Link to the plugin page:
Demo to preview the plugin:
Live Demo:
Introduction
This no-code plugin makes it easy to integrate social sharing features into your Bubble app. With just a few configurations, you can allow users to share links across popular social networks, customize the appearance of each button, and ensure a smooth experience across all devices. Whether you're building a blog, product page, or portfolio, this plugin helps extend your app’s reach by encouraging user-driven promotion.
Key Features
Prerequisites
Before using the Share It plugin, make sure of the following:
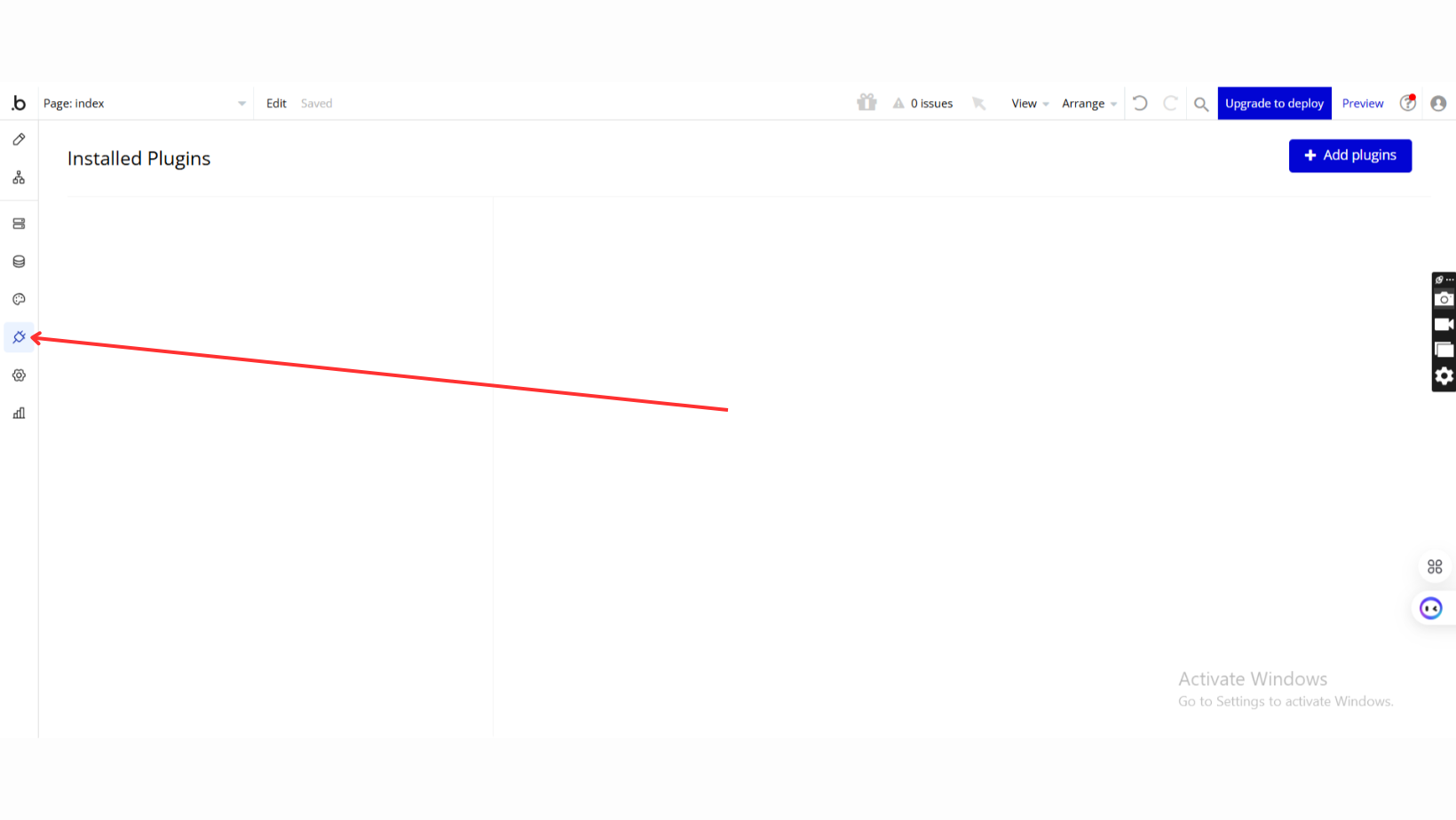
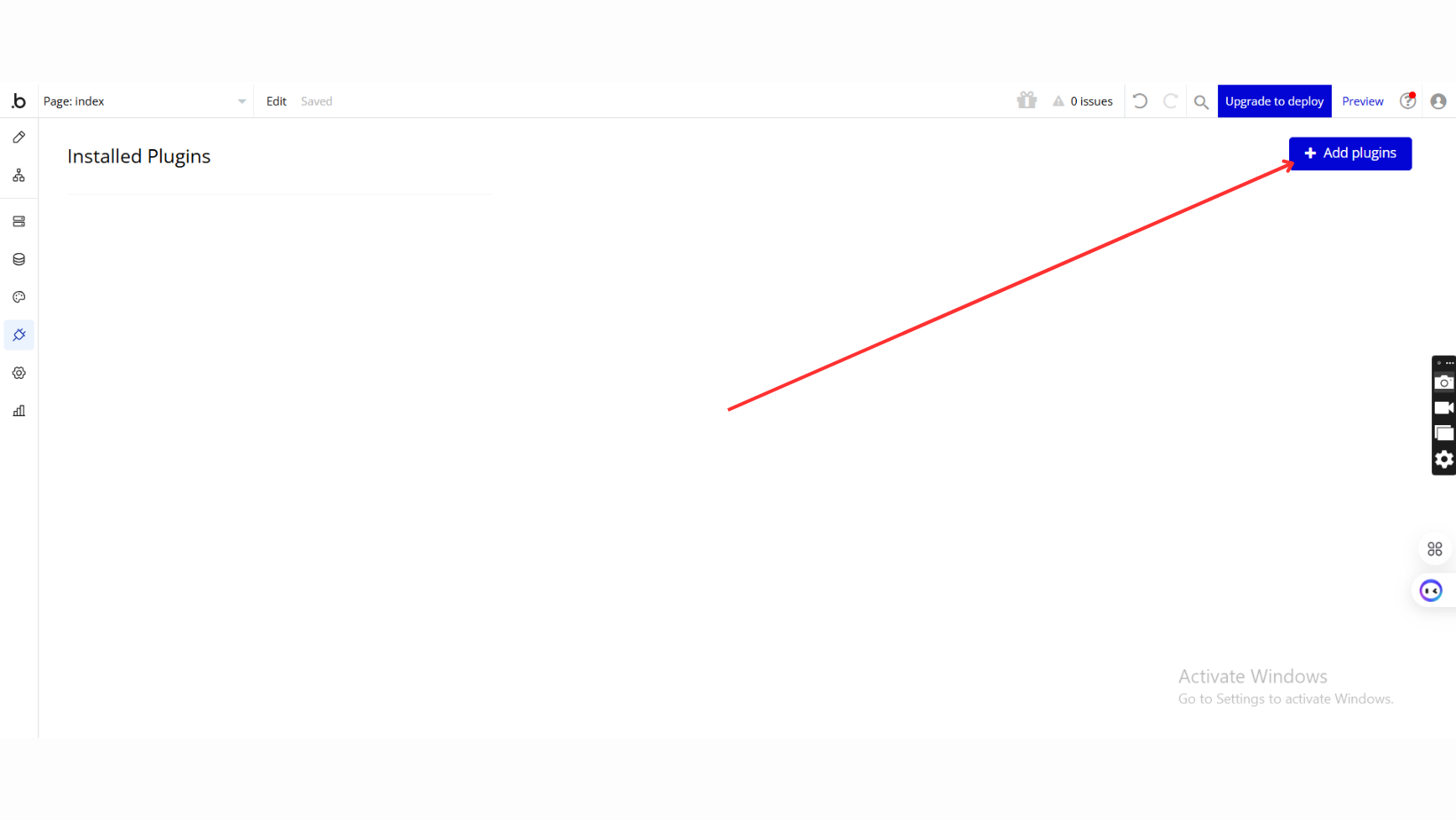
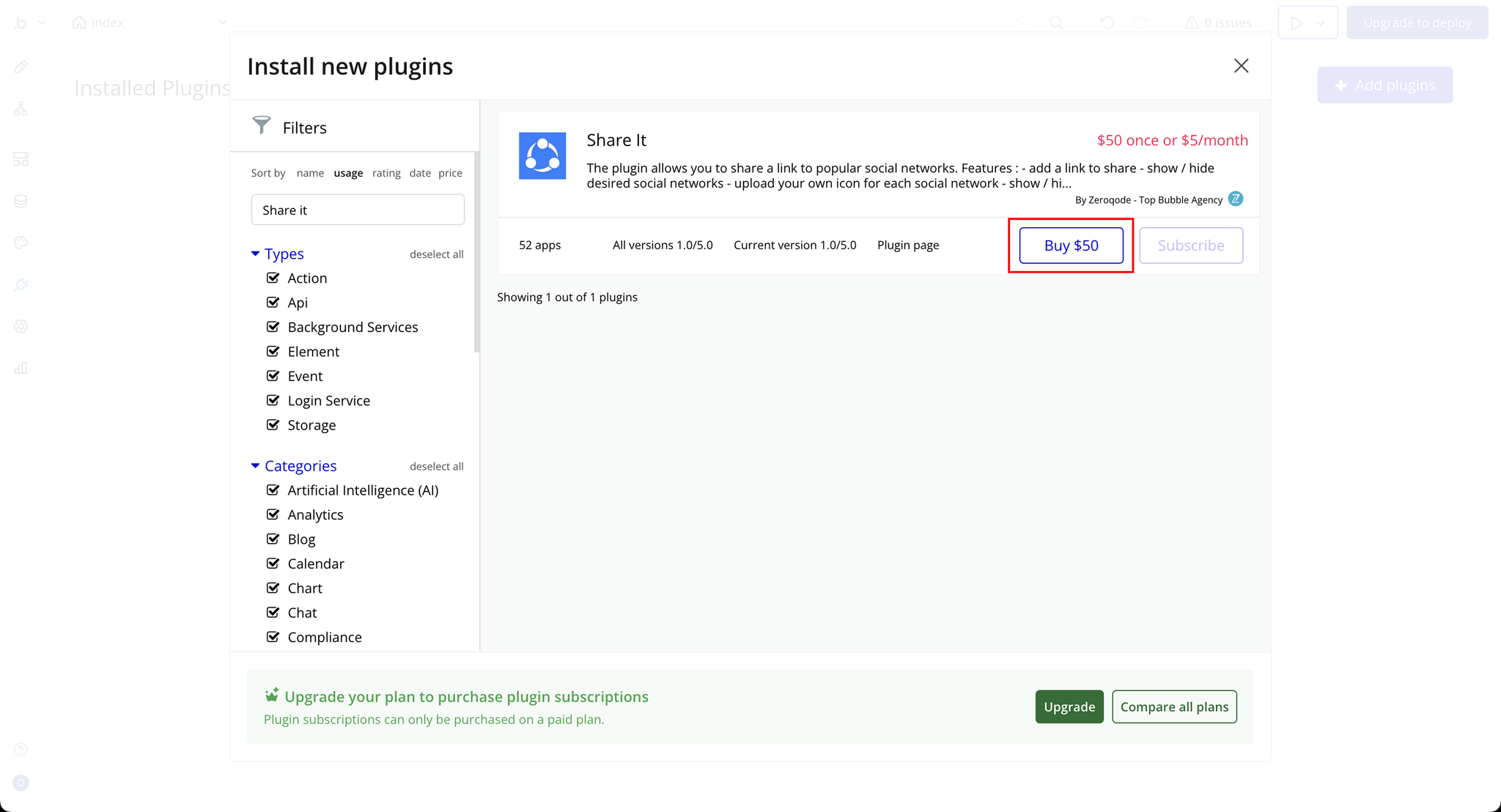
- Plugin Installation
- Go to the Plugin tab in Bubble.
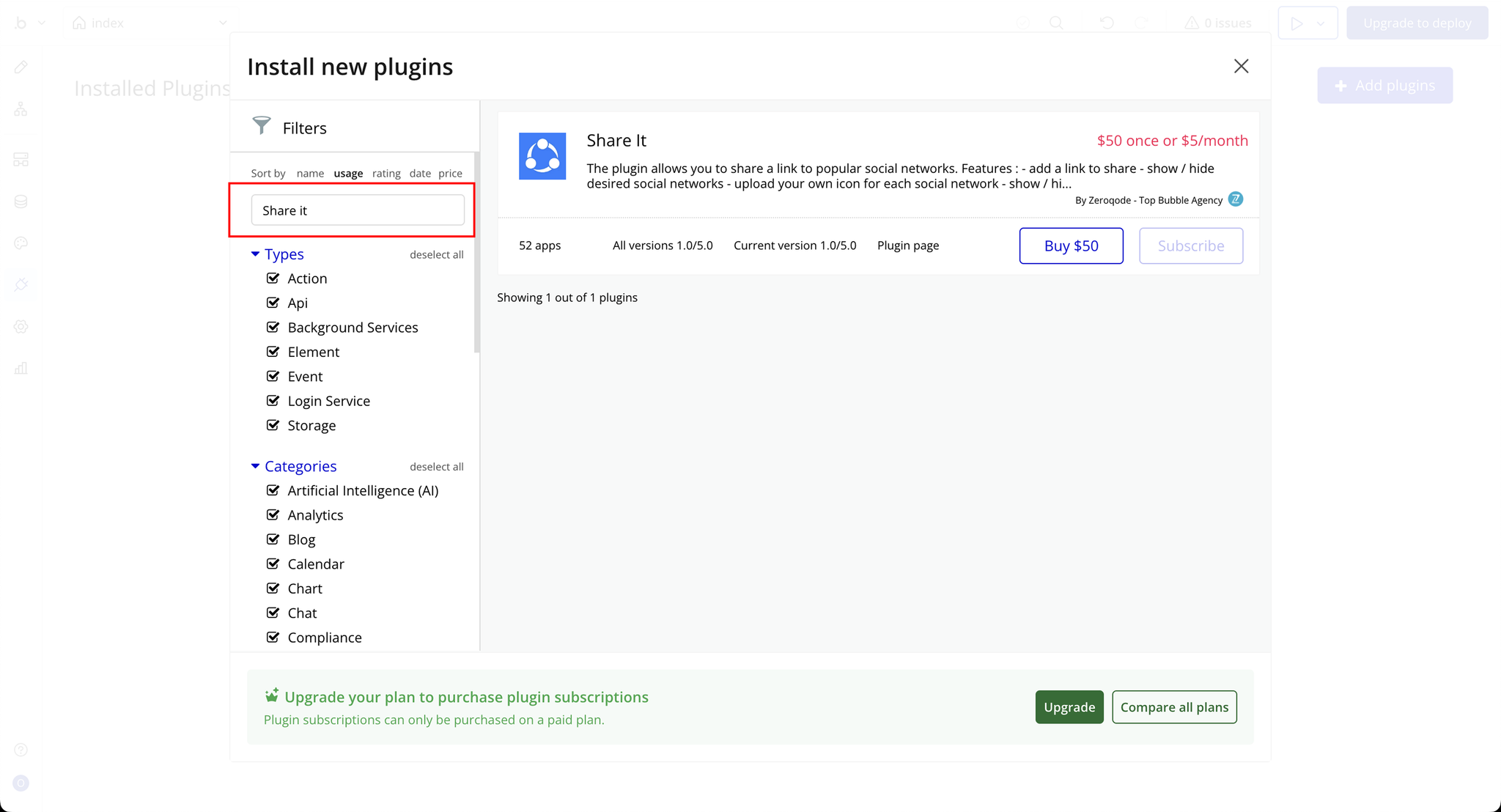
- Search for “Share It” and install it into your app.
- Have a basic understanding of how to use workflows and elements in Bubble.
For the Telegram, Viber, WhatsApp messenger to work correctly, you must install desktop or mobile applications on your device, and a mobile application for the messenger.

How to setup
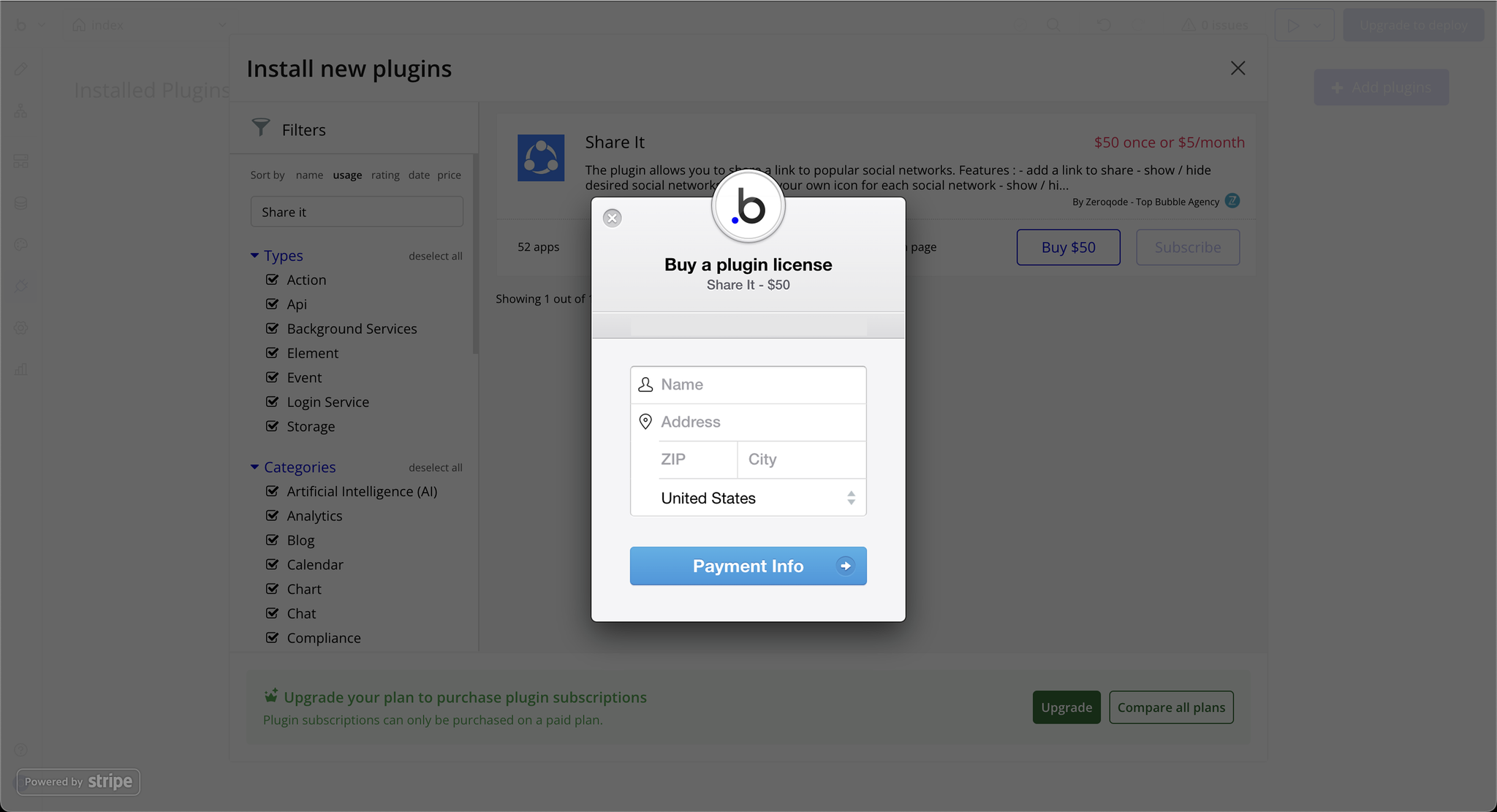
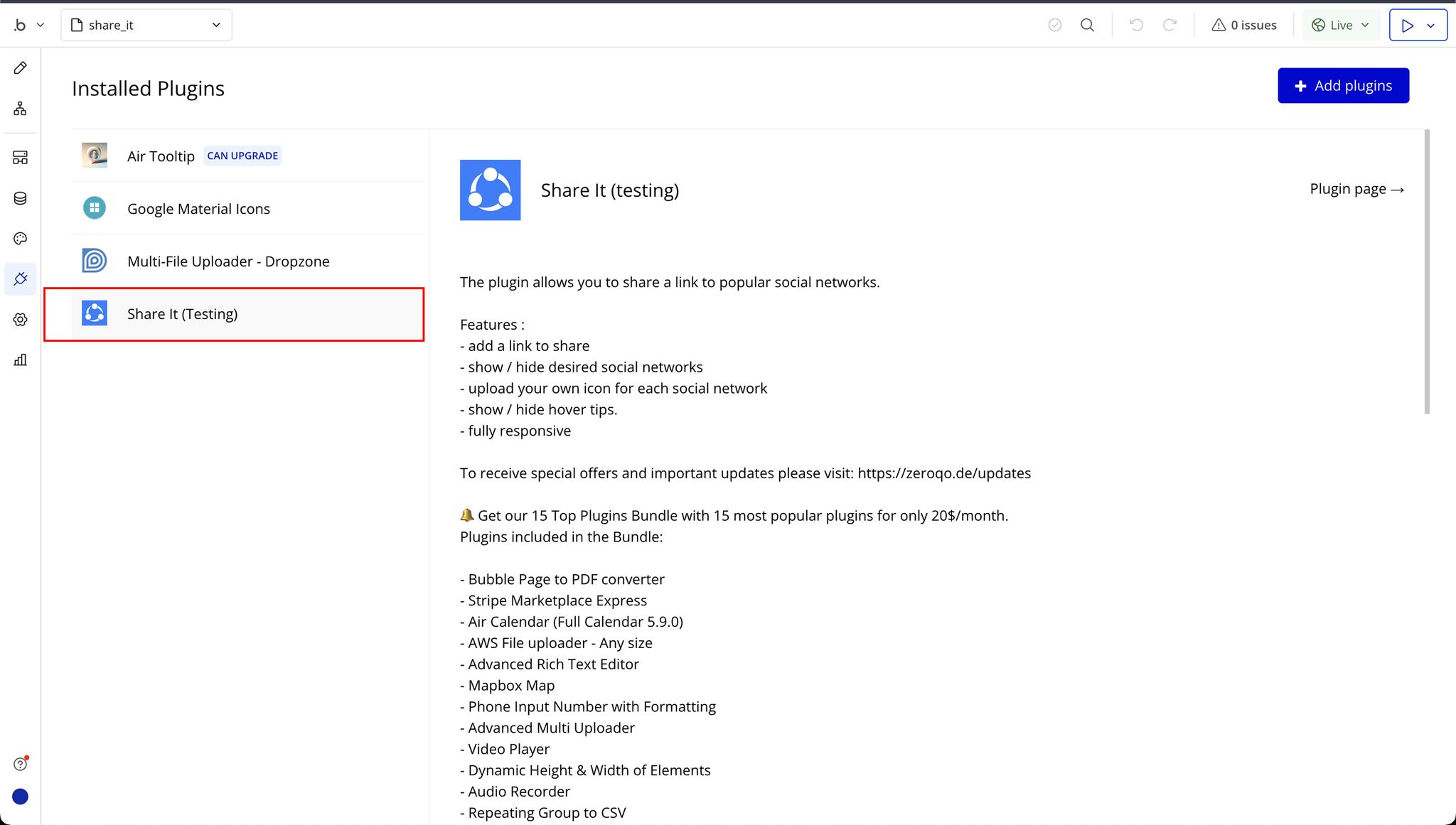
Step 1: Installation
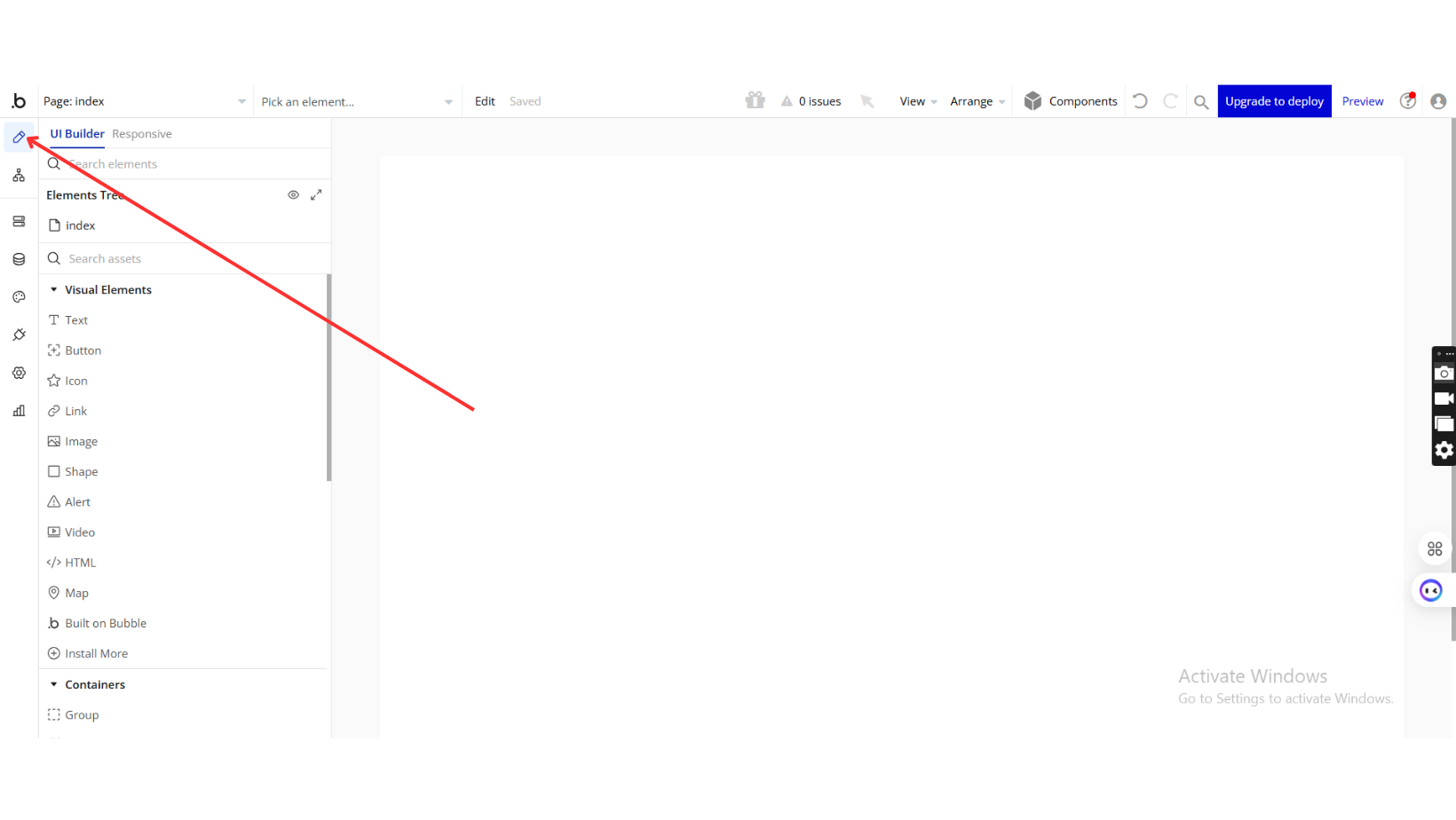
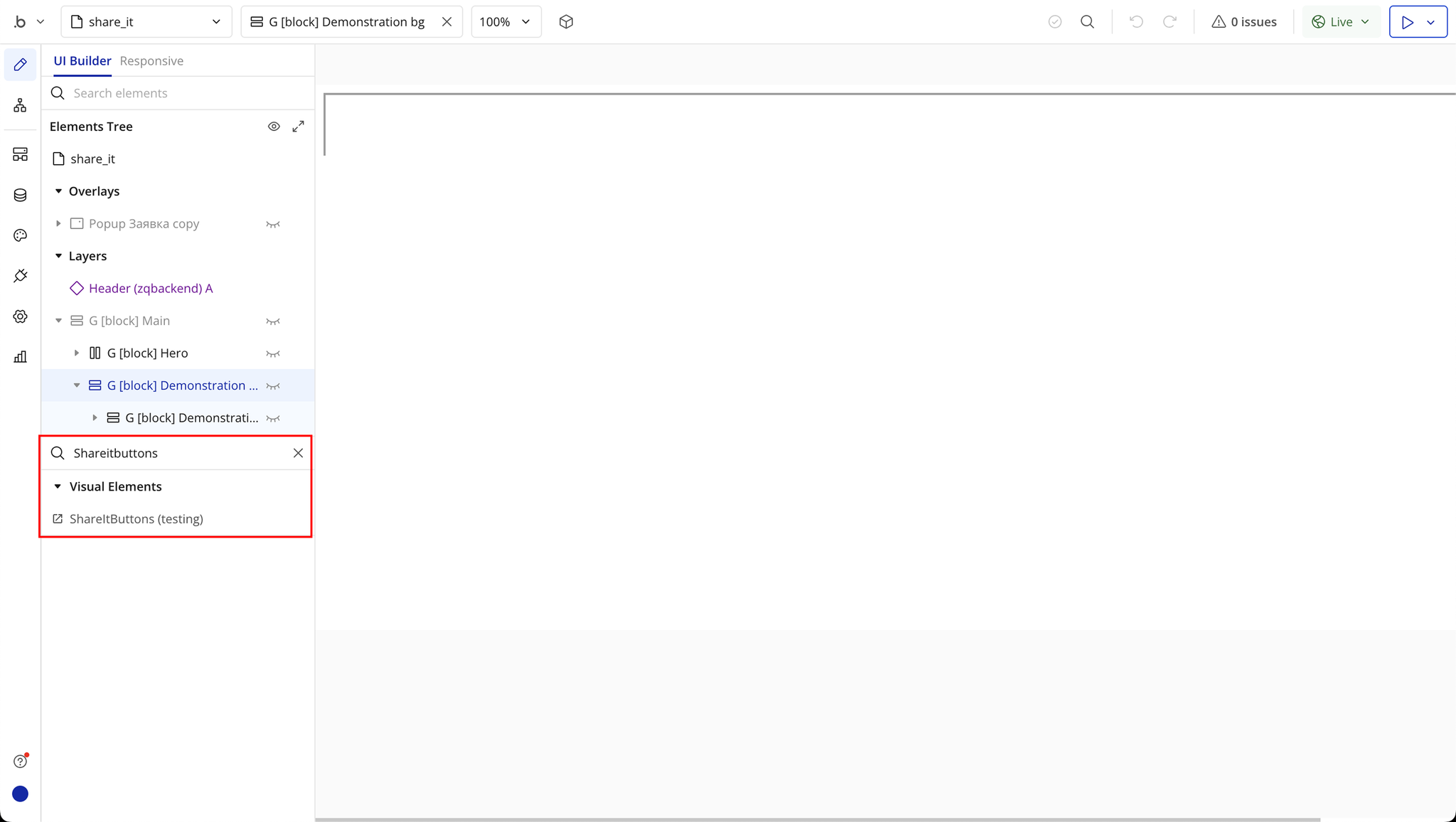
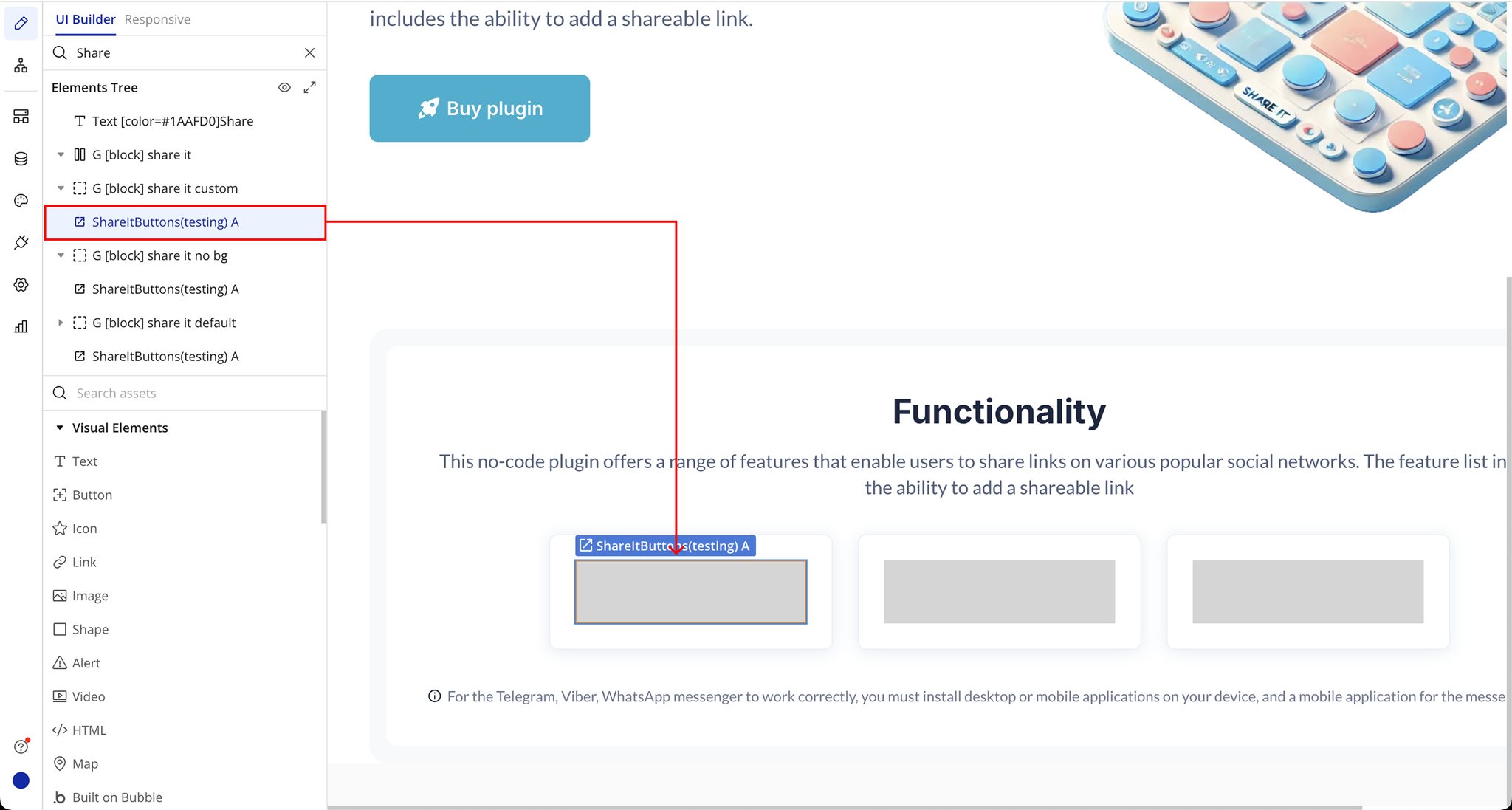
Step 2: Place the Element
Step 3: Configure Plugin Element
Plugin Element Properties
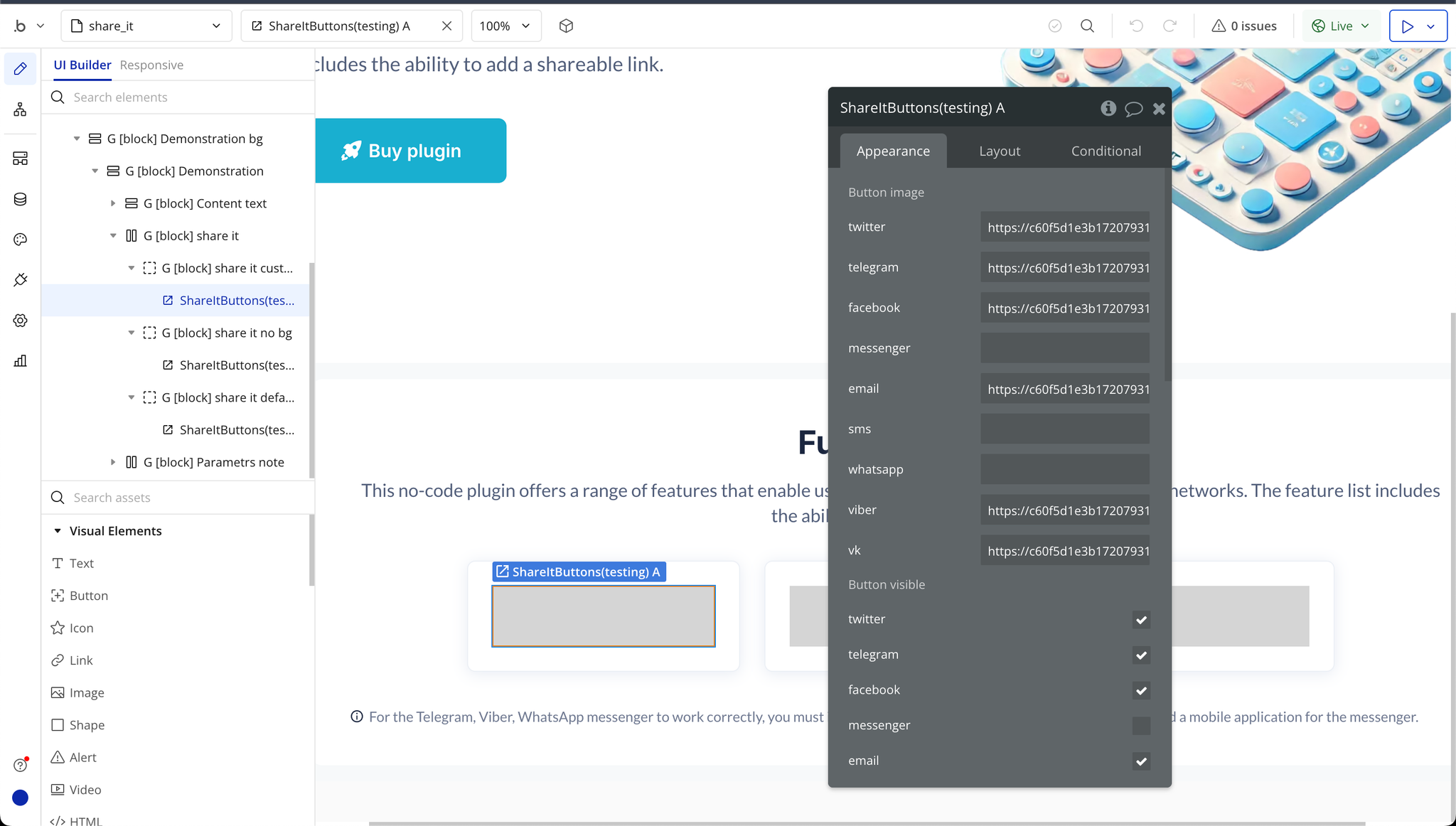
ShareItButtons
This plugin element provides extensive customization for adding social share buttons to your Bubble app. Below is a detailed list of its configurable fields, grouped by function:

Fields:
What to Share
Title | Description | Type |
URL | The link you want users to share. Accepts both static and dynamic URLs (e.g., Current Page's URL). | Text (optional) |
Text | Optional message or caption to include with the shared link (applies to platforms like Twitter, SMS, etc.). | Text |
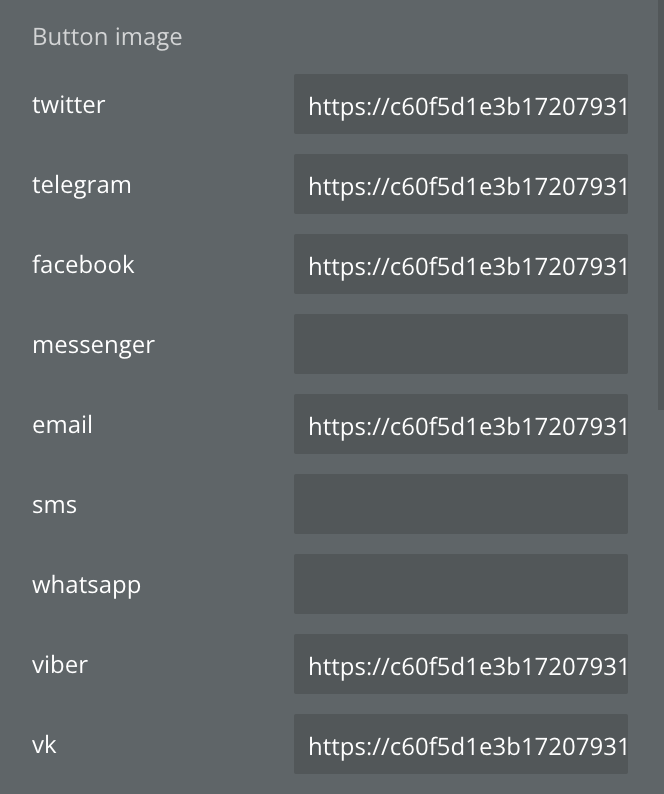
Custom Button Icons
Customize the look of each social share button by entering your own image URLs.
Title | Description | Type |
Twitter | Add a custom image URL to replace the default Twitter button. | Text (optional) |
Telegram | Add a custom image URL to replace the default Telegram button. | Text (optional) |
Facebook | Add a custom image URL to replace the default Facebook button. | Text (optional) |
Messenger | Add a custom image URL to replace the default Messenger button. | Text (optional) |
Email | Add a custom image URL to replace the default Email button. | Text (optional) |
SMS | Add a custom image URL to replace the default SMS button. | Text (optional) |
WhatsApp | Add a custom image URL to replace the default WhatsApp button. | Text (optional) |
Viber | Add a custom image URL to replace the default Viber button. | Text (optional) |
VK | Add a custom image URL to replace the default VK button. | Text (optional) |
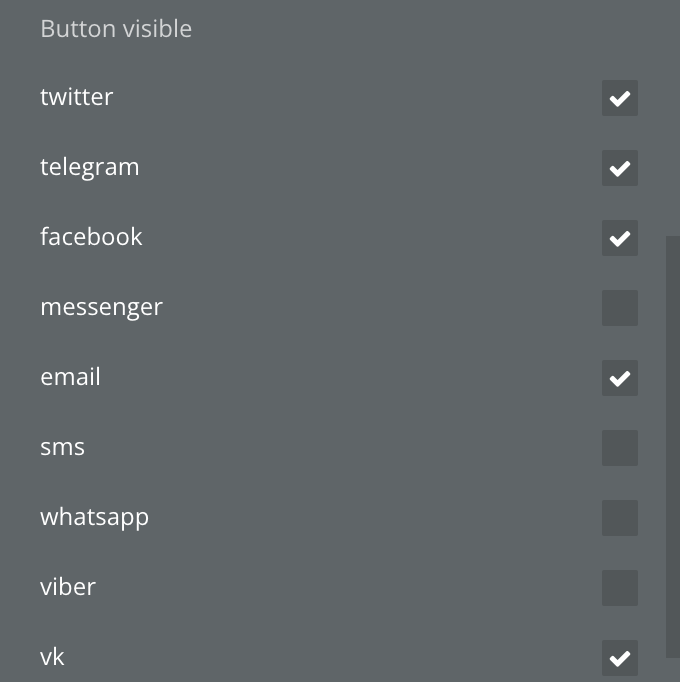
Button Visibility
Control which social platforms are visible by toggling these checkboxes.
Title | Description | Type |
Twitter | Show or hide the Twitter share button. | Checkbox (yes/no) |
Telegram | Show or hide the Telegram share button. | Checkbox (yes/no) |
Facebook | Show or hide the Facebook share button. | Checkbox (yes/no) |
Messenger | Show or hide the Messenger share button. | Checkbox (yes/no) |
Email | Show or hide the Email share button. | Checkbox (yes/no) |
SMS | Show or hide the SMS share button. | Checkbox (yes/no) |
WhatsApp | Show or hide the WhatsApp share button. | Checkbox (yes/no) |
Viber | Show or hide the Viber share button. | Checkbox (yes/no) |
VK | Show or hide the VK share button. | Checkbox (yes/no) |
Sharing Settings
Define what will be shared when users click on the buttons.
Title | Description | Type |
URL | The web link to be shared. Can be a static value or dynamic (e.g., Current Page's URL). | Text |
Text | A message or caption that will be included with the shared content (where supported). | Text |
Tooltip Settings
Choose which buttons display tooltips on hover to help users understand what each button does.
Title | Description | Type |
Twitter | Show/hide tooltip on hover for the Twitter button. | Checkbox (yes/no) |
Telegram | Show/hide tooltip on hover for the Telegram button. | Checkbox (yes/no) |
Facebook | Show/hide tooltip on hover for the Facebook button. | Checkbox (yes/no) |
Messenger | Show/hide tooltip on hover for the Messenger button. | Checkbox (yes/no) |
Email | Show/hide tooltip on hover for the Email button. | Checkbox (yes/no) |
SMS | Show/hide tooltip on hover for the SMS button. | Checkbox (yes/no) |
WhatsApp | Show/hide tooltip on hover for the WhatsApp button. | Checkbox (yes/no) |
Viber | Show/hide tooltip on hover for the Viber button. | Checkbox (yes/no) |
VK | Show/hide tooltip on hover for the VK button. | Checkbox (yes/no) |
Size
Title | Description | Type |
Button Size | Define the height/width of each share button in pixels. | Number |