Link to the plugin page: https://zeroqode.com/plugin/1617981054123x548533580296817200
Demo to preview the plugin:
Introduction
Get a lightweight no-code plugin to your Bubble app for enabling the pull-to-refresh feature on mobile devices. Customize the refresh and release text, text color, and refresh icon.
Please be aware that the refresh and release text may not be clearly visible due to the header on the demo page.
Based on the JavaScript library: https://www.boxfactura.com/pulltorefresh.js/.
Note: This plugin specifically works on mobile devices by pulling the page down and refreshing it.
👛 Please support our efforts to keep this plugin free—your donations help us invest the time and resources needed to continue maintaining and improving it for everyone’s benefit: https://zeroqo.de/support.

How to setup
- Add the Air PullToRefresh element:
- In the Bubble editor's "Design" tab, drag and drop the Air PullToRefresh element onto the page where you want to implement the pull-to-refresh functionality.

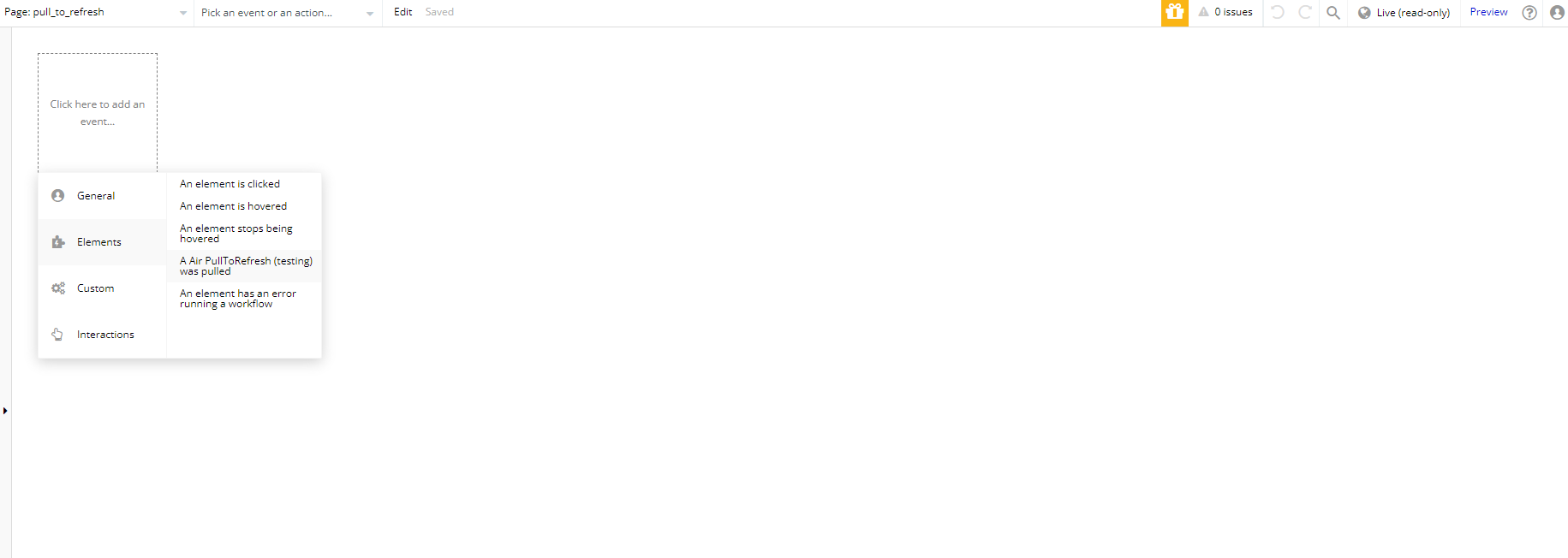
- Set up the workflow:
- In the Bubble editor's "Workflow" tab:
- Click on "Click here to add an event".
- Choose the event "Air PullToRefresh Was Pulled", which is triggered when the user performs the pull-to-refresh gesture.

- Test the functionality:
- Preview the page in Preview Mode and simulate the pull-to-refresh gesture on a mobile device.
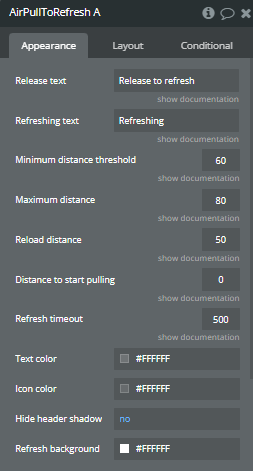
Plugin Element Properties
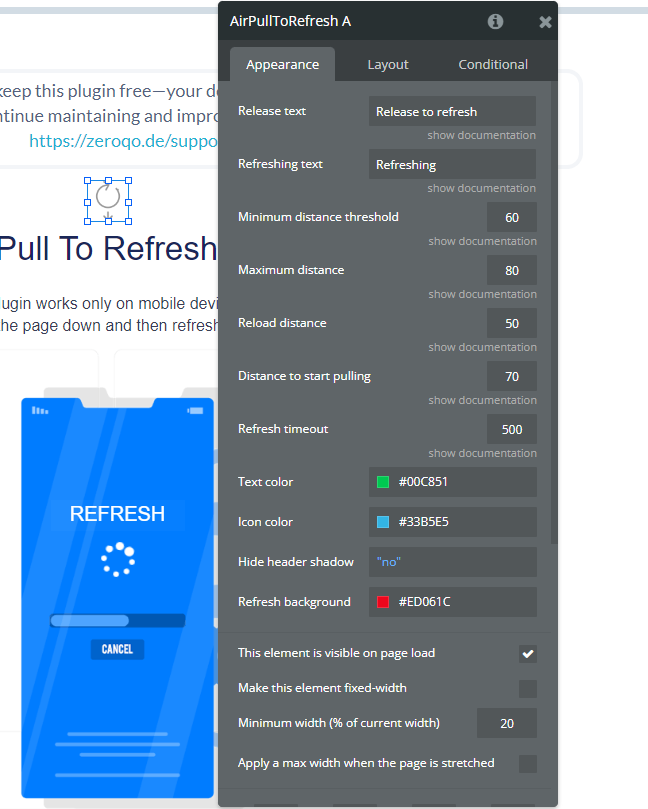
Air PullToRefresh

Fields:
Title | Description | Type |
Release text | Release to refresh text | Text (optional) |
Refreshing text | Refreshing text | Text (optional) |
Minimum distance threshold | Minimum distance required to trigger the refresh. Default 60 | Number (optional) |
Maximum distance | Maximum distance possible for the element. Default 80 | Number (optional) |
Reload distance | After the distThreshold is reached and released, the element will have this height. Default 50 | Number (optional) |
Distance to start pulling | After which distance should we start pulling? Default 0 | Number (optional) |
Refresh timeout | The delay, in milliseconds before the onRefresh is triggered. Default 500 | Number (optional) |
Text color | Color of the text displayed during the release or refresh process. Can be customized to match the design of the interface. | Color |
Icon color | Color of the refresh icon displayed during the process. Can be set to match the theme of the app. | Color |
Hide header shadow | Determines whether the header shadow will be visible or not while the refresh is occurring. Useful for customizing the visual design of the refresh effect. | Checkbox (yes/no) |
Refresh background | Background color displayed during the refresh process, while the content is being reloaded. | Color |