Link to plugin page: https://zeroqode.com/plugin/1689626280743x150363040619165600
Demo to preview the settings
Demo page: https://ezcodedemo3.bubbleapps.io/zoom
Introduction
Zoom any element from the page even elements that have other elements in it (image, groups, repeating groups, texts floating groups etc.)
Zoom on hover or using actions in workflow.
You can control the amount to zoom to (in percentage).
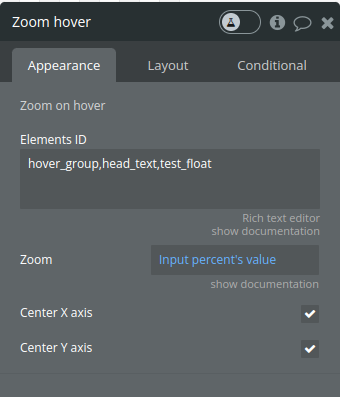
To use zoom when hovering an element, set the id of the element and the percent to zoom to. 100 is default size.
You can set a list of id's separated by a comma.
If you want to use it from workflow, leave this fields empty and use plugin actions.

Plugin Element Properties
The plugin contains a Zoom visual element that should be used on a page.

Title | Description | Type |
Elements ID | Id of elements to zoom on hover separated by a comma | Text |
Zoom | A percentage value that determines how much the element should be zoomed in when hovered over. | Number |
Center X axis | A boolean property that, when true, will keep the element centered along the X-axis as it zooms. | Checkbox |
Center Y axis | A boolean property that, when true, will keep the element centered along the Y-axis as it zooms. | Checkbox |
Element Actions
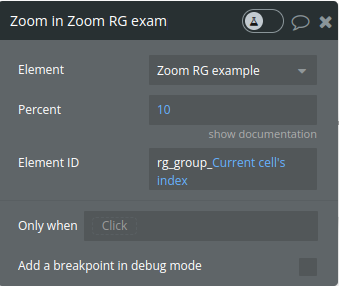
1. Zoom in

Title | Description |
Percent | A percentage value that determines how much the element should be zoomed in |
Element Id | Id of elements to zoom |
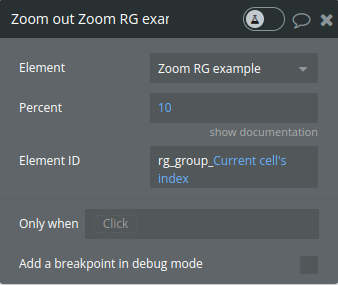
- Zoom out

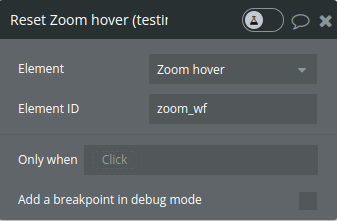
- Reset

Exposed states
Name | Description | Type |
Hovered element ID | When an element is hovered over and the zoom effect is applied, the ID of that element is published to this state. | Text |
Element Events
Name | Description |
Element is hovered | This event is triggered when an element is hovered over and the zoom effect is applied. |
Hover out | This event is triggered when the mouse pointer leaves an element, ending the hover state. |
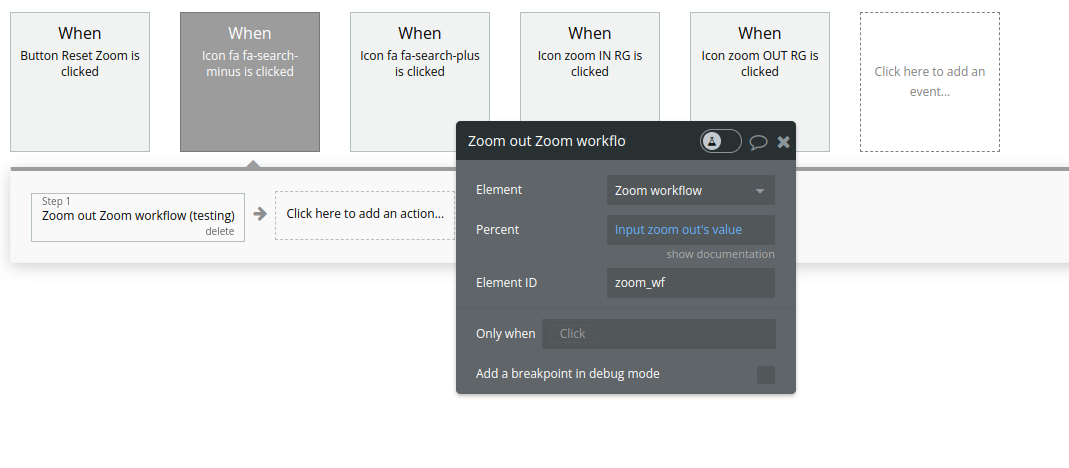
Workflow example
Set up an event to trigger one of the element’s action- for example an icon search minus click to trigger a zoom out action.