Demo to preview the plugin:
Introduction
Enhance your chat interface with real-time typing detection! This plugin improves user engagement by detecting when a user starts typing and displaying a smooth typing animation.
Key Features
Prerequisites
Before using this plugin, ensure your Bubble app has:
- A chat interface or messaging system.
- Elements where typing detection and animations will be displayed.

How to setup
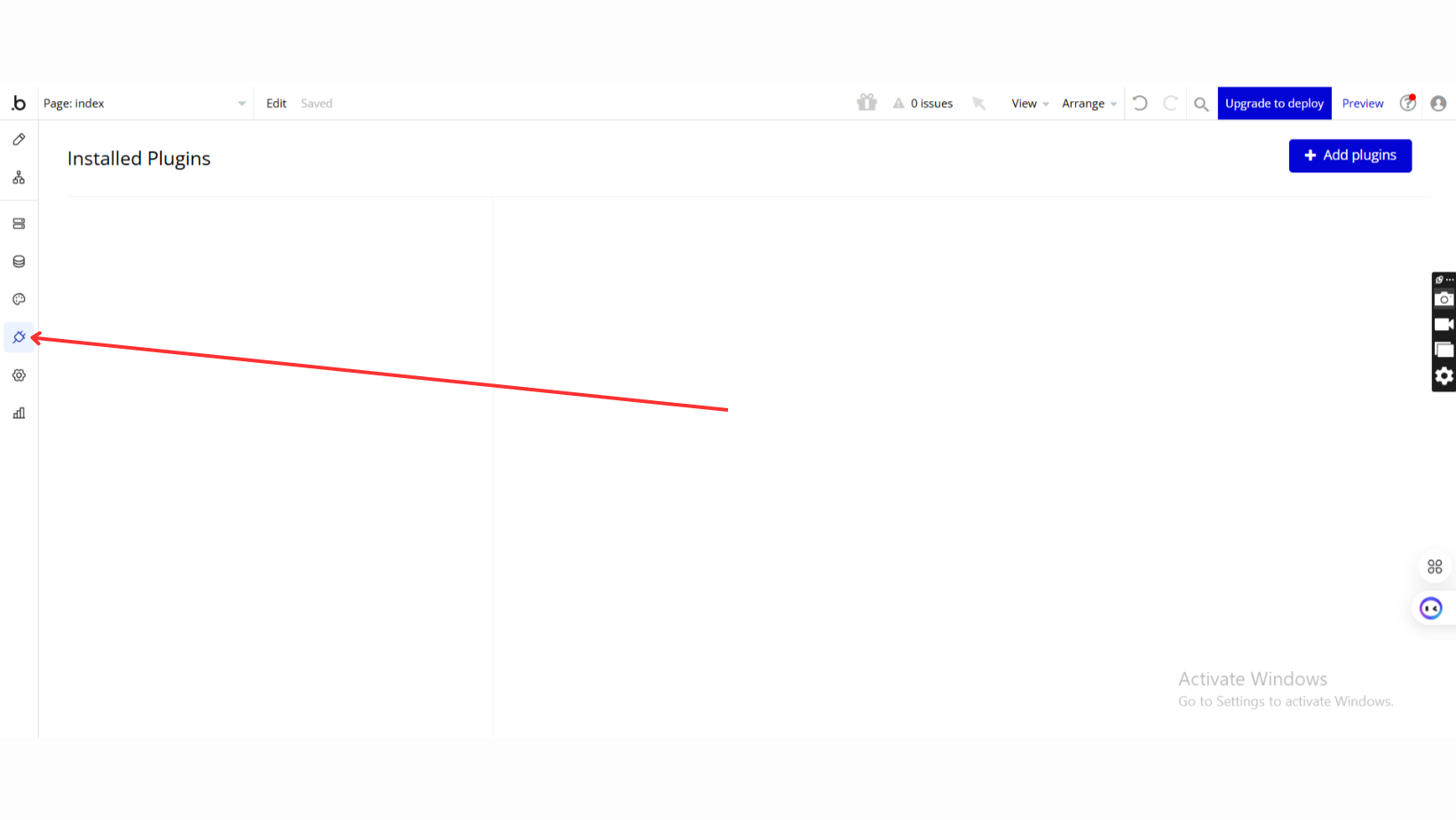
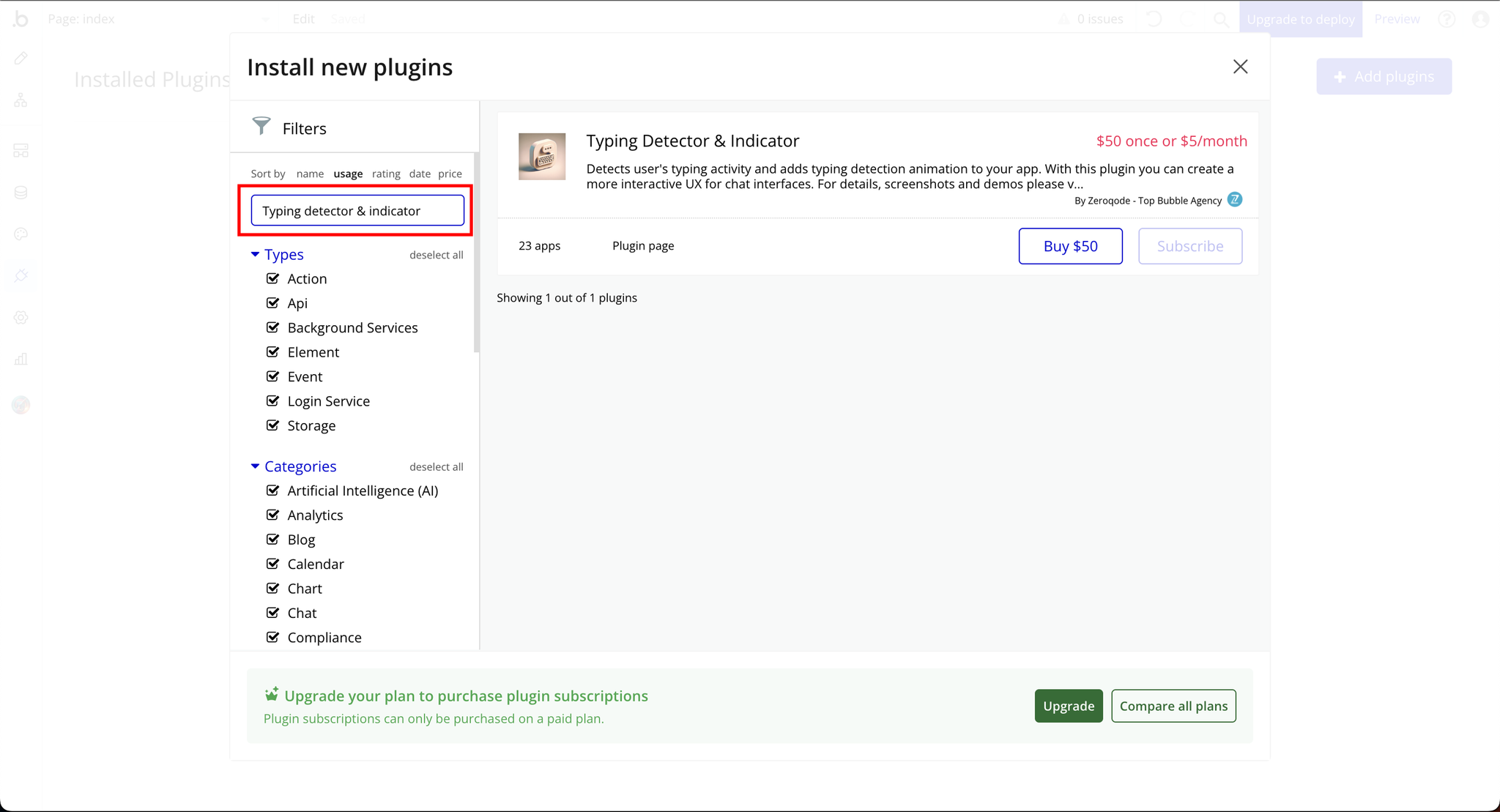
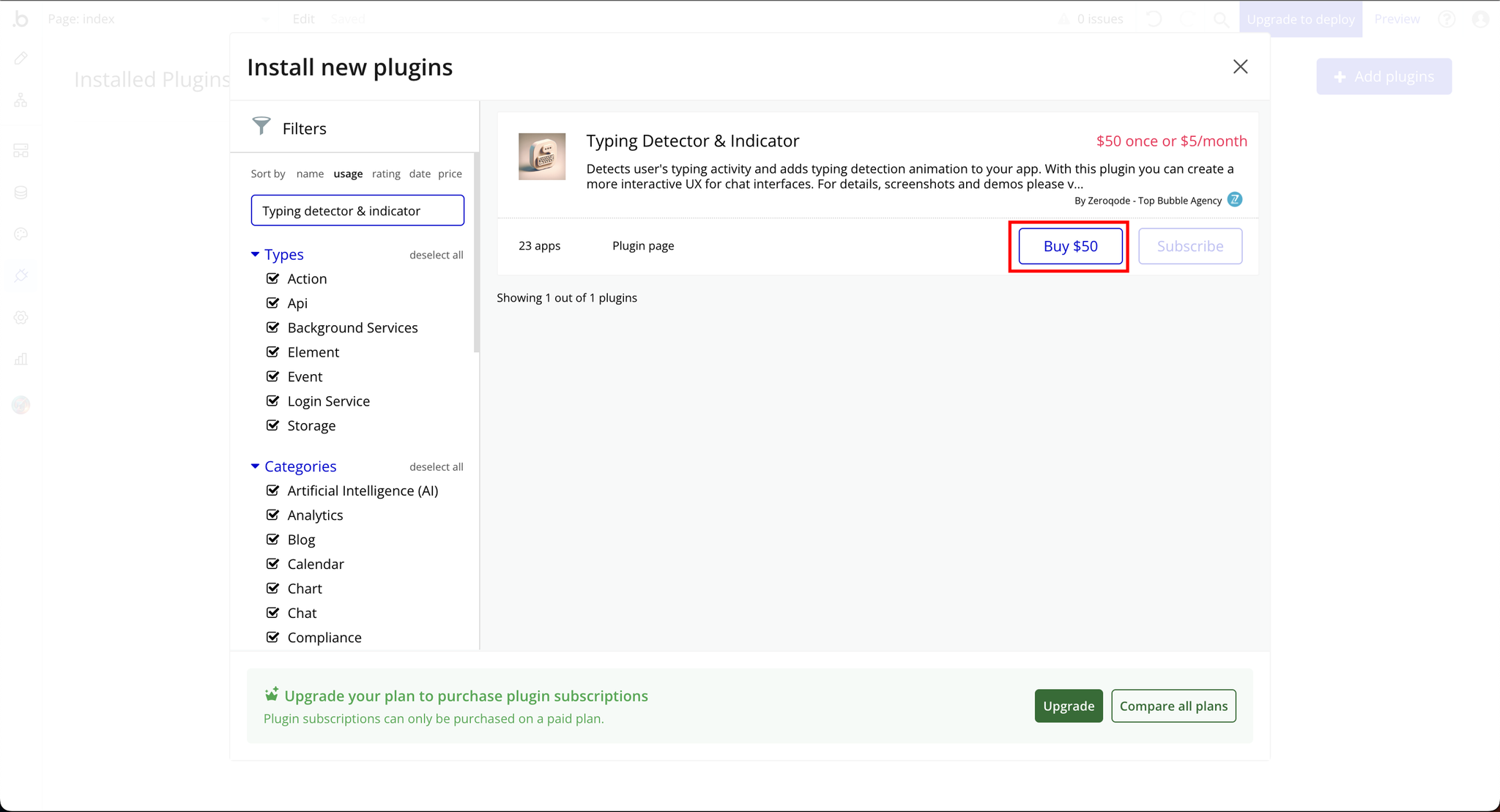
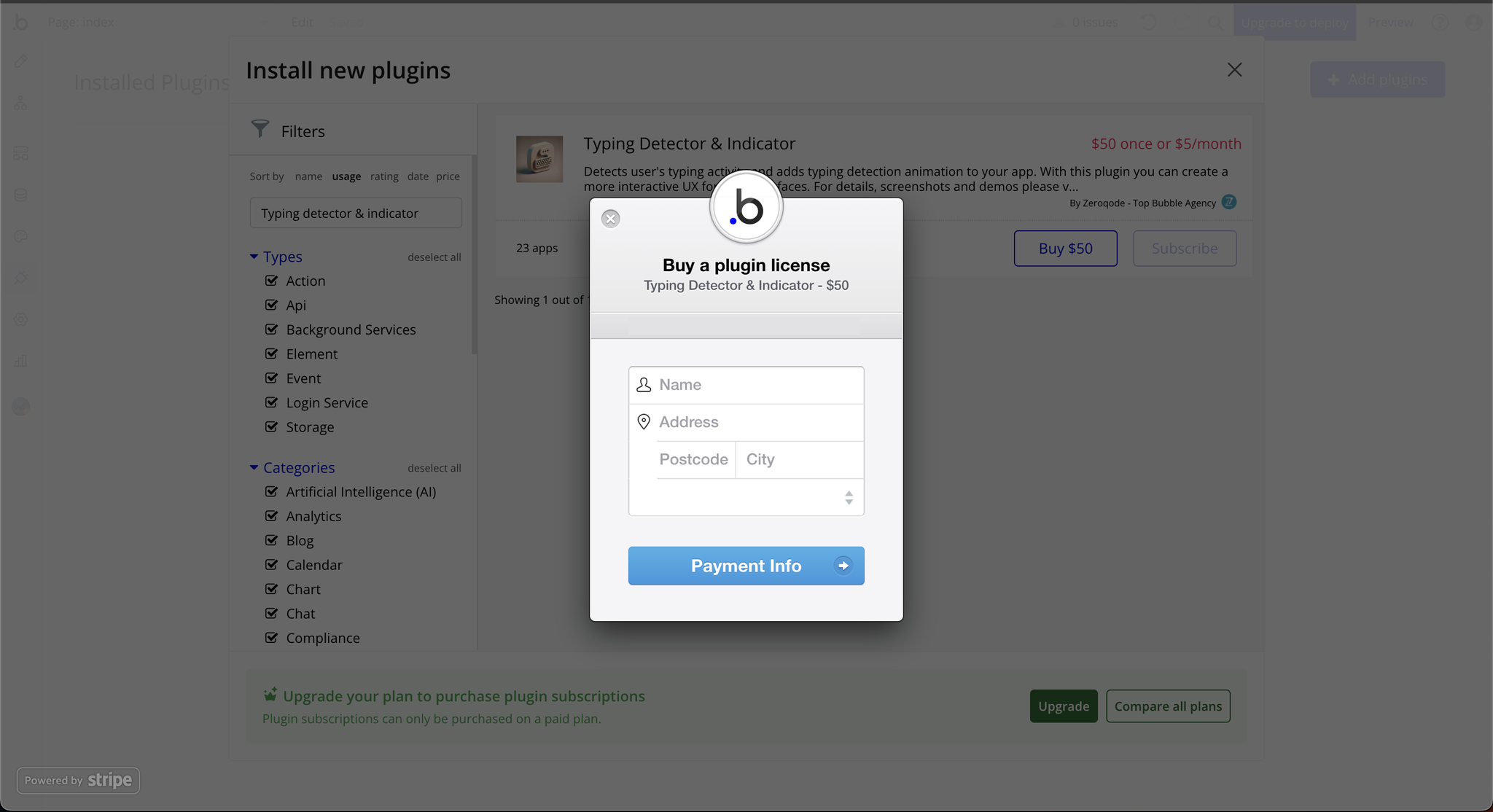
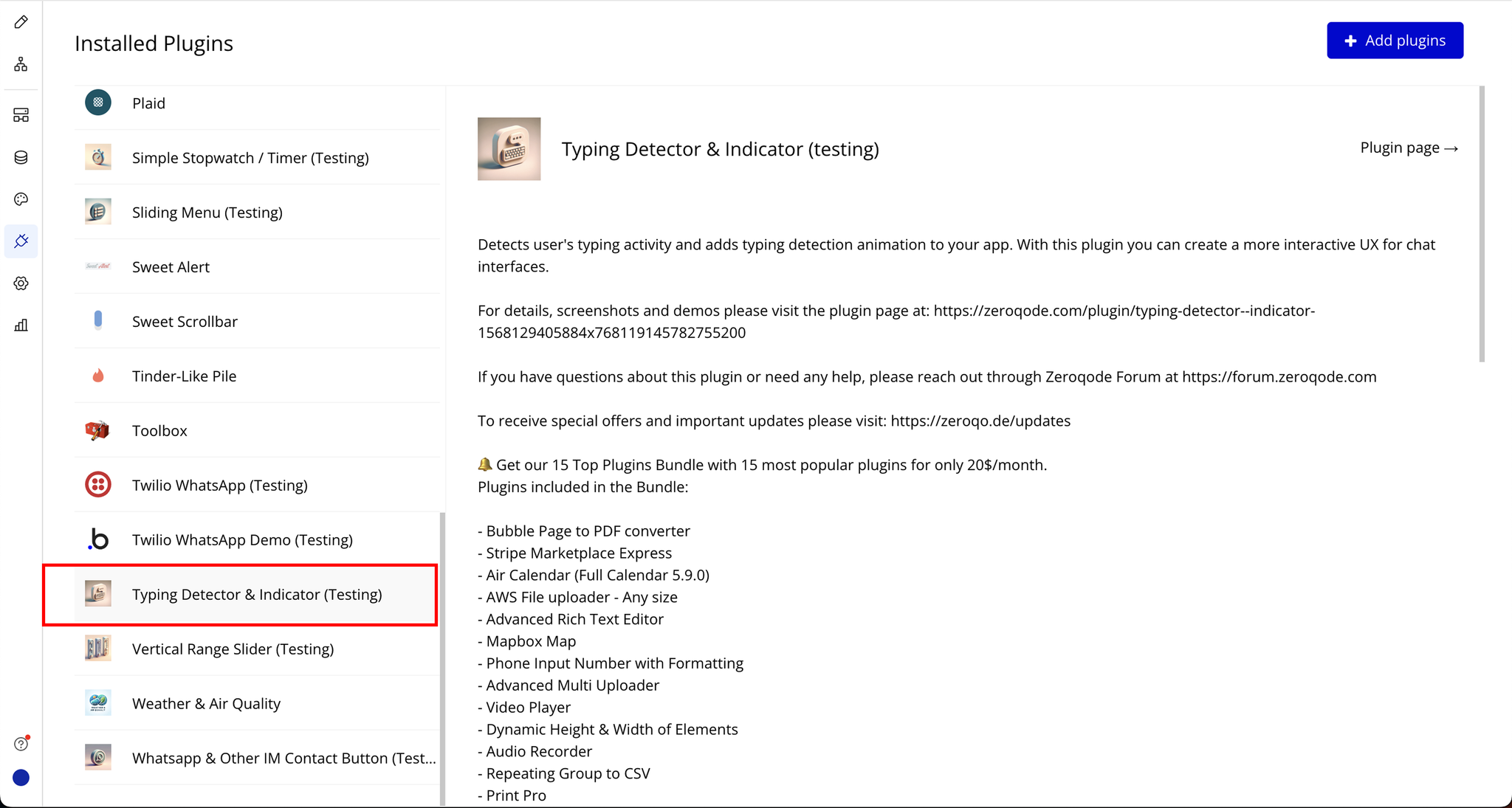
Step 1: Installation
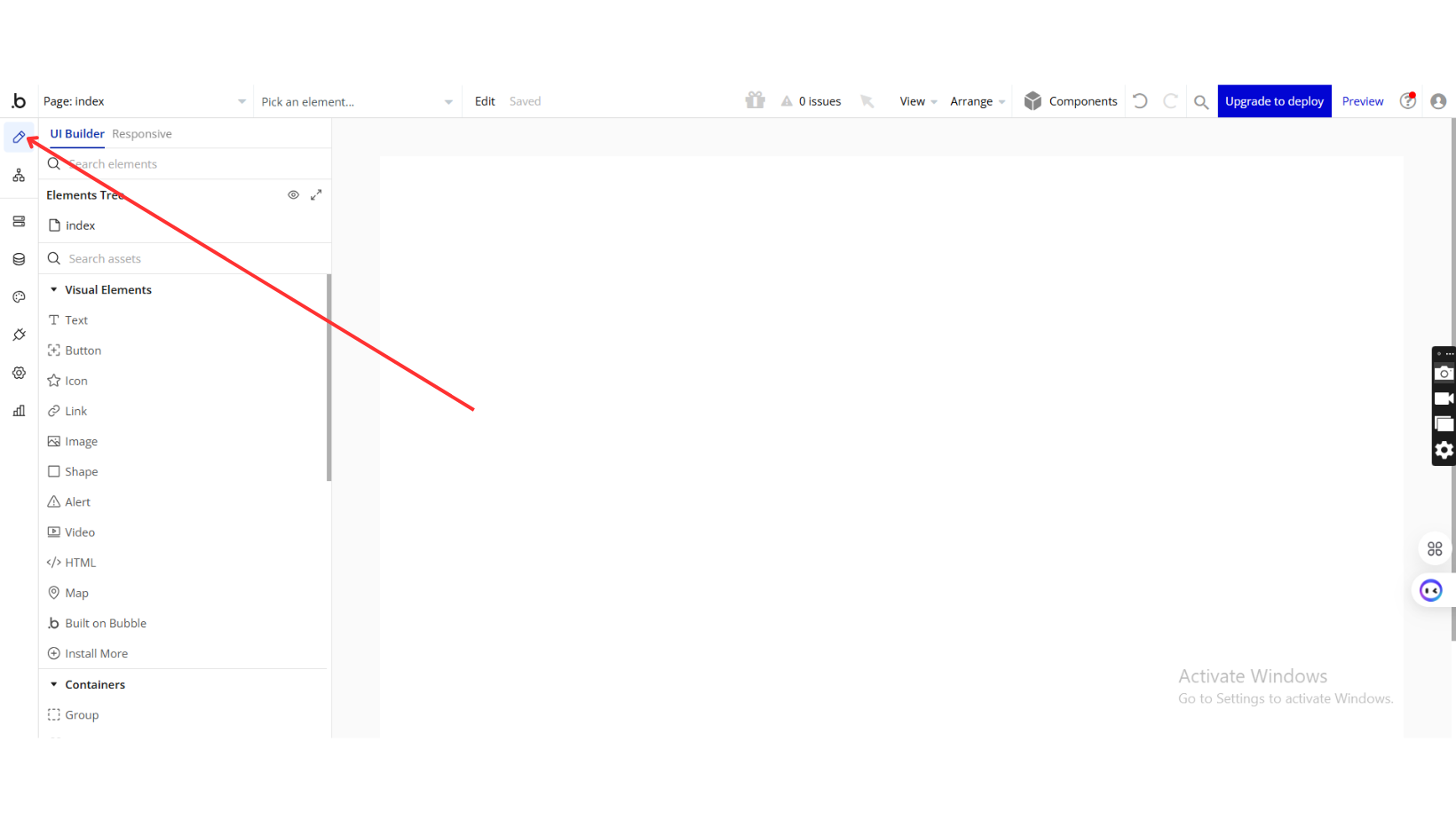
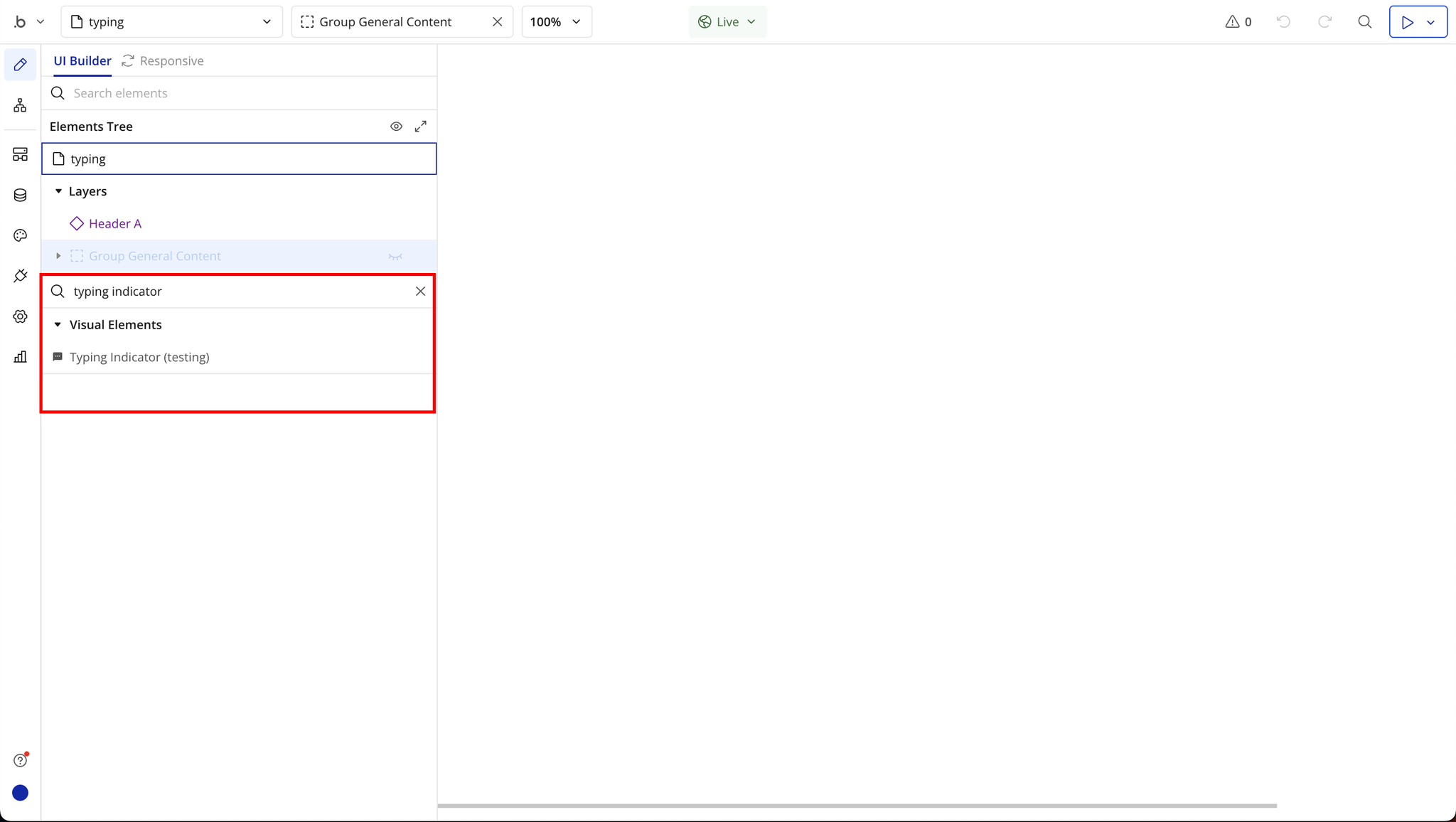
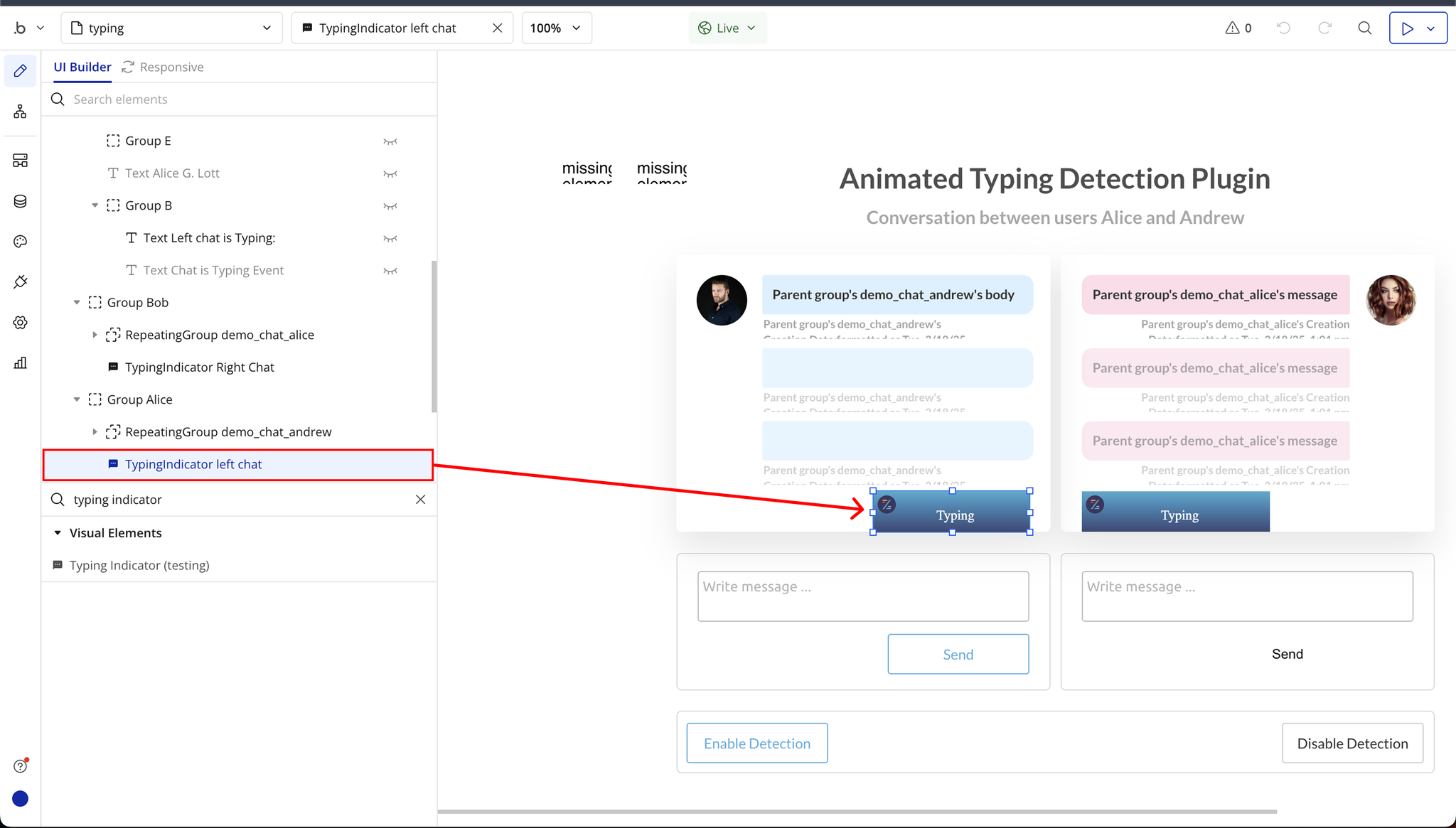
Step 2: Place the Element
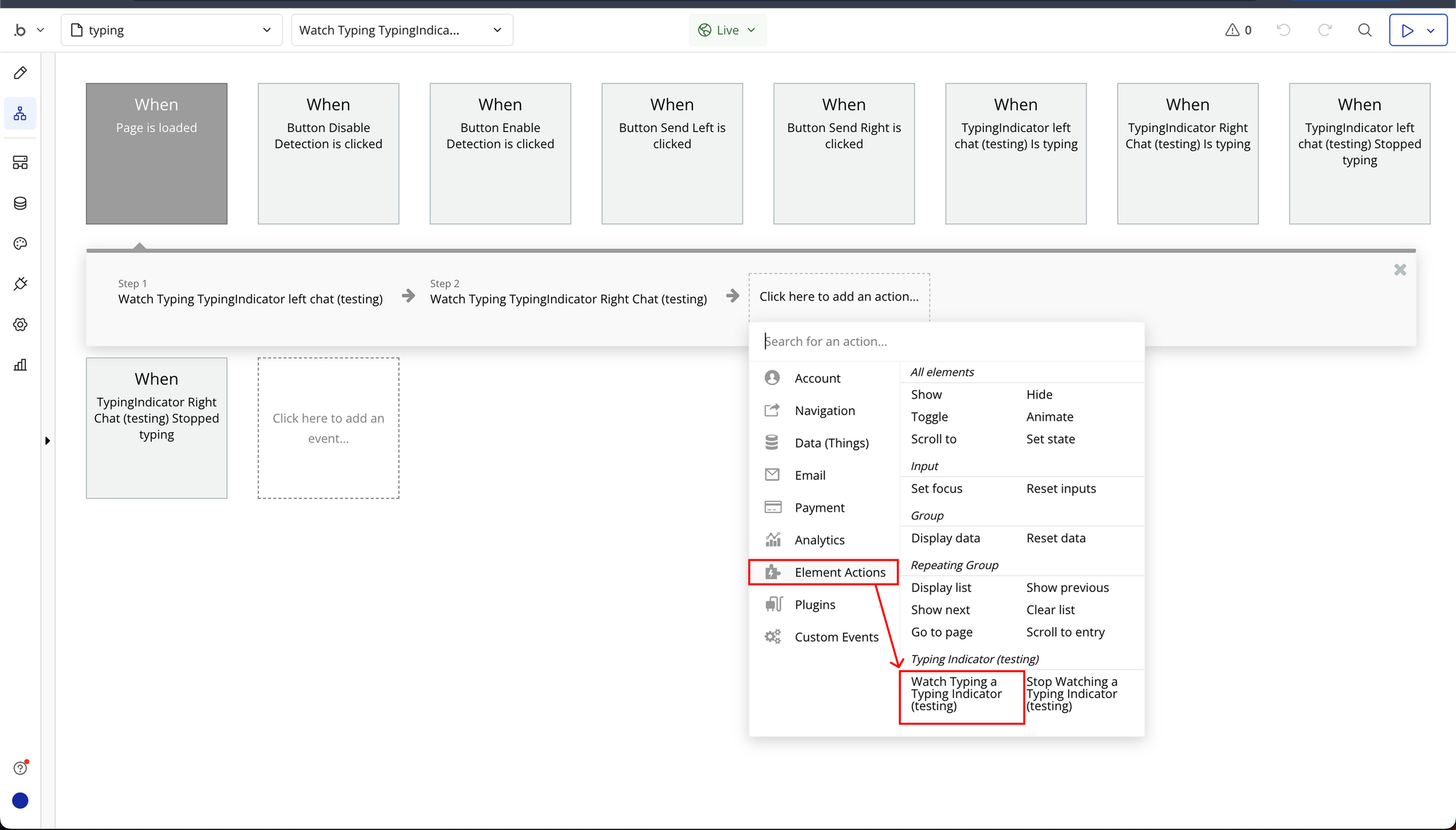
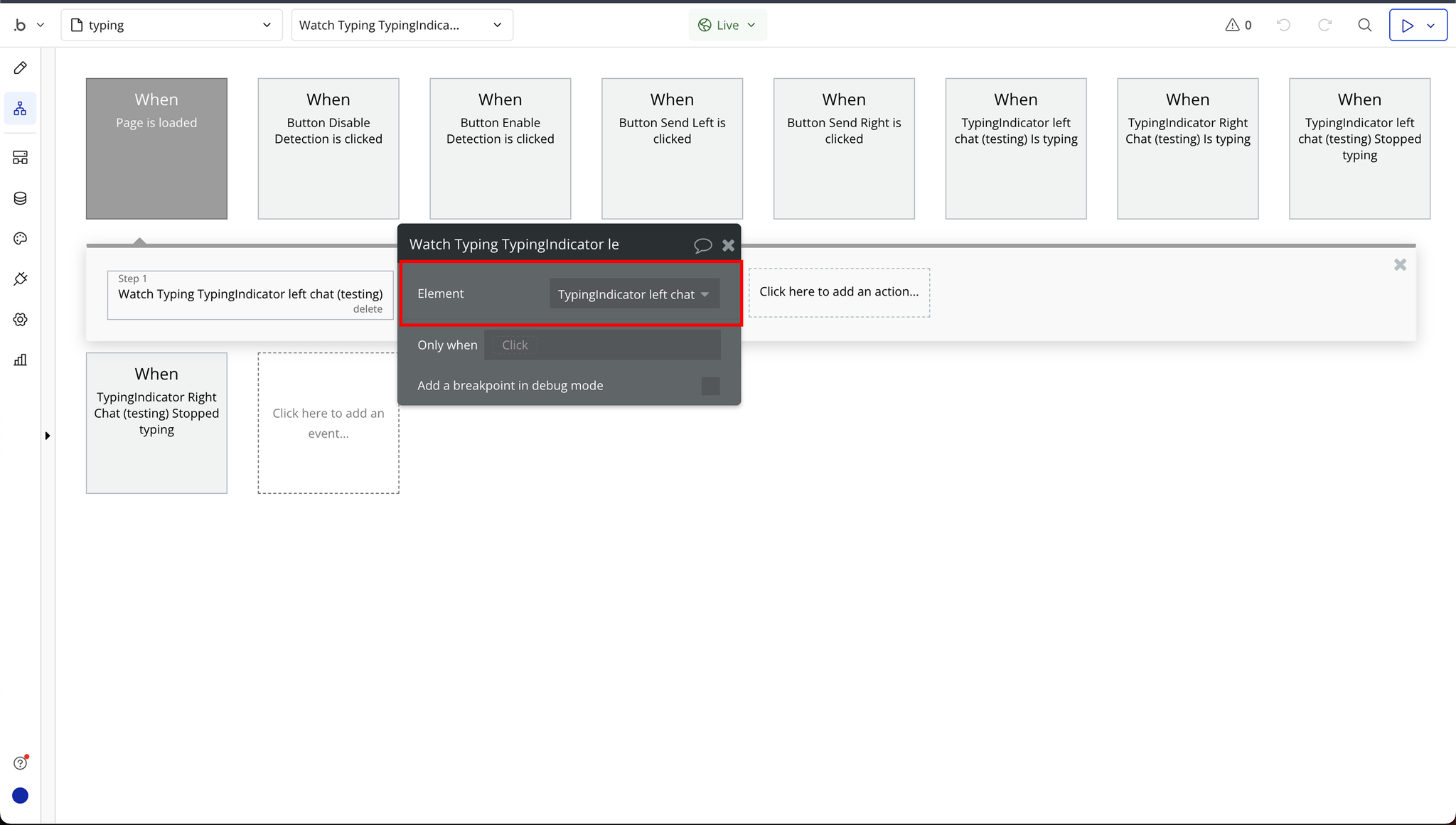
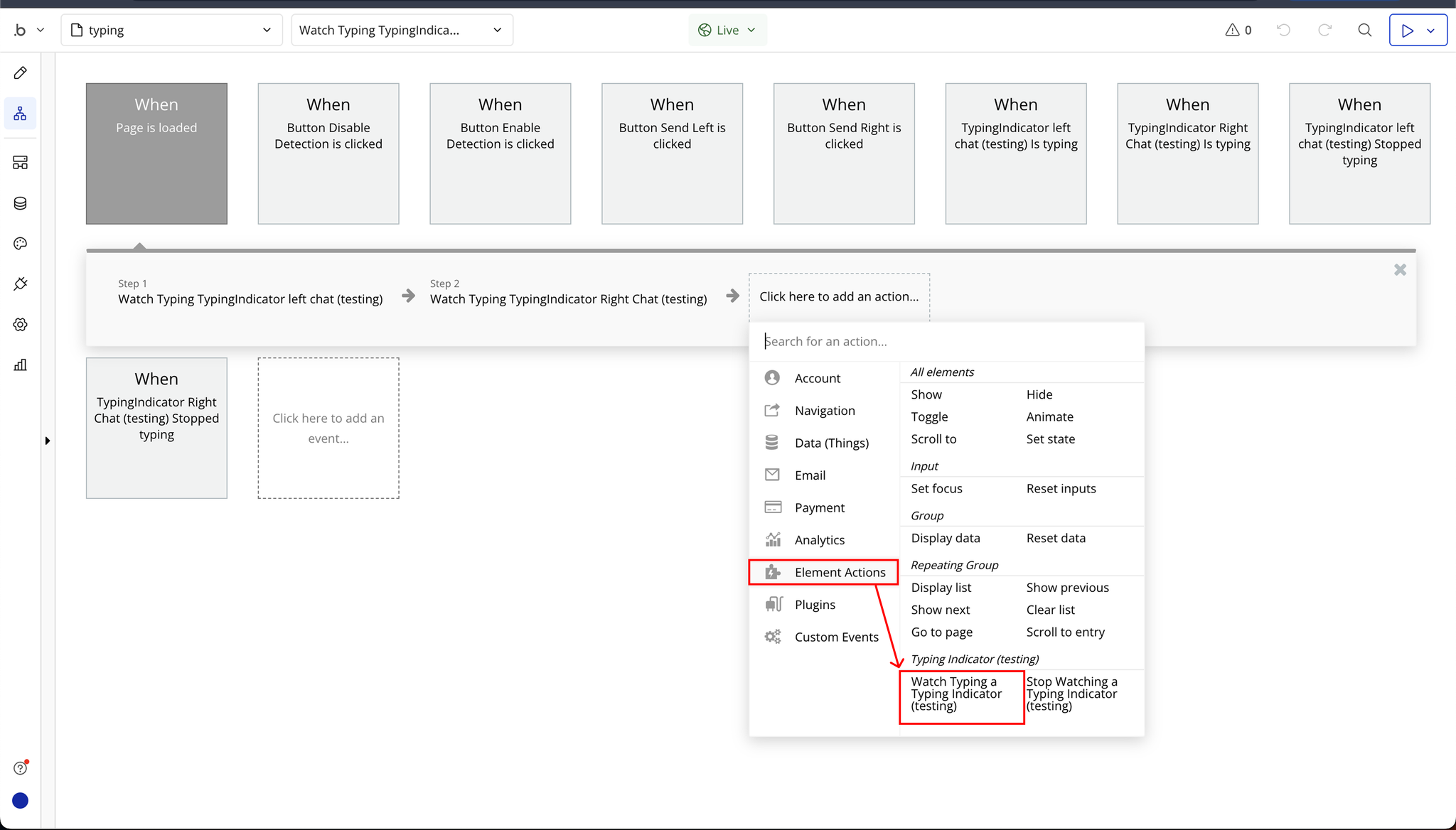
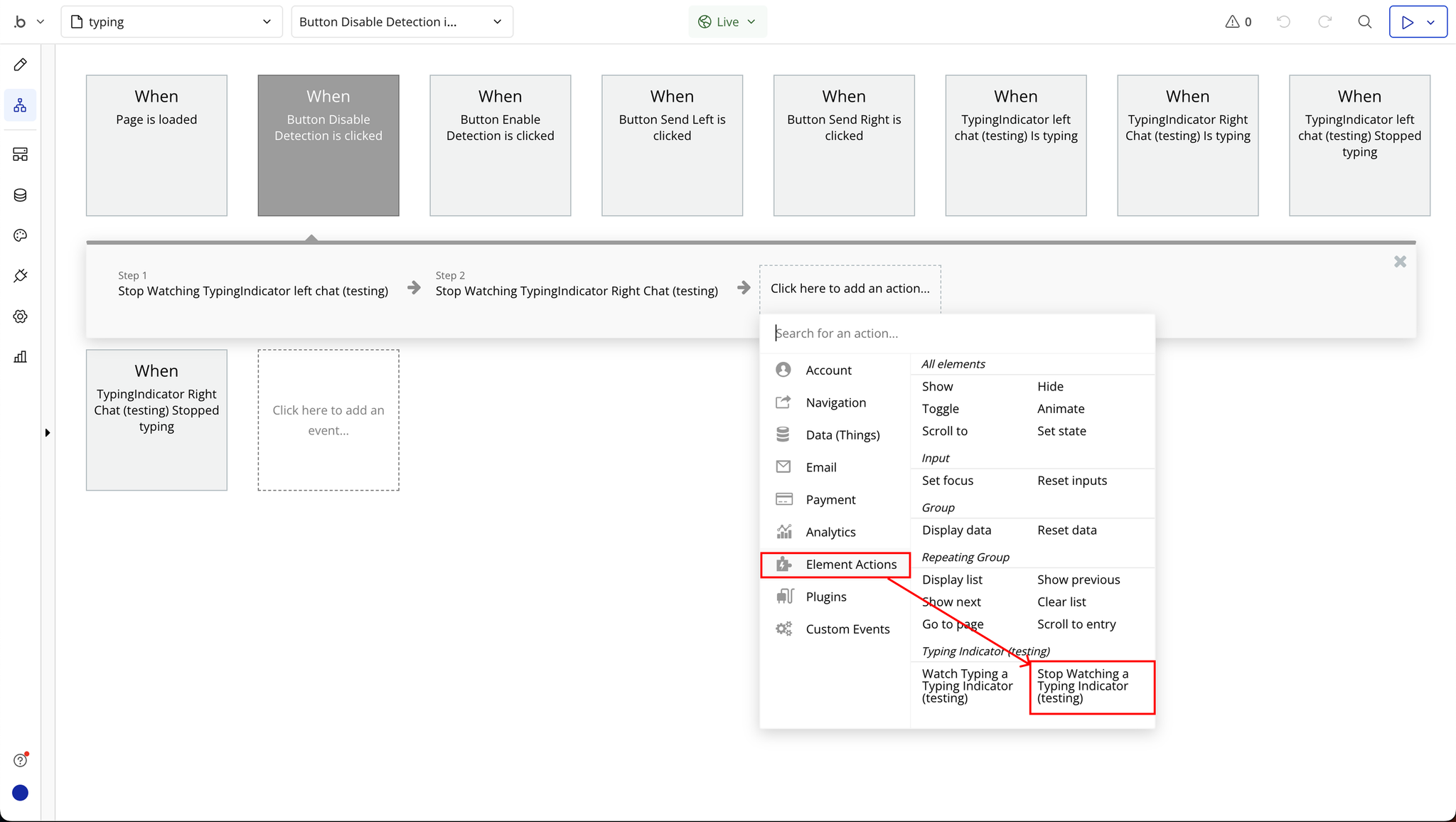
Step 3: Setting up Events and Actions
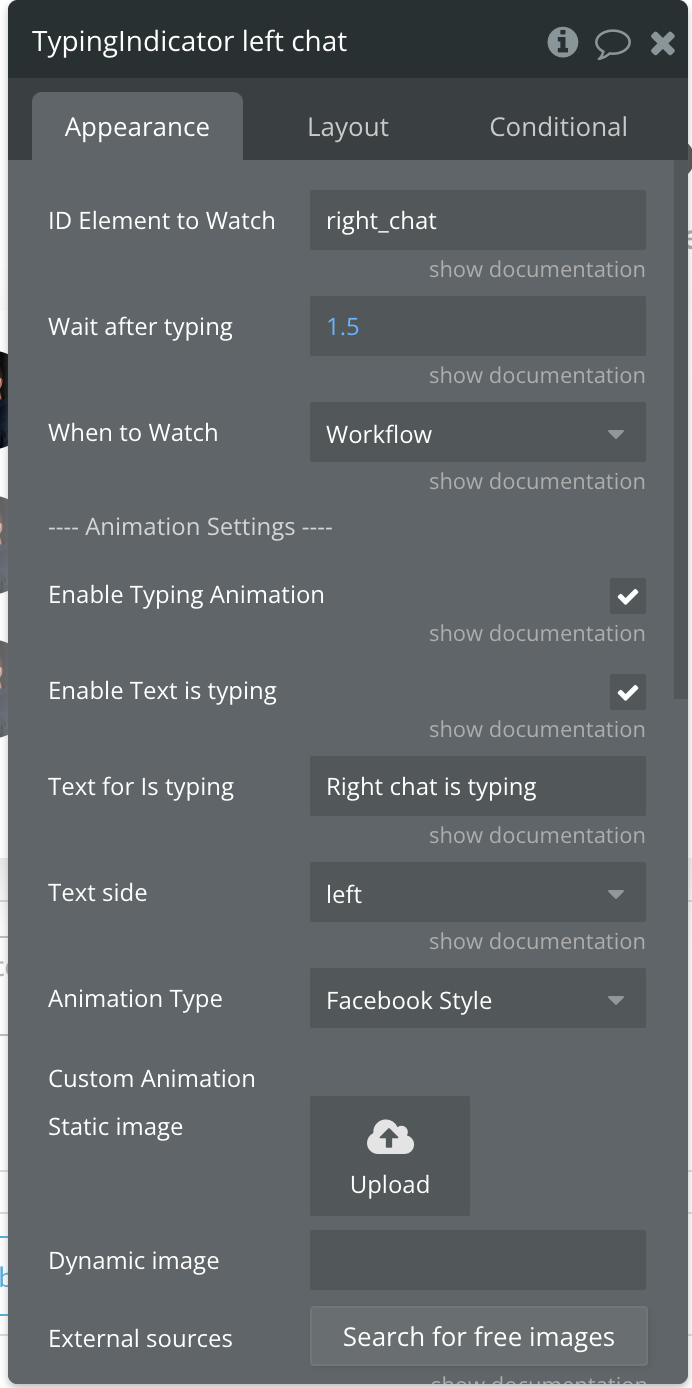
Plugin Element Properties
Typing Indicator

Fields:
Title | Description | Type |
ID Element to Watch | If empty, all page will be watched. | Text (optional) |
Wait after typing | Time in seconds to wait after user ends typing. | Number |
When to Watch | Start detecting when page loads or you can control it from workflow. Available options: Immediately, Workflow | Dropdown |
—- Animation Settings —- | ||
Enable Typing Animation | When is typing event triggers, animation will appear inside plugin element. | Checkbox (yes/no) |
Enable Text is typing | Will appear near animation … “Name is typing” | Checkbox (yes/no) |
Text for Is typing | Text to appear if Text is typing is enabled | Text (optional) |
Text side | Show text from left before animation icon or from right after it. Available options: left, right | Dropdown |
Animation Type | Available options: Facebook Style, iMessage, Dots, Custom | Dropdown (optional) |
Custom Animation | Usually it is a gif. Will appear if Animation Type is Custom | Image (optional) |
Element Actions
- Watch Typing – Starts detecting typing activity in the specified chat input field. This action monitors user input and triggers an event when typing begins.
- Stop Watching – Stops detecting typing activity for the specified chat input field. This action prevents further detection until re-enabled.
Exposed states
Title | Description | Type |
Is typing | Returns yes when a user is actively typing and no when they stop typing. This can be used to dynamically show or hide a typing indicator. | Checkbox (yes/no) |
Errors | Returns error messages related to the plugin’s operation, such as missing element references or invalid setup configurations. | Text |
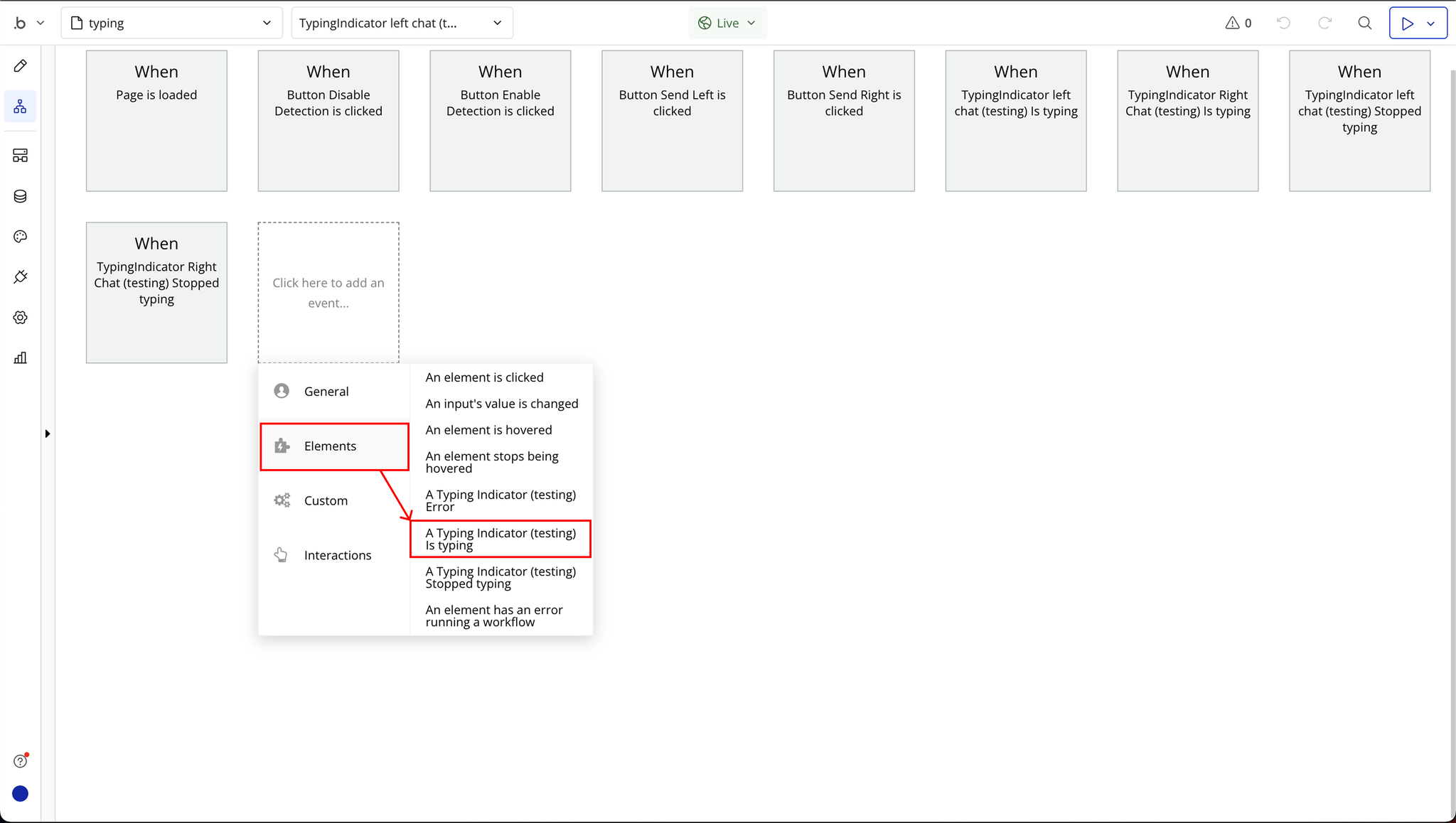
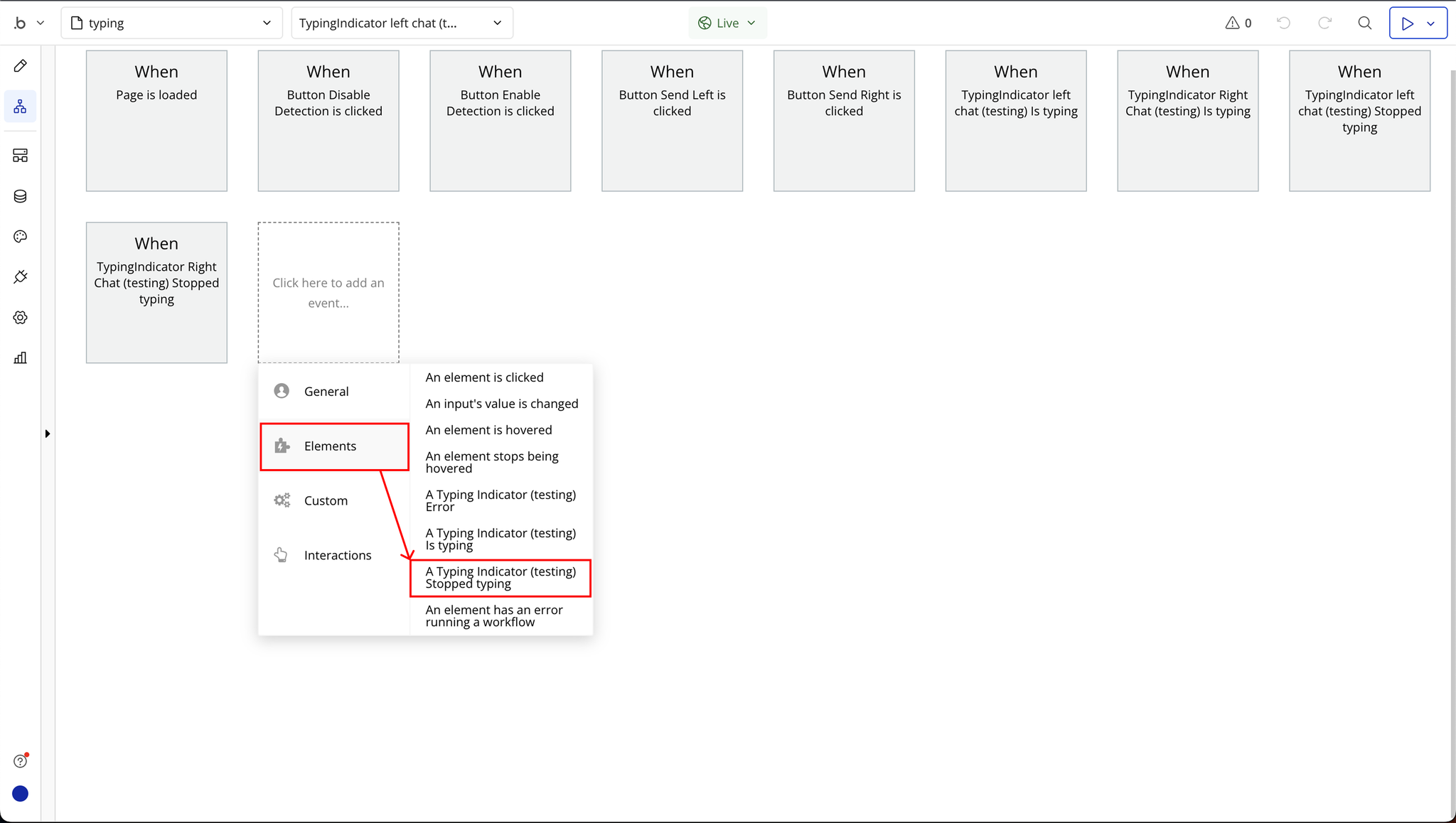
Element Events
Title | Description |
Error | Triggered when there is an issue with the typing detection process, such as an invalid element reference or a missing chat input field. This event allows error handling in workflows.
|
Is typing | Triggered when a user starts typing in the monitored chat input field. This can be used to display a typing indicator in real time.
|
Stopped typing | Triggered when a user has stopped typing for a specified duration. This can be used to hide the typing indicator or trigger other actions based on inactivity.
|

Changelogs