Link to plugin page: https://zeroqode.com/plugin/1689630363729x913215680695760100
Demo to preview the settings
Introduction
Send data to the backend when a user leaves your website.
- It will trigger the event and send data to your backend even if the user closed the page without any pop-ups.
- You can send any kind of data, for example, current user ID, and change the user status to offline.
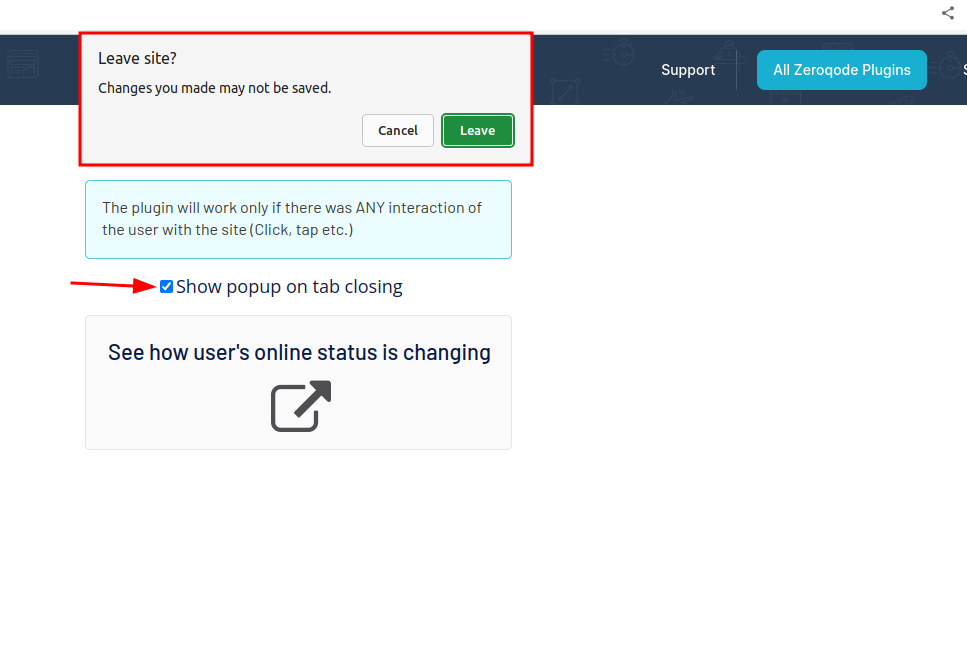
- Optionally, you can set it to show a popup that will prevent closing the page and ask the user if he is sure that he wants to close it.
- Will detect if multiple tabs were opened, and will trigger the backend only if last tab was closed.
The plugin uses sendBeacon API that is integrated in all modern browsers.

Plugin Element Properties
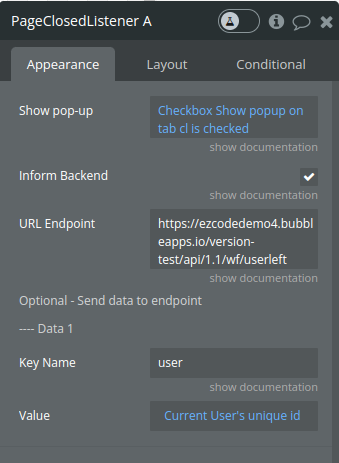
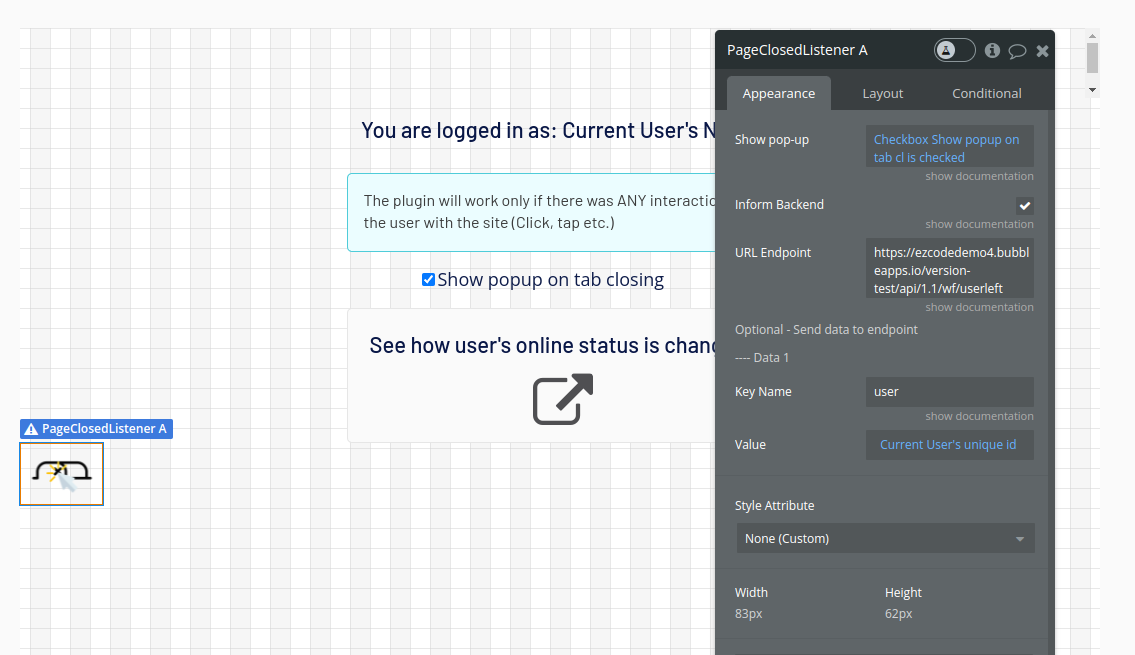
The plugin contains a Page Closed Listener visual element that should be used on a page.

Title | Description | Type |
Show pop-up | A default popup will be shown when user will try to close or refresh the page. | yes / no |
Inform Backend | Will send a post call to the indicated url endpoint so you could do something in the backend when a user leaves. | Checkbox |
URL Endpoint | Make sure to run it in initialize mode first. See the video example in the plugin's forum post. | text |
Optional - Send data to endpoint | ||
---- Data 1 | ||
Key Name | A key for form data to be sent with the webhook.If you are indicating a key name, don't forget to indicate the value too. | text |
Value | The corresponding value for Key name to be included in the webhook payload. | text |
Workflow example
- Add the plugin element on the page.

- Sending data to the backend is optional, you can for example, only show a popup to prevent closing the page.