Link to plugin page: https://zeroqode.com/plugin/1689623504109x136134722878695780
Demo to preview the settings
Introduction
See how well your website performs. Then, get tips to improve your user experience.
The Chrome User Experience Report provides user experience metrics for how real-world Chrome users experience popular destinations on the web.

Prerequisites
Using the CrUX API requires a Google Cloud API key. You can create one in the Credentials page.
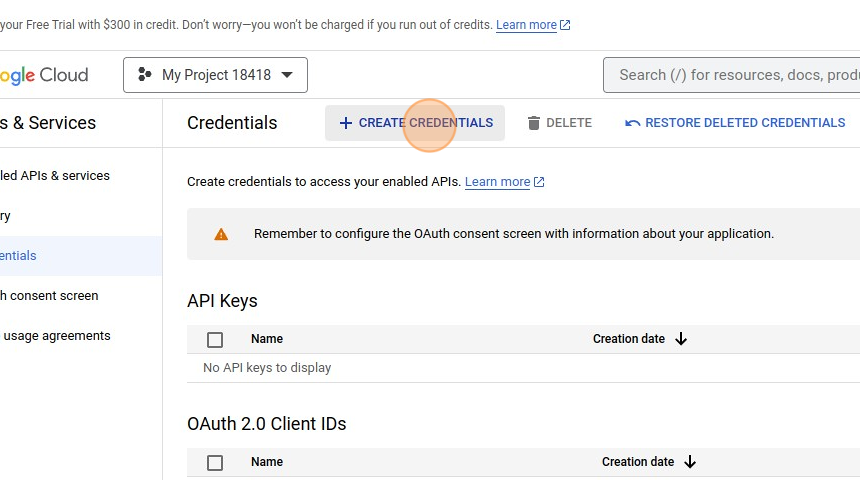
1. Navigate to https://console.cloud.google.com/apis/credentials
2. Click "CREATE CREDENTIALS"

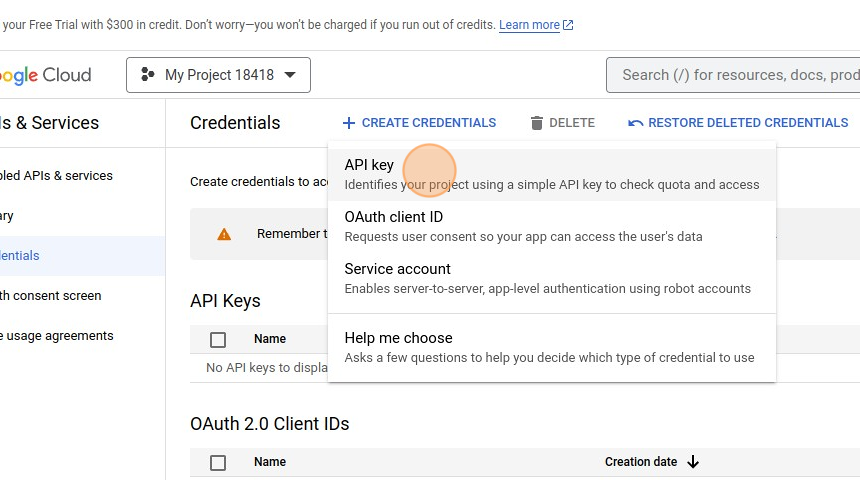
3. Click the API key link

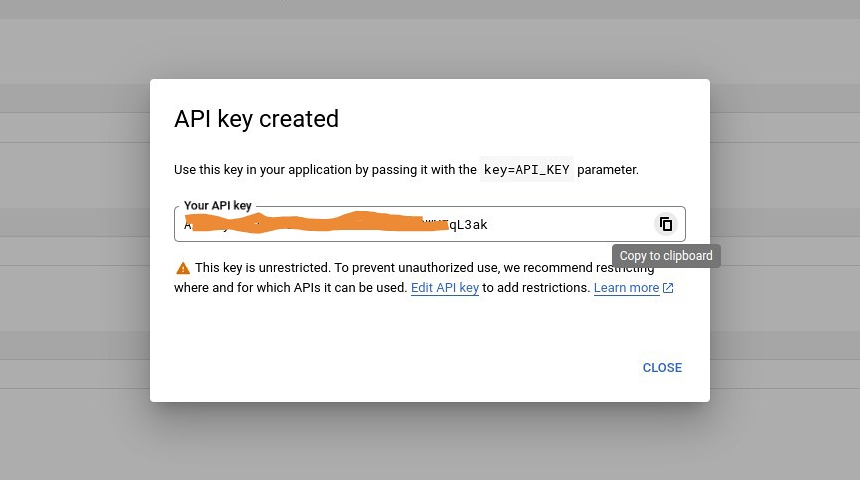
4. Copy your API key

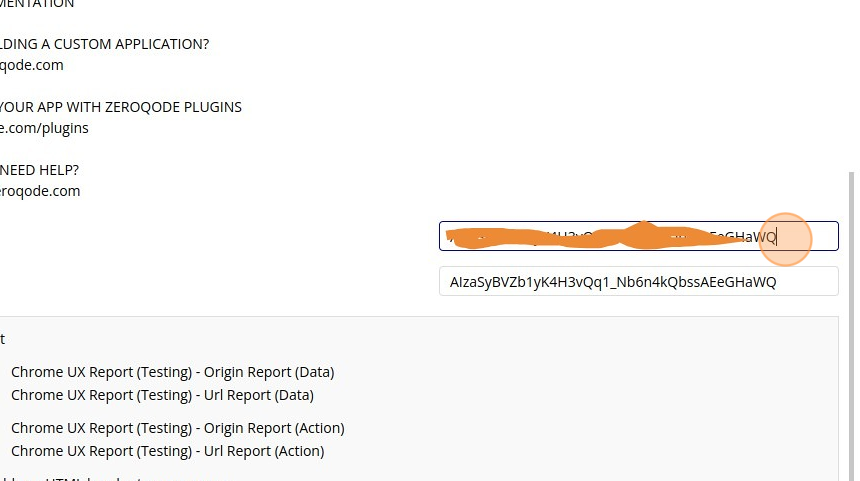
5. Find Chrome UX Analytics plugin in your app editor and paste your API key

Instructions:
Metrics provided by the public Chrome User Experience Report hosted on Google BigQuery are powered by standard web platform APIs exposed by modern browsers and aggregated to origin-resolution. Site owners that want more detailed (URL level resolution) analysis and insight into their site performance and can use the same APIs to gather detailed real user measurement (RUM) data for their own origins.
The density property represents the proportion of user experiences within that range.
https://web.dev/lcp/#what-is-lcp
The start and end properties of the histogram object represent the range of values users experience for the given metric
Read more about it here:
https://web.dev/chrome-ux-report-api/
API Calls
1. Origin report
When the identifier is an origin all data present for all pages in that origin are aggregated together. For example, say the
http://www.example.com origin had pages as laid out by this sitemap:plain texthttp://www.example.com/ http://www.example.com/foo.html http://www.example.com/bar.html
This would mean that when querying the Chrome UX Report with the origin set to
http://www.example.com, data for http://www.example.com/, http://www.example.com/foo.html, and http://www.example.com/bar.html would be returned, aggregated together, because those are all pages under that origin.Fields:
Title | Description | Type |
origin | The url pattern "origin" refers to a url pattern that is the origin of a website.
Examples: "https://example.com", "https://cloud.google.com" | string |
2. URL report
When the identifier is a URL, only data for that specific URL will be returned. Looking again to the
http://www.example.com origin sitemap:plain texthttp://www.example.com/ http://www.example.com/foo.html http://www.example.com/bar.html
If the identifier is set to URL with the value of
http://www.example.com/foo.html, only data for that page will be returned.Fields:
Title | Description | Type |
URL | The url pattern "url" refers to a url pattern that is any arbitrary url.
Examples: "https://example.com/, https://cloud.google.com/why-google-cloud/" | string |
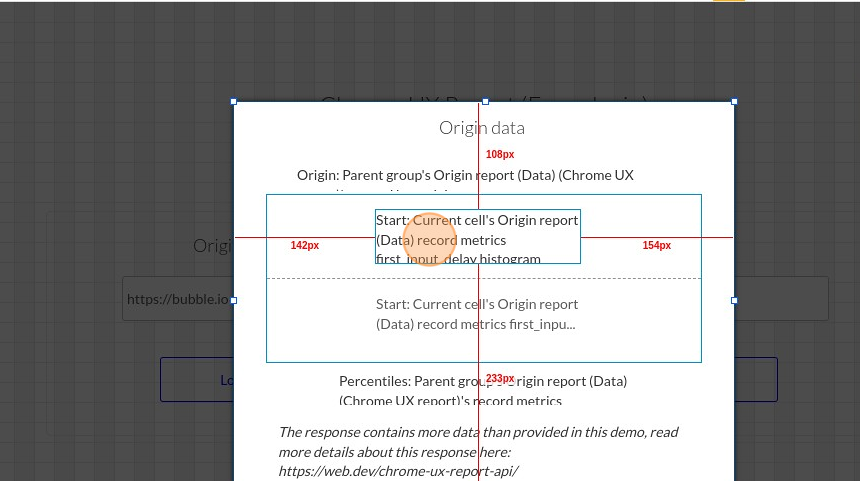
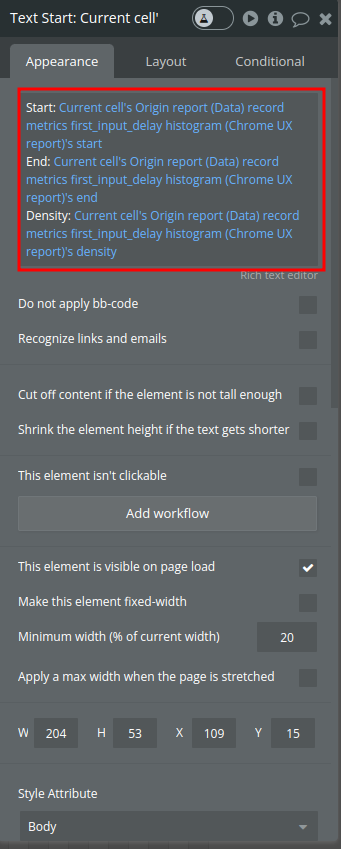
Workflow example
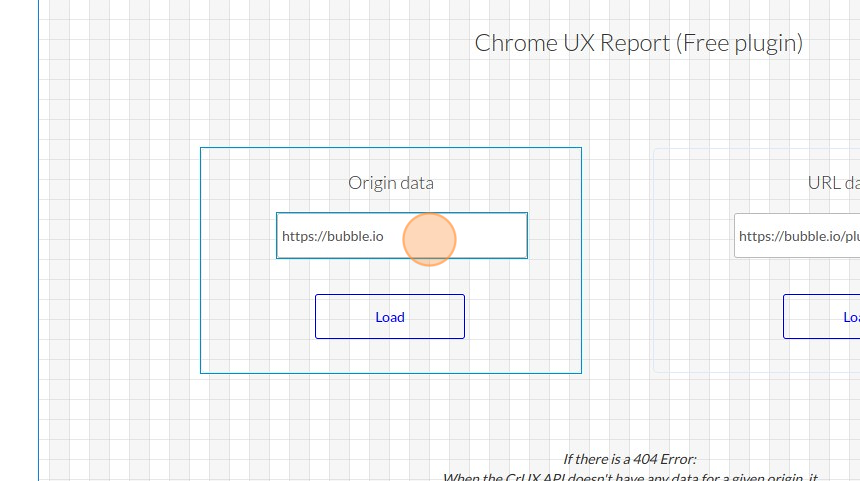
1. Set an input field for the origin

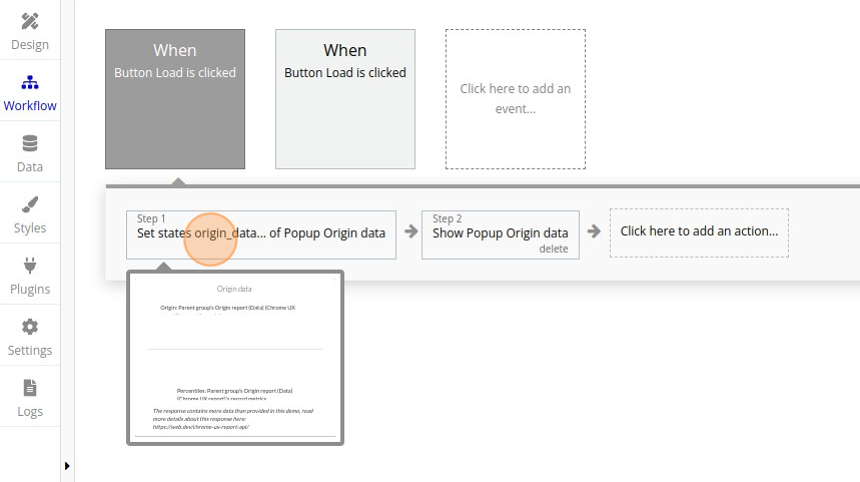
2. Create a new workflow, select action -set state for an element

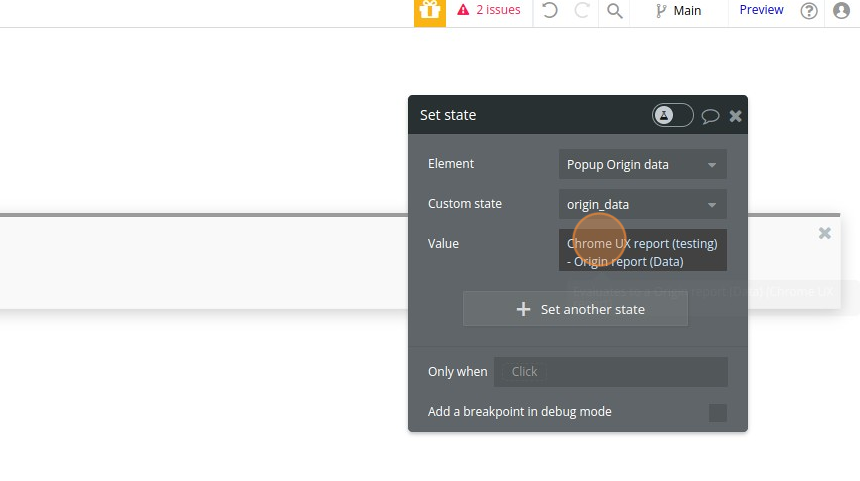
3. Set a custom state for the desired element and its value to Chrome UX report

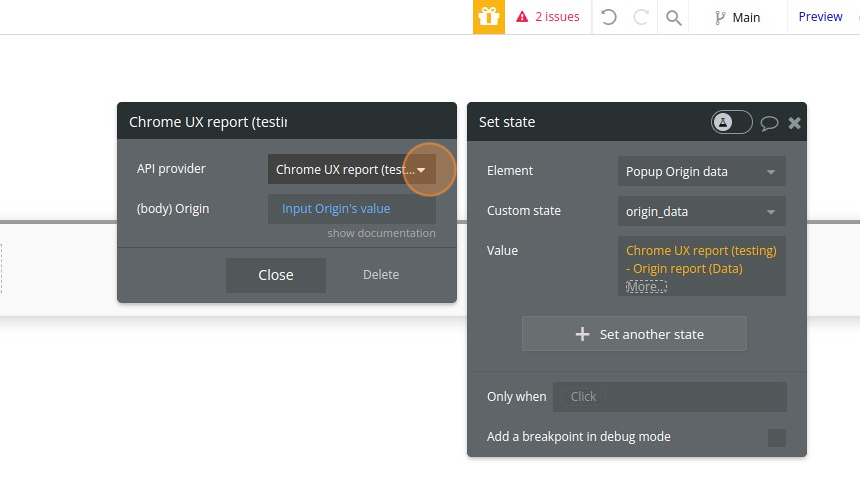
4. Set the Origin

5. Populate your element with data from the report