Link to plugin page: https://zeroqode.com/plugin/google-one-tap-1533644037102x976022443940905000
Demo to preview the settings
Introduction
Google One-Tap for web & mobile. The closest thing to no password yet.
Prerequisites:
For using the plugin you'll need to get the API credentials with Google . Create your development account at : https://console.developers.google.com

How to setup
I. Setting up the Google developer side
- Sign in to Google Console : https://console.developers.google.com
- Access “API & Services”
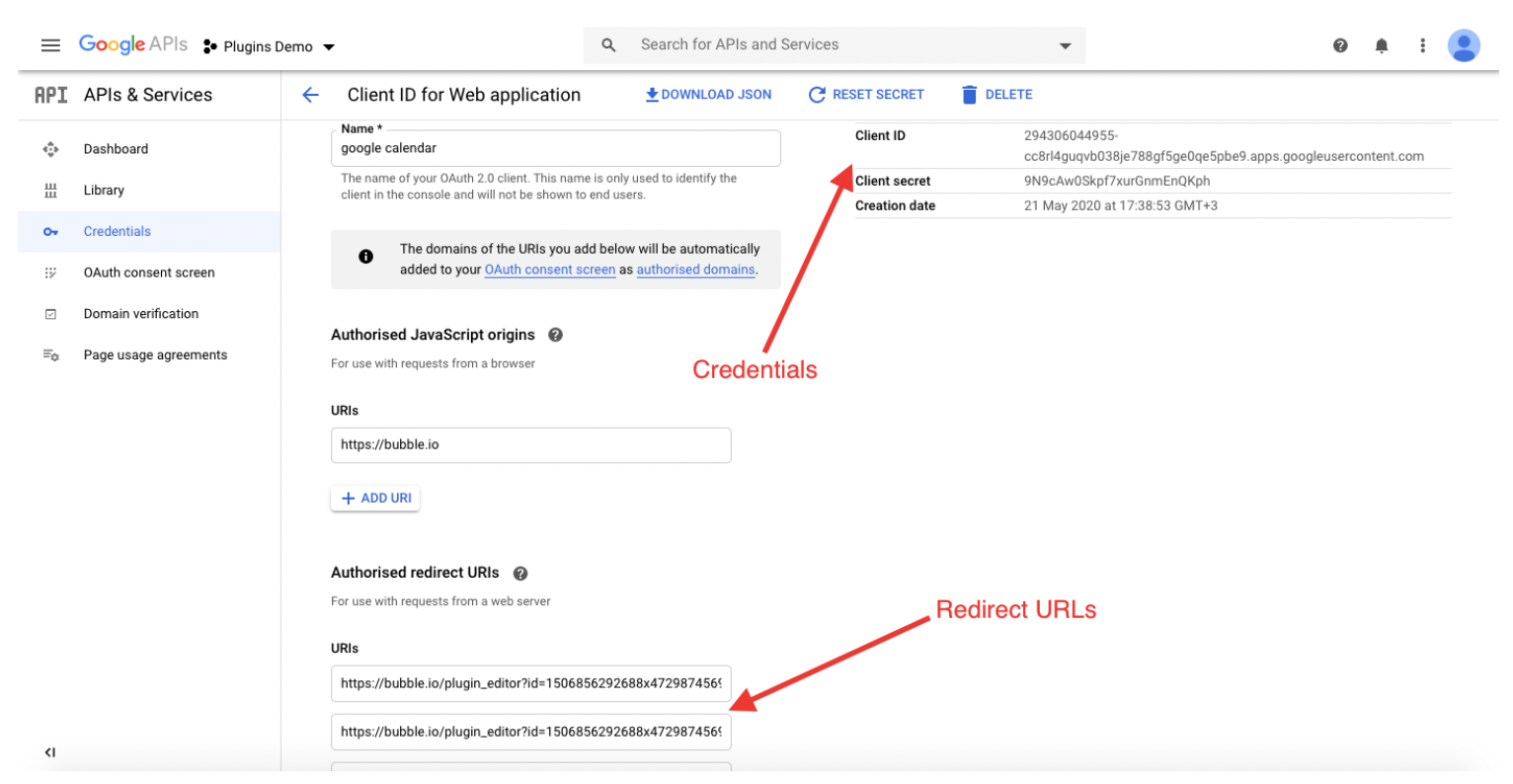
- Go to the “Credentials” tab and create an OAuth Client ID.
- In “OAuth 2.0 Client IDs” list click to your created OAuth ID’s name. Add your redirect URls in the same fields.

5. Past the Authorized Javascript origins URIs (your domain) (e.g. https://domain.com)
6. Copy Client ID and which will be pasted in plugins settings field, ClientID.
Note: Remember to save all you settings in Google Console
II. Setting up the plugin on the Bubble side
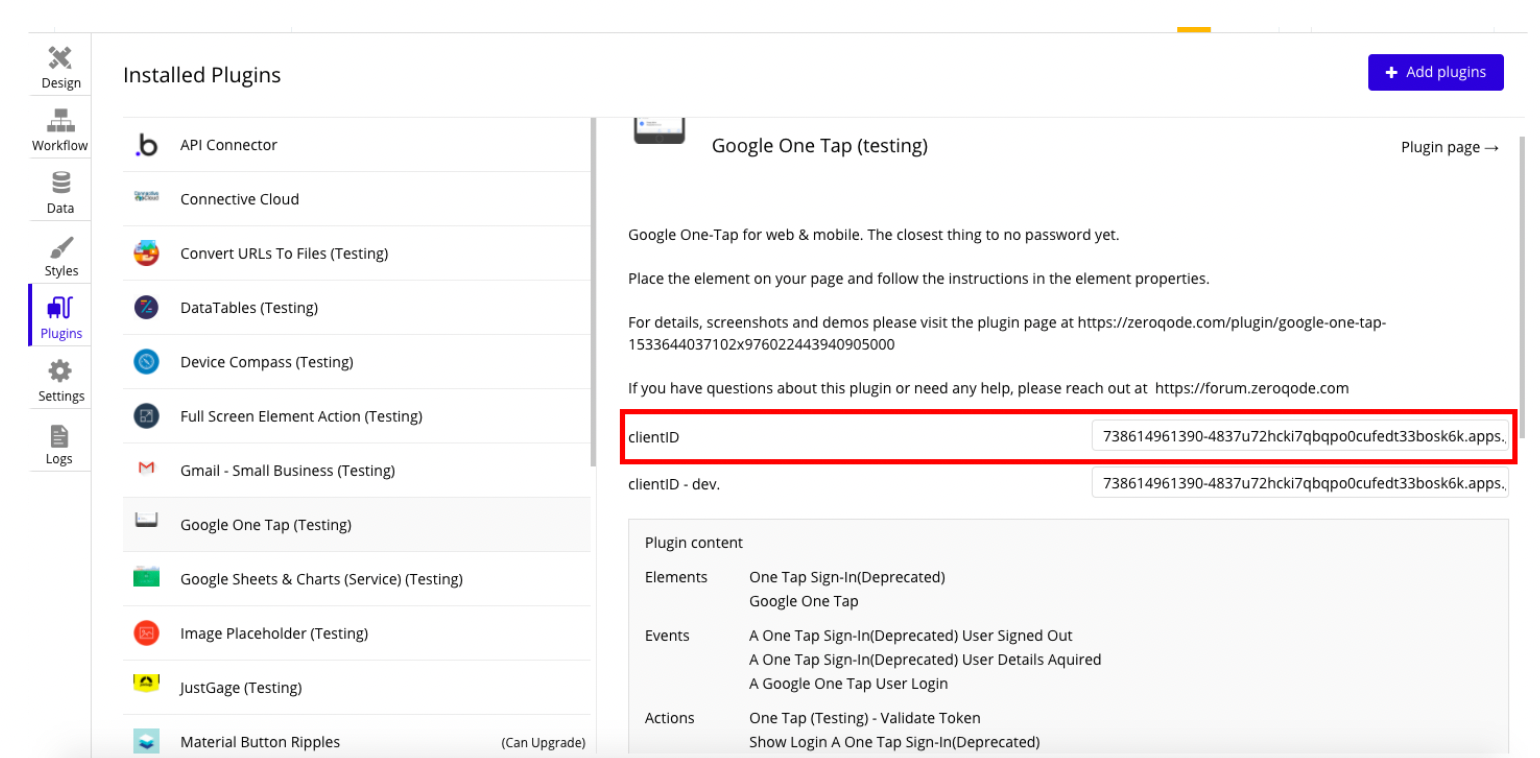
7. When you've got your clientID from Developer Account, place it in plugin settings fields as shown:

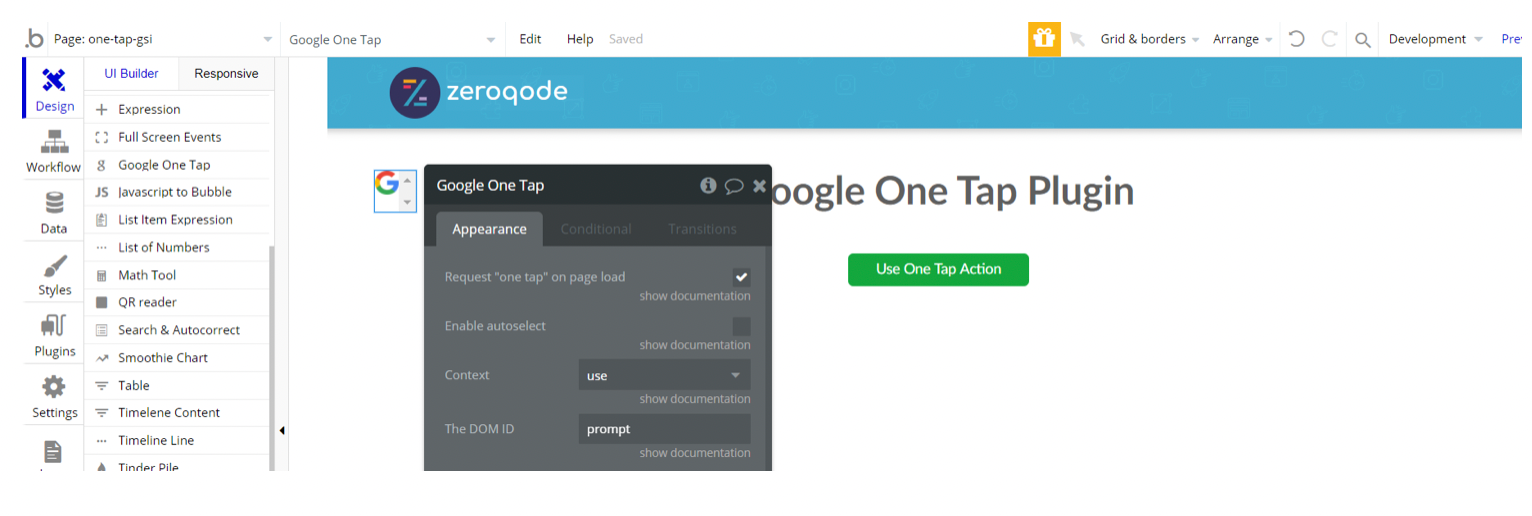
8. Next place the Plugin element on in the Design Tab in bubble editor:

9. Use the element proprieties to create your logic.
10. Done!
Plugin Element Proprieties
The plugin contains Google One Tap element that should be used on the page in order to set up the authentication process.

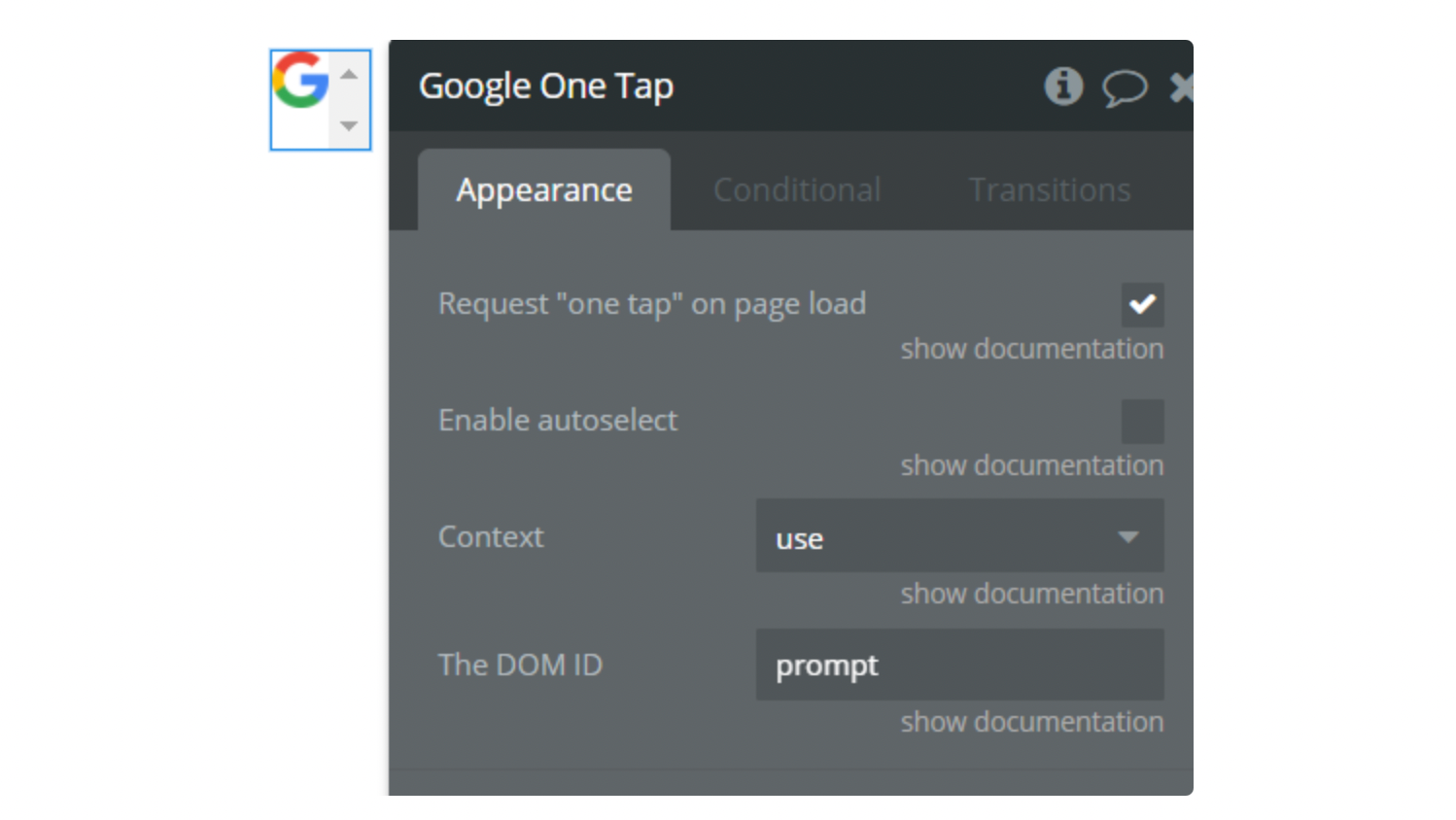
Proprieties fields:
- Request "one tap" on page load (checkbox): If checkbox is checked the sign-in prompt will be displayed on page load.
- Enable autoselect (checkbox): If checkbox is checked it will enable automatic selection of an account. Note: Only for one logged in the browser account.
- Context (dropdown): You can choose one of three contexts for the One Tap prompt header: signin: "Sign in with Google.", signup: "Sign up with Google.", use: "Use with Google." Note: More info on context propriety check https://developers.google.com/identity/one-tap/web/guides/change-sign-in-context
- The DOM ID (string): The DOM ID of the container (use only Group visual element!) element. If not set, the One Tap prompt will be displayed at the top right corner of the window.
Element Actions
- One Tap Action Google One tap - this action is used to request one tap signin.
Proprieties:
- Enable autoselect - If checkbox is checked it will enable automatic selection of an account, if there is only one
- Context - You can choose one of three contexts for the One Tap prompt header:
signin: "Sign in with Google.",
signup: "Sign up with Google.",
use: "Use with Google."
- The DOM ID - The DOM ID of the container (use only Group visual element!) element. If not set, the One Tap prompt will be displayed at the top right corner of the window.
2. One Tap Validate token - this action is used to validate user token and retrieve user email / name.
Proprieties:
(param.) id_token - parameter value obtained from google one tap's element state
Element Events
- A Google One Tap User Login - this event can be triggered when the plugin has received a Token ID
Element States
- Google One Tap's Token ID: returns value of user's token ID
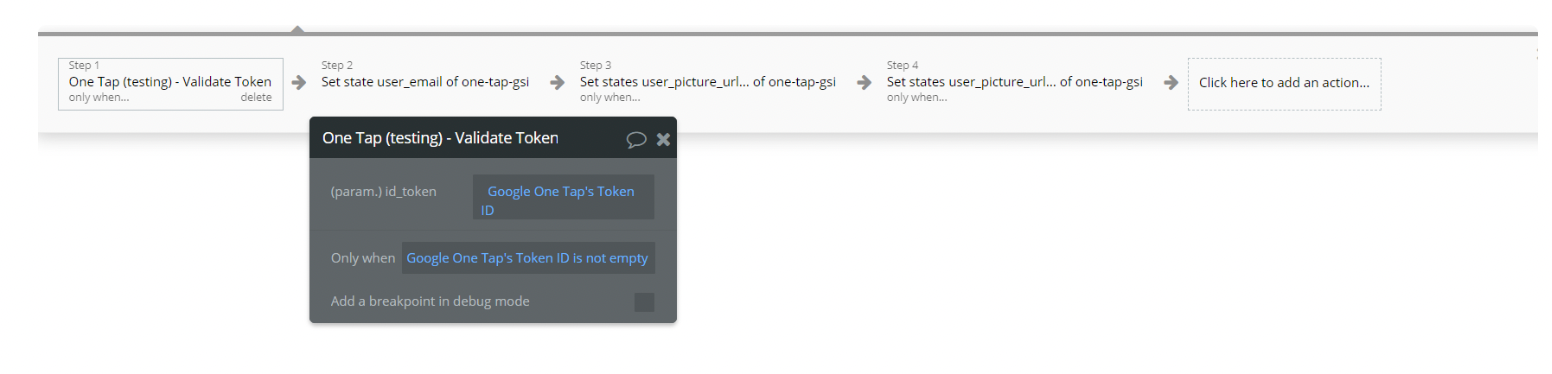
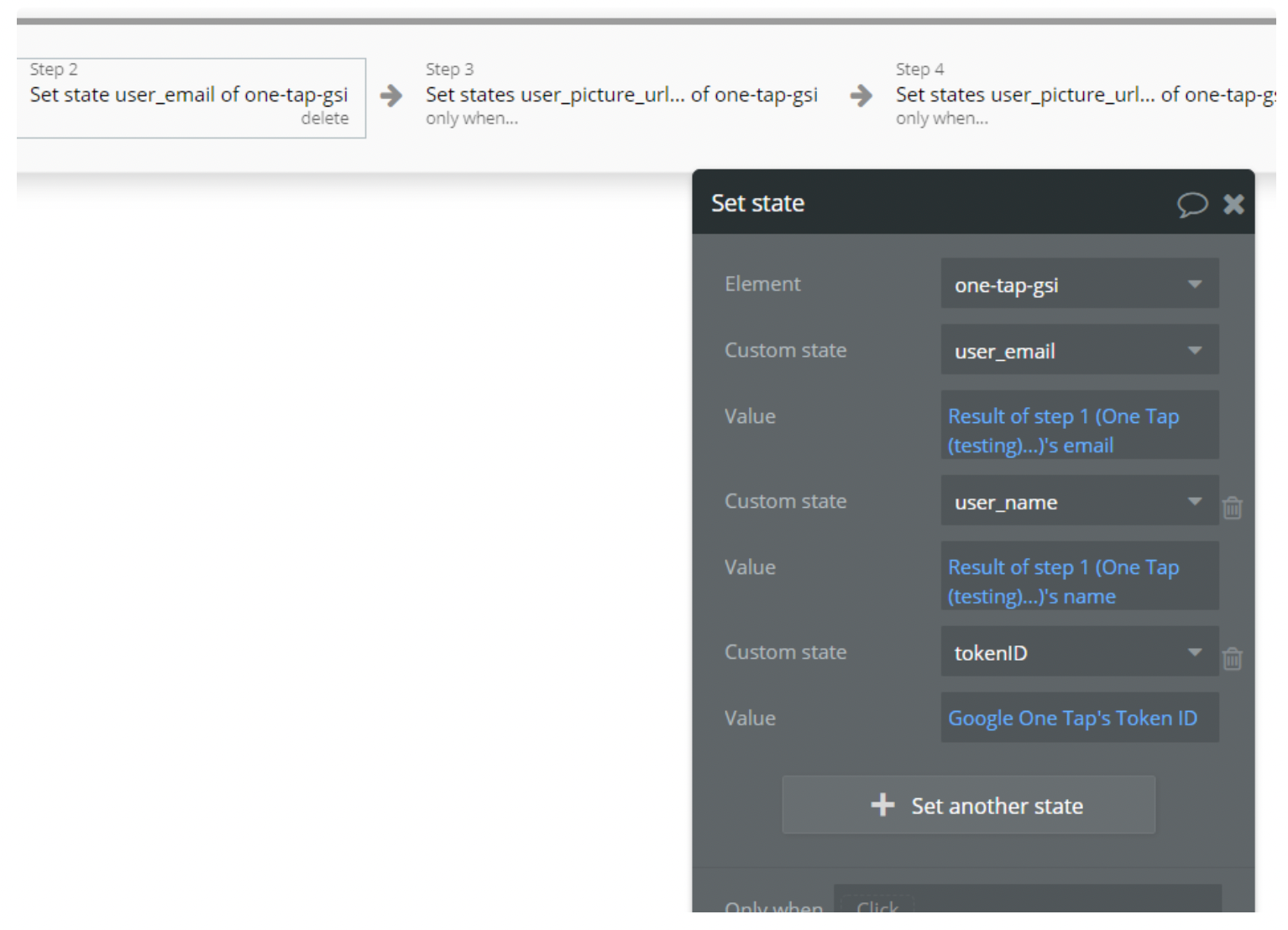
Workflow example
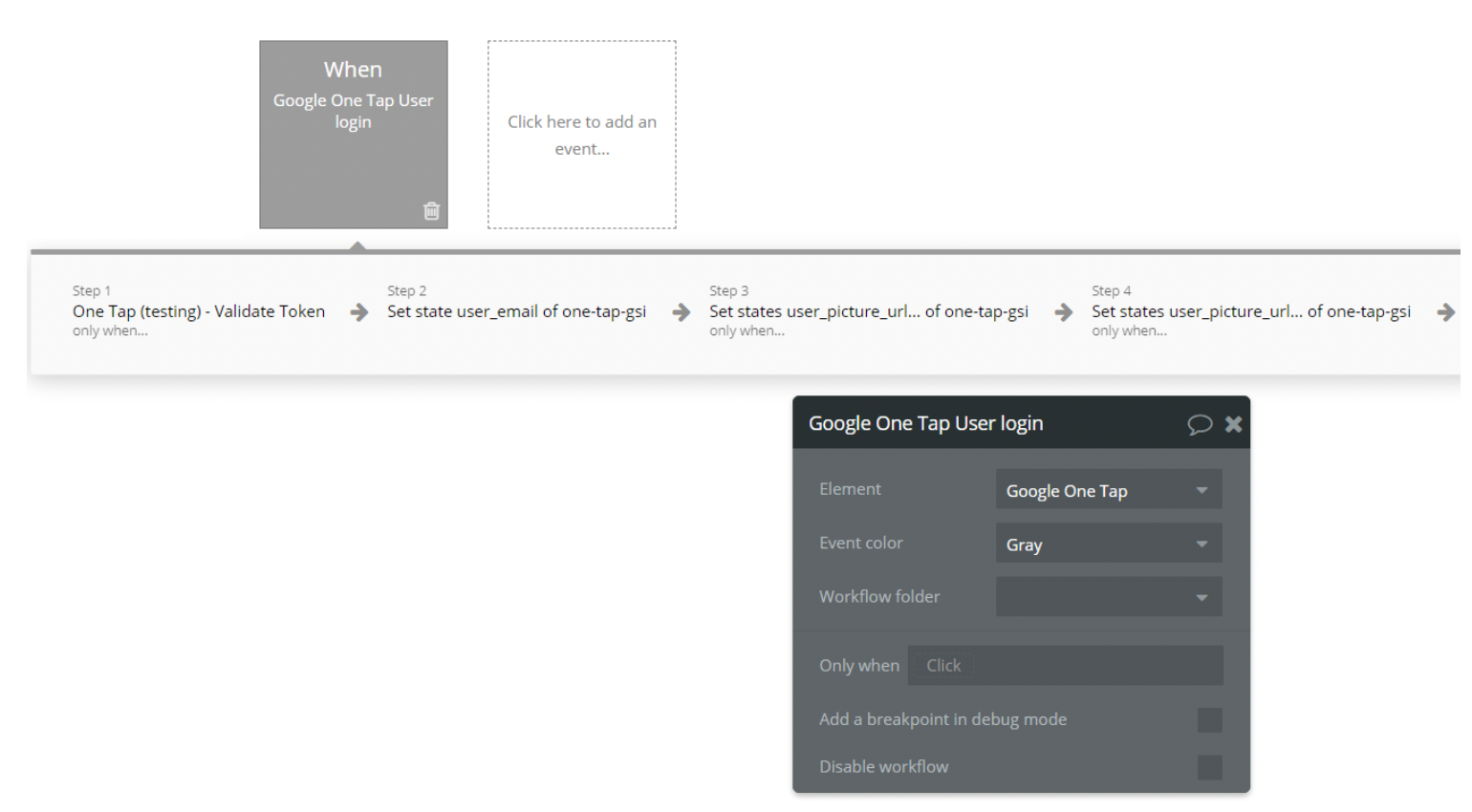
For this plugin example, we'll show user validation to get information about it using validate token action and google one tap login event.
- Create the event When google one tap is login

2. Add action One tap - Validate Token using one tap's token ID state to validate the user

3. Retrieve the information about the user (ex: name, email, or picture) in a custom state

4. Done.