Link to the plugin page: https://zeroqode.com/plugin/1617183802372x777058814343831600
Demo to preview the plugin:
Introduction
Show tags in your own style within your Bubble app. This no-code plugin adjusts the width of repeating group cells dynamically based on their content, ensuring a stylish appearance.
Note: The plugin is designed to work by changing the width of the repeating group cells only. If you are using a horizontal scrolling layout style for the repeating group, the width of the repeating group itself should not be adjusted, only the cells within it.

How to setup
- Enable ID Attributes
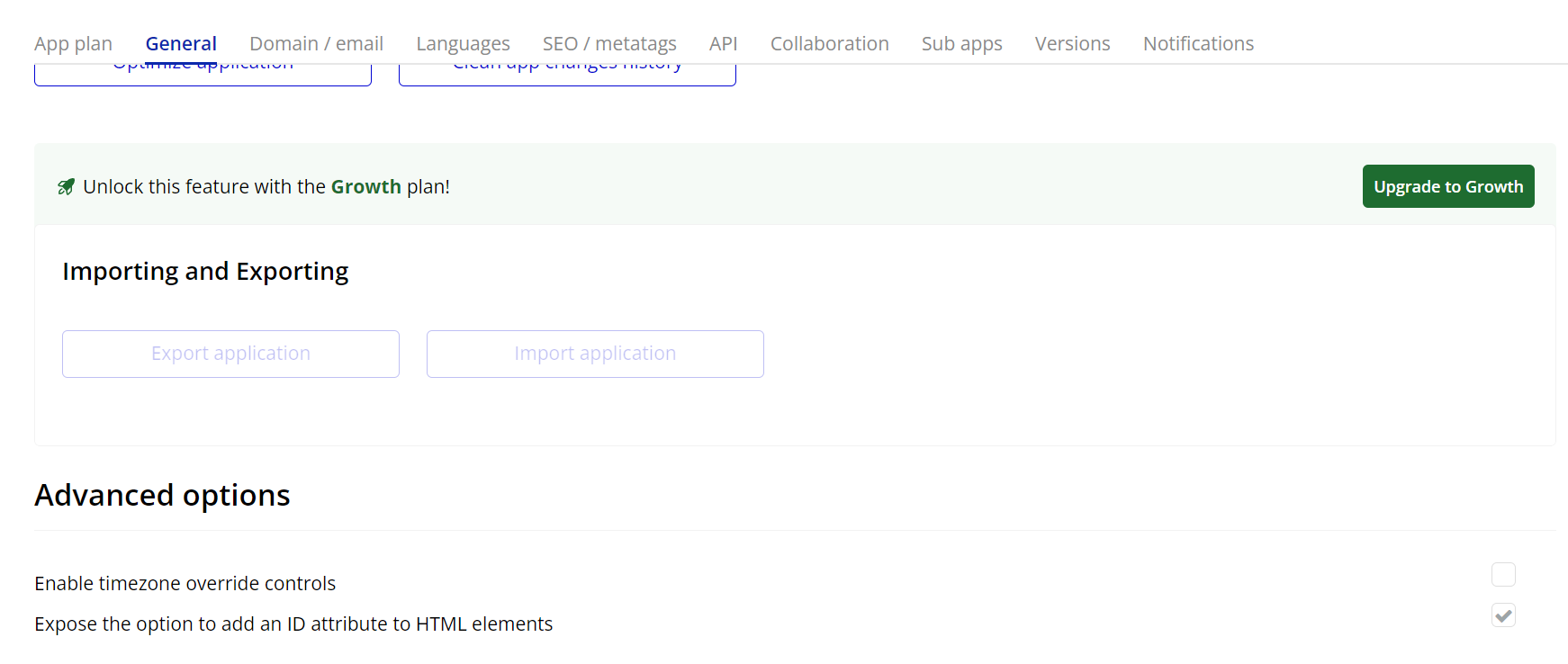
Go to the settings page in your editor. Under the General tab click on the checkbox “Expose the option to add an ID attribute to HTML elements”

- Configure the Plugin:
- Select the "Auto Adjust Width RG" element on your page.
- In the property editor, set the following fields:
- Repeating Group ID: Enter the unique ID of the Repeating Group you wish to adjust.

Ensure that the Repeating Group has an ID assigned.
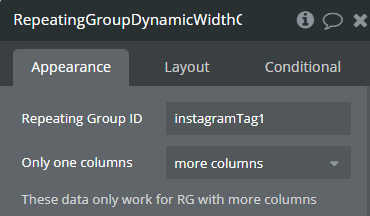
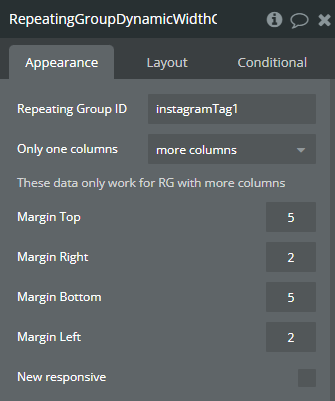
Plugin Element Properties
Repeating Group Dynamic Width Cells

Fields:
Title | Description | Type |
Repeating Group ID | The unique identifier of the Repeating Group you want to apply dynamic width to. | Text |
Only one columns | Available options: only one columns, more columns | Dropdown |
These data only work for RG with more columns | ||
Margin Top | The top margin (in pixels) of each cell in the repeating group. | Number |
Margin Right | The right margin (in pixels) of each cell in the repeating group. | Number |
Margin Bottom | The bottom margin (in pixels) of each cell in the repeating group. | Number |
Margin Left | The left margin (in pixels) of each cell in the repeating group. | Number |
New responsive | Enable responsive behavior for dynamic width. If checked, the repeating group adjusts based on screen size. | Checkbox (yes/no) |