Link to the plugin page:
https://zeroqode.com/plugin/rapid-video---premium-plugin-for-bubble-1738975857952x890070151511712000
Demo to preview the plugin:
Introduction
The Premium HTML5/M3U8 Video Player plugin is a powerful HTML5 video player optimized for both desktop and mobile experiences. Whether you're building an e-learning platform, showcasing media content, or creating interactive product demos, this plugin offers smooth playback, modern streaming support, and advanced user engagement tools like clickable video annotations.
Key Features
Prerequisites
Make sure you have:
- A Bubble.io app ready.
- Your video files in MP4, WebM, or supported streaming format.
- Basic knowledge of Bubble elements and workflows.

How to setup
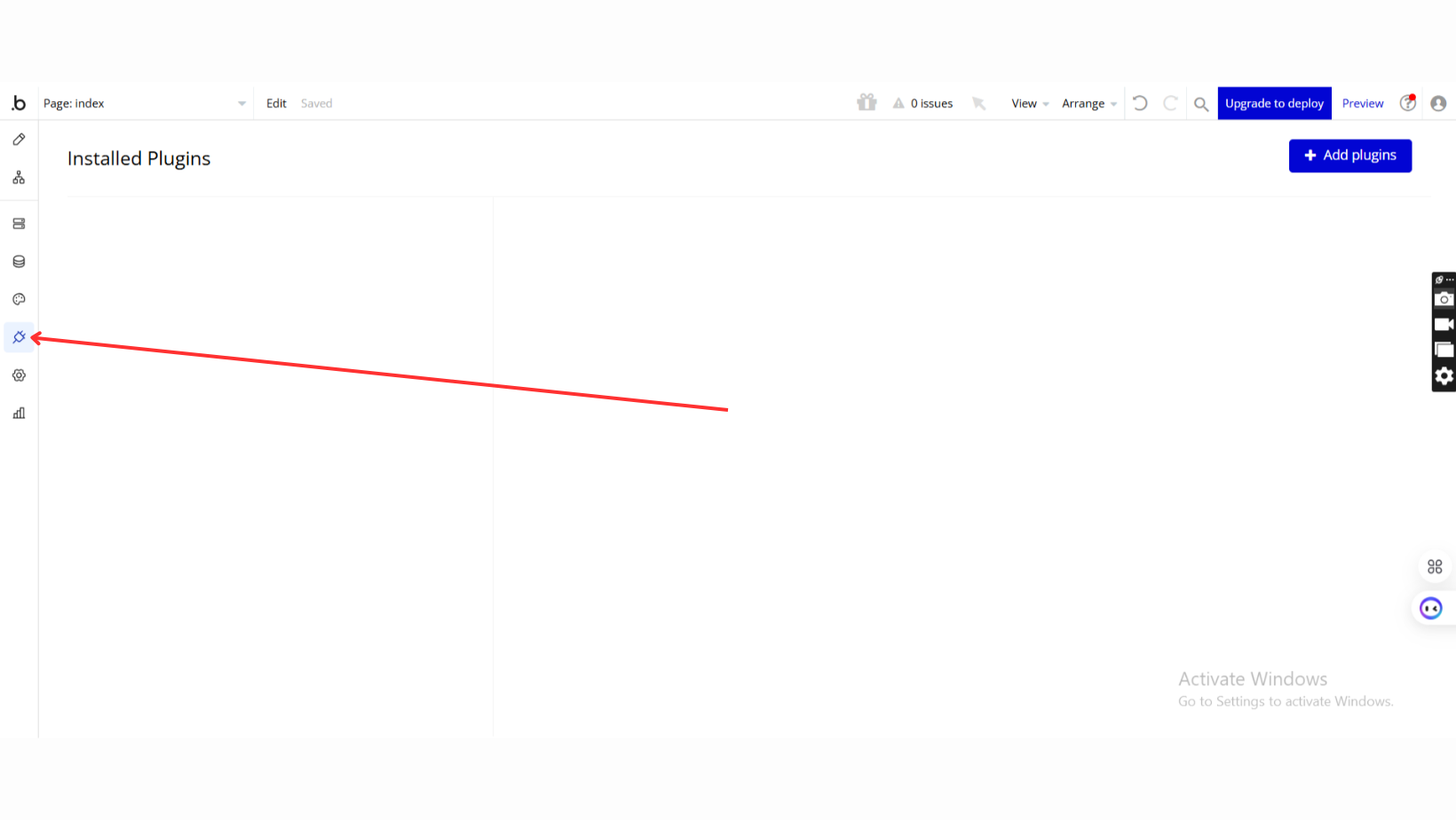
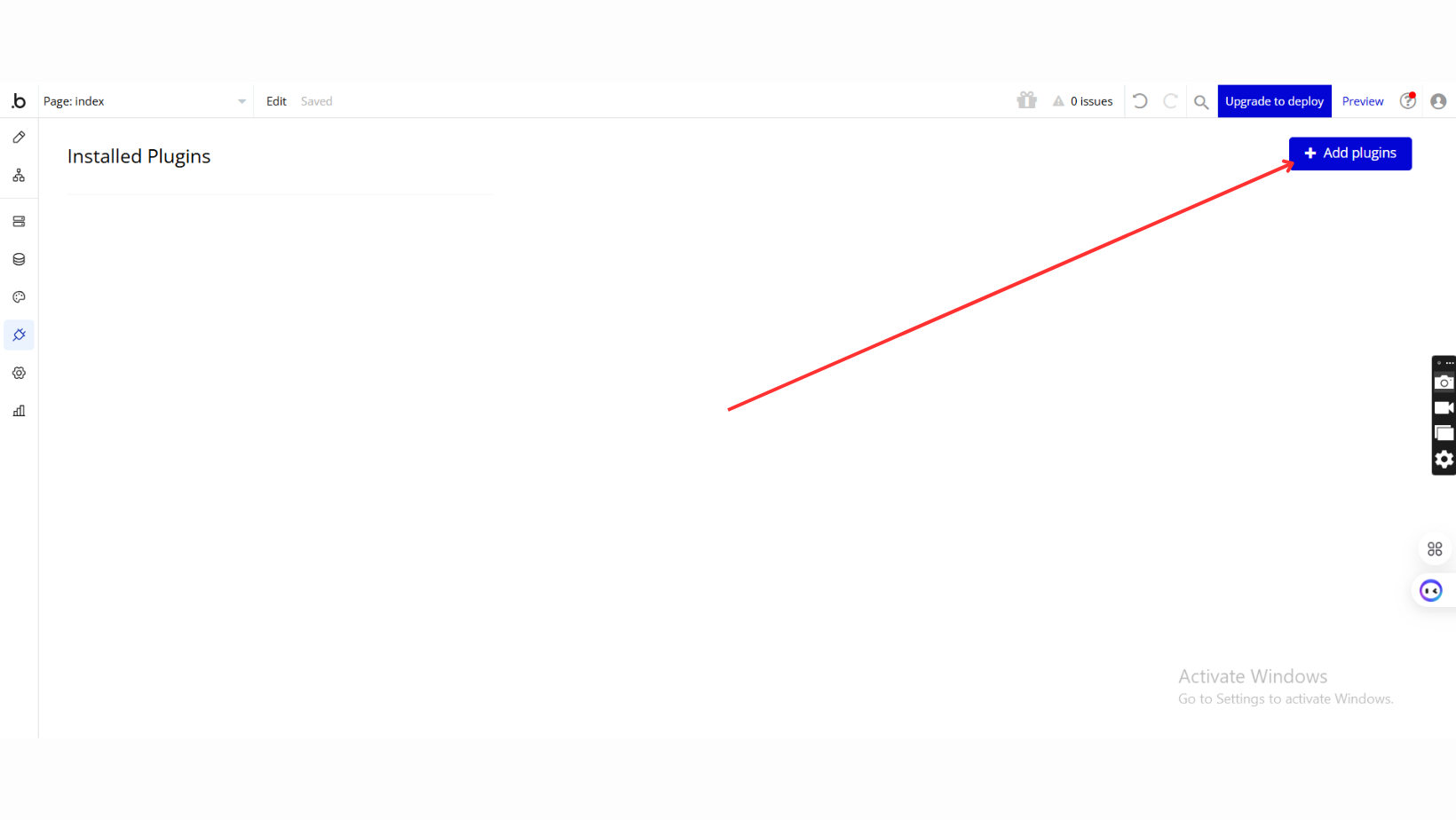
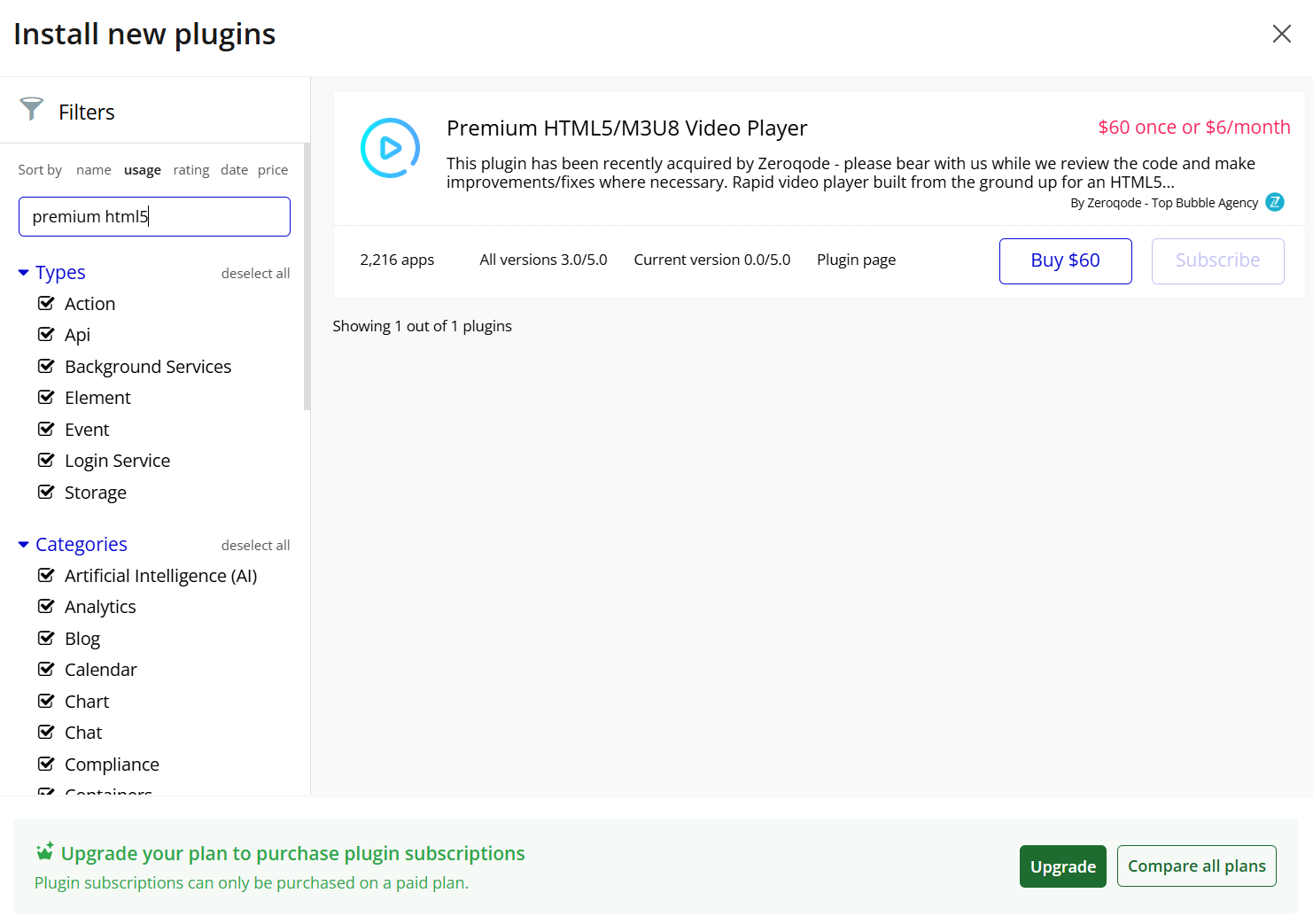
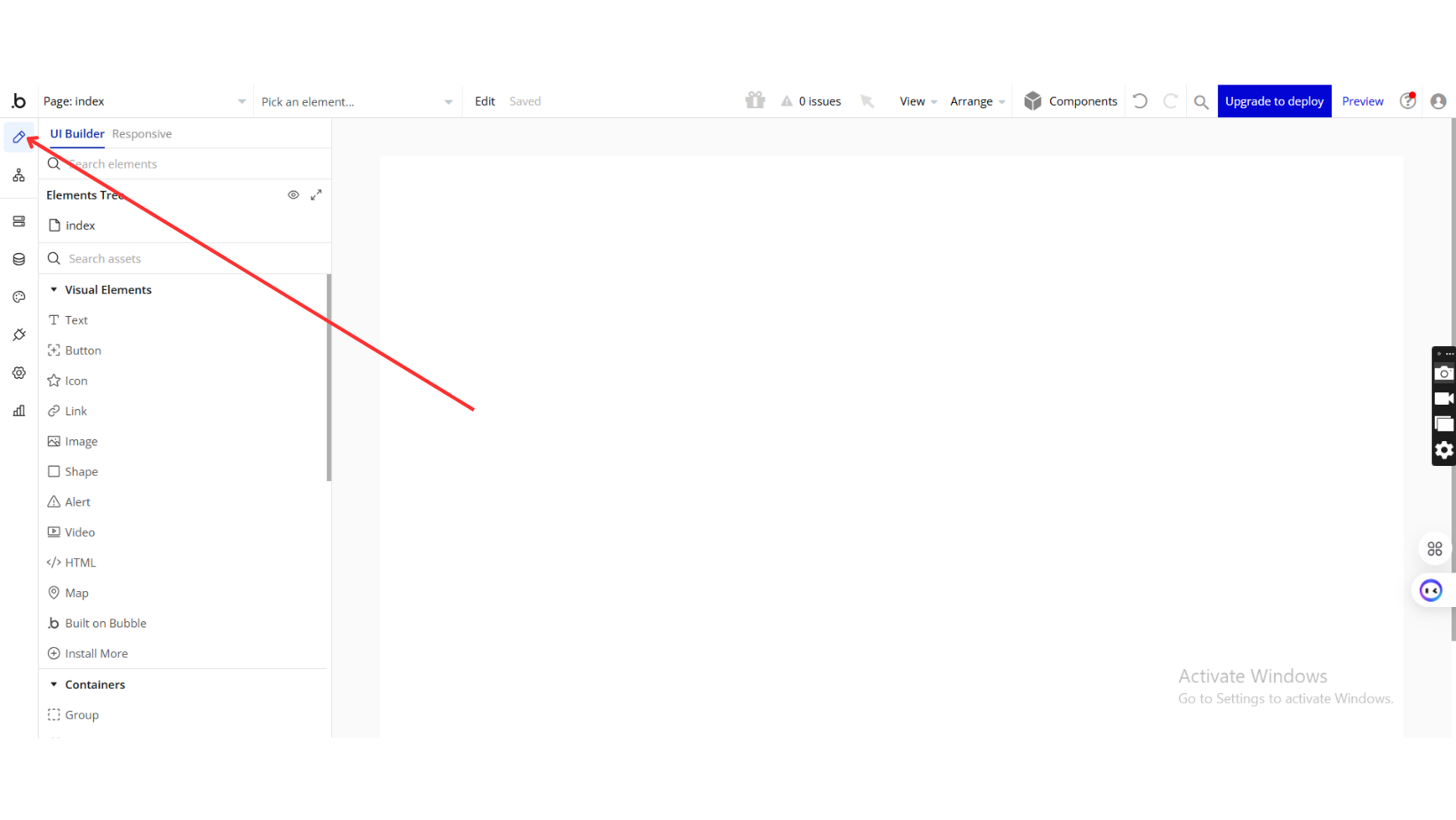
Step 1: Installation
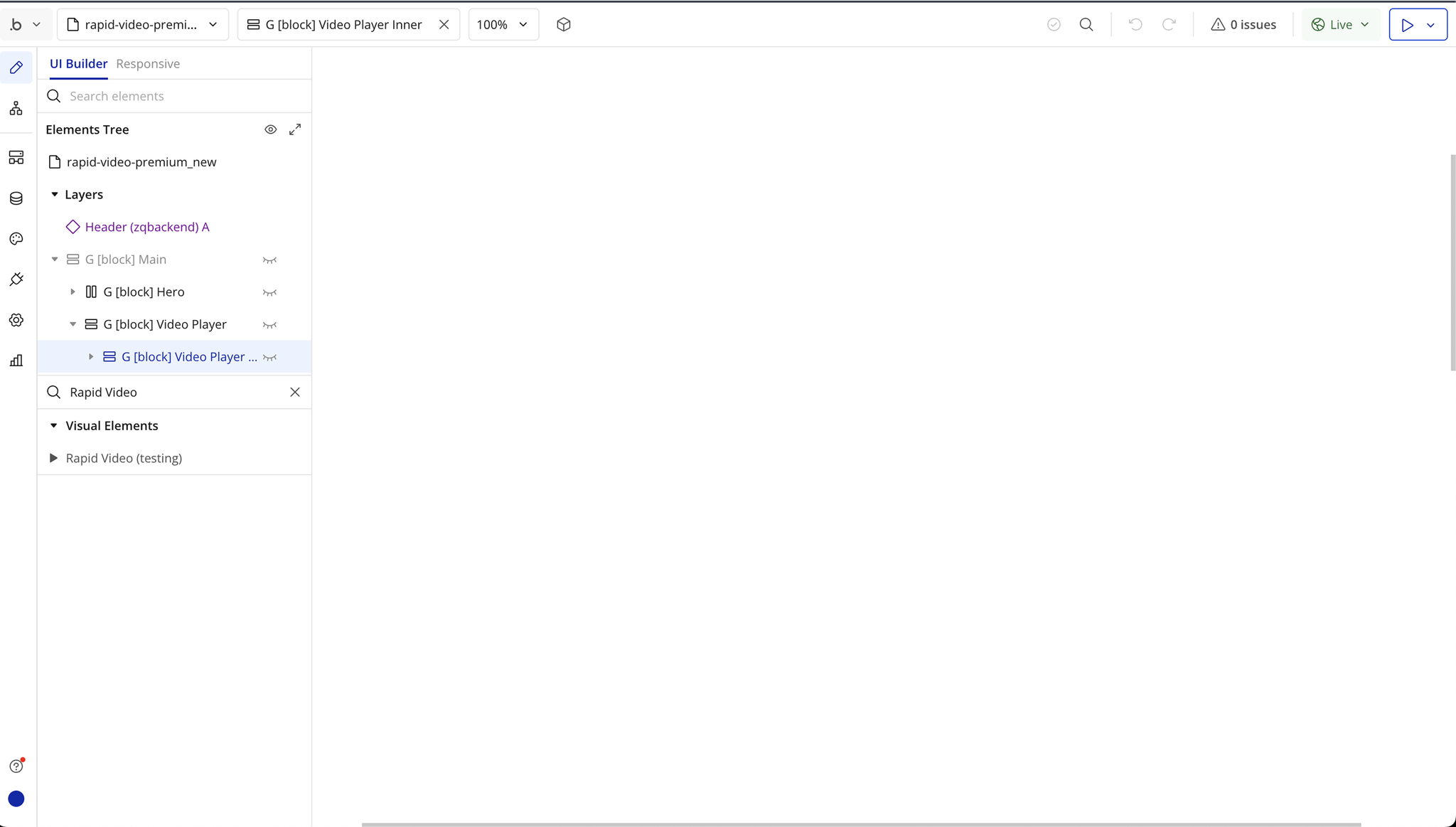
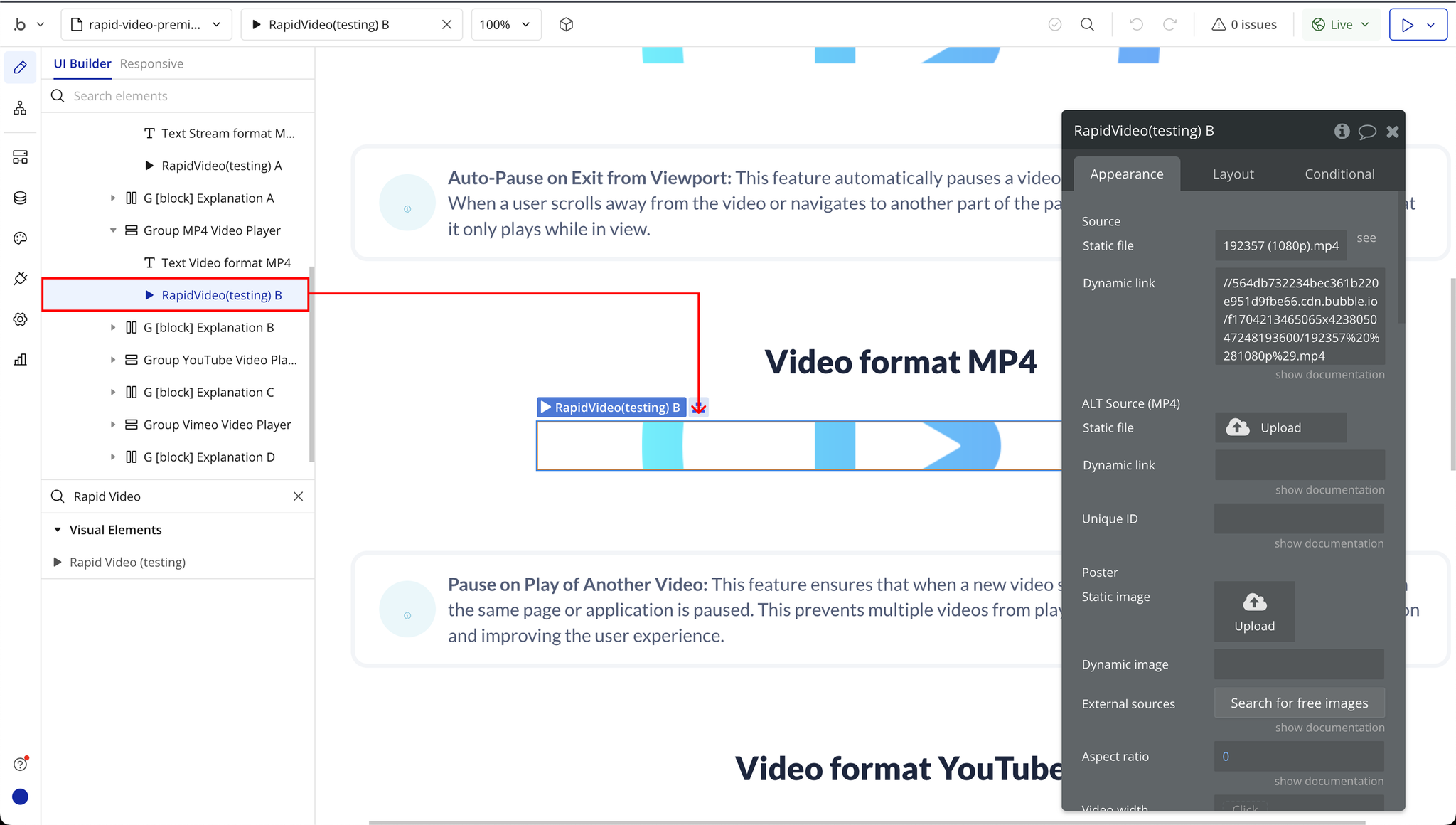
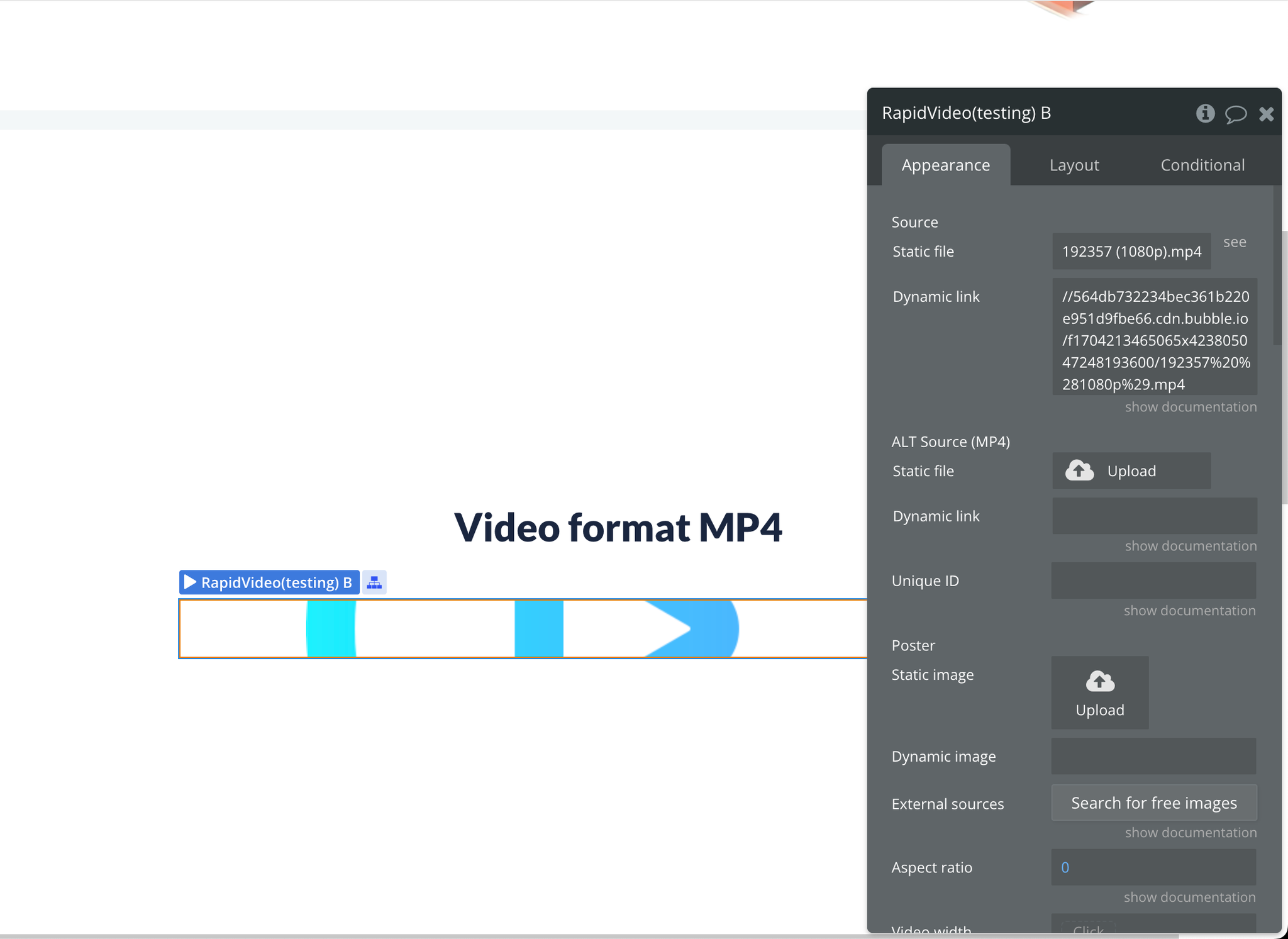
Step 2: Place the Element
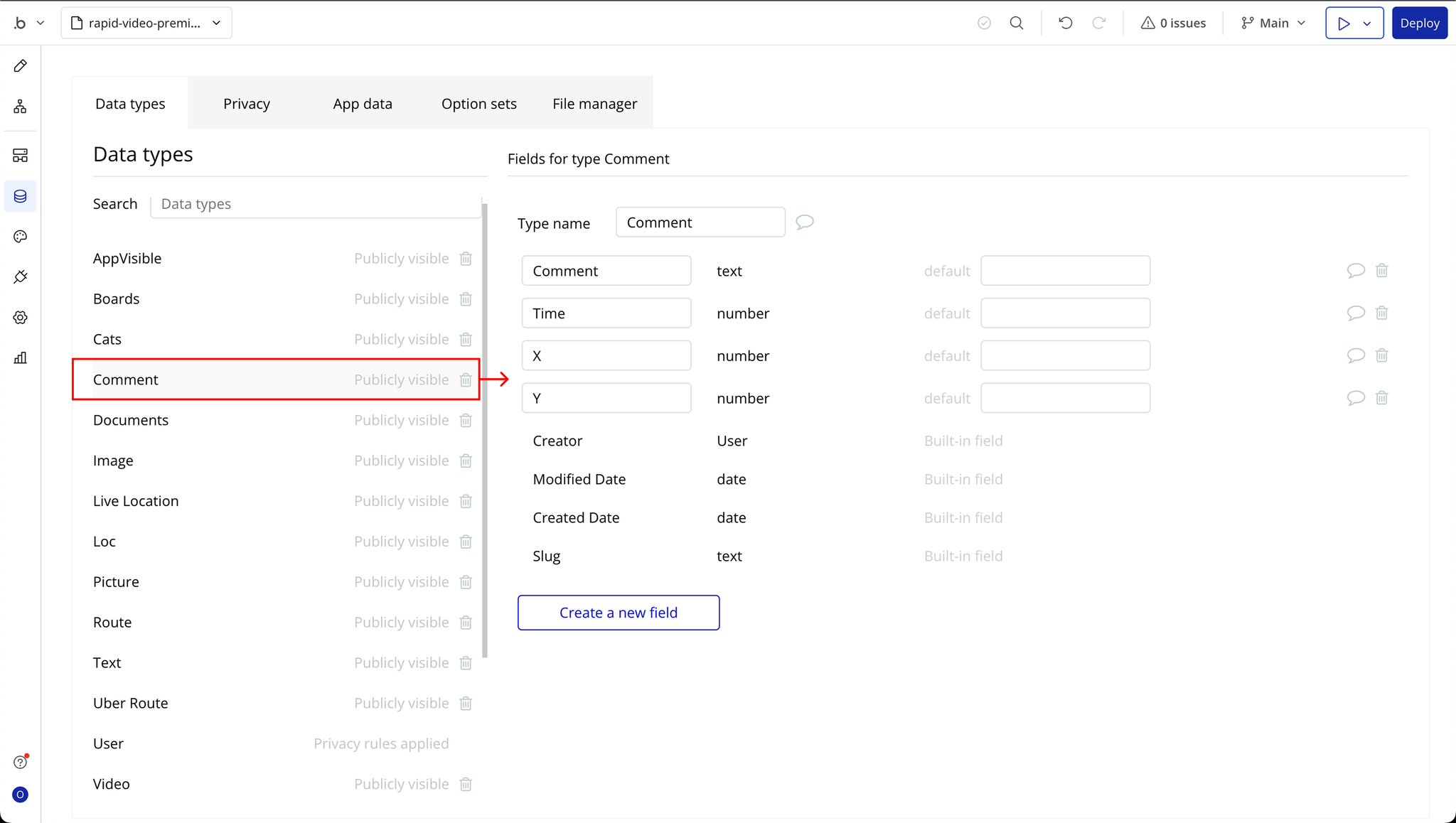
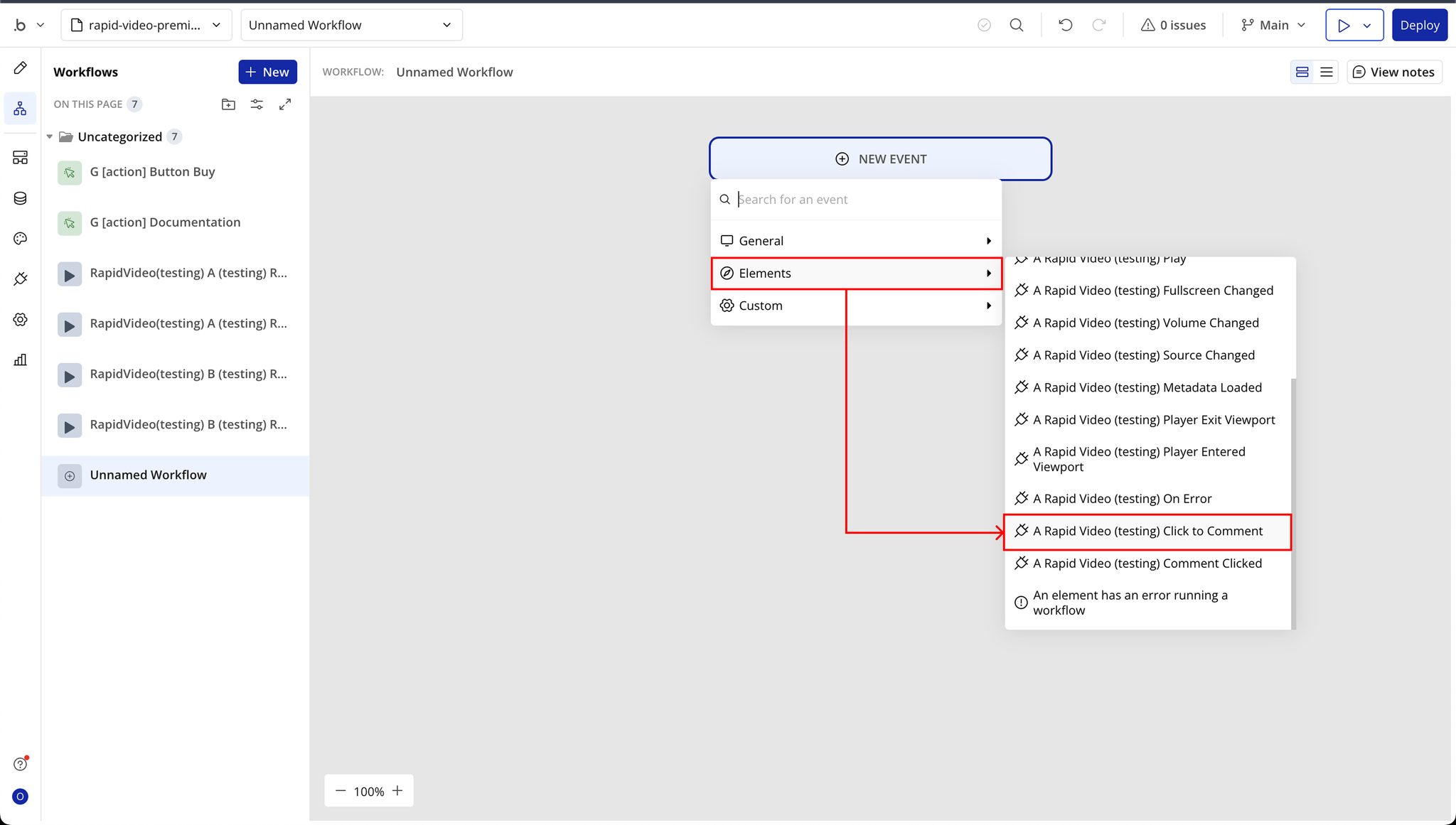
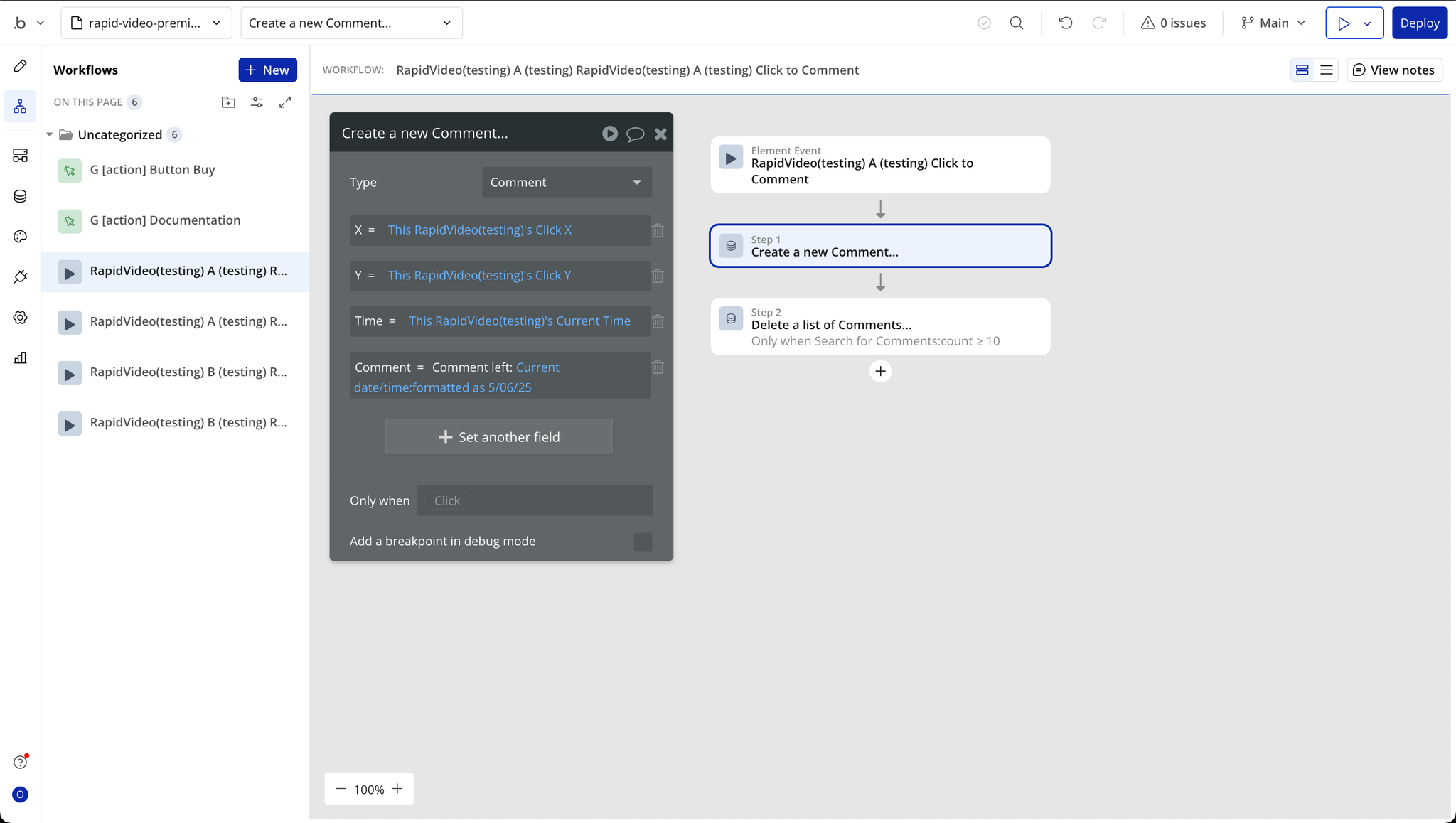
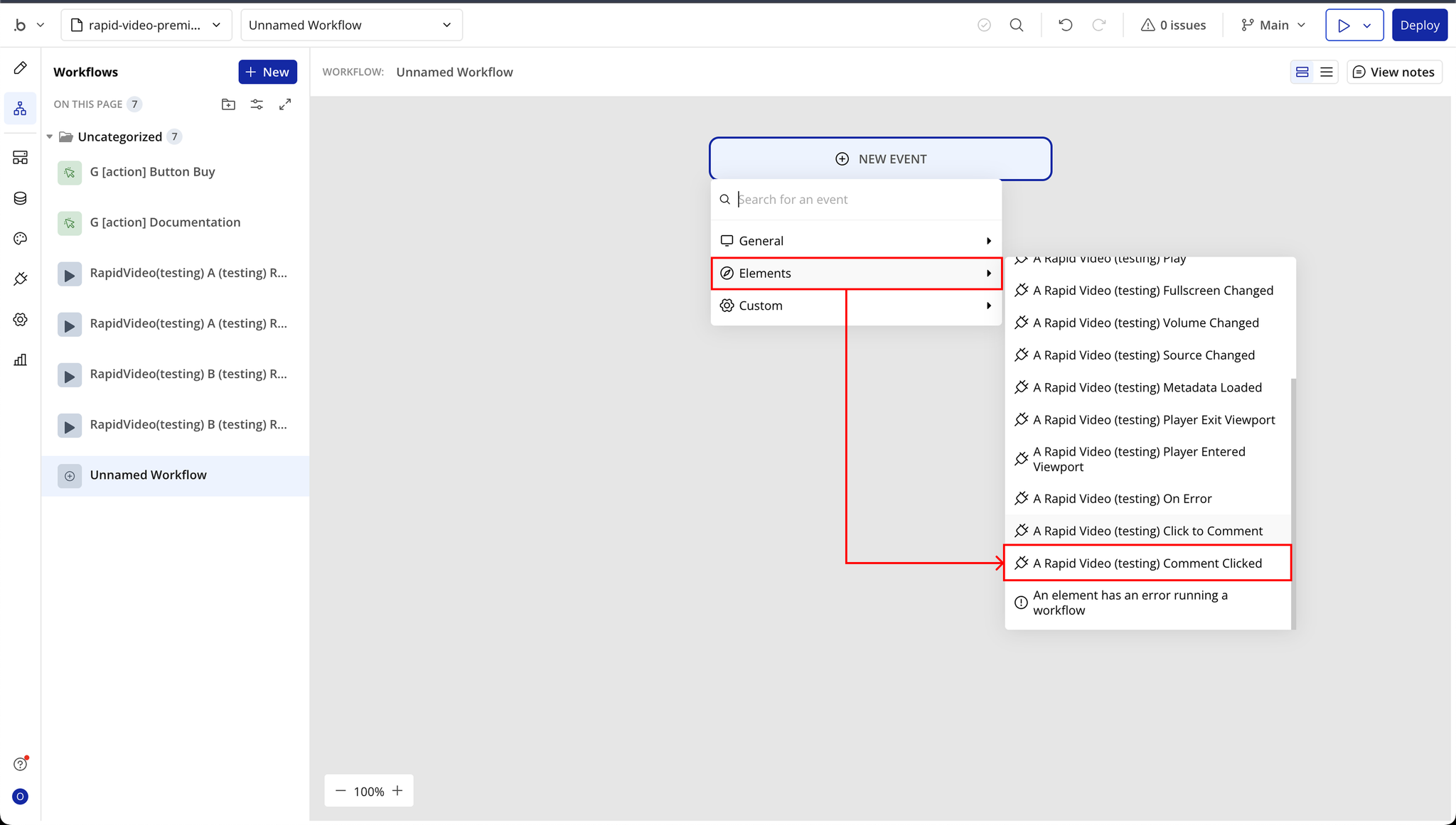
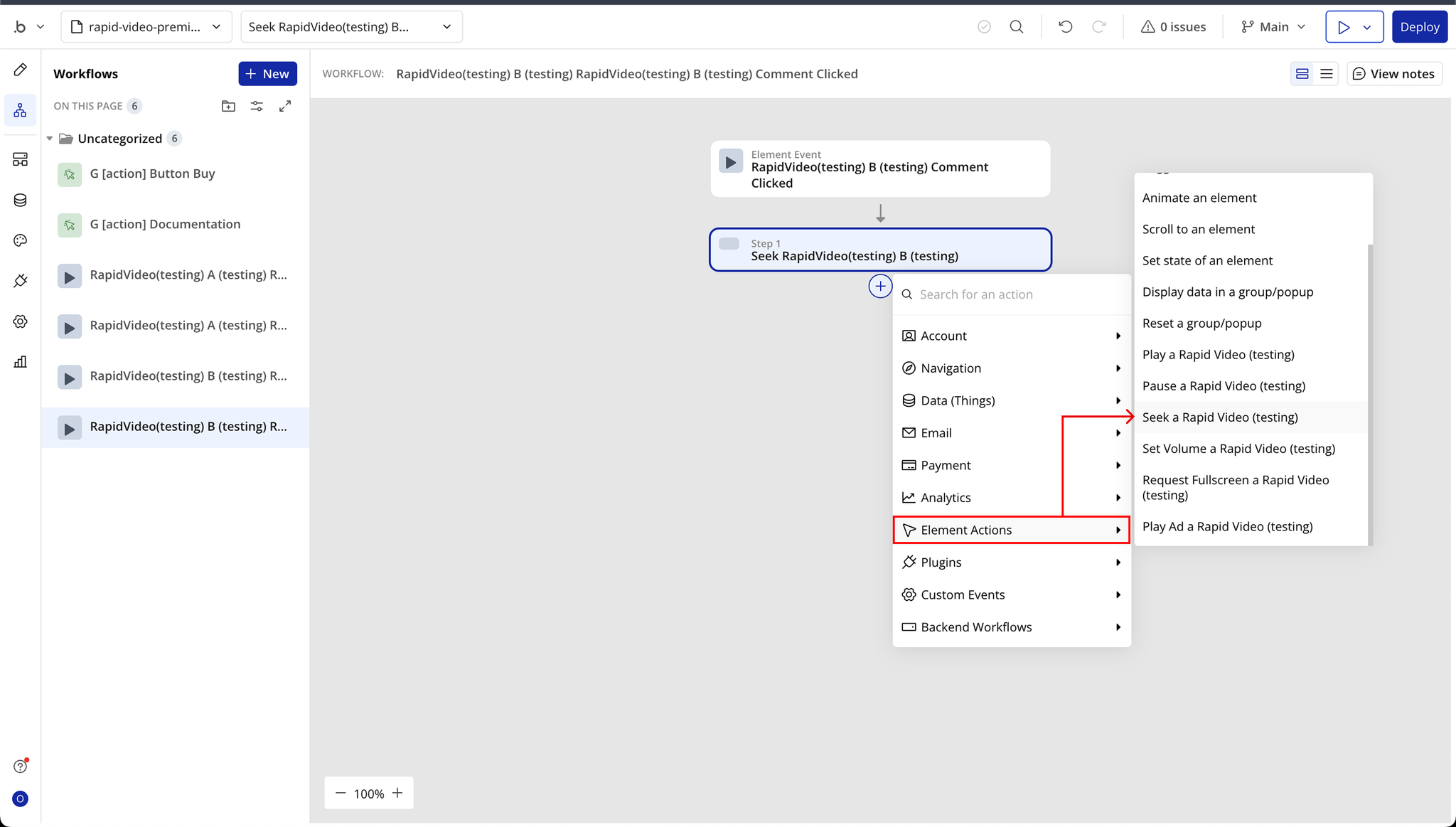
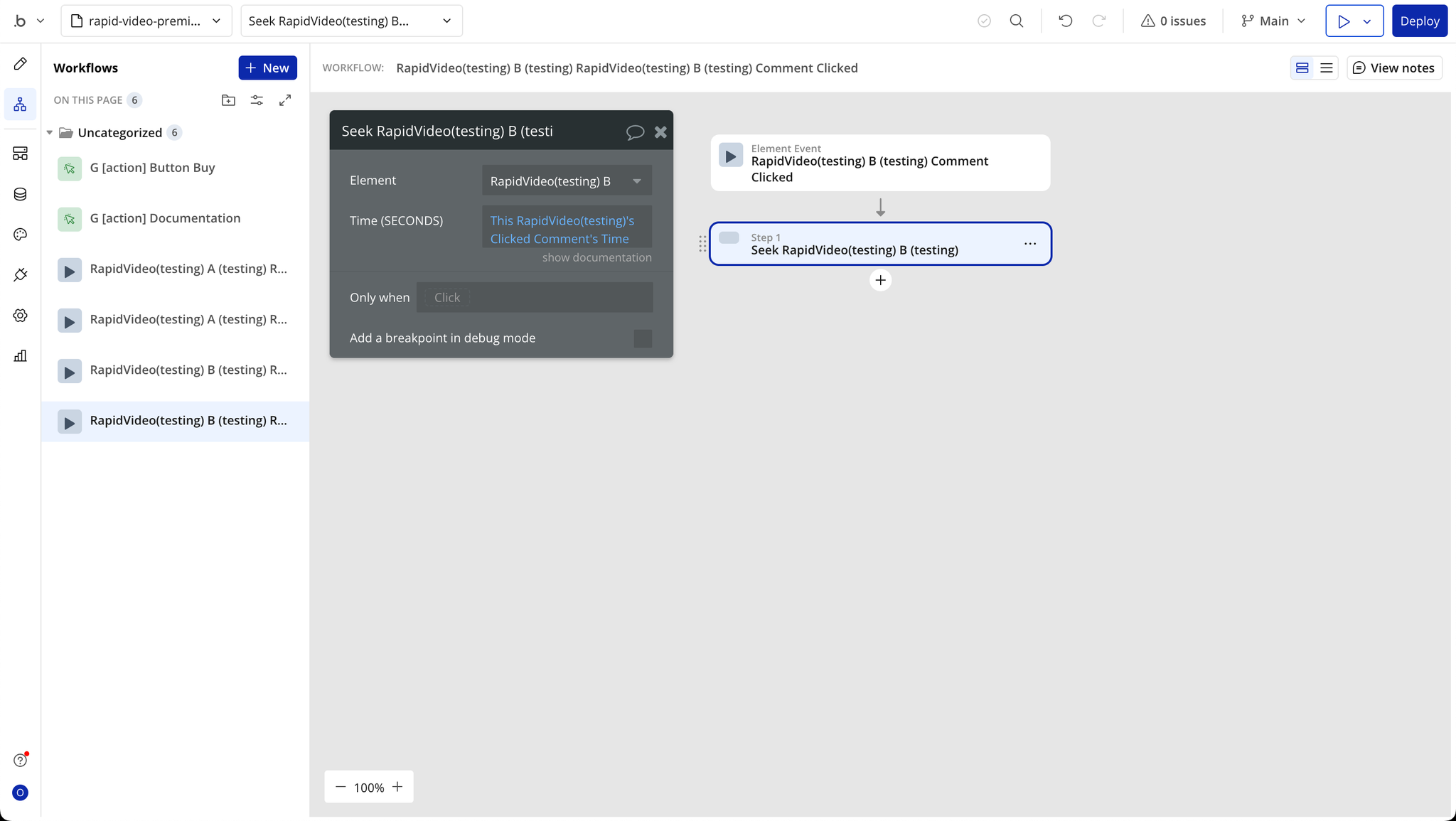
Step 3: Setup Comment Workflow
Plugin Element Properties
Rapid Video

VIDEO PLAYER FIELDS
Media Source
Title | Description | Type |
Source (Static file) | Primary video source file uploaded directly. | File |
Source (Dynamic link) | Dynamic URL pointing to the video file. | Text |
ALT Source (Static MP4) | Backup MP4 video file uploaded directly. | File (optional) |
ALT Source (Dynamic link) | Dynamic URL for fallback MP4 video. | Text (optional) |
Poster (Static image) | Image shown before playback starts. | Image (optional) |
Poster (Dynamic link) | URL to the poster image. | Text (optional) |
External sources | External video links (e.g., HLS, DASH). | Text (optional) |
Unique ID | Identifier for saving/resuming progress. | Text (optional) |
Display Settings
Title | Description | Type |
Aspect ratio | Width-to-height ratio (set 0 for auto). | Number |
Video width | Custom video width in pixels. | Number (optional) |
Video height | Custom video height in pixels. | Number (optional) |
Autofill | Expands to fill container width. | Checkbox |
Playback Behavior
Title | Description | Type |
Controls | Show default video player controls. | Checkbox |
Autoplay | Start playing automatically. | Checkbox |
Suppress Autoplay | Prevent autoplay until re-enabled. | Checkbox |
Muted | Start muted (required for autoplay). | Checkbox |
Loop | Repeat video when it ends. | Checkbox |
Picture in Picture | Enable floating video mode. | Checkbox |
Preload | Preloading mode: none, metadata, auto. | Dropdown |
Load on enter viewport | Load video only when visible on screen. | Checkbox |
Pause on exit viewport | Pause when scrolled out of view. | Checkbox |
Pause on leave tab | Pause video when switching browser tabs. | Checkbox |
Resume on came back | Resume video when returning to the tab. | Checkbox |
Pause other players when play | Automatically pause other players. | Checkbox |
Save progress to localStorage | Store playback time locally and resume later. | Checkbox |
DOT COMMENTS SETTINGS
Comment Display
Title | Description | Type |
Enable DOT comment | Enable visual comments overlay (DOT format). | Checkbox |
Placeholder tooltip | Tooltip text when hovering over a dot. | Text (optional) |
Show placeholder tooltip | Toggle tooltip visibility. | Checkbox |
Permanent visible | Keep all dots visible (no hover needed). | Checkbox |
Visual Settings
Title | Description | Type |
Dots color | Color of the comment markers. | Color |
Dots pulse color | Animation/pulse color of markers. | Color |
Dots size | Size of dots in pixels. | Number |
Comment Data Mapping
Title | Description | Type |
Comments Type | The Bubble data type used for comments. | App Type (optional) |
Comments Data | The data source that contains comment entries. | List of Comments Type |
Comment X | X-axis (horizontal) coordinate. | Field of type Number |
Comment Y | Y-axis (vertical) coordinate. | Field of type Number |
Comment Time | Video time in seconds for comment appearance. | Field of type Number |
Comment Content | Comment content (text, image, or file). | Field of type Text/Image/File |
Element Actions
Action | Description |
Play A Rapid Video | Start playback of the selected video. |
Pause A Rapid Video | Pause the current video playback. |
Seek A Rapid Video | Jump to a specific timestamp (in seconds). |
Set Volume A Rapid Video | Adjust volume (range: 0 = mute, 1 = full volume). |
Request Fullscreen A Rapid Video | Enter fullscreen display mode for the video. |
Play AD A Rapid Video | Trigger an advertisement video to play (if configured). |
Pause All Players | Pause all currently playing videos on the page. |
Exposed States
State | Description | Type |
Duration | Total duration in seconds | Number |
Current Time | Current playback time | Number |
Percent Complete | Progress percentage | Number |
Visible in Viewport | Whether player is visible in viewport | Checkbox |
Logs | Debug logs and messages | Text |
Error Message | Error feedback if player fails | Text |
Timestamp | Current playback time ( HH:mm:ss) | Text |
Total Duration | Full video duration in HH:mm:ss | Text |
Click X | Horizontal position of comment click | Number |
Click Y | Vertical position of comment click | Number |
Click Time | When a comment was clicked | Number |
Clicked Comment | The clicked comment data | (Undefined/Any) |
Element Events
Event | Description |
Ready | Triggered when the player is ready |
Play | Triggered when playback starts |
Paused | Triggered when playback pauses |
Ended | Triggered when playback ends |
Seeked | Triggered after seeking |
Volume Changed | Triggered when volume is changed |
Source Changed | Triggered when the video source changes |
Metadata Loaded | Triggered when video metadata is available |
Fullscreen Changed | Triggered when entering/exiting fullscreen |
Player Exit Viewport | Triggered when player leaves viewport |
Player Entered Viewport | Triggered when player enters viewport |
On Error | Triggered when player encounters an error |
Click to Comment | Triggered when user clicks to leave a comment |
Comment Clicked | Triggered when a comment is clicked |
Plugin Actions
Action | Description |
Pause all Players | Stops all active video players on the page |