Link to the plugin page: https://zeroqode.com/plugin/html-+-iframer-plugin-for-bubble-mobile-1743597291608x764349777321156000
Demo to preview the plugin:
Introduction
HTML + Iframe Native is a plugin that enables you to embed any website into your Bubble mobile application using an iframe, allowing you to adjust its parameters without writing HTML code. Additionally, it offers the capability to insert HTML code directly into the native app through the HTML Mobile element.
This plugin is particularly useful for integrating external content, web tools, or custom HTML content into your Bubble mobile app while maintaining native app performance.
Prerequisites
This plugin is designed specifically for the mobile version of the Bubble editor. To test the plugin on your mobile device, use the TestFlight app available at: https://testflight.apple.com/join/4fXUggud
Please note that the testing app is currently available for iOS only.

How to setup
Setting up the HTML + Iframe Native plugin is straightforward:
- Install the plugin from the Bubble plugin marketplace
- Add either the "Iframe mobile" or "HTML Mobile" element to your page
- Configure the element properties as needed (URI for Iframe or HTML content for HTML Mobile)
- Adjust the element's size and styling to fit your design requirements
The plugin doesn't require any additional configuration or API keys to function.
Plugin Element Properties
Element(s) proprieties will describe the element(s) if available for the plugin in detail, what is used for, and what are its proprieties fields.
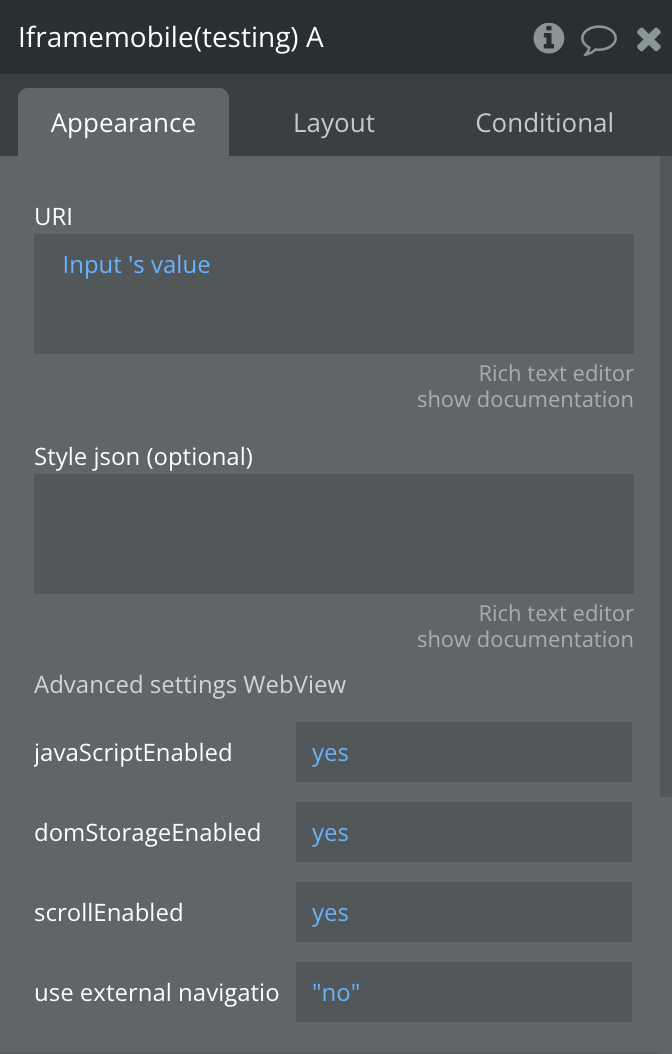
Iframe Mobile
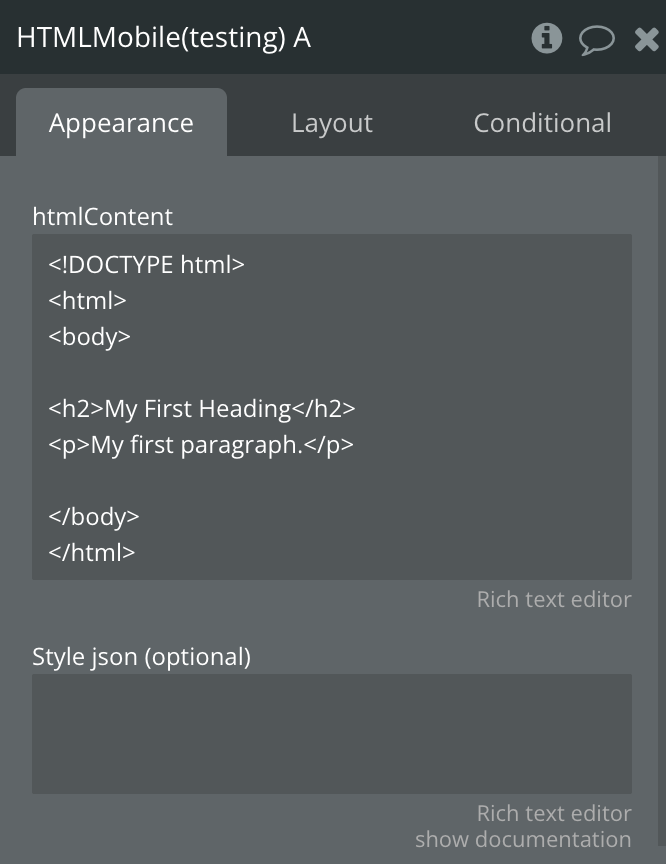
HTML Mobile
Workflow example
Example 1: Embedding a Google Map
- Add the "Iframe mobile" element to your page
- Set the URI to a Google Maps URL (e.g., https://www.google.com/maps/embed?pb=!1m18!...)
- Adjust the element size to fit your design
- Enable scrolling to allow users to navigate the map
- Set "use external navigation in browser" to true to allow users to open directions in their native maps app
Example 2: Displaying Custom HTML Content
- Add the "HTML Mobile" element to your page
- Insert your custom HTML code into the htmlContent field
- Adjust the element size to properly display your content
- Add a workflow action that triggers when the "onLoadEnd" event fires to indicate the content is ready
Example 3: Creating a Web View with External Links
- Add the "Iframe mobile" element to your page
- Set the URI to your target website
- Enable JavaScript and DOM storage for full functionality
- Enable "use external navigation in browser" to handle external links
- Create a workflow that shows a loading indicator until the "onLoadEnd" event is triggered