Link to plugin page: https://zeroqode.com/plugin/dohtml-1550378949279x163081922796584960
Demo to preview the plugin:
Live demo: https://redubleplugins.bubbleapps.io/dohtml
Introduction

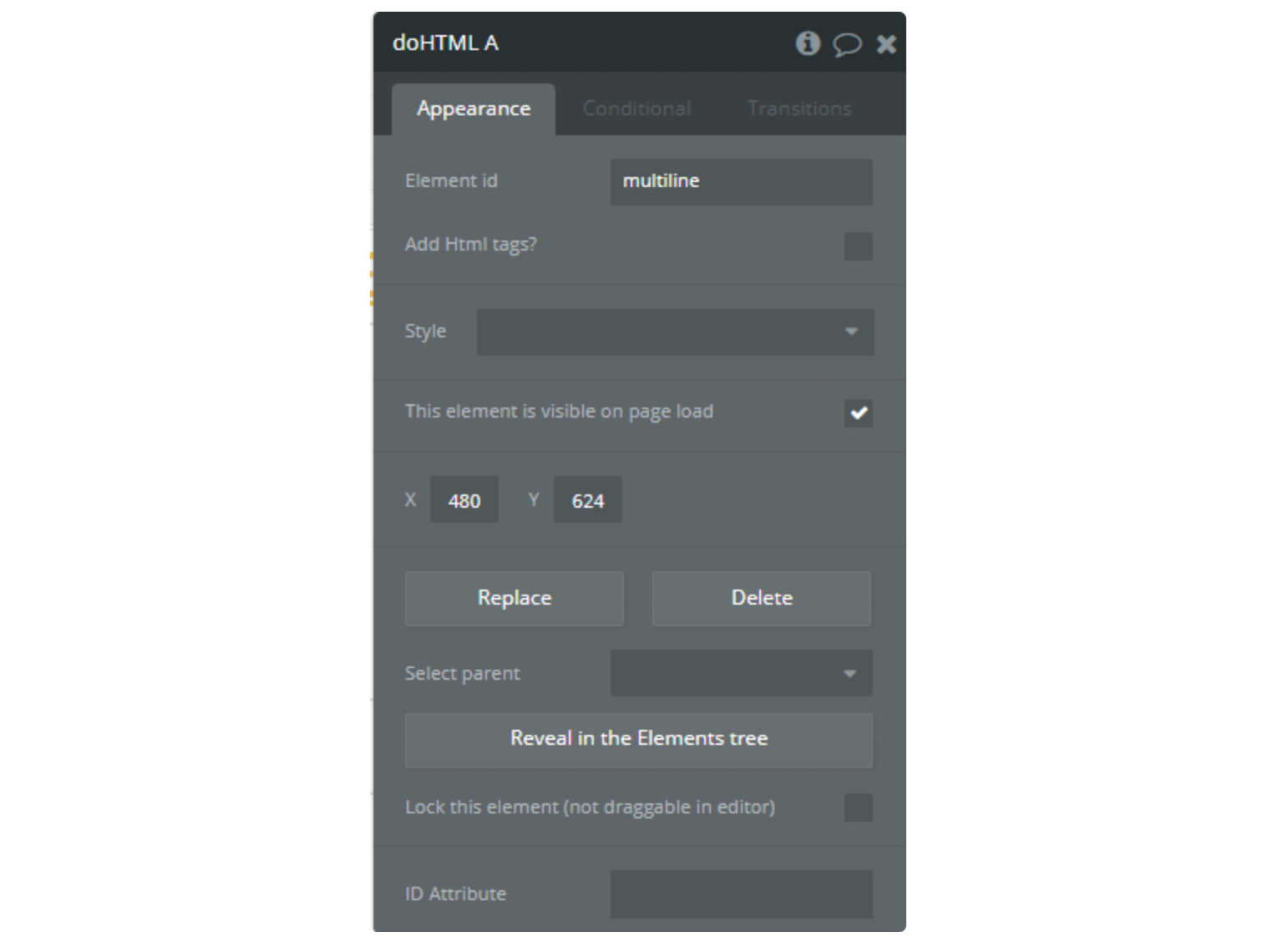
- Element ID: target any input element id.
- Add Html tags?: In case you need to wrap automatically your message in:
javascript<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> </head> <body> <!--Message--> </body> </html>
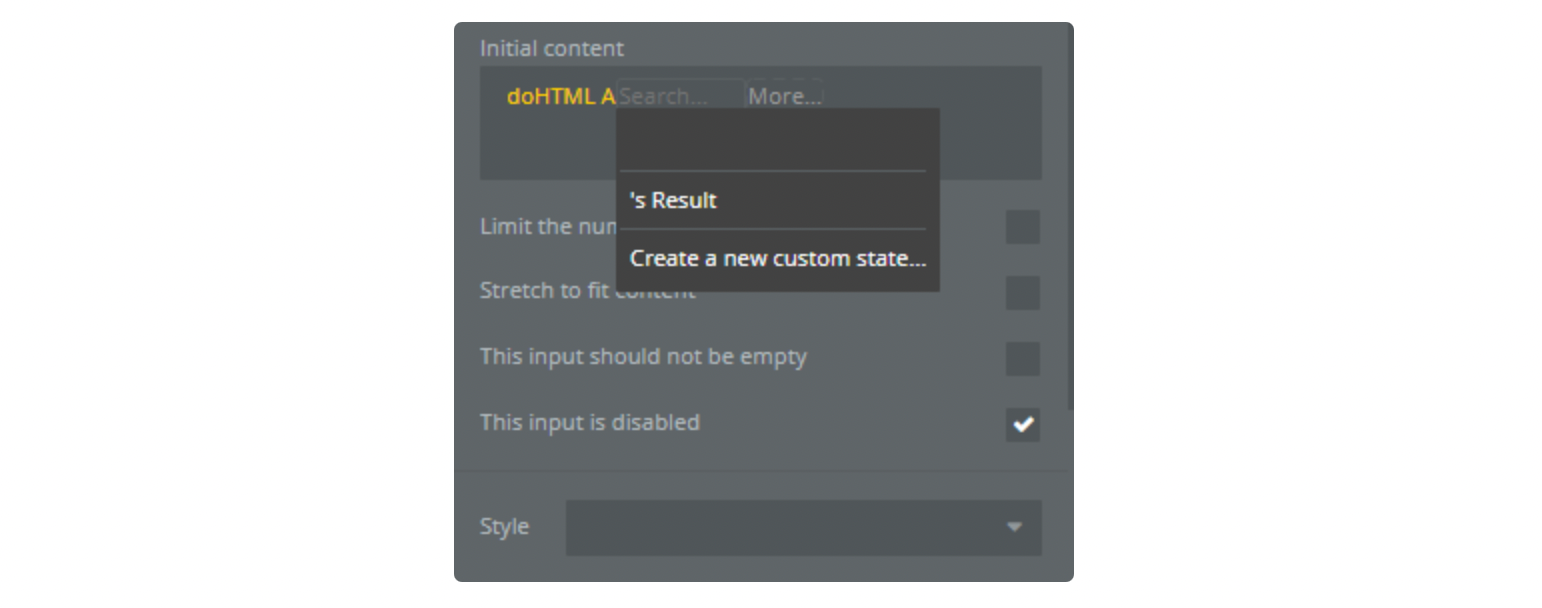
When you convert any text, you can use the exposed state to get the converted html of the input.