Link to the plugin page: https://zeroqode.com/plugin/crop-upload-image-plugin-for-bubble-1688394264706x515342464066144600
Demo to preview the plugin:
Introduction
This no-code plugin is mainly designed to upload images to AWS S3. The download process takes place within the S3 account provided by Bubble, ensuring access to the stored images.
🔔 The most risk-free way to try out this plugin is to subscribe to it. If you unsubscribe a few days later you will be charged on pro-rata basis, so for example if the plugin monthly price is $5 then you’d pay only 17¢ per day ($5/30 days)!

How to setup
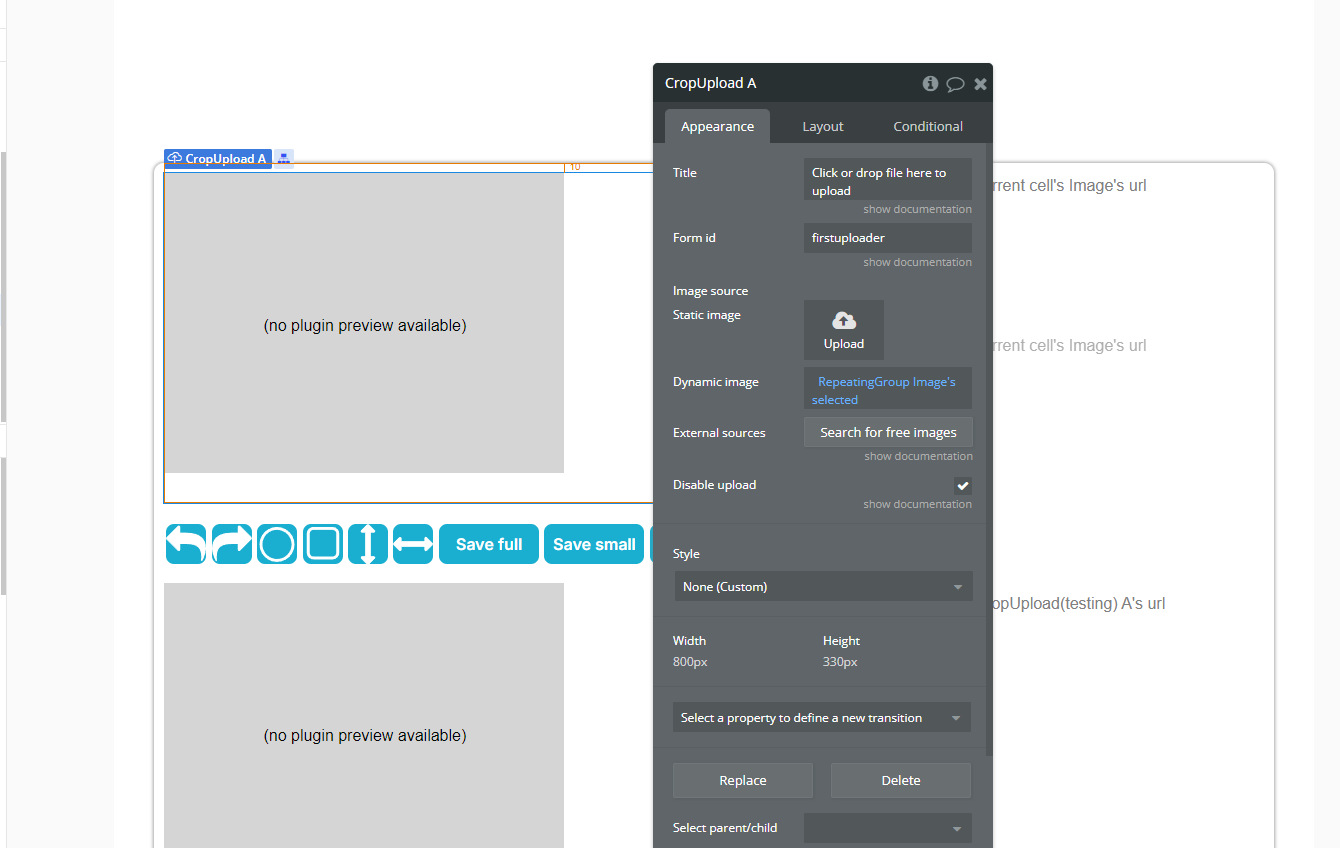
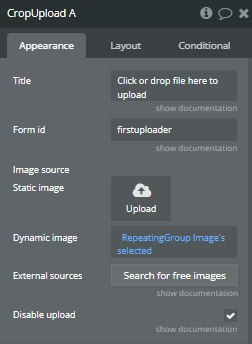
- Configure the properties of the
CropUploadelement.
After adding the element to your page, access the properties panel and customize the following fields:
- Title
- Customize the text displayed in the upload field. Example: "Click or drag your image here to crop."
- Form ID
- Add a unique identifier if you want to associate the element with a specific form.
- Image Source
- Static Image: Set up a default image, such as a logo or placeholder.
- Dynamic Image: Use an image stored dynamically, such as one from your database.
- External Sources: Allow users to upload images from external sources.Example: "Search for free images."
- Disable Upload
- Check this option to disable the image upload functionality if needed.

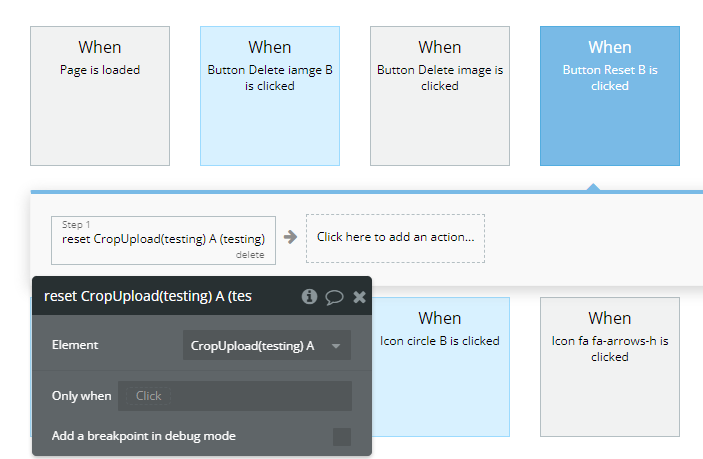
- Configure workflows for interactivity
- A CropUpload Done
- This event is triggered when the image upload or cropping process is successfully completed.
- Save the cropped image URL to your database.
- Display the cropped image in another element.
- A CropUpload Error
- This event is triggered when an error occurs during the cropping or upload process. Example:
- Show an alert notifying the user of the error.
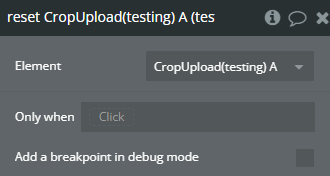
- Reset A CropUpload
- Resets the element to its initial state, removing the uploaded image.
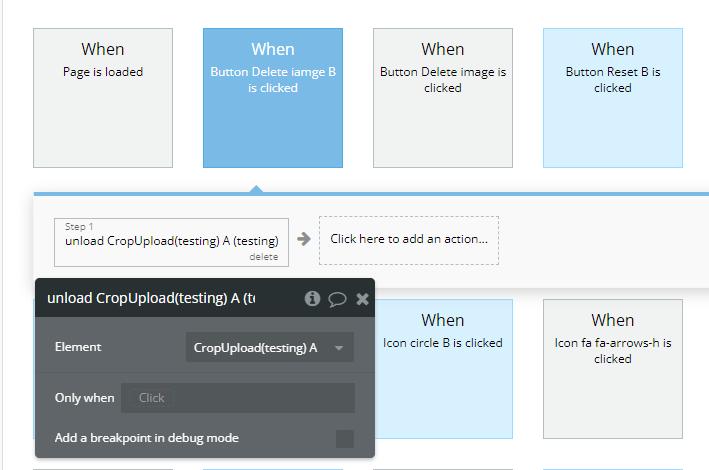
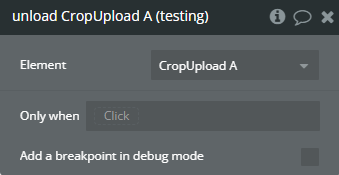
- Unload A CropUpload
- Removes the uploaded image from the element.
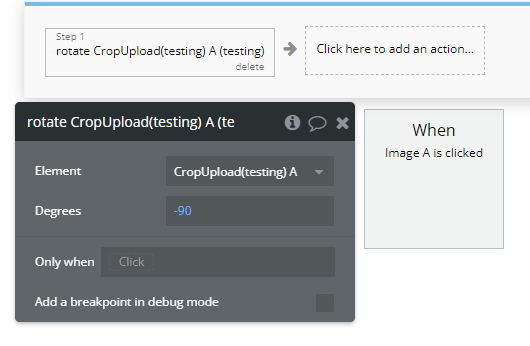
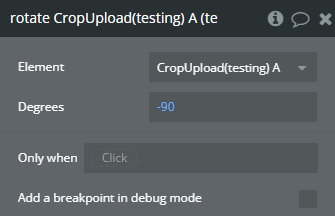
- Rotate A CropUpload
- Adds rotation functionality. You can specify the angle to rotate the image.
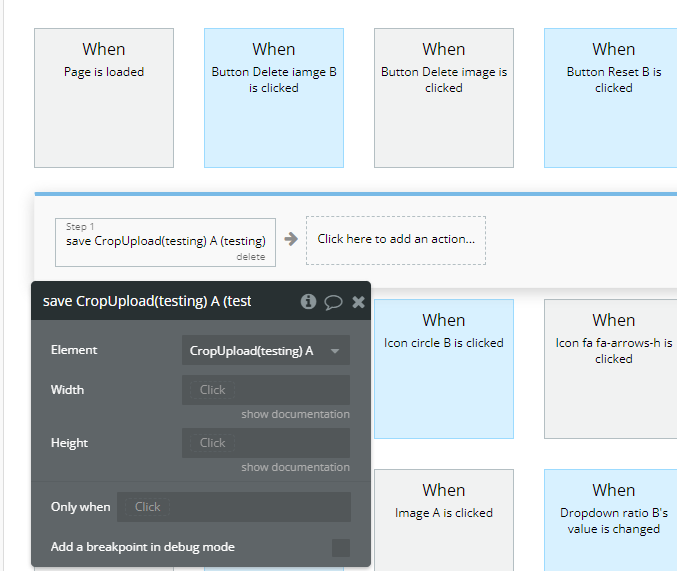
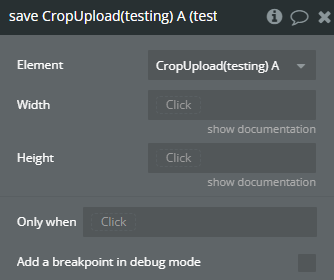
- Save A CropUpload
- Saves the cropped image and generates a usable URL to store in the database or display in another element.
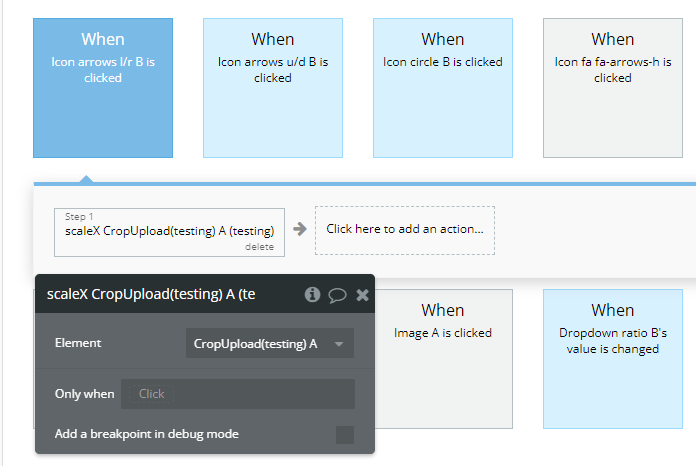
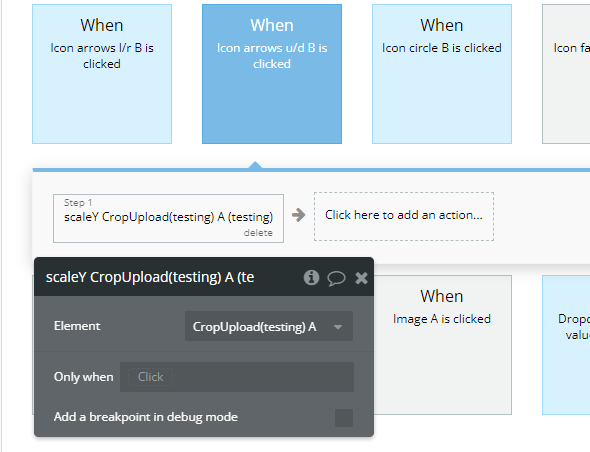
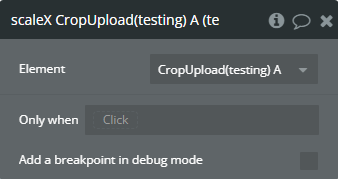
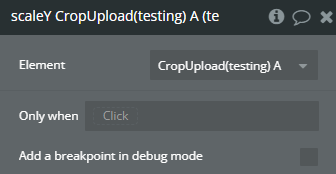
- ScaleX A CropUpload and ScaleY A CropUpload
- Scales the image horizontally or vertically.
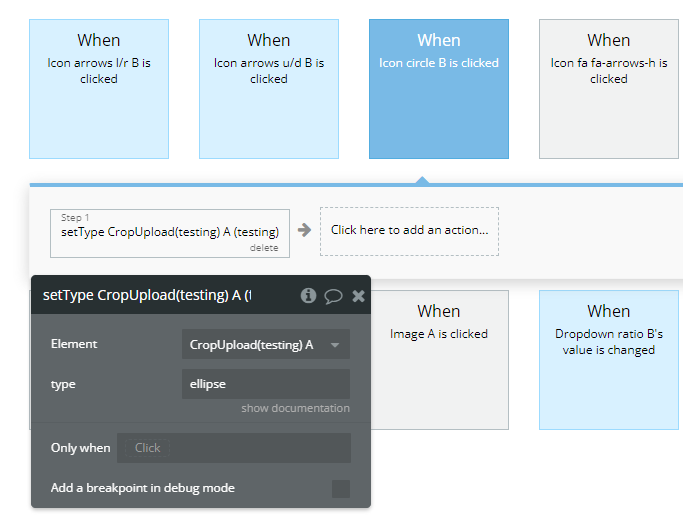
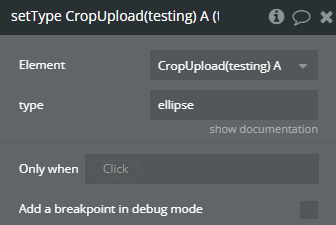
- SetType A CropUpload
- Sets the file type of the cropped image, such as JPG or PNG.
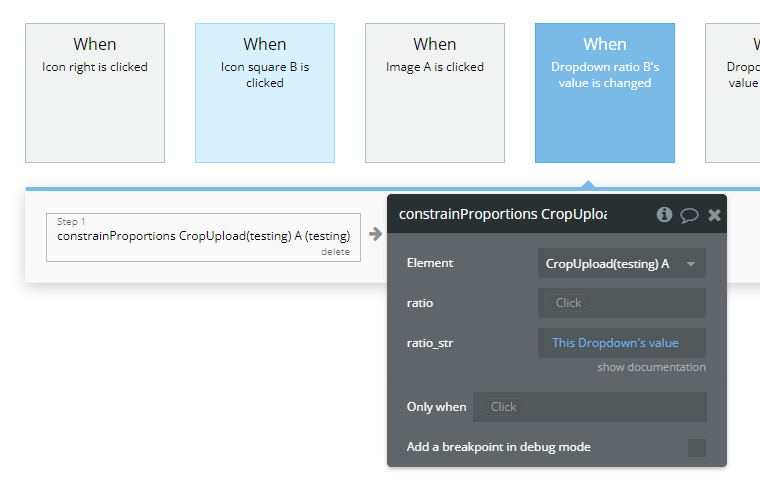
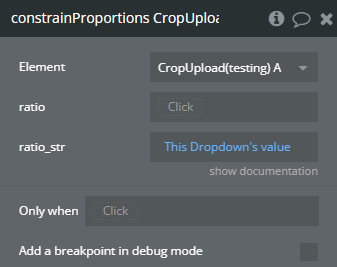
- ConstrainProportions A CropUpload
- Enables or disables proportional constraints to maintain the original aspect ratio of the image.
In the workflow editor, set up events and actions to customize the behavior of the
CropUpload element.Available Events
Available Actions
Add buttons or other interactions in your app to control the
CropUpload element's behavior using the following actions:







Plugin Element Properties
CropUpload

Fields:
Title | Description | Type |
Title | Text will be displayed in the element when no image is shown | Text |
Image source | Image to crop | Image (optional) |
Disable upload | Check the box to disable user image upload. If checked, the title will not be displayed. | Checkbox (yes/no) |
Element Actions
- constrainProportions - left both fields empty to switch off

Title | Description | Type |
Ratio | Ratio of the width and height for the cropping area. Used to constrain the proportions of the cropped area. | Number (optional) |
Ratio_str | ‘Free’ or W:H format | Text (optional) |
- reset - Resets the cropping tool to its original state, clearing any adjustments made on the image.

- unload - Unloads the current image from the cropping tool and clears any existing settings.

- rotate - Rotates the image by a specified number of degrees.

Title | Description | Type |
Degrees | The number of degrees to rotate the image. Positive values rotate clockwise, while negative values rotate counterclockwise. | Number |
- save - Saves the cropped image with specified dimensions, or uses the original dimensions if not provided.

Title | Description | Type |
Width | (Optional) When Provided Specifies the dimensions (in pixels) of the resulting cropped canvas. When Empty The canvas dimensions match the exact size of the cropped area in the original image (no scaling). | Number (optional) |
Height | (Optional) When Provided Specifies the dimensions (in pixels) of the resulting cropped canvas. When Empty The canvas dimensions match the exact size of the cropped area in the original image (no scaling). | Number (optional) |
- scaleX - Scales the image horizontally by a specified factor.

- scaleY - Scales the image vertically by a specified factor.

- setType - Sets the type of the crop area to either "Rect" for a rectangular crop or "Ellipse" for an elliptical crop.

Title | Description | Type |
Type | Rect or ellipse | Text |
Exposed states
Title | Description | Type |
Url | The URL of the image being cropped. This state holds the image source URL. | Text |
Error | Displays any error messages encountered during the image cropping or loading process. | Text |
Loaded | Indicates whether the image has been successfully loaded into the cropping tool. If true, the image is ready for cropping. | Checkbox (yes/no) |
Element Events
Title | Description |
done | Triggered when the image has been successfully cropped and saved. This event occurs after the crop operation is completed. |
error | Triggered when an error occurs during the cropping process, such as an invalid image format or an issue with loading the image. |