Link to the plugin page:
Demo to preview the plugin:
Introduction
The Element Viewport Detection Pro plugin is a no-code solution that helps you understand user behavior in your app by tracking when elements enter the viewport. This smart plugin triggers an event whenever a specific element appears in the user's viewport, allowing you to:
- Count how many times an element, group, or page has been viewed.
- Detect when individual cells in Repeating Groups become visible.
- Trigger workflows and UX interactions when elements are seen by users.
- Track views of elements inside Repeating Groups.
- Supports detection via scrolling, clicks, and mouse movements.
- Flexible detection settings: trigger events once or every time an element enters the viewport.
Prerequisite
- Bubble Account: An active Bubble.io account is required to install and use the plugin.
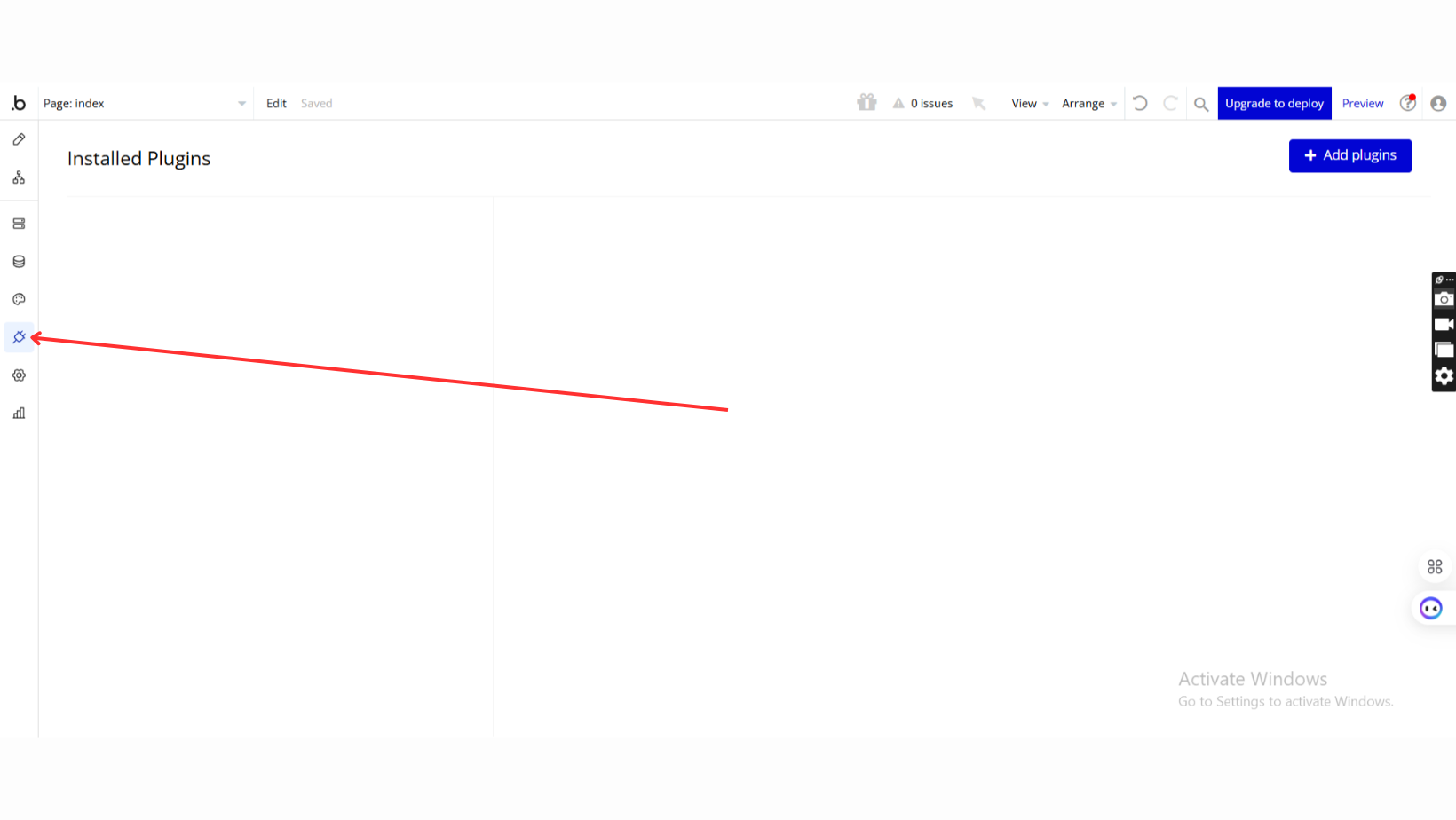
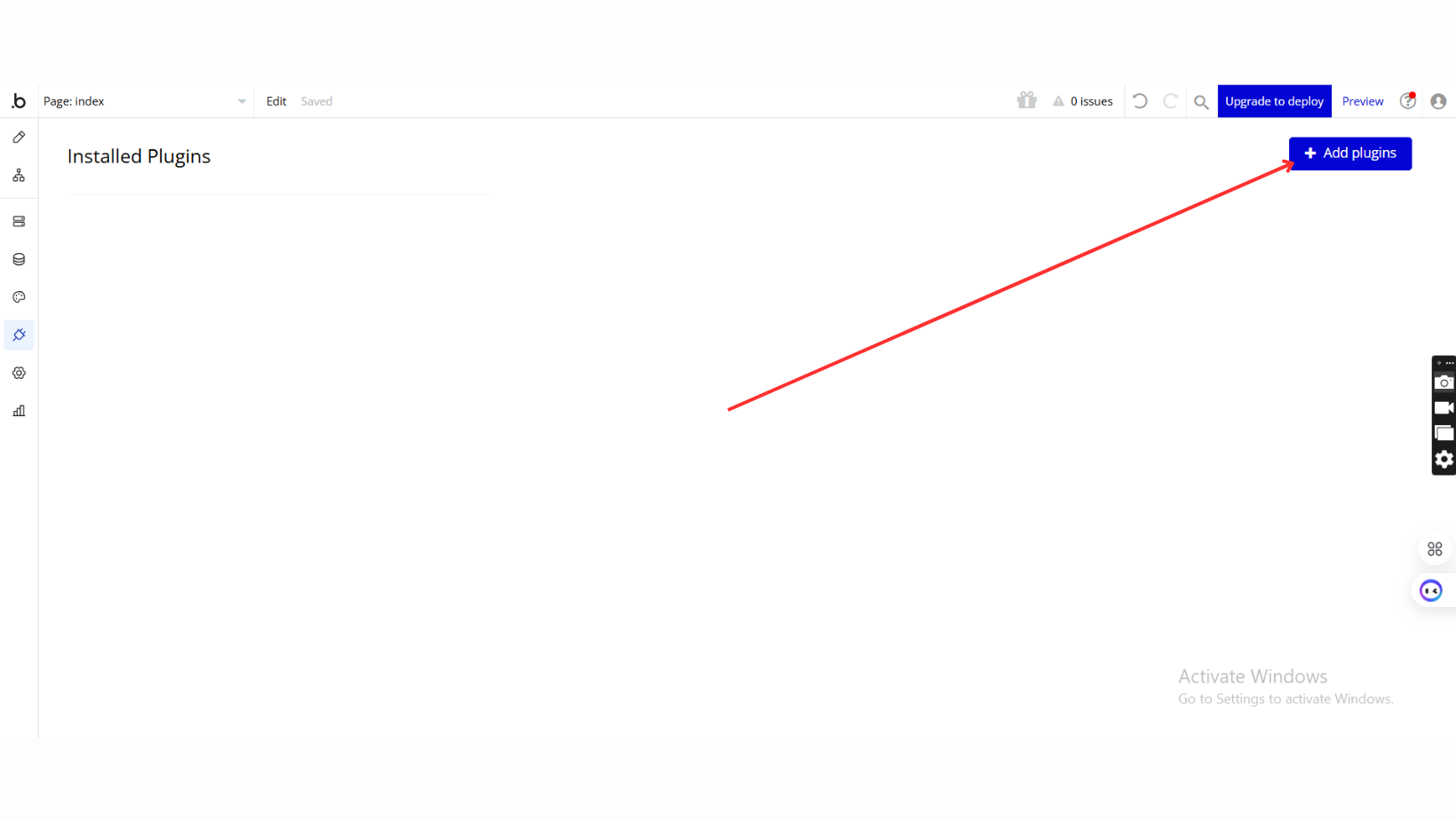
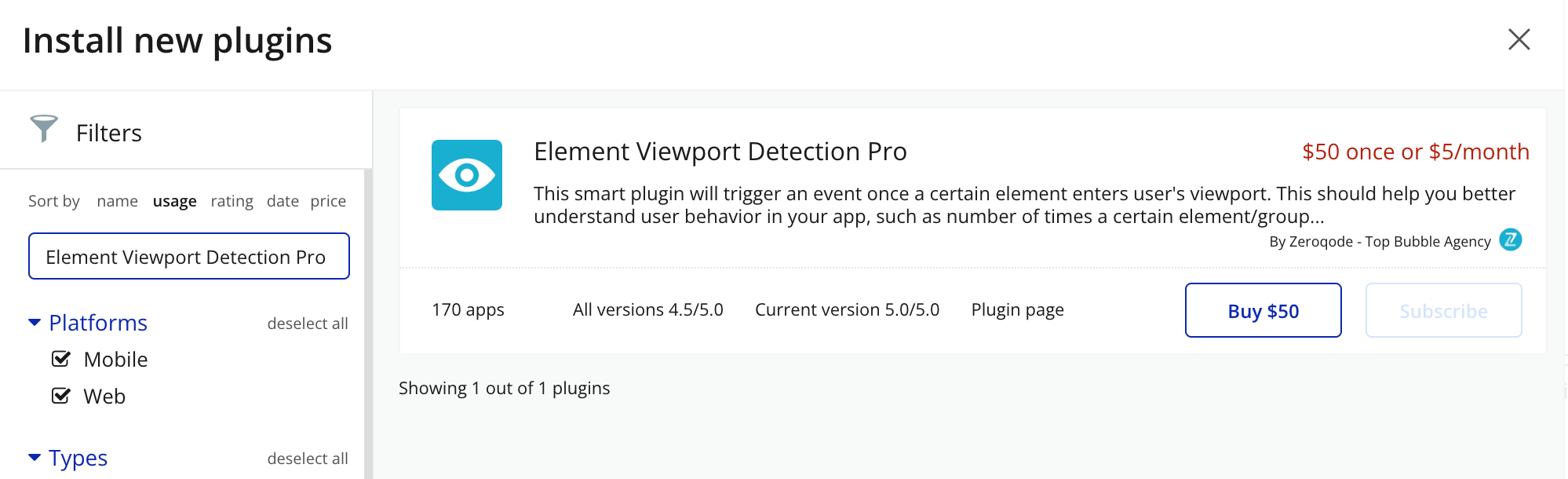
- Plugin Installation: The plugin can be installed directly from the Zeroqode Plugin Store or from the Plugins section of your Bubble Editor.
- Your app has an element ID enabled (Bubble settings → General → Expose the option to add an ID attribute to HTML elements).
- For instructions on setting the ID attribute for a Bubble element, please refer to this https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469.
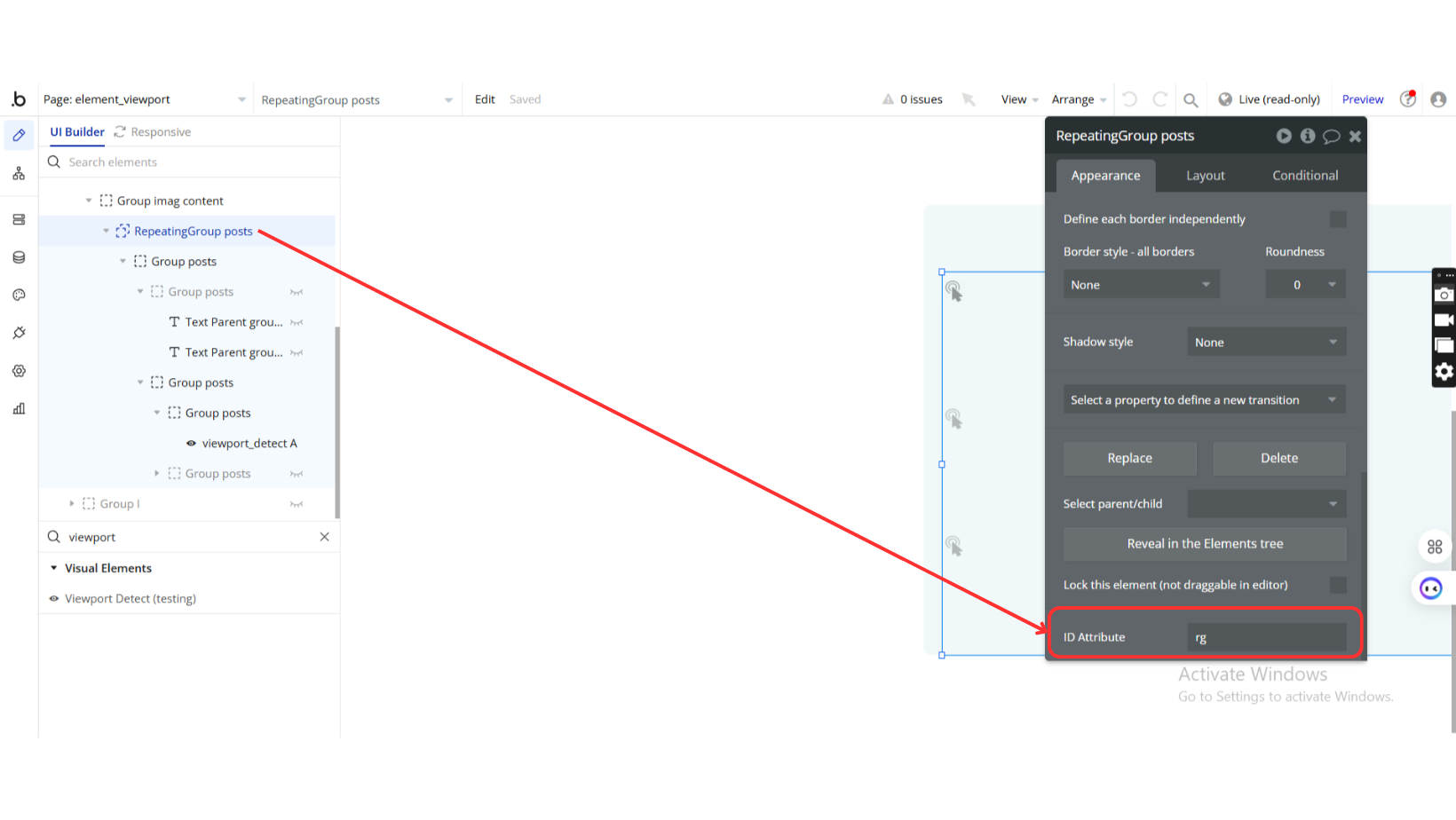
- If tracking elements inside Repeating Groups, assign a unique ID to the group and enter it in the plugin settings.

How to setup
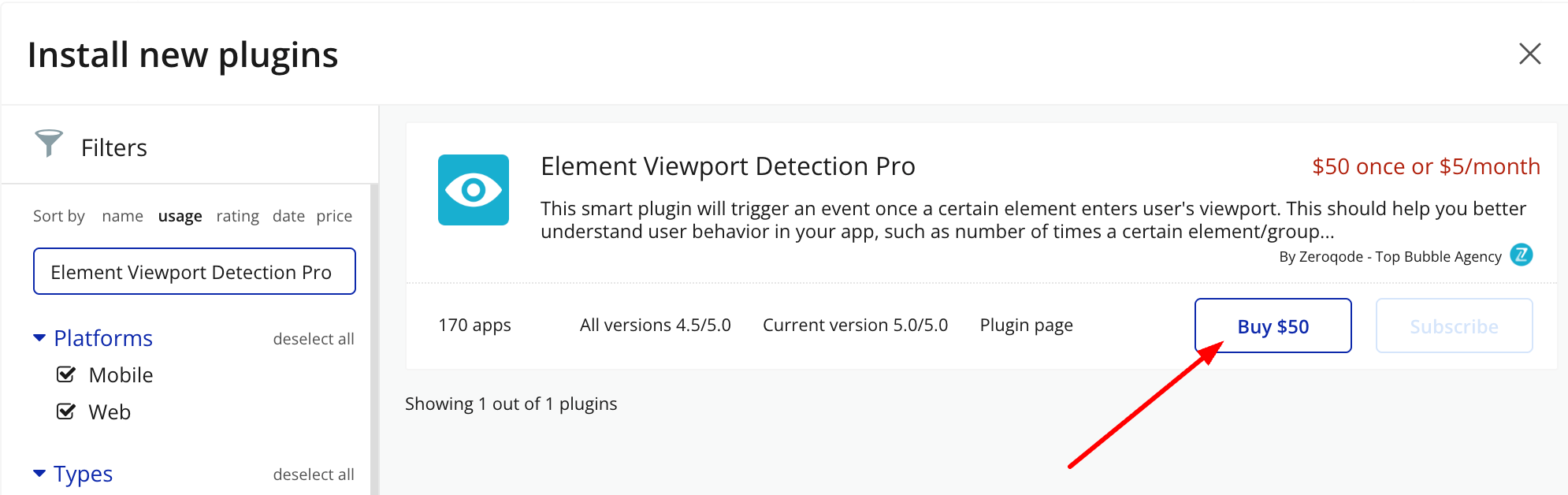
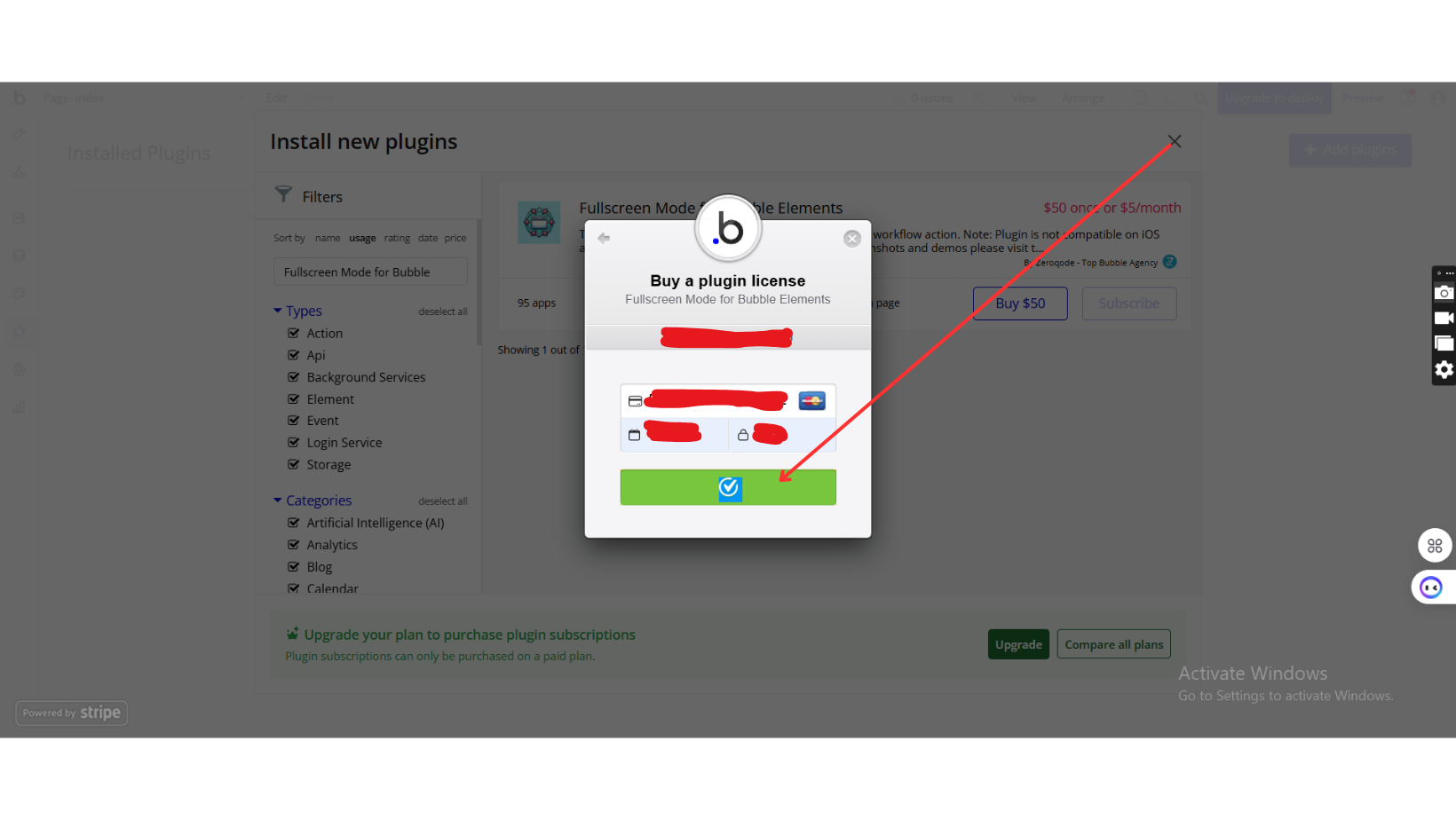
Step 1: Installation
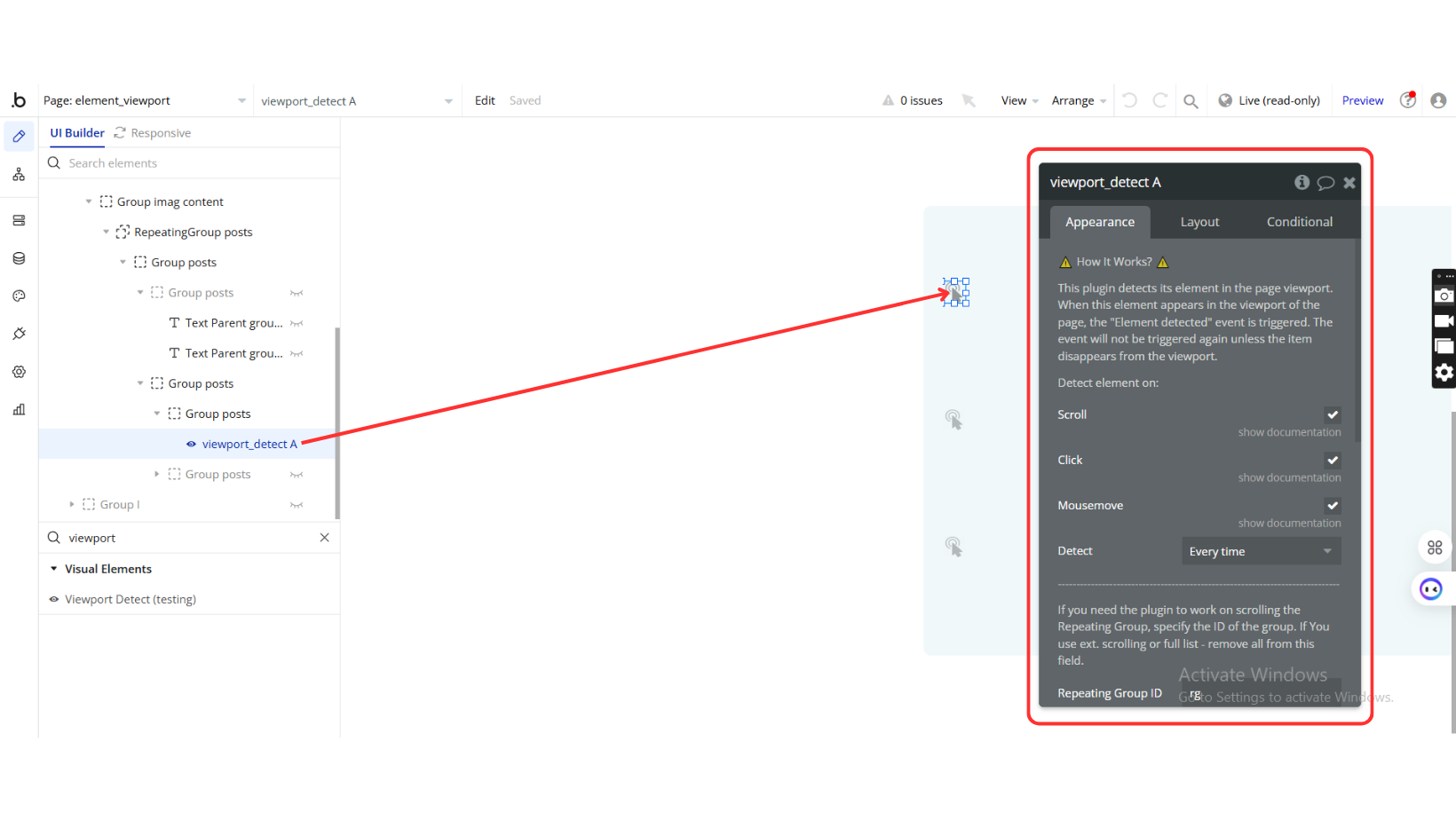
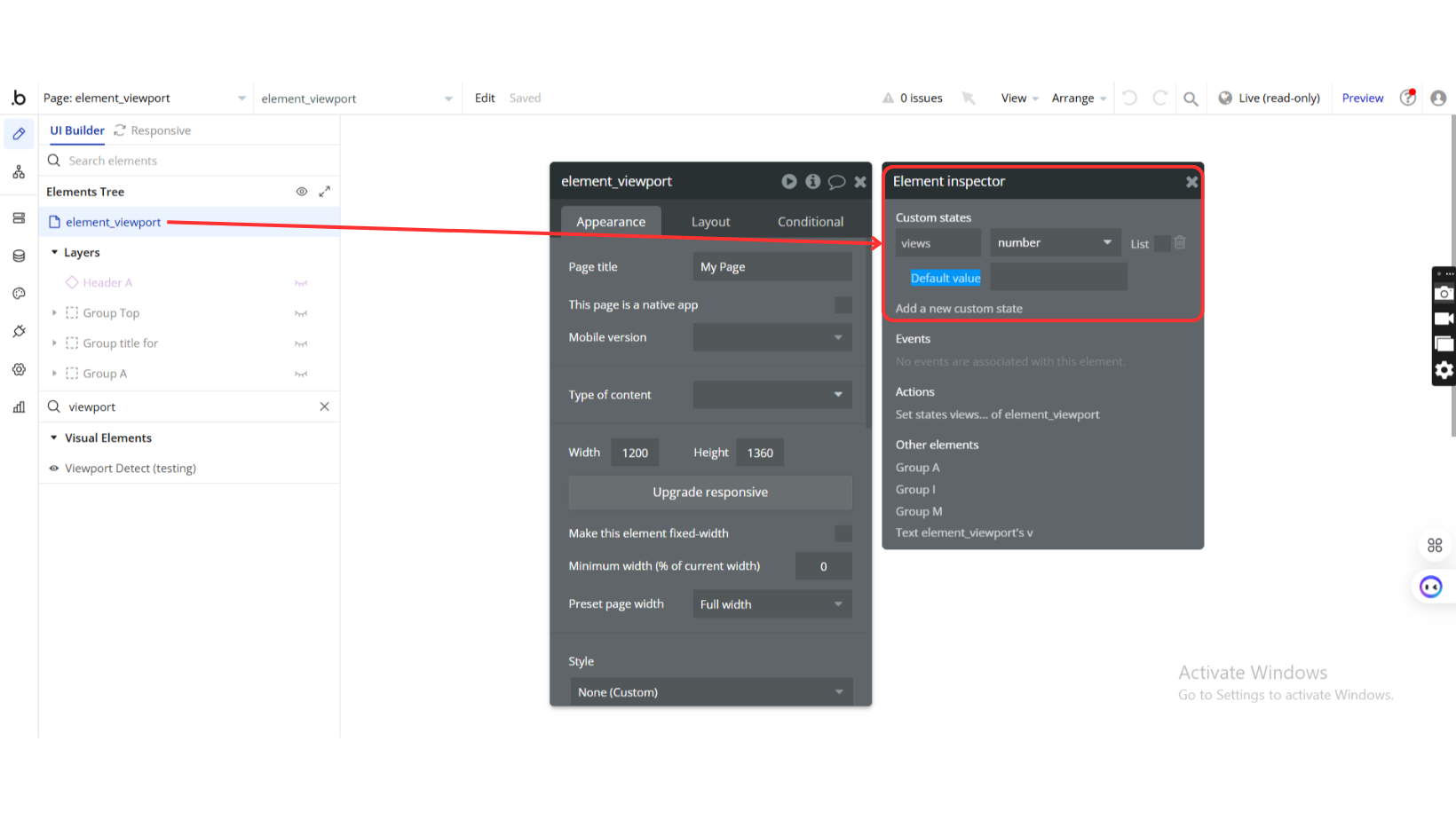
Step 2: Add the Plugin Element to Your Page
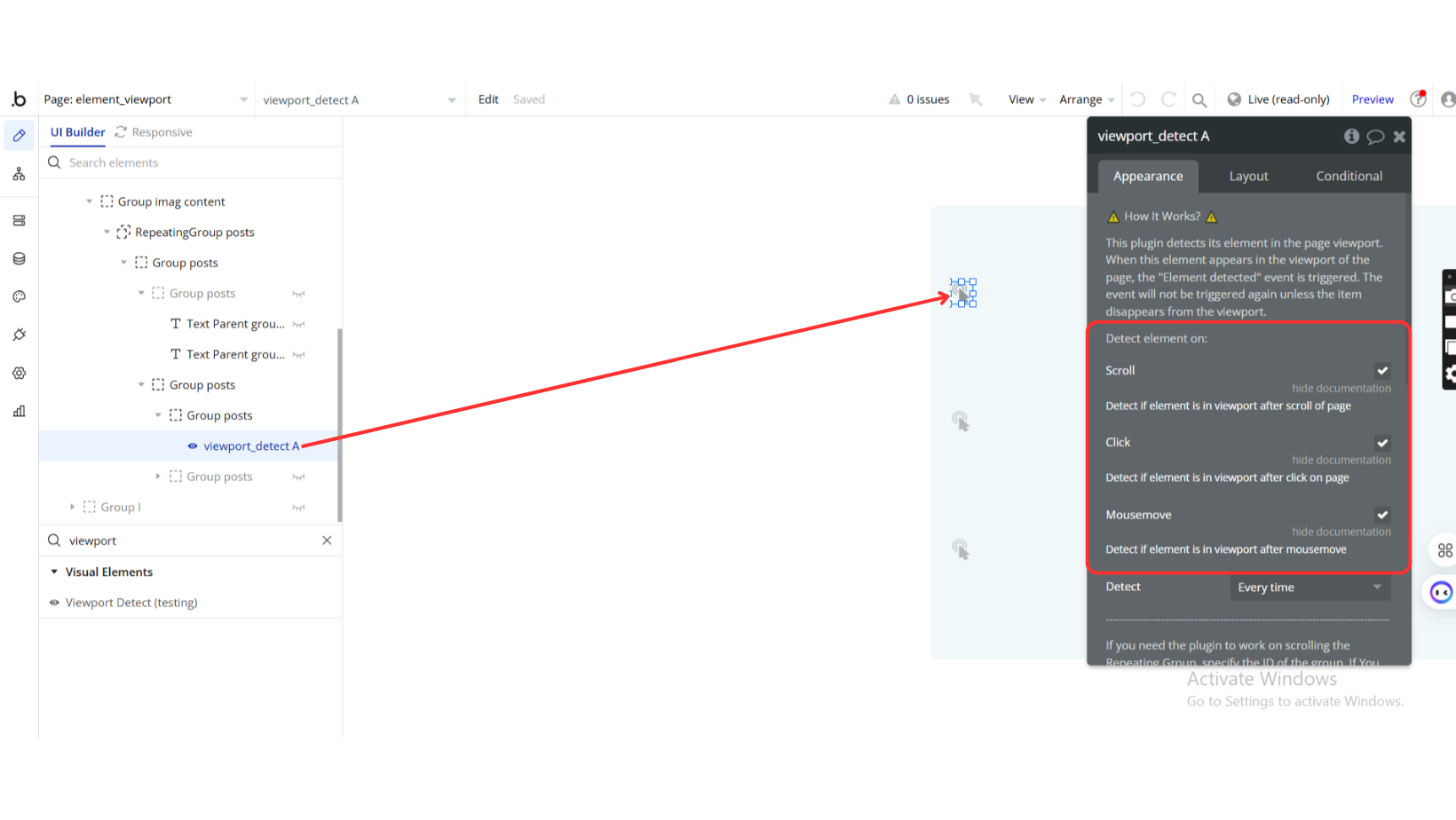
Step 3: Configure Viewport Detection Settings
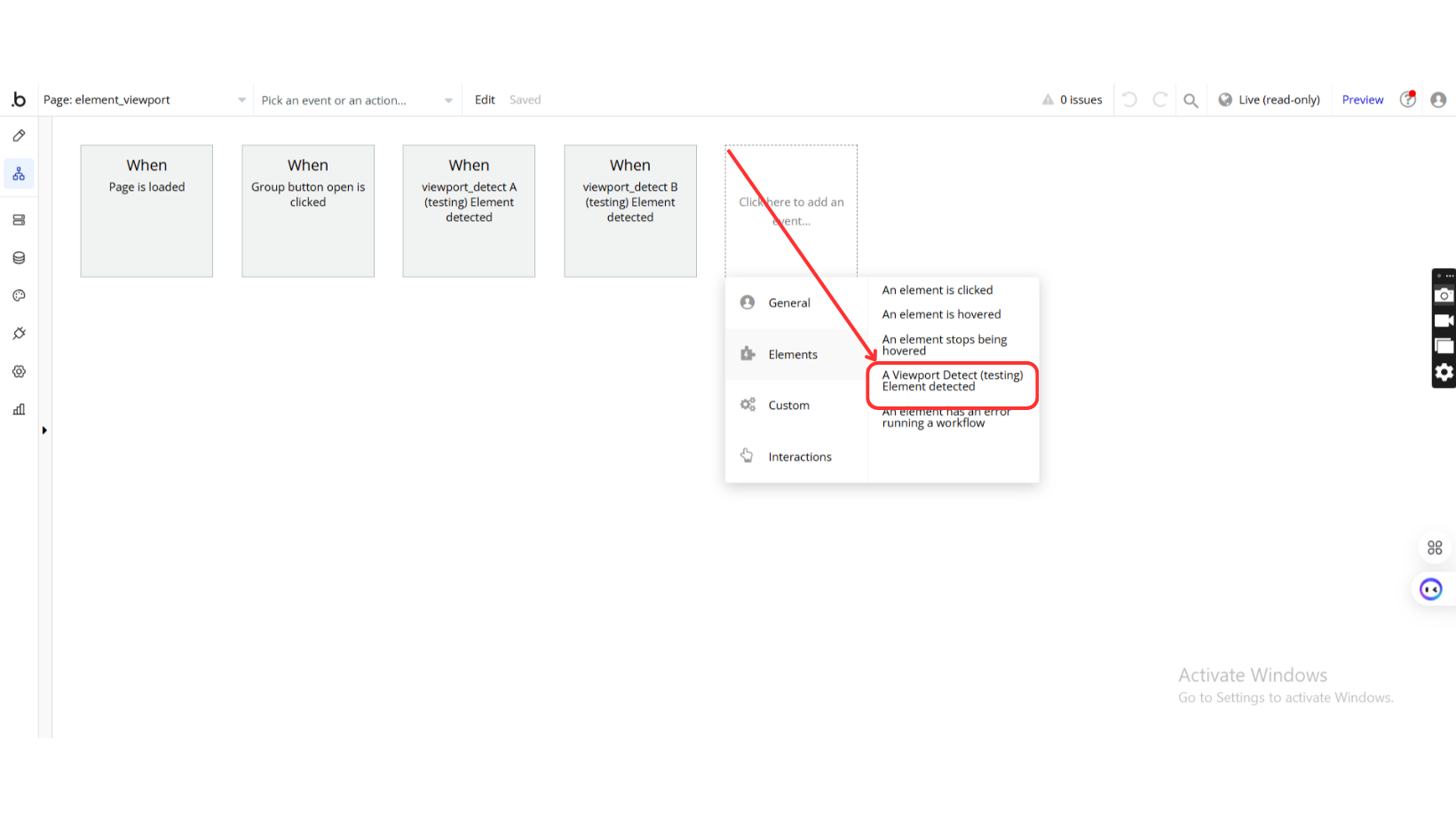
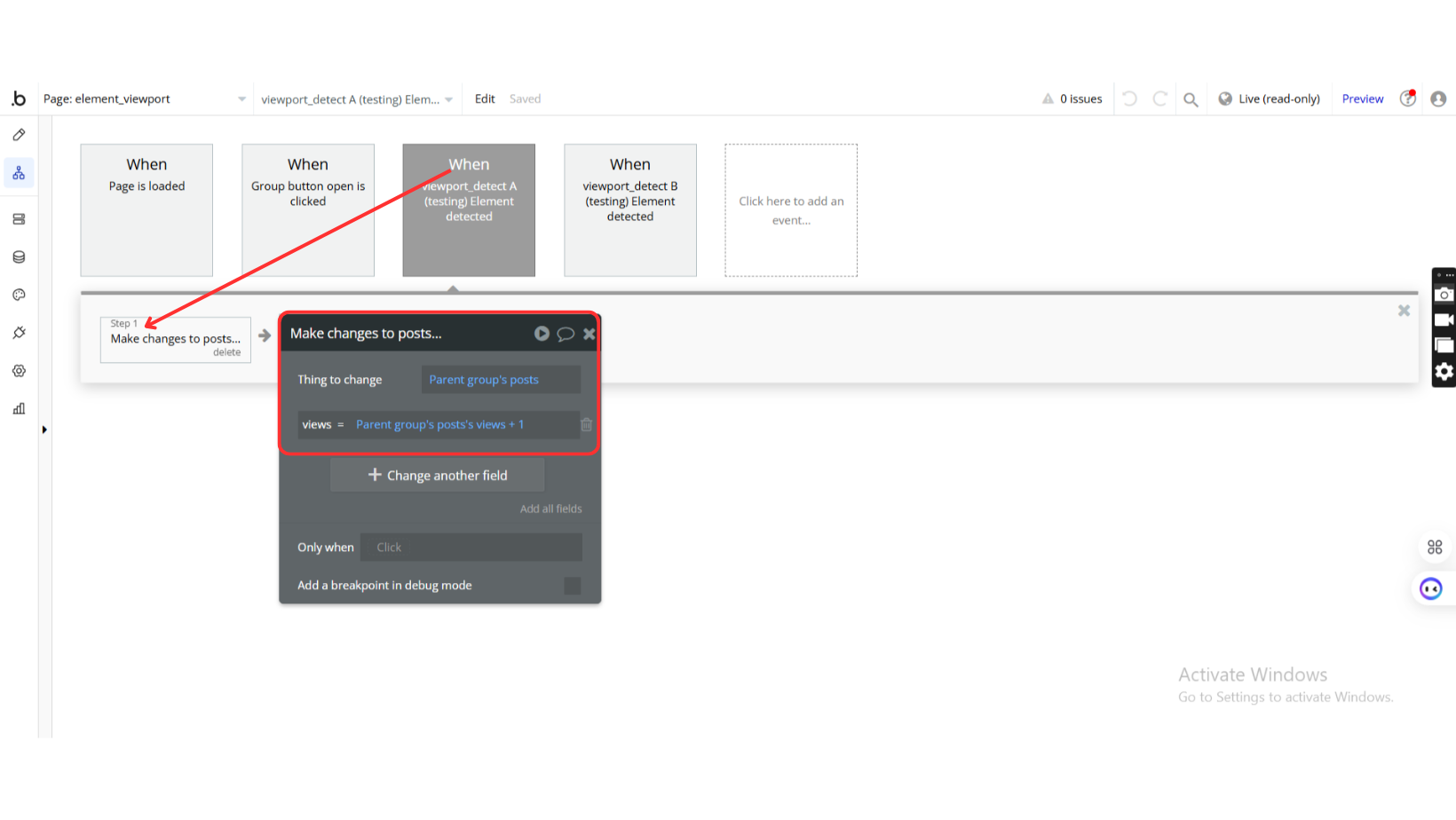
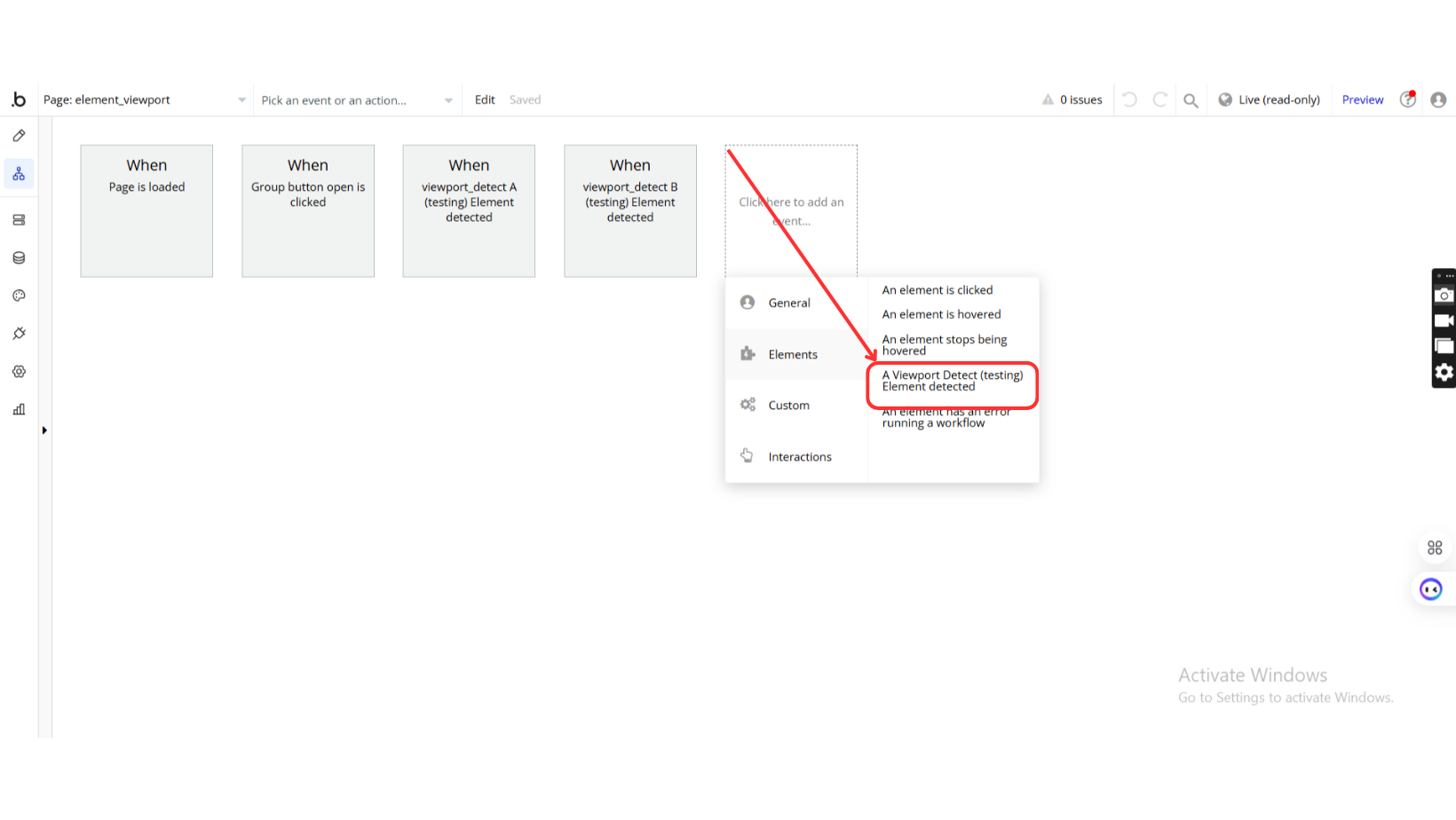
Step 4: Trigger Workflows Based on Visibility
Plugin Element Properties
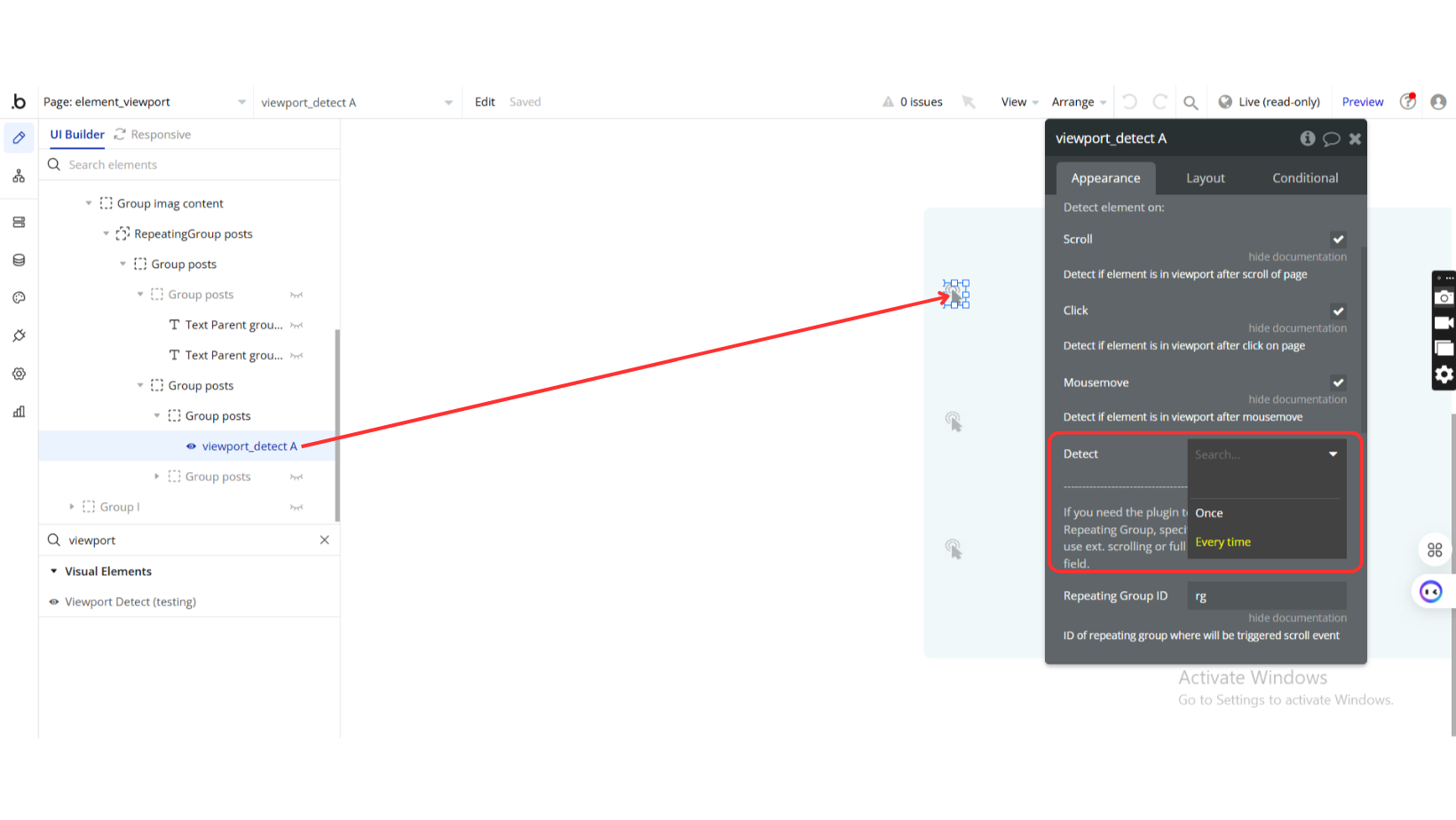
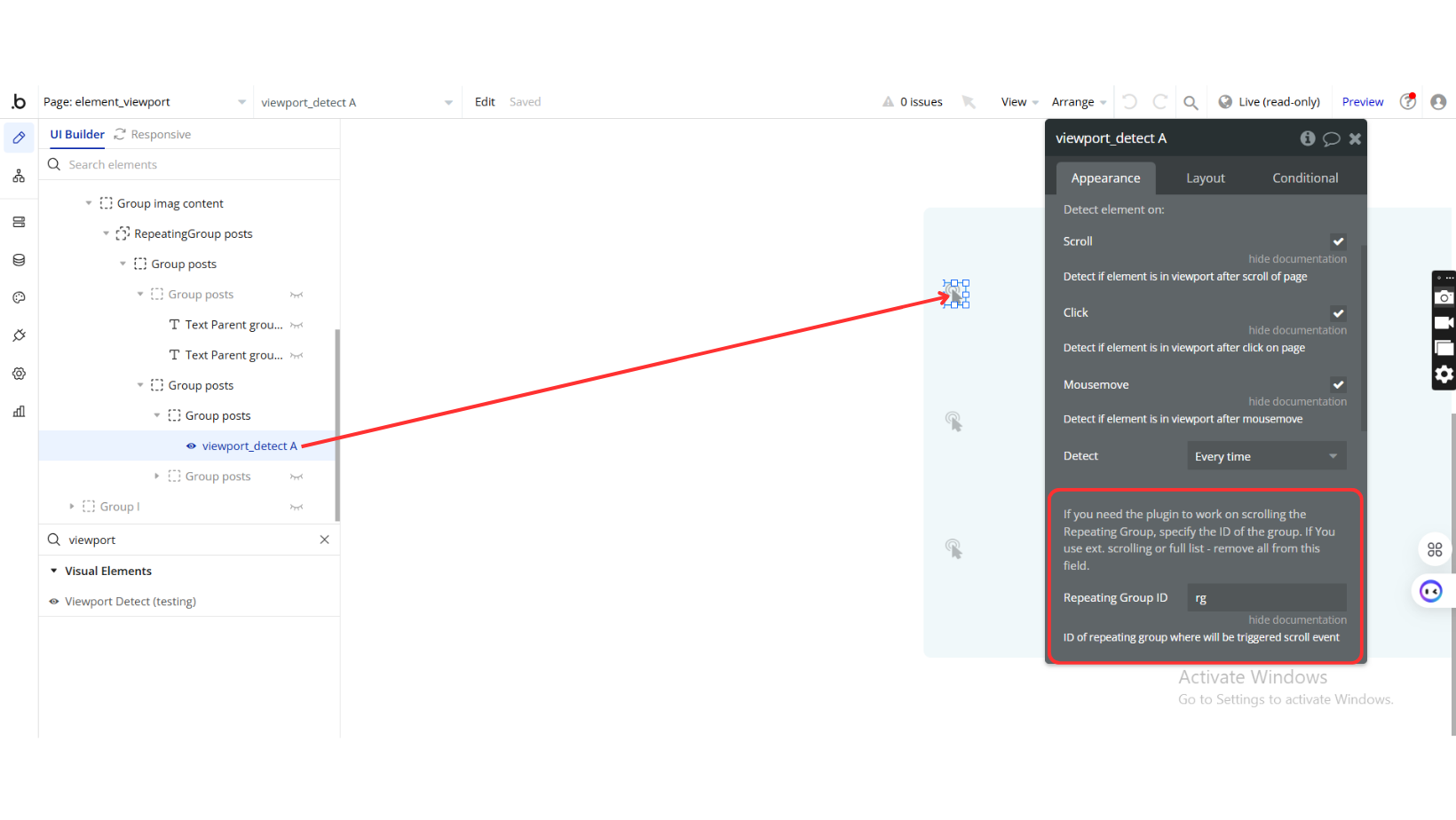
Viewport Detect

Fields:
Title | Description | Type |
Detection Triggers | Choose when to detect element visibility | |
Scroll | Detect if the element is in viewport upon page scroll | Checkbox (yes/no) |
Click | Detect if the element is in viewport after a click | Checkbox (yes/no) |
Mousemove | Detect if the element is in viewport after mouse movement | Checkbox (yes/no) |
Detection Frequency | Define how often the event is triggered | |
Detect | Available options: Once, Every time | Dropdown |
Repeating Group Support | Configure detection inside Repeating Groups | |
Repeating Group ID | The unique ID of the Repeating Group to detect scrolling | Text (optional) |
Element Events
Title | Description |
Element detected | Triggers when the selected element enters the viewport. This event will not trigger again until the element leaves and re-enters the viewport, based on the configured settings. |