Demo to preview the settings
Live Demo: https://nftmkt.bubbleapps.io/code_editor
Introduction
A versatile plugin for seamlessly integrating code editors into web pages. Offering extensive customization options, it enables developers to tailor the code editing experience to their specific requirements. With support for syntax highlighting, line numbering, and read-only mode, it ensures optimal usability and accessibility. Real-time updates on code content and line count facilitate dynamic interactions, while dynamic styling options allow for seamless integration into diverse web applications, including code playgrounds, documentation platforms, and content management systems.

How to setup
- Place the plugin’s element “Code editor” on the page.
- Fill in the element’s fields.

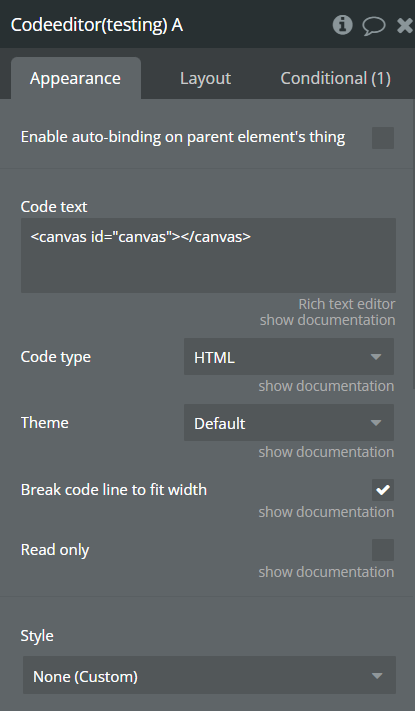
Plugin element “Code editor”
Fields
Title | Description | Type |
Code text | The initial code to be displayed in the code editor. | Text |
Code type | The programming language of the code to be edited, such as 'HTML', 'JavaScript', etc. Determines the syntax highlighting mode. | Dropdown( Javascript,HTML,CSS ) |
Theme | The visual theme to be applied to the code editor. | Dropdown ( Default,Night,Abbott,Pastel-on-dark,Paraiso-light,RubyBlue,Seti,ShadowFox ) |
Break code line to fit width | Enables line wrapping in the code editor, so long lines will wrap onto the next line instead of creating a horizontal scrollbar. | Checkbox |
Read only | Specifies whether the code editor should be in read-only mode, preventing users from editing the code. | Checkbox |
Exposed States
Title | Description | Type |
Code | Represents the current content of the code editor. This value reflects any changes made by the user and is updated whenever the content of the editor changes. | Text |
Line count | Indicates the total number of lines in the code editor. This value is dynamically updated to reflect any changes in the number of lines resulting from user input or modifications to the code content. | Number |
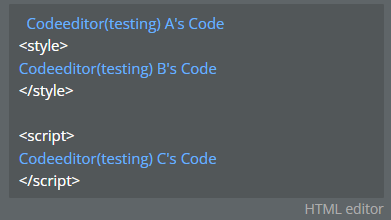
To display the results in bubble, you can use a “HTML” bubble native element. CSS code include between <style> tags, JS code include in <script> tags.