Link to plugin page: https://bubble.io/plugin/tinymce-1554808182806x512743196212592640
Demo to preview the settings
Introduction
Rich content editor on your app. The plagin based on WYSIWYG-redactor TinyMCE.
It allows you to add bbcode, code, image, table, lists and other in your content.

Prerequisites
To use the plugin, you must register and get an access key on Tiny.
How to setup
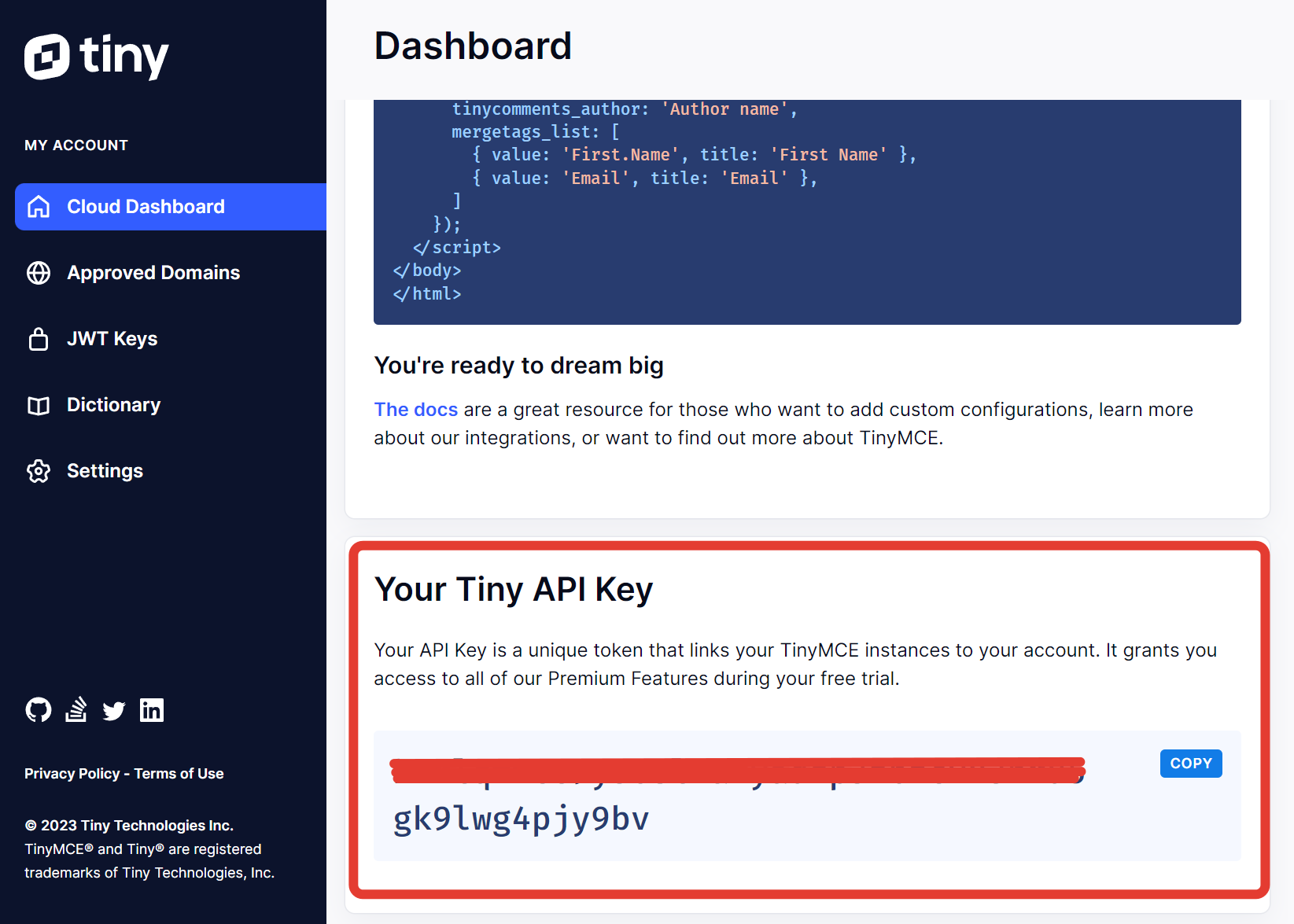
- Your key is here.

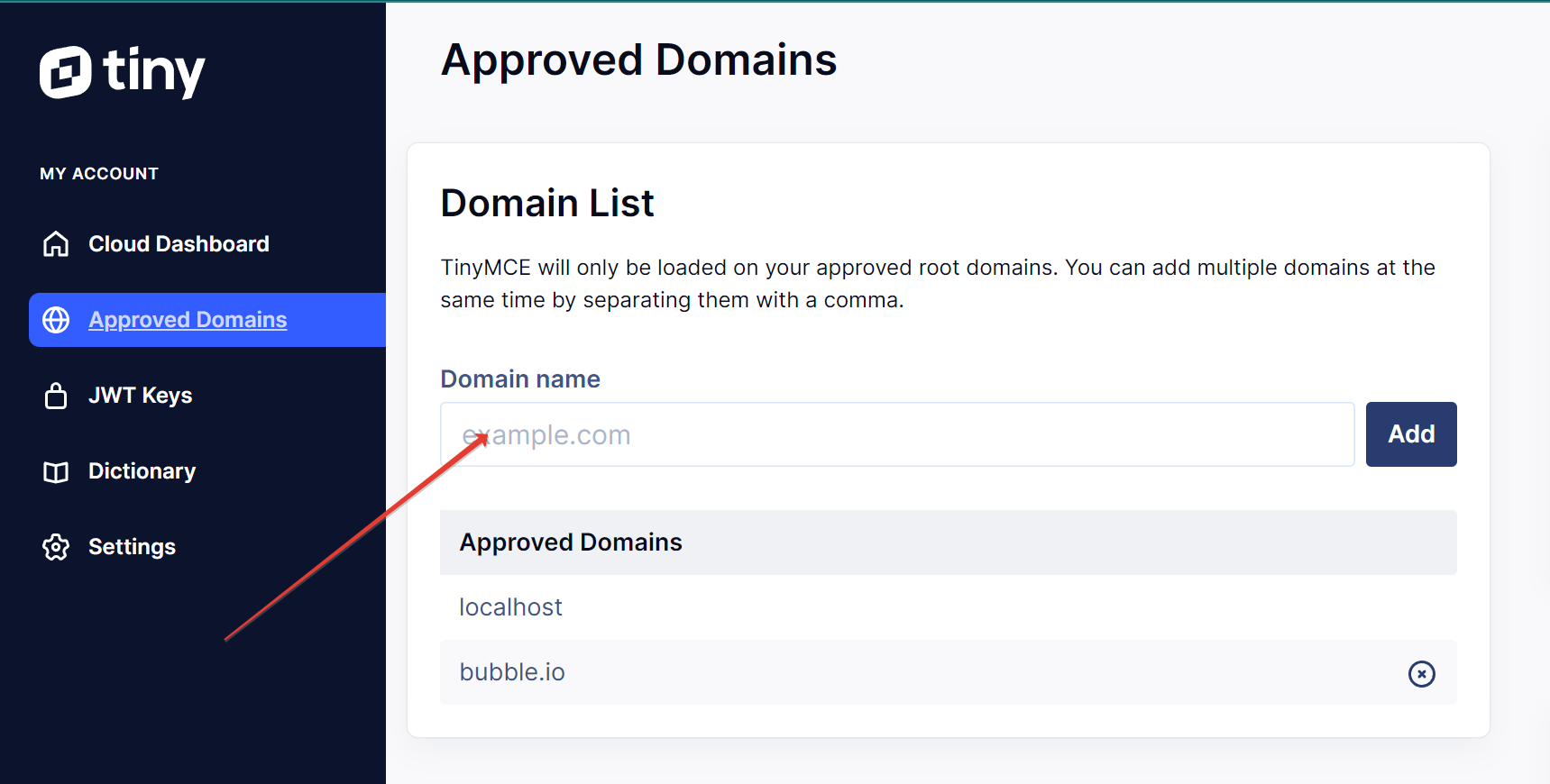
- Specify the application domain

Instructions
1. Install TinyMCE plugin
2. Add the TinyMCE_Editor item to the page
3. Enter the Tiny cloud API key
Plugin Elements
TinyMCE_Editor Fields
Title | Description | Type |
tinymce_apikey | API key | text |
uploader_url | Option should indicate the url of the uploader that accepts the file - this is the endpoint available for the logged-in user | text |
plugins | Allows you to specify additional plugins (bbcode, code, image, table, lists are enabled by default), separator - space. You can also disable plugins by default by specifying the name of the plugin with a minus sign “-”. | text |
toolbar1 | Specify a list of toolbar buttons. By default toolbar1: undo redo | forecolor backcolor fontselect | bullist numlist | table | image | code | text |
toolbar2 | Specify a list of toolbar buttons. By default toolbar1: undo redo | forecolor backcolor fontselect | bullist numlist | table | image | code | text |
options | JSON representation of the TinyMCE configuration object, here you can specify any initialization options additionally or instead of the above | text |
content | To write the current contents of the editor into it, you must run the getContent element method | text |
content_format | Content format (raw) | text |
When the bbcode plugin is enabled, the content will be presented in BBCode, otherwise - in HTML,
BBCode does not support:
- background color
- font (family)
- lists
- tables
- text alignment
- and other limitations
Further development of the plug-in may include simplification of the configuration TinyMCE additional options, connecting your own uploader, etc.
To correctly set the options parameter, it is advisable to use the JS JSON.stringify method.
To explore the features and options of the editor, we recommend the official documentation:
TinyMCE_Editor Actions
getContent
Get content
setContent
Set content
Title | Description | Type |
content | Content | text |
format | Content format (raw) | text |
TinyMCE_Editor States
Title | Description | Type |
content | Content | text |
TinyMCE_Editor Events
Name | Description |
contentchanged | Content Change Event |
tinymceloaded | File Upload event |