Demo to preview the settings
Introduction
Enter an RSS Feed URL to display the contents in your Bubble app.

How to set up
Data Sources
This plugin has one data call which outputs three different data sources:
Get Feed (RSS) -- this has top-level channel information
Get Feed rss channel atom:link (RSS) -- this contains channel metadata
Get Feed rss channel item (RSS) -- this is a list of individual feed items (e.g. articles, posts, etc.)
Quick Start
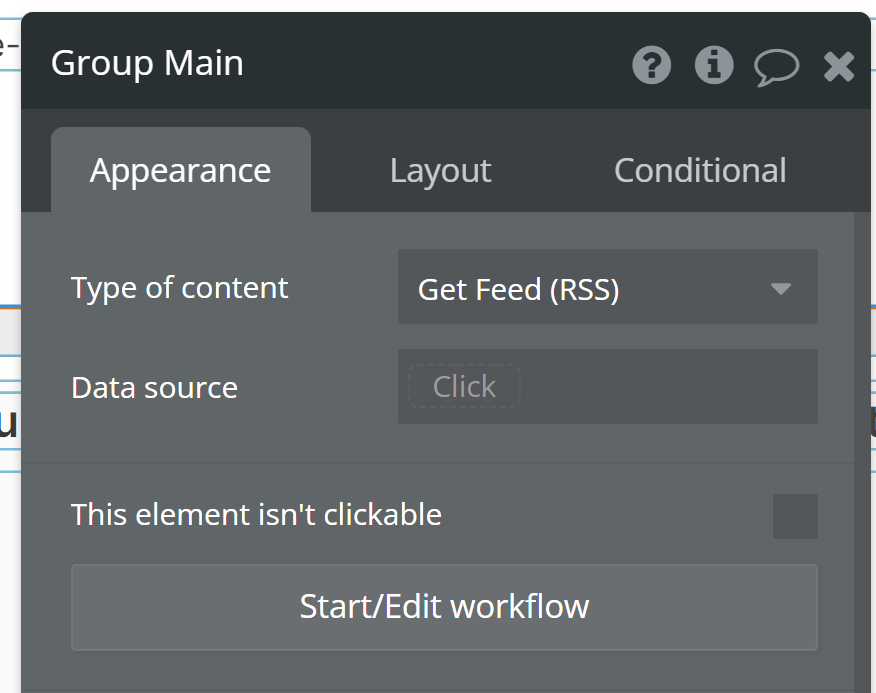
Add a group to your design where the type of content is "Get Feed (RSS)":

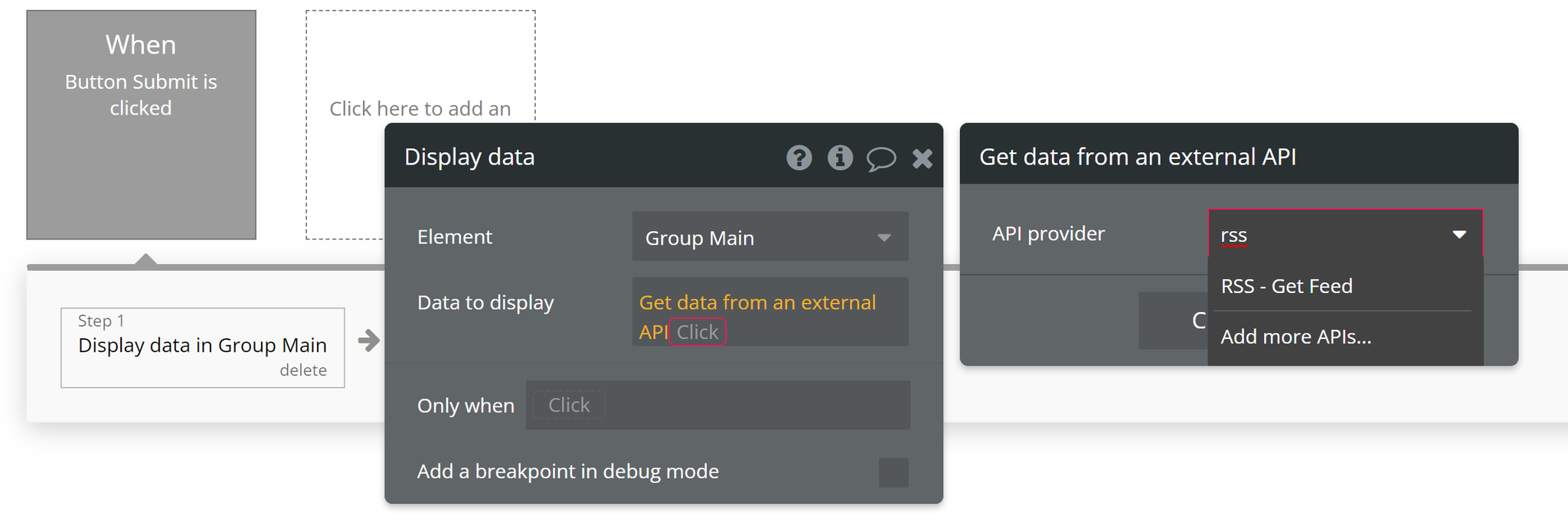
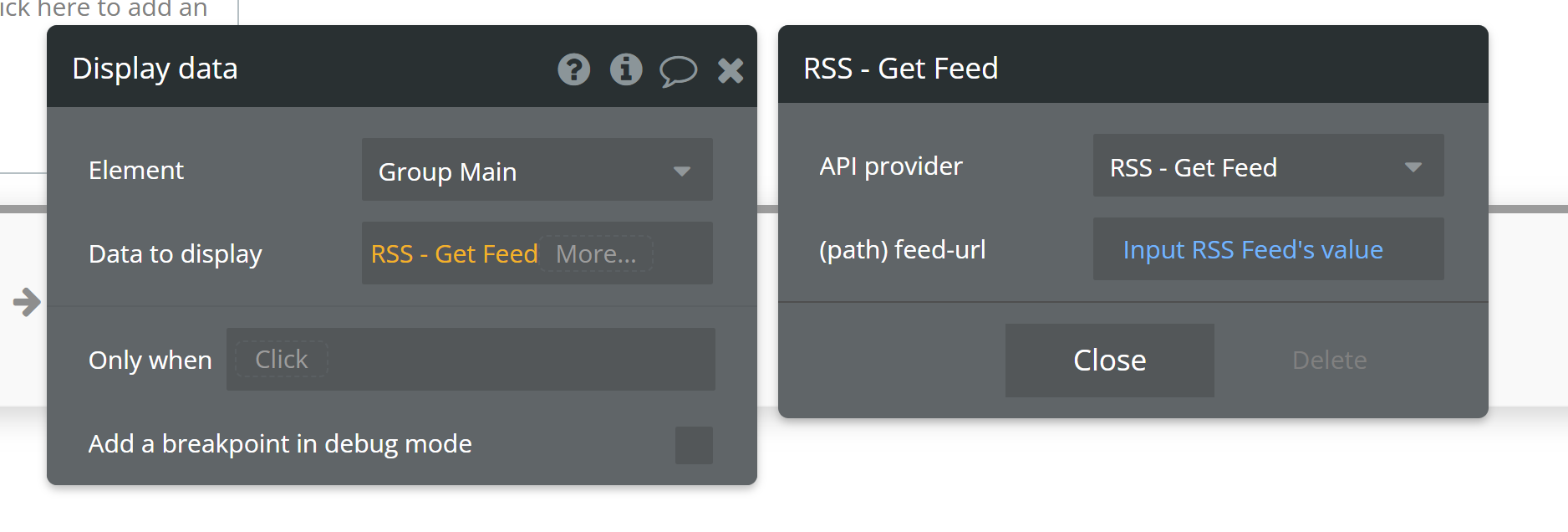
Using a button, trigger a "display data" action to give this group a data source. You'll start with the expression "Get data from an external API" then select "RSS - Get Feed" as the API Provider:

Next, you'll see a new setting to configure the dynamic RSS URL. We're using an input on the page, but you can also pull in a URL from your database or some other dynamic text source:

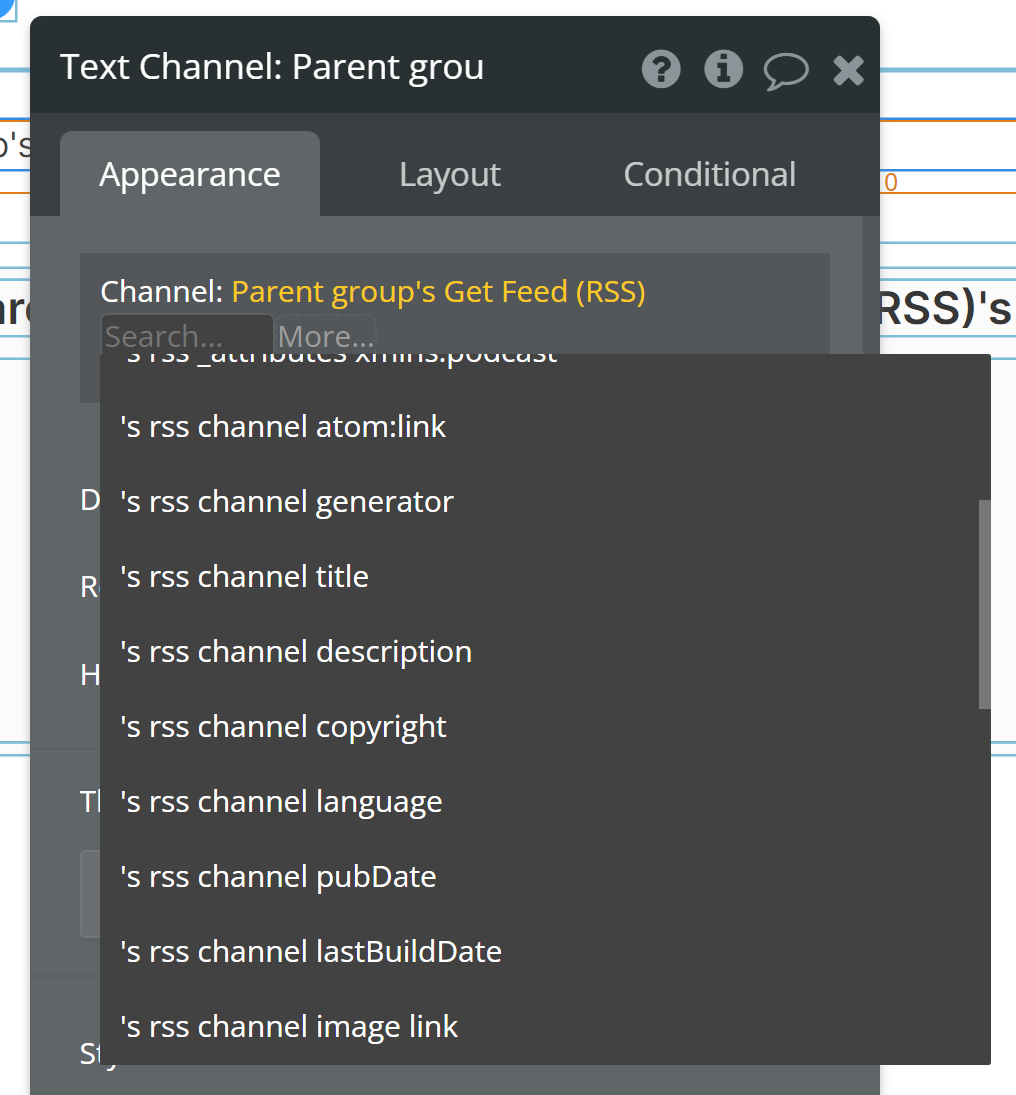
Now, the group can reference the full feed's details. Try displaying the channel title in a text element inside the group:

Feed Items
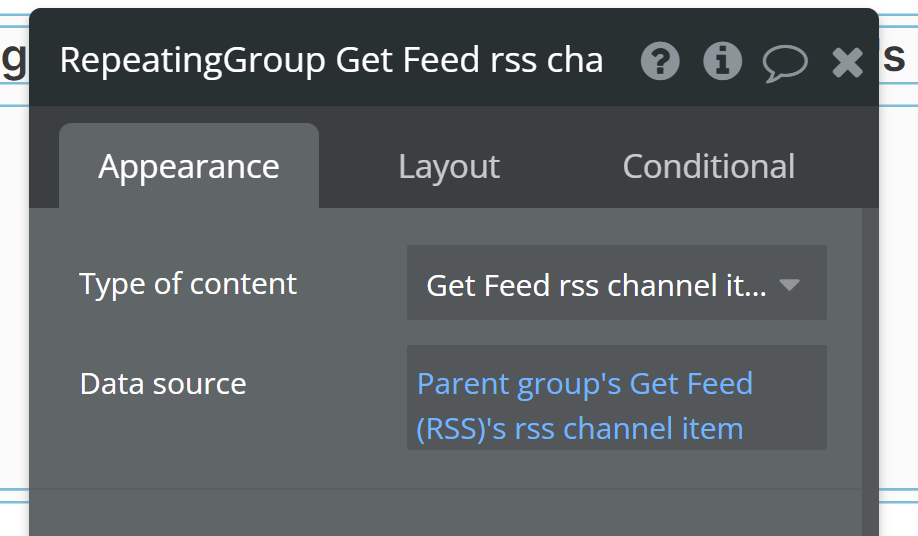
Next, add a repeating group inside the group and set the type of content to "Get Feed rss channel item (RSS)" and the data source to the "parent group's Get Feed (RSS)'s rss channel item":

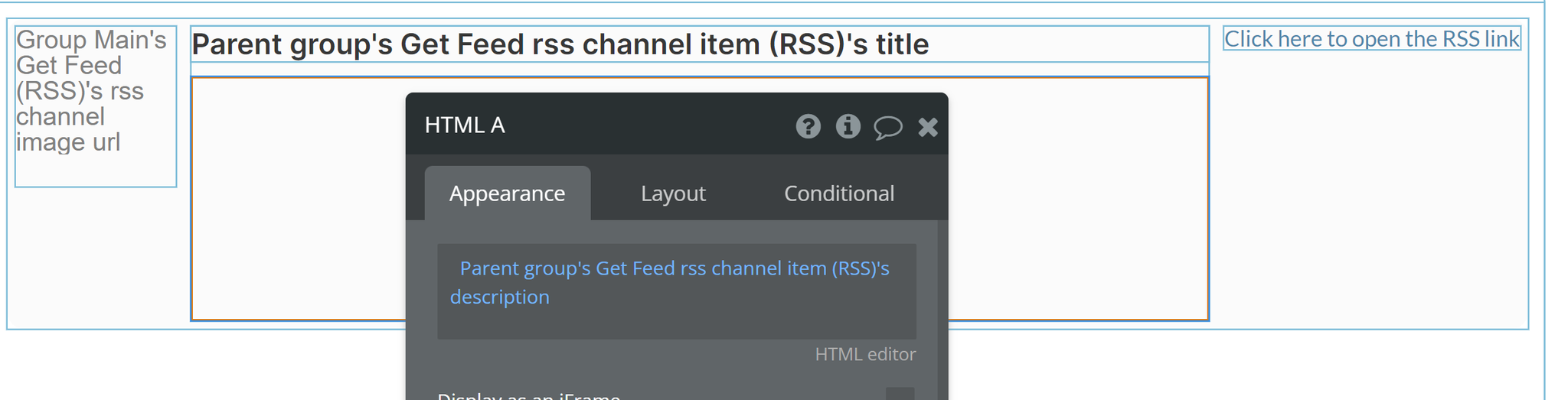
Each cell now represents an individual feed item. From here, you can display content about each item or refer back to the main group if needed:

Tips
- If the individual feed items don't contain an image, you can still refer to the channel's image.
- The feed description will most likely be HTML, so use an HTML element to display that content with better formatting versus a plain text element.
- Use a link element to offer a way for the user to open the original feed webpage.
- Note that not all feeds will contain data in every field. It just depends on how comprehensive the original feed authors made the data.