Link to the plugin page:
Demo to preview the plugin:
Introduction
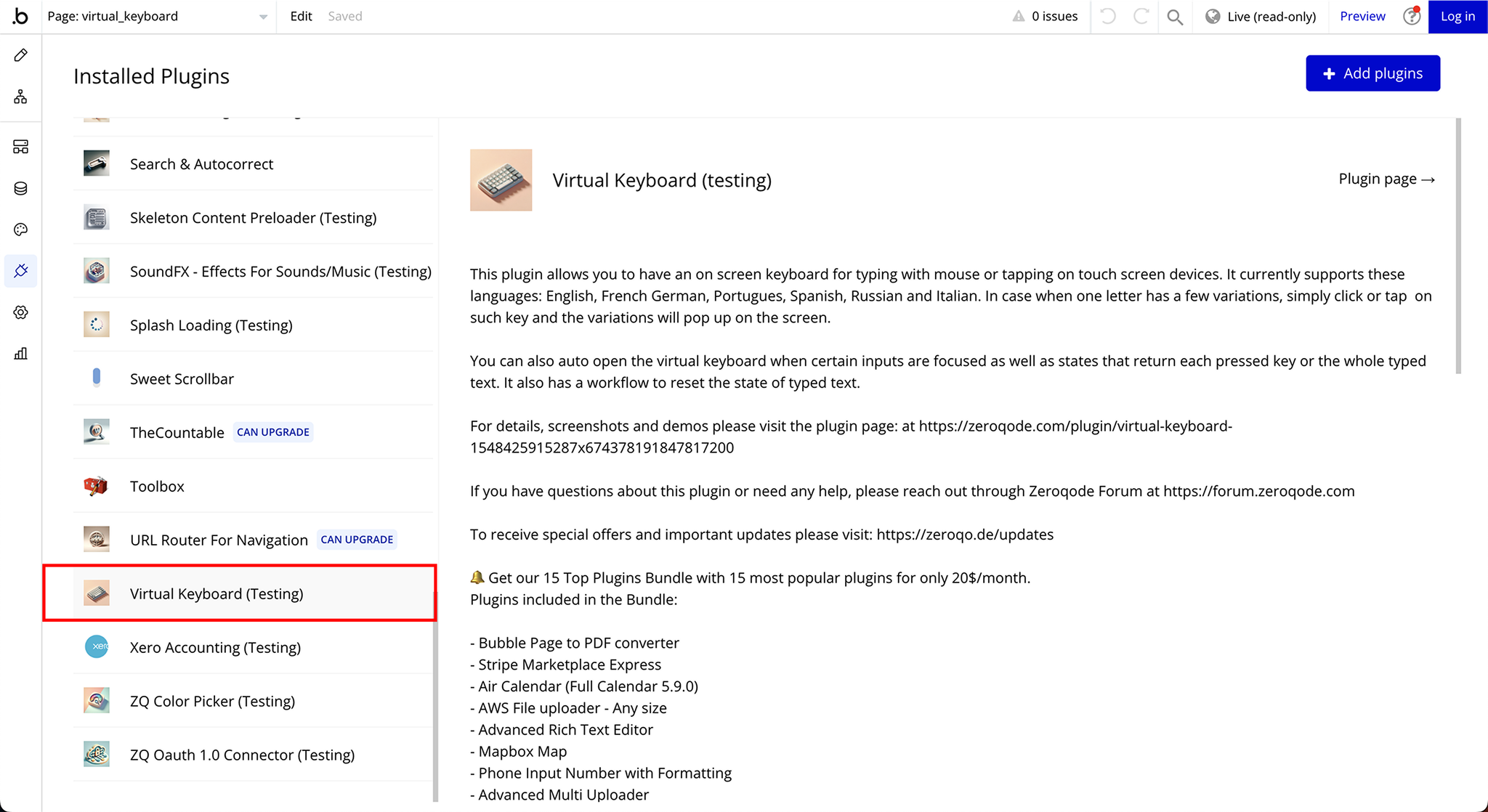
Enhance user experience on your Bubble app with an On-Screen Keyboard for easy typing using a mouse or tapping on touch-screen devices. This no-code plugin supports multiple languages and offers seamless integration with input fields. Whether you're building for accessibility or improving mobile usability, this tool ensures smooth text input without relying on a physical keyboard.
Key Features
Prerequisites
Before using this plugin, ensure you have:
- A Bubble.io account with access to the app editor.
- Basic knowledge of Bubble’s workflows and custom states.
- A page with groups to contain the plugin element and its settings.
Additionally, you have the option to automatically open the virtual keyboard when certain inputs are focused. The plugin provides states that return each pressed key or the entire typed text. It also includes a workflow to reset the state of the typed text.

How to setup
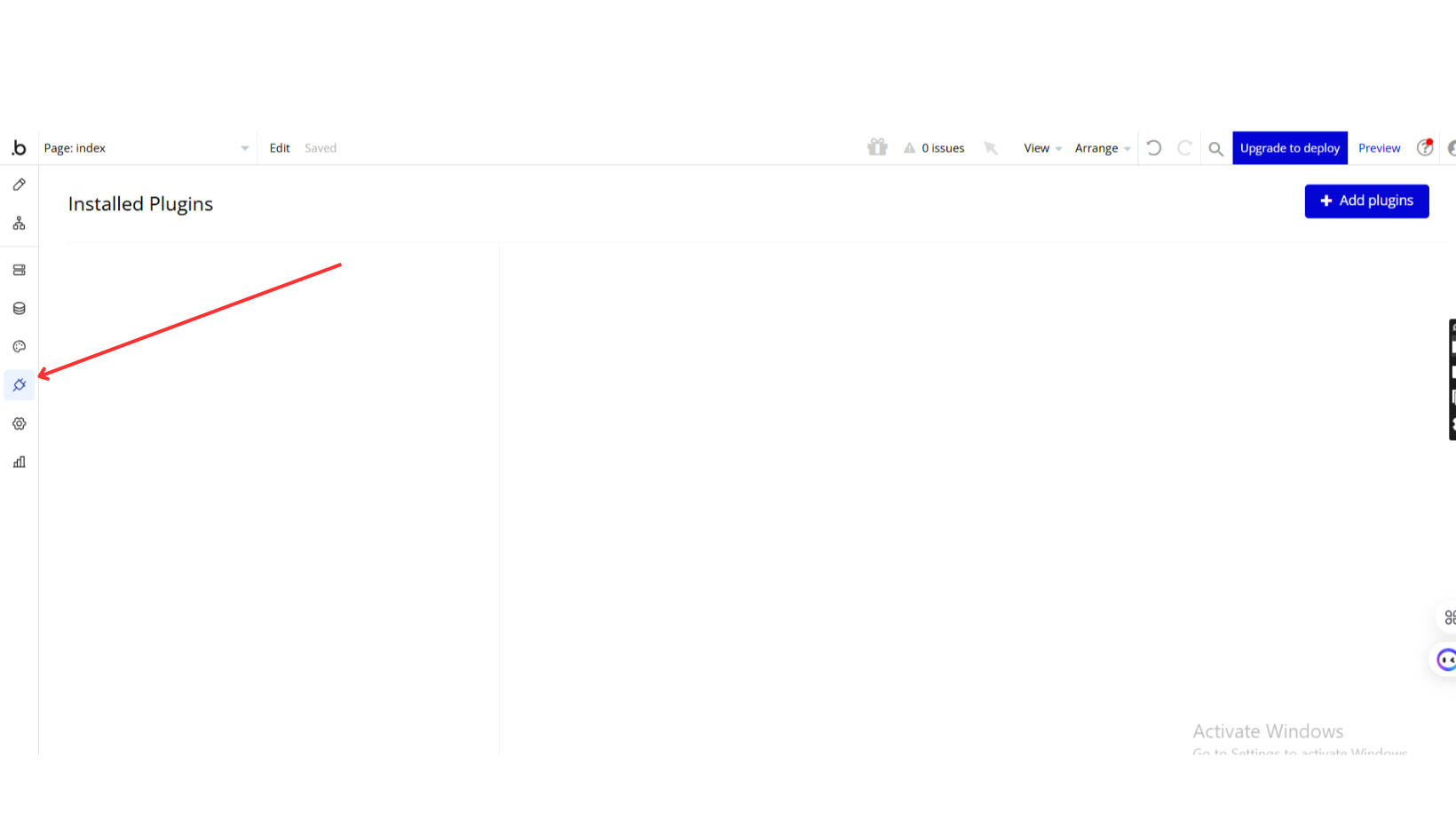
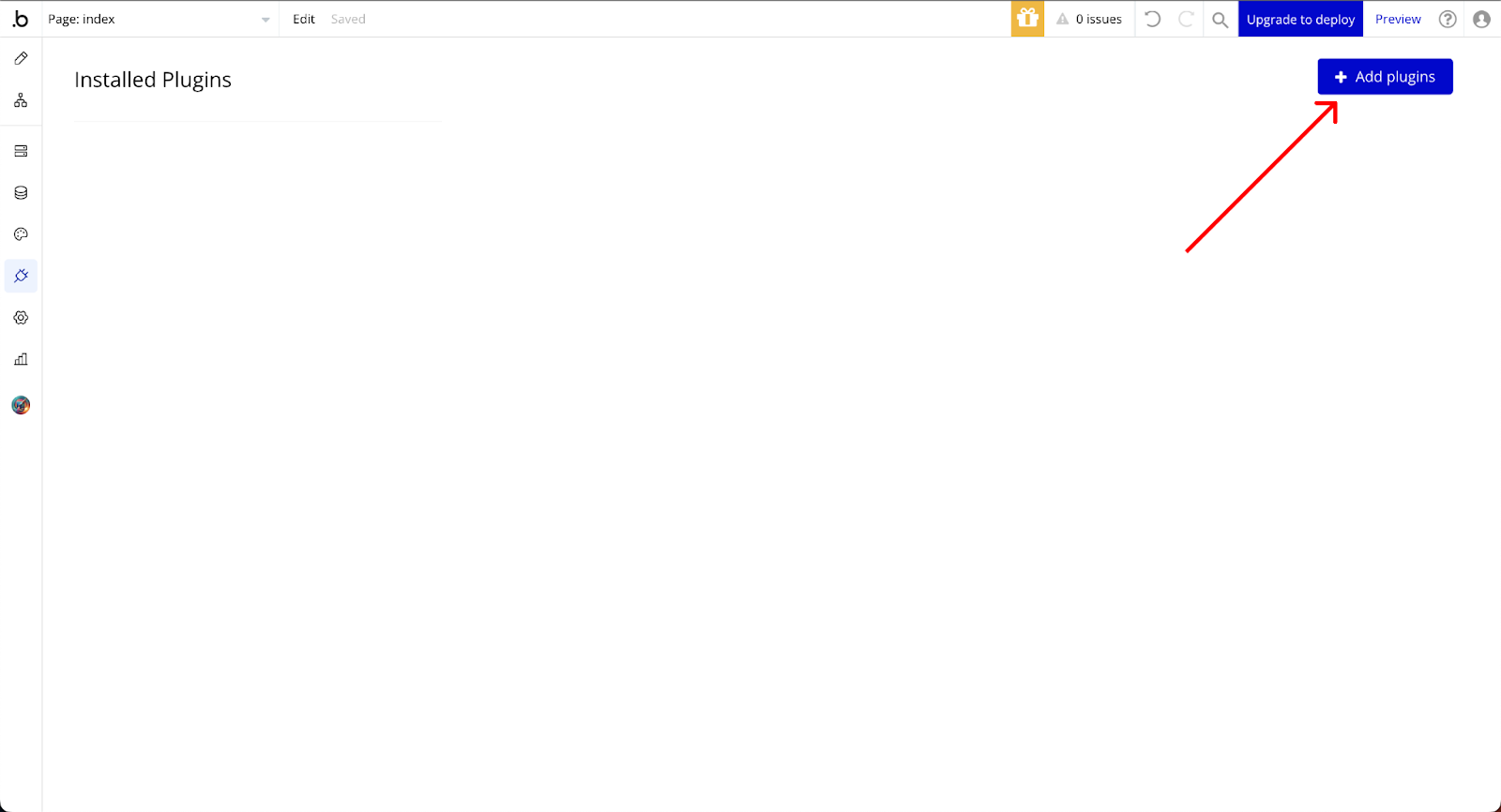
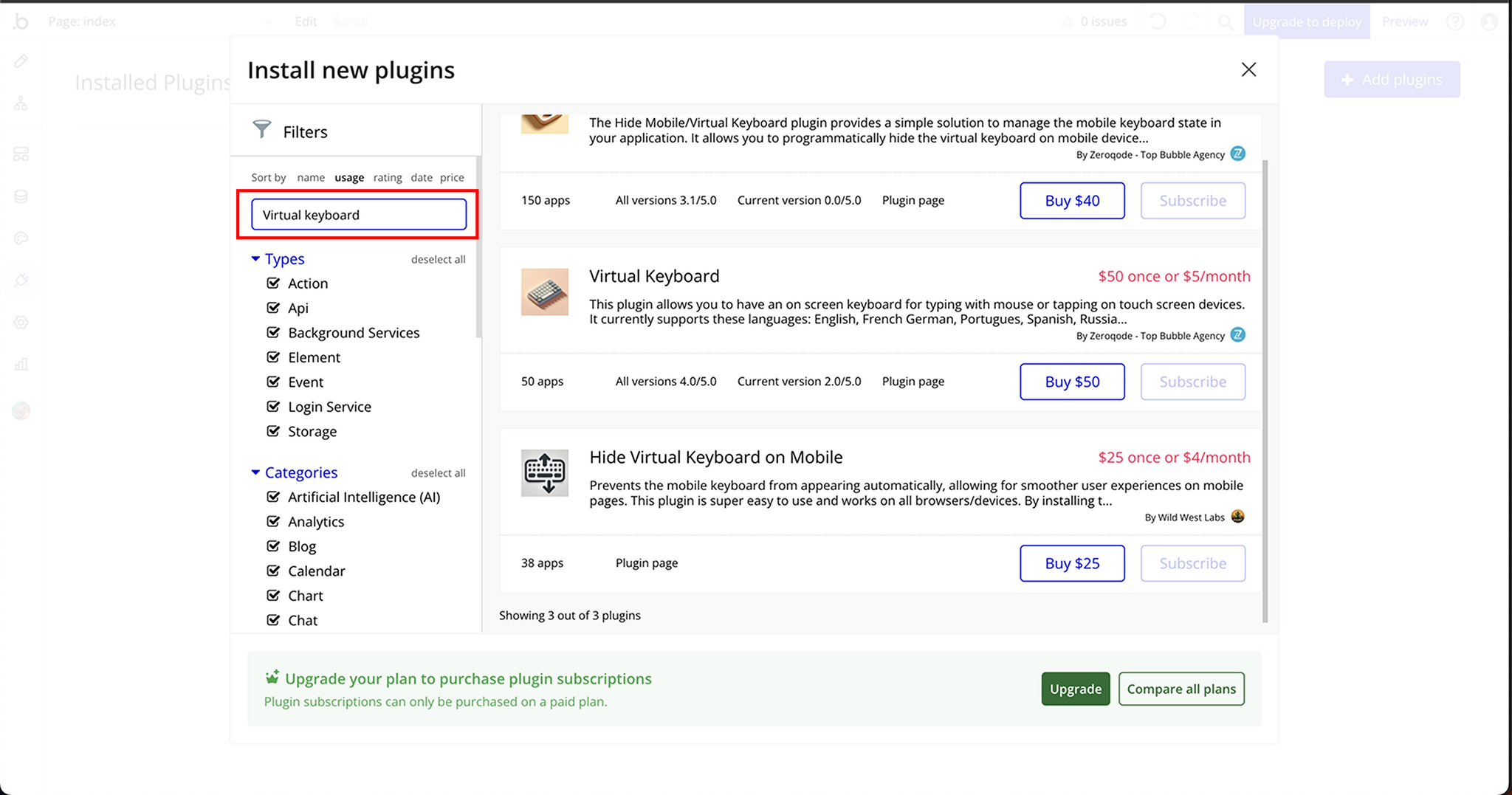
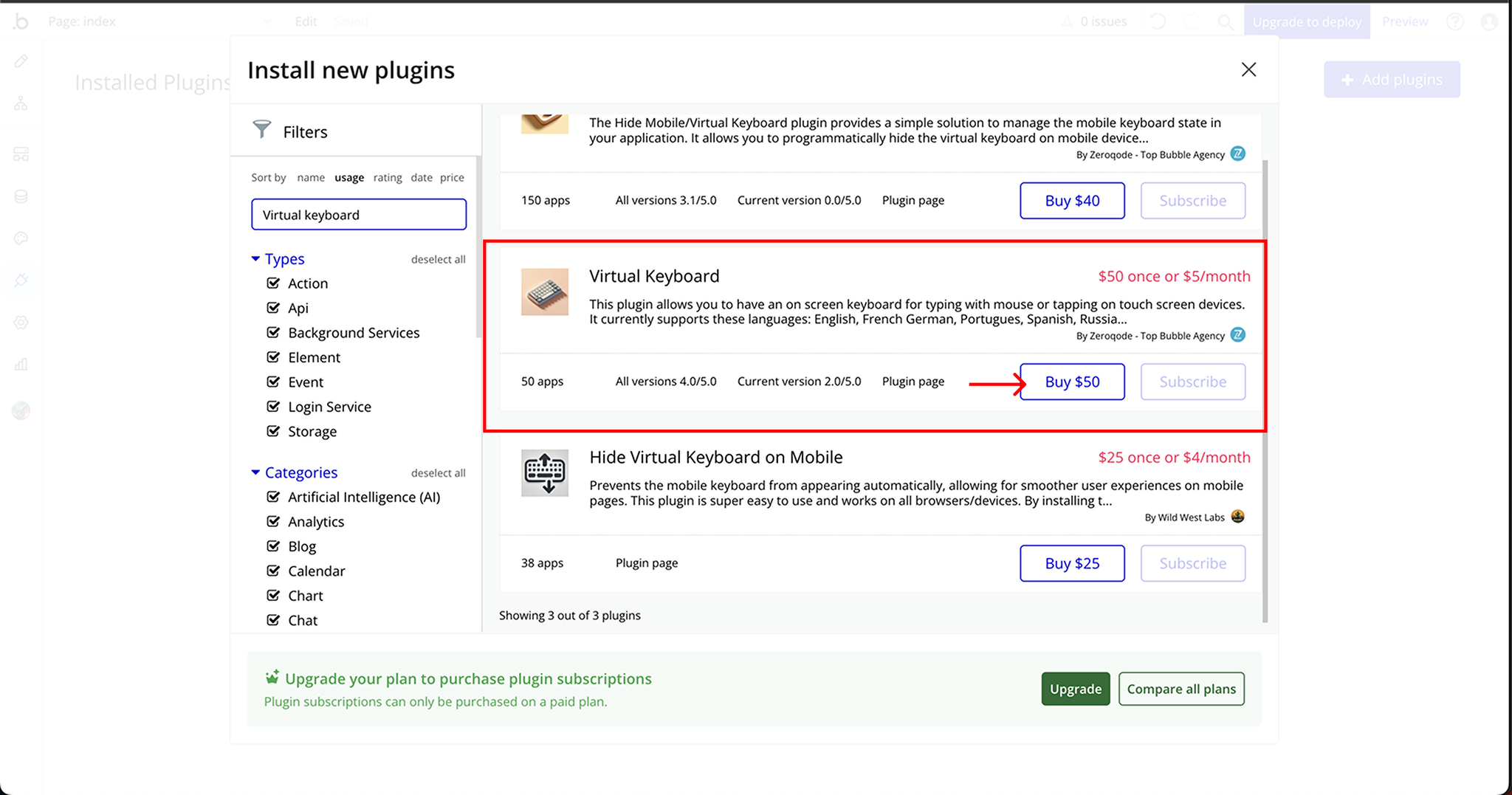
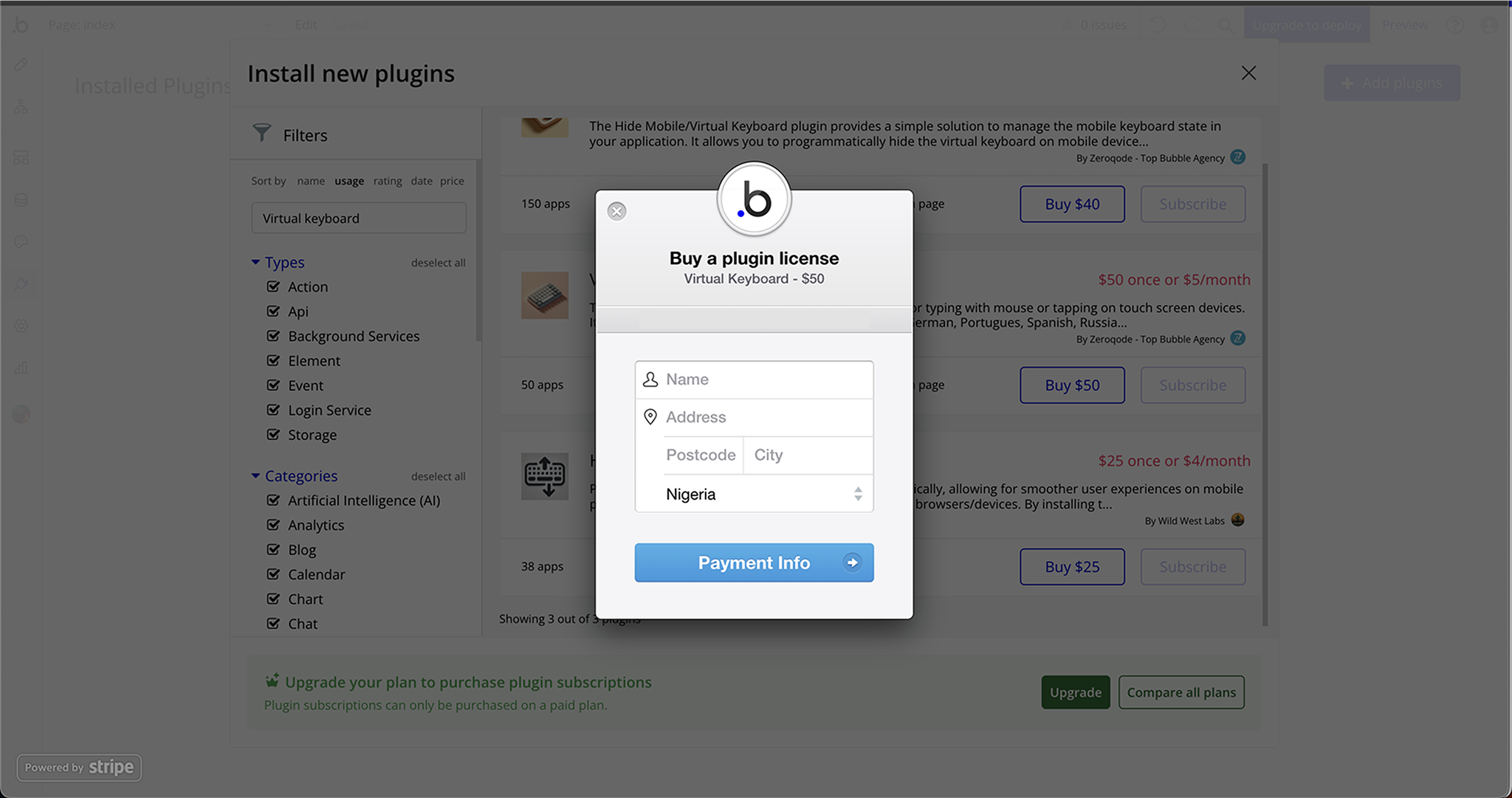
Step 1: Install the Plugin
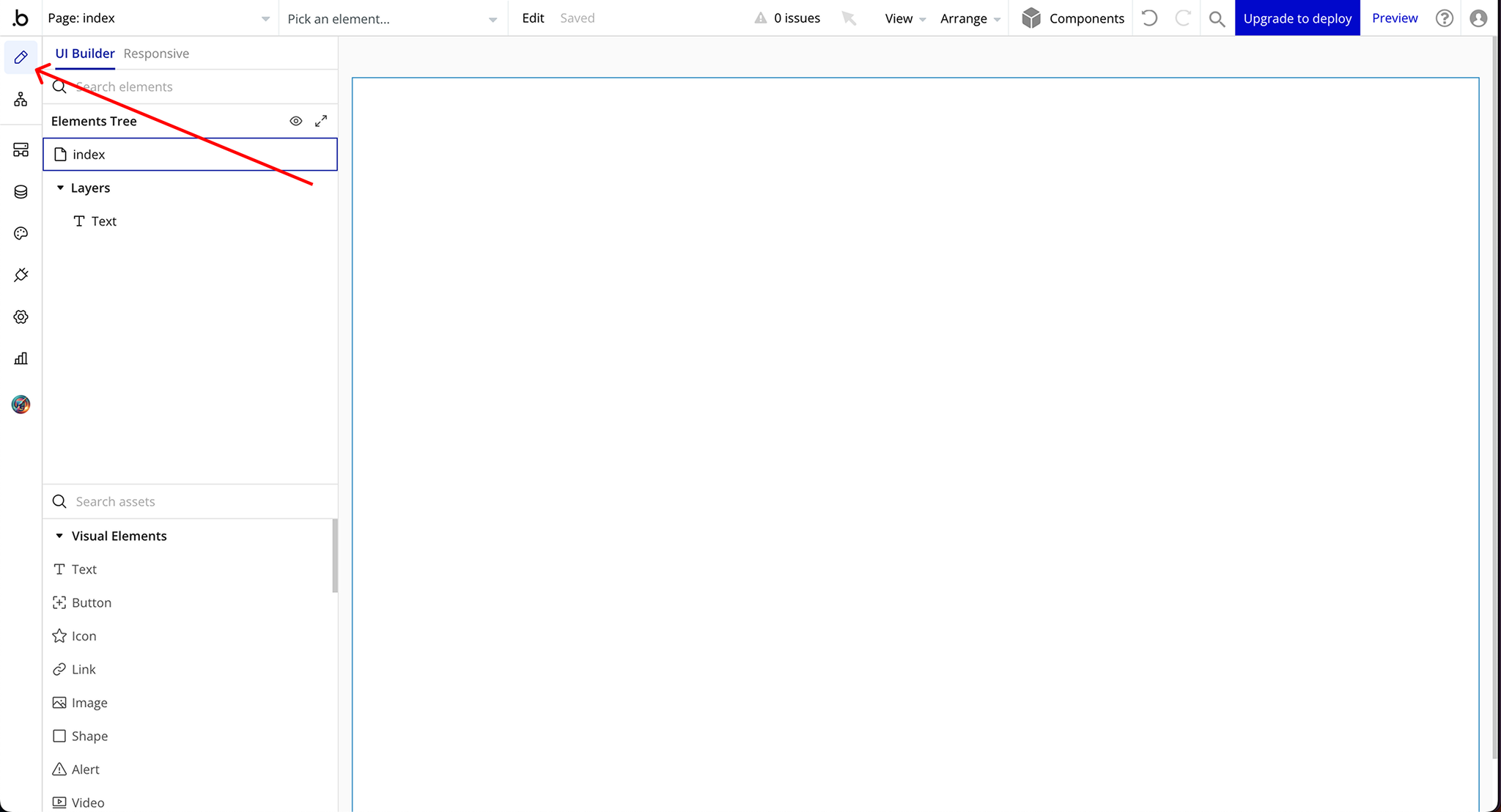
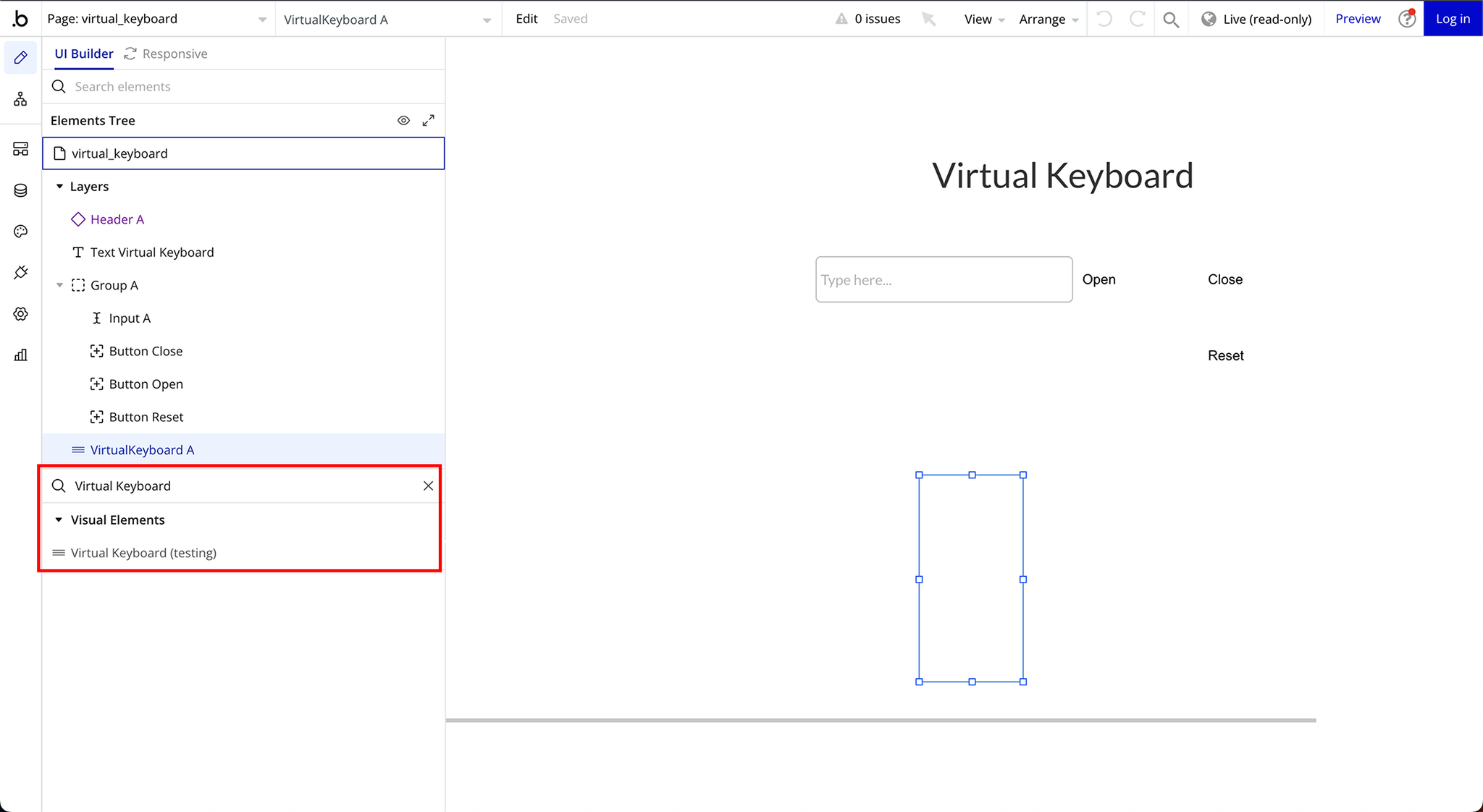
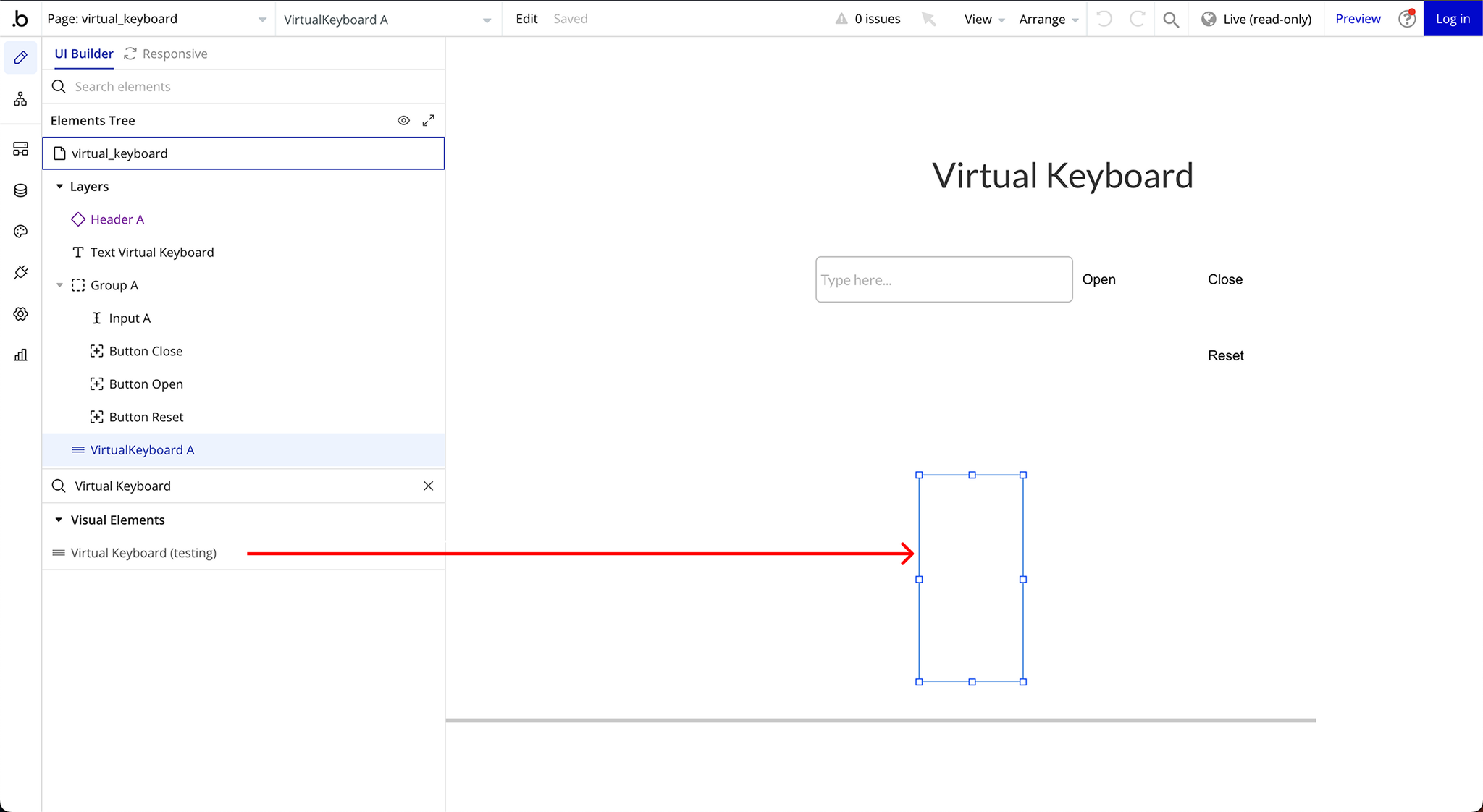
Step 2: Add the Plugin Element to Your Page
Step 3: Setup Input Element
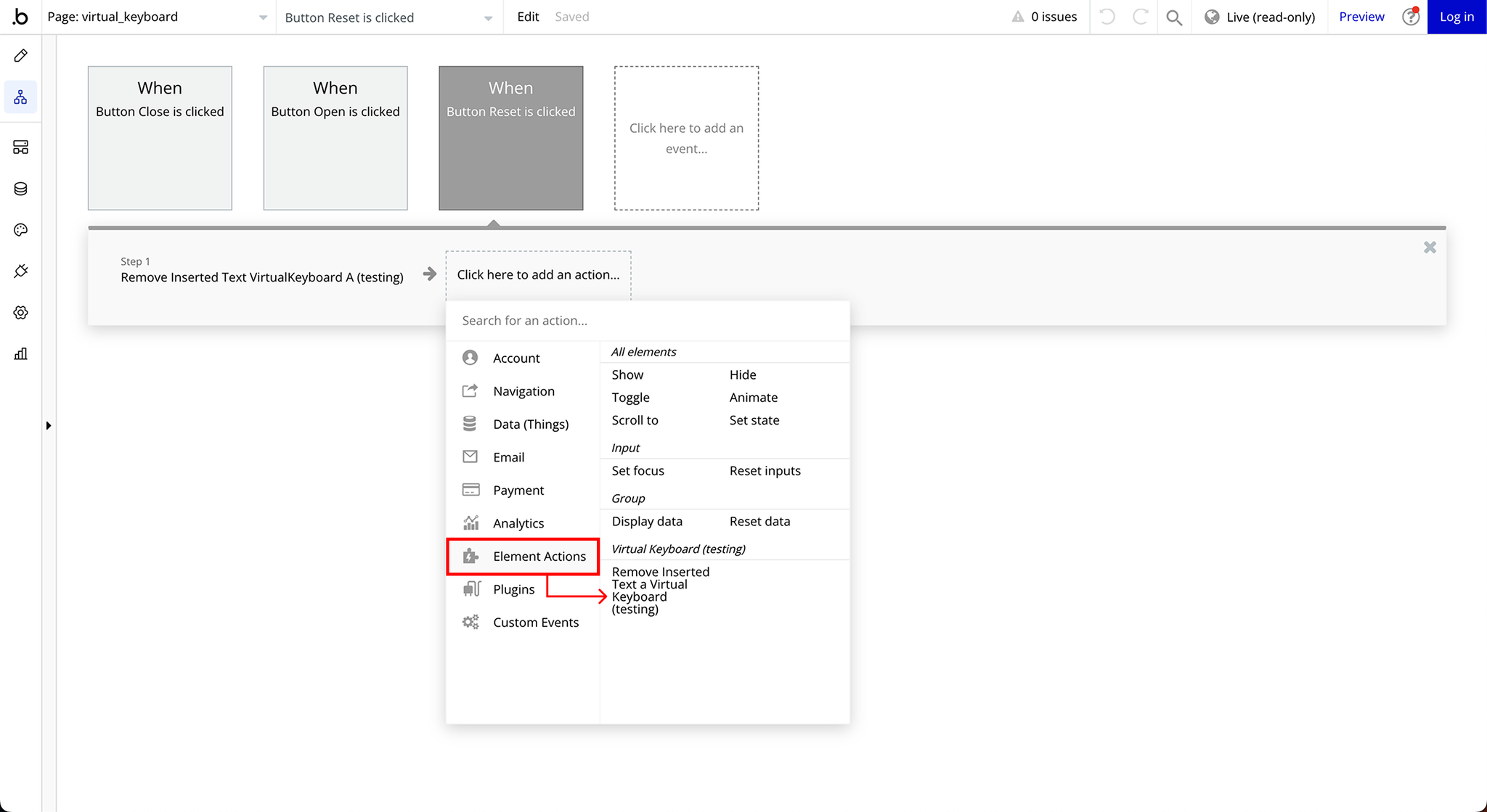
Step 4: Resetting the Keyboard Input
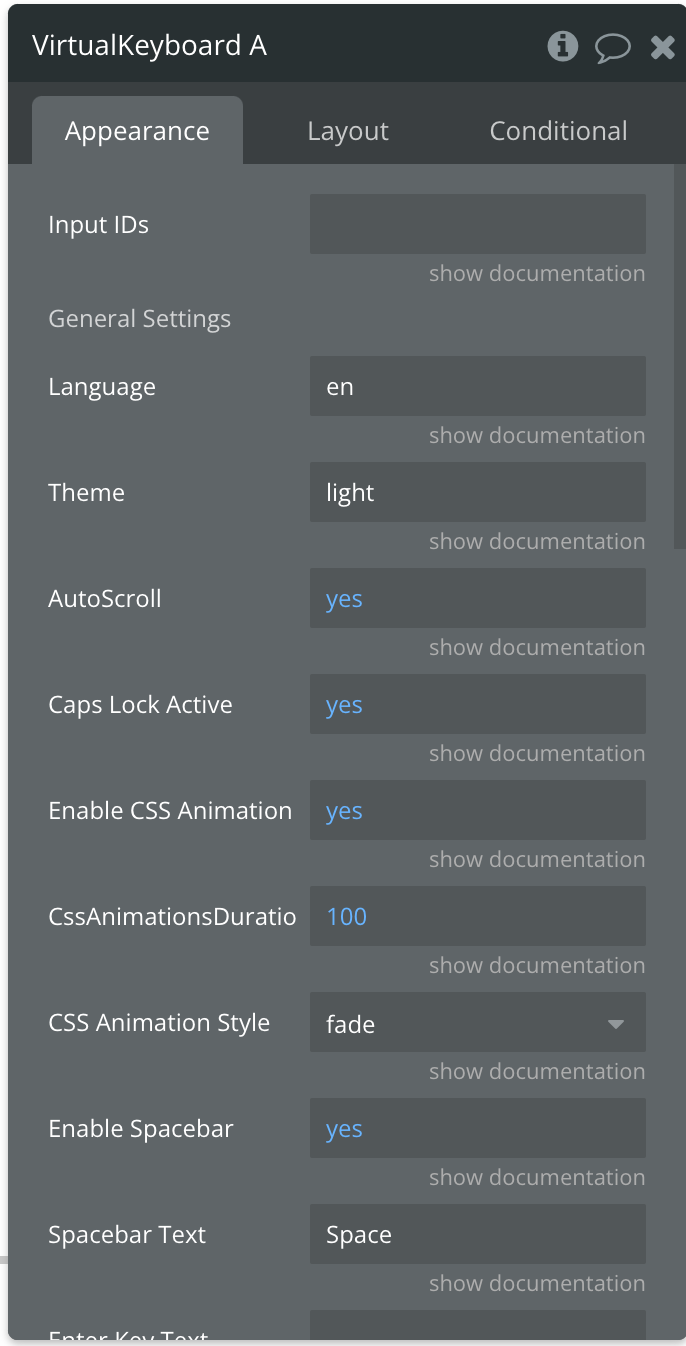
Plugin Element Properties
Virtual Keyboard

Fields:
Title | Description | Type |
General Settings | ||
Language | Language Code (ISO 639-1) for custom keys (for language support) e.g., en, hu, fa, ar, fr, de, ru, es, tr,. | Text |
Theme | The theme of the keyboard: “light”, “dark”, “flat”, “material”, “oldschool”. | Text |
AutoScroll | Scrolls the document to the top or bottom (by the placement option) of the input/textarea element. Prevented when “false”. | Checkbox (yes/no) |
Caps Lock Active | Uppercase or lowercase to start. Uppercased when “true”. | Checkbox (yes/no) |
Allow Real Keyboard | Allow or prevent real/physical keyboard usage. Prevented when “false”. Additionally, the “allowMobileKeyboard” option must be “true” if the real/physical keyboard is desired. | Checkbox (yes/no) |
Allow Mobile Keyboard | Allow or prevent mobile keyboard usage. Prevented when “false”. | Checkbox (yes/no) |
Enable CSS Animations | CSS animations for opening or closing the keyboard. | Checkbox (yes/no) |
CssAnimationsDuration | CSS animations duration in milliseconds | Number |
CSS Animation Style | CSS animations style for opening or closing the keyboard: “slide” or “fade”. | Text |
Enable Spacebar | Enable or disable Spacebar functionality on the keyboard. The Spacebar will be passive when “false”. | Checkbox (yes/no) |
Spacebar Text | Text of the Space key (Spacebar). Without text: ” “. | Text (optional) |
Keyboard Width | Width of keyboard in px. Leave empty for full page | Number (optional) |
Keyboard Height | Height of keyboard in px. Leave empty for full page | Number (optional) |
Keys Settings | ||
Keys Font Family | Font family of the keys. | Text (optional) |
Keys Font Size | Font size of the keys in px. | Number (optional) |
Keys Font Weight | Font Weight of the keys. (bold, normal, regulat etc) | Text (optional) |
Keys Icon Size | Size of the icon keys in px. | Number |
Key Height | Height of keys | Number (optional) |
Key Width | Width of keys | Number (optional) |
Input IDs | Leave empty to apply to all inputs | Text (optional) |
Element Actions
- Remove Inserted Text - To allow users to clear the virtual keyboard’s typed text: