The plugin has been hidden from public access.
Demo to preview the plugin:
Introduction
The Detect Live System Darkmode plugin allows you to detect the system dark mode setting for a user in real-time. This plugin monitors the user’s system preferences for dark mode and can trigger workflows when these settings change, without requiring a page refresh. With this plugin, you can create applications that dynamically adapt to users’ dark mode preferences, enhancing user experience and accessibility.

How to setup
Setting up the Detect Live System Darkmode plugin is simple:
- Install the plugin from the Bubble plugin marketplace.
- Place the ‘Detect live dark mode’ visual element on your page.

- Access the element’s state ‘Dark mode?’ in your workflows to respond to the user’s dark mode setting.

- Use the ‘Dark mode changed’ event to trigger workflows when the user’s system dark mode setting changes.

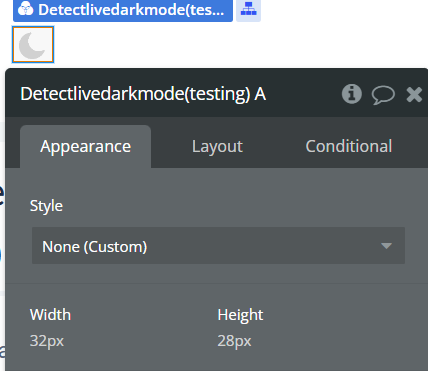
Plugin Element Properties
This plugin contains a single element that acts as a detector for the user’s system dark mode preference.
Detect live dark mode
Element has not fields.

Exposed states
Name | Description | Type |
Dark mode? | Indicates whether the user’s system is currently in dark mode. Returns ‘yes’ when dark mode is active and ‘no’ when it’s not. | Yes/No (Boolean) |
Element Events
Name | Description |
Dark mode changed | Triggered whenever the user’s system dark mode setting changes. This occurs when a user toggles dark mode on or off in their system settings. |
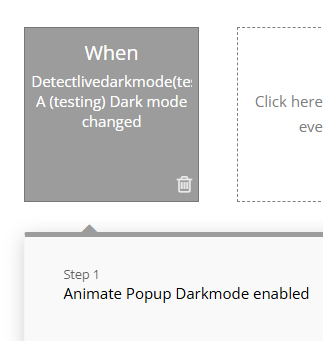
Workflow example
Here’s a simple example of how to use the Detect Live System Darkmode plugin to create a dynamic theme for your application:
- Place the ‘Detect live dark mode’ element on your page (it can be hidden if needed after page load).
- Create a workflow triggered by the ‘When page is loaded’ event:
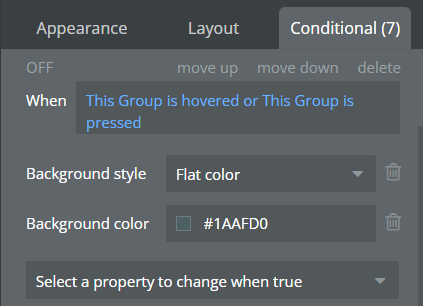
- Action: Set a group’s style
- Condition: When ‘Detect live dark mode’ element’s ‘Dark mode?’ state is yes
- Set the group’s background color to a dark color and text to a light color
- Create another workflow triggered by the ‘Dark mode changed’ event:
- Action: Set a group’s style
- Condition: When ‘Detect live dark mode’ element’s ‘Dark mode?’ state is yes
- Set the group’s background color to a dark color and text to a light color
- Else: Set the group’s background color to a light color and text to a dark color
This workflow will automatically adapt your application’s theme based on the user’s system dark mode preference, both when the page initially loads and whenever the user changes their dark mode setting.