Demo to preview the settings
Square (Common terms)

Getting Started
Square is one of the most affordable and user-friendly payment platforms with simple and transparent fees for businesses with physical and online locations.
App developers can make use of the Square API to securely process payments as well as link seller accounts to easily integrate with pre-built features such as subscriptions, invoicing, inventory, customer profiles and much more.
Create a Square Developer Application
- Firstly, create a Square account
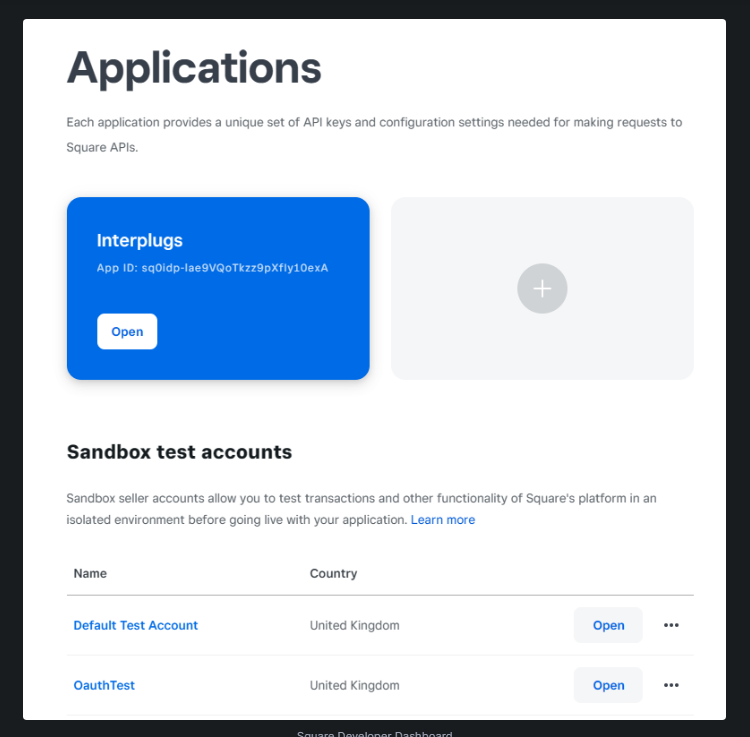
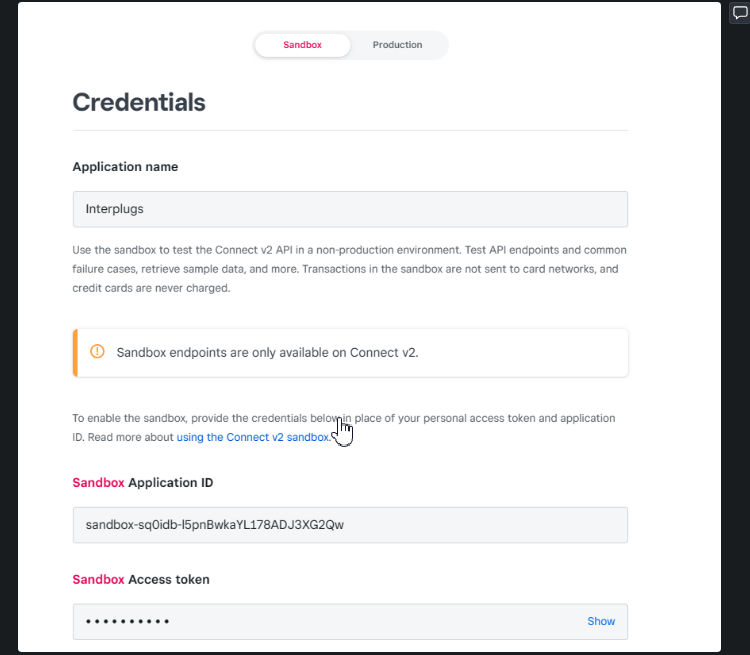
- Next, follow the Square developer instructions to create an application in the Square developer dashboard.
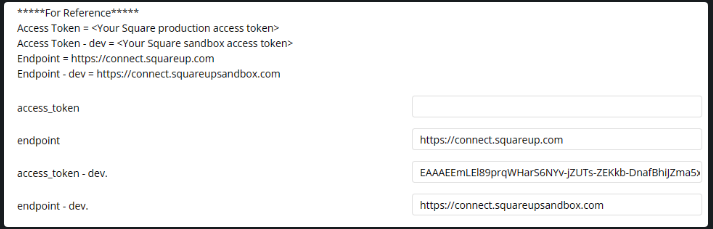
- On the plugin page of your Bubble.io app, enter your personal access tokens and the endpoints for sandbox and production for each plugin you are using.



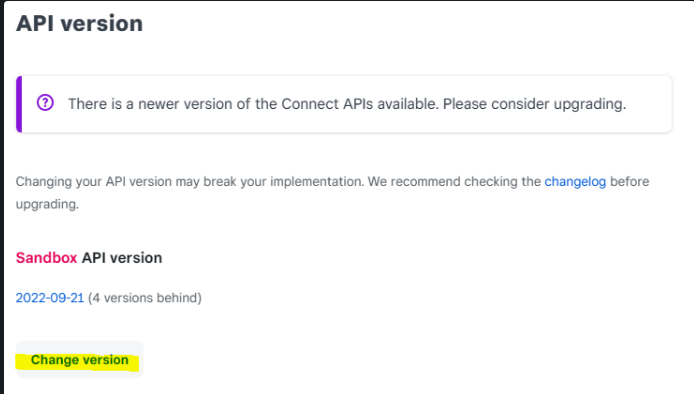
Keep the API Version Up to Date
Please note that you will need to keep the API Version of your Square application up to date to avoid errors in our plugins. This can be done within your Square Developer dashboard.
If interested, here are the latesе release notes.

General Concepts
Sandbox Environment for Testing
Square offers a developer dashboard and test seller accounts to use as a sandbox environment for testing your app before going live.
Payment card values for testing in your sandbox environment can be found here: https://developer.squareup.com/docs/testing/test-values
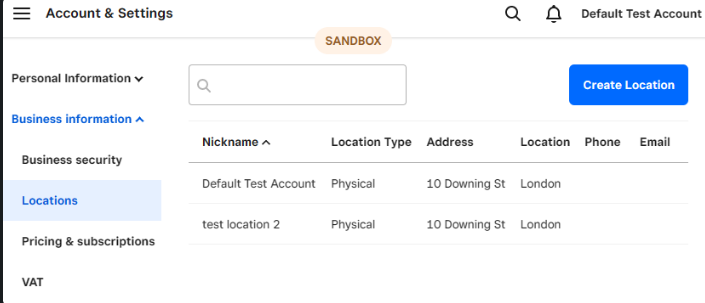
Location ID
Even if your business does not have a physical location, at least one business location needs to be defined in the Square Seller Dashboard , this generates a Location Id which is required in some plugin workflow actions.
Your Square account can have multiple business addresses, represented by different Location Id's which means you can process and report on payments for these addresses separately.

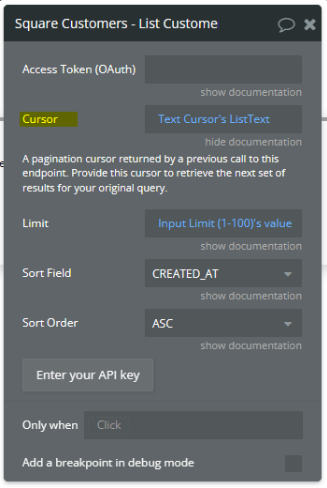
Page Cursor
Some actions allow pagination if there are more results returned than the specified limit.
It is possible to view the next 'page' using a text string called a Cursor, which is returned in the previous workflow action and used in a repeat of the same workflow action to give the next page's query results.

App Security/OAuth
Data in workflows
Any data run in a page workflow (client-side) is accessible to the user through their browser, therefore, do not include sensitive information that is not relevant to the current user in your page workflows.
Database Privacy Rules
It's best practice to make use of the database privacy rules to control which information from your database different users can 'use' within your workflows.
OAuth Access Token
Important: It is especially important to only use OAuth Access Tokens or Personal Access Tokens within BACKEND workflows, which run server-side, therefore, the user has no visibility of these actions through their browser.
Only use the Access Token (OAuth) field in the Square plugin workflow actions along with the Square Seller Authorization (OAuth) plugin.
Webhooks
Square Webhooks are subscriptions to events that update data in a Square account. Webhooks POST data state updates on specific events. To detect changes to data, typical APIs would require calls at regular time intervals. Square Webhooks replace regular API calls with instant, real-time notifications to your app.
Webhooks
An index of all the webhooks in the Square APIs
https://developer.squareup.com/reference/square/webhooks
Roadmap
- Square Orders - create and manipulate orders.
- Square Invoices - create and manage invoices.
- Square Inventory & Catalog - manage the catalog and inventory.
- Loyalty & Gift Cards - manage discounts and loyalty programs.
- Bookings - create and manage bookings.
Introduction
Built using the Square Web Payments SDK, the Square Card Form element can be embedded anywhere in your app to capture and verify card details so that you can take payments or save cards on file for customers.
You can use the Square Seller Authentication (OAuth) plugin to allow your app to take payments on other seller's behalf and take an App Fee or a percentage of the transaction amount as developer income.
API Reference
Forum: Help - Feedback - Feature Requests
[New Plugin] Square Card Form (Web Payments SDK) - By Interwebb
Hi @stefano, Please let me know a little more detail about your issue and how to replicate it, videos are always useful 🙂 Based on your previous issue, we added the ‘Reset Card Token’ action so that the form can be reset after an error occurs or at any time ready to be used again without reloading the page. We’ve also added an error event that you can use in your workflows and an exposed state with the error message. Please make sure you are using the Square sandbox card val...
https://forum.bubble.io/t/new-plugin-square-card-form-web-payments-sdk-by-interwebb/216682/47
![[New Plugin] Square Card Form (Web Payments SDK) - By Interwebb](https://forum.bubble.io/uploads/default/original/3X/f/8/f84748db72bf4c97ec1620de4220d0c251166861.png)
Plugin Page: Purchase - Ratings
Square Card Form (Web Payments SDK) Plugin for Bubble, by Zeroqode
Square Card Form (Web Payments SDK) Plugin page on Bubble, by Zeroqode. Add Square Card Form (Web Payments SDK) in one click to your app. Bubble lets you build web apps without any code.
https://bubble.io/plugin/1634500332144x444645699589505000

Useful Concepts
SCA / 3D Secure / Card Verification
3D Secure (Strong Customer Authentication in the EEA) is used to verify the buyer and reduce the chance of fraudulent transactions. When a card is entered into the payment form and it requires verification, a pop-up is shown to allow additional authentication such as a 6-digit code. This step is required in the EU and UK or if using Square Risk Manager.
Tokens
When a card is captured using the Square Payment Form, it is tokenized and the card token is used once to create a payment or store a card on file in the next workflow action.
Once a card has been successfully tokenized after a user has pressed the Square Payment Form button, the Card Token (source Id) and Verification Token (if using SCA) are published as states attached to the payment form element.
App Fee
As a form of developer income, when your app is taking payments on another seller's behalf using a token from the Square Seller Authentication (OAuth) plugin, you can choose to take a fee from the Square seller's payment at the time it is processed, much like the percentage fee Square takes from all payments processed through their platform.
Please see the Square documentation
Delayed Captures
Payments can be processed but delayed and set to an APPROVED state, which gives you the opportunity to update or cancel them before they are captured and set to a COMPLETED or CANCELLED state.
Getting Set Up
- Add the Square Payment Form element to a page in your app.
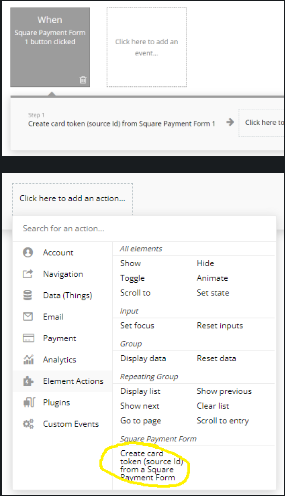
- On the same page, create a workflow triggered by the event 'A Square Payment Form button clicked'.
- Add the element workflow action 'Create Card Token (Source Id) From a Square Payment Form' as the first step of the workflow.
Note: Set the Intent field to CHARGE to take a payment and STORE if you are going to save the card on file for a customer to use later.

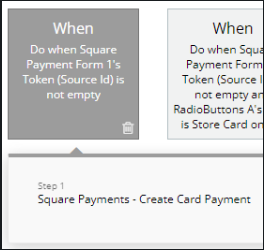
- Create another event triggered by 'Do when condition is true' where the condition is the Square Payment Form's Token Id (Source Id) is not empty.

To Create a Payment
- Add the Square Payments - Create Card Payment workflow action to your workflow and use the Card Token (Source Id) from the Square Payment Form element in the Source Id field.
- (Optional) If using SCA verification, include the Verification Token within your Create Card Payment workflow action.
- Note: If taking a payment with a saved card on file, use the customer's Card Id as the Source Id.
To Save a Card on File
- Add the Square Cards - Save Card workflow action to your workflow and use the Card Token (Source Id) from the Square Payment Form element in the Source Id field.
- Use the Square Customers plugin to create a customer and add their Square Customer Id into the Create Card workflow action.
- (Optional) If using SCA verification, include the Verification Token within your Create Card Payment workflow action.
Elements
Square Card Form
A form that can be added to any page in your app, to accept card details, verify the owner and publish tokens to the exposed element states Token (Source Id) and Verification Token. The form button label can be changed dynamically.
Action: Create Card Token (Source Id) from a Square Payment Form
Tokenizes the card details and verifies the owner (If card verification is checked) and publishes the Token and Verification Token.
Action: Reset Card Token (Source Id) from a Square Payment Form
Clears the Card Token (source Id) state and sets the payment button to 'enabled' so that another payment can be made without refreshing the page.
Action: Reset Card Fields
Clears the card form inputs
Event: Button Clicked
Starts a workflow when the payment button is clicked.
Event: Error Occurred
Starts a workflow when an error occurs within the Square Card Form element.
State: Card Token (Source Id)
The ID for the source of funds for this payment. This is used as the Source Id in the Create Payment workflow action.
State: Verification Token
An identifying token generated by the 3-D secure challenge (SCA). This is used in the Create Payment workflow action.
State: Error Message
If an error occurs with the element, it will produce an error message.
Workflow Actions
Create Card Payment
Creates a new payment using the card token generated from the Square Payment Form.
Update Payment
Edit a pending payment that is in an APPROVED state.
Cancel Payment
Set a pending payment from an APPROVED to a CANCELLED state and void the transaction.
Complete Payment
Set a pending payment from an APPROVED to a COMPLETED state and complete the transaction.
Save Card
Saves a card on file for a customer using the Card Token or Payment Id as the Source Id and the customer's Id from the Square Customers plugin.
List Cards
List a customer's cards on file.
Retrieve Card
Retrieve card details using the Card Id.
Additional Information
- There is a maximum amount that can be processed for each payment transaction set by Square, for example, $50,000, please check the Square documentation.
Possible Roadmap
- Retrieve Payment.
- Dark mode style.
- CASH and EXTERNAL payment types.
- Google Pay, Apple Pay and more payment methods.
- Integrate with Square Orders.
- Tips.
- Disable card.
- ACH Payments