Link to plugin page: https://zeroqode.com/plugin/side-sliding-menu-1571417295491x926840438683311700
Demo to preview the settings
Introduction
Slide Menu plugin is a convenient menu plugin for all screen sizes which saves time on building responsive UI, has an animation that you cannot repeat in the bubble without knowing CSS and the menu is always available to the user, intuitively so he knows what and where it is.

Plugin Setup
Generating elements in the plugin
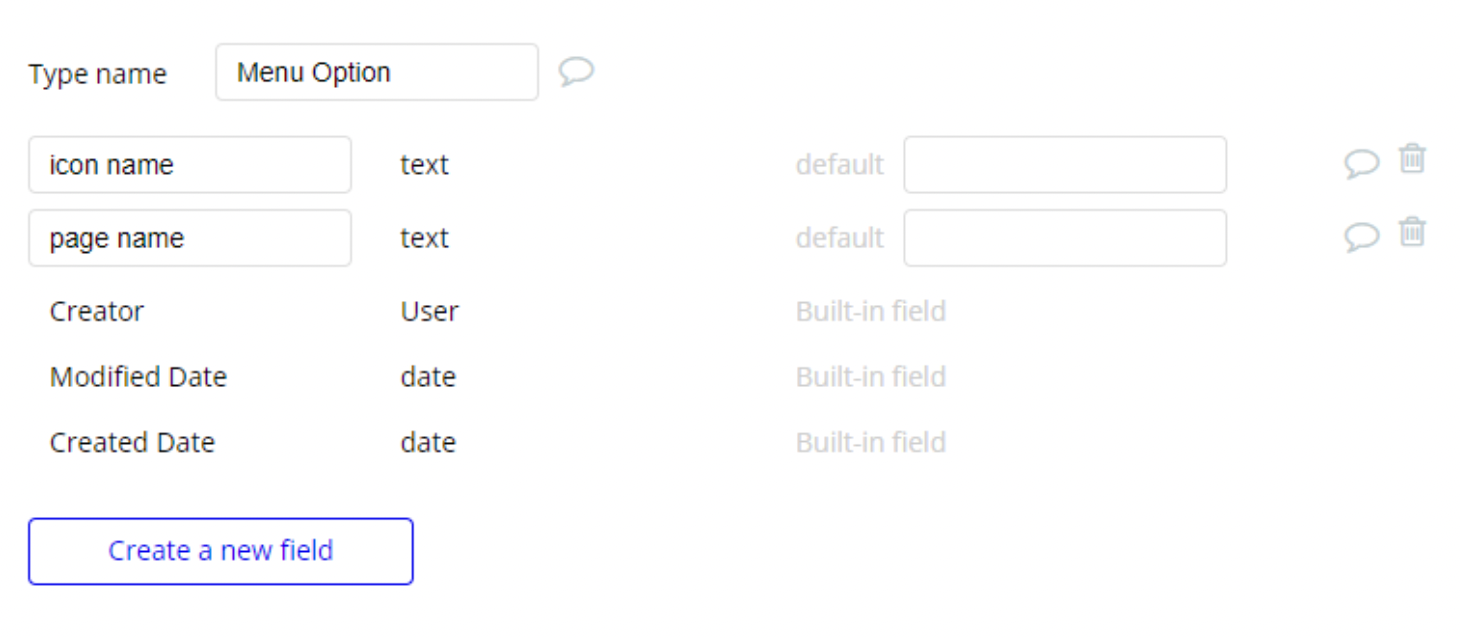
- Create an object in the database with two fields:

2. In the icon name, icon name you take from this link:
https://material.io/resources/icons/?icon=pageview&style=baseline and enter it into the database.

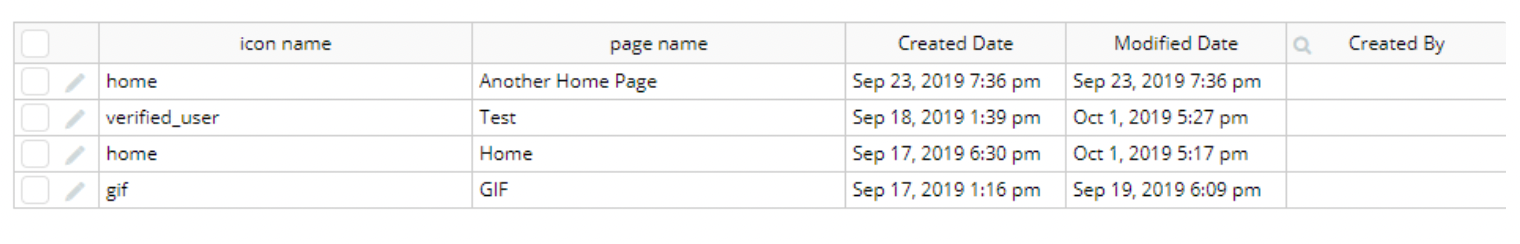
3. In the second field enter the text you want to see in the elements in the plugin. Ex: entered the values below in the data base.
The plugin will generate such an element:

* “Menu Item” value is defined by “page name” column from the data base.
Plugin Events
- SideSlidingMenu Menu item click - if one of the items was clicked.
- SideSlidingMenu Logo is click - select the action by clicking on the logo.
Plugin States
- Selected Menu Item- keep the name of the element that was clicked.
- Logo is click - If clicked on the logo of this state will be true.