Demo to preview the settings
Introduction
Plugin will detect if the user has set their system to use a light or dark color theme/mode.
This is automatic and does not require any user input.
If none is detected or feature is not supported then light mode will be triggered as default.
This feature is supported by most modern browser on PC and mobile.
Support will also depend on whether or not the OS has support for a light/dark theme preference. Set brightness action have a check box Save to localStorage when it is checked the choosed brightness will be saved to localStorage so on next load the page will already have it.

Plugin Elements Properties
This plugin has one visual element which can be used on the page: Theme Detector.
Theme Detector
Detect the system theme.

Element Actions
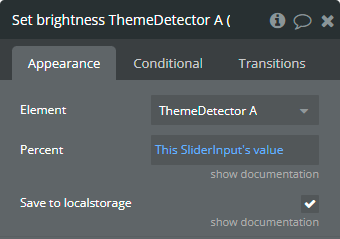
- Set brightness - Choose the brightness of the screen.

Fields:
Title | Description | Type |
Percent | The brightness of the screen from 0 (dark) to 100 (bright). | number |
Save to localstorage | Save chosen brightness to local storage and so on the next load, the page will already have that brightness. | Checkbox |
Element Events
Title | Description |
Dark theme is enabled | This event is triggered when the theme of the system is dark. |
Light theme is enabled | This event is triggered when the theme of the system is light. |
Element States
Title | Description | Type |
Dark theme is enabled | Indicates if the dark theme is enabled. | yes / no |
Current brightness | Returns the brightness level in percentages. From 0 (dark) to 100 (bright). | number |
Workflow example
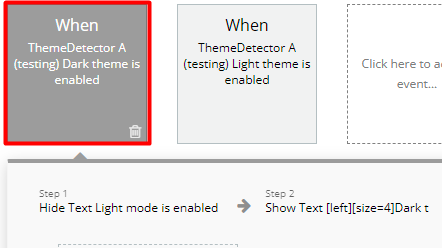
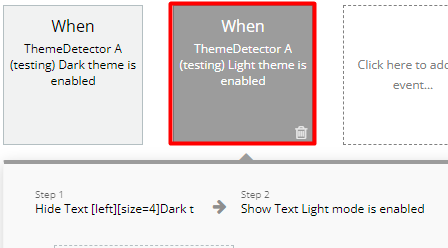
How to detect the system theme
This example presents how to use the plugin element for detecting the system theme.
- On the page, it is placed a Theme Detector element.

- The plugin events are used for hiding the opposite theme value in the Text elements.