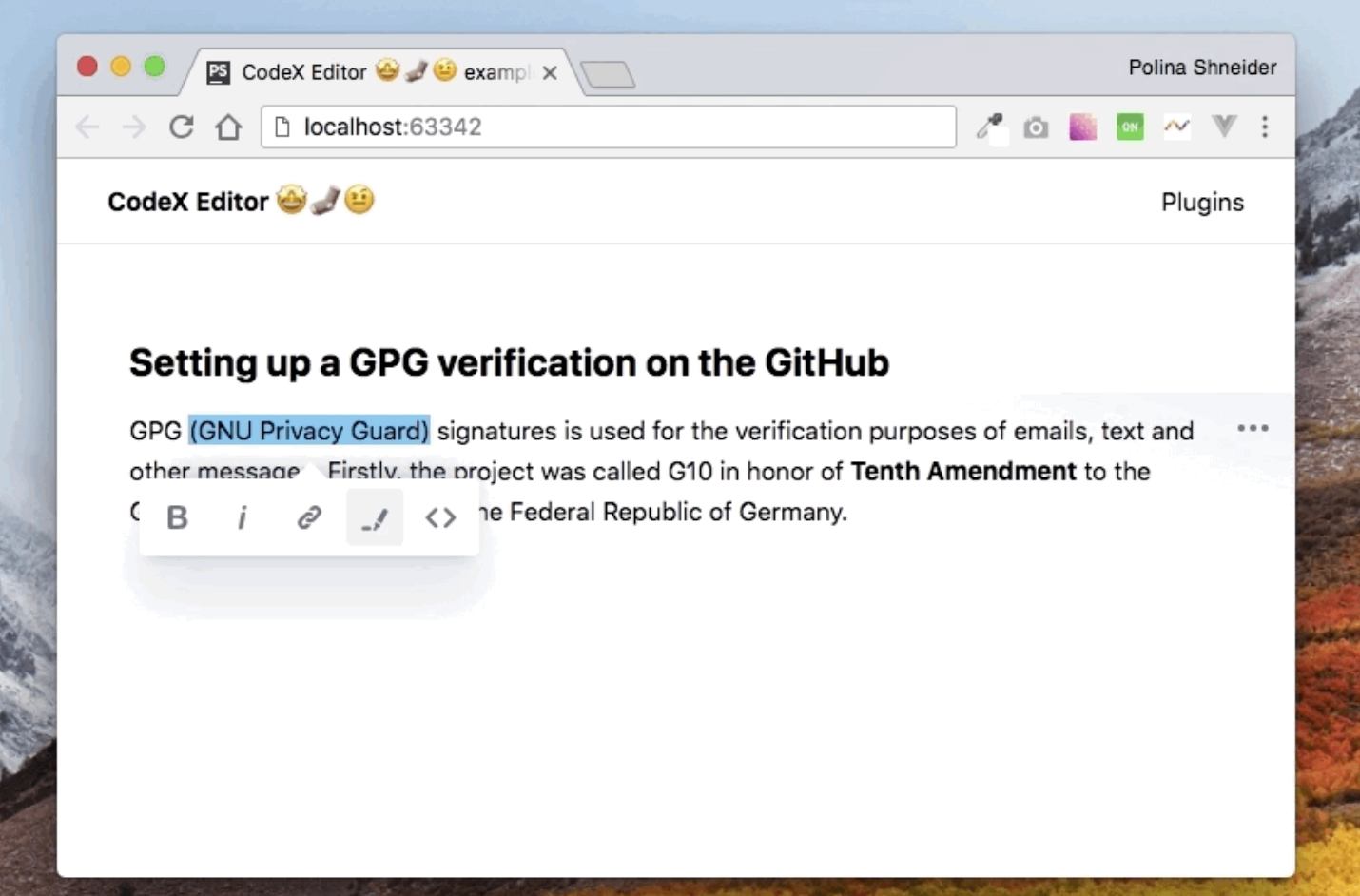
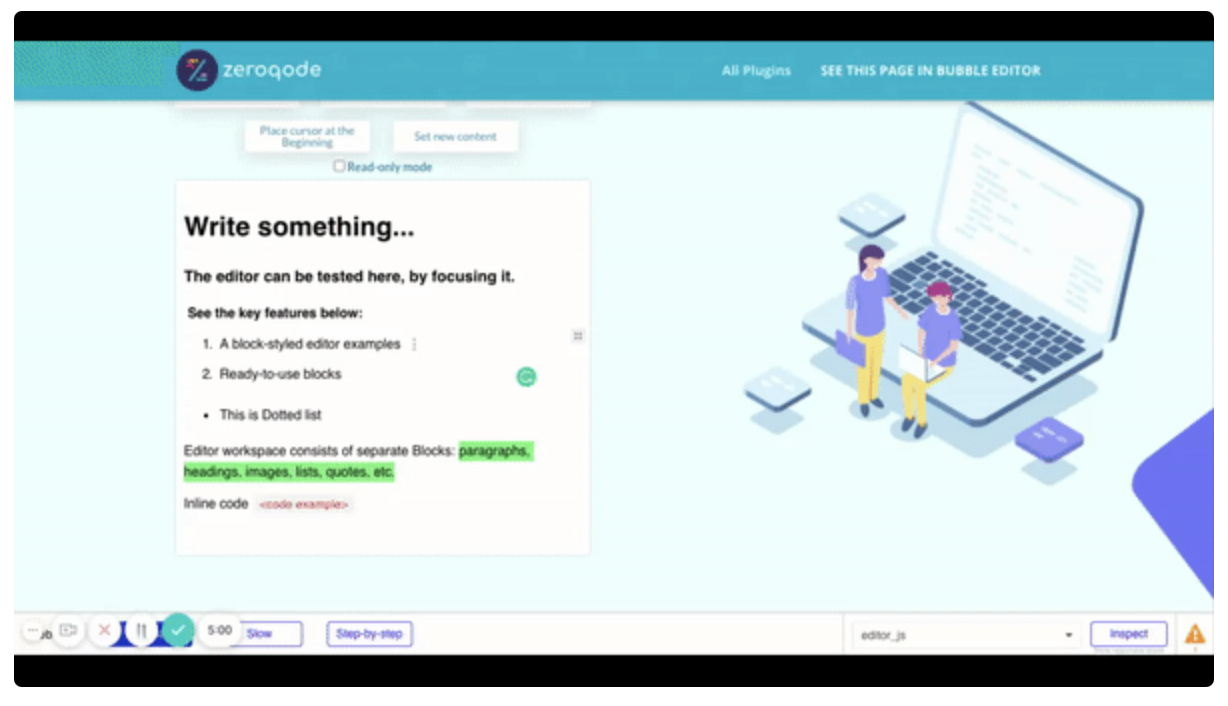
Demo to preview the plugin:
Introduction
The next generation block-styled editor. This plugin's workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Classic WYSIWYG-editors produce raw HTML-markup with both content data and content appearance. On the contrary, this plugin outputs JSON objects with data of each Block.
Key features:
- block-styled editor
- clean data output in JSON (Note: Data source of the plugin element should be in a JSON format only)
- easy to use

Link Tool
Allows to add link previews to your articles.

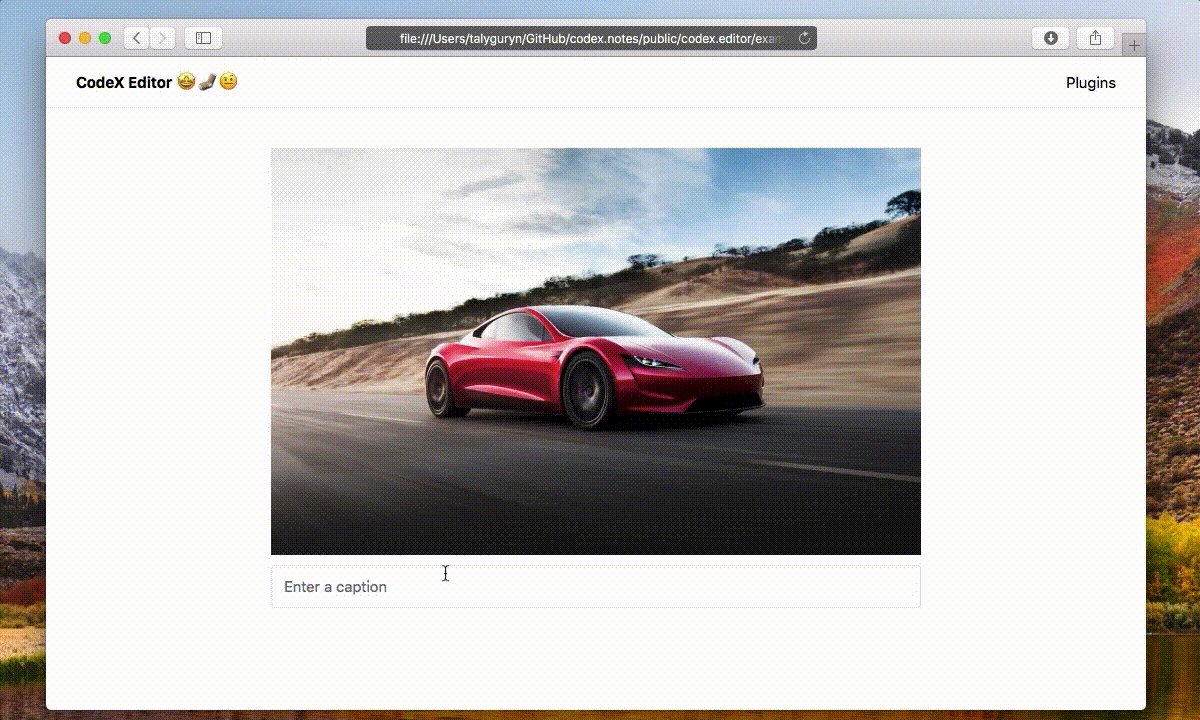
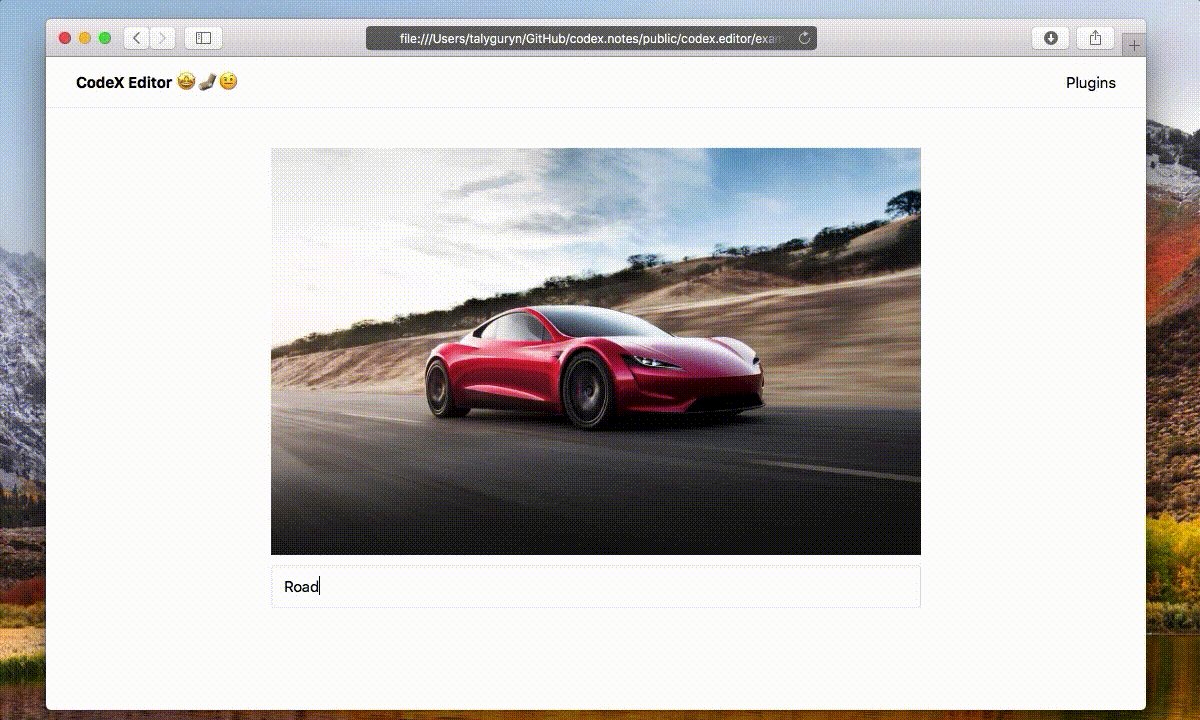
Image Tool
Works only with pasted image URLs.
You can add a border, stretch it to full width, and add a title to it.

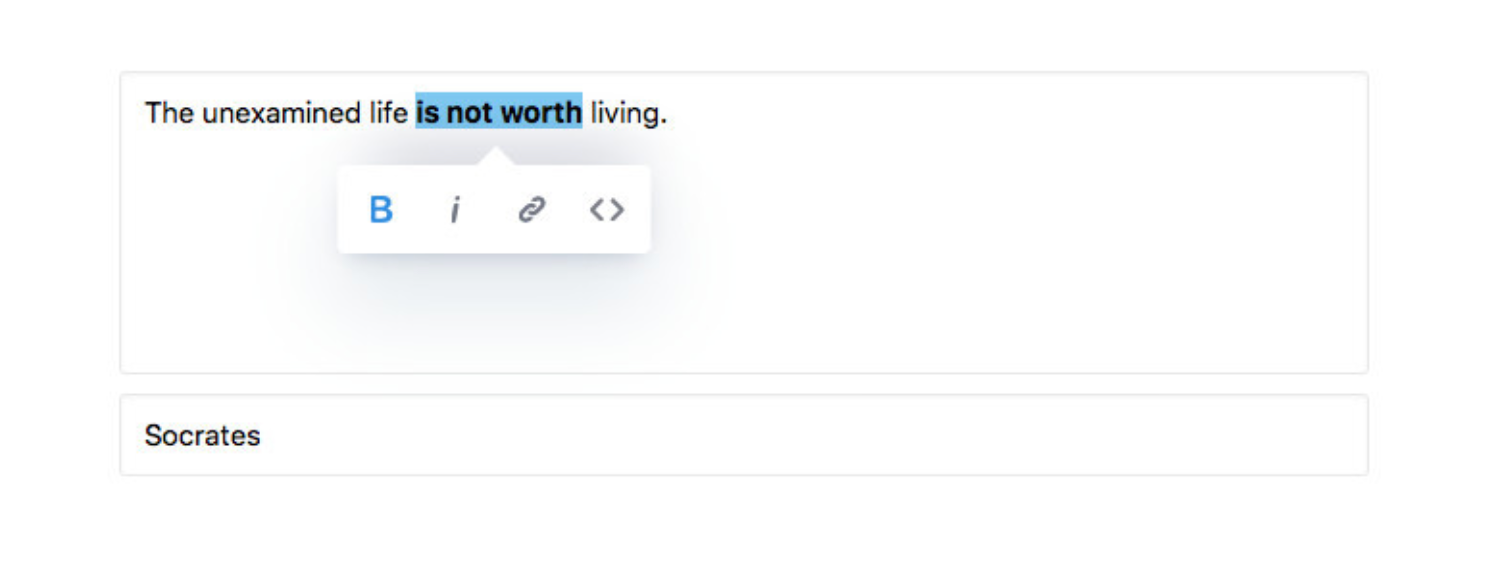
Quote Tool
Provides Quote Blocks, select text and click on the quote icon. You can add the quote author name in plugin settings or directly on the page.

You can choose alignment for the quote. It takes no effect while editing but saved the «alignment» param.
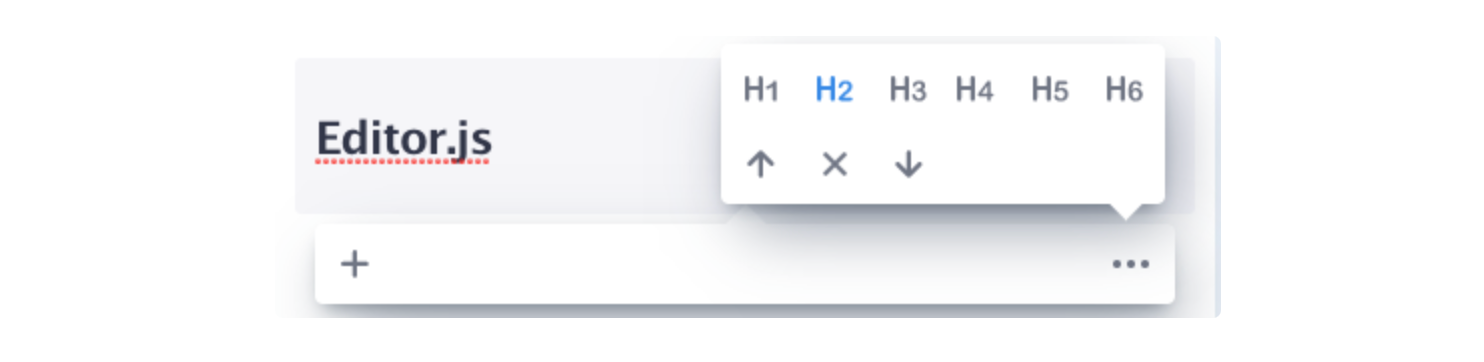
Header Tool

List Tool

Marker Tool

Warning Tool
Provides Warning Block. Block has a title and message with a warning icon. It can be used, for example, for editorial notifications or appeals.
Embed Tool
The tool uses Editor.js pasted patterns handling and inserts iframe with embedded content. Supporting services: YouYube, Coub, Imgur, Gfycat, twitch-video, twitch-channel, Vimeo, Yandex-music-track, Yandex-music-album, Yandex-music-playlist
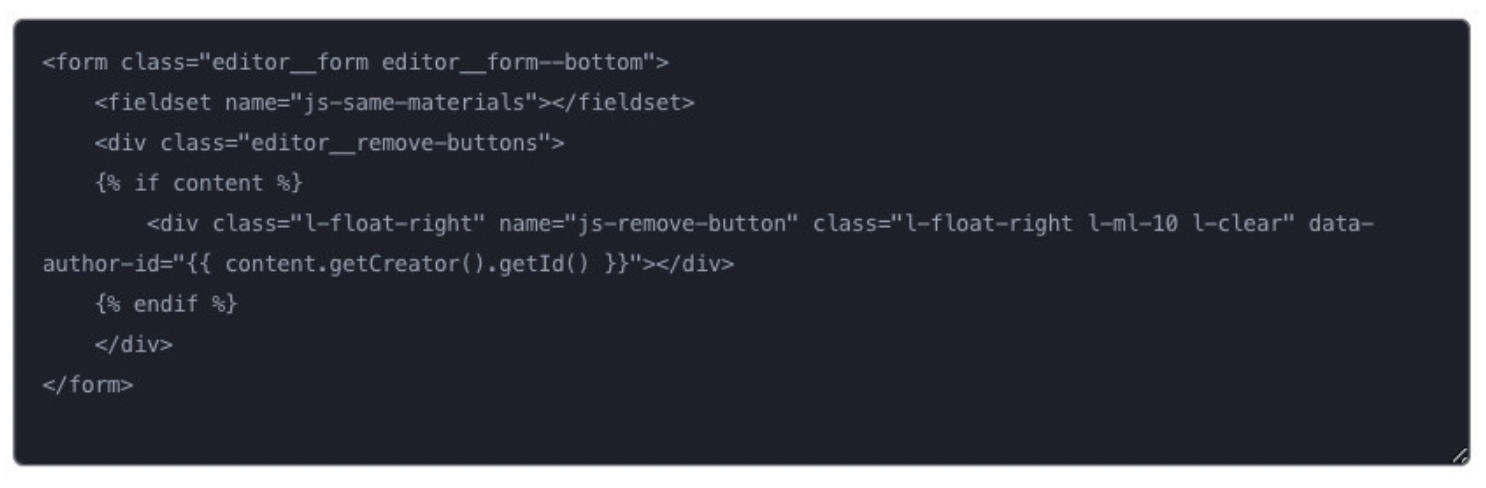
Raw HTML Tool for Editor.js

Checklist Tool for Editor.js

Delimiter Tool for Editor.js
Adds a simple delimiter.

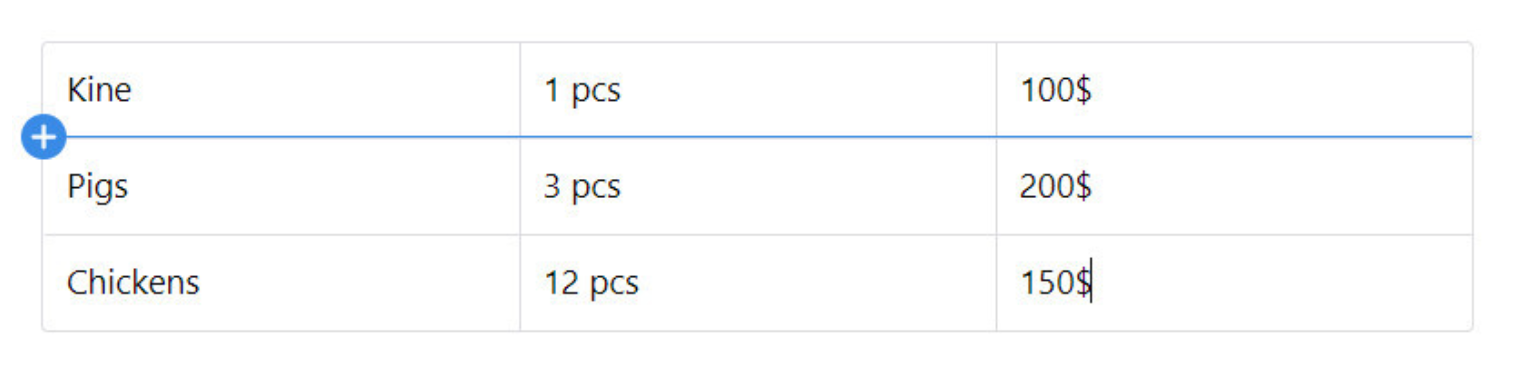
Table tool
Simply click on the + icon to add a row or a column.

InlineCode highlight
Inline Tool for marking code-fragments

Enable Read Only? (New)
Checkbox for enabling/disable read-only mode for all your Blocks

How to setup
- Install the plugin from the bubble editor plugins tab

2. Place the plugin element on the page to get access to plugin actions, events, and plugin element proprieties

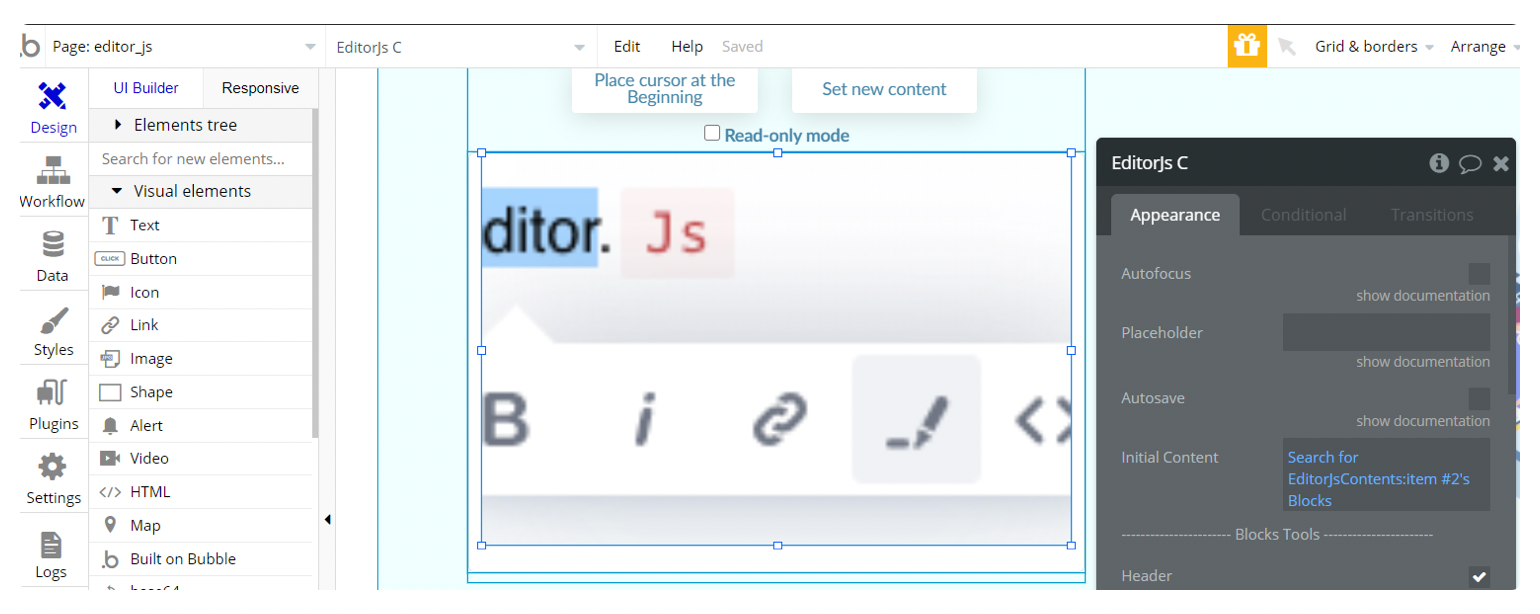
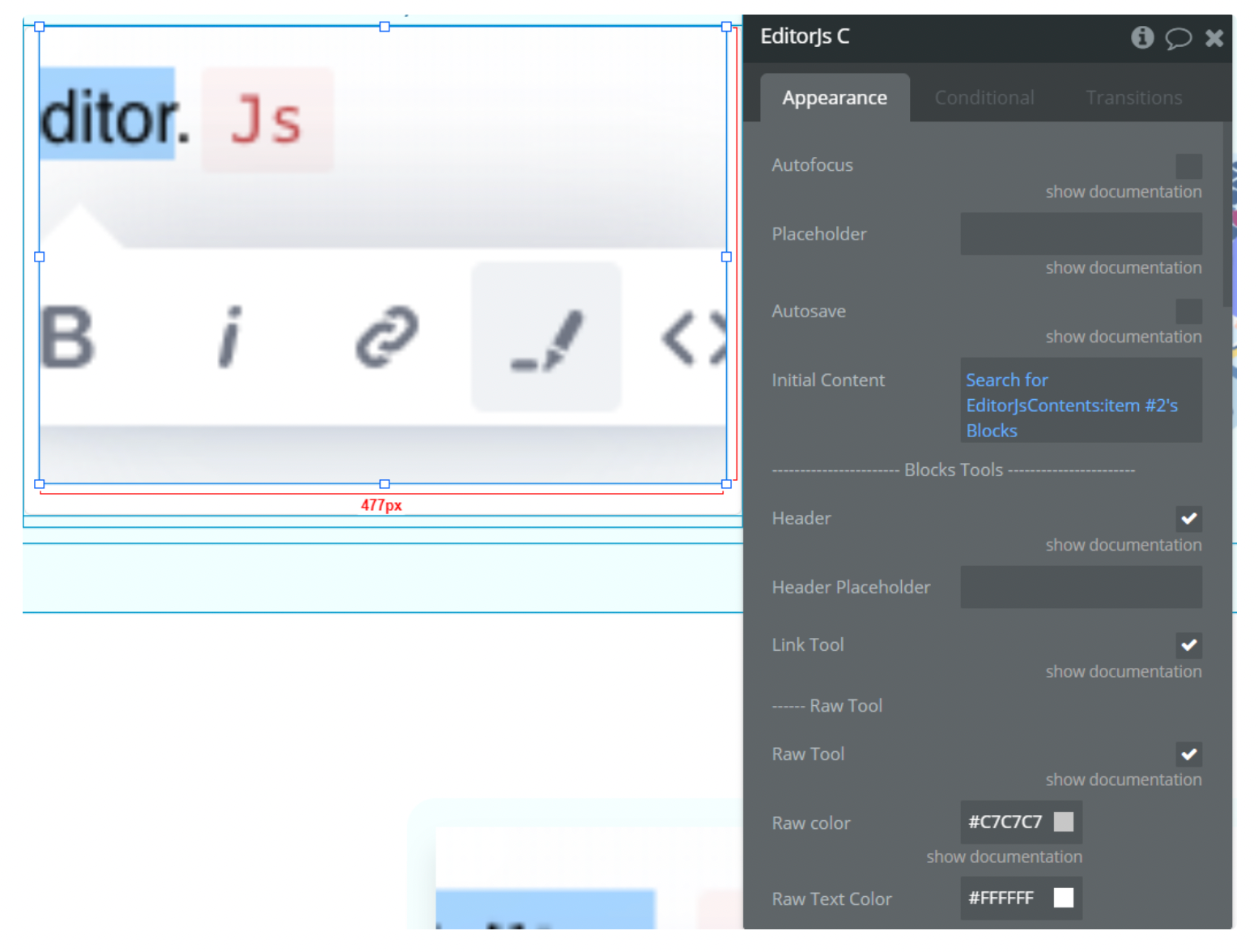
3. Set the element proprieties as needed
4. Add events or actions in the workflow for your scenario. Done!
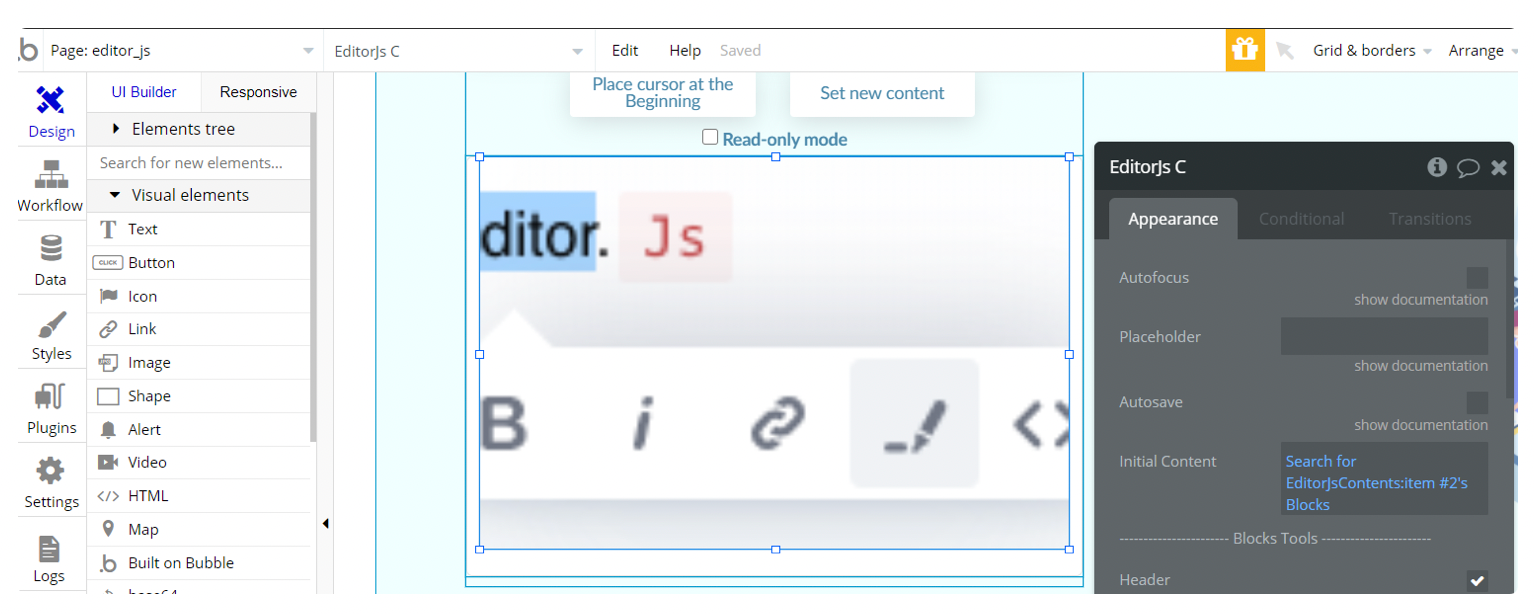
Plugin Element Proprieties
This plugin has one visual element Editorjs which should be used on the page.

Element Actions
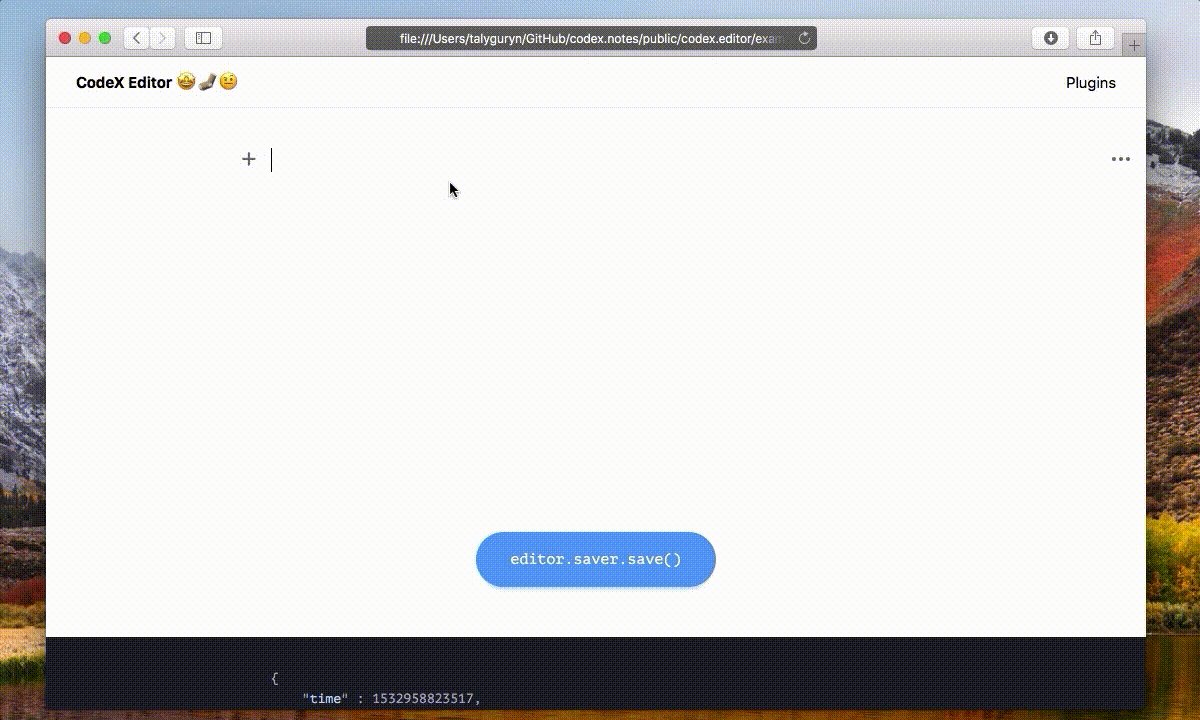
1. Save Changes
Save the last changes.
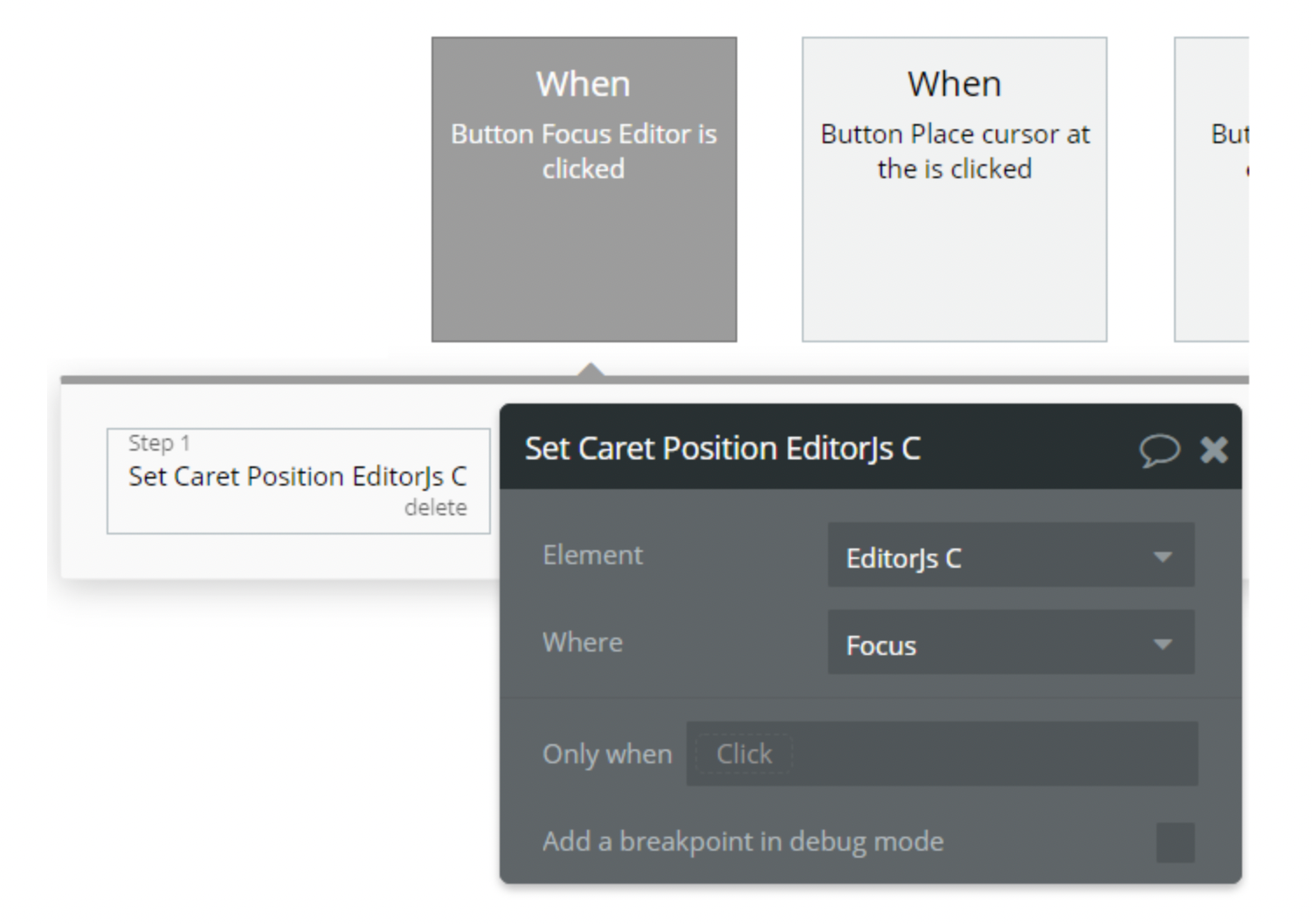
2. Set Caret Position
Action provides methods to work with Caret's built-in class.
You can choose one of three positions:
Focus
At the beginning
At the end
3. Refresh
Clear the Editor's content and push new content.
4. Clear
Clear Editor's content. The method removes all Blocks and inserts new initial empty Block
5. Read Only Mode (NEW)
Enable/disable read-only mode. If checked, all your blocks will be read-only and you won't be able to make any changes to it.
Element Events
- An Editorjs Error - when an editor error happens event
- An Editorjs Content is changed - an event to handle when content is changed
- An Editorjs Content is ready - an event to handle the content when is ready
Workflow example
As an example we will use the Set carret action on the button click to use this feature by focusing on the editor.
- Place the plugin element on the page and a button

2. Go to the workflow tab, add an event when the button is clicked to set focus on the editor

3. Done! Now when clicking on the button it will focus on the editor