Link to the plugin page:
Demo to preview the plugin:
Introduction
The Small Tags + Tabs plugin allows you to create dynamic-width text tags or tabs, with the ability to add images alongside text. The plugin also provides click events, selection states, and flexible styling options to enhance your UI/UX.
Key Features:

How to setup
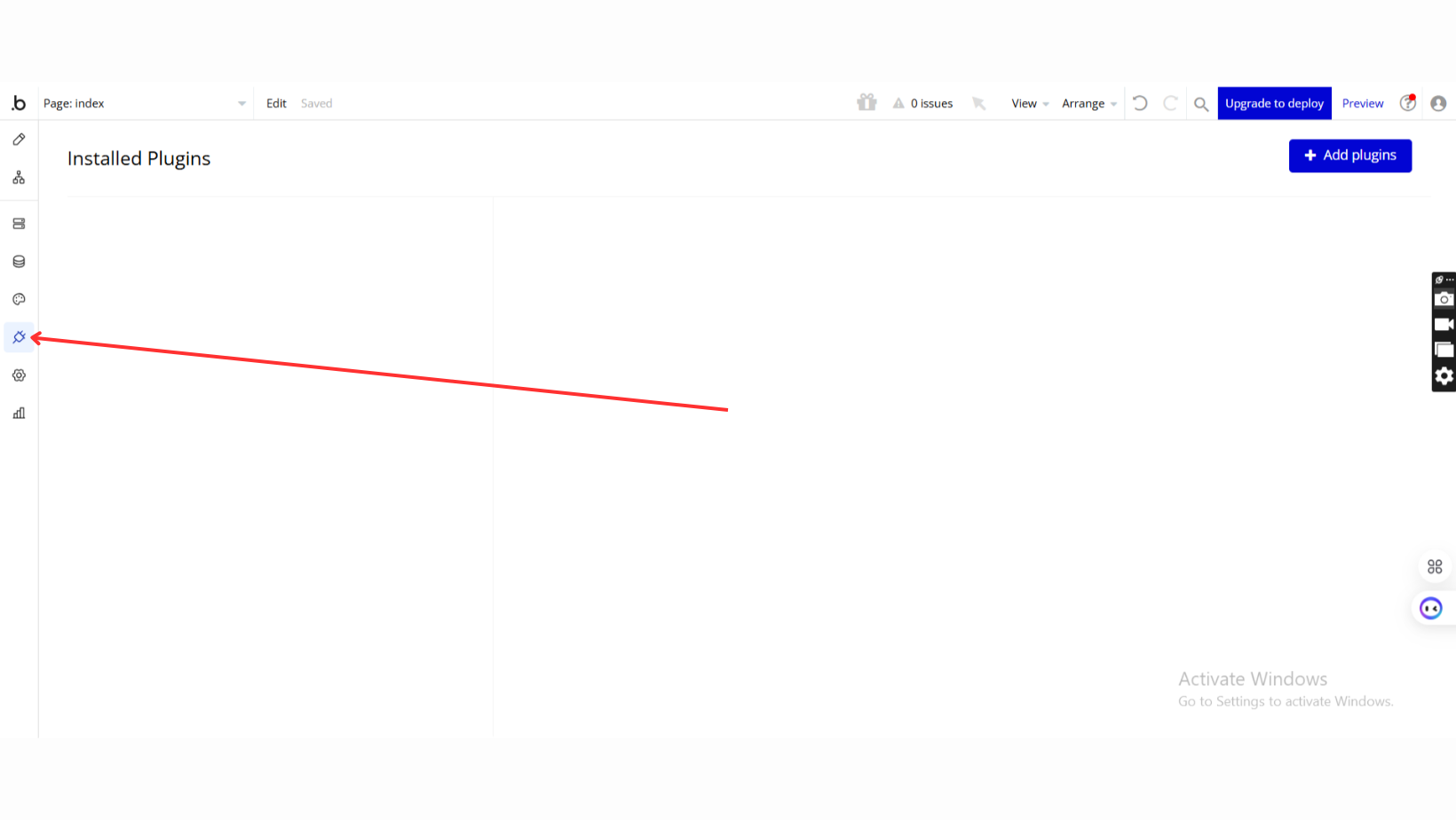
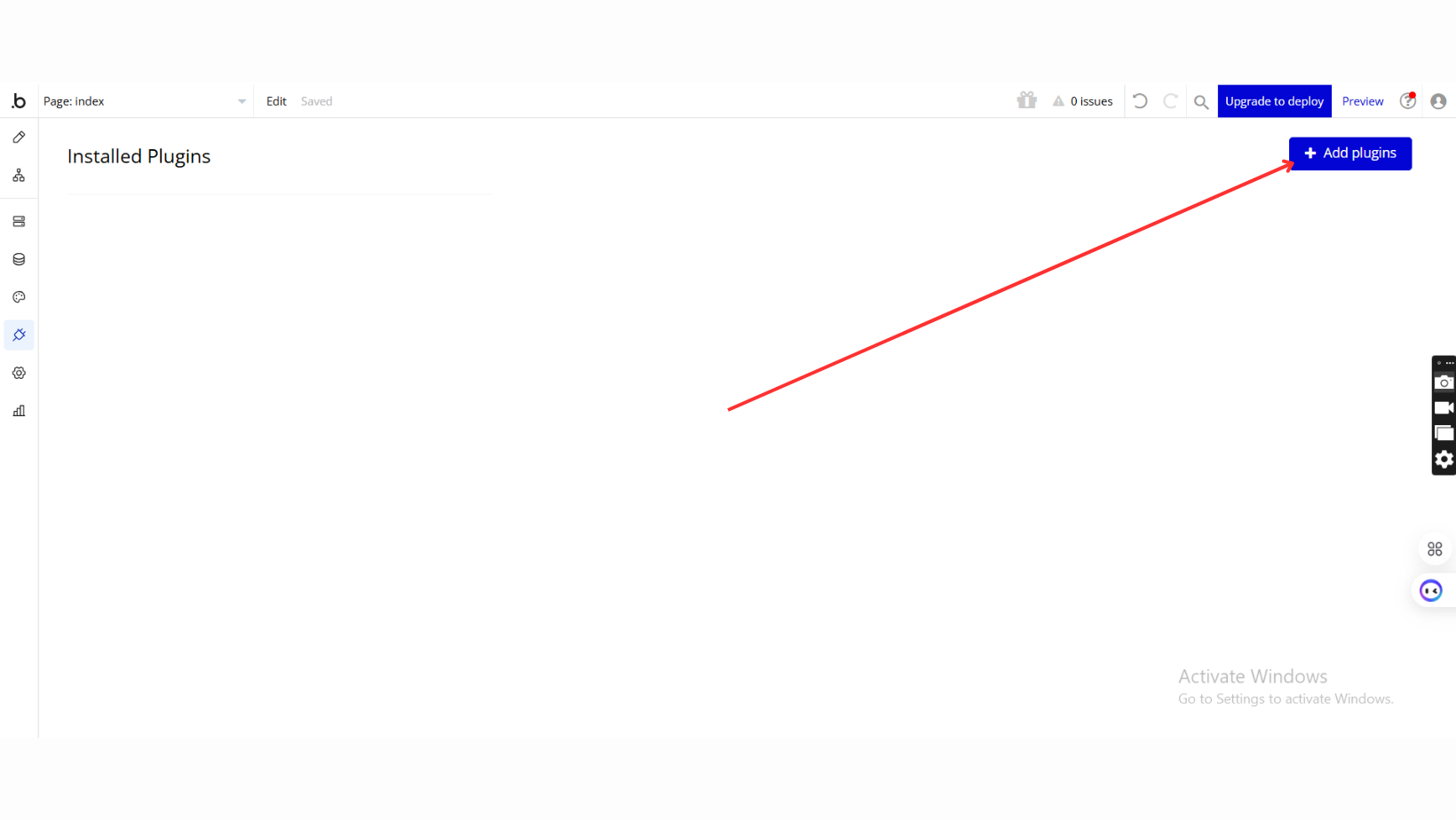
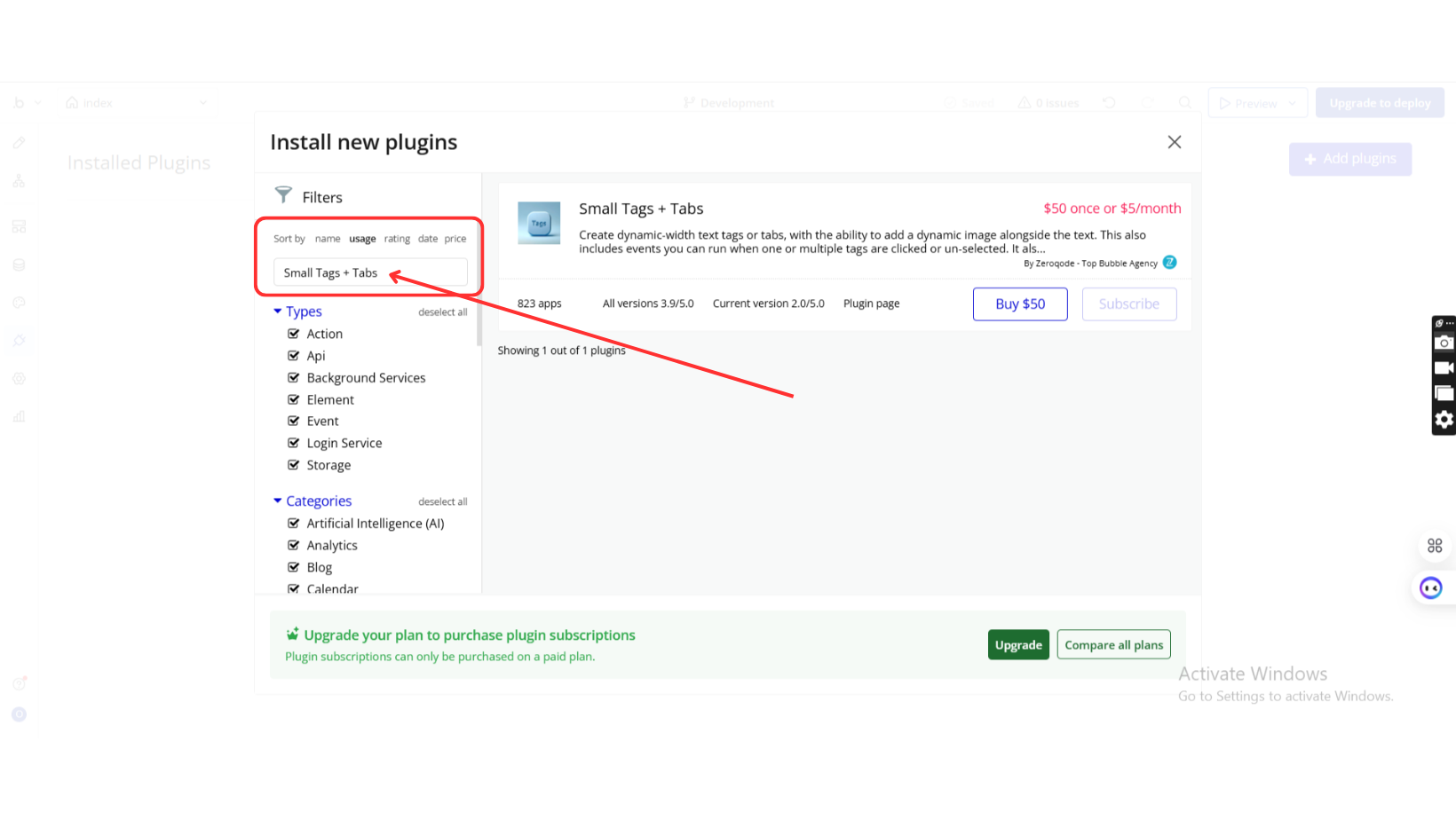
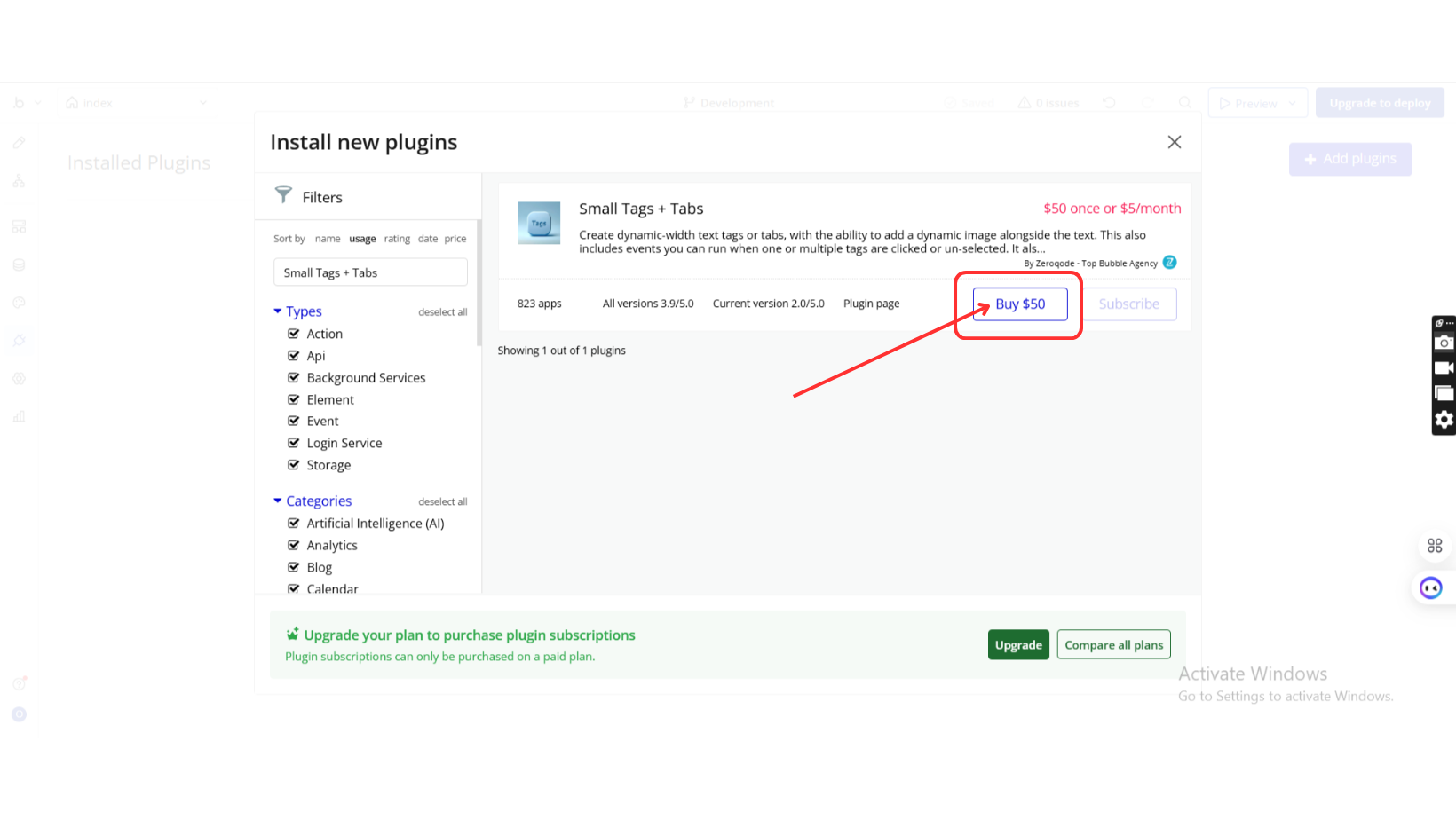
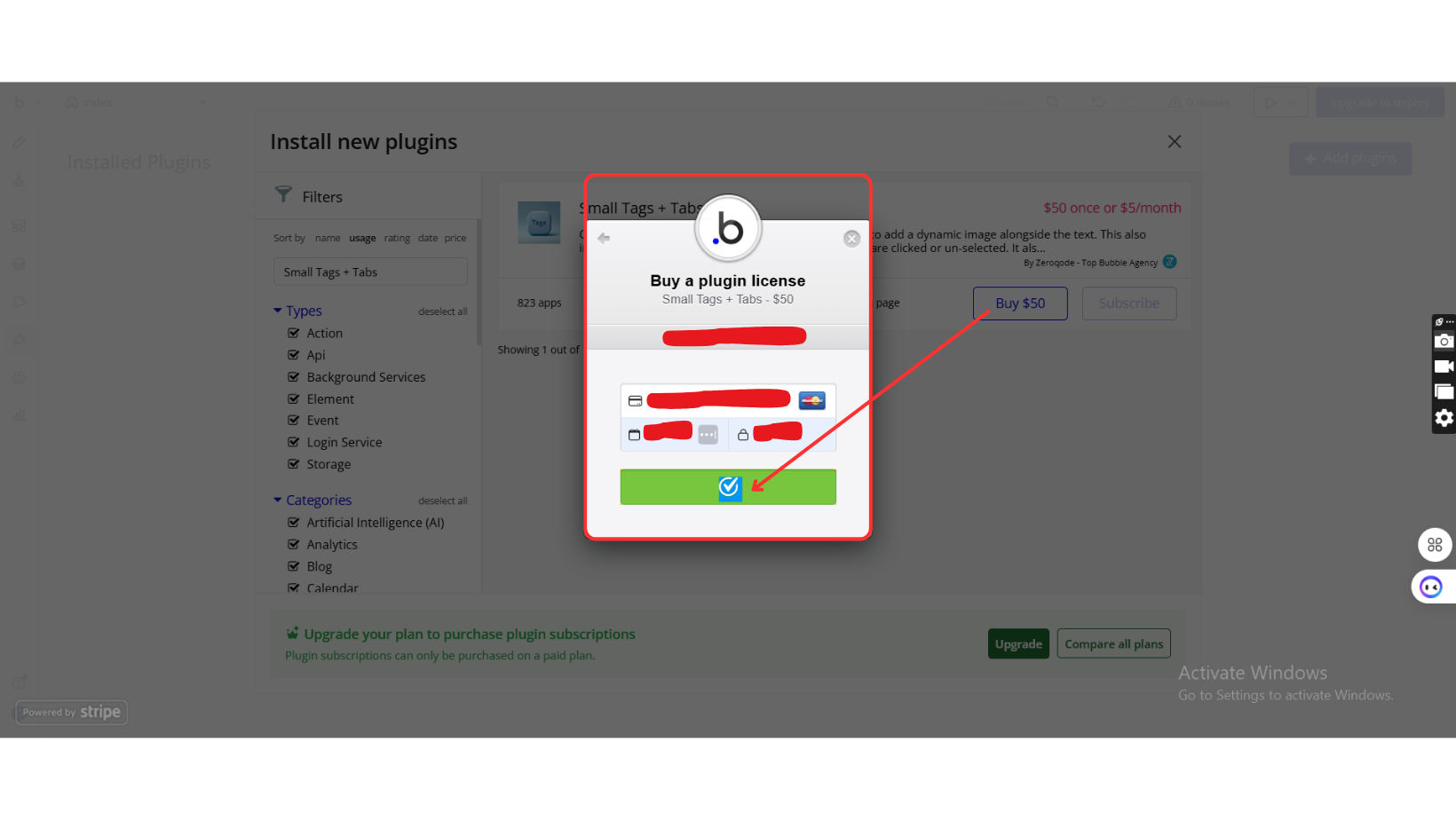
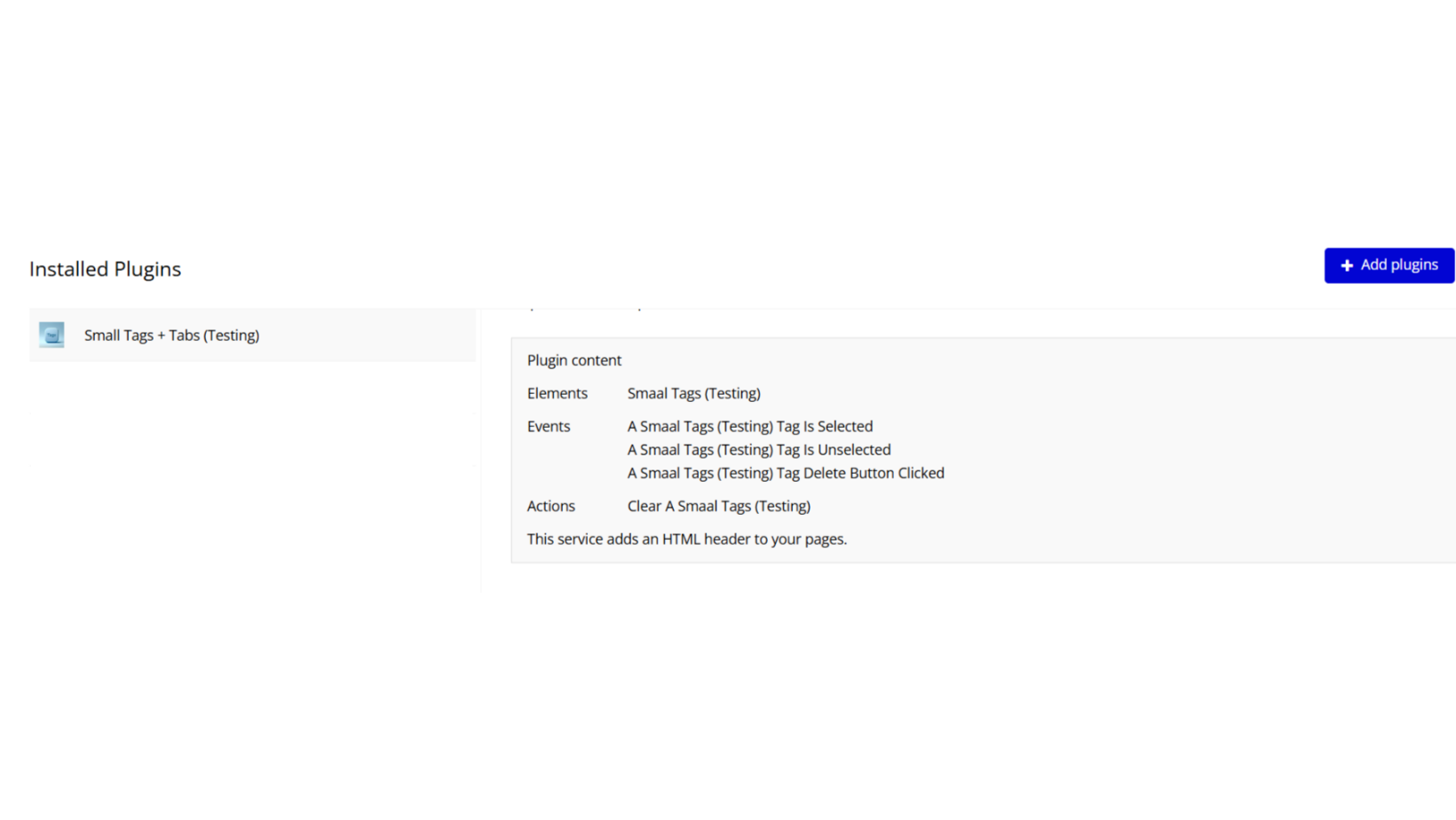
Step 1: Install the Plugin
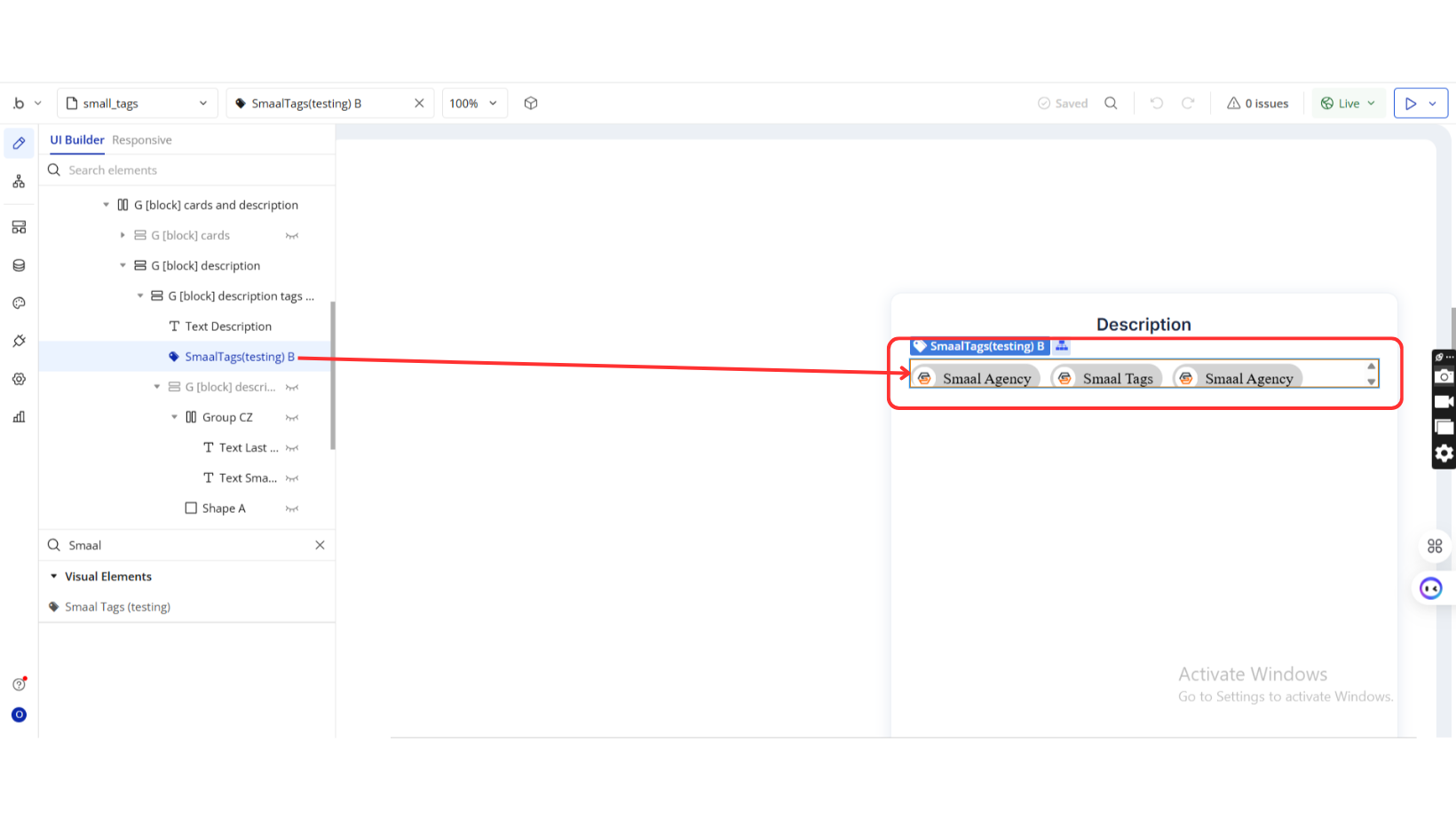
Step 2: Add the Small Tags + Tabs Element
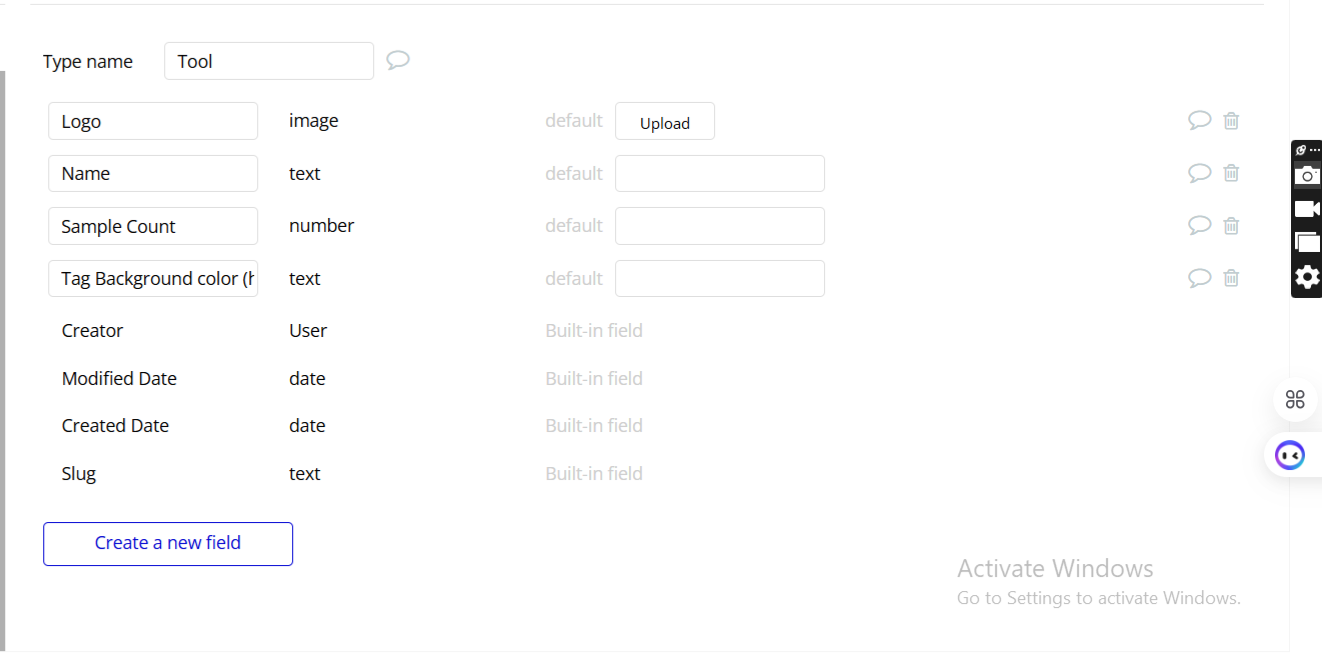
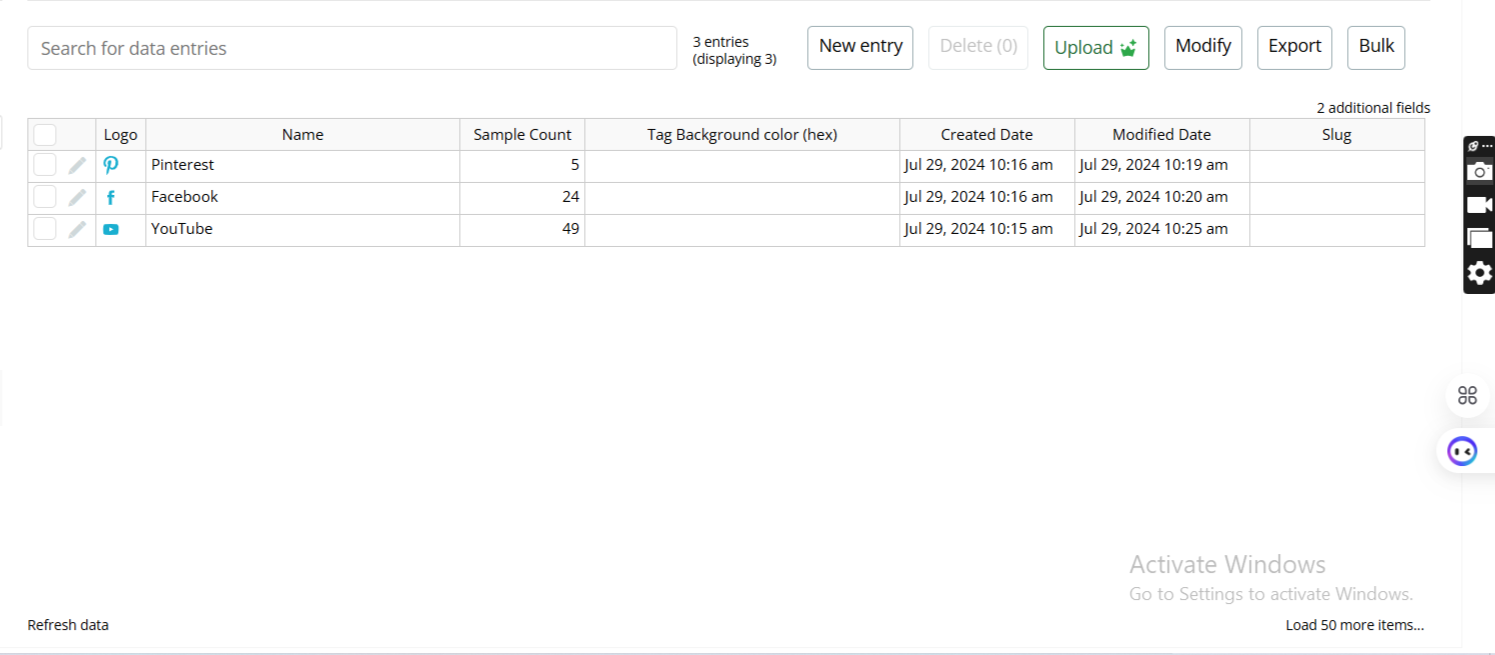
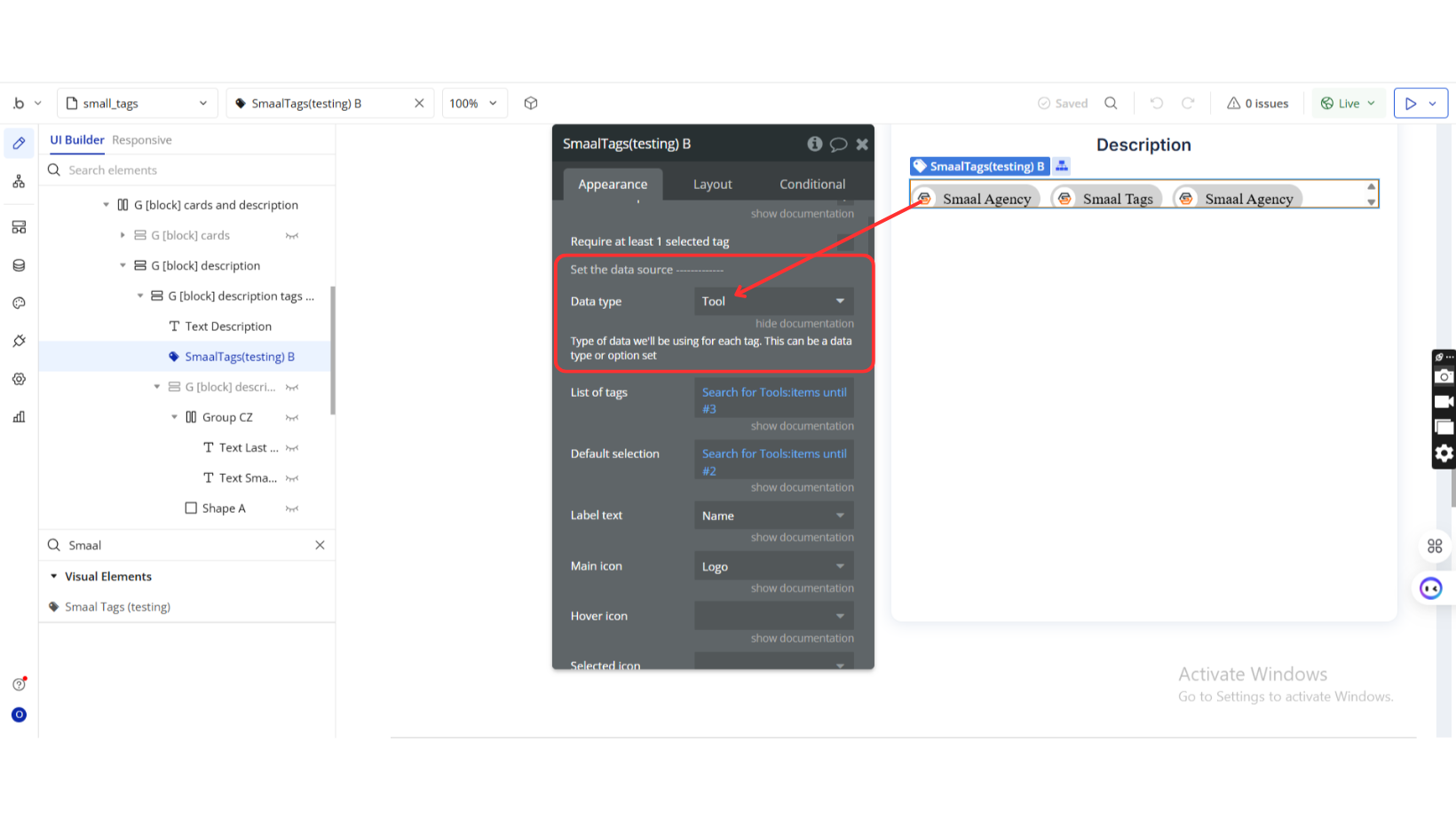
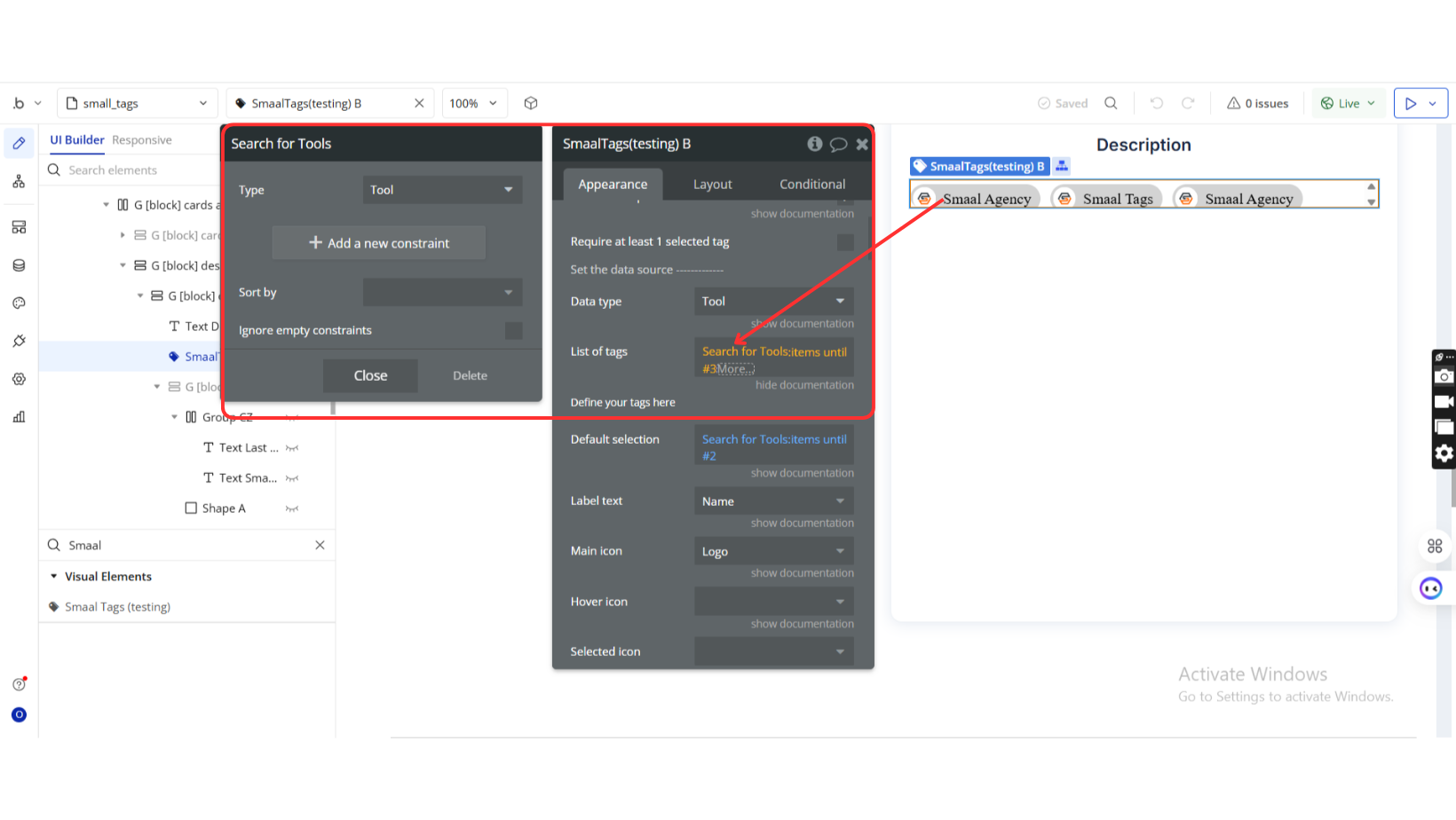
Step 3: Configure the Data Source
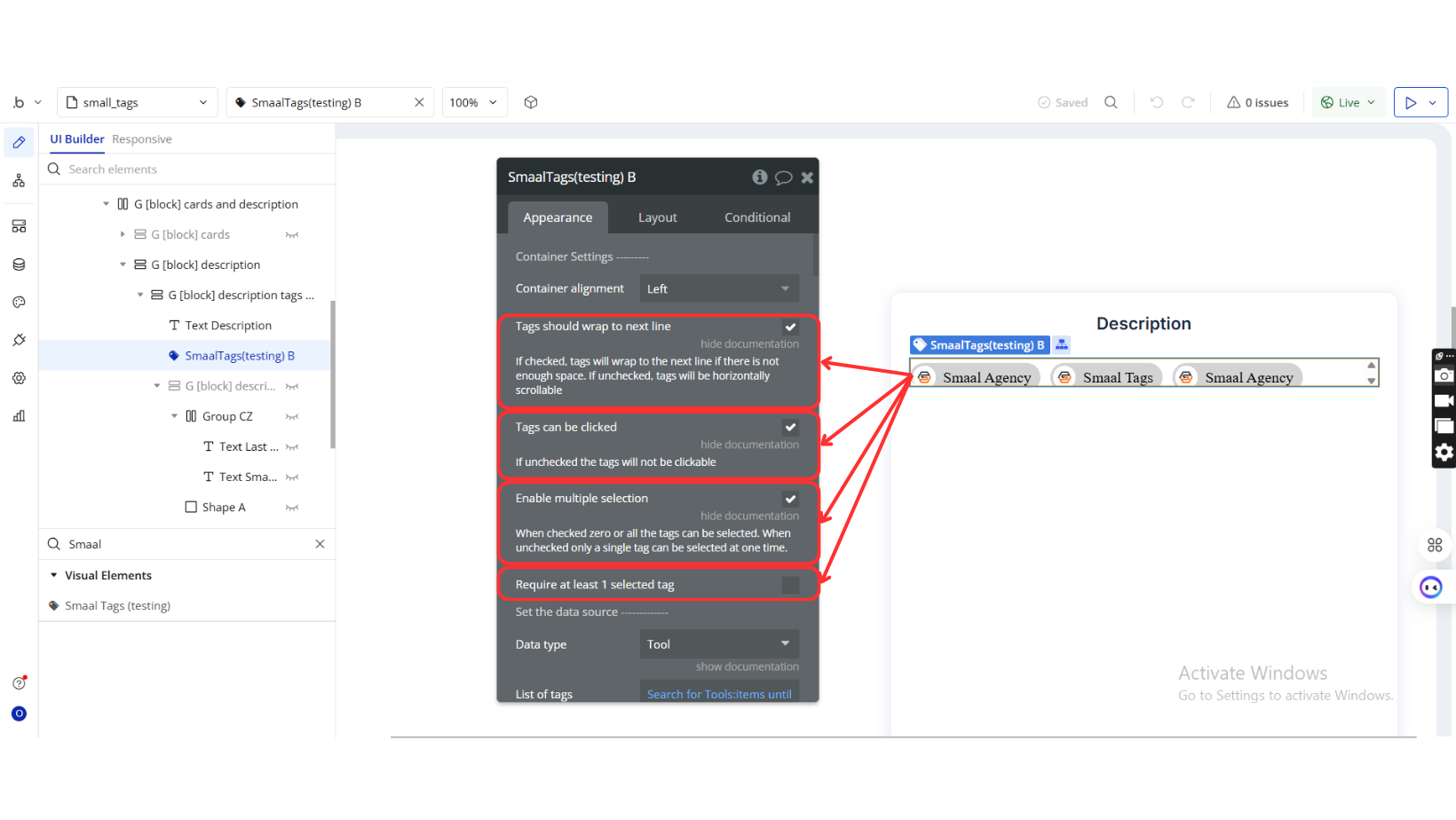
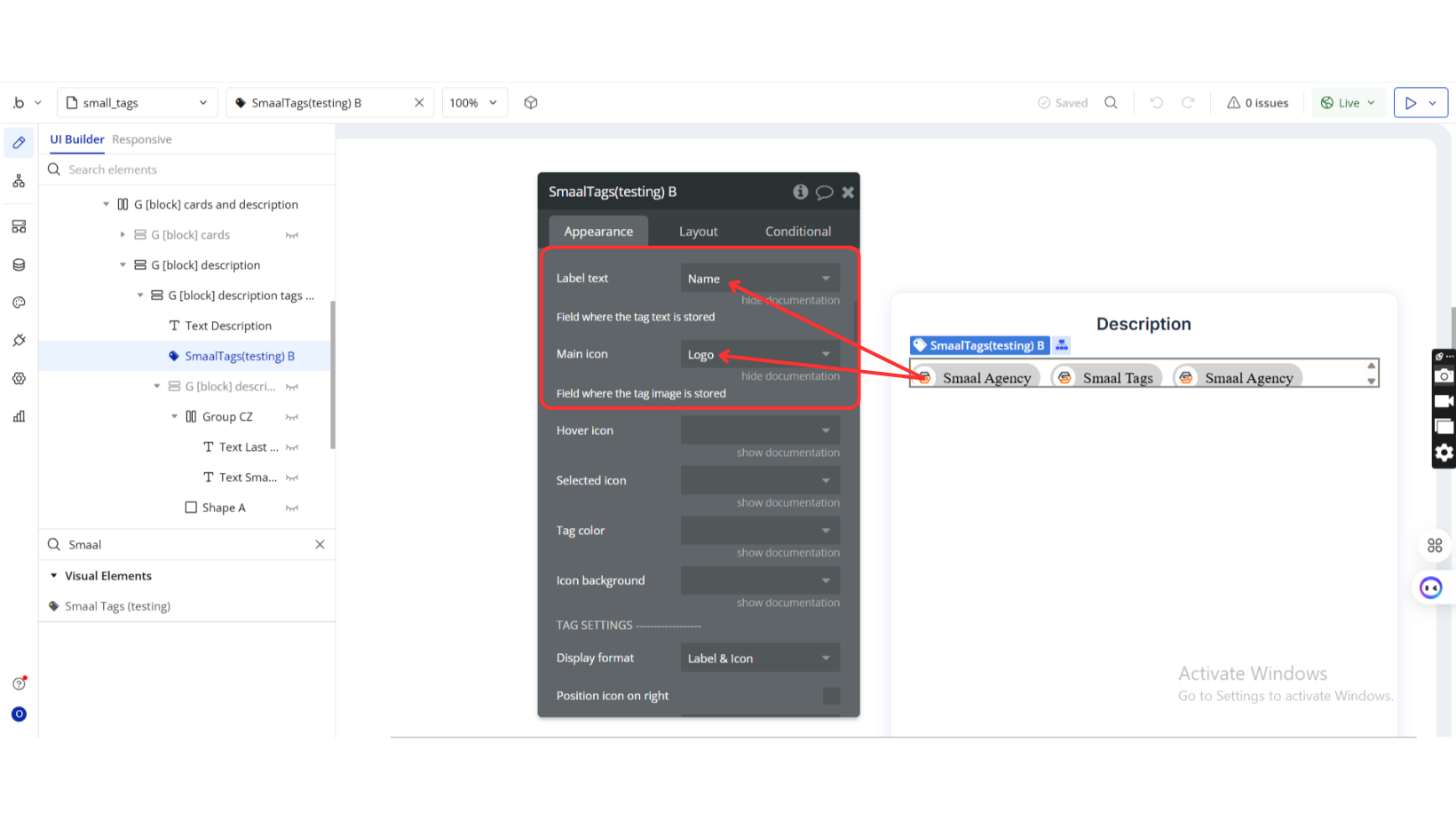
Step 4: Styling & Behavior
Step 5: Preview & Test
Plugin Element Properties
Small Tags

Fields:
General Settings
Data Source Settings
Tag Styling Settings
Label Settings
Icon Settings
Hover State Settings
Delete Button Settings
Selected State Settings
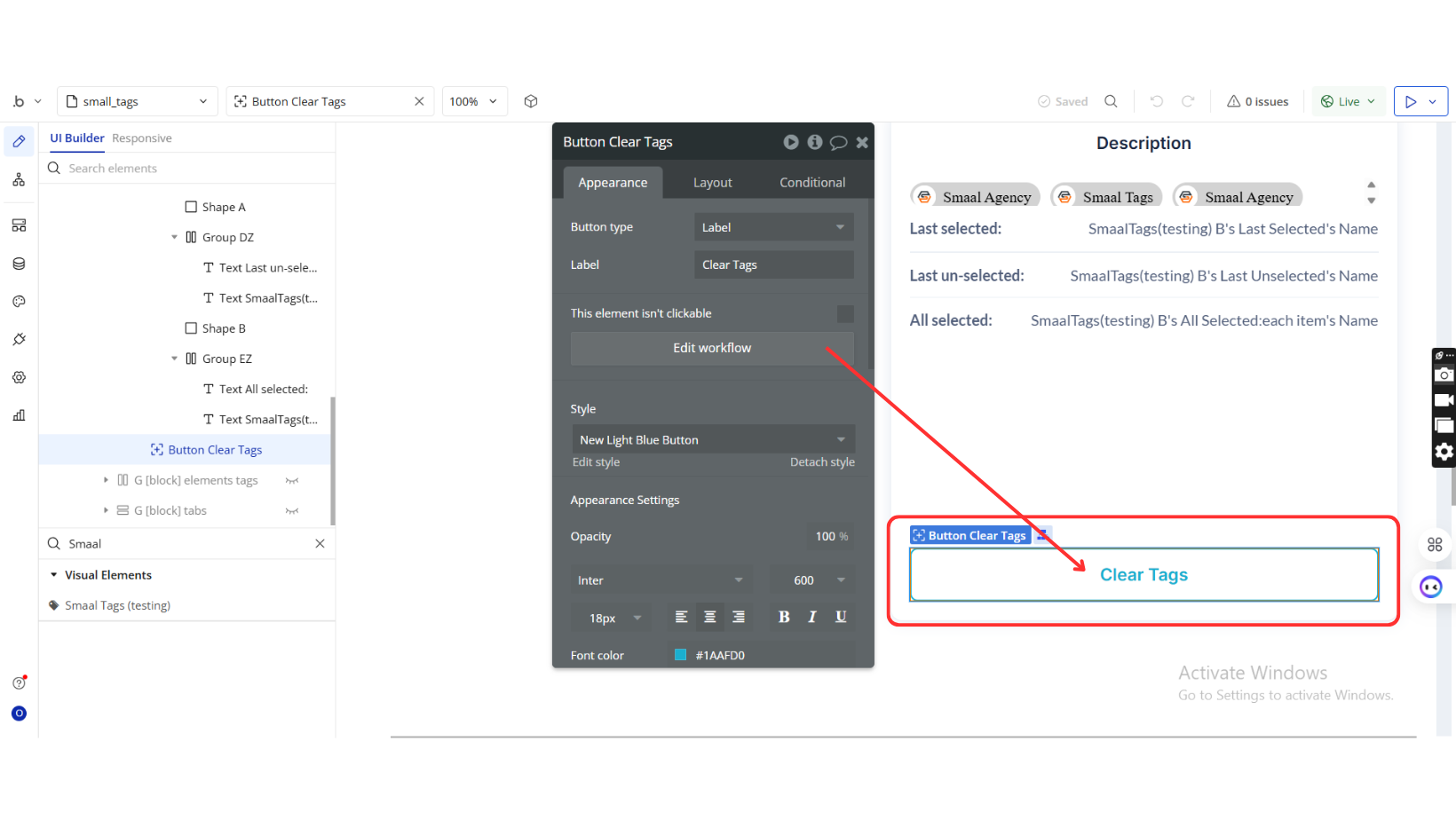
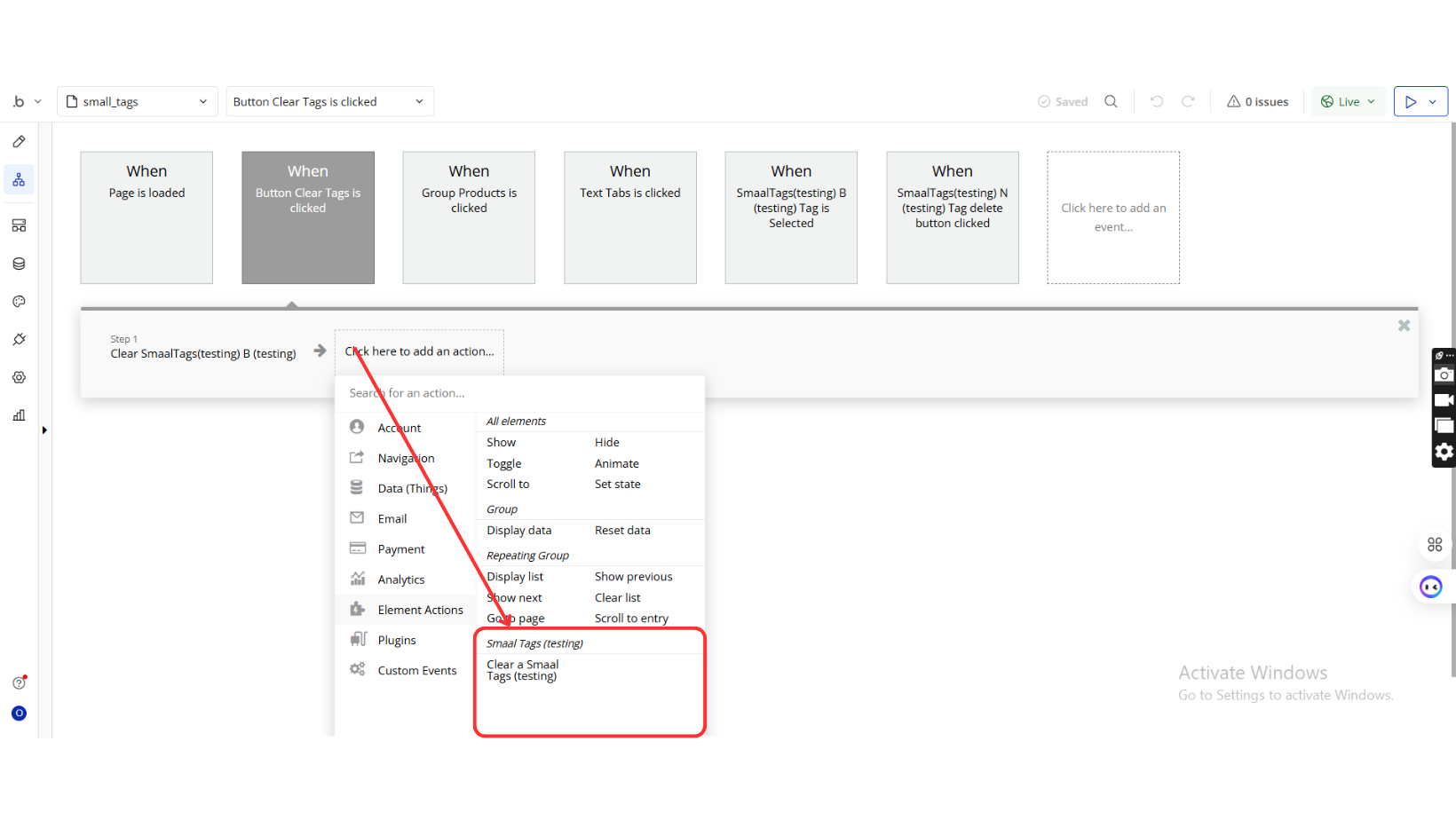
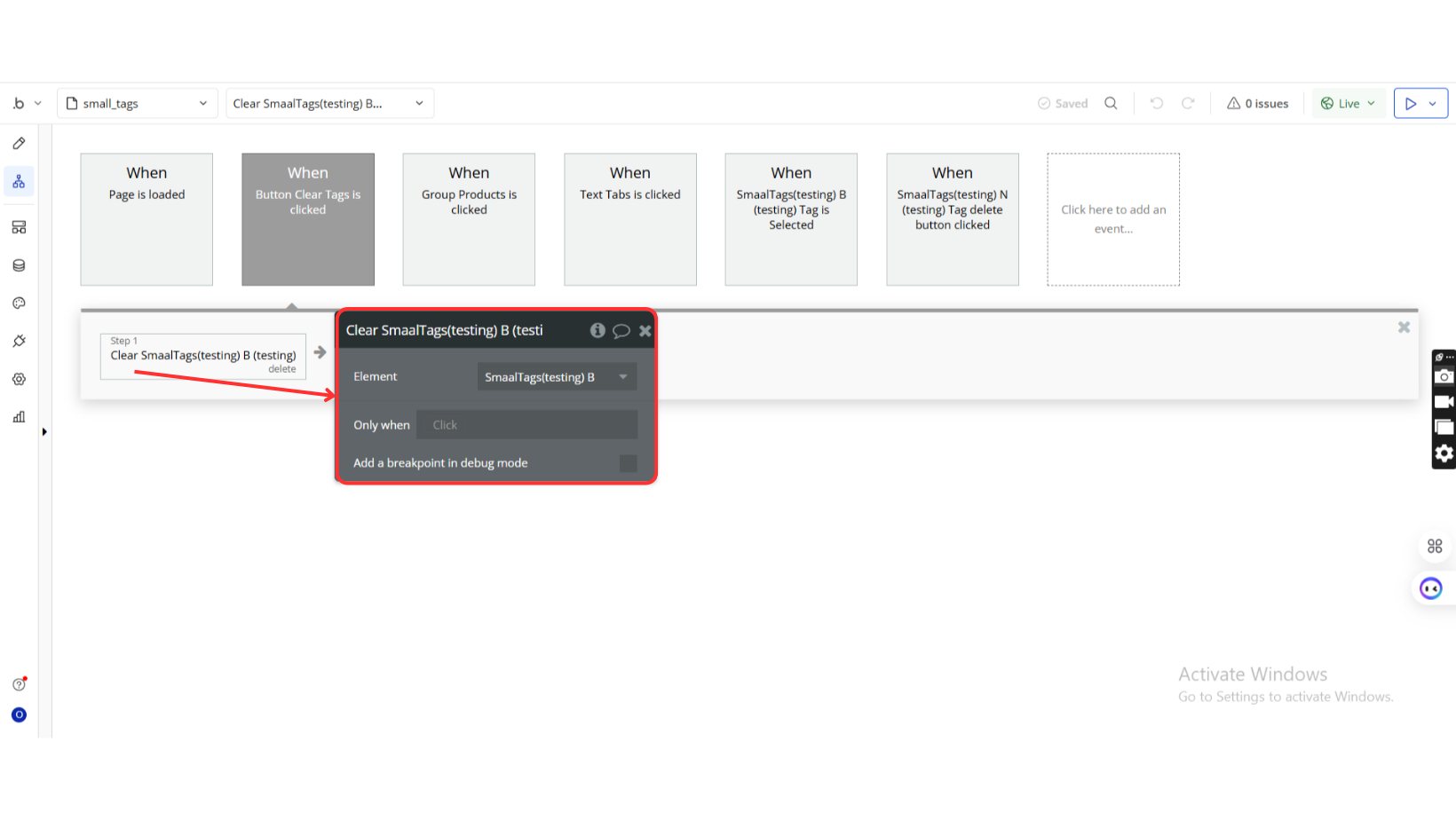
Element Actions
Action | Description |
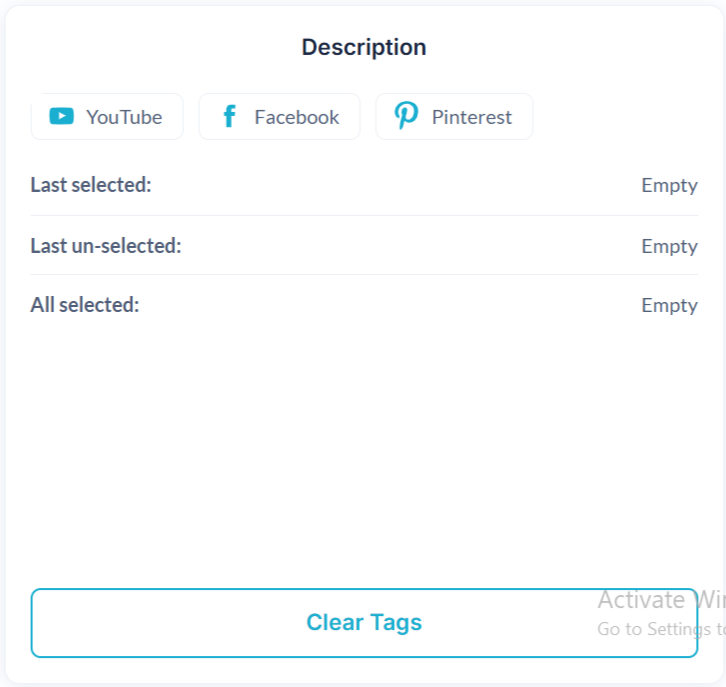
Clear | Clears all selected tags and resets to default |
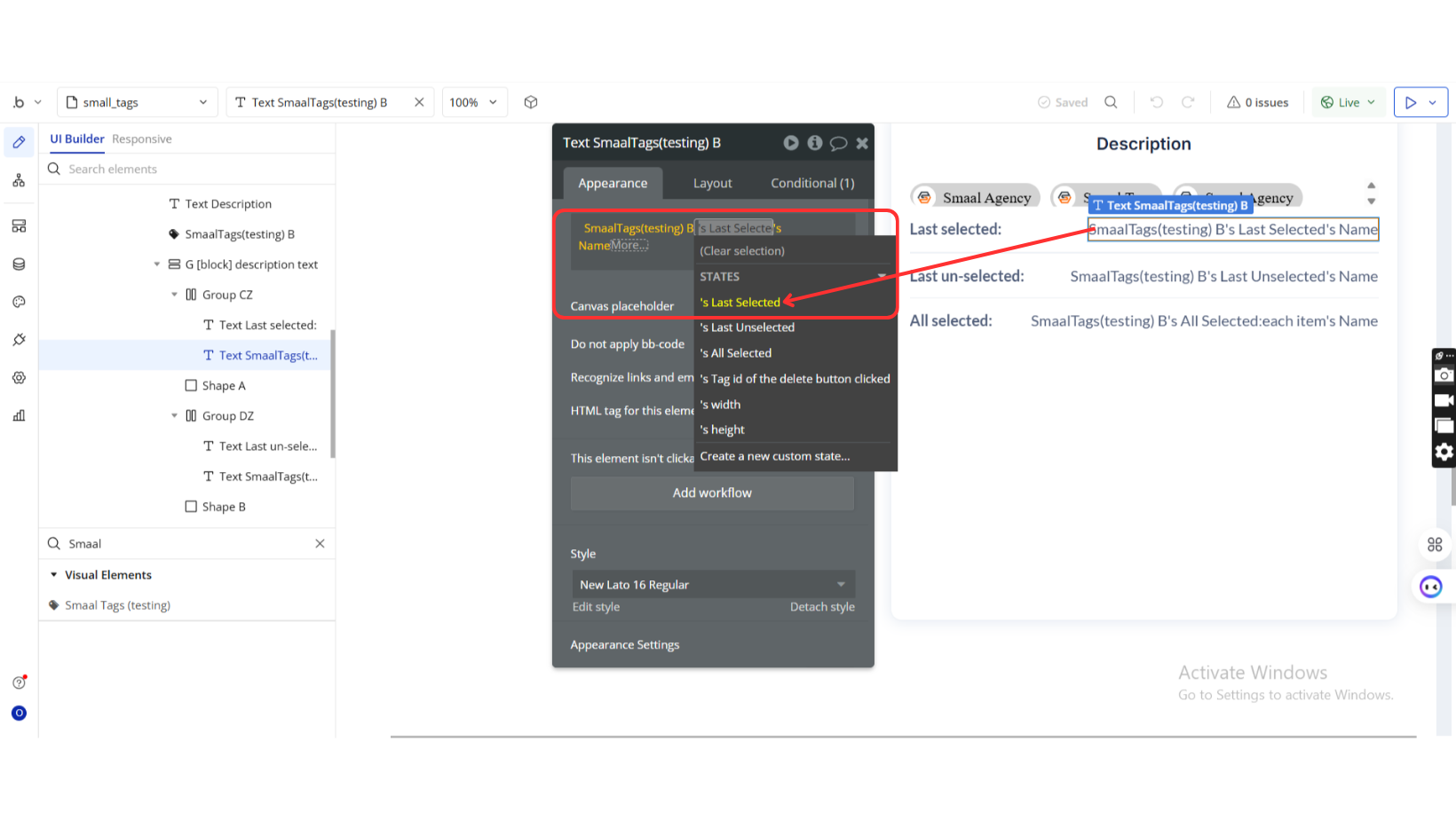
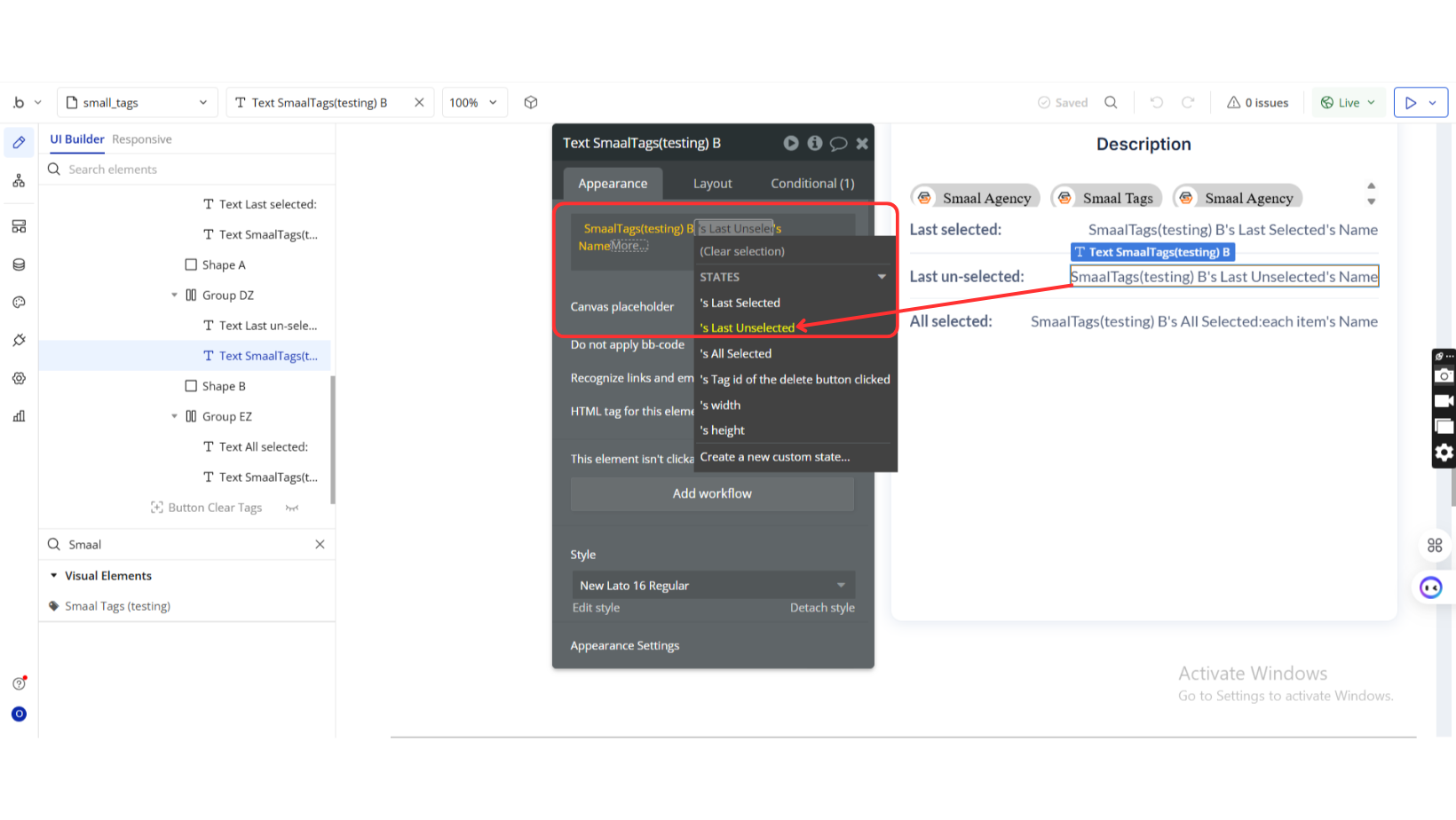
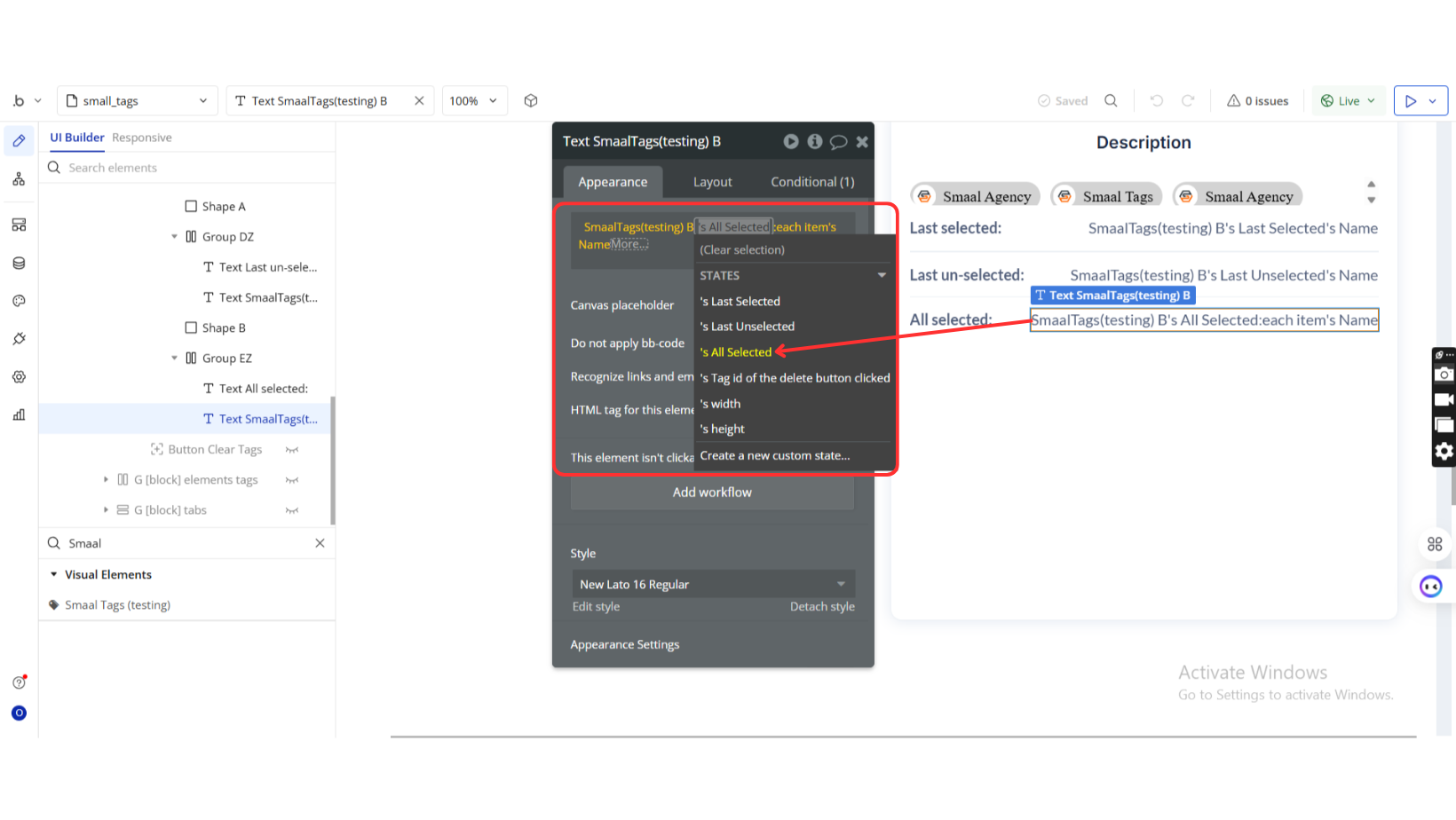
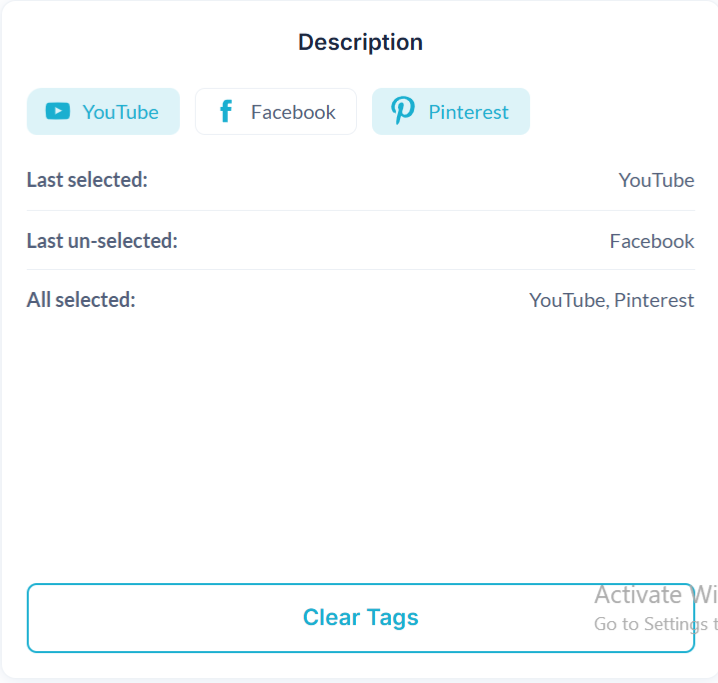
Exposed states
Title | Description | Type |
Last Selected | The most recently selected tag | Text |
Last Unselected | The most recently unselected tag | Text |
All Selected | List of all currently selected tags | List (Text) |
Tag ID of delete button clicked | Returns the ID of the deleted tag | Text |
Element Events
Title | Description |
Tag is Selected | Triggered when a tag is selected |
Tag is Unselected | Triggered when a tag is deselected |
Tag Delete Button Clicked | Triggered when a tag is deleted |

Changelogs