Link to plugin page: https://zeroqode.com/plugin/1689629778022x943876174373457200
Demo to preview the settings
Introduction
Highlight text with animated drawings just like with a highlighter or a pen.
Different ways of application:
- Animate on hover
- Auto-animate when it is in the centre of viewport
- Animate programmatically via workflow

Plugin Element Properties
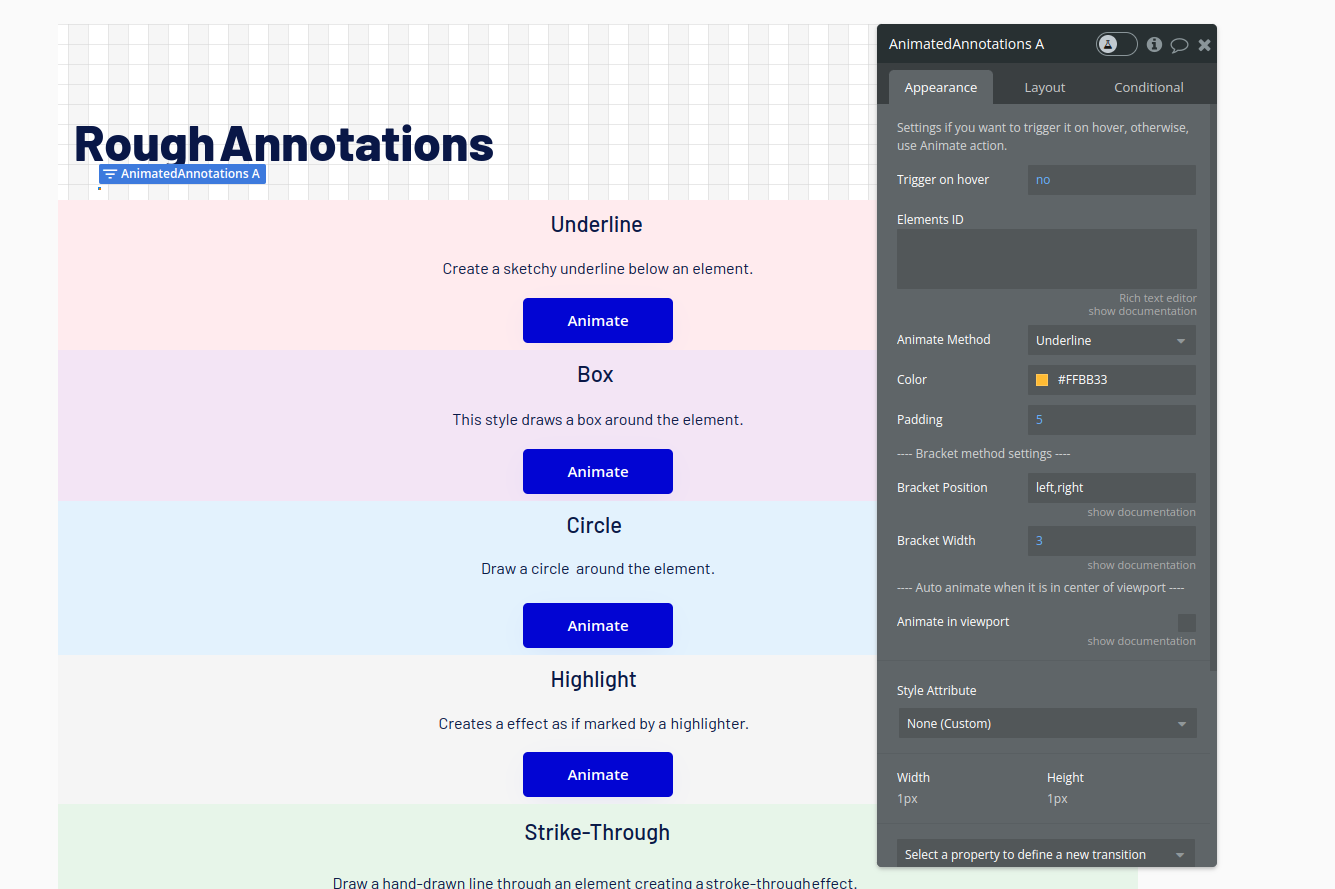
The plugin contains a Animated Annotations visual element that should be used on a page.

Fields
Title | Description | Type |
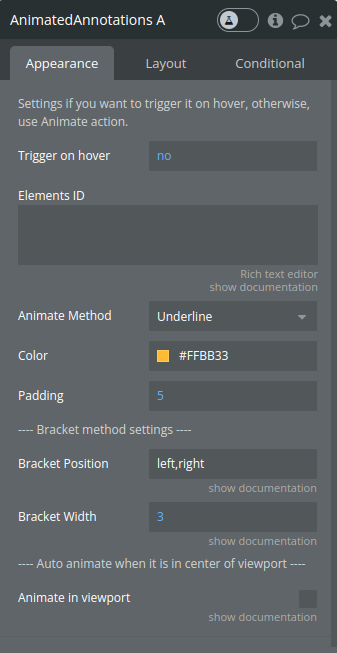
Settings if you want to trigger it on hover, otherwise, use Animate action. | ||
Trigger on hover | When enabled (true), the annotation will only show when the user hovers over the element with the mouse. Otherwise, the annotation is static or controlled by other triggers. | yes / no |
Elements ID | Text elements IDs to animate on hover event. Separate each ID by a comma. | text |
Animate Method | Determines the type of annotation to be created. It could be a string representing one of the annotation styles supported by RoughNotation, such as 'underline', 'box', 'circle', 'highlight', or 'strike-through'. If 'bracket' is chosen, additional properties for brackets will be used. | Dropdown |
Color | The color of the annotation. Users can input any valid CSS color value to customize the appearance of the annotation, such as 'red', '#FF0000', 'rgba(255, 0, 0, 0.5)', etc. | color |
Padding | The padding around the annotated element, specified in pixels. It creates space between the annotated element's content and the annotation itself. | number |
---- Bracket method settings ---- | ||
Bracket Position | NOTE: Only for Brackets method, for any other method, it will not influence. Type witch side you want to annotate brackets separated by a comma. Example: left,right or top,bottom or left,bottom,ritght etc. | text |
Bracket Width | NOTE: Only for Brackets method, for any other method, it will not influence. Bracket width in pixels, for example " 3 ". | number |
---- Auto animate when it is in center of viewport ---- | ||
Animate in viewport | It will trigger animation when the selected element will be in the center of the page. | Checkbox |
Element Actions
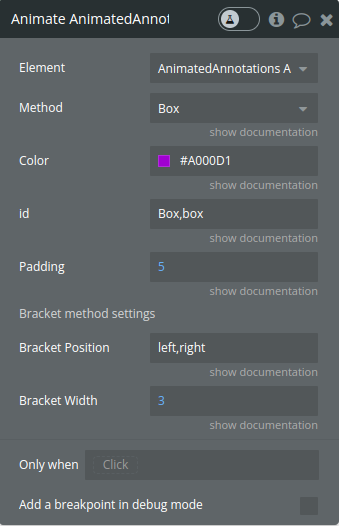
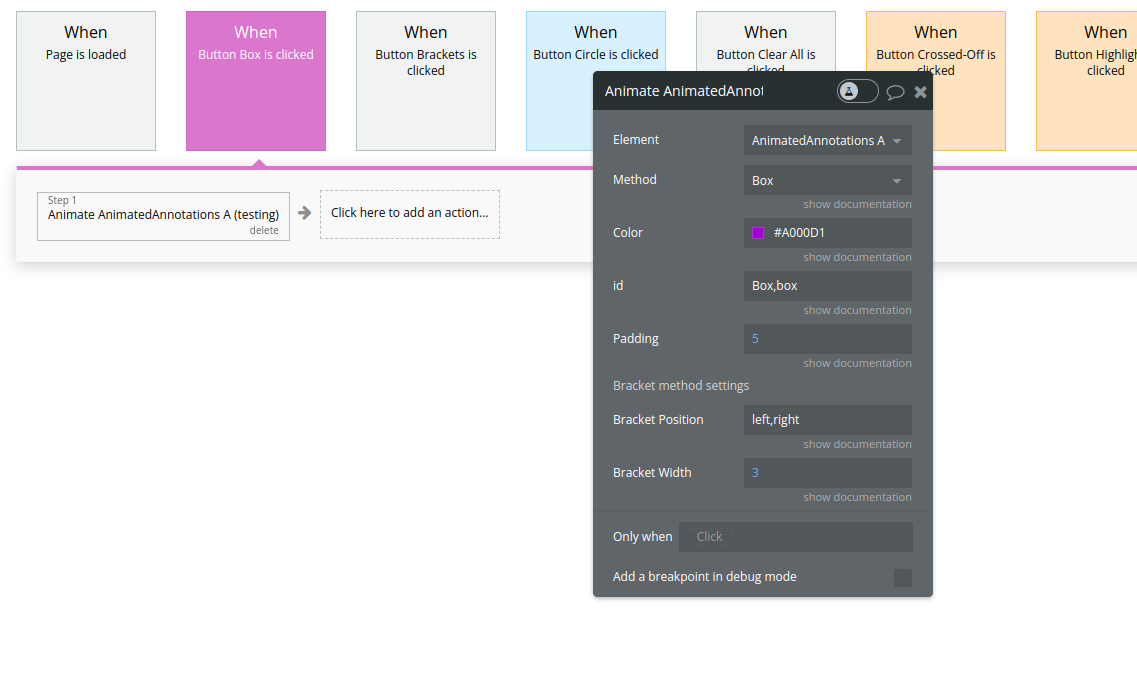
1. Animate - create and manage annotations on HTML elements

*Note - for the fields description please see the visual element
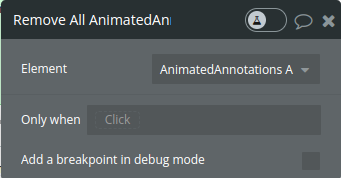
- Remove All - Use it to remove all annotations

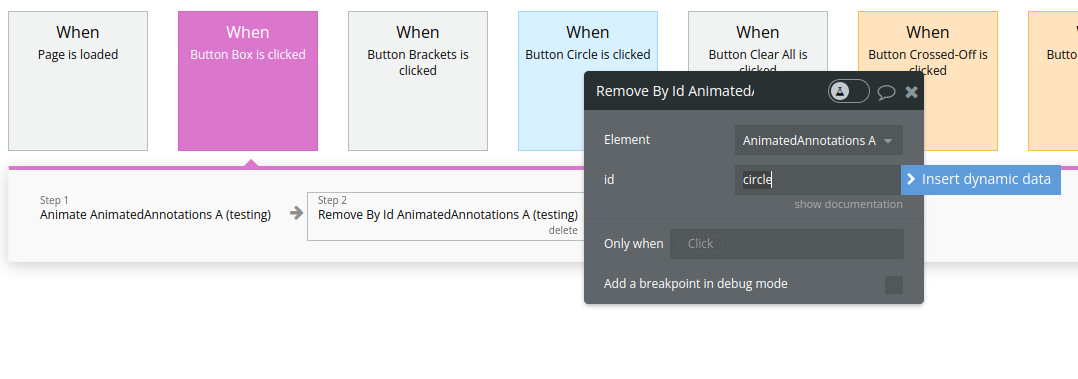
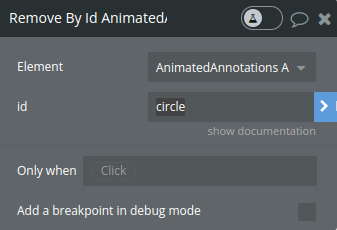
- Remove By Id - Use it to remove one or more annotations by id

Name | Description | Type |
id | Type id for elements you want to remove, for example " underline " if it's one element, or separated by " , " without any spacing for more, example " circle,underline “ | Text (list) |
Workflow example
- Place the visual element on the page and adjust the necessary settings

- You can also use it as an action, triggered by an event in your workflow

- To remove a particular annotation use the Remove By Id action