Link to plugin page: https://bubble.io/plugin/advanced-audio-player-1512649492508x928502074846478300
Demo to preview the settings
Introduction
Empower your Bubble app with advanced audio capabilities using the Advanced Audio Player Plugin. This dynamic plugin enables users to play, control, and manage audio files seamlessly within your application. From music tracks to podcasts, the Advanced Audio Player offers a comprehensive solution for integrating audio content, ensuring a rich user experience.
The plugin features an intuitive interface that supports a wide range of audio formats, allowing for smooth playback across various devices. Users can enjoy functionalities such as play, pause, skip, and volume control, providing them with full command over their listening experience. Furthermore, the Advanced Audio Player is designed to accommodate custom styling, enabling you to align the audio player's appearance with your app's branding effortlessly.
In addition to playback controls, the Advanced Audio Player Plugin comes equipped with actions and states that enable further interaction, such as dynamically loading audio files, monitoring playback progress, and reacting to user actions. Whether you're creating a music streaming service, a language learning app, or need to embed audio content for any other purpose, the Advanced Audio Player Plugin offers the flexibility and features needed to elevate your application's audio capabilities.

Tutorial
How to setup
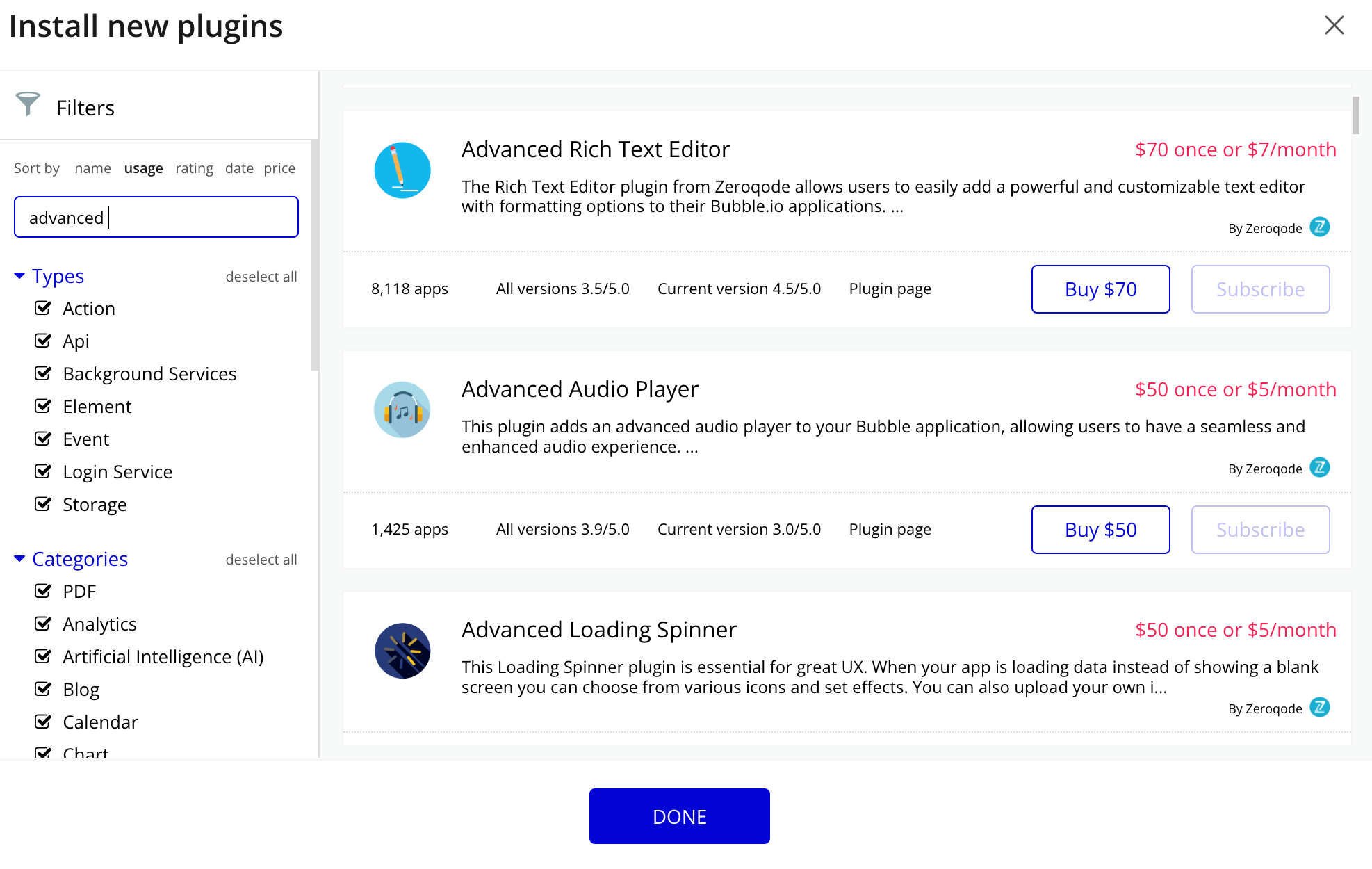
- Install Advanced Audio Player plugin

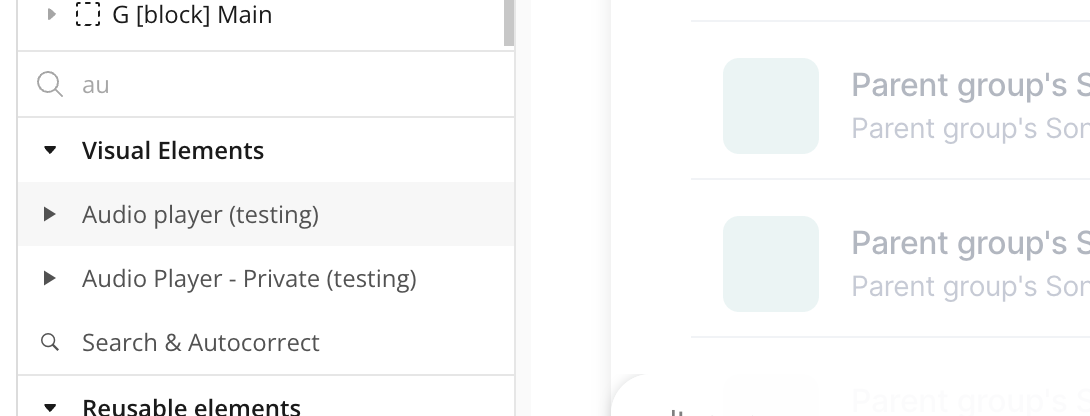
- Place the Audio Player element on the page

Plugin Element Properties



Title | Description | Type |
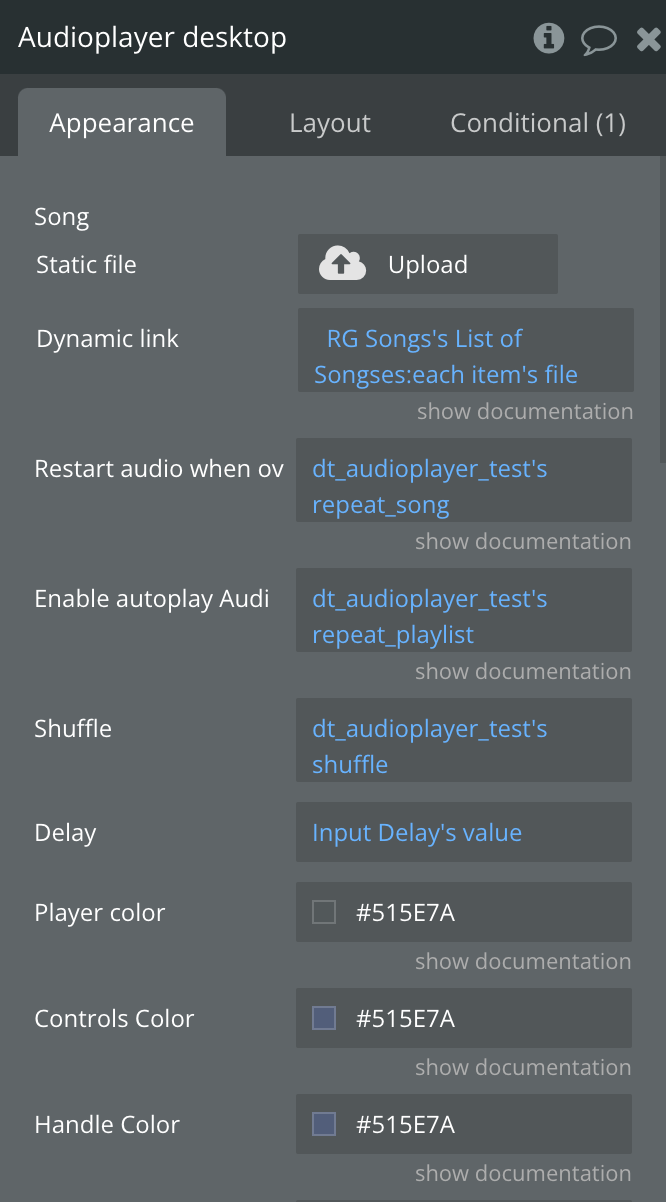
Song | Upload a song or set an url to it. Can be a list of songs separated by a comma. | Text, Required |
Restart Audio When Over | Replay audio when song is over | Yes/No, Required |
Enable Autoplay Audio List | Enabling autoplay when you have an playlist, so next song from list will play automaticaly | Yes/No, Required |
Shuffle | Shuffles the playlist | Yes/No, Required |
Delay | Define the delay that the next song from playlist will play | Number, Required |
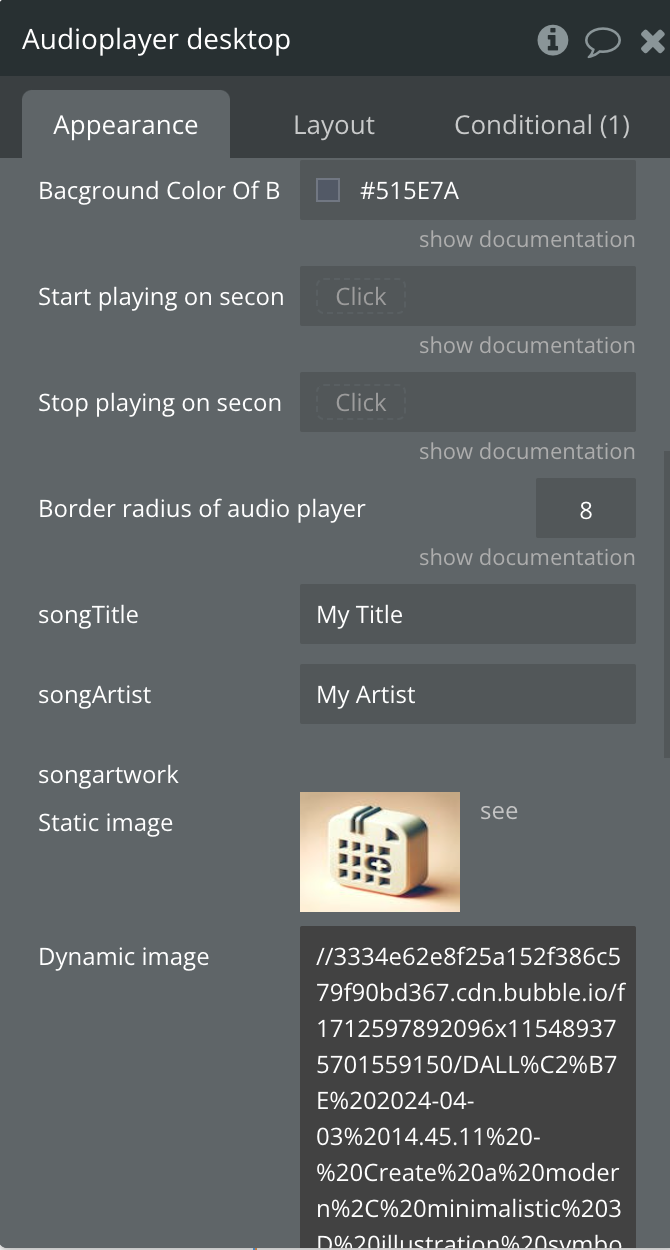
Start Playing On Second | Start playing from given second | Number, Optional |
Stop Playing On Second | Stop playing when it will reach given second. | Number, Optional |
-------------------- Style ------------------— | ||
Player Color | Player color | Color, Optional |
Controls Color | Player controls color ( current bars, icons and time ) | Color, Optional |
Handle Color | Player handle color | Color, Optional |
Background Color Of Bars | Color of bars background | Color, Optional |
Show Play/Pause Buttons | Displays the play/pause buttons on the web audio player, and hides them when unchecked. | Checkbox |
Border Radius Of Audio Player | Border radius of audio player | Number, Optional |
------------ Media Information -----------— | ||
Song Title | Title of the current playing song | Text, Optional |
Song Artist | Title of the current playing song | Text, Optional |
Song Artwork | Artwork of the current playing song | Image, Optional |
Album | Name of album | Text, Optional |
Show Next/Previous Buttons | Controls the visibility of next/previous buttons on the close screen of a mobile player. When checkbox checked, the mobile player will display next and previous buttons instead of skip buttons. When checkbox unchecked, the skip buttons will be shown instead. Keep in mind that not all devices will show the buttons, this feature depends on device/browser settings and restrictions set for lock screen. | Checkbox |
----------------- Others -------------— | ||
Pause Other Players | When the player starts, it will pause other players on the page. | Checkbox |
Element actions
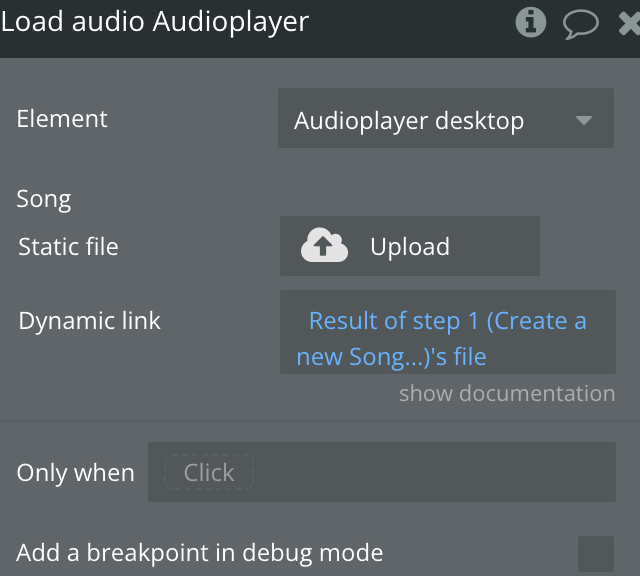
1) Load audio
2) Play
3) Pause
4) Play next audio
5) Play previous audio
6) Play first audio
7) Play last audio
8) Set To Position
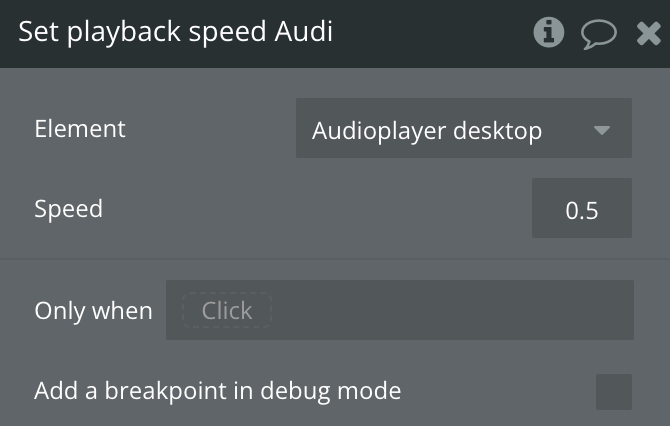
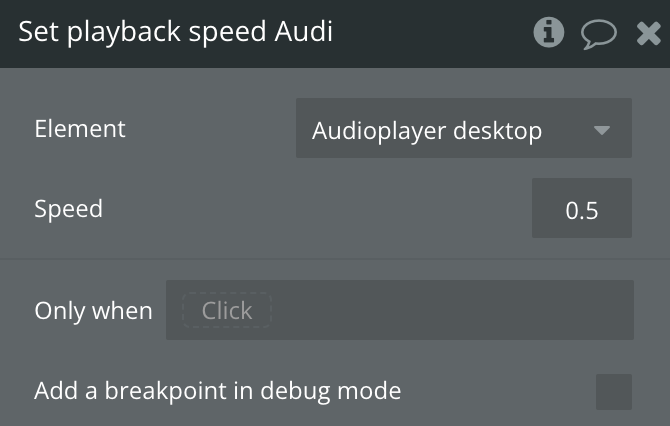
9) Set playback speed
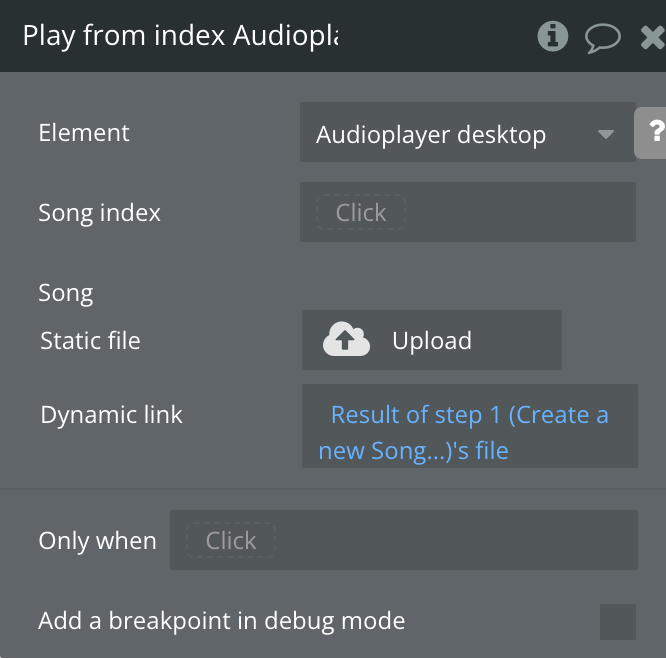
10) Play from index
Exposed states
Title | Description | Type |
Current audio name | Current audio name | Text |
Current audio URL | Current audio URL | File |
Playback position (s) | Playback position (s) | Number |
Currently playing | Returns true if the song is playing | Yes/No |
Remaining time | Remaining time | Number |
Track length | Length of song | Number |
Song is ended | Returns true if the song finished playing | Yes/No |
Element events
Title | Description |
A Audio Player Ended | Triggers when a song finished playing |
A Audio Player Audio Ready To Play | Triggers when audio is ready to play |
When the screen is locked or the browser is not focused on iOS, audio players might stop automatically. This behavior is typical on iOS because the operating system suspends non-essential activities, such as playing audio through the browser, to conserve power when the screen is off. To prevent this, you might consider using a "wake lock" to keep the screen active. However, please be aware that iOS restrictions may limit the effectiveness of this solution, and it may not work in all cases or across all browsers.