Demo to preview the settings
Introduction
Easily integrate the Star Rating Input Pro into your Bubble app to provide a sleek, interactive, and customizable star rating system for users. This plugin enables a seamless experience for gathering user feedback or ratings, with options to adjust the appearance and behavior of the star ratings to fit your app’s style and user flow.
With Star Rating Input Pro, you can configure ratings to reflect user preferences or score insights, making it ideal for applications that rely on user input to enhance content quality, services, or product reviews. Simplify feedback collection and add a professional, polished look to your app with this adaptable rating system.

How to setup
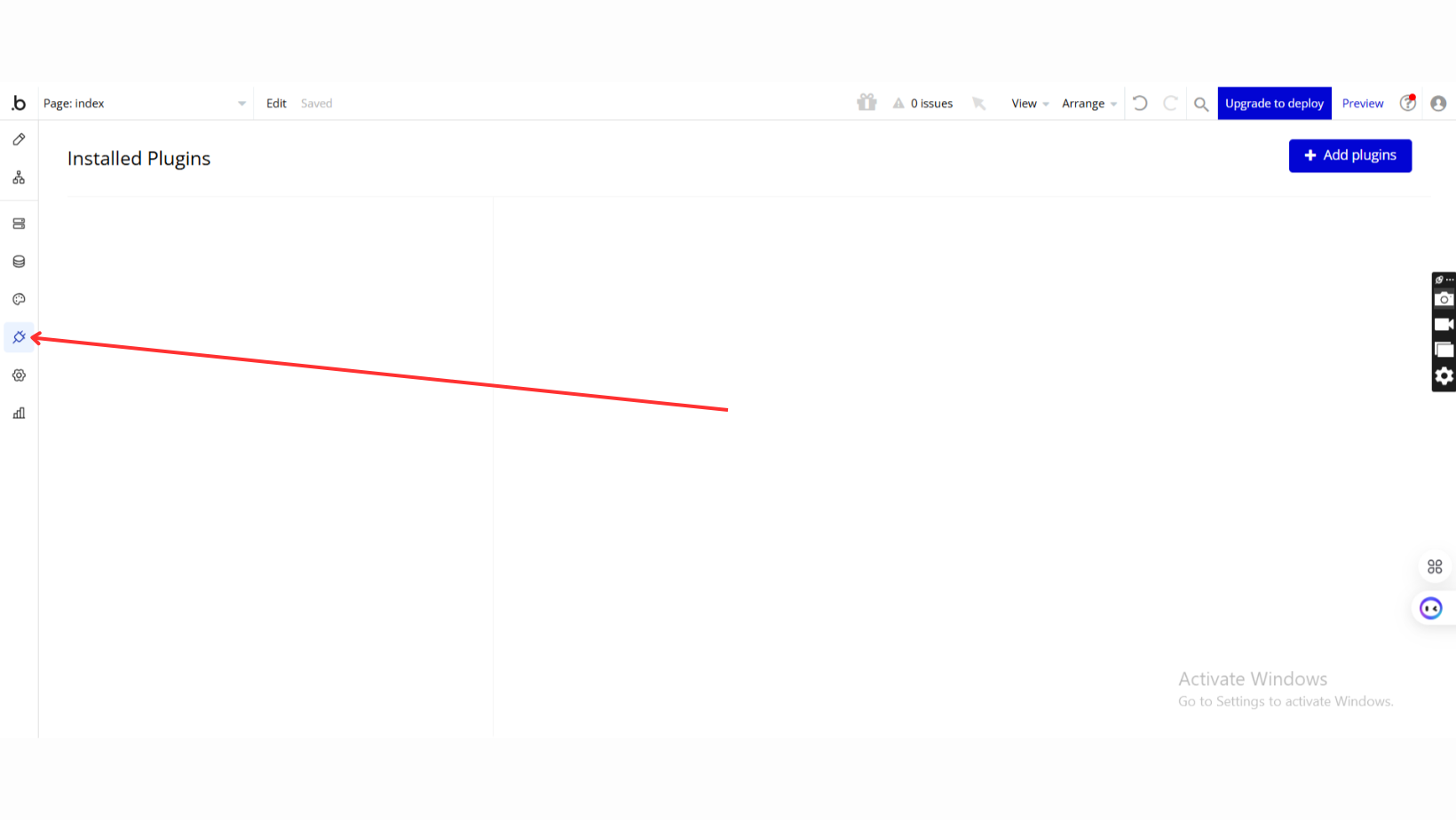
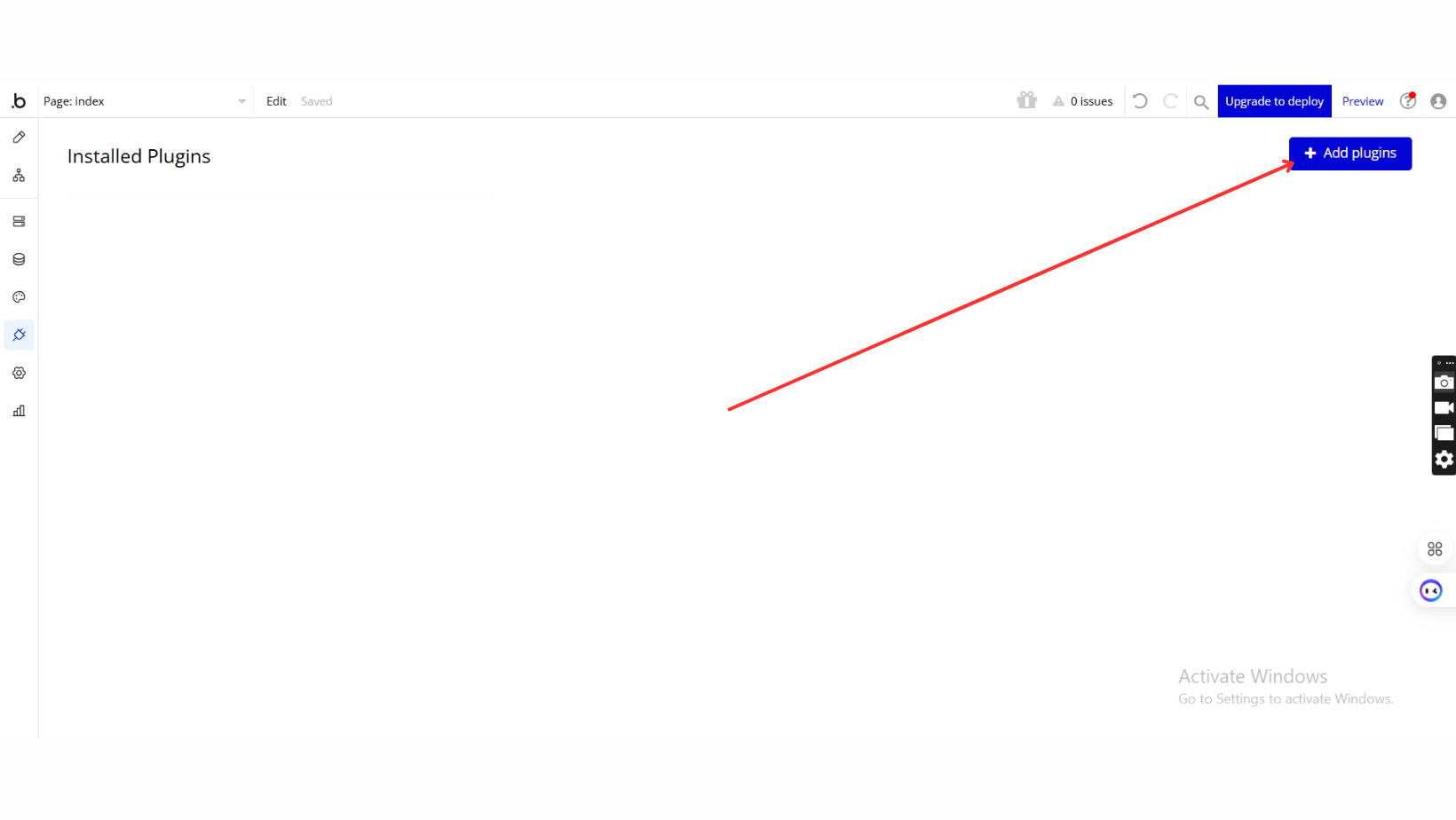
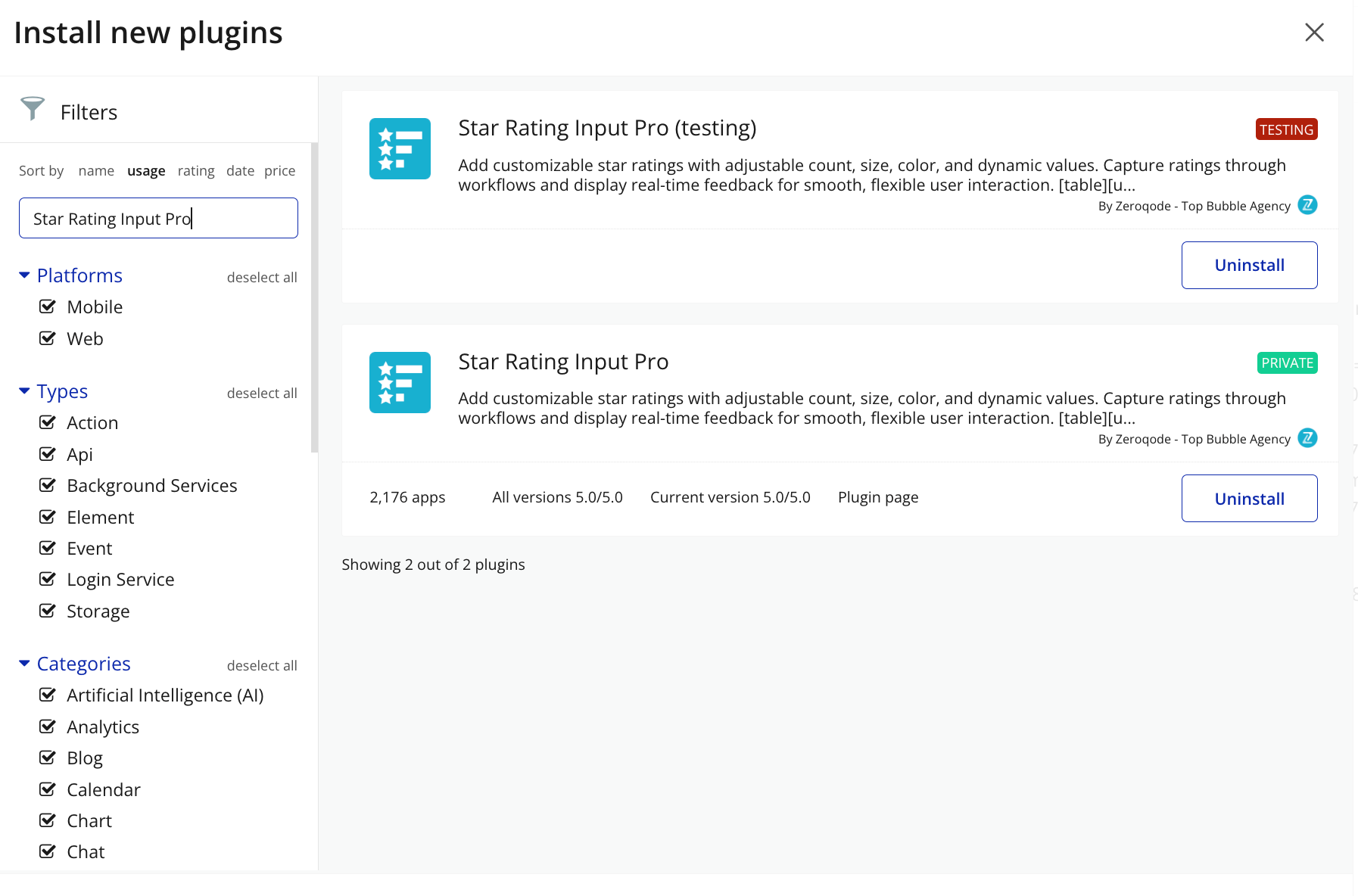
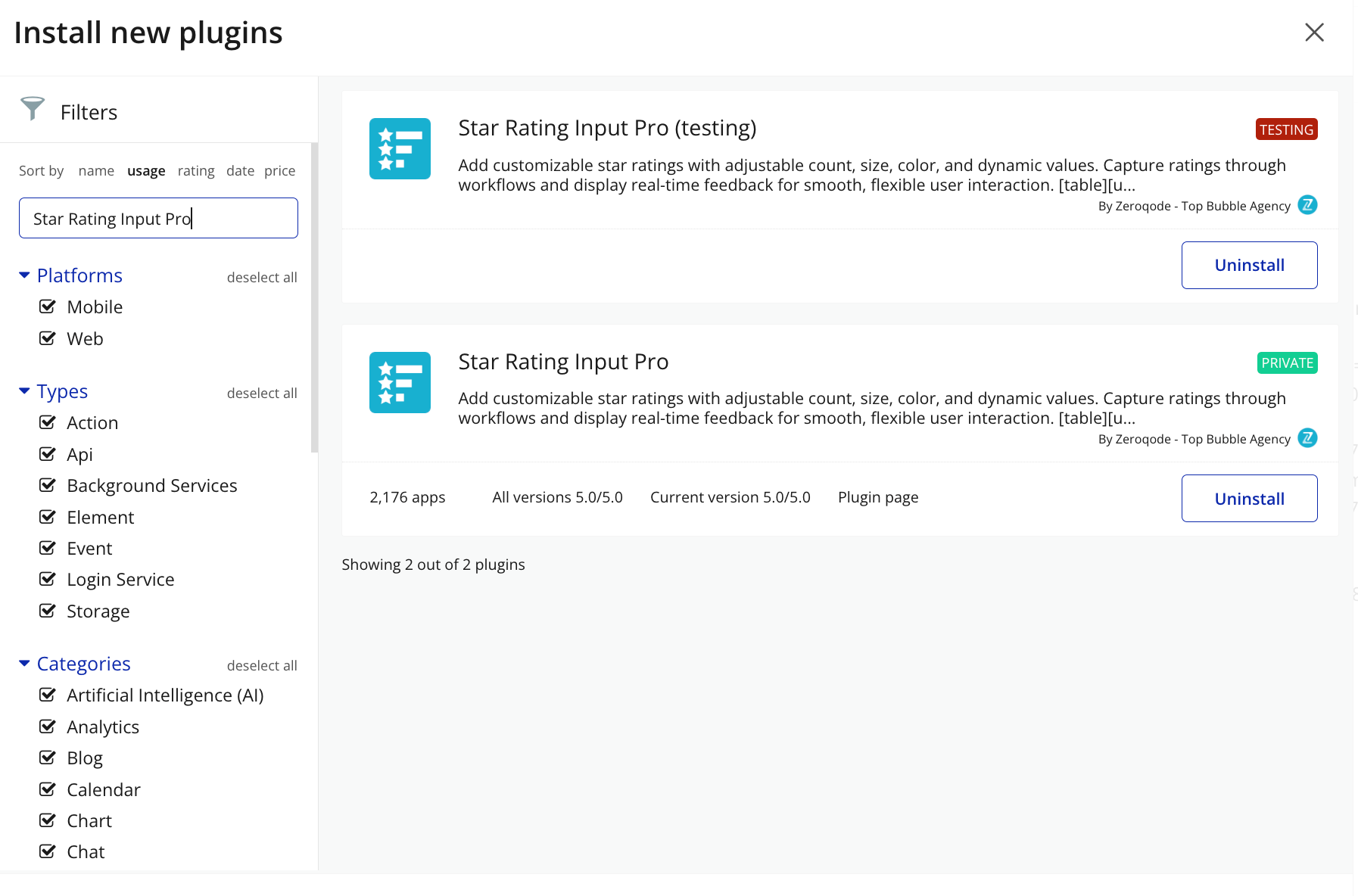
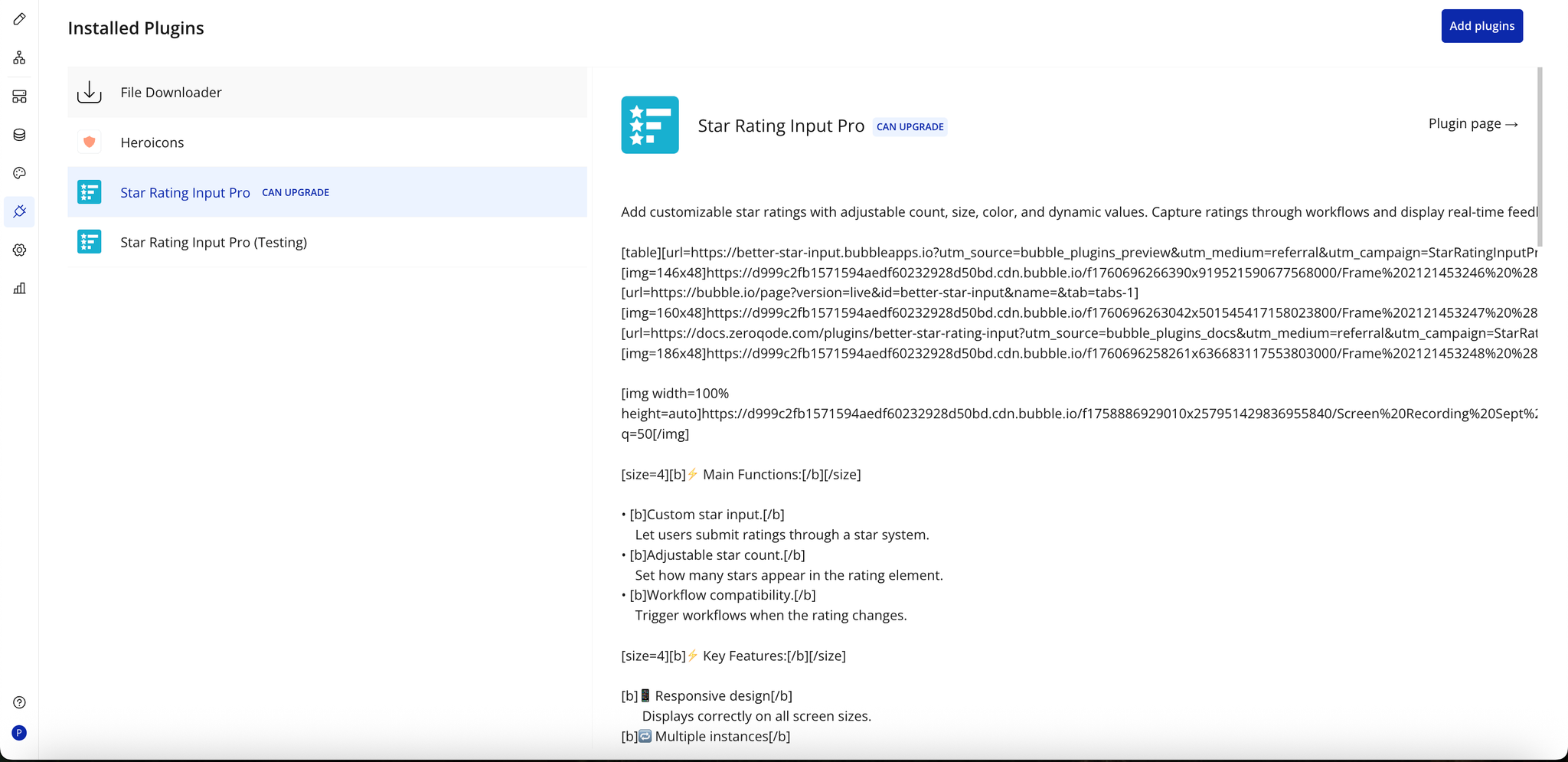
Step 1 – Install the Plugin
Step 2 – Add the Plugin Element to Your Page
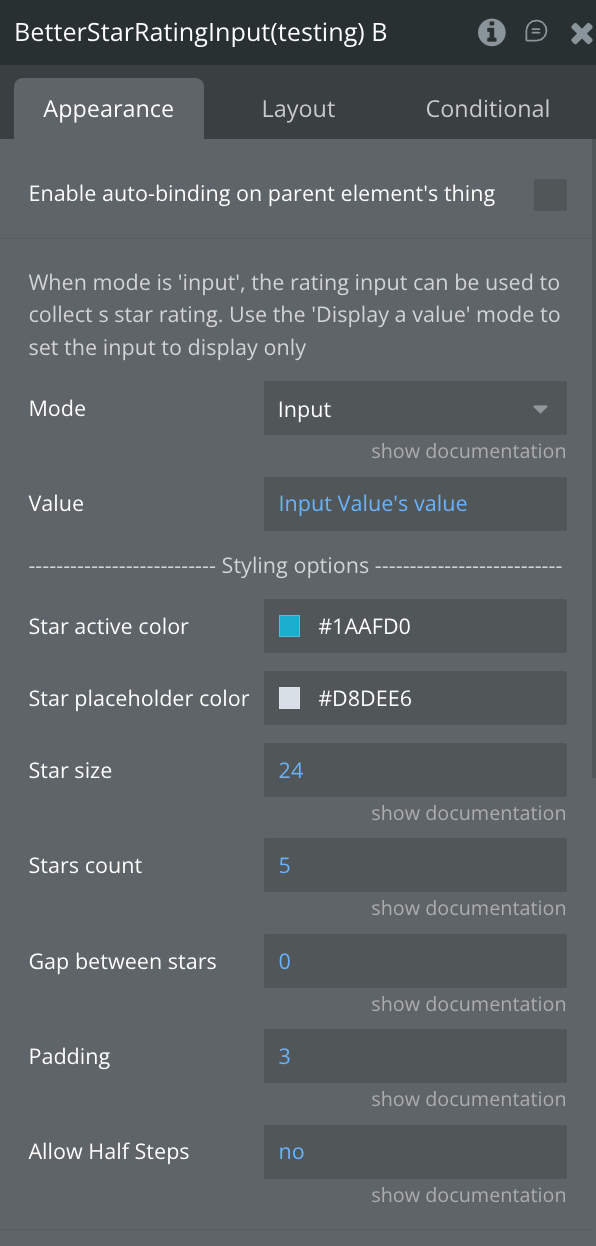
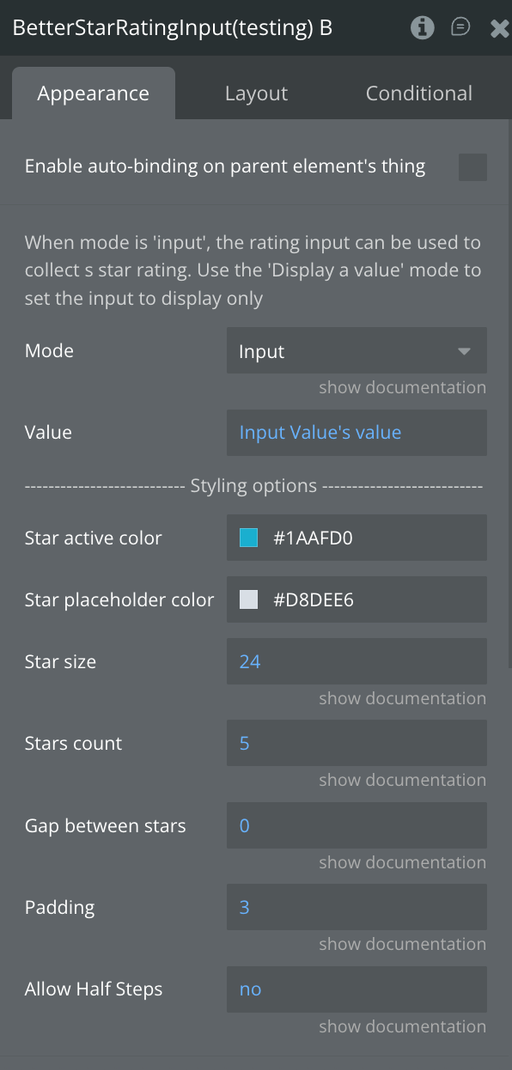
Step 3 – Configure Properties
Plugin Element - Better Star Rating Input

Fields
Exposed states
Element Events
Element Actions