Link to the plugin page:
Demo to preview the plugin:
Introduction
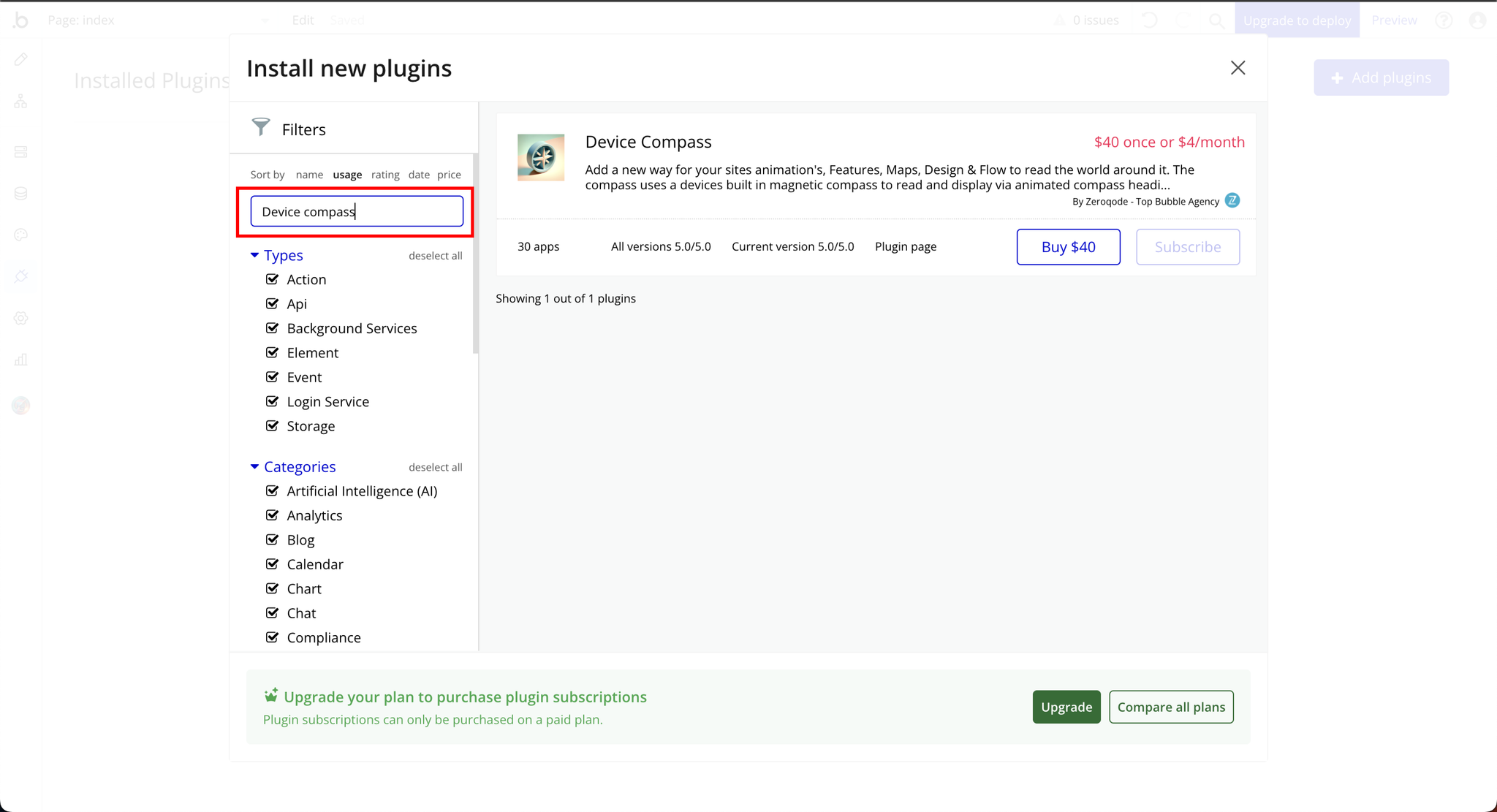
Add a new way for your site's animation's, Features, Maps, Design & Flow to read the world around it. The compass uses a device's built-in magnetic compass to read and display via an animated compass heading in real time. The compass gives you the ability to change the compass image or even set the height & width to 0 and use the output bearing to influence other animations or site features.
The compass uses a device’s built-in magnetic compass to read and display the animated compass heading in real-time.

How to setup
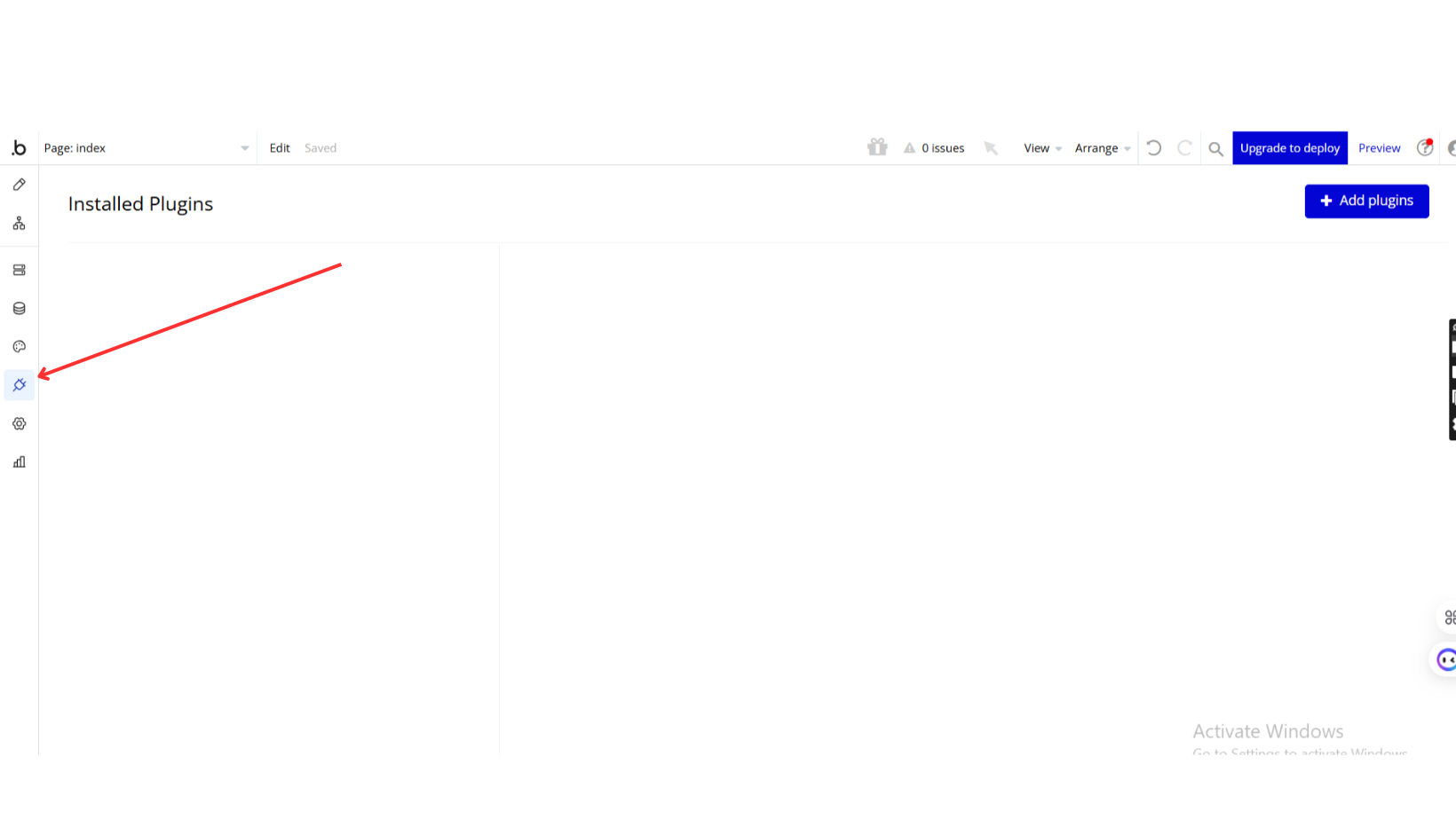
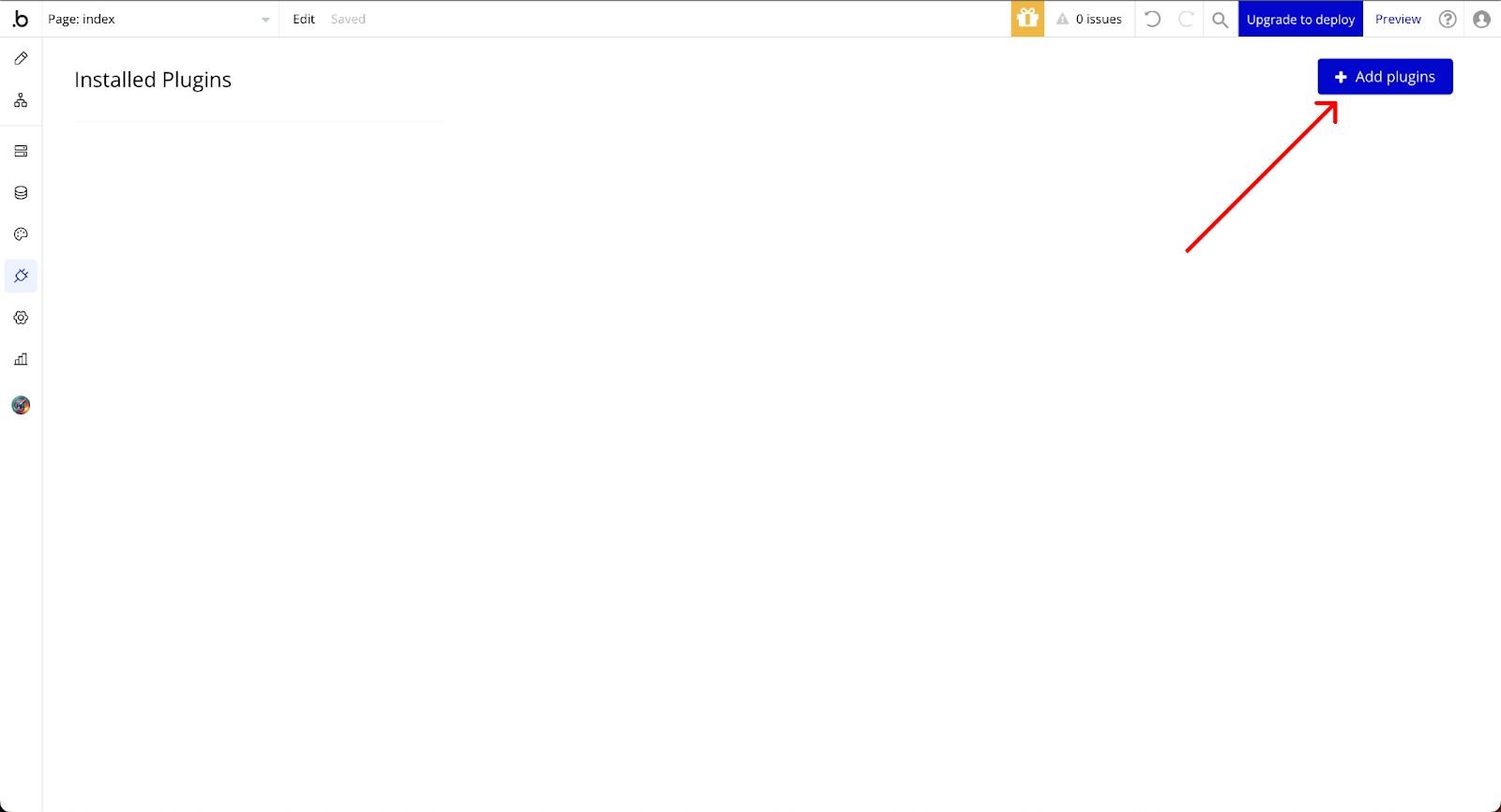
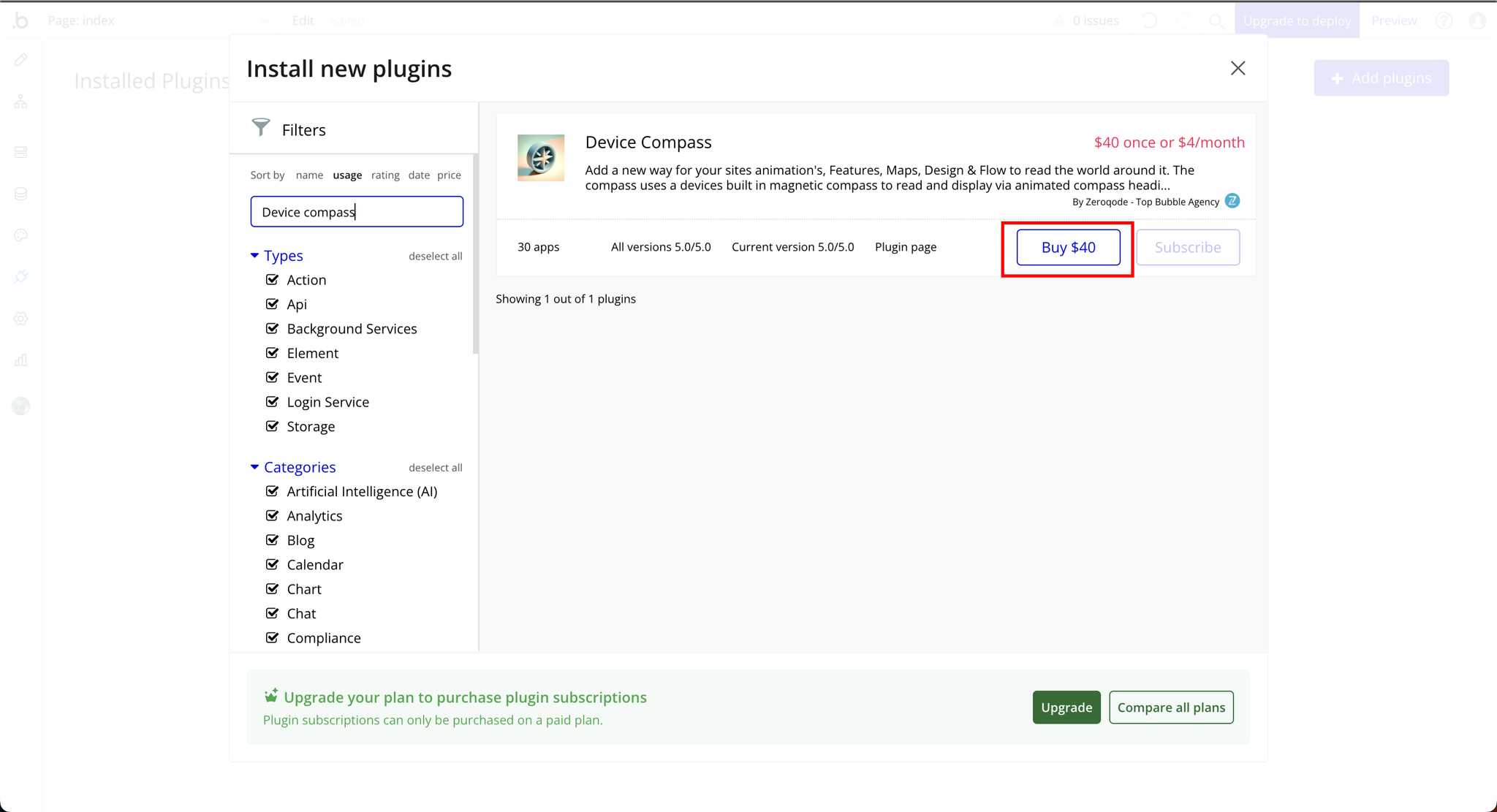
Step 1: Install the Plugin
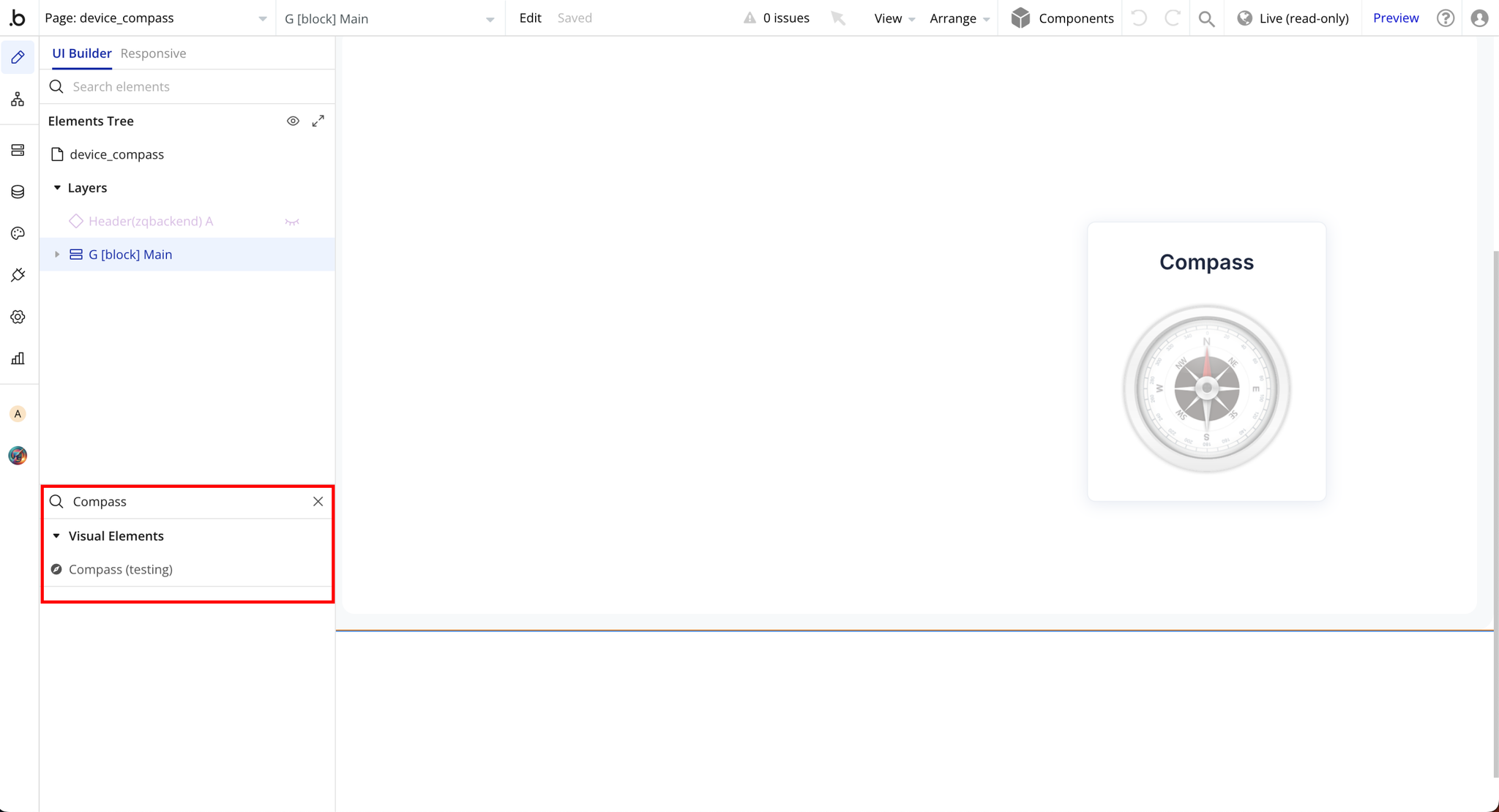
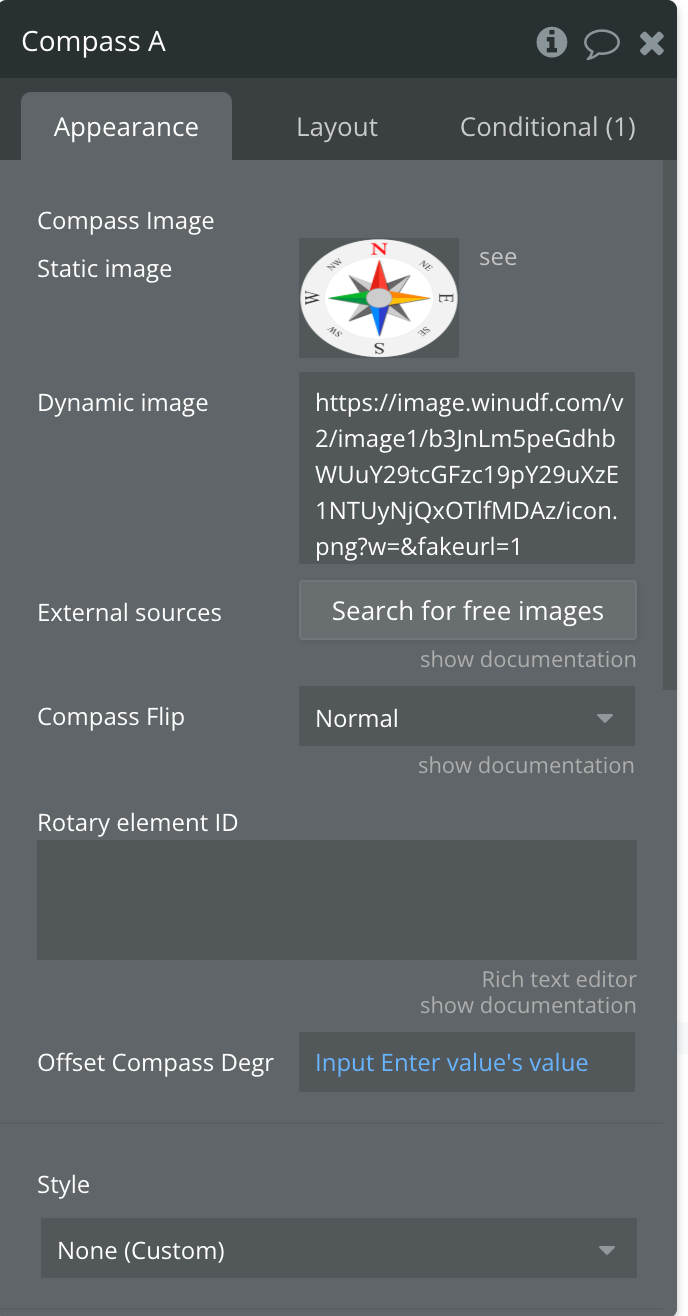
Step 2: Setup the Plugin Element
Step 3: Create Buttons and Input on page
Step 4: Setup Actions with workflows
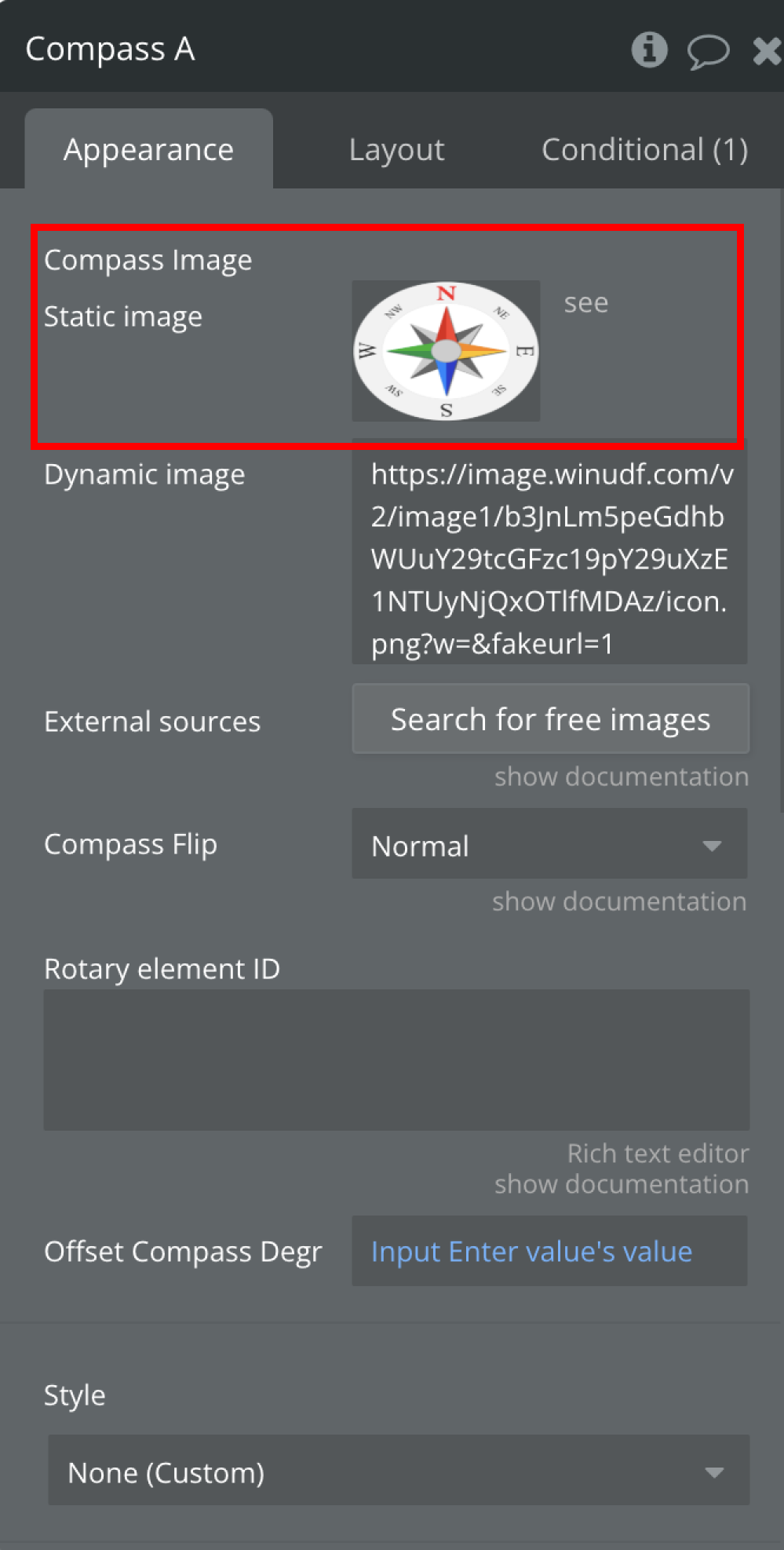
Plugin Element Properties
Compass

Fields:
Title | Description | Type |
Compass Image | Choose your compass image. | Image |
Compass Flip | Adjust Compass 180 Degree’s. Available options: Normal, 180 Degrees | Dropdown |
Rotary element ID | IDs of elements or groups that will rotate like a compass. (comma-separated) Example: id1,id2,id3 | Text (optional) |
Offset Compass Degrees | Adjust the heading offset (e.g., to align compass). | Number (optional) |
Element Actions
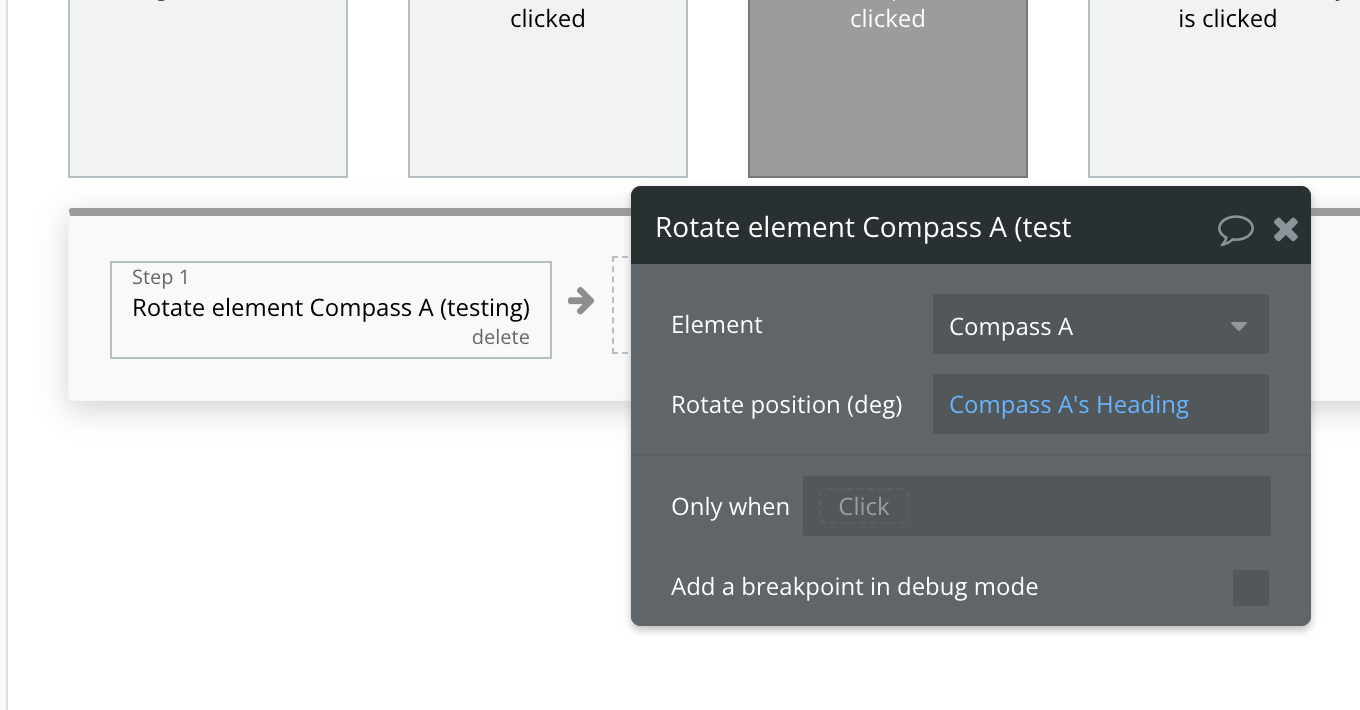
- Rotate element:
Rotate a specific element based on the degrees provided, allowing you to animate or move an element according to the compass heading.
Title | Description | Type |
Rotate position (deg) | Specify the number of degrees to rotate the element. This action adjusts the element’s position based on the provided angle. | Number |
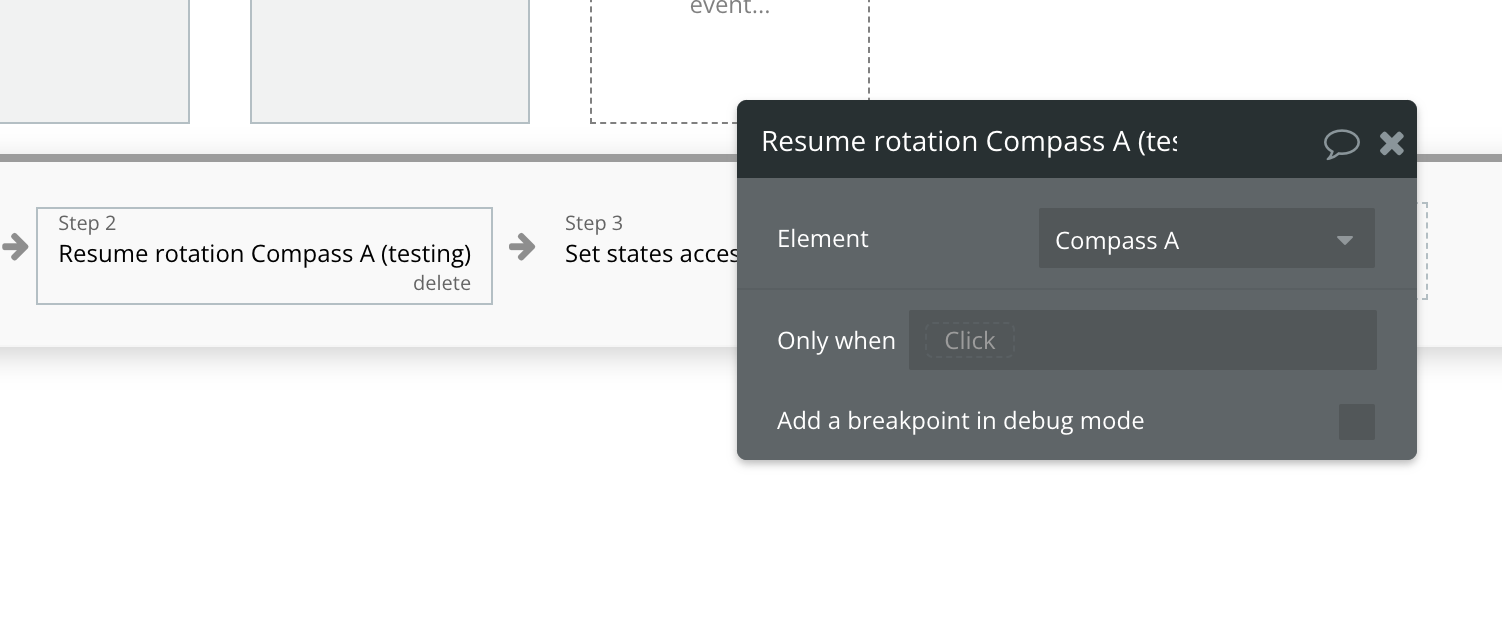
- Resume rotation:
Resumes the rotation of an element that was previously paused or stopped.
Title | Description | Type |
Rotate position (deg) | Resume rotation from the previously set position, allowing the element to continue rotating based on the compass heading. | Number |
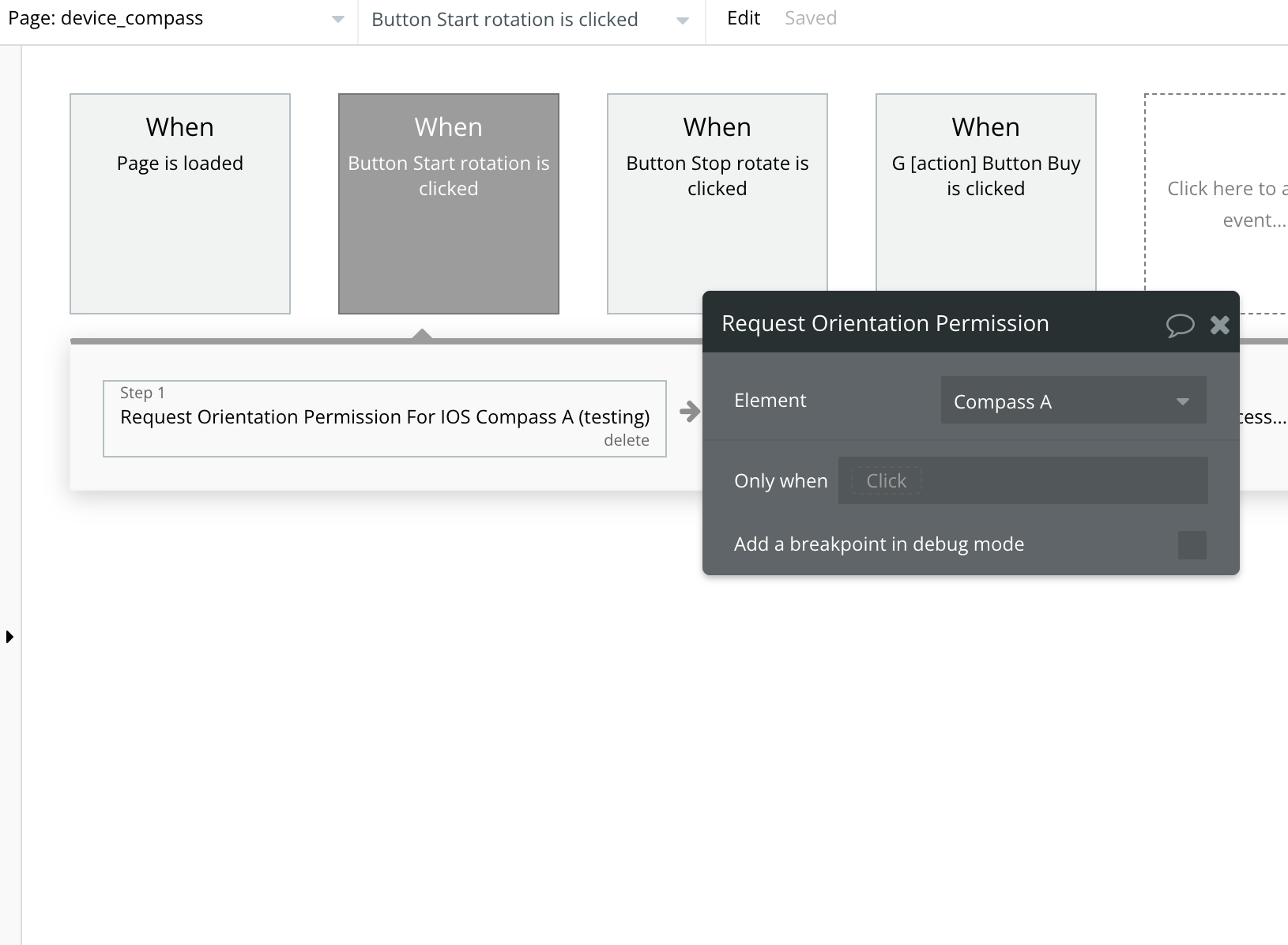
- Request Orientation Permission For IOS:
Requests permission to access orientation data on iOS devices. This is necessary for the compass functionality to work on iPhones and iPads.
Title | Description | Type |
Heading | Compass Heading. | Number |
Device Supported | Device Supported. | Checkbox (yes/no) |
Image_text | A custom text value associated with the compass image, such as a label or description that can be displayed alongside the compass. | Text |
Granted_access | States whether the app has been granted permission to access the device’s orientation data, particularly for iOS devices. | Text |