Demo to preview the settings
Introduction
Plugin will detect if the user has set their system to use a light or dark color theme/mode.
This is automatic and does not require any user input.
If none is detected or feature is not supported then light mode will be triggered as default.
This feature is supported by most modern browser on PC and mobile.
Support will also depend on whether or not the OS has support for a light/dark theme preference.

Plugin Elements Properties
This plugin has one visual element which can be used on the page: Theme Detector.
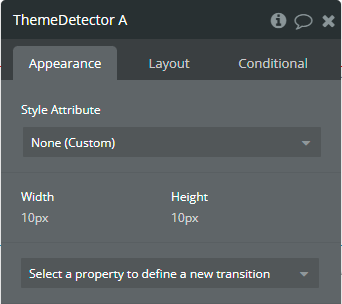
Theme Detector
Detect the system theme.

Element Events
Title | Description |
Dark theme is enabled | This event is triggered when the theme of the system is dark. |
Light theme is enabled | This event is triggered when the theme of the system is light. |
Element States
Title | Description | Type |
Dark theme is enabled | Indicates if the dark mode is enabled. | yes / no |
Workflow example
How to detect the system theme
This example presents how to use the plugin element for detecting the system theme.
- On the page, it is placed a Theme Detector element.

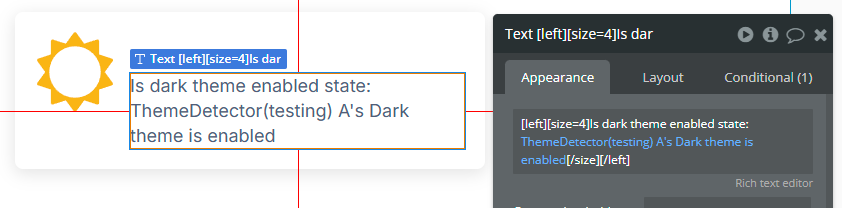
- On the page, the Dark theme is enabled state is displayed in the Text element.