Link to the plugin page:
Demo to preview the plugin:
Bubble Editor:
Introduction
Are you wondering how to highlight syntax in code on your Bubble app page? This useful no-code plugin will do that for code such as JavaScript, CSS, jQuery, JSON, Java, and more.
Prerequisites
To use the Custom Mouse Pointer Plugin for Bubble by Zeroqode, ensure the following:
- You must have an active Bubble account.
- The plugin should be installed from the Zeroqode Plugin Marketplace or added directly from the plugin page.
- Assign a unique ID Attribute to any element where the Custom Mouse Pointer will be applied.
For instructions on how to set the ID Attribute in Bubble, refer to the guide below: https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469.

How to setup
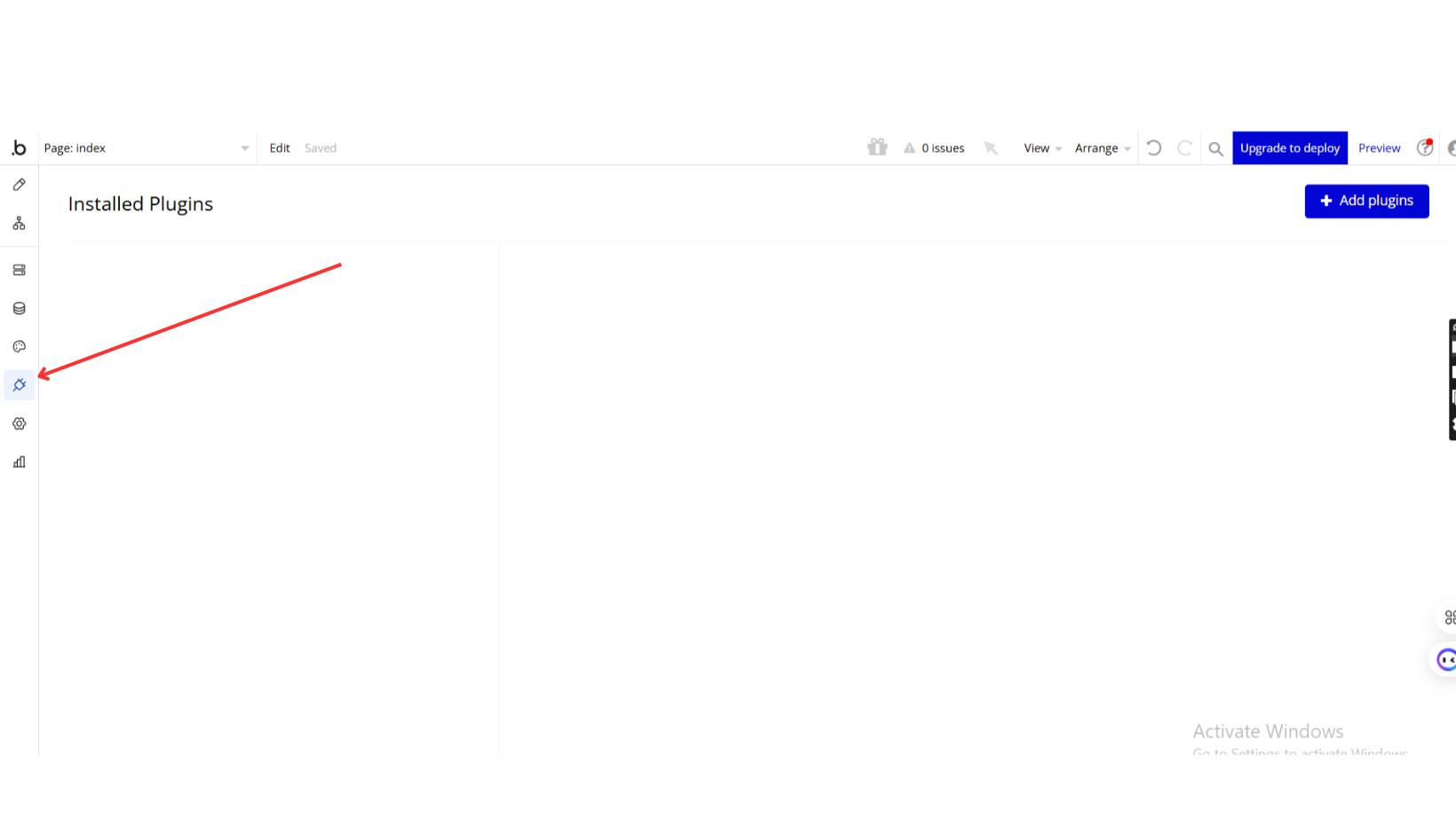
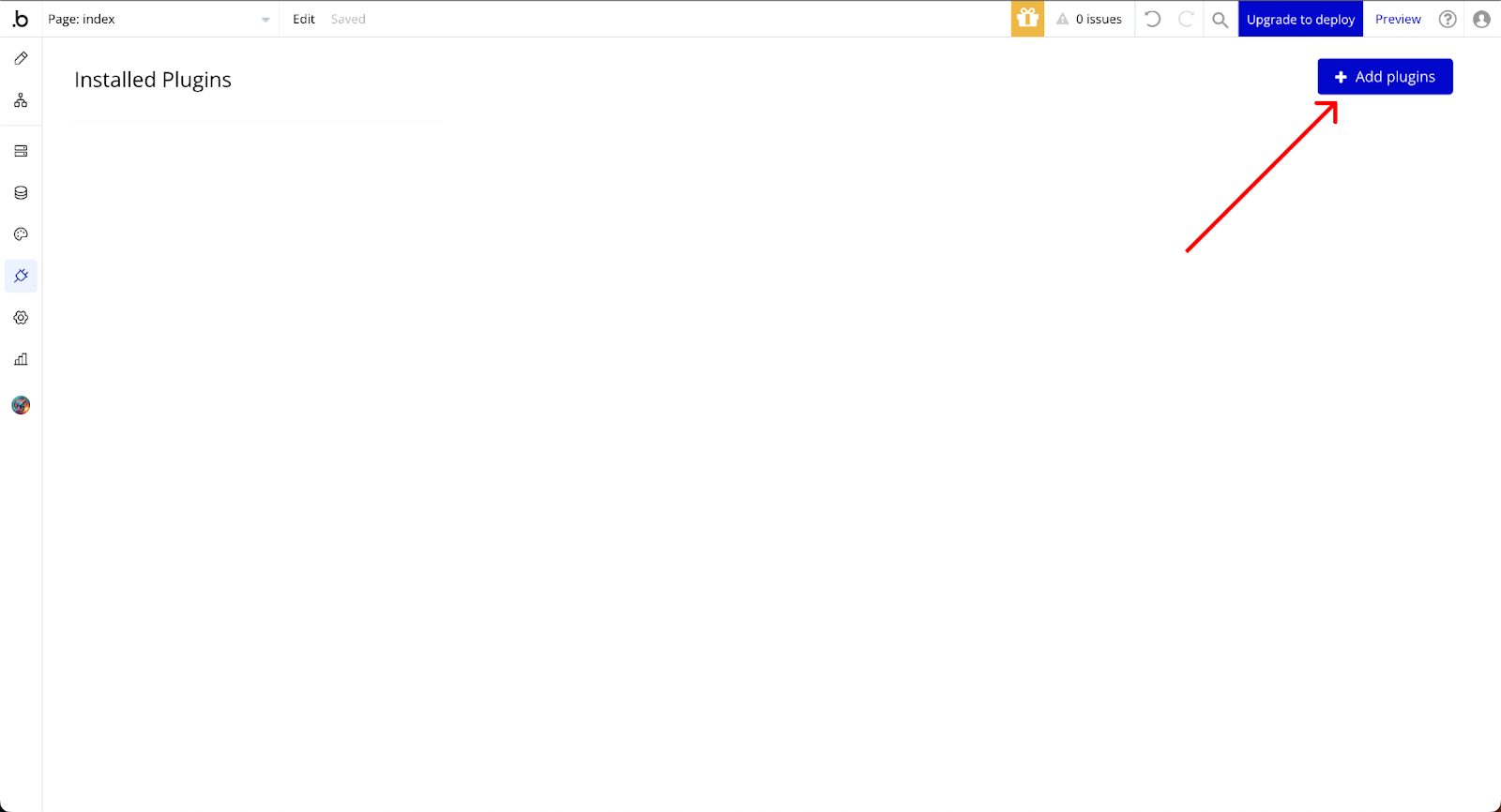
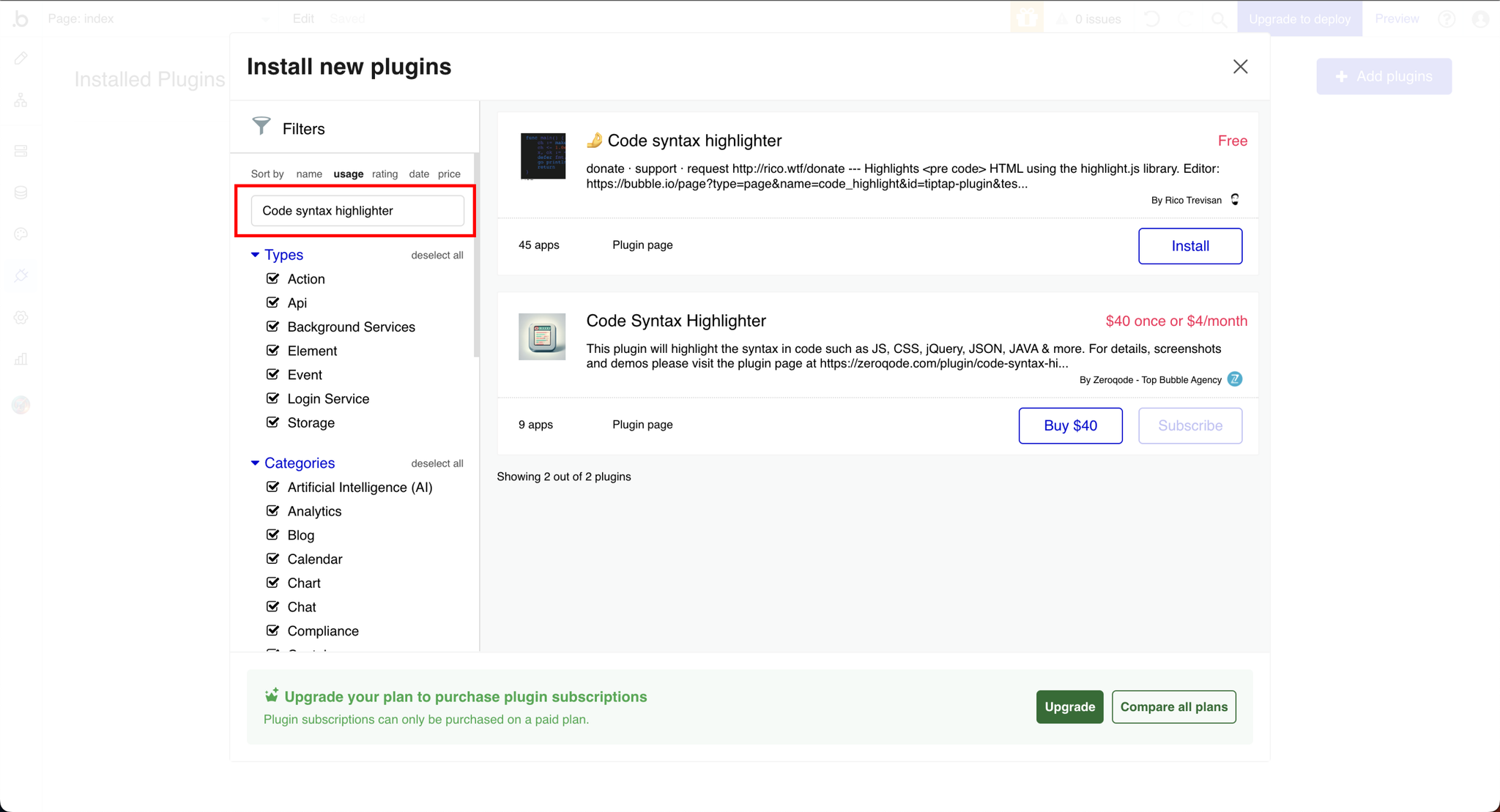
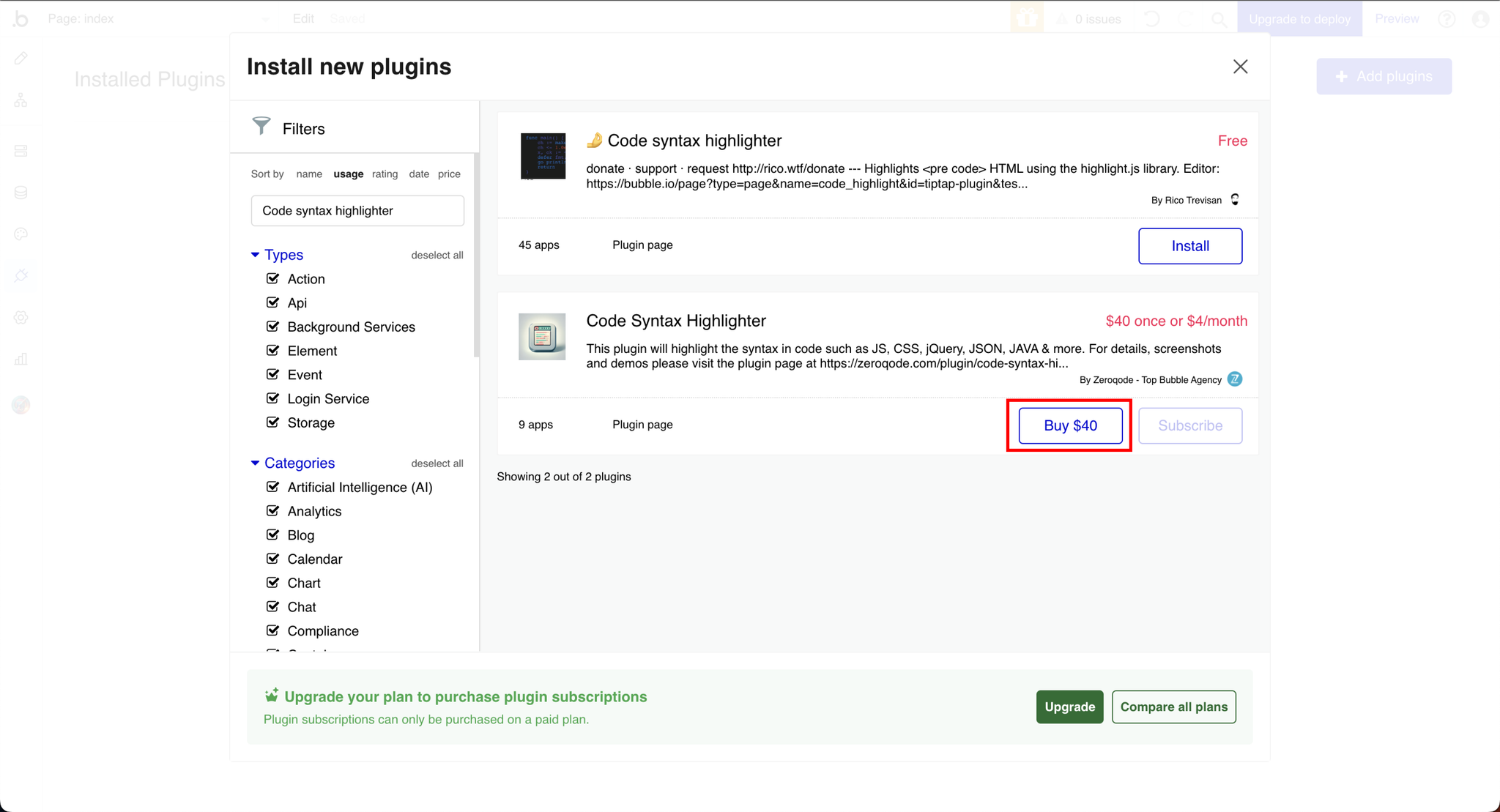
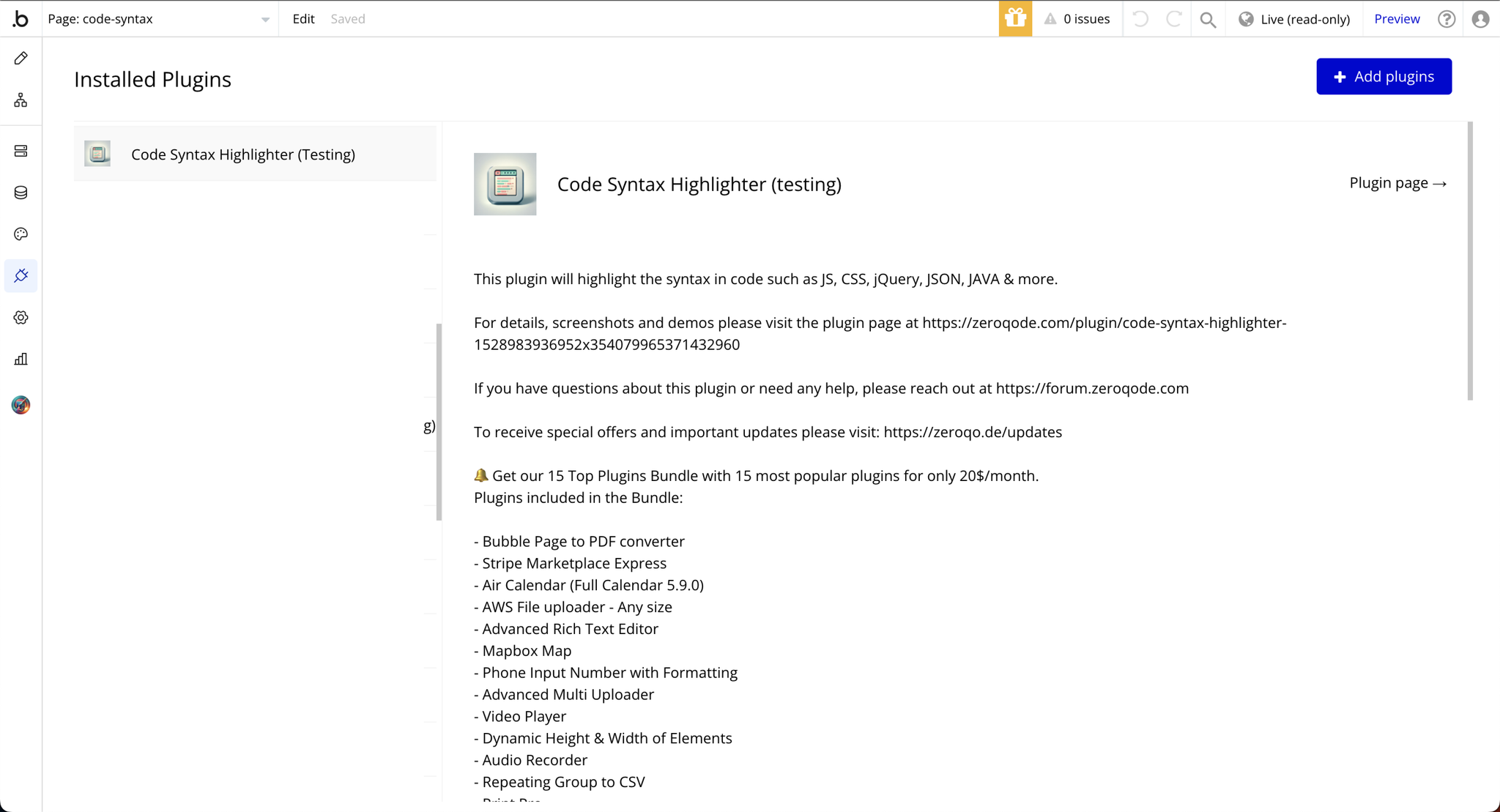
Step 1: Install the Plugin
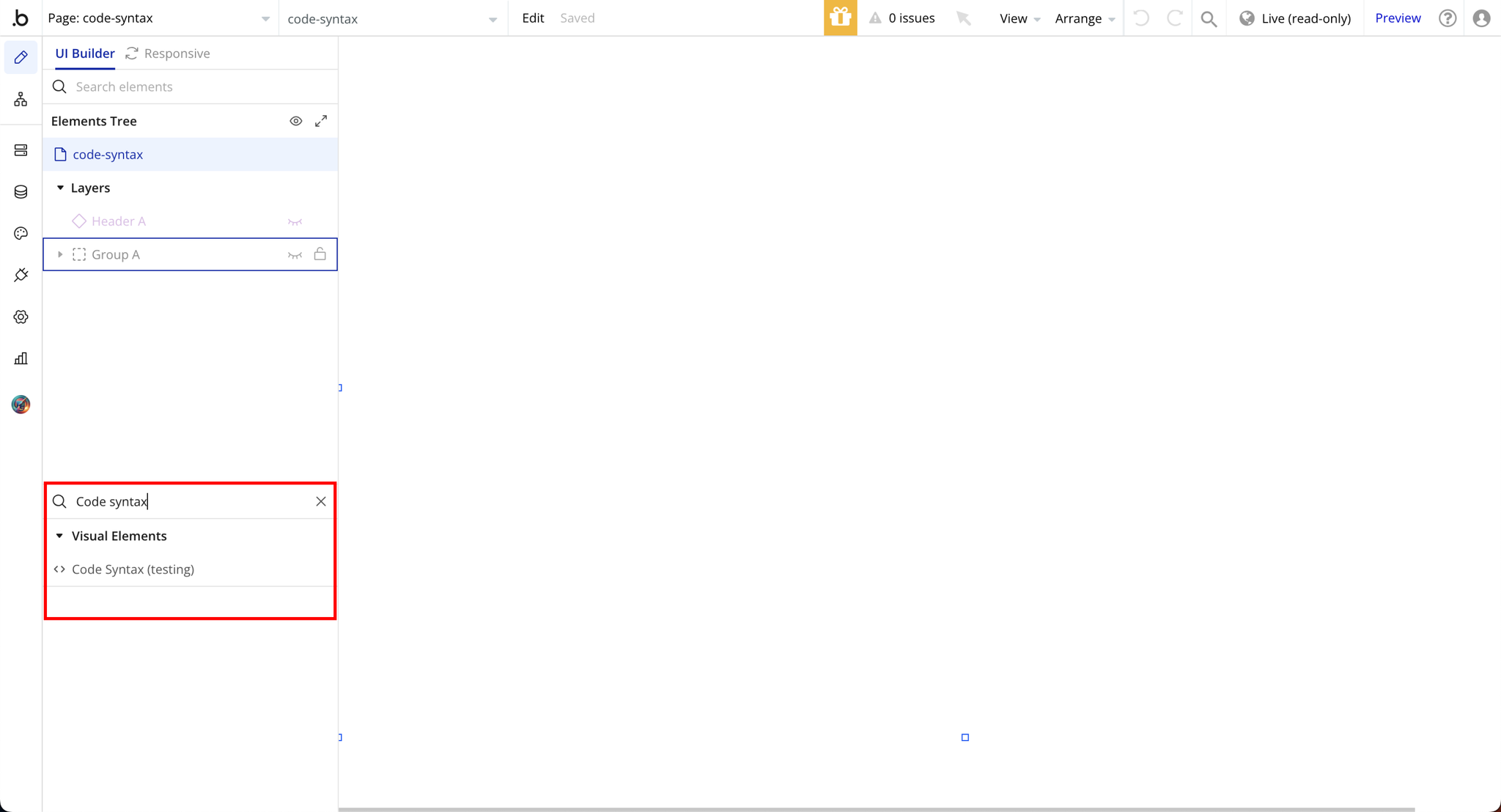
Step 2: Setup the Plugin Element
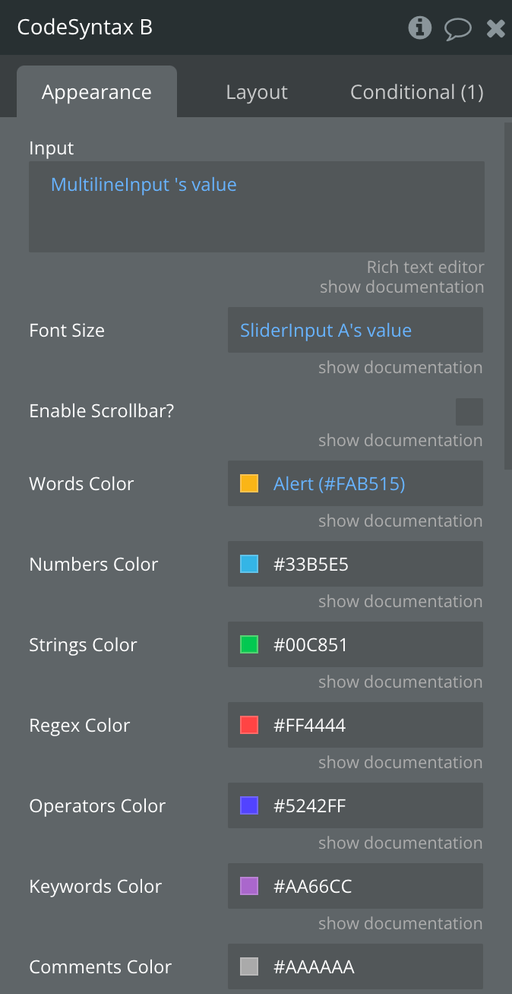
Plugin Element Properties
Code Syntax

To control the font size you can add a slider input element and reference that in the ‘’Code Syntax’’ plugin element property.
Fields:
Title | Description | Type |
Input | Input | Text |
Font Size | Font Size | Number |
Enable Scrollbar? | Enable Scrollbar? | Checkbox (yes/no) |
Words Color | Words Color | Color |
Numbers Color | Numbers Color | Color |
Strings Color | Strings Color | Color |
Regex Color | Regex Color | Color |
Operators Color | Operators Color | Color |
Keywords Color | Keywords Color | Color |
Comments Color | Comments Color | Color |