Link to the plugin page: https://zeroqode.com/plugin/1531752576037x350423777905475600
Demo to preview the plugin:
Introduction
Animate elements of the page design with movement to images, as the user moves the mouse. Using this plugin is easy, you just need to identify the elements you want to work with.

How to setup
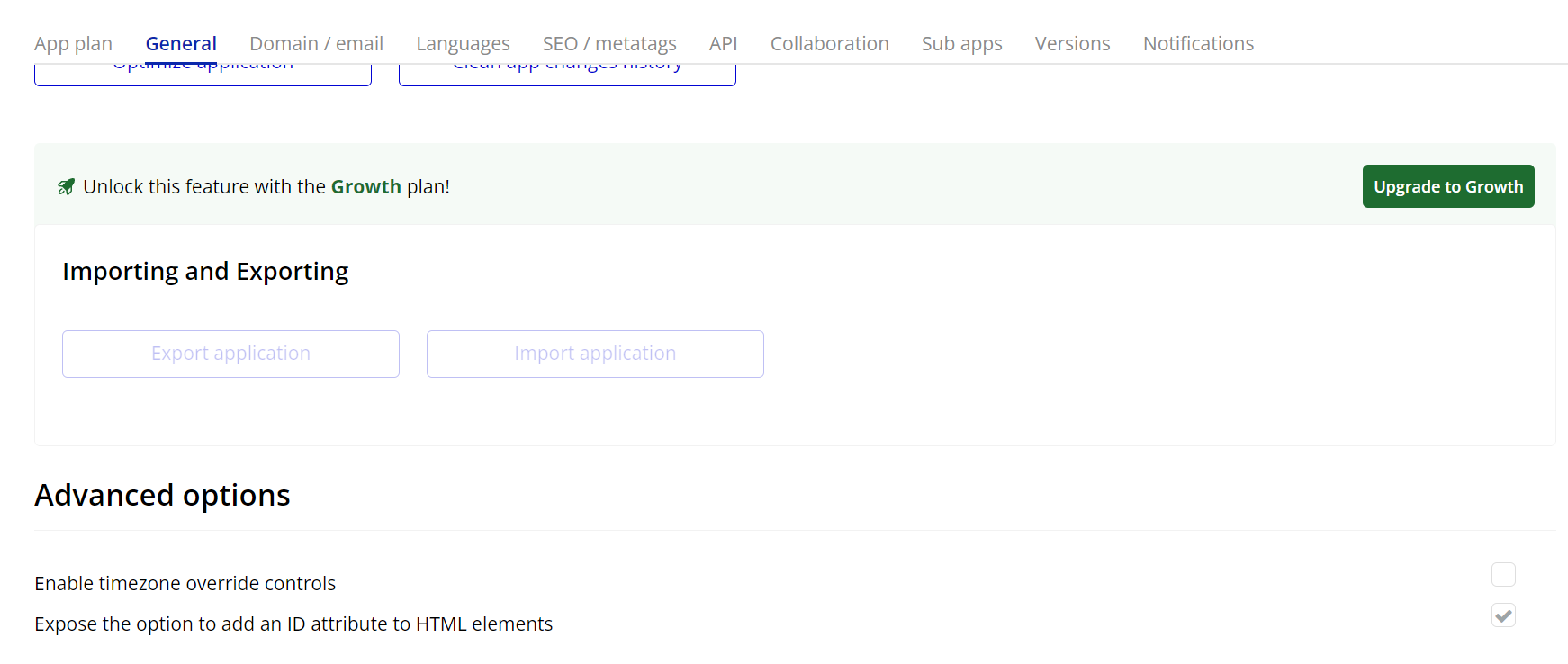
- Enable ID Attributes
Go to the settings page in your editor. Under the General tab click on the checkbox “Expose the option to add an ID attribute to HTML elements”

- Set Image Element IDs
- Assign a unique ID to each element containing an image.
- Enter these IDs in the "Image elements ID" field.
- If you want to apply the effect to multiple elements, separate their IDs with a comma (e.g.,
image1,image2,image3).
The Image Move Plugin requires you to specify the elements that will be affected. To do this:
- Choose the "Apply to" Option
- An Image Element (directly manipulating an image).
- A Group or Other Element that uses an image as a background.
You can specify whether you are tracking:
The plugin logic behaves differently for each case, so choose accordingly.
- Configure "Track Mouse On"
- Image/Element Only: The movement effect applies only when the mouse moves over the specific image/element.
- Anywhere on the Page: The image moves whenever the mouse is moved anywhere on the page (useful for full-page effects or popups).
This setting determines when the movement effect is applied:
- Set the "Movement Style"
- All Images on Screen: Applies the effect to all images simultaneously.
- Only Hovered Images: The movement effect applies only to images that the user is actively hovering over.
This option controls how the movement effect is applied:
A great option for product showcases, making all images react dynamically to user interaction.
Plugin Element Properties
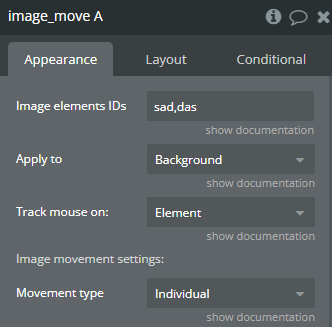
image_move

Fields:
Title | Description | Type |
Image elements IDs | ID | Text |
Apply to | Apply to image or background image Available options: Image, Background | Dropdown (optional) |
Track mouse on: | Track mouse on element or viewport Available options: Element, Viewport | Dropdown (optional) |
Image movement settings: | ||
Movement type | Movement type Available options: Individual, As group | Dropdown (optional) |