Demo to preview the settings
Introduction
Add advanced data visualization to your Bubble app with the Waterfall Chart / Graph plugin. This powerful, fully customizable chart enables you to illustrate the cumulative effect of sequentially introduced positive or negative values, making it perfect for showcasing changes in financial data, performance metrics, or project progress.
With Waterfall Chart / Graph, you can easily adjust colors, labels, and intervals to match your app’s style and ensure clear communication of complex data. The plugin supports dynamic updates, allowing real-time data visualization that responds to user actions or workflow events.
Whether you’re creating financial reports, profit and loss visualizations, or analyzing other data trends, this chart offers the flexibility and interactivity to enhance your app’s user experience. Integrate this feature seamlessly and let your users gain valuable insights with every interaction.

How to setup
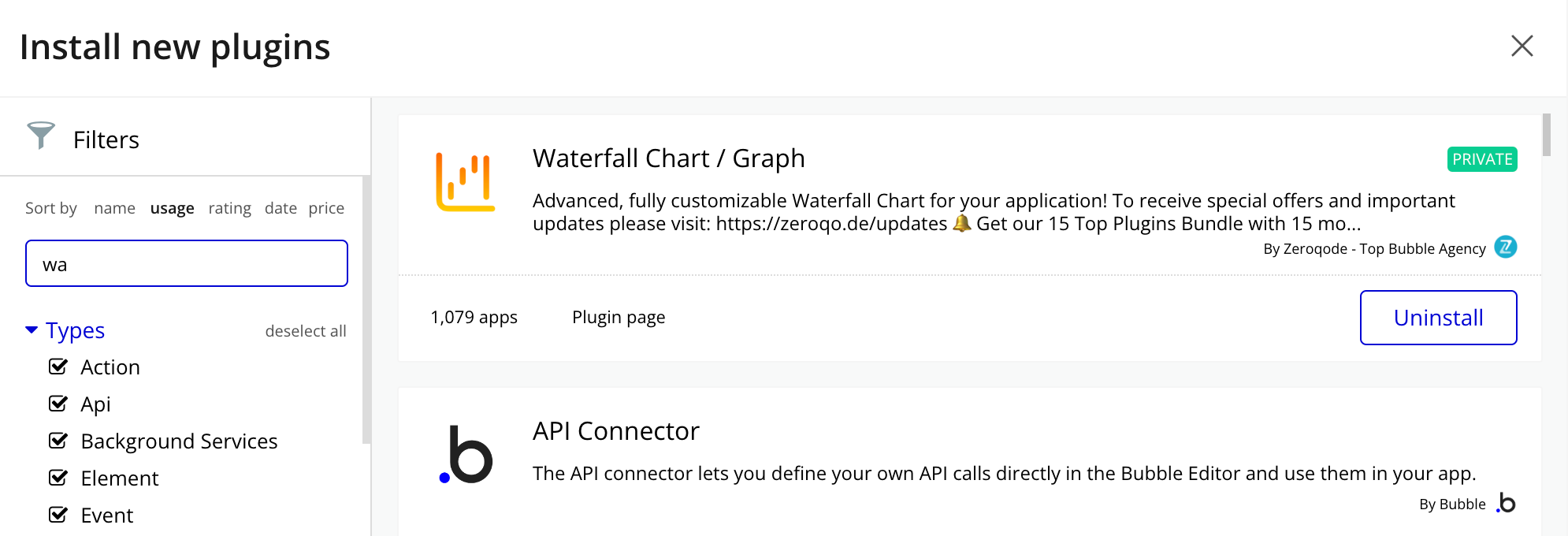
- Install Waterfall Chart / Graph plugin

- Place the Waterfall Graph element on the page

Plugin Element Properties









Title | Description | Type |
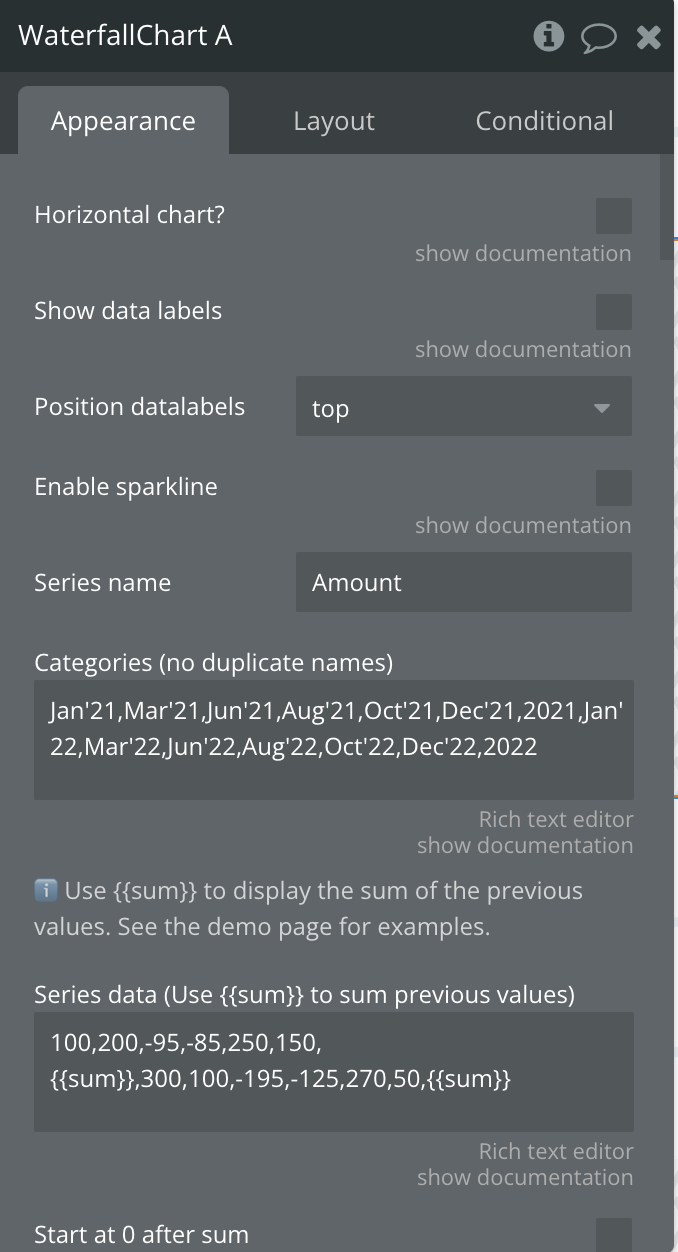
Horizontal chart? | Horizontal graph doesn't support crosshairs | Checkbox |
Show data labels | Shows data labels on the place of markers. Make sure to turn the makers of if you enable this option. | Checkbox |
Position datalabels | Position of datalabels:top,center,bottom | Dropwdown |
Enable sparkline | Sparkline hides all the elements of the charts other than the primary paths. Helps to visualize data in small areas line like for a graph in a sidebar or header. | Checkbox |
Series name | Series 1 | Text, Optional |
Categories (no duplicate names) | Name of the categories separated by a comma. No duplicate names. | Text, Required |
Series data (Use {{sum}} to sum previous values) | Y-axis data (list of numbers) separated by a comma. Use {{sum}} to display the sum of the previous values. Make sure to use the same amount of data points for the Y-axis as for the X-axis. If you are for example using a grouping for the Y-axis, make sure that you use the same grouping for the X-axis. | Text, Required |
Start at 0 after sum | Start at 0 after sum | Checkbox |
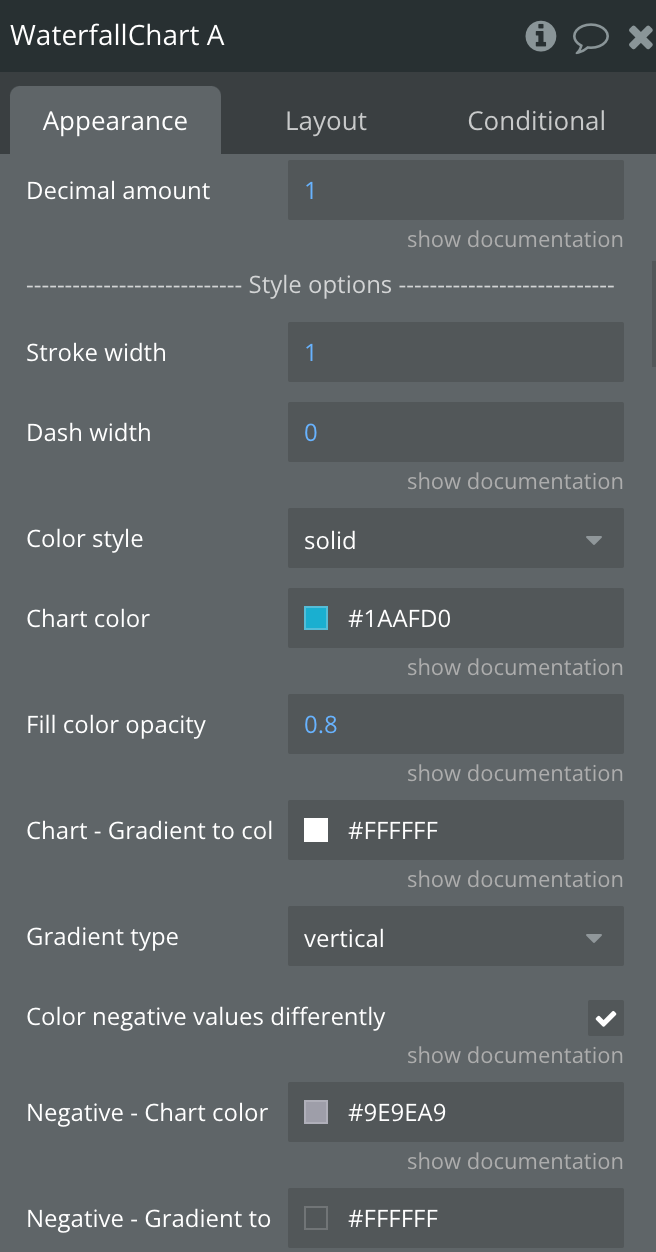
Decimal amount | The amount of decimals on the Y-axis | Number, Optional |
Stroke width | Stroke width | Number, Optional |
Dash width | A value higher of 1 or higher will create a dashed line | Number, Optional |
Color style | solid,gradient | Dropdown |
Chart color | If you want to use dynamic colors, make sure to use RGBA colors instead of HEX colors. | Color |
Fill color opacity | Fill color of the chart. Value between 0 and 1. Works when color style is 'solid'. | Number, Required |
Chart - Gradient to color | Chart 1- Gradient to color. | Color |
Gradient type | horizontal,vertical | Dropdown |
Color negative values differently | Color negative values differently | Checkbox |
Negative - Chart color | Color for the bars representing a negative value. | Color |
Negative - Gradient to color | Negative - Gradient to color. | Color |
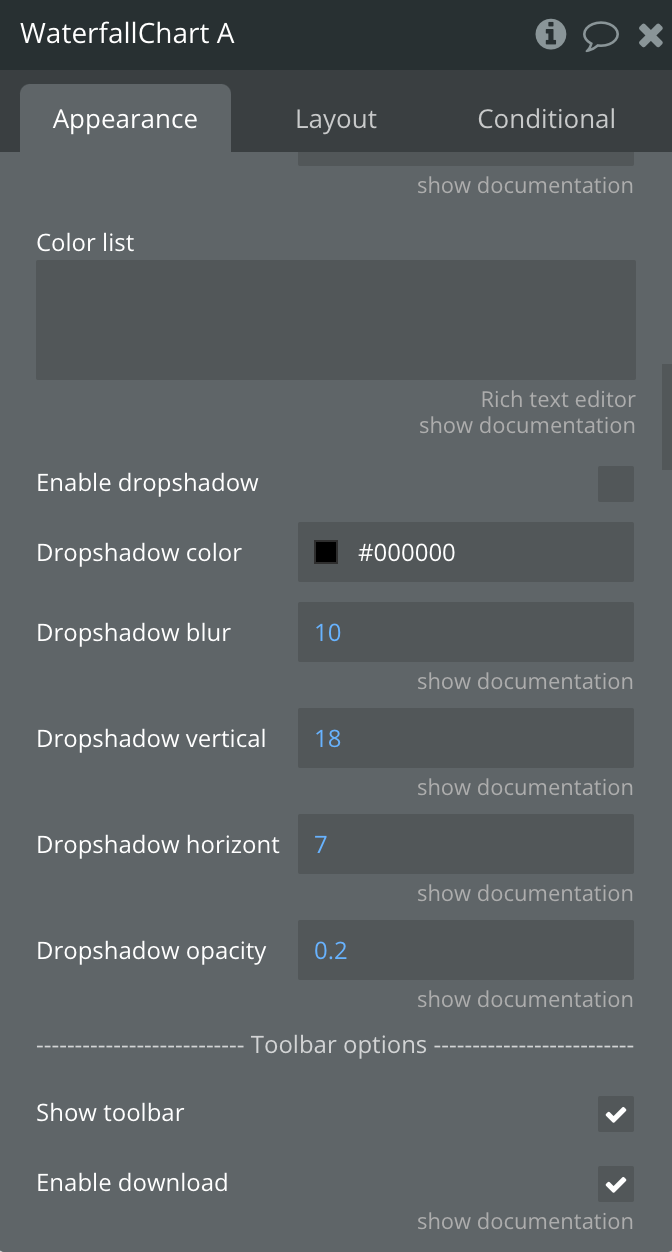
Color list | Supply a comma separated list of (hex) colors to give each individual bar a different color. For example: #00A2FF, #666666, #CCCCCC | Text, Optional |
Enable dropshadow | Enables/Disables dropshadow | Checkbox |
Dropshadow color | Dropshadow color | Color |
Dropshadow blur | Value between 0 and 100 | Number, Optional |
Dropshadow vertical offset | The amount for the vertical offset in px | Number, Optional |
Dropshadow horizontal offset | The amount for the horizontal offset in px | Number, Optional |
Dropshadow opacity | A value between 0 and 1 | Number, Optional |
Show toolbar | Displays toolbar | Checkbox |
Enable download | Enables downloading | Checkbox |
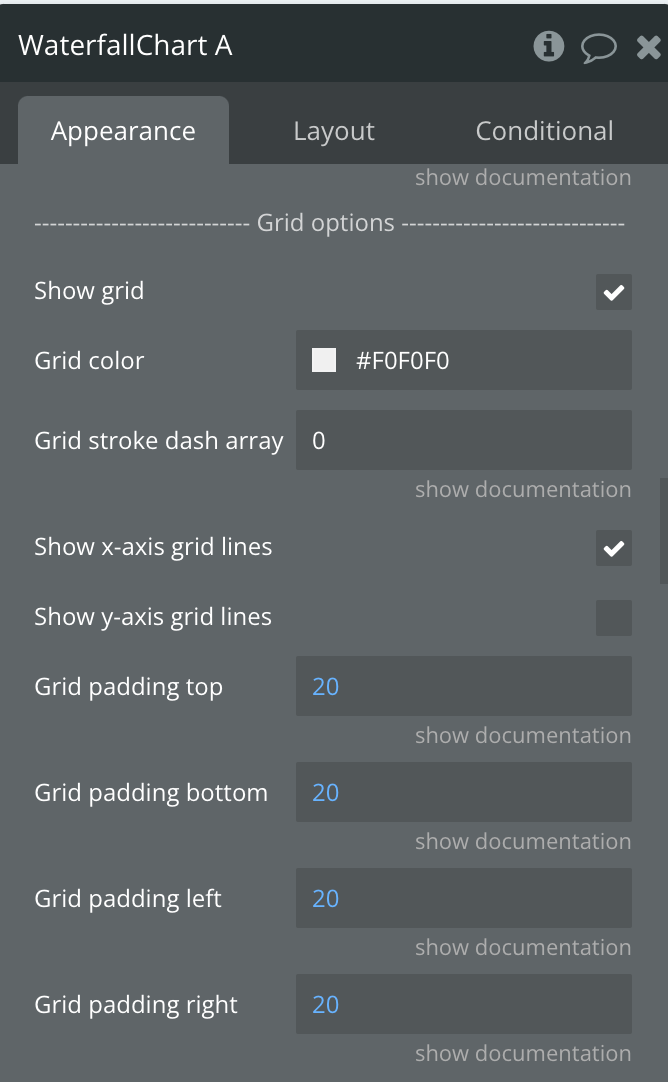
Show grid | Displays Grid | Checkbox |
Grid color | Grid color | Color |
Grid stroke dash array | Grid stroke dash array in px | Text, Optional |
Show x-axis grid lines | Displays x-axis grid lines | Checkbox |
Show y-axis grid lines | Displays y-axis grid lines | Checkbox |
Grid padding top | Grid padding top in px | Number, Required |
Grid padding bottom | Grid padding bottom in px | Number, Required |
Grid padding left | Grid padding left in px | Number, Required |
Grid padding right | Grid padding right in px | Number, Required |
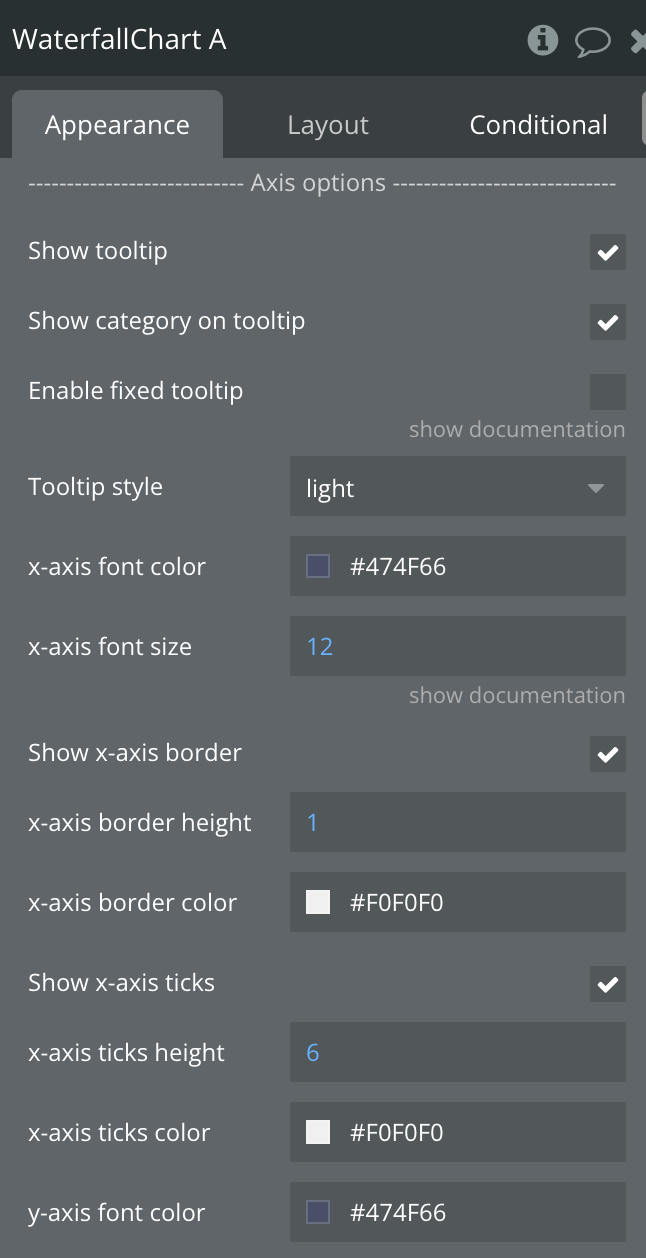
Show tooltip | Displays Tooltip | Checkbox |
Show category on tooltip | Displays category on tooltip | Checkbox |
Enable fixed tooltip | Enable fixed tooltip | Checkbox |
Tooltip style | Style of tooltip, light,dark | Dropdown |
x-axis font color | x-axis font color | Color |
x-axis font size | x-axis font size | Number, Required |
Show x-axis border | Show x-axis border | Checkbox |
x-axis border height | x-axis border height | Number, Required |
x-axis border color | x-axis border color | Color |
Show x-axis ticks | Show x-axis ticks | Checkbox |
x-axis ticks height | x-axis ticks height | Number, Required |
x-axis ticks color | x-axis ticks color | Color |
y-axis font color | y-axis font color | Color |
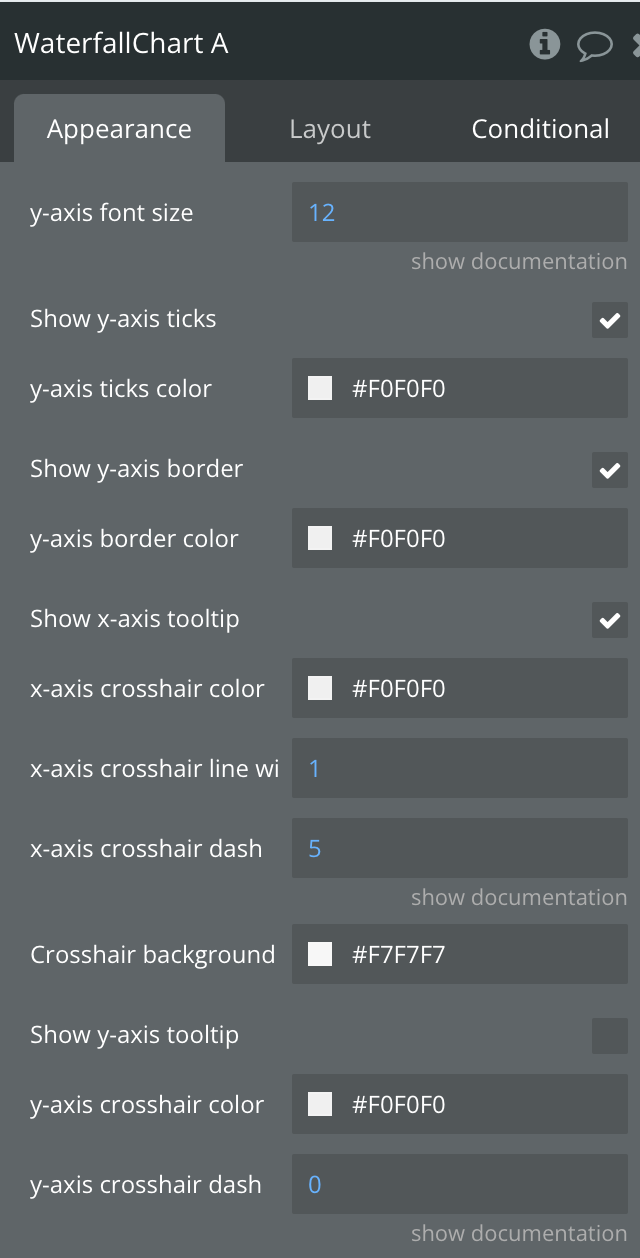
y-axis font size | y-axis font size | Number, Required |
Show y-axis ticks | Show y-axis ticks | Checkbox |
y-axis ticks color | y-axis ticks color | Color |
Show y-axis border | Show y-axis border | Checkbox |
y-axis border color | y-axis border color | Color |
Show x-axis tooltip | Show x-axis tooltip | Checkbox |
x-axis crosshair color | x-axis crosshair color | Color |
x-axis crosshair line width | x-axis crosshair line width | Number, Required |
x-axis crosshair dash array | Crosshairstroke dash array in px (0 = no dash array) | Number, Required |
Crosshair background color | Crosshair background color | Color |
Show y-axis tooltip | Show y-axis tooltip | Checkbox |
y-axis crosshair color | y-axis crosshair color | Number, Required |
y-axis crosshair dash array | crosshair stroke dash array in px (0 = no dash array) | Number, Required |
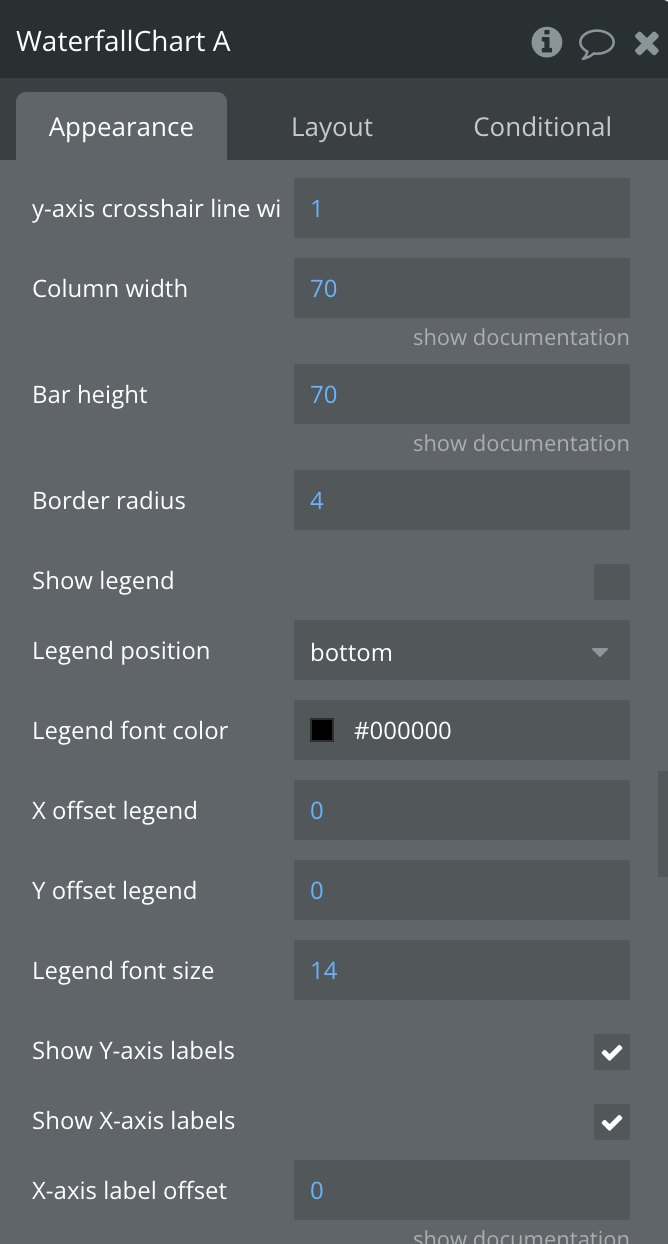
y-axis crosshair line width | y-axis crosshair line width | Number, Required |
Column width | A value between 0 and 100 | Number, Required |
Bar height | A value between 0 and 100. For horizontal bar charts. | Number, Required |
Border radius | Border radius | Number, Required |
Show legend | Show legend | Checkbox |
Legend position | Legend position, top,bottom,left,right | Dropdown |
Legend font color | Legend font color | Number, Required |
X offset legend | X offset legend | Number, Required |
Y offset legend | Y offset legend | Number, Required |
Legend font size | Legend font size | Number, Required |
Show Y-axis labels | Show Y-axis labels | Checkbox |
Show X-axis labels | Show X-axis labels | Checkbox |
X-axis label offset | The vertical offset of the X-axis labels | Number, Required |
X-axis labels min height | X-axis labels min height | Number, Required |
X-axis labels max height | X-axis labels max height | Number, Required |
Y-axis prefix | Y-axis prefix | Text, Optional |
Y-axis suffix | Y-axis suffix | Text, Optional |
Y axis min value | Force the Y-axis to start from a specific amount (number). The graph drawing beyond this number will be clipped off. | Number, Optional |
Y axis max value | Force the Y-axis to stop at a specific amount (number). The graph drawing beyond this number will be clipped off. | Number, Optional |
Tick amount X-axis | Tick amount X-axis | Number, Optional |
Tick amount Y-axis | Tick amount Y-axis | Number, Optional |
Reverse Y-axis | Reverse Y-axis | Checkbox |
Hide overlapping X-axis labels | Trim X-axis labels (if needed) | Checkbox |
Rotate X-axis labels (if needed) | Always rotate X-axis labels | Checkbox |
Label rotation angle | Label rotation angle | Number, Required |
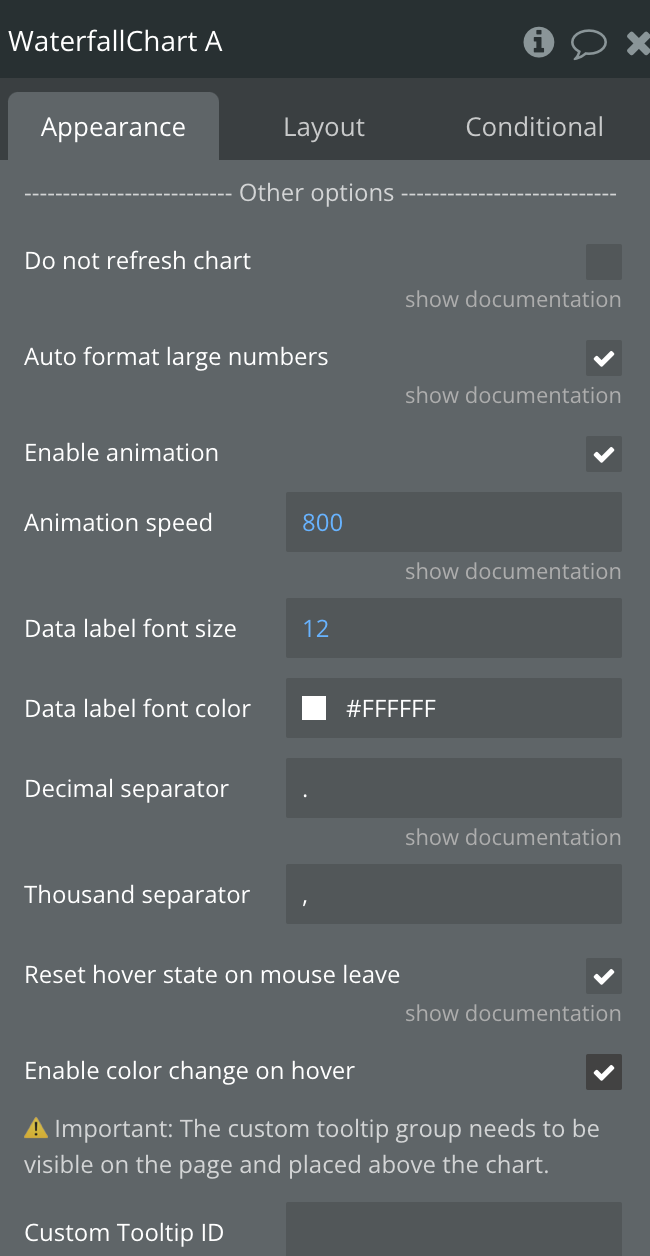
Do not refresh chart | The chart will not refresh automatically. This improves chart performance. You can manually update the chart by running the re-render workflow action. | Checkbox |
Auto format large numbers | This will truncate large numbers and format them as 1.2k, 3.2m etc. | Checkbox |
Enable animation | Enables animation | Checkbox |
Animation speed | Animation speed in milliseconds | Number, Required |
Data label font size | Data label font size | Number, Required |
Data label font color | Data label font color | Color |
Decimal separator | This value cannot be empty. | Text, Optional |
Thousand separator | Thousand separator | Text, Optional |
Reset hover state on mouse leave | This will reset the hover values (states) when the chart isn't being hovered. Normally this state will not be reset on mouse leave. | Checkbox |
Enable color change on hover | Enables color change on hover | Checkbox |
Custom Tooltip ID | The element ID of a Bubble group you want to use as tooltip. You can access the hover values of the chart as element states. Make sure that the group is visible on page load. | Text, Optional |
Custom tooltip Y offset | Custom tooltip Y offset | Number, Required |
Exposed states
Title | Description | Type |
Selected label | Indicates the selected label | Text |
Selected value | Indicates the selected value | Number |
Is loaded? | Indicates wether the chart is loaded | Yes/No |
Selected index value | Indicates the selected index value | Number |
Last selected label on hover | Indicates the last selected label on hover | Text |
Last selected value on hover | Indicates the last selected value on hover | Number |
PNG URL | Indicates the png url | Text |
Last selected index on hover | Indicates the last selected index on hover | Number |
Element events
Title | Description |
Data point is clicked | Triggers when a data point is clicked |
PNG URL Is Created | Triggers when a png url is created |
Element actions
1) Re-Render
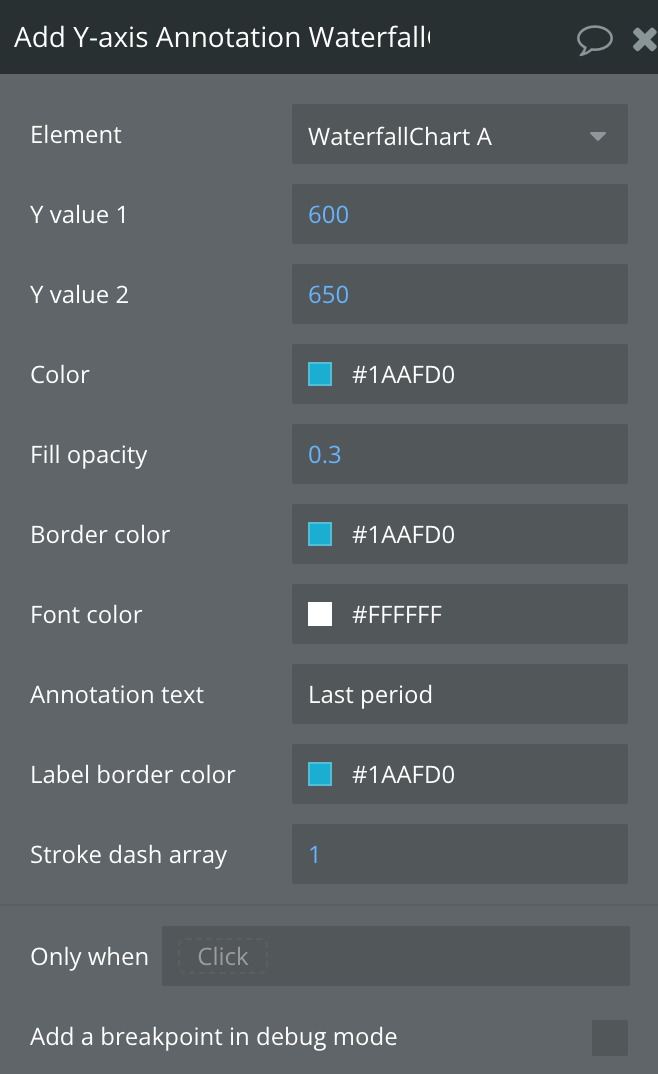
2) Add Y-axis Annotation
3) Generate PNG URL
4) Clear Annotations
5) Remove Annotation