Demo to preview the settings
Introduction
Reorder repeating group list with drag and drop feature. Supports touch devices. All changes are saved in browser local storage.
Plugin features:
- Supports touch devices and modern browsers
- Smooth CSS animations when moving items
- Control animation speed
- Supports drag handles
- Smart auto-scrolling
- Tap and hold to drag (for touch devices)
- You can swap or reorder items
- Changes are saved to local storage so on page reload list will auto-order to the latest saved changes
- Remove items from the database when dragging outside the box (if enabled in plugin settings)
- Copy the reordered list to the new Database in the new order
- Save reordered field list in DataBase when using a field list for repeating group
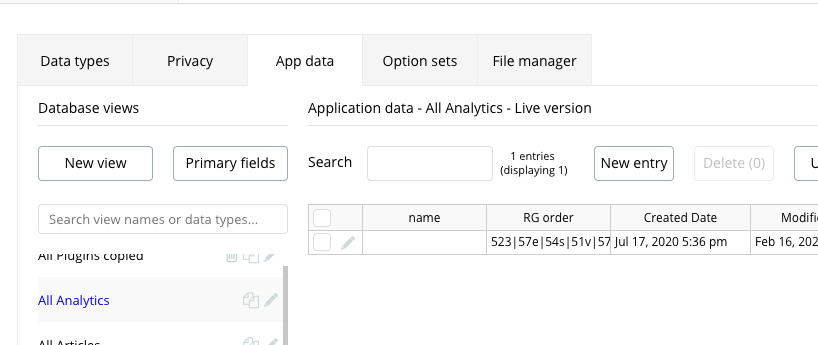
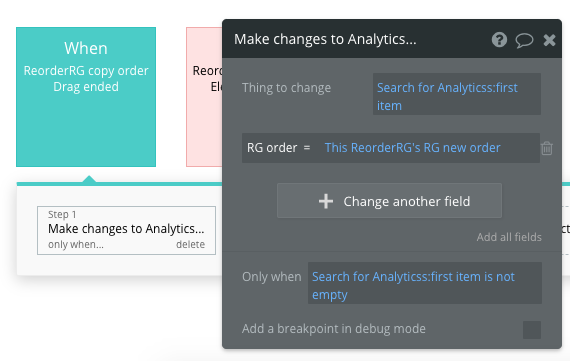
- Save the RG order and reflect it to other pages/users (see demo or in the forum thread)
Follow the thread on the forum for the latest changes and discussions:
https://forum.bubble.io/t/new-plugin-sortable-rg-drag-drop-by-ezcode/85730

Additional plugin features
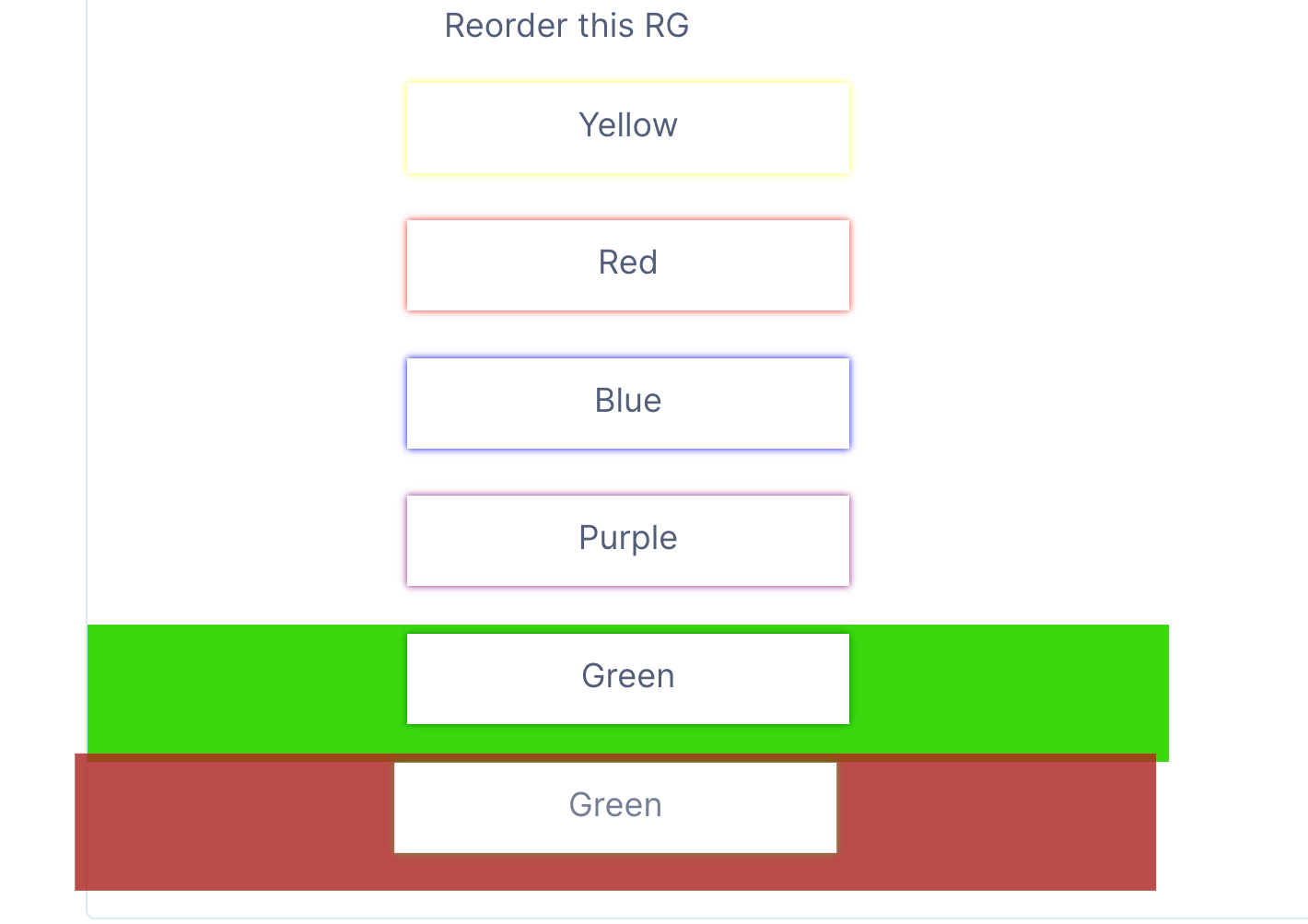
- Highlight drop area
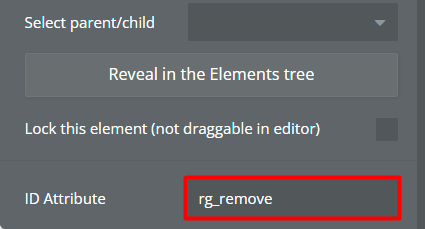
- Remove items from the database when dragging outside the box. To use this feature, enable the checkbox in the plugin settings and set the Database name that is used for the repeating group (See the example in our demo or below).
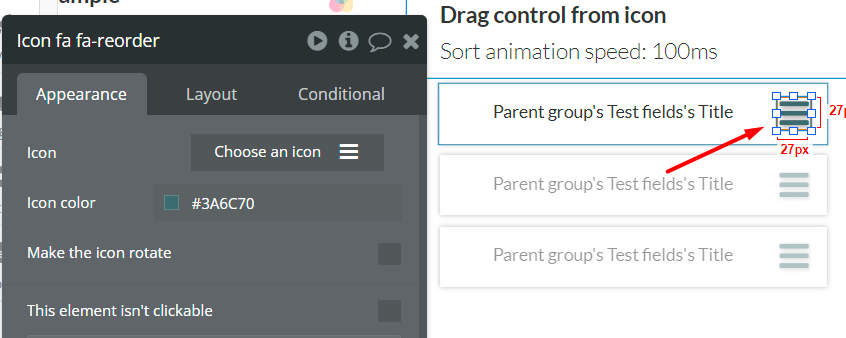
- Custom drag handler. By default, you can drag from anywhere but you can use an icon for that, give an ID to it, and set this ID respective field in the plugin settings ("Move handler ID"), leave this field empty if it is not needed.
- Save the RG order - the plugin has a state "RG new order" You can save the text from this state in your database and set it in the plugin's settings field "Initial order" on another page where the new order should be reflected. See an example on the demo page.
Plugin Elements Properties
This plugin has one visual element that can be used on the page: Reorder RG.
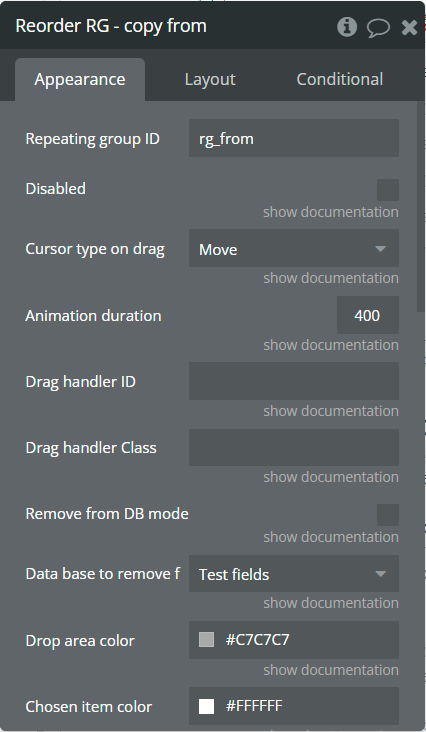
Reorder RG
Reorder a Repeating Group using drag and drop.

Element Fields
Title | Description | Type |
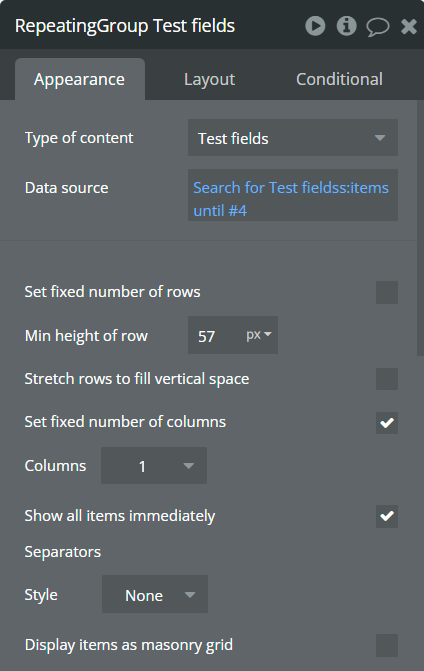
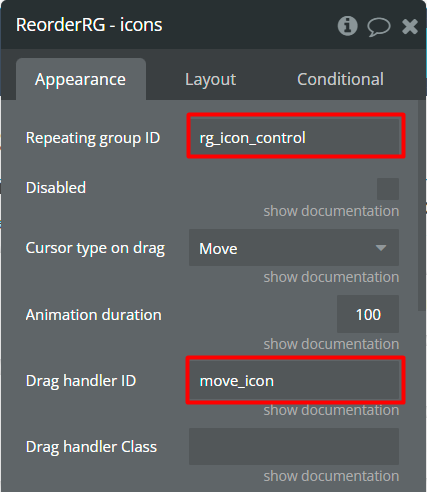
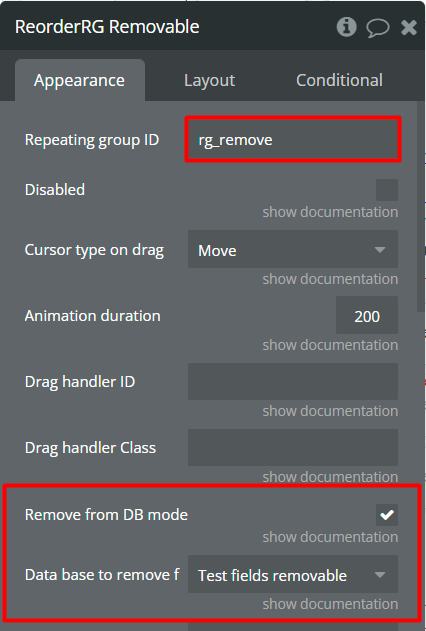
Repeating group ID | The element ID is assigned to a repeating group. | text |
Disabled | Disables the drag-and-drop feature. | Checkbox |
Cursor type on drag | Allows to select the cursor type on drag. | Dropdown |
Animation duration | The time for elements rearranging animation in milliseconds. | number |
Drag handler ID | Allows to drag the RG elements using a helping element. The helping element should have a certain ID. | text (optional) |
Drag handler Class | Allows to drag the RG elements using a helping element. The helping element should have a certain class. | text (optional) |
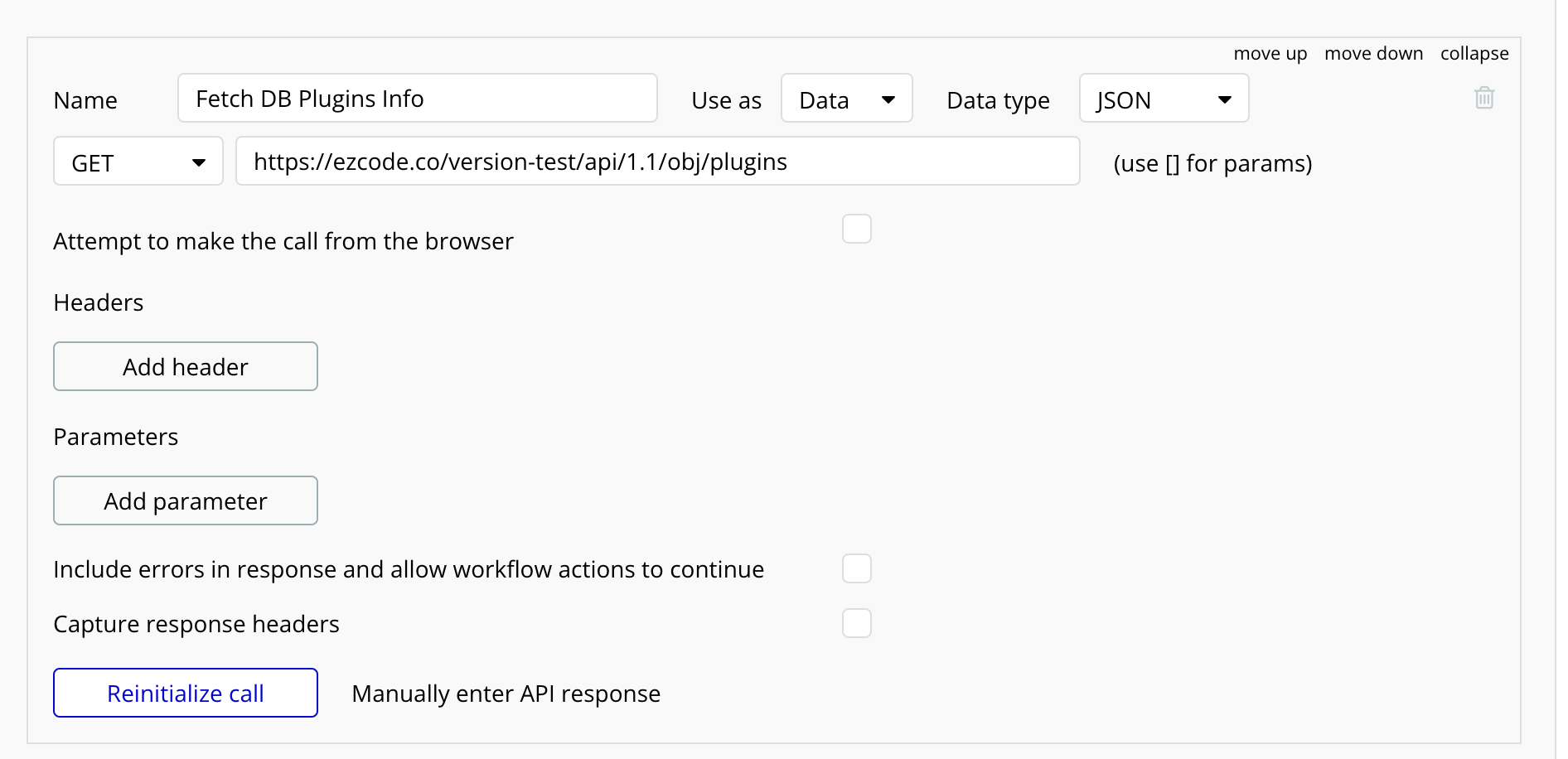
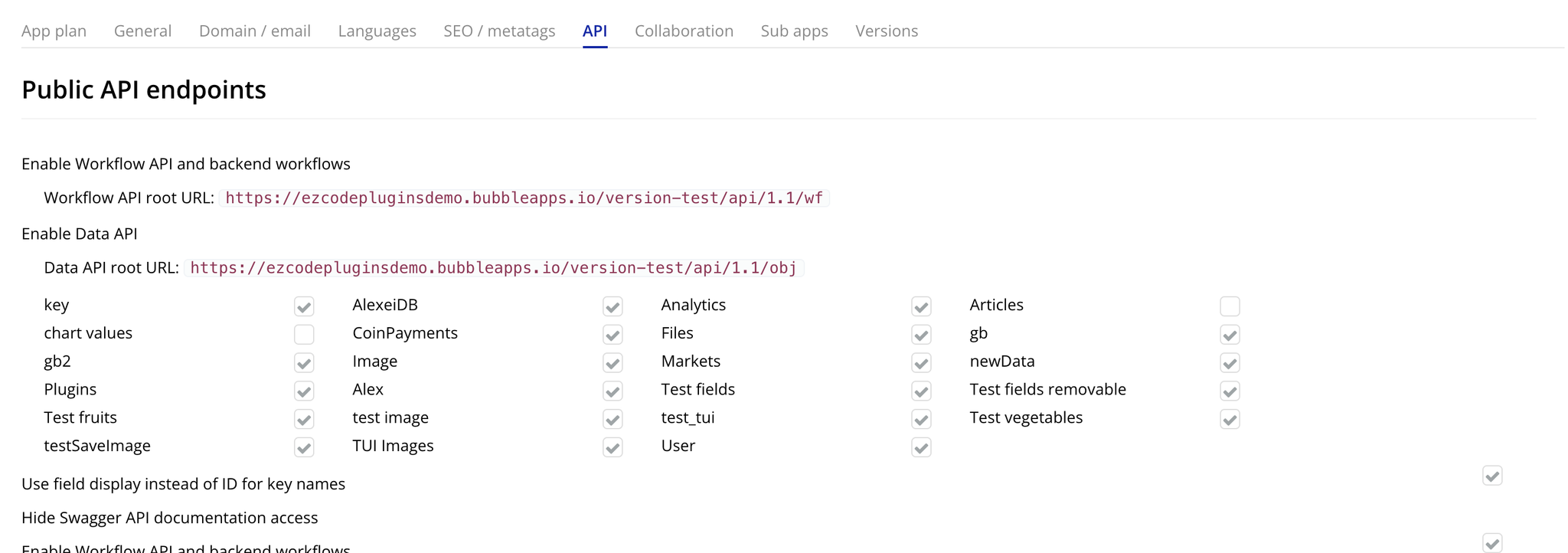
Remove from DB mode | Allows to remove an element from the database when the element is dragging out of its side borders. For this feature need to expose data from the database via API. | Checkbox |
Data base to remove from | Indicates the data type of RG data source. For this feature need to expose data from the database via API. | App Type (optional) |
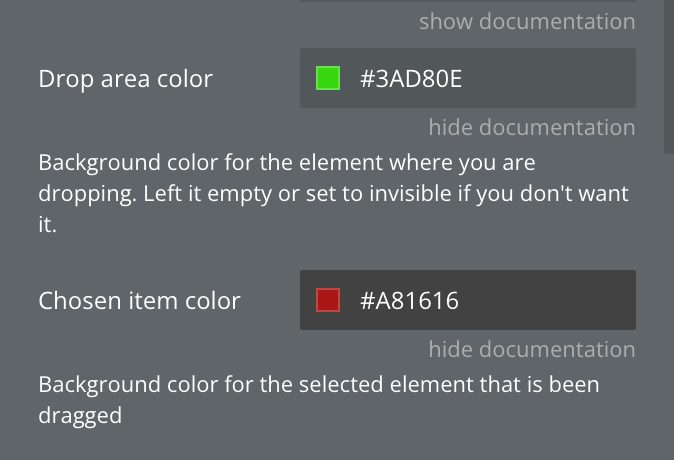
Drop area color | The color of the dropping area when an element is reordering. | Color (optional) |
Chosen item color | The color of the dragging area when an element is reordering. | Color (optional) |
Consider drag after | The distance in pixels that is considered that the element should be reordered. This setting is used for desktops only. For mobile use the “Long press to drag” field. | number (optional) |
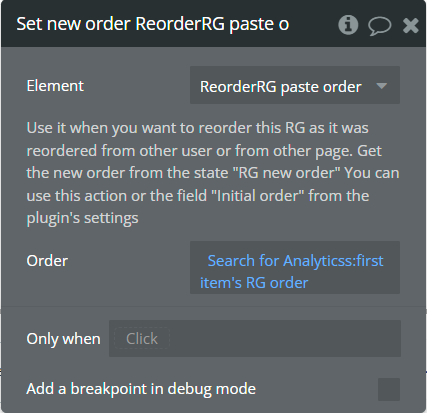
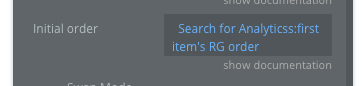
Initial order | Use it when you want to reorder this RG as it was reordered from another user or from another page. First, save the new order from the state "RG new order" when ordering it. Then put the new saved order in this field. The RG should be of the same type with the same amount of items loaded. See a detailed example on the forum or on the demo page. | text (optional) |
Swap | Enables swapping from dragged element and element from dropping area. | Checkbox |
Long press to drag | The time in milliseconds for tap before drag should start. This setting is used for mobile only. For desktop use the “Consider drag after” field. | number (optional) |
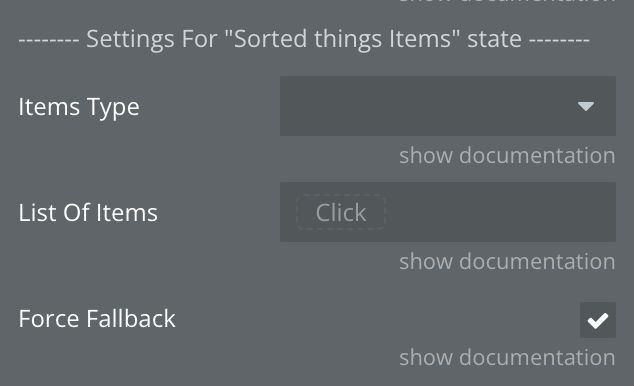
Items Type | Used for state "Sorted things Items”. | App Type (optional) |
List Of Items | Items used in your Repeating Group. Needed only if you are working with the "Sorted things Items" state. | list of Items Type (optional) |
Force Fallback | Fixes the issue with random reordering on some apps (set to false for newly created apps). | Checkbox |
Element Actions
1) Reset
2) Toggle disabled status
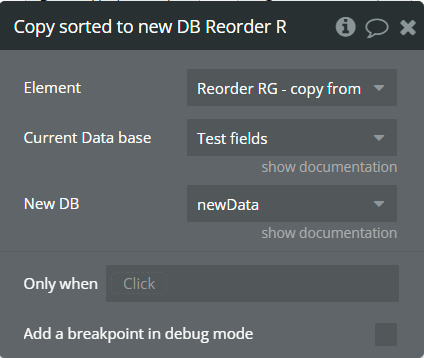
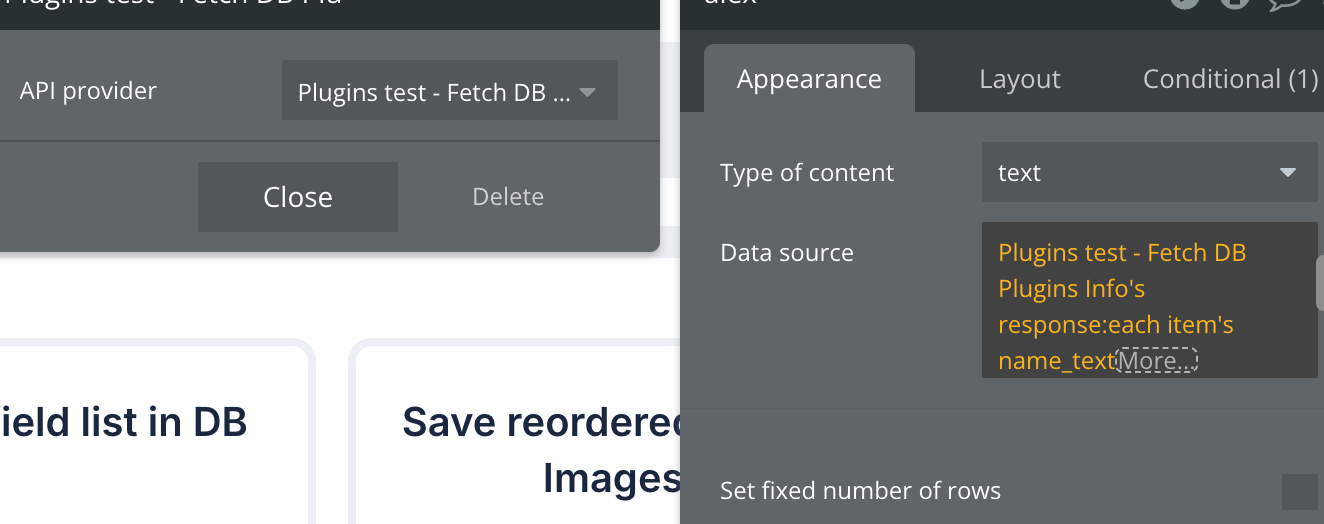
3) Copy sorted to new DB
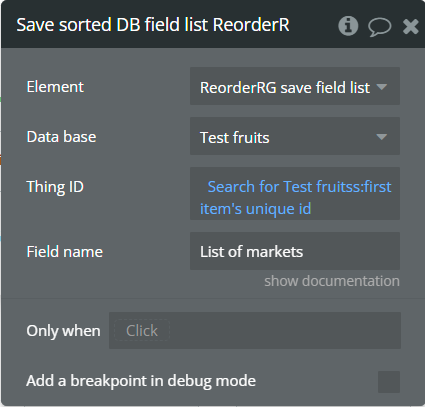
4) Save sorted DB field list
5) Set new order
Element Events
Title | Description |
Drag started | This event is triggered when a user starts to drag an element. |
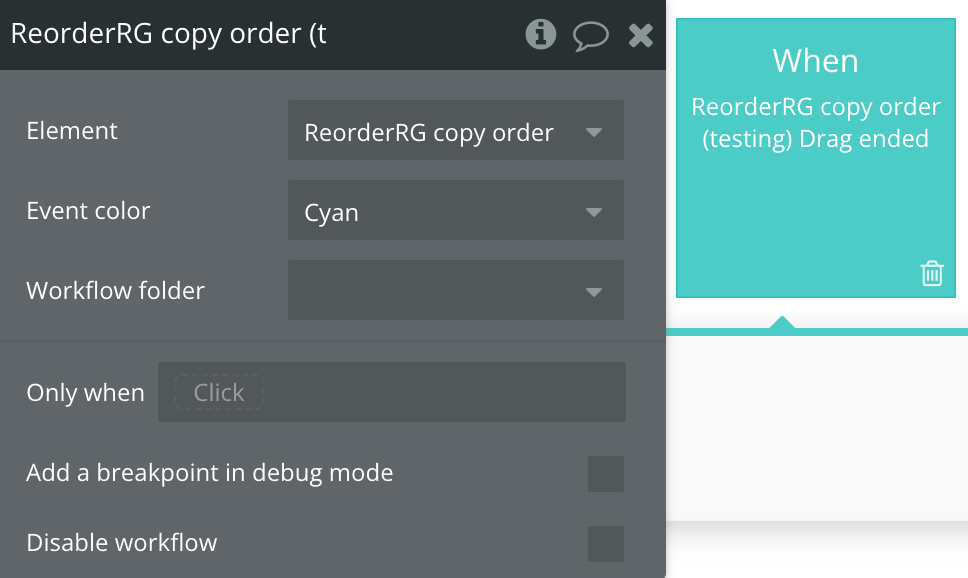
Drag ended | This event is triggered when a user ends to drag an element. |
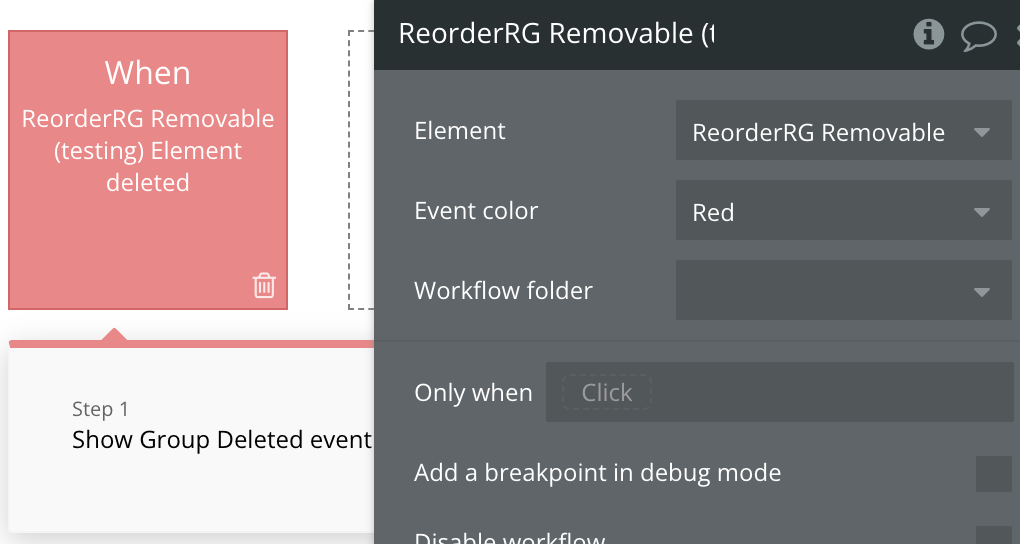
Element deleted | This event is triggered when the selected element will be deleted from the database. Will be triggered on the “Remove from DB mode” element field using. |
Copying done | This event is triggered when all data was successfully copied to the new database. Will be triggered on “Copy sorted to new DB” element action using. |
New order saved | This event is triggered when the new order was successfully saved to the database. Will be triggered on the “Save sorted DB field list” element action using. |
State ready: Reordered Things IDs | This event is triggered when State, Reordered things IDs was updated and ready to use. |
Rerodered Things List is Ready | This event is triggered when the list of things was reordered and the state with the result Sorted things Items will be ready. |
Element States
Title | Description | Type |
Sortable is enabled | Indicates if the sorting feature is enabled. | yes / no |
Dragged item ID | Indicates the ID of the element that is currently dragged. If the data source of the repeating group is a list of a thing, then this state will be empty because the item will not have an ID. | text |
Copying in progress | This state is to use with action Copy sorted to new DB. Indicates if the copying is still in progress. | yes / no |
Copying process percentage | This state is to use with action Copy sorted to new DB. Indicates the status of the copying process in percentage. | number |
Saving to DB is in progress | This state is to use in correlation with the action Save sorted DB field list. Indicates if saving data is in progress. | yes / no |
RG new order | This state is to use in correlation with the Initial Order feature. This order text is in a format that is used in plugin logic, it does not contain elements IDs or indexes. It is used to be saved somewhere in your database and used later in a repeating group to set reorder things as they were saved. For example, the admin sets an order on his admin dashboard, saves the order, and on the user's page, this order is reflected in the user's repeating group. | text |
Reordered things IDs | Contains a list of IDs in a new order after reordering things. Updates when an item is dropped. Sometimes it is not available instantly, so you can use this in correlation with the event State ready: Reordered Things IDs, this event is triggered when the state was updated and is ready to use. | list of texts |
Cells Indexes in New order | Contains a list of sorted cells’ indexes. | list of numbers |
Sorted things Items | Contains a list of sorted Items. | list of Items Type from element |
Workflow example
How to use the "Drag handler ID" field
How to set “Highlight” feature
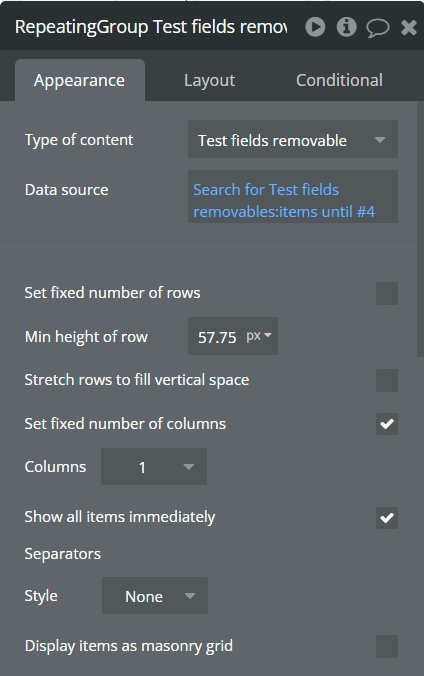
How to use the "Remove from DB mode" field
How to use the initial order feature