Demo to preview the settings
Introduction
This plugin allows you to create beautiful and dynamic world heatmaps. It’s highly customizable and based on a reliable library. No API key is required.

How to set up
The plugin works through the "Dynamic Heatmap" element that you need to place on your app page.

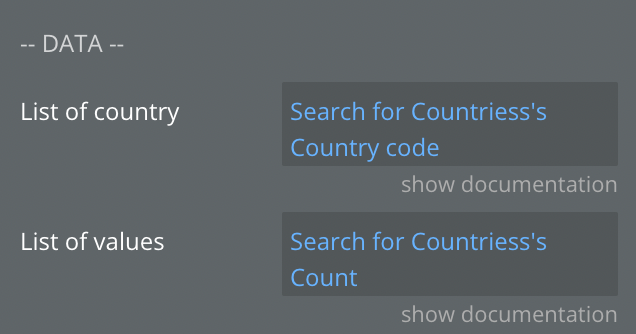
You need to fill in the first two mandatory parameters to make the plugin work.
The list of countries should be a list of two letters of country codes (you can find a complete list here). Bubble will format the list automatically.
The list of values should be a list of numbers corresponding to the list of countries, in the same order, and should match the length of the list of countries. Bubble will format the list automatically.
Examples
Dynamic Heatmap Element


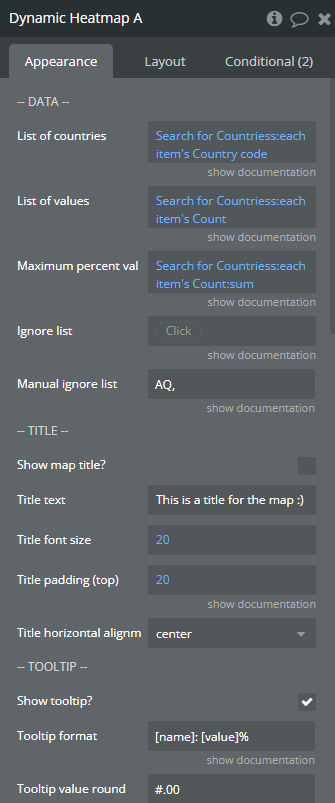
Fields
Name | Description | Type |
List of countries | A comma-separated list of 2-digit letter codes of countries. If you intend to set it manually, wrap each code in quotation marks. For example: “FR”,”NL”,”DE”… | Dynamic value |
List of values | A comma-separated list of values. The list of values must be of the same length and in the same order as the list of countries. Each value would be matched to the country with the same position in the list. Example: 1,3,4,… | Dynamic value |
Maximum percent val | The maximum number the shares will be calculated from. If you intend to show percentages it should be 100. | Dynamic value |
Ignore list (optional) | A comma separated list of country codes to hide from the map. This list can be dynamic (pull values from the database). If setting manually, please wrap each code in quotes. Example: “AQ”,”KR”… | Dynamic value |
Manual ignore list (optional) | A comma separated list of country codes to hide from map. This list can’t be dynamic. Please DON’T use quotes here. Example: AQ,US… | Text |
Show map title | Show a text overlay on the map | Checkbox |
Title text | The text overlay to show on the map | Text |
Title font size | The size of the text overlay | Number |
Title padding (top) | The distance between the top border of the map and the text overlay | Number |
Title horizontal alignment | The position of the text on the X axis | Dropdown |
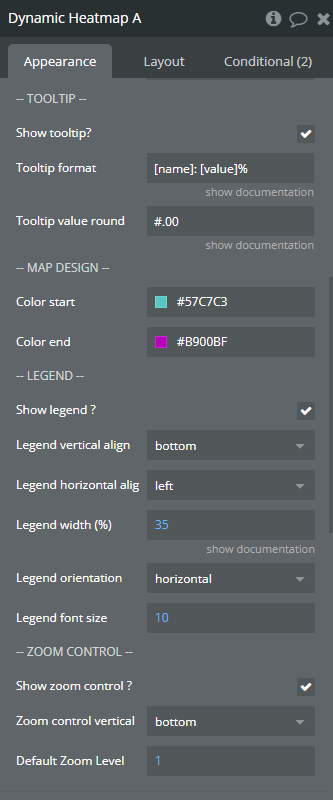
Show tooltip | Show an information box when hovering over a country | Checkbox |
Tooltip format | The format of the information in the tooltip. The [name] placeholder will be replaced with the country name, and the [value] with the value of that country. | Text |
Tooltip value round | Specify the extent to which the values should be rounded. If you only want integers, use #. If you want one values after the comma, add .0 after #, and so on. | Text |
Color start | The color of the countries with the least value. The lower extreme. | Color |
Color end | The color of the countries with the highest value. The upper extreme. | Color |
Show legend | Show a rectangle with the color gradients and value intervals. | Checkbox |
Legend vertical align | Can be top or bottom. | Dropdown |
Legend horizontal align | Can be left, center, right | Dropdown |
Legend width (%) | Set in percentages relative to the width of the map. | Number |
Legend orientation | From left to right (horizontal), or bottom to top (vertical). | Dropdown |
Legend font size | The size of the numbers on the legend | Number |
Show zoom control | Show the buttons for zooming in and out the map | Checkbox |
Zoom control vertical | The placement of the zoom buttons. Can be bottom, top, center. | Dropdown |
Default zoom level | The lower the number the lower is the zoom. The default value of 1 shows the full world map on the first load. | Number |
States
Name | Description | Type |
[Hovered] Country id | The id of the country hovered over | text |
[Hovered] Country name | The name of the country hovered over | text |
[Clicked] Country id | The id of the country clicked | text |
[Clicked] Country name | The name of the country clicked | text |
Map is loading | Shows whether the map element has loaded or not | yes / no |
Events
Name | Description |
country is clicked | Triggered when a country is clicked |
country is hovered | Triggered when a country is hovered over |