✅
Demo to preview the settings
Introduction
This plugin allows uploading files from your Bubble app to any cloud whose API is compatible with AWS S3 SDK (Oracle Cloud, AWS S3, Zenko Cloudserver, Scality S3, STORIJ cloud, Wasabi, Yandex s3 bucket, ect…). Add an awesome file/image uploader to your app!! Supports live preview, image/file size limits, file type, and much more!
Since the plugin is designed to be compatible with a large number of cloud storages, an example of Wasabi setup will be presented here (all these platforms are similar in settings).

How to Setup
To start using the plugin, follow these steps:
- Choose a cloud storage provider that is compatible with the AWS SDK / S3 protocol.
Examples include: Wasabi, DigitalOcean Spaces, Backblaze B2, Cloudflare R2, MinIO, Oracle Cloud, etc.
- Create an account on the selected cloud provider.
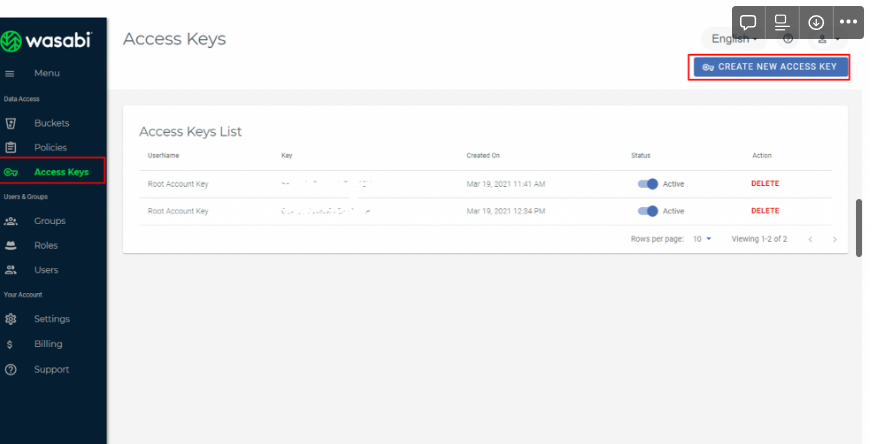
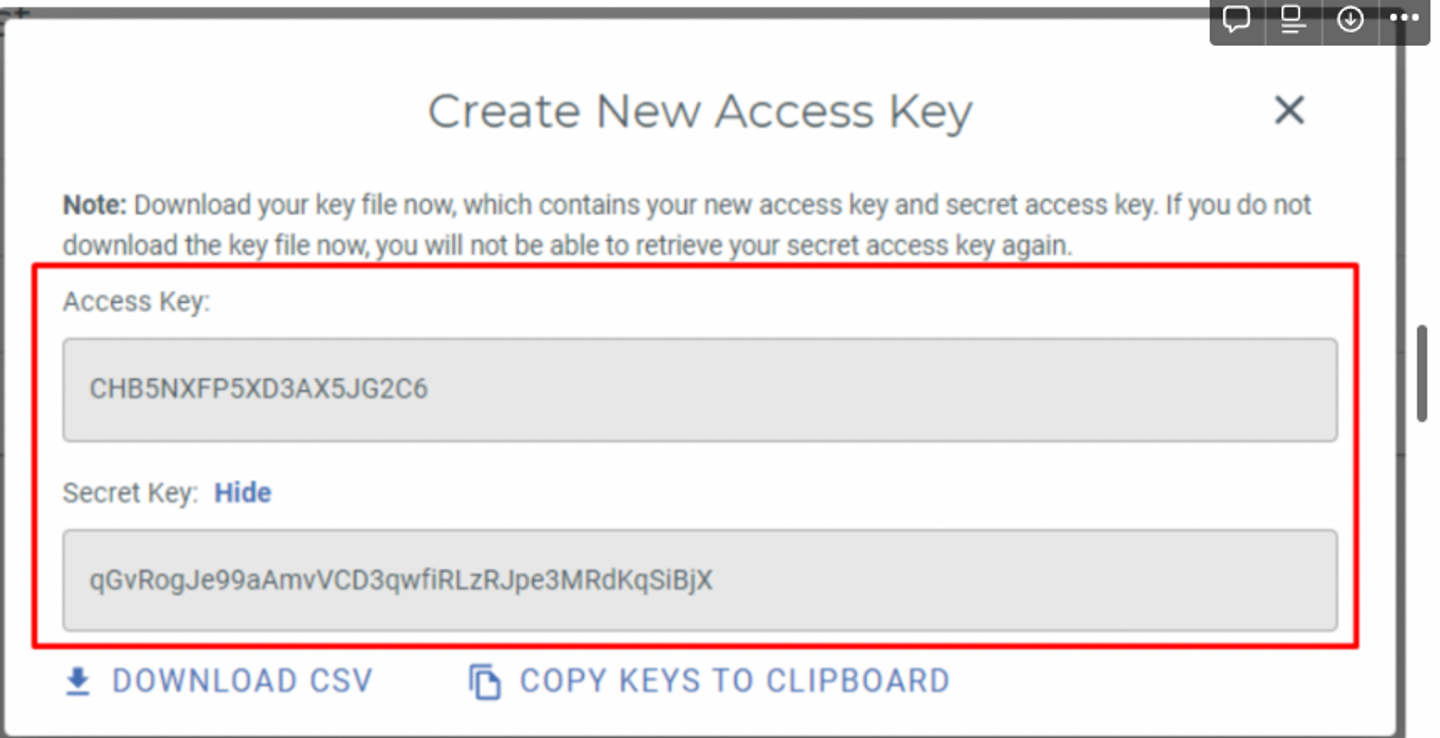
- Navigate to the Access Keys section and generate a new Access Key.

example: Created key in Wasabi

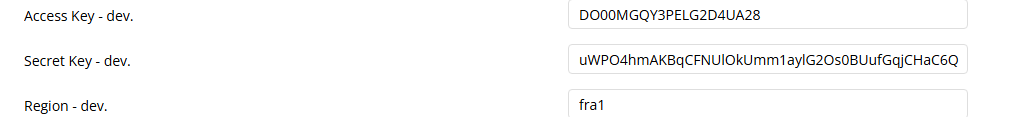
- Go to your Bubble app → Plugins tab and paste the credentials into the plugin settings:
- Access Key ID
- Secret Access Key
- Region

Element Proprieties
The plugin contains the Uploader visual element which should be used on a page.

Name | Description | Type |
Image quality | Image output quality, value between 0 and 100. | Number |
Max Files | Maximum number of files that can be uploaded. | Number |
Accepted File Types | Comma-separated list of allowed file extensions (e.g. .jpg, .pdf). | Text |
Allow File Size Validation | Enables or disables validation for individual file size. | Checkbox (yes/no) |
File Size (KB/MB) | Maximum allowed size for a single file. | Number |
Total File Size (KB/MB) | Maximum combined size of all uploaded files. | Number |
Allow Image Preview | Enable or disable image preview. | Checkbox (yes/no) |
Allow Image Resize | Enable or disable resizing before upload. | Checkbox (yes/no) |
Allow Image Crop | Enable or disable cropping before upload. | Checkbox (yes/no) |
Image Crop Aspect Ratio | Aspect ratio for cropping (e.g. 1:1, 16:10). | Text |
Image Resize Upscale | Prevent upscaling if original image is smaller than target size. | Checkbox (yes/no) |
Image Resize Target Width | Width in pixels for resized image. | Number |
Image Resize Target Height | Height in pixels for resized image. | Number |
Image Resize Mode | Resize method: force, cover, or contain. | Dropdown |
Instant Upload | Automatically uploads file immediately after selection. | Checkbox (yes/no) |
Uploader text | Placeholder text, e.g. “Drag & Drop your files or Browse”. | Text |
Label File Type Not Allowed | Message shown when an invalid file type is selected. | Text |
Label File Size Exceeded | Message shown when file size exceeds limit. | Text |
Label Max File Size | Detail message when max file size is exceeded. | Text |
Label Total File Size Exceeded | Message when total upload size exceeds the allowed maximum. | Text |
Label Total File Size | Detail message when total size exceeds the limit. | Text |
Font color | Font color of the uploader element. | Color |
Font color hover | Font color on hover. | Color |
Background color | Background color of the uploader. | Color |
Background Color hover | Background color on hover. | Color |
Element Actions
Upload File - Uploads a file using a pre-signed URL previously generated via the
Generate Pre-signed URL action.

Field | Description | Type |
Element | The uploader element that will perform the upload. | Element |
Pre signed upload url | The URL returned by the Generate Pre-signed URL action. Must be passed directly from the result of that action. | Text |
Usage:
Use this action only after the
Generating a Pre-signed URL action. The uploader will use the provided URL to perform the upload to your S3-compatible bucket.📌 This action must be triggered via the
Generation URL event or from a custom workflow.
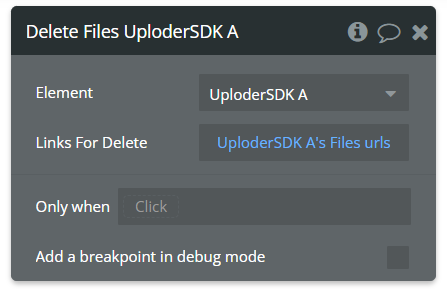
- Delete Files - Delete files from your cloud.

Field | Description | Type |
Element | Select the uploader element from which the delete action will be triggered. | Element |
Links For Delete | Provide a list of file Pre-sign URLs to be deleted. This can be a list of uploaded URLs. | Text (list) |
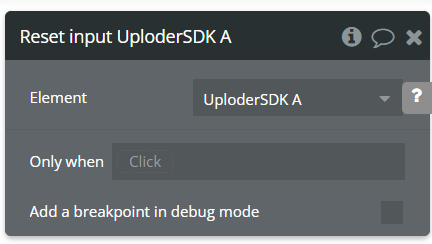
- Reset input - Cleans the input of all files.

Element Events
Nume | Descriere |
Deleted with success | Triggered when a file is deleted. |
Loaded successfully | Triggered when upload is finished. |
Generation URL | Triggered to begin presigned upload. |
upload_error | Triggered when an upload fails. |
Element States
The plugin returns the following states:
Nume | Descriere | Tip |
Error | The error message | Text |
Files name | The list of the names of files | Text (list) |
Files Size | List of uploaded file sizes | Number (list) |
Files URLs | List of uploaded file URLs | Text (list) |
File Path | Path used for upload | Text |
upload_error | Upload error message (if any) | Text |
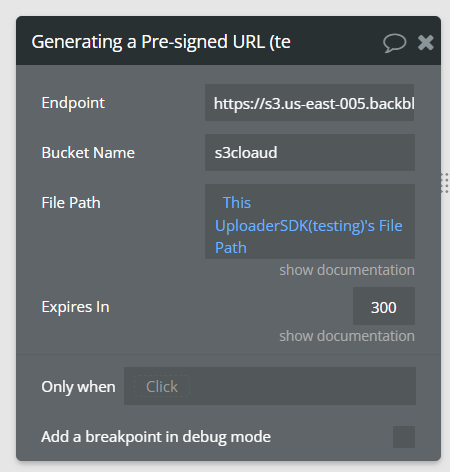
Plugin Action - Generating a Pre-signed URL
Generates a temporary URL for uploading files directly to an S3-compatible bucket. This URL must be used immediately in the next step (Upload File).
Field | Description | Type |
Endpoint | The base S3 endpoint (e.g. https://s3.<region>.digitaloceanspaces.com). | Text |
Bucket Name | The name of the bucket where the file will be uploaded. | Text |
File Path | The full path (key) to the file inside the bucket. Usually retrieved from element’s File Path state. | Text |
Expires In | Time in seconds before the URL becomes invalid (ex: 3000). | Number |
Steps for Configuring the “ Uploader SDK"
- Adding the Element to the Page
- Open the page editor and navigate to the page where you want to add the AWS file upload functionality.
- Select the “Uploader SDK” elements from the component library.
- Add the element on the page.
- Configuring the "Generation URL" Event
- In the Workflow section, add a new event by selecting "Generation URL" from the list of available events.
- Select the wanted Uploader element from the Element dropdown.
- In the "Generation URL" event, add a new action.
- Select "Generate Pre-signed URL " from the list of available actions.
- Configuring Fields for "Generate Pre-signed URL"
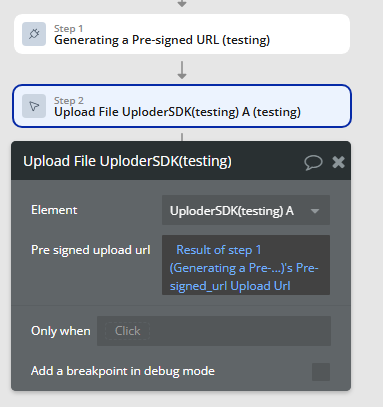
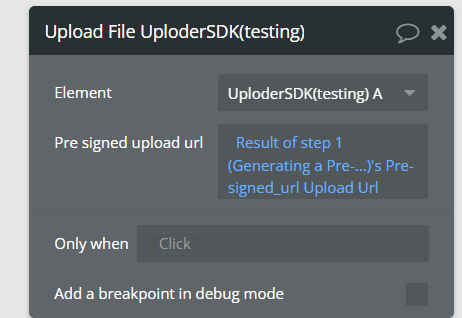
- Adding the "Upload File" Action
- After configuring the "Generate Pre-signed URL" action, add a new action under the same "Generation URL" event.
- Select "Upload File" from the list of available actions for the new elements.
- Configuring Fields for "Upload to AWS"
- Element - Select the wanted element from the dropdown.
- Pre-signed upload URL - Enter the Pre-signed URL for uploading the file as the result of the previous “Generate Pre-signed URL" action. This URL will be used to upload the new file to AWS S3.
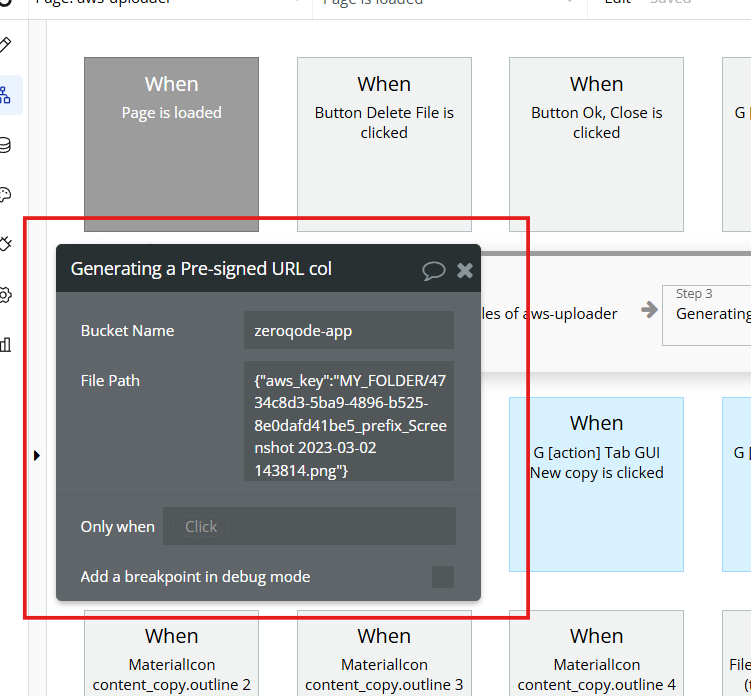
Adding the "Generate Pre-Signed URL" Action
Endpoint - The base S3 endpoint (e.g.
https://s3.<region>.digitaloceanspaces.com).Bucket Name - Bucket name from AWS where to upload the files.
File Path - This field requires the path of the file in order to upload it. Both new elements have a new state that returns this information.


Compatible S3 Cloud Providers
📌 Note:
- To use these services with your plugin, make sure CORS and bucket policies are properly configured.
- Some services (e.g. Cloudflare, Oracle) may require extra authentication headers or custom domain binding.
Cloud Provider | Endpoint Format / Example | Notes |
Amazon AWS S3 | https://s3.<region>.amazonaws.com | ex: https://s3.eu-west-1.amazonaws.com |
Wasabi | https://s3.<region>.wasabisys.com | ex: https://s3.eu-central-1.wasabisys.com |
DigitalOcean Spaces | https://<region>.digitaloceanspaces.com | ex: https://fra1.digitaloceanspaces.com |
Backblaze B2 | https://s3.<region>.backblazeb2.com | ex: https://s3.us-west-000.backblazeb2.com |
Cloudflare R2 | https://<accountid>.r2.cloudflarestorage.com | Needs custom domain or worker binding |
MinIO (self-hosted) | https://<your-domain> | ex: https://storage.mycompany.com |
Scaleway Object Storage | https://s3.<region>.scw.cloud | ex: https://s3.fr-par.scw.cloud |
Oracle Cloud | https://<namespace>.compat.objectstorage.<region>.oraclecloud.com | Requires custom namespace |
IDrive® e2 | https://<region>.e2-storage.com | ex: https://nyc.e2-storage.com |
Tebi.io | https://s3.tebi.io | Global endpoint |
Exoscale | https://sos-<region>.exo.io | ex: https://sos-ch-dk-2.exo.io |
Open Telekom Cloud | https://obs.<region>.otc.t-systems.com | OBS-compatible |
Tips
1.Warm start
This issue is related to how Bubble works. Server-side actions have a specific set of modules that Bubble installs temporarily during the first execution of the action. To bypass this behavior and make Bubble install the required libraries faster, we can execute the function when the page loads using a dummy object. This way, the action will run before the user interacts with the page, avoiding the unpleasant delay caused by Bubble installing the necessary module.


Changelogs
Update 29.01.25 - Version 1.25.0
- We made the endpoint optional.
Update 19.09.24 - Version 1.24.0
- The bucket name and endpoint fields have been modified to be dynamic data.
Update 26.08.24 - Version 1.23.0
- Added support for all zip file mime types.
Update 22.08.24 - Version 1.22.0
- Added support for all zip file mime types.
Update 16.08.24 - Version 1.21.0
- New File Name Structure field.
Update 07.08.24 - Version 1.20.0
- Minor update (Marketing update).
Update 07.08.24 - Version 1.19.0
- Minor update (Marketing update).
Update 24.07.24 - Version 1.18.0
- Minor update .
Update 17.07.24 - Version 1.17.0
- Minor update (Marketing update).
Update 19.06.24 - Version 1.16.0
- Updated demo/service links.
Update 06.06.24 - Version 1.15.0
- Minor update.
Update 25.04.24 - Version 1.14.0
- File size base changed to 1024 and allow image transform checkbox added.
Update 09.04.24 - Version 1.13.0
- minor update.
Update 24.01.24 - Version 1.12.0
- updated description.
Update 18.10.23 - Version 1.11.0
- Updated description.
Update 15.09.23 - Version 1.10.0
- updated description.
Update 08.09.23 - Version 1.9.0
- minor updates.
Update 06.09.23 - Version 1.8.0
- Obfuscation.
Update 01.08.23 - Version 1.7.0
- Code Obfuscation.
Update 12.07.23 - Version 1.6.0
- updated description.
Update 19.06.23 - Version 1.5.0
- Updated the description .
Update 23.02.23 - Version 1.4.0
- deleted the icons.
Update 22.02.23 - Version 1.3.0
- updated the description.
Update 02.12.22 - Version 1.2.0
- updated icon and added common part.
Update 01.12.22 - Version 1.1.0
- minor edits .
Update 03.11.22 - Version 1.0.0
- Initial Release.
