Link to plugin page: https://zeroqode.com/plugin/css-tools-1528970497931x299713501226598400
Demo to preview the settings:
Introduction
CSS Tools plugin - offers the possibility of adding custom CSS to your page using visual elements and actions.
Prerequisites
Knowledge of CSS styling in web development - https://www.w3schools.com/css/

How to setup
- You need to place the CSS Tools and/or Find Dad element(s) on the page to get access to plugin actions.
2. Create a simple workflow when the page is loaded, to add a custom style

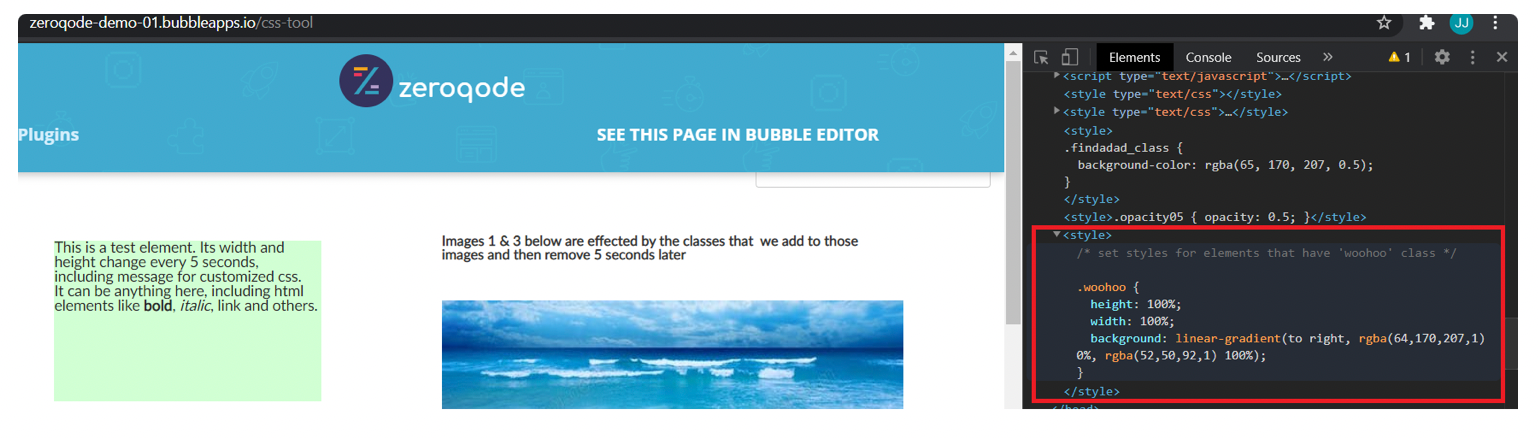
3. Done. You will find the newly added style on your page at the head of the document.

Plugin Element Proprieties
This plugin has 2 visual elements CSS Tools and Find Dad which should be used on page.


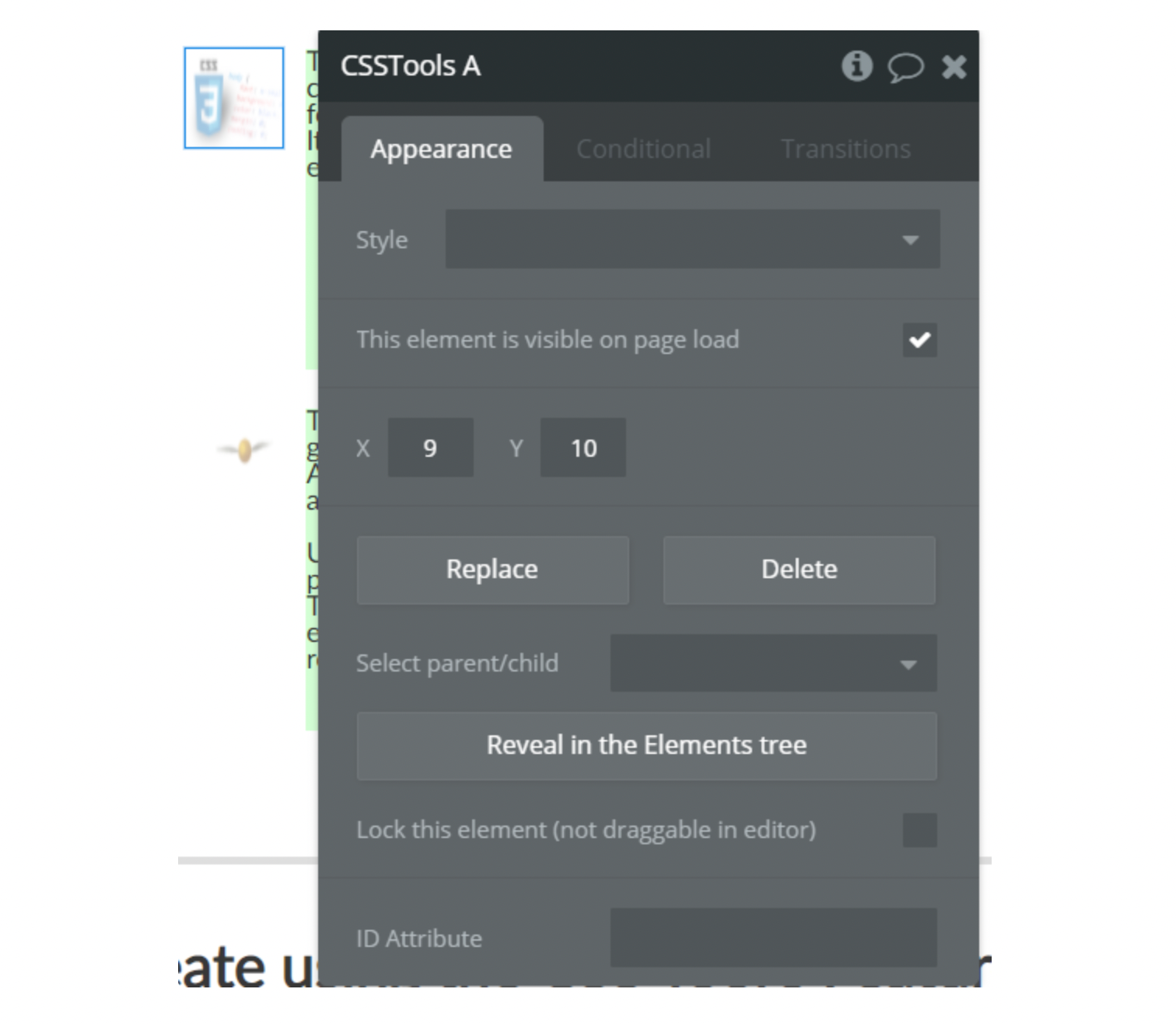
CSS tools does not come with proprieties
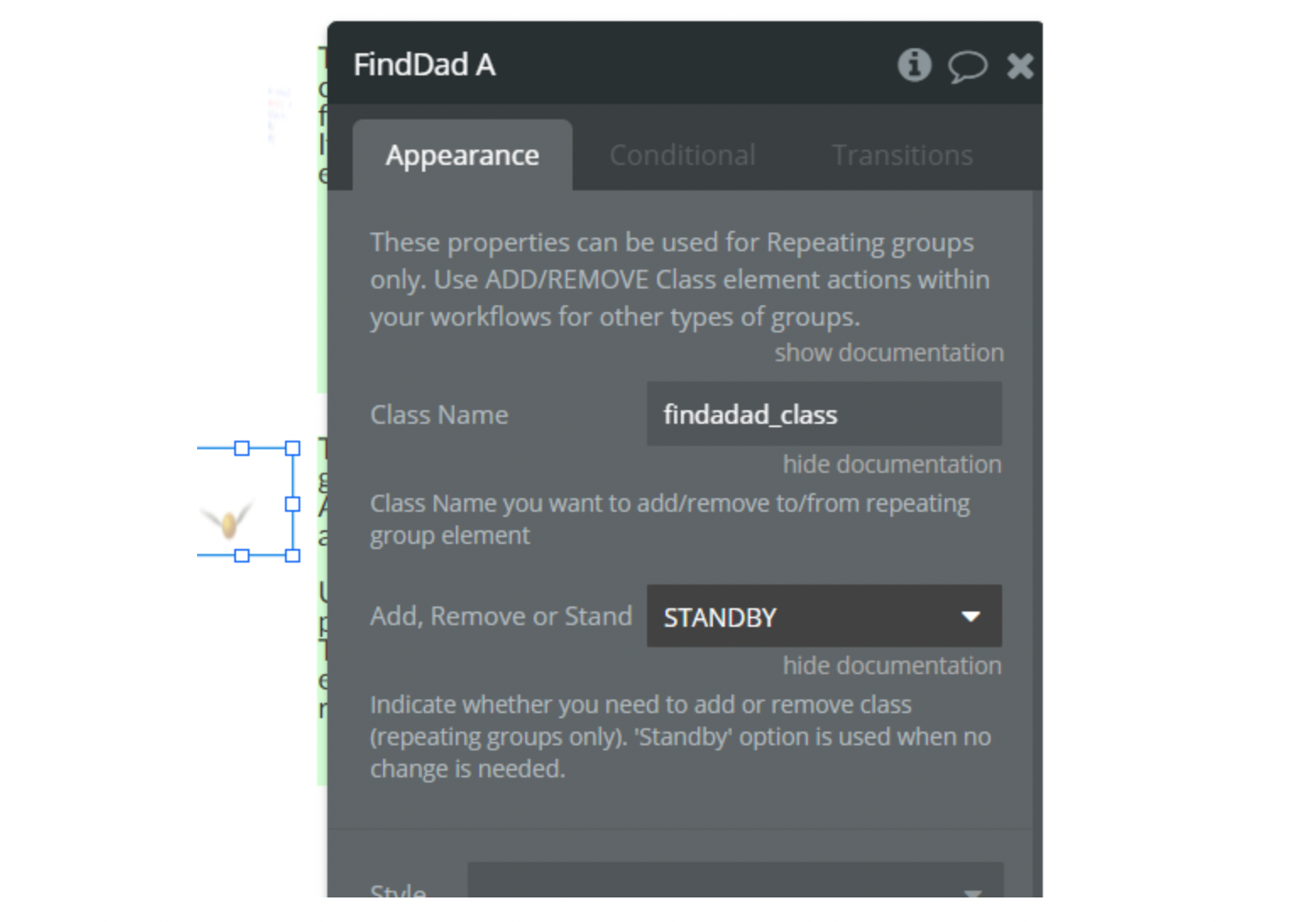
Find Dad, proprieties fields:
- Class Name: a class name you want to add/remove to or from repeating group element
- Add , remove or stand: Indicate whether you need to add or remove class for repeating group element.
Element Actions
CSS Tools element
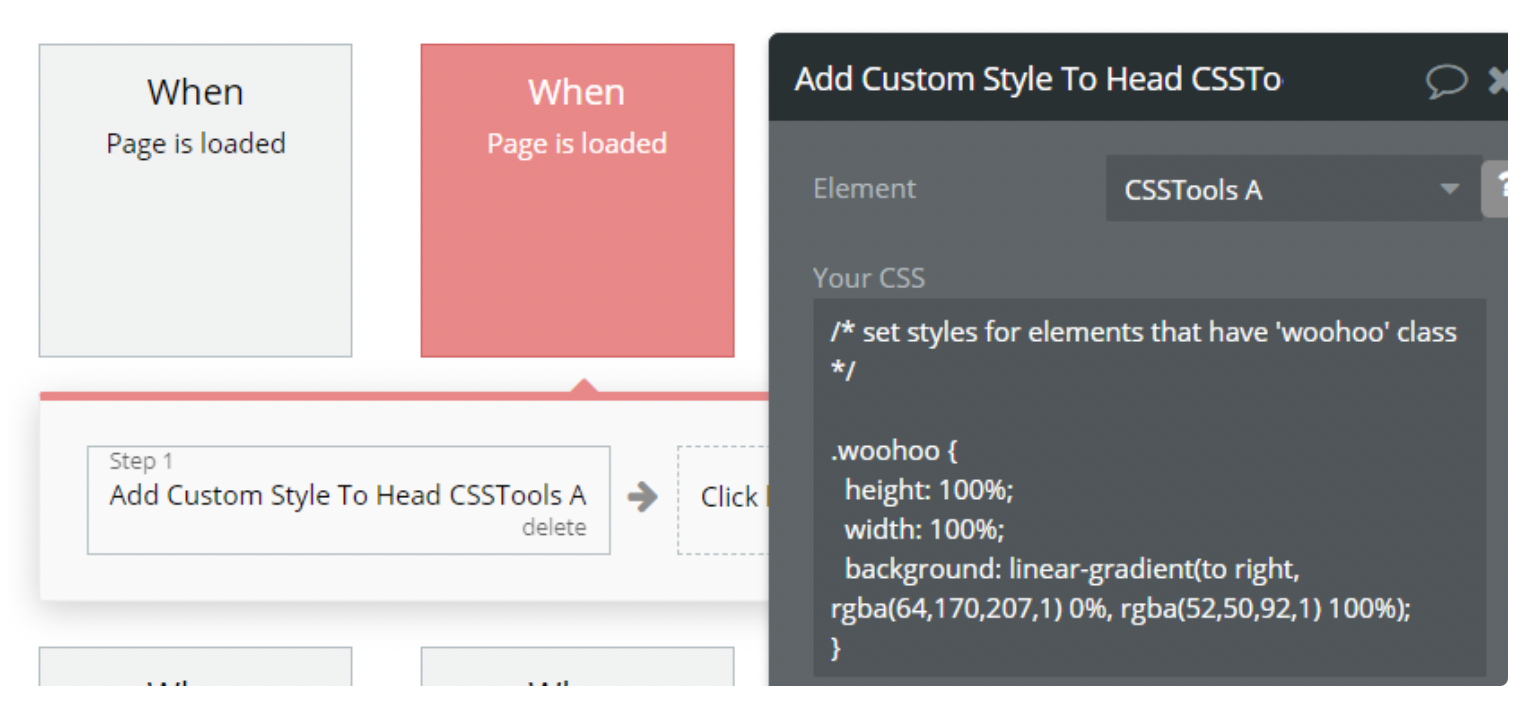
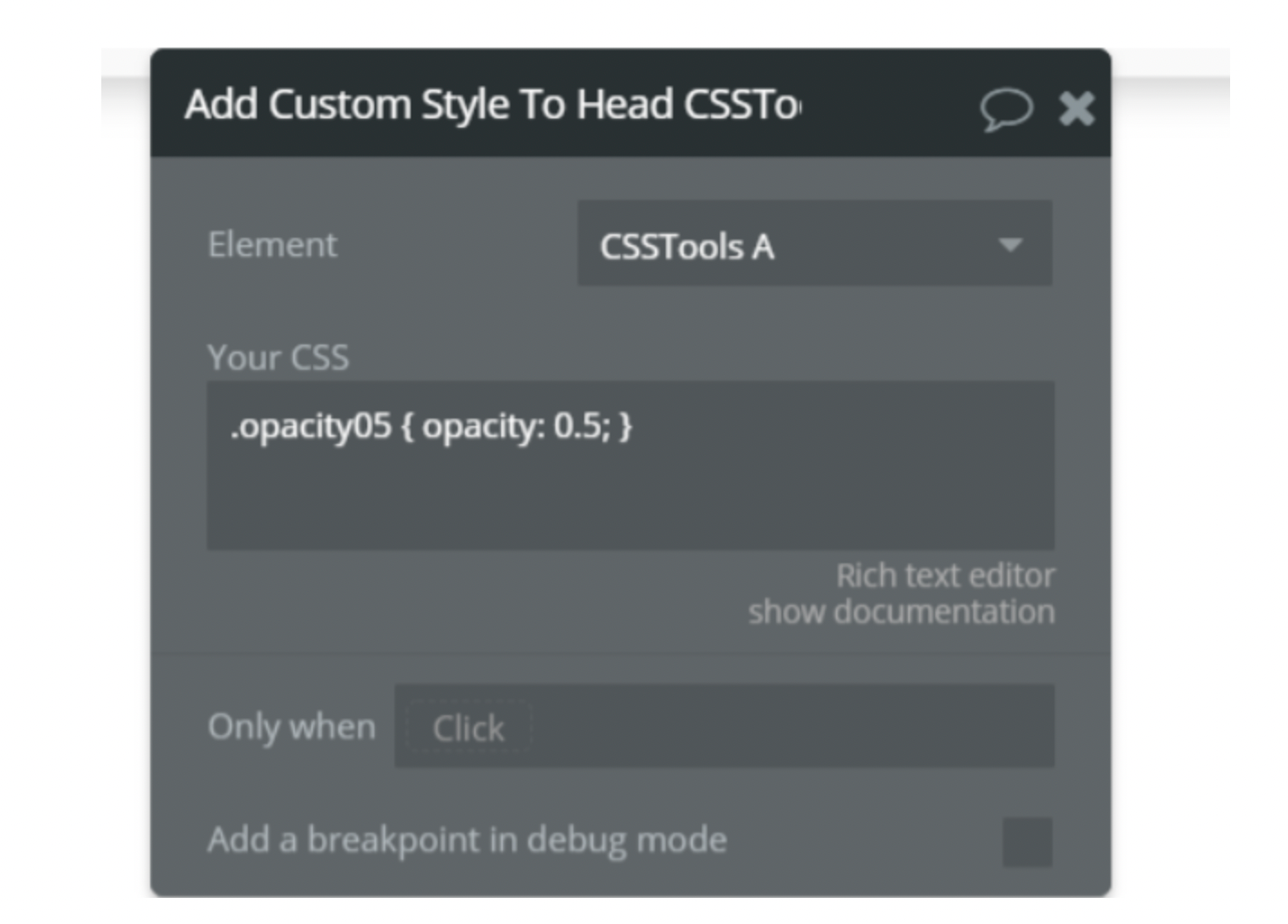
- Add Custom Style To Head - use this action if you want to add some custom styles to your page.
Properties:
- Your CSS: write here css you want to be added to this page.
For example:
.mytext {
color: green;
}This css will be added to the head of the page, and this will set the color of all the elements that have ‘mytext’ class, to ‘green’.
2. Change Element Size Over Time - use this action to change width and height of certain elements on your page.
Properties:
- Element ID or CLASS: indicate here id or class of the element(s) for which you want to apply the ‘Change Element Size Over Time’ action. For ids, add # before the id (example: #myID), for classes add a . (dot) before the class name (example: .myClass)
- Element Height (% or px): new height value (in pixels or %) you want to be applied to the element
- Element Width (% or px): new width value (in pixels or %) you want to be applied to the element
- Expand/Retract Time (ms): Height and width animation duration (in ms)
3. Get Browser Info - use this action to get info about the current browser, browser platform, operating system and preferred language (see corresponding exposed states below)
4. Add Class by ID (NEW!) - use this action to add a class to an element by its id
Properties:
- Element id: id of the element you want to add the class to
- Class to add: name of the class you want to be added to the element
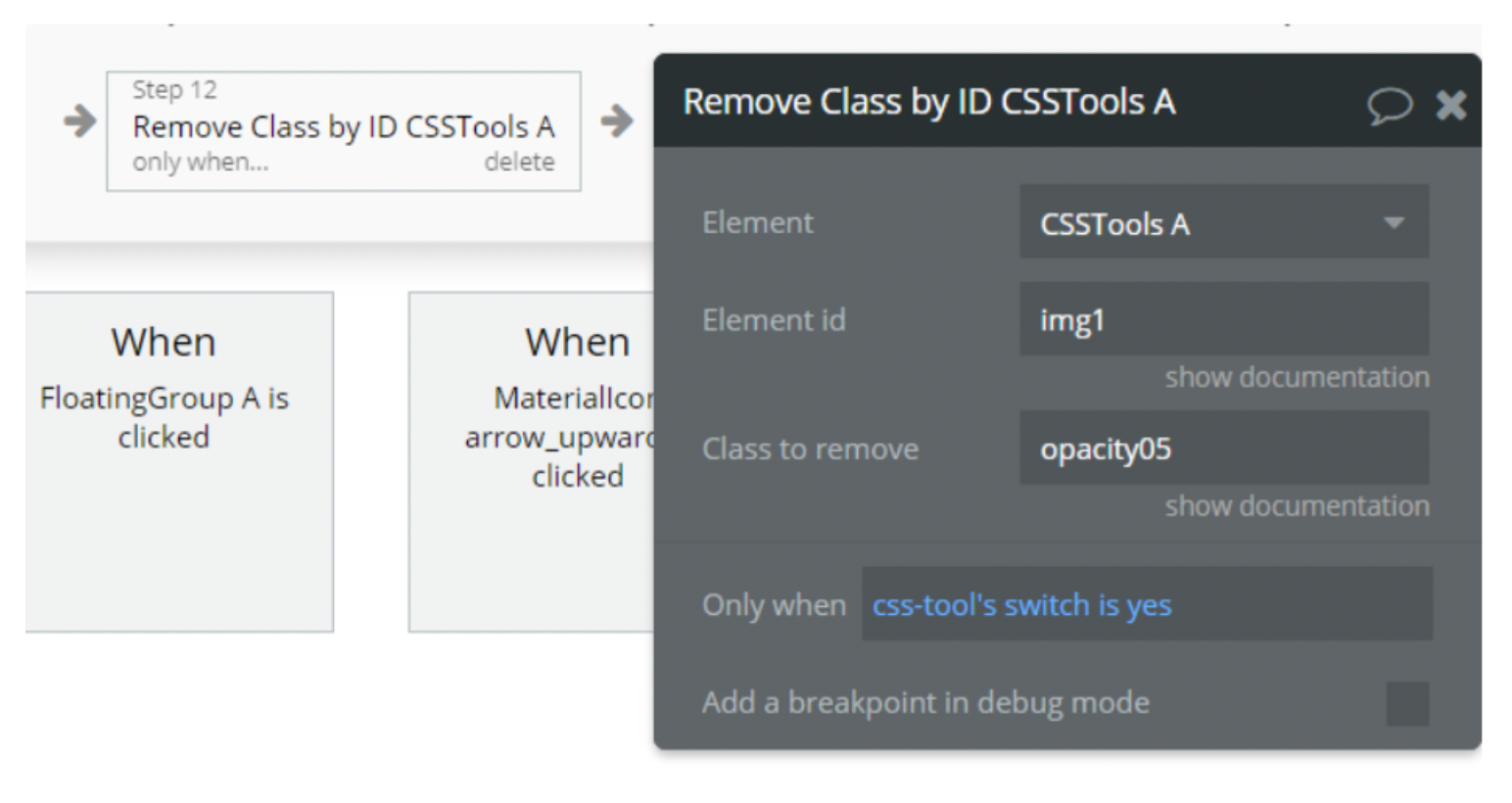
5. Remove Class by ID (NEW!) - use this action to remove a class from an element by its id
Properties:
- Element id: id of the element you want to remove the class from
- Class to remove: name of the class you want to be removed from the element
Find Dad element
- ADD CLASS: used to add a class to the group the current Find Dad element belongs to
- Remove Class: used to remove a class from the group the current Find Dad element belongs to
Element States
CSS Tools
- Finished Height Change - Indicates when height change is finished. Use this state only if you are changing the height of a single element by id.
- Finished Width Change - Indicates when width change is finished. Use this state only if you are changing the width of a single element by id.
- Page Orientation: orientation of the current page. Values: Portrait, Landscape. Is set on page load.
- Current Page Height: height of the current page. Is set on page load.
- Current Page Width: width of the current page. Is set on page load.
- Avail. Width: available screen width. Is set on page load.
- Avail. Height: available screen height. Is set on page load.
- oscpu: current operating system. Is set by Get Browser Info action (see above)
- platform: string representing the platform of the browser. Is set by Get Browser Info action (see above)
- userAgent: user agent string for the current browser. Is set by Get Browser Info action (see above)
- Language: preferred language of the user, usually the language of the browser UI. Is set by Get Browser Info action (see above)
Find Dad
- Has Finished: is set to ‘true’ (‘yes’) when one of the above element actions has been completed (i.e. the class has been added or removed)
PLUGIN ACTIONS
- Open New Window - is used to open a certain page in a new browser window.
Action properties
- URL: URL of the page to open
- Width: the width of the content area, viewing area of the new secondary window in pixels
- Height: the height of the content area, viewing area of the new secondary window in pixels
- Distance from the left (NEW!): specifies the distance (in px) the new window is placed from the left side of the work area for applications of the user's operating system to the leftmost border (resizing handle) of the browser window. The new window cannot be initially positioned offscreen
- Distance from the top (NEW!): specifies the distance (in px) the new window is placed from the top side of the work area for applications of the user's operating system to the topmost border (resizing handle) of the browser window. The new window cannot be initially positioned offscreen
2. Add/Edit Head Tags
Action properties
- Custom Header: the html code you want to be added to the page’s ‘head’ section
- Edit Mode?: the action to perform. Available values: - Add - to add the html code, - Edit - to substitute html code previously added to the ‘head’ section (to be found by its id, see below) with a new one, - Delete - to delete previously added html code from the ‘head’ section (to be found by its id, see below)
- Edit/Delete Mode ID: the id of the element you want to be edited or deleted from the page
Workflow example
As an example, you can use the Change Element Size Over Time CSS Tool plugin element action and the Add/Remove class by ID actions to change some elements on the page to attract the user’s attention. Example workflow that changes an image opacity and size would look like this:
- Create
.opacity05CSS class and add it to the page on page load using the Add Custom Style to Head action:

2. Set a ‘Do every … seconds’ workflow to periodically trigger some actions that will attract the user’s attention. In this workflow:
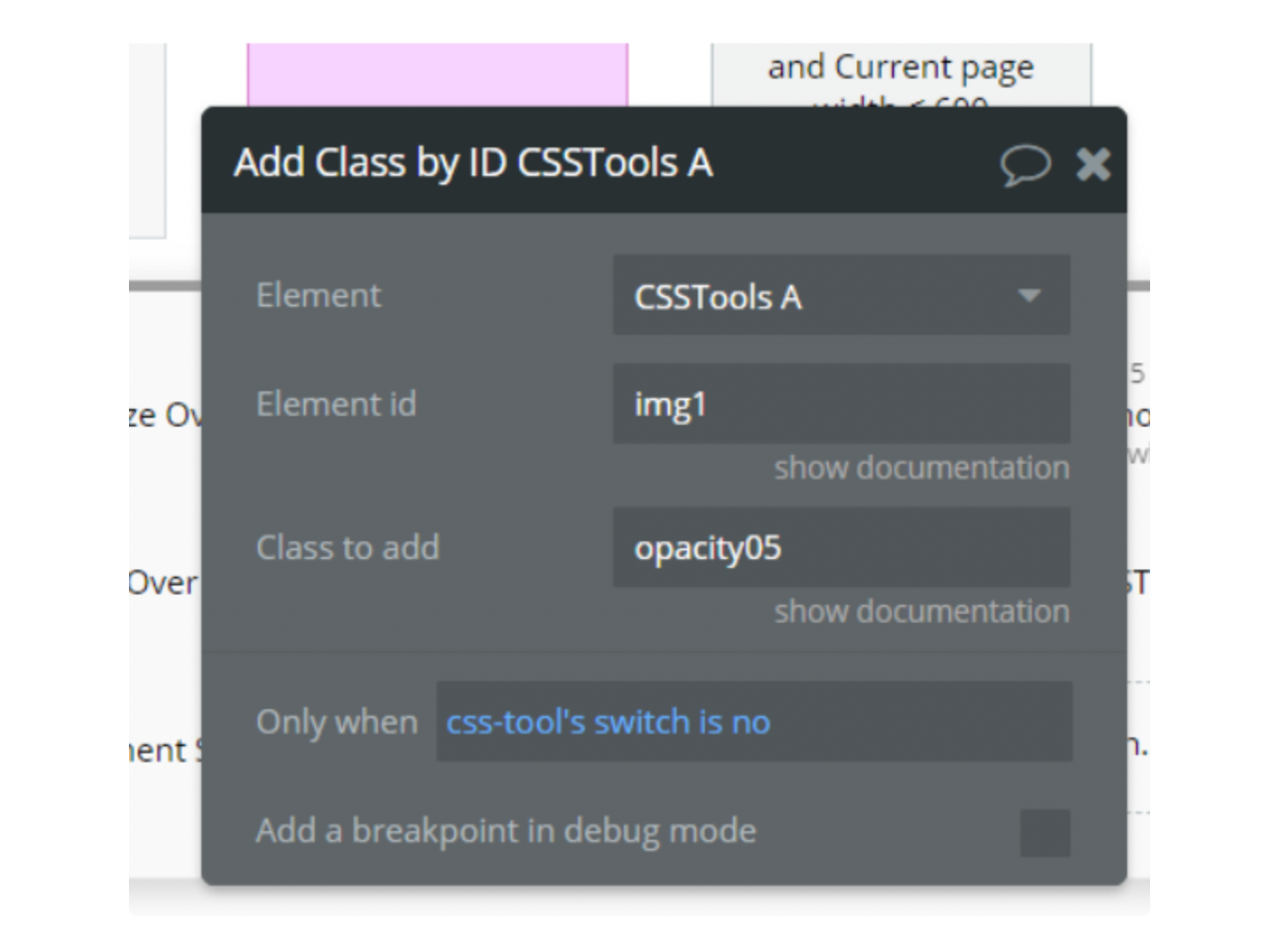
- Add the .opacity05 class to the image (indicating the image id) to make it blurred:

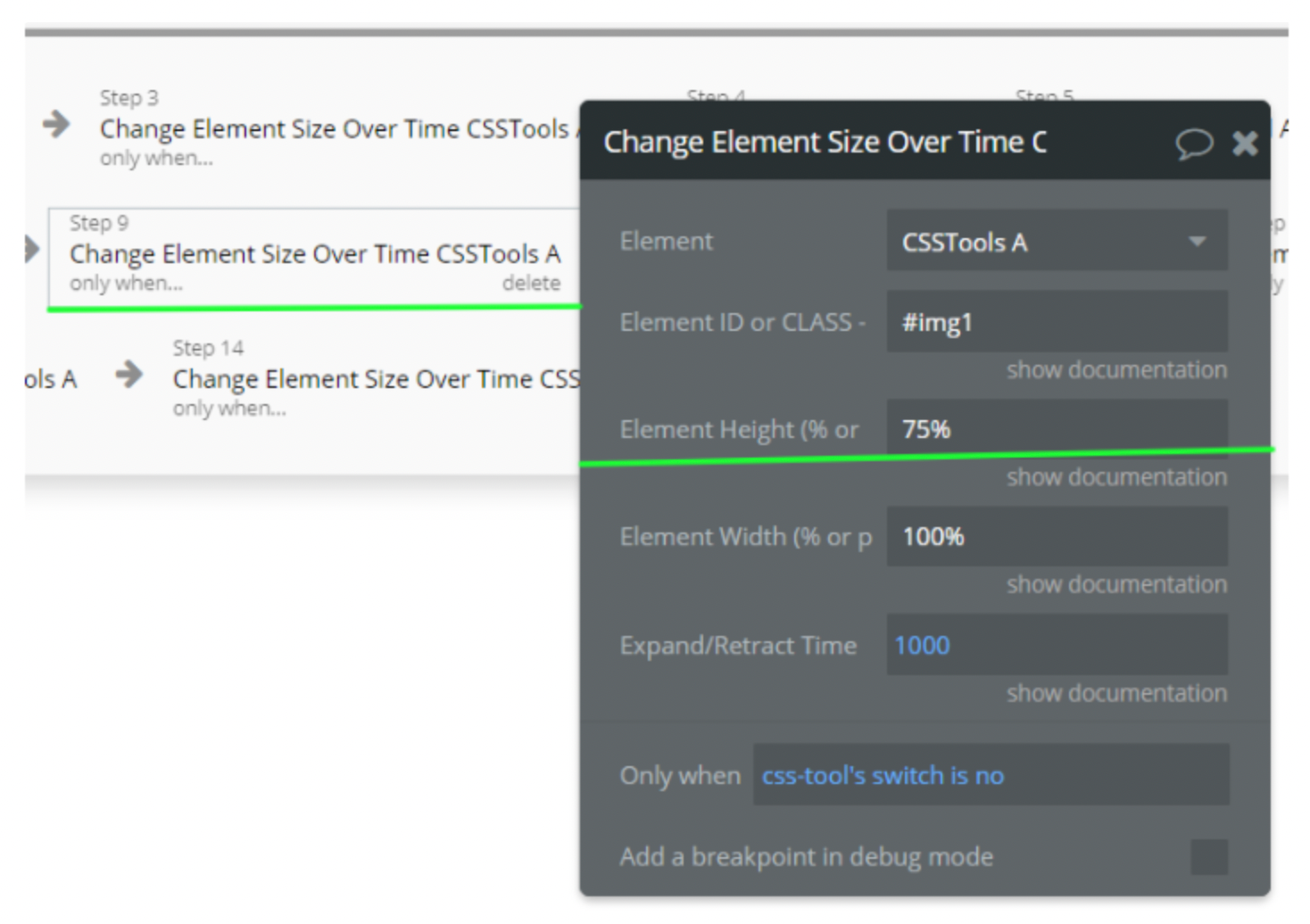
- Use the Change Element Size Over Time CSS Tool plugin element action to change the height of the image:

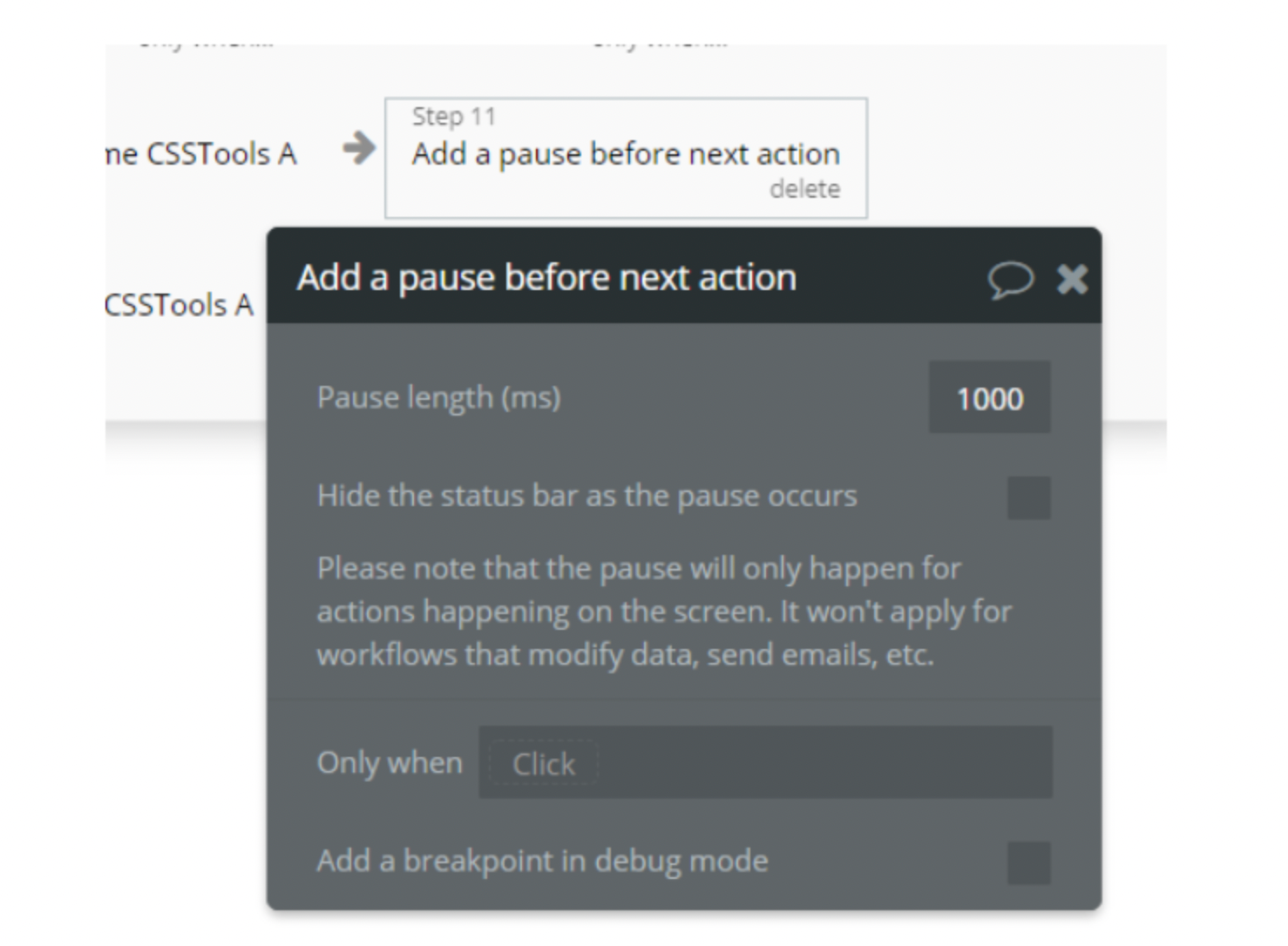
- Set a pause before the next step:

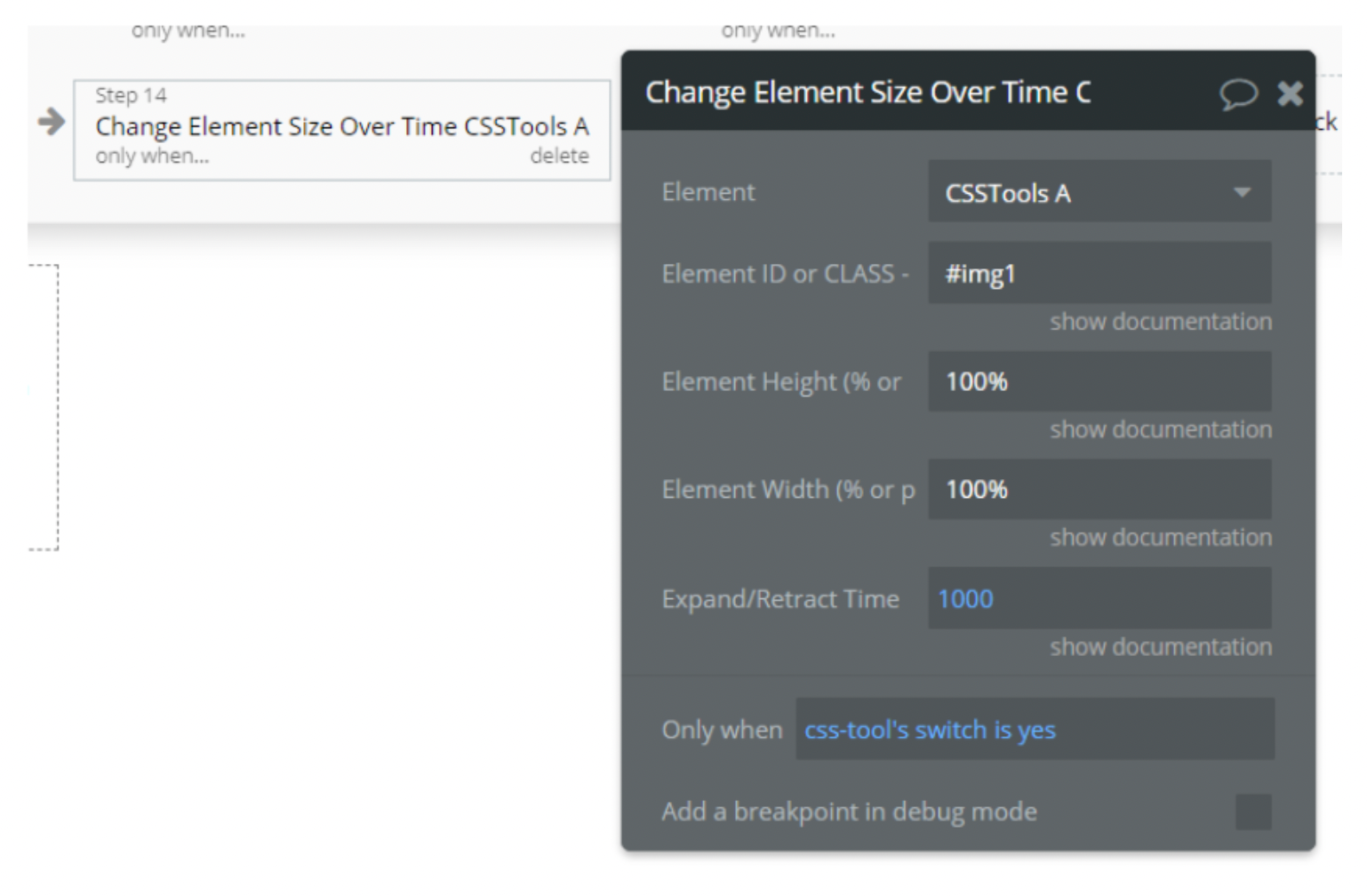
- Use the Change Element Size Over Time CSS Tool plugin element action to change the height of the image back to its previous value:

- Remove the .opacity05 class from the image to make it fully visible again: