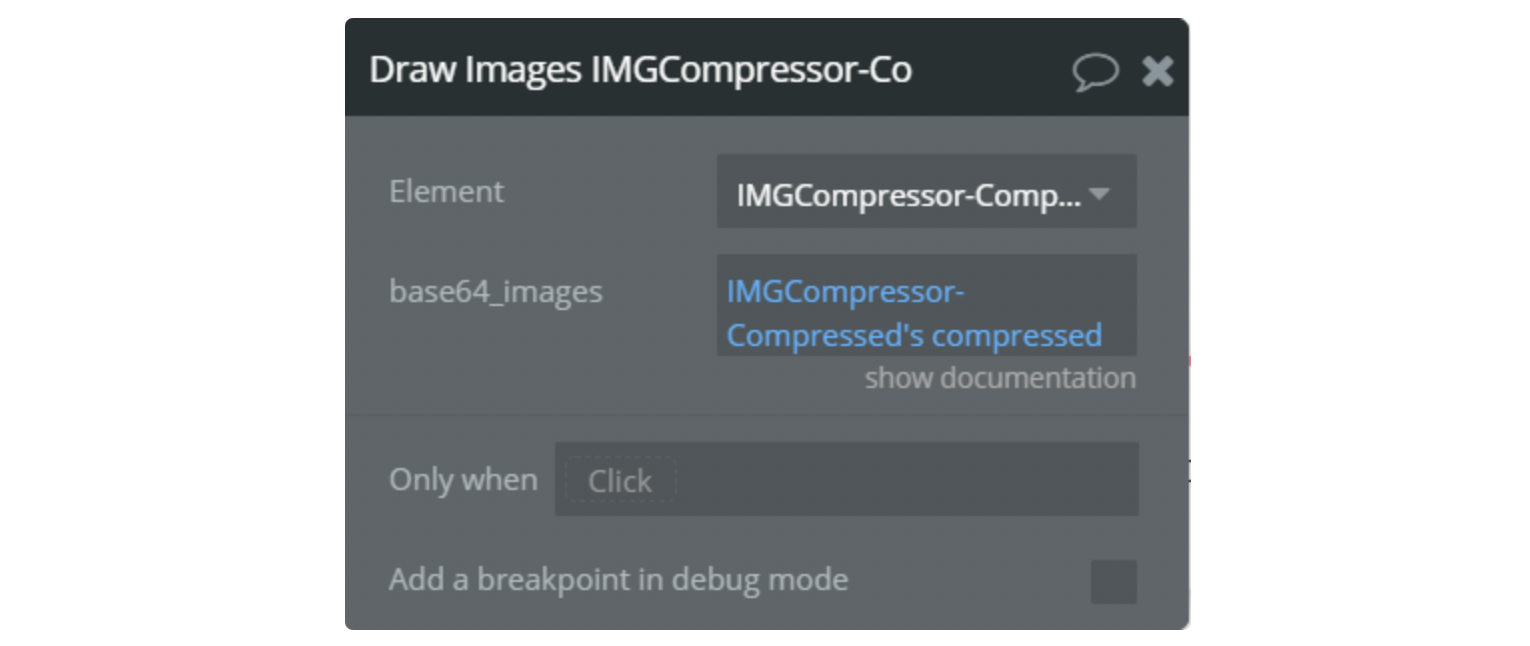
Draw Images - Show compressed images in the element

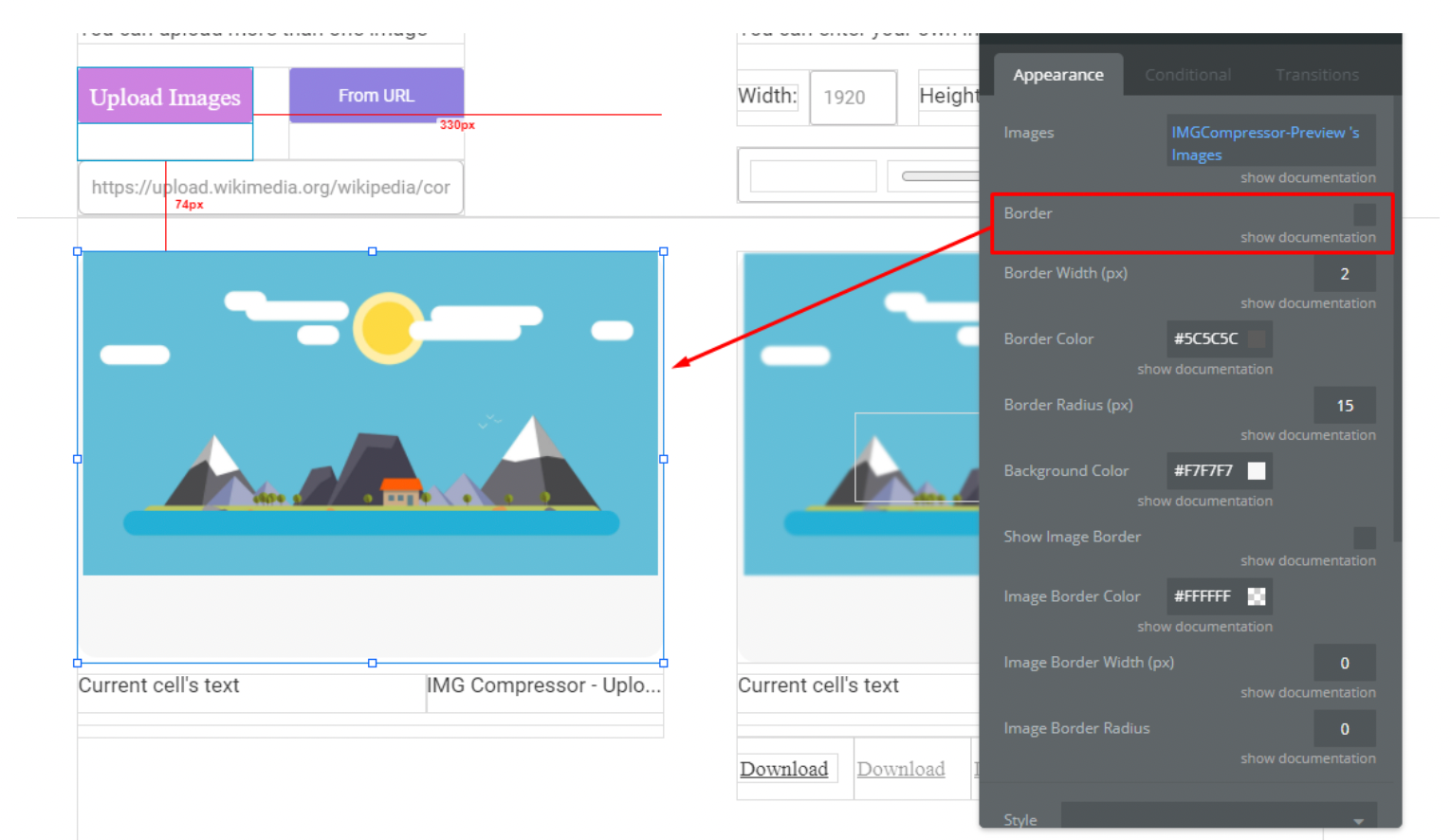
Preview
Optional element to show uploaded images.
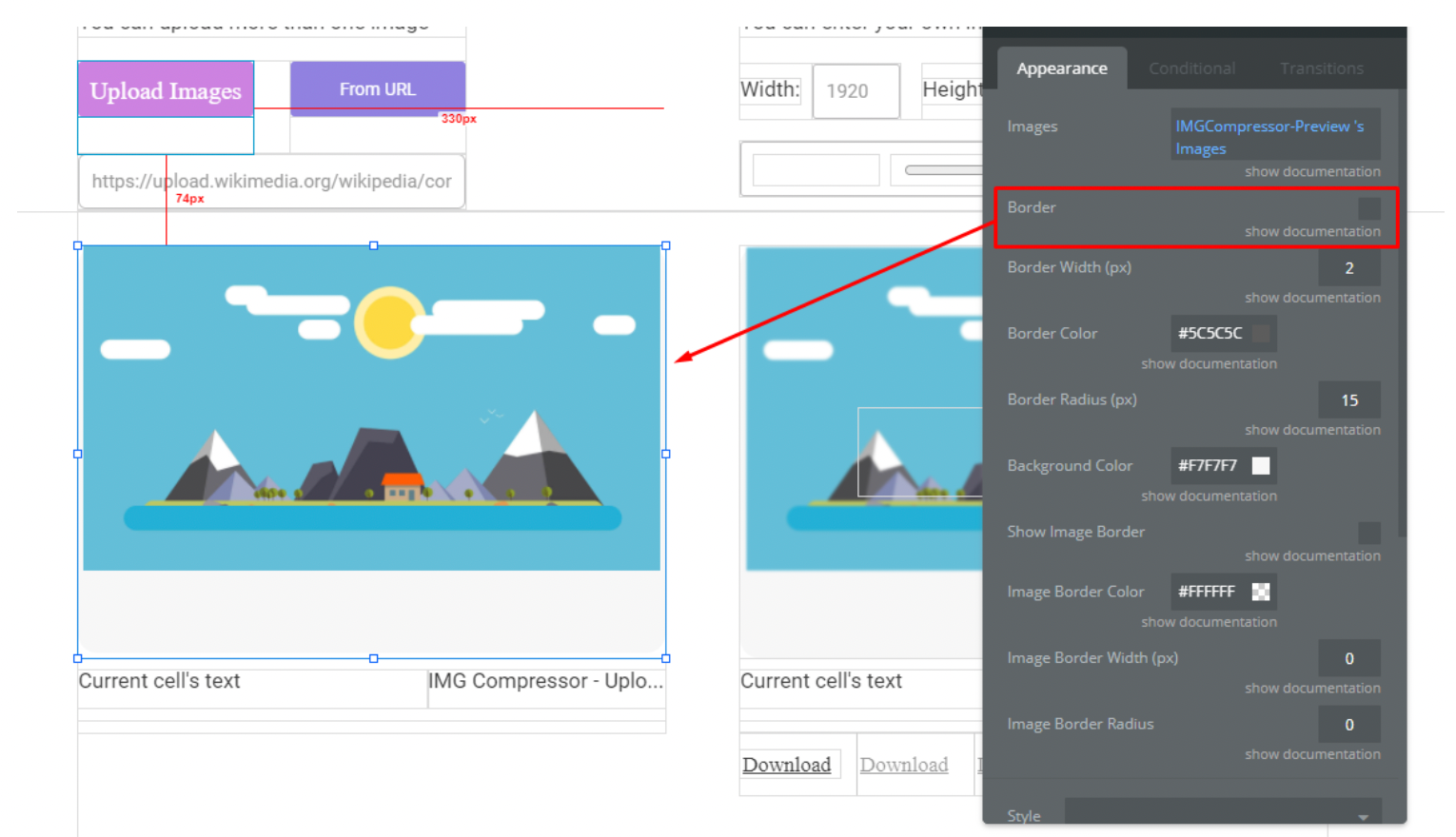
Fields
Images - Array of base64 strings
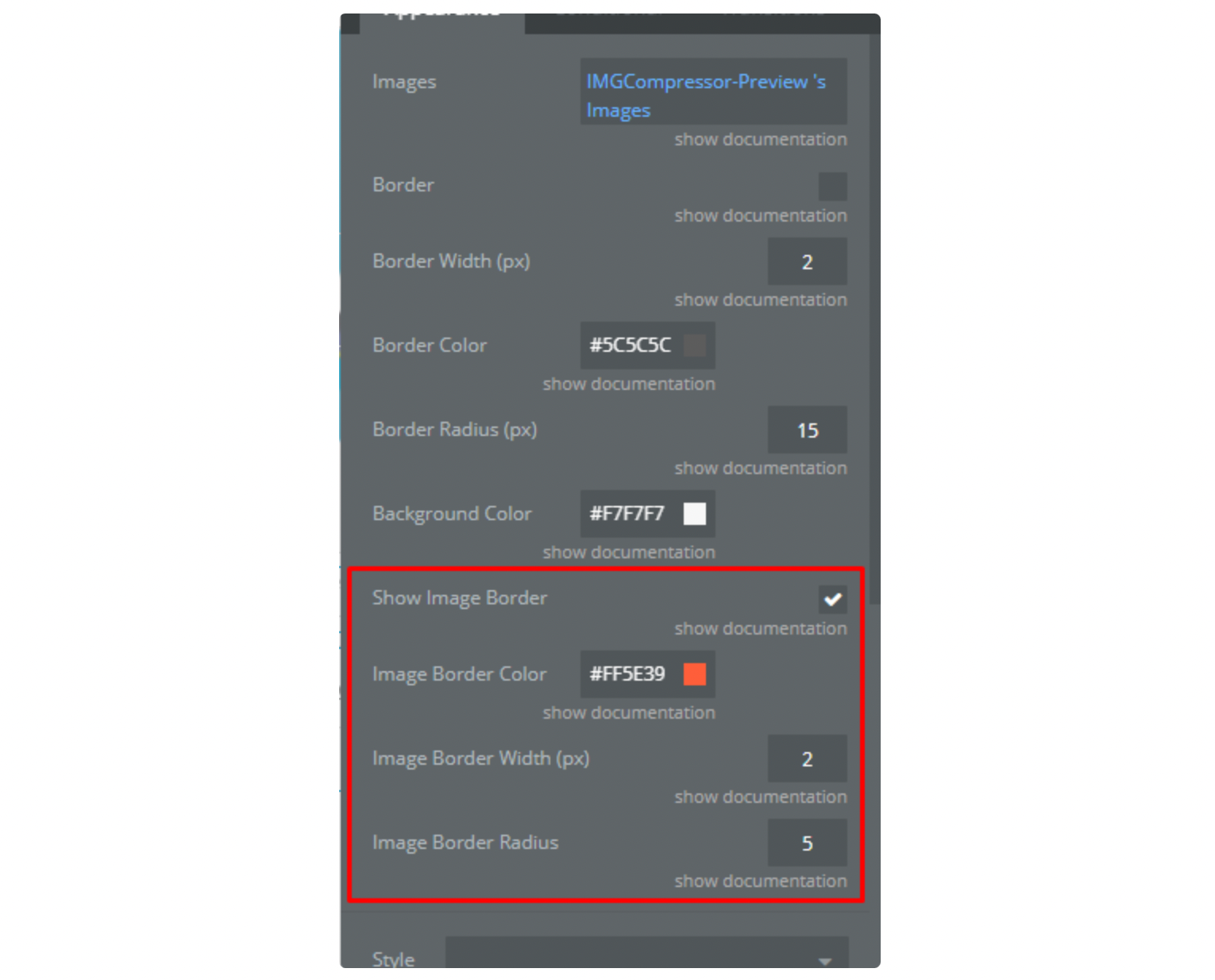
Borders - show element borders

Borders Width - width of borders in pixels
Border Color - color of borders
Border Radius - roundness of corners

Background Color - background-color of the element
Show Image Border - Change visibility of borders around each image
Image Border Color - Color of border around each image
Image Border Width - Width of border around each image
Image Border Radius - Border roundness of each image


States
URL in array - Return URL in the array
Actions
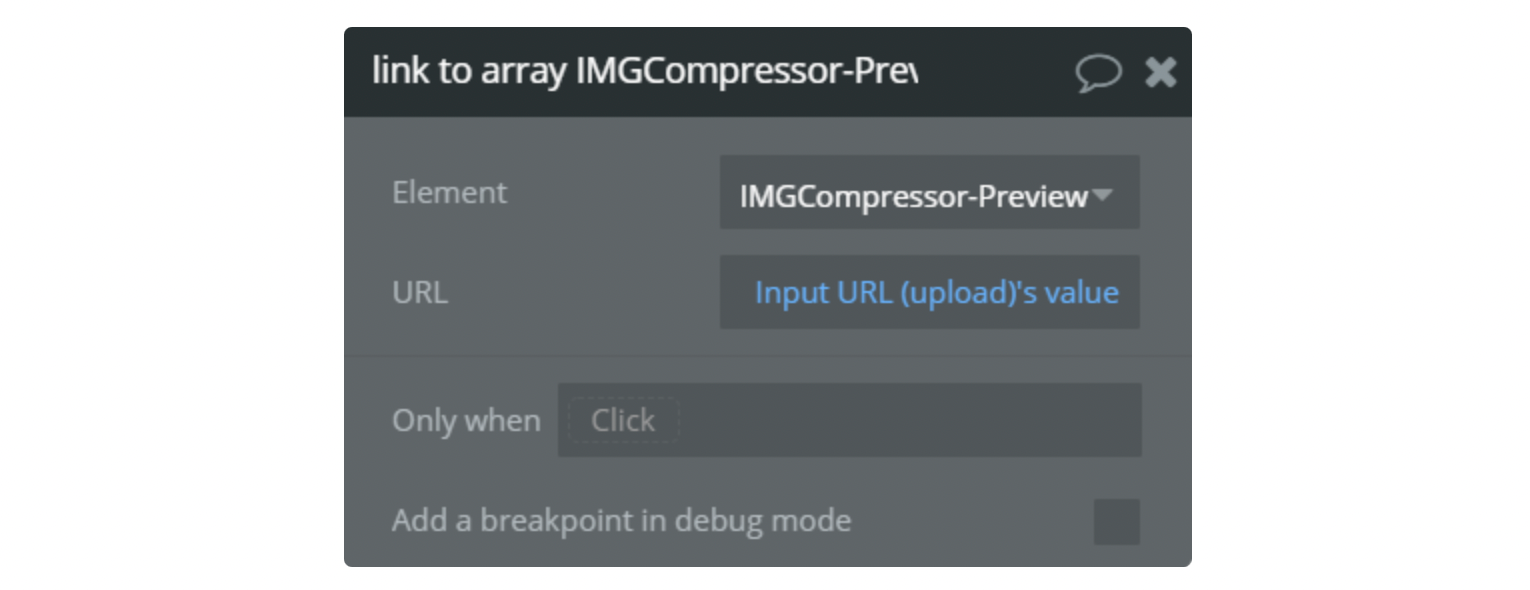
link to array - Add link in array

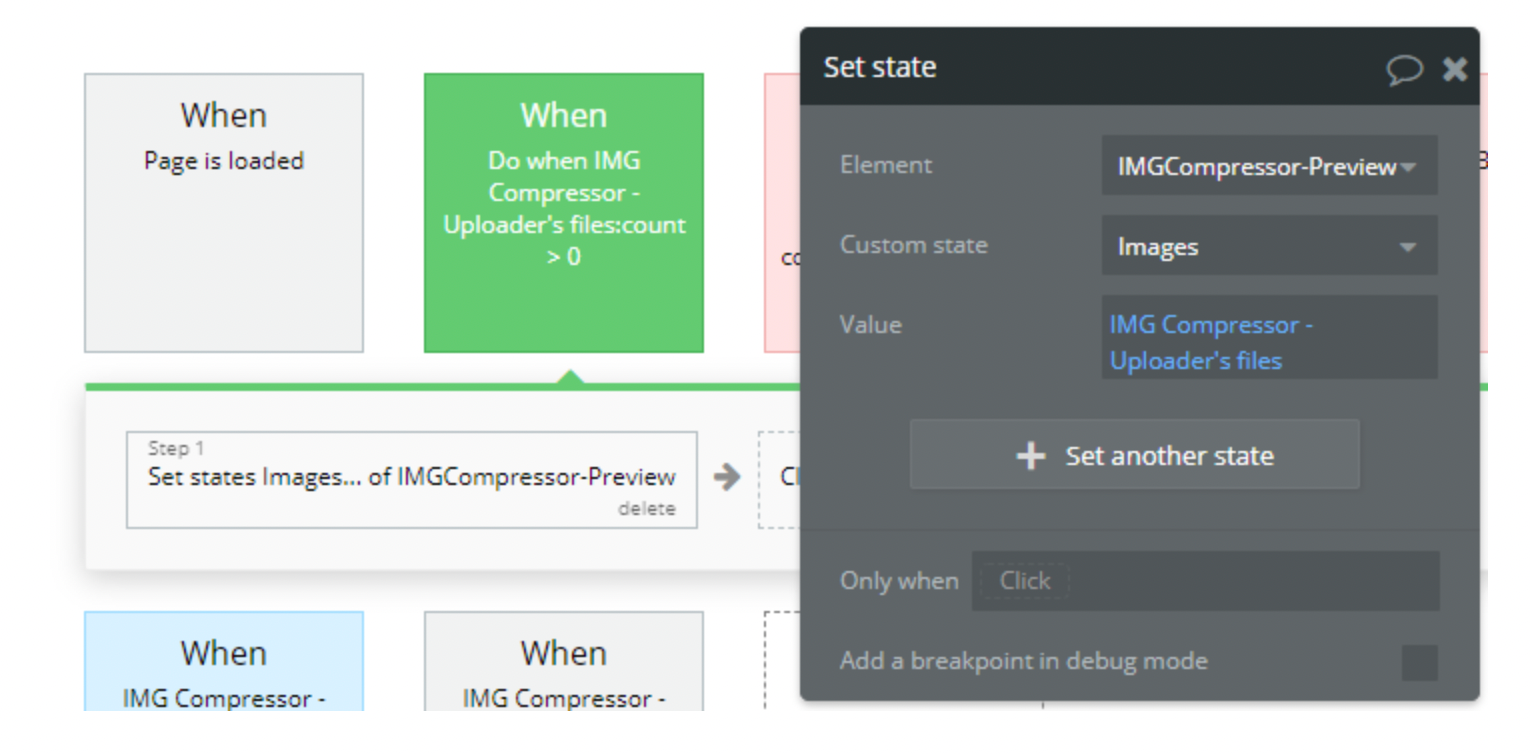
Workflow Sample
Configure File Transfer from Uploader to Compressed Image in order to Preview uploaded files in the IMGCompressor-Preview element.